SwiftUI实现iPad多任务分屏
1. 概述
iPadOS引入了多任务分屏功能,使用户能够同时在一个屏幕上使用多个应用程序。这为用户提供了更高效的工作环境,可以在同一时间处理多个任务。
iPad多任务分屏有两种常见的模式:1/2分屏和Slide Over(滑动覆盖)。1/2分屏将屏幕均分为两个应用程序,而Slide Over模式则允许一个应用程序以较窄的宽度覆盖在另一个应用程序上方。
2. 配置App项目以支持多任务
要使你的App项目支持多任务分屏,需要进行以下配置,在app info文件中:
-
不能配置`Requires Full Screen`,或者配置为NO。
-
配置`Supported interface orientations (iPad)`支持4个方向。
-
配置`Application Scene Manifest`项,并将其下的`Enable Multiple Windows`设置为`yes`。
这样,你的App就会被配置为支持多任务分屏。
3. 屏幕区分和获取屏幕size
在SwiftUI中,你可以使用@Environment属性包装器来获取屏幕的大小。以下是一个示例代码:
import SwiftUIstruct ContentView: View {@Environment(\.horizontalSizeClass) var horizontalSizeClassvar body: some View {if horizontalSizeClass == .compact {// ...} else {// ...}}
}在上面的代码中,我们使用`@Environment(\.horizontalSizeClass) varhorizontalSizeClass`来获取水平尺寸类别,具体如下:
- 当iPad横屏时:
- app全屏或者占屏幕宽度2/3时,为regular。
- app占屏幕宽度1/3或者1/2时,为compact。
- 当iPad竖屏时:
- app全屏幕宽度时,为regular。
- app非全屏幕宽度时,为compact。
那么如何获取到分屏后的App屏幕宽度呢?就需要用到下面这个组件了。
GeometryReader
将GeometryReader包裹在组件的外部,在屏幕变化是即可得到分屏后的宽度。如下面示例代码:
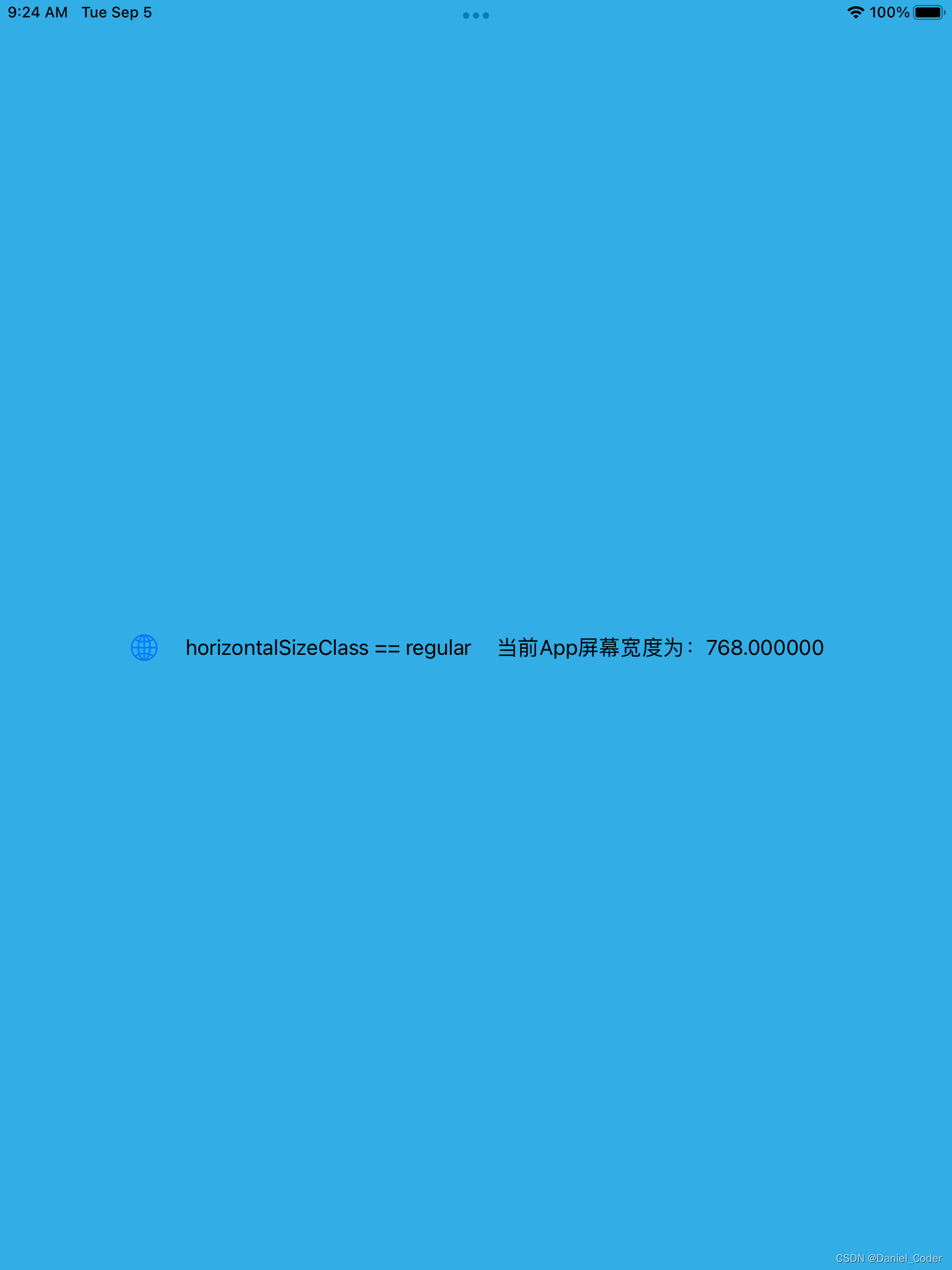
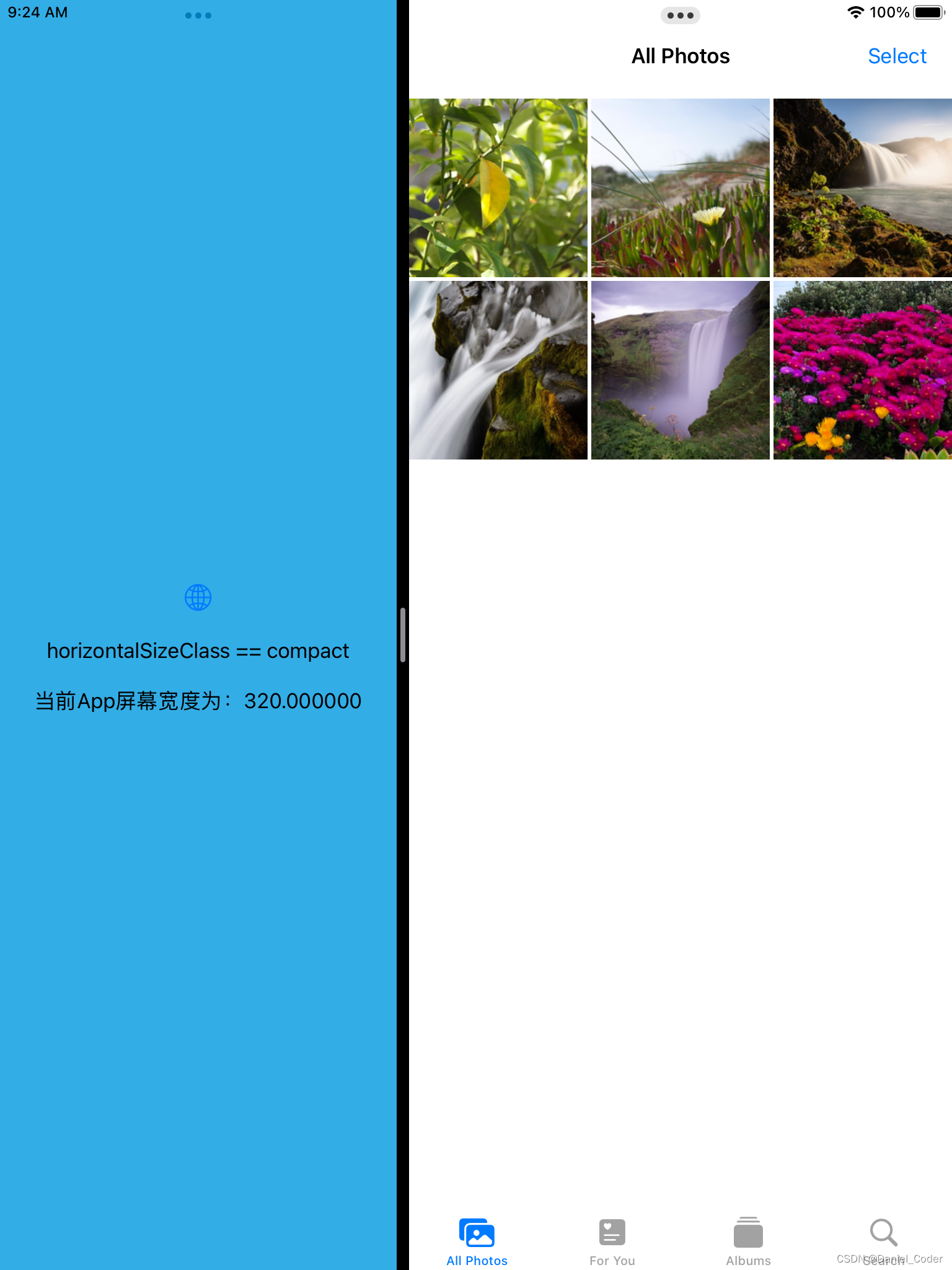
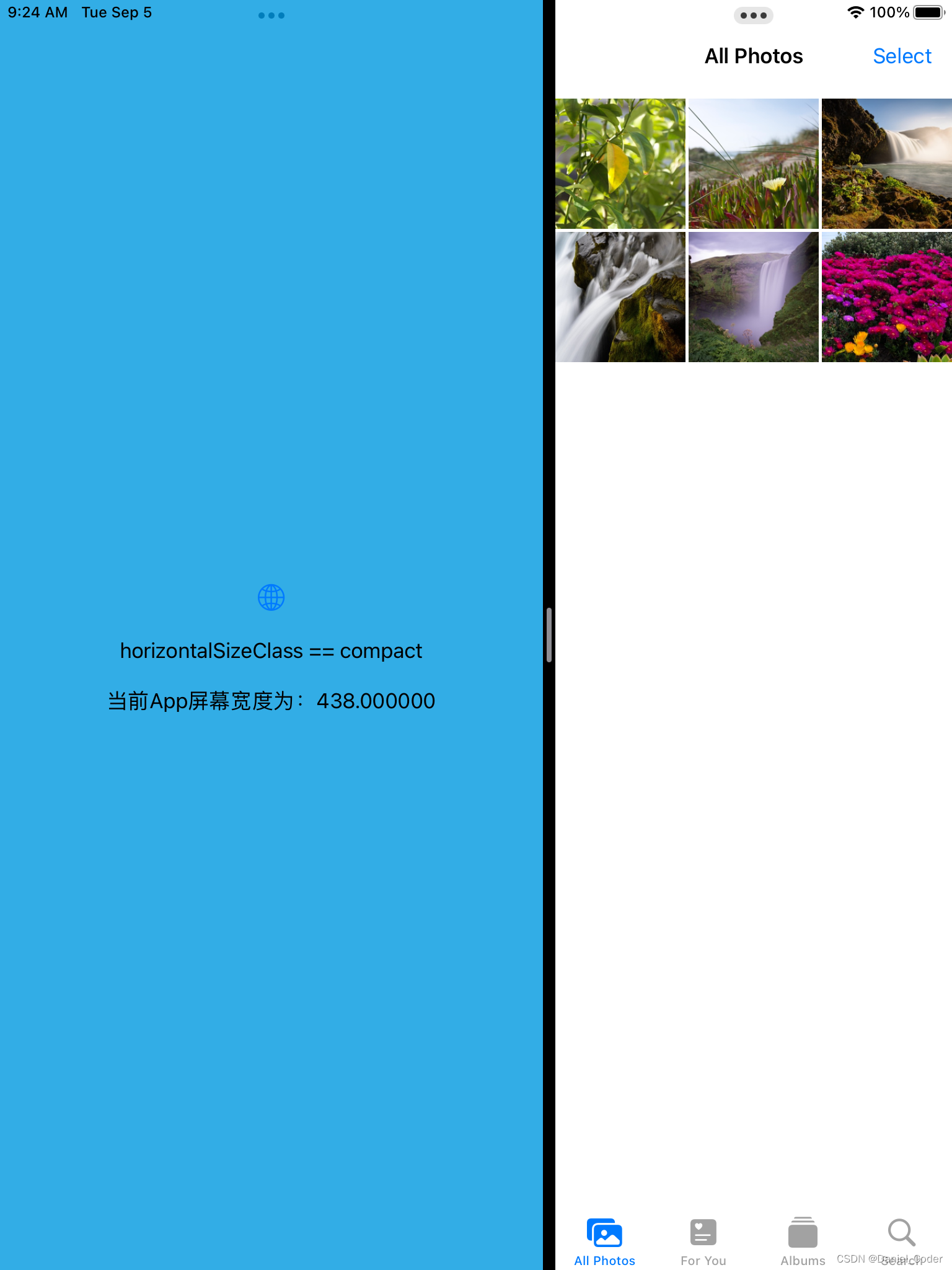
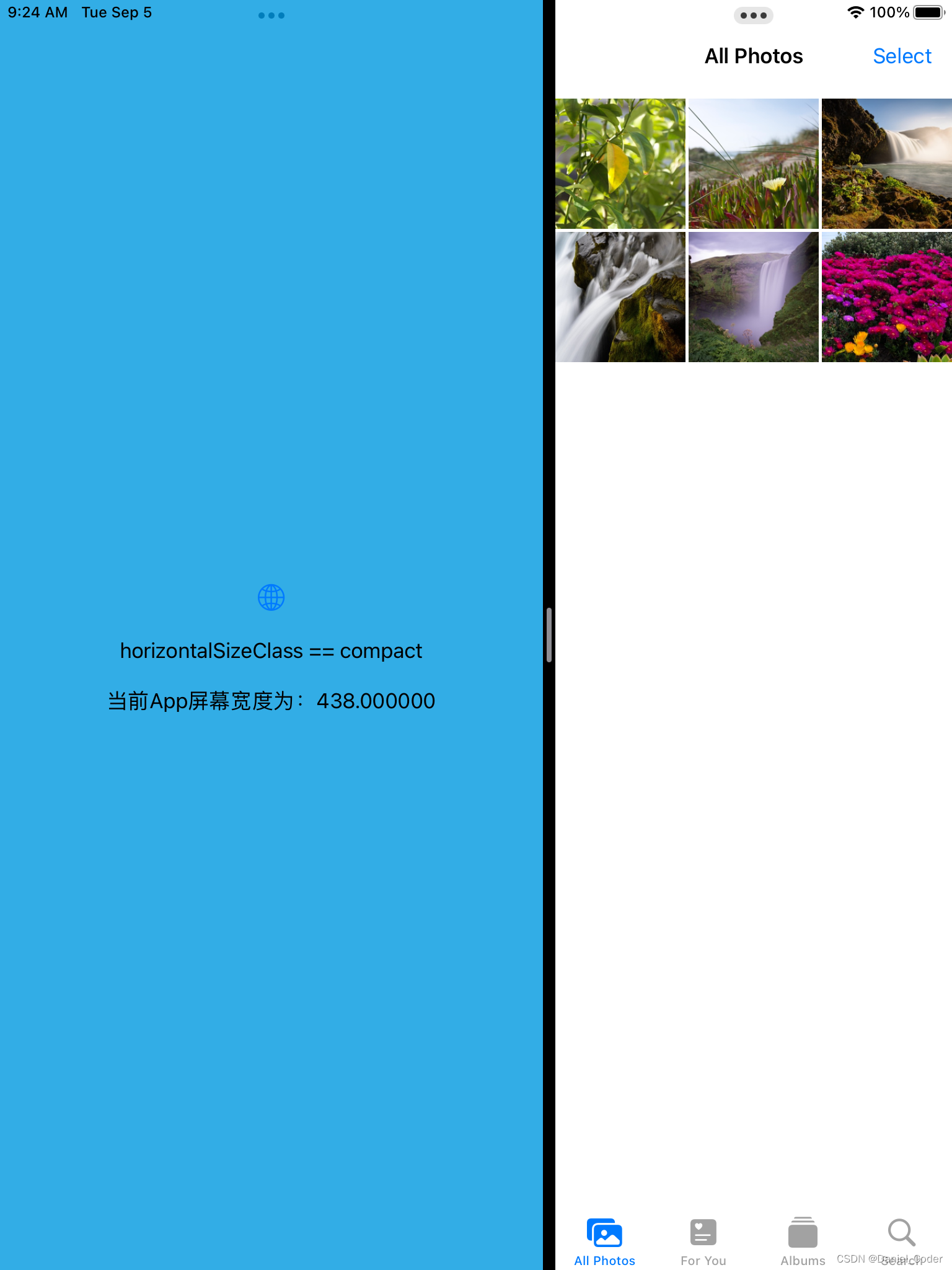
var body: some View {GeometryReader { geometry inVStack {Spacer()if horizontalSizeClass == .compact {VStack(alignment: .center, spacing: 20) {Image(systemName: "globe").imageScale(.large).foregroundColor(.accentColor)Text("horizontalSizeClass == compact")Text("当前App屏幕宽度为:\(geometry.size.width)")}.padding().frame(width: geometry.size.width)} else {HStack(alignment: .center, spacing: 20) {Image(systemName: "globe").imageScale(.large).foregroundColor(.accentColor)Text("horizontalSizeClass == regular")Text("当前App屏幕宽度为:\(geometry.size.width)")}.padding().frame(width: geometry.size.width)}Spacer()}}}运行结果如下:







