CSS中的flex布局详细讲解
Flex 布局
Flex 布局是一种现代的 CSS 布局模型,用于实现灵活的盒子布局。它提供了强大的布局能力,使得元素可以自动调整大小、对齐和分布,适用于构建响应式和可伸缩的布局。
Flex 布局使用 flex 容器和 flex 项目的概念。容器是一个父元素,包含了一组子元素作为项目。以下是对 Flex 布局中常用属性的详细讲解。
Flex 容器属性
display
display 属性用于定义一个元素作为 Flex 容器。
.container {display: flex;
}
display: flex;将元素设置为 Flex 容器。display: inline-flex;将元素设置为内联的 Flex 容器。
flex-direction
flex-direction 属性用于定义 Flex 项目的排列方向。
.container {flex-direction: row;
}
flex-direction: row;水平排列项目(默认值)。flex-direction: row-reverse;反向水平排列项目。flex-direction: column;垂直排列项目。flex-direction: column-reverse;反向垂直排列项目。
flex-wrap
flex-wrap 属性用于定义是否允许 Flex 项目换行。
.container {flex-wrap: nowrap;
}
flex-wrap: nowrap;不允许项目换行(默认值)。flex-wrap: wrap;允许项目换行。flex-wrap: wrap-reverse;反向允许项目换行。
justify-content
justify-content 属性用于定义 Flex 项目在主轴上的对齐方式。
.container {justify-content: flex-start;
}
justify-content: flex-start;项目靠主轴起始位置对齐(默认值)。justify-content: flex-end;项目靠主轴结束位置对齐。justify-content: center;项目在主轴上居中对齐。justify-content: space-between;项目在主轴上平均分布,首尾项目靠容器边缘。justify-content: space-around;项目在主轴上平均分布,项目之间有相等的间隔空间。justify-content: space-evenly;项目在主轴上平均分布,项目之间和首尾项目到容器边缘的间隔空间均相等。
align-items
align-items 属性用于定义 Flex 项目在交叉轴上的对齐方式。
.container {align-items: center;
}
align-items: stretch;项目拉伸以填满交叉轴空间(默认值)。align-items: flex-start;项目靠交叉轴起始位置对齐。align-items: flex-end;项目靠交叉轴结束位置对齐。align-items: center;项目在交叉轴上居中对齐。align-items: baseline;项目基线对齐。
align-content
align-content 属性用于定义多行 Flex 项目在交叉轴上的对齐方式。
.container {align-content: flex-start;
}
align-content: stretch;多行项目拉伸以填满交叉轴空间(默认值)。align-content: flex-start;多行项目靠交叉轴起始位置对齐。align-content: flex-end;多行项目靠交叉轴结束位置对齐。align-content: center;多行项目在交叉轴上居中对齐。align-content: space-between;多行项目在交叉轴上平均分布,首尾项目靠容器边缘。align-content: space-around;多行项目在交叉轴上平均分布,项目之间有相等的间隔空间。align-content: space-evenly;多行项目在交叉轴上平均分布,项目之间和首尾项目到容器边缘的间隔空间均相等。
Flex 项目属性
order
order 属性用于定义 Flex 项目的排列顺序。
.item {order: 1;
}
order的值为整数,默认为 0。数值越小,项目越靠前;数值相同时,按照源代码中的顺序排列。
flex-grow
flex-grow 属性用于定义 Flex 项目的放大比例。
.item {flex-grow: 1;
}
flex-grow的值为非负数,默认为 0。项目的宽度将根据放大比例进行分配。
flex-shrink
flex-shrink 属性用于定义 Flex 项目的缩小比例。
.item {flex-shrink: 1;
}
flex-shrink的值为非负数,默认为 1。项目的宽度将根据缩小比例进行分配。
flex-basis
flex-basis 属性用于定义 Flex 项目的初始宽度。
.item {flex-basis: 100px;
}
flex-basis的值可以是长度值(如像素或百分比),也可以是关键字auto(默认值)。它指定了项目在分配多余空间之前的初始宽度。
flex
flex 属性是 flex-grow、flex-shrink 和 flex-basis 的缩写。
.item {flex: 1 1 100px;
}
flex的值是由三个部分组成的缩写:flex-grow、flex-shrink和flex-basis。可以省略其中的任何一个值,默认值为0 1 auto。
align-self
align-self 属性用于定义单个 Flex 项目在交叉轴上的对齐方式,覆盖了容器的 align-items 属性。
.item {align-self: center;
}
align-self的值与align-items属性相同。
以上是 Flex 布局中常用的属性和用法。通过灵活组合这些属性,可以实现各种复杂的盒子布局。
相关文章:

CSS中的flex布局详细讲解
Flex 布局 Flex 布局是一种现代的 CSS 布局模型,用于实现灵活的盒子布局。它提供了强大的布局能力,使得元素可以自动调整大小、对齐和分布,适用于构建响应式和可伸缩的布局。 Flex 布局使用 flex 容器和 flex 项目的概念。容器是一个父元素…...

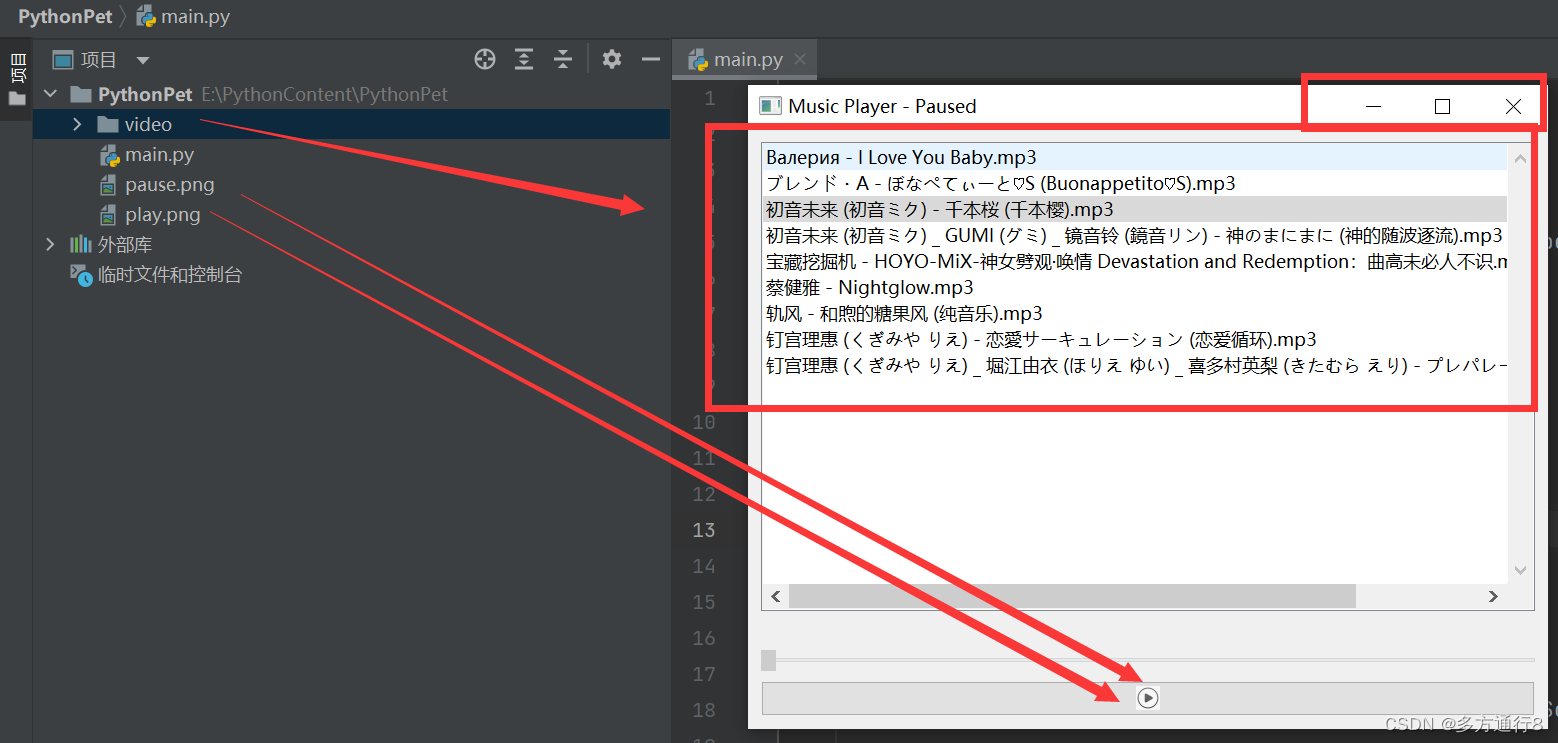
Python功能制作之简单的音乐播放器
需要导入的库: pip install PyQt5 源码: import os from PyQt5.QtCore import Qt, QUrl from PyQt5.QtGui import QIcon, QPixmap from PyQt5.QtMultimedia import QMediaPlayer, QMediaContent from PyQt5.QtWidgets import QApplication, QMainWind…...