这种判断类型还是不够严谨,比如横屏是的1/3或者1/2分屏,都是compact,1/3时我们可以使用iPhone的布局,但是1/2时也使用iPhone的布局的话,界面元素的尺寸会很大,显示内容比较少。为了解决这个问题,下面提供了一个新的方法,来将分屏后的类型进行细分:
calculateSplitRatio方法
enum SplitRatio {case fullScreencase halfcase oneThirdcase twoThirds
}func calculateSplitRatio(width: CGFloat) -> SplitRatio {let screenWidth = UIScreen.main.bounds.widthlet screenHeight = UIScreen.main.bounds.heightif abs(width - screenWidth) <= 10 {return .fullScreen}if screenWidth > screenHeight {let halfWidth = screenWidth / 2let oneThirdWidth = screenWidth / 3let twoThirdsWidth = oneThirdWidth * 2let diffToHalf = abs(width - halfWidth)let diffToOneThird = abs(width - oneThirdWidth)let diffToTwoThirds = abs(width - twoThirdsWidth)if diffToHalf <= diffToOneThird && diffToHalf <= diffToTwoThirds {return .half} else if diffToOneThird <= diffToHalf && diffToOneThird <= diffToTwoThirds {return .oneThird} else {return .twoThirds}} else {let halfWidth = screenWidth / 2if width > halfWidth {return .half} else {return .oneThird}}}上面的代码中定义了`SplitRatio`枚举 ,包含了4中类型。在calculateSplitRatio方法中,我们只需要传入分屏后的宽度即可。
这里需要重点说一下的是在iPad竖屏分屏时,如果分屏线在左侧,则认为左侧宽度为1/3,右侧为1/2,如果分屏线在右侧,则左侧宽度为1/2,右侧1/3.这样做,我们能在代码上更好的布局。示例代码如下:
var body: some View {GeometryReader { geometry inlet splitRatio = calculateSplitRatio(width: geometry.size.width)VStack {if splitRatio == .oneThird {} else if splitRatio == .half {} else if splitRatio == .twoThirds {} else {}}.background(Color.cyan)}}4. SwiftUI代码注意事项
在编写SwiftUI代码时,有一些注意事项需要考虑:
- 使用适当的布局容器:SwiftUI提供了多种布局容器,如VStack、HStack和ZStack等。根据你的布局需求,选择适当的容器来组织和排列你的视图元素,尽量不使用固定的尺寸布局。
- 使用合适的布局修饰符:SwiftUI提供了许多布局修饰符,如padding、spacing和alignment等。使用这些修饰符可以调整视图元素之间的间距、对齐方式等,以获得所需的布局效果。
- 考虑不同屏幕尺寸和方向:SwiftUI可以自动适应不同的屏幕尺寸和方向。使用自适应布局和动态尺寸来确保你的界面在不同设备上都能正确显示,并且能够适应横竖屏切换。
如果觉得文章对你有用,不妨给个赞,关注一下,更多好用文章还在继续更新中。
本篇文章出自https://blog.csdn.net/guoyongming925的博客,如需转载,还请标明出处。
相关文章:

SwiftUI实现iPad多任务分屏
1. 概述 iPadOS引入了多任务分屏功能,使用户能够同时在一个屏幕上使用多个应用程序。这为用户提供了更高效的工作环境,可以在同一时间处理多个任务。 iPad多任务分屏有两种常见的模式:1/2分屏和Slide Over(滑动覆盖)…...

maven依赖,继承
依赖的范围 compile引入的依赖 对main目录下的代码有没有效,main目录下的代码能不能用compile引入的依赖中的类等 以test引入的依赖,在main中是否可以使用 provided(已提供),有了就不要带到服务器上,打包…...

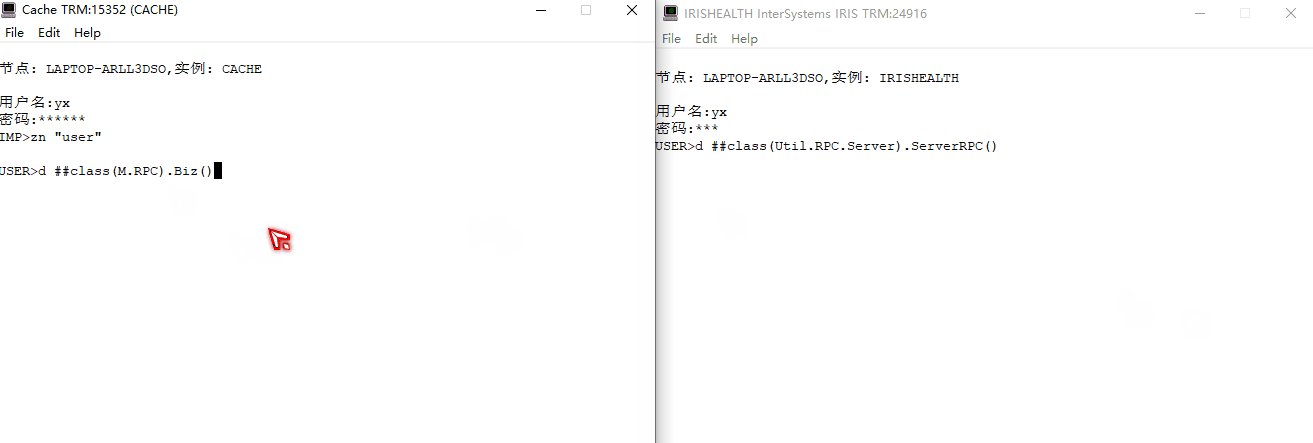
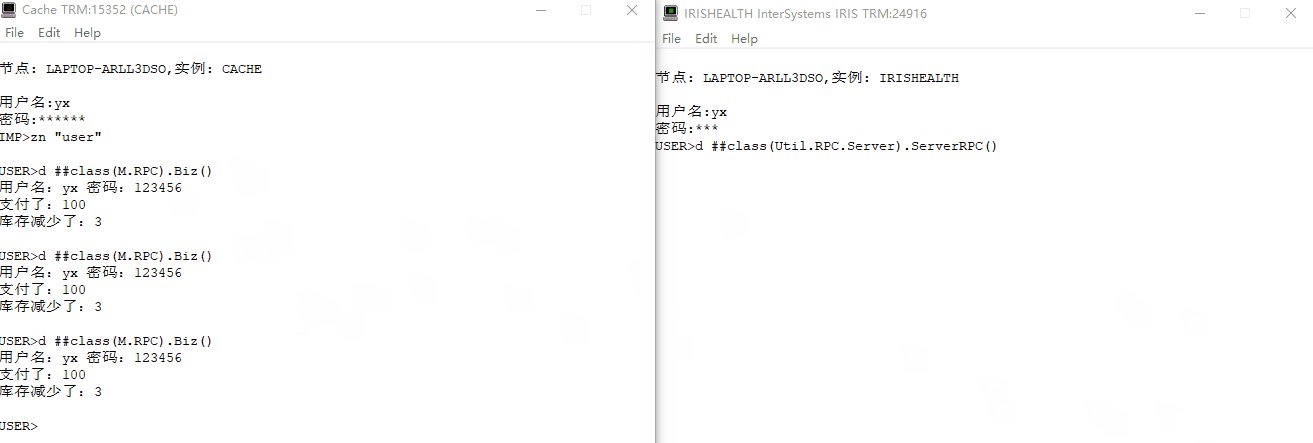
仿`gRPC`功能实现像调用本地方法一样调用其他服务器方法
文章目录 仿gRPC功能实现像调用本地方法一样调用其他服务器方法 简介单体架构微服务架构RPCgPRC gRPC交互逻辑服务端逻辑客户端逻辑示例图 原生实现仿gRPC框架编写客户端方法编写服务端方法综合演示 仿 gRPC功能实现像调用本地方法一样调用其他服务器方法 简介 在介绍gRPC简介…...