GAN生成对抗模型根据minist数据集生成手写数字图片
文章目录 1.项目介绍2相关网站3具体的代码及结果导入工具包设置超参数定义优化器,以及损失函数训练时的迭代过程训练结果的展示 1.项目介绍 通过用minist数据集进行训练,得到一个GAN模型,可以生成与minist数据集类似的图片。 GAN是一种生成模…...

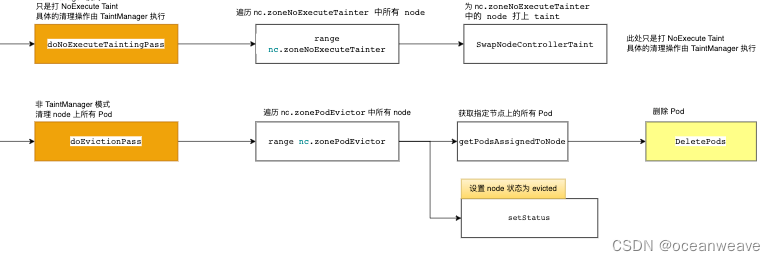
【K8S源码之Pod漂移】整体概况分析 controller-manager 中的 nodelifecycle controller(Pod的驱逐)
参考 k8s 污点驱逐详解-源码分析 - 掘金 k8s驱逐篇(5)-kube-controller-manager驱逐 - 良凯尔 - 博客园 k8s驱逐篇(6)-kube-controller-manager驱逐-NodeLifecycleController源码分析 - 良凯尔 - 博客园 k8s驱逐篇(7)-kube-controller-manager驱逐-taintManager源码分析 - 良…...

[保研/考研机试] KY212 二叉树遍历 华中科技大学复试上机题 C++实现
题目链接: 二叉树遍历_牛客题霸_牛客网二叉树的前序、中序、后序遍历的定义: 前序遍历:对任一子树,先访问根,然后遍历其左子树,最。题目来自【牛客题霸】https://www.nowcoder.com/share/jump/43719512169…...

CSS笔记
介绍 CSS导入方式 三种方法都将文字设置成了红色 CSS选择器 元素选择器 id选择器 图中div将颜色控制为红色,#name将颜色控制为蓝色,谁控制的范围最小,谁就生效,所以第二个div是蓝色的。id属性值要唯一,否则报错。 clas…...

链栈Link-Stack
0、节点结构体定义 typedef struct SNode{int data;struct SNode *next; } SNode, *LinkStack; 1、初始化 bool InitStack(LinkStack &S) //S为栈顶指针(存数据的头节点) {S NULL;return true; } 2、入栈 bool Push(LinkStack &S, int e) {…...

Ubuntu 20系统WIFI设置静态IP地址,以及断连问题
最近工作需要购置了一台GPU机器,然后搭建了深度学习的运行环境,在工作中将这台机器当做深度学习的服务器来使用,前期已经配置好多用户以及基础环境。但最近通过xshell连接总是不间断的出现断连现象。 补充一点,Ubuntu系统中与网…...