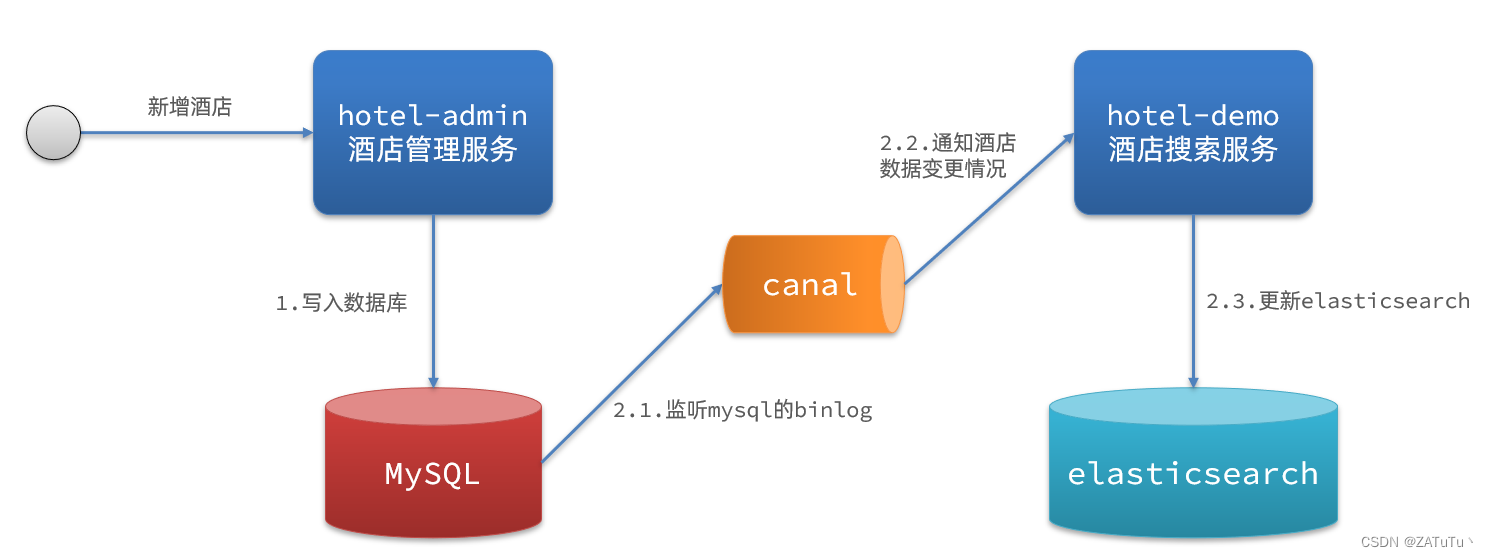
分布式环境下的数据同步
一般而言elasticsearch负责搜索(查询),而sql数据负责记录(增删改),elasticsearch中的数据来自于sql数据库,因此sql数据发生改变时,elasticsearch也必须跟着改变,这个就是…...

无涯教程-Flutter - 数据库
SQLite" class"css-1occaib">SQLite数据库是基于事实和标准SQL的嵌入式数据库引擎,它是小型且经过时间考验的数据库引擎,sqflite软件包提供了许多函数,可以有效地与SQLite数据库一起使用,它提供了操作SQLite数据…...

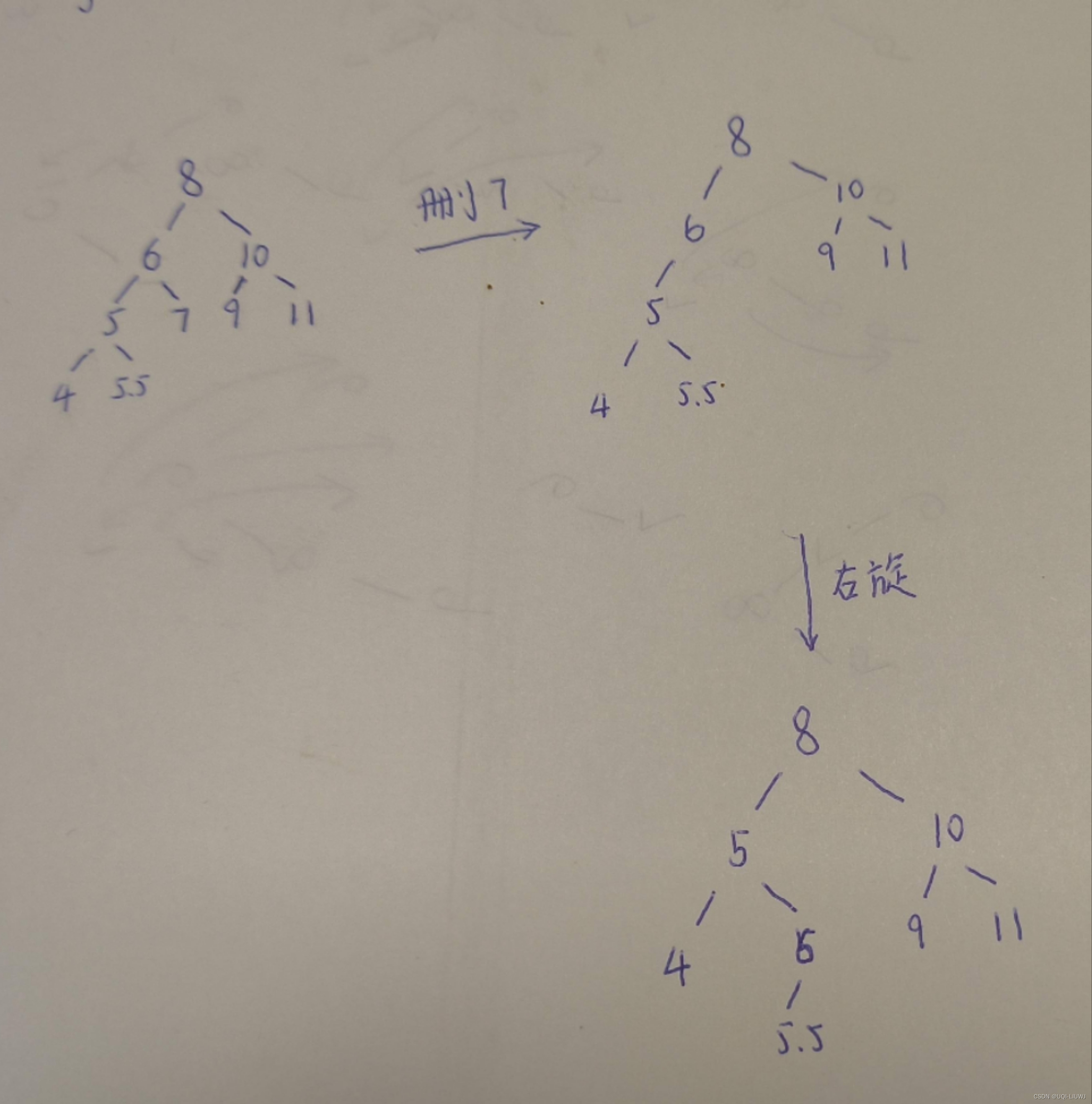
算法笔记:平衡二叉树
1 介绍 平衡二叉树(AVL树)是一种特殊的二叉搜索树(BST),它自动确保树保持低高度,以便实现各种基本操作(如添加、删除和查找)的高效性能。 ——>时间都维持在了O(logN)它是一棵空…...

redis 通用命令
目录 通用命令是什么 SET & GET keys EXISTS DEL EXPIRE TTL redis 的过期策略 定时器策略 基于优先级队列定时器 基于时间轮的定时器 TYPE 通过 redis 客户端和 redis 服务器交互。 所以需要使用 redis 的命令,但是 redis 的命令非常多。 通用命令…...

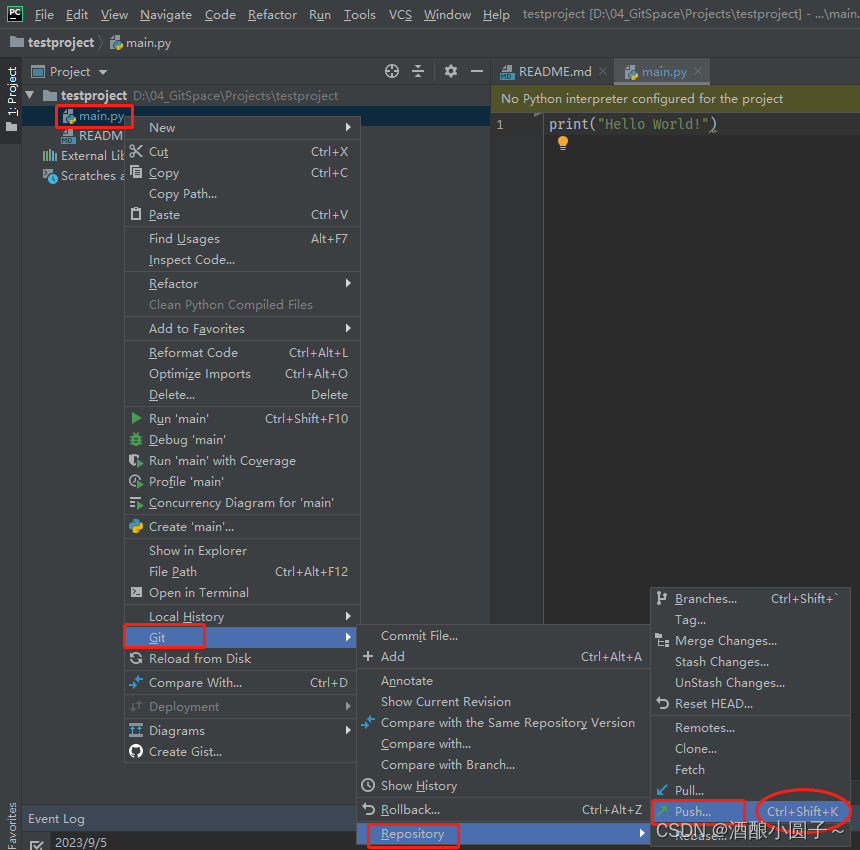
Pycharm配置及使用Git教程
文章目录 1. 安装PyCharm2. 安装Git3. 在PyCharm中配置Git插件4. 连接远程Gtilab仓库5. Clone项目代码6. 将本地文件提交到远程仓库6.1 git add6.2 git commit6.3 git push6.4 git pull 平时习惯在windows下开发,但是我们又需要实时将远方仓库的代码clone到本地&…...

CSS transition 过渡
1 前言 水平居中、垂直居中是前端面试百问不厌的问题。 其实现方案也是多种多样,常叫人头昏眼花。 水平方向可以认为是内联方向,垂直方向认为是块级方向。 下面介绍一些常见的方法。 2 内联元素的水平垂直居中 首先,常见内联元素有&…...

Unity中Shader的UV扭曲效果的实现
文章目录 前言一、实现的思路1、在属性面板暴露一个 扭曲贴图的属性2、在片元结构体中,新增一个float2类型的变量,用于独立存储将用于扭曲的纹理的信息3、在顶点着色器中,根据需要使用TRANSFORM_TEX对Tilling 和 Offset 插值;以及…...

Automotive 添加一个特权APP
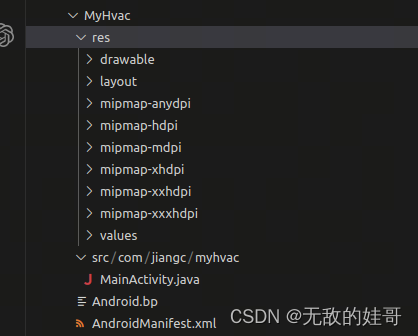
Automotive 添加一个特权APP platform: android-13.0.0_r32 一. 添加一个自定义空调的app为例 路径:packages/apps/Car/MyHvac app内容可以自己定义,目录结构如下: 1.1 Android.bp package {default_applicable_licenses: ["Andr…...