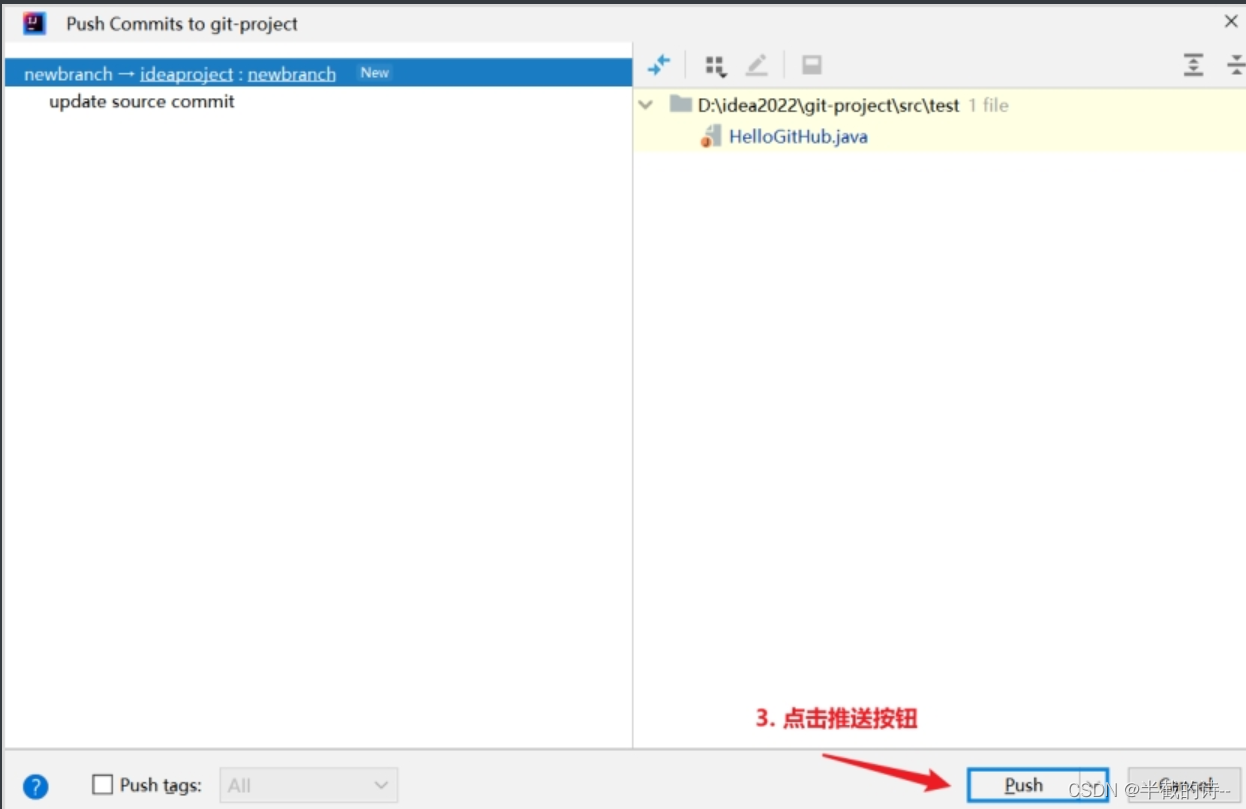
(一)idea连接GitHub的全部流程(注册GitHub、idea集成GitHub、增加合作伙伴、跨团队合作、分支操作)
(二)Git在公司中团队内合作和跨团队合作和分支操作的全部流程(一篇就够)https://blog.csdn.net/m0_65992672/article/details/132336481 4.1、简介 Git是一个免费的、开源的*分布式**版本控制**系统*,可以快速高效地…...

-bash: java: command not found笔记
文章目录 场景解决方案找java的方法find命令进行查找根据java进程找寻具体位置 场景 linux系统执行java命令时报错: -bash: java: command not found。 解决方案 可能是没有安装java(这种情况比较少)或者安装了java但是没有设置环境变量(一般是这种情况)。 找ja…...