自定义TimeLine
自定义TimeLine 什么是TimeLineData(数据)Clip(片段)Track(轨道)Mixer(混合) 什么是TimeLine 在 Unity 中,TimeLine(时间轴)是一种用于创建和管理…...

如何使用SQL系列 之 如何在SQL中使用WHERE条件语句
引言 在结构化查询语言 (SQL)语句中,WHERE子句限制了给定操作会影响哪些行。它们通过定义特定的条件(称为搜索条件)来实现这一点,每一行都必须满足这些条件才能受到操作的影响。 本指南将介绍WHERE子句中使用的通用语法。它还将概述如何在单个WHERE子句…...

leetcode:1941. 检查是否所有字符出现次数相同(python3解法)
难度:简单 给你一个字符串 s ,如果 s 是一个 好 字符串,请你返回 true ,否则请返回 false 。 如果 s 中出现过的 所有 字符的出现次数 相同 ,那么我们称字符串 s 是 好 字符串。 示例 1: 输入:s…...

Echarts 各种点击事件监听
目录 一、鼠标事件1.1、左击1.2、双击1.3、右击1.4、右键双击1.5、中轴滚动二、时间轴2.1、时间轴监听三、拖动3.1、拖动事件一、鼠标事件 1.1、左击 chart.on(click, function(params)...

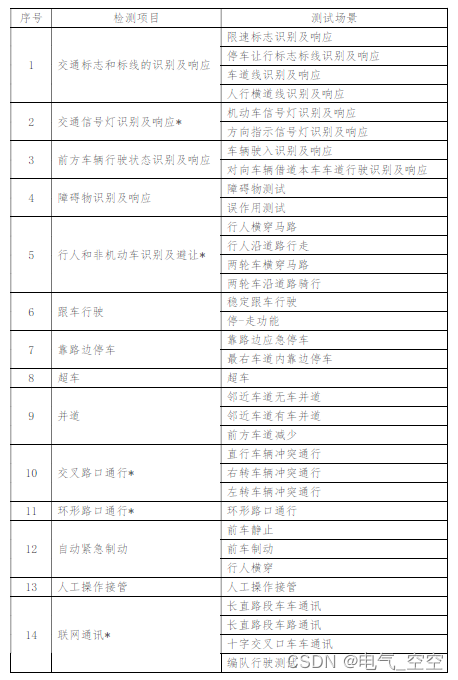
《智能网联汽车自动驾驶功能测试规程》
一、 编制背景 2018 年4 月12 日,工业和信息化部、公安部、交通运输部联合发布《智能网联汽车道路测试管理规范(试行)》(以下简称《管理规范》),对智能网联汽车道路测试申请、审核、管理以及测试主体、测试驾驶人和测试车辆要求等…...

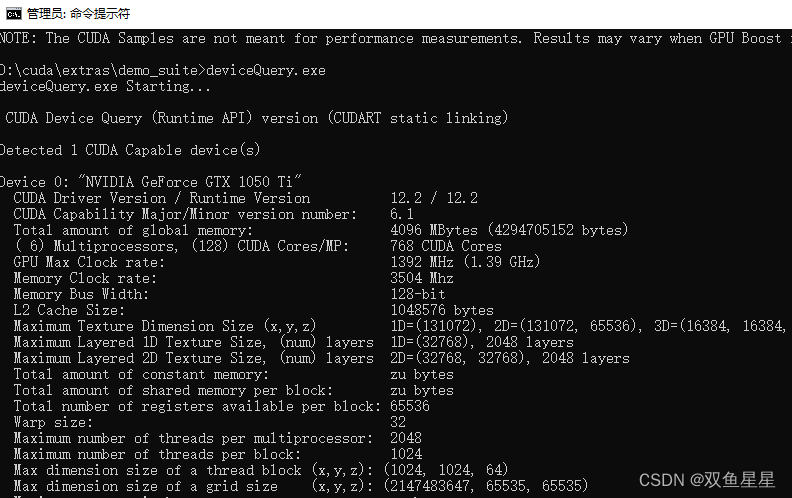
NVIDIA CUDA Win10安装步骤
前言 windows10 版本安装 CUDA ,首先需要下载两个安装包 CUDA toolkit(toolkit就是指工具包)cuDNN 1. 安装前准备 在安装CUDA之前,需要完成以下准备工作: 确认你的显卡已经正确安装,在设备管理器中可以看…...

Elasticsearch、Kibana以及Java操作ES 的快速使用
docker 安装elastic search 、 kibana(可视化管理elastic search) docker pull elasticsearch:7.12.1 docker pull kibana:7.12.1创建docker自定义网络 docker自定义网络可以使得容器之间使用容器名网络互连,默认的网络不会有这功能。 一定…...

逐鹿人形机器人,百度、腾讯、小米卷起来
长期不温不火的人形机器人产业迎来新风口,技术显著提升、新品层出不穷、资本投资态度也逐渐好转。 8月18日,2023世界机器人大会博览会正式开放,全面展示了机器人行业的新技术、新产品和新应用。据悉,此次展会展览总面积达4.5万平…...

AndroidStudio推荐下载和配置
1、推荐下载链接 Download Android Studio & App Tools - Android Developers 2、gradle配置案例 // Top-level build file where you can add configuration options common to all sub-projects/modules.buildscript {repositories {maven { url https://maven.aliyun.…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