C++ typename and .template
https://makecleanandmake.com/2015/07/20/leading-typename-dot-template-and-why-they-are-necessary/ typename Obj<T>::type var;v.template m<int>();...

uniapp,使用canvas制作一个签名版
先看效果图 我把这个做成了页面,没有做成组件,因为之前我是配合uview-plus的popup弹出层使用的,这种组件好像是没有生命周期的,第一次打开弹出层可以正常写字,但是关闭之后再打开就不会显示绘制的线条了,还…...

【大数据】Flink 详解(五):核心篇 Ⅳ
Flink 详解(五):核心篇 Ⅳ 45、Flink 广播机制了解吗? 从图中可以理解 广播 就是一个公共的共享变量,广播变量存于 TaskManager 的内存中,所以广播变量不应该太大,将一个数据集广播后࿰…...

设计模式-建造者模式
核心思想 抽取共同的行为,允许使用者指定复杂对象的类型和内容,不需要了解内部的构建细节使用多个简单的行为构建一个复杂的对象,将对象的构建过程和它的表示分离,同样的构建过程可以创建不同的表示 优缺点 优点 使用者不需要知…...

flutter 设置app图标
使用插件 flutter_launcher_icons 在 pubspec.yaml 配置文件中 加入 dev_dependencies dev_dependencies: flutter_launcher_icons: "^0.13.1" 准备好app得 icon 图标 其中icon的名字为icon.png 创建assets文件夹 和子文件夹icon iamge 配置静态资源路径 完整配置…...

守护网络安全:深入了解DDOS攻击防护手段
ddos攻击防护手段有哪些?在数字化快速发展的时代,网络安全问题日益凸显,其中分布式拒绝服务(DDOS)攻击尤为引人关注。这种攻击通过向目标网站或服务器发送大量合法或非法的请求,旨在使目标资源无法正常处理其他用户的请求,从而达…...

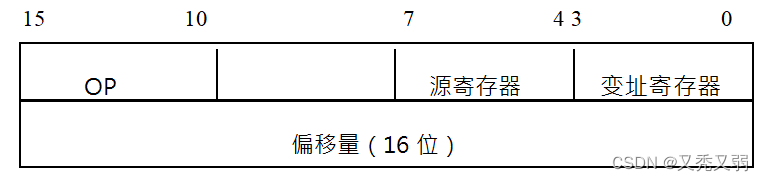
计组 | 寻址方式
目录 一、知识点 1.寻址方式什么? 2.根据操作数所在的位置,都有哪些寻址方式? 3.直接寻址 4.立即寻址 5.隐含寻址 6.相对寻址 7.寄存器 8.寄存器-寄存器型(RR)、寄存器-存储器型(RS)和…...

matlab工具箱Filter Designer设计butterworth带通滤波器
1、在matlab控制界面输入fdatool; 2、在显示的界面中选择合适的参数;本实验中采样频率是200,低通30hz,高通60hz,点击butterworth滤波器。 3、点击设计滤波器按钮后,在生成的界面点击红框按钮,可生成simulink模型到当前…...
)
Python学习笔记第六十天(Matplotlib Pyplot)
Python学习笔记第六十天 Matplotlib Pyplot后记 Matplotlib Pyplot Pyplot 是 Matplotlib 的子库,提供了和 MATLAB 类似的绘图 API。 Pyplot 是常用的绘图模块,能很方便让用户绘制 2D 图表。 Pyplot 包含一系列绘图函数的相关函数,每个函数…...

服务器自动备份、打包、传输脚本
备份脚本 #!/bin/bash #author cheng #备份服务器自动打包归档每天的备份文件 Path/backhistory Host$(hostname) Date$(date %F) Dest${Host}_${Date}#创建目录 mkdir -p ${Path}/${Dest}#打包文件到目录 cd / && \#结合autoback.sh脚本,它往那个地方备&a…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
