一:图形的位置和尺寸测量
绘制的基本要素:
onDraw(Canvas):是用来重写的
Canvas:实际执行绘制的
Paint:调整粗细和颜色等
坐标系:以屏幕左上角为原点,向右、向下为正向数值的坐标系
尺寸单位:在绘制过程中所有的尺寸单位都是px,像素,在绘制阶段是直接跟屏幕打交道的
举例,我们画一条线
package com.example.viewtest.viewimport android.content.Context
import android.graphics.Canvas
import android.graphics.Paint
import android.util.AttributeSet
import android.view.Viewclass TestView(context: Context, attrs: AttributeSet) : View(context, attrs) {private val paint = Paint(Paint.ANTI_ALIAS_FLAG)override fun onDraw(canvas: Canvas) {super.onDraw(canvas)canvas.drawLine(100f, 100f, 300f, 300f, paint)}
}
画个圆
package com.example.viewtest.viewimport android.content.Context
import android.graphics.Canvas
import android.graphics.Paint
import android.util.AttributeSet
import android.view.View
import com.example.viewtest.ext.dpclass TestView(context: Context, attrs: AttributeSet) : View(context, attrs) {private val paint = Paint(Paint.ANTI_ALIAS_FLAG)override fun onDraw(canvas: Canvas) {super.onDraw(canvas)canvas.drawCircle(width / 2f, height / 2f, 100.dp, paint)}
}
接下来讲Path,path不是用来绘制路径的,绘制路径只是其中一个功能而已,他是用来绘制图形的
使用Path绘制一个圆
package com.example.viewtest.viewimport android.content.Context
import android.graphics.Canvas
import android.graphics.Paint
import android.graphics.Path
import android.util.AttributeSet
import android.view.View
import com.example.viewtest.ext.dpclass TestView(context: Context, attrs: AttributeSet) : View(context, attrs) {private val paint = Paint(Paint.ANTI_ALIAS_FLAG)private val path = Path()// 在尺寸发生改变的时候,初始化 pathoverride fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) {super.onSizeChanged(w, h, oldw, oldh)path.reset()// 最后一个参数:Direction,CW:顺时针,CCW:逆时针path.addCircle(width / 2f, height / 2f, 100.dp, Path.Direction.CW)}override fun onDraw(canvas: Canvas) {super.onDraw(canvas)
// canvas.drawLine(100f, 100f, 300f, 300f, paint)
//
// canvas.drawCircle(width / 2f, height / 2f, 100.dp, paint)canvas.drawPath(path, paint)}
}
这里主要讲一下Direction,Direction主要是用来处理两个图形相交处的样子,通过Direction的配合使用,可以使图形相交地方之处实现实心还是镂空的效果,这里有一个标准
如果要确定一个点是在内部还是外部,那么就从这个点像任意方向发送一条射线,这条线遇到左旋(逆时针)路径就+1,右旋路径就-1,最终结果无论正负,只要不为0,那么这就是一个在内部的点
除此之外,一般使用path.fillType属性,他的默认值是Path.FillType.WINDING,使用path.fillType是另一套计算方式,也就是说不管左旋还是右旋,一个点只记录和path的相交次数,奇数为内部,偶数为外部
镂空效果直接设置为 path.fillType = Path.FillType.EVEN_ODD
举个例子,一个圆和一个方相交
package com.example.viewtest.viewimport android.content.Context
import android.graphics.Canvas
import android.graphics.Paint
import android.graphics.Path
import android.util.AttributeSet
import android.view.View
import com.example.viewtest.ext.dpclass TestView(context: Context, attrs: AttributeSet) : View(context, attrs) {private val paint = Paint(Paint.ANTI_ALIAS_FLAG)private val path = Path()// 在尺寸发生改变的时候,初始化 pathoverride fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) {super.onSizeChanged(w, h, oldw, oldh)path.reset()// 最后一个参数:Direction,CW:顺时针,CCW:逆时针path.addCircle(width / 2f, height / 2f, 100.dp, Path.Direction.CW)path.addRect(width / 2f - 100.dp, height / 2f, width / 2f + 100.dp, height / 2f + 2 * 100.dp, Path.Direction.CCW)// 第二个参数的作用是是否要自动闭合pathMeasure = PathMeasure(path, false)pathMeasure.length// 给定一个长度,会返回当前长度所处位置的切点,也就是正弦值pathMeasure.getPosTan()path.fillType = Path.FillType.EVEN_ODD}override fun onDraw(canvas: Canvas) {super.onDraw(canvas)
// canvas.drawLine(100f, 100f, 300f, 300f, paint)
//
// canvas.drawCircle(width / 2f, height / 2f, 100.dp, paint)canvas.drawPath(path, paint)}
}
pathMeasure = PathMeasure(path, false)
第二个参数的作用是是否要自动闭合,如果一个图形假设是个半圆,那么测量的就是这个半圆的长度,如果是true就是半圆+起始点连接线的长度
相关文章:

一:图形的位置和尺寸测量
绘制的基本要素: onDraw(Canvas):是用来重写的 Canvas:实际执行绘制的 Paint:调整粗细和颜色等 坐标系:以屏幕左上角为原点,向右、向下为正向数值的坐标系 尺寸单位:在绘制过程中所有的尺寸单位都是px…...

rtthread下基于spi device架构MCP25625驱动
1.CAN驱动架构 由于采用了RTT的spi device架构,不能再随心所遇的编写CAN驱动 了,之前内核虽然采用了RTT内核,但是驱动并没有严格严格按RTT推荐的架构来做,这次不同了,上次是因为4个MCP25625挂在了4路独立的SPI总线上&…...
)
Open3D 点云投影到圆柱(python详细过程版)
目录 一、算法原理1、圆柱方程2、投影原理二、代码实现三、结果展示1、原始点云2、投影结果四、参考链接一、算法原理 1、圆柱方程 圆柱方程可以表示为: ( x − x...

Unity实战(10):如何将某个相机的画面做成贴图(RenderTexture)
目录 前言 一、创建物体、材质与相机 二、将RenderTexture赋给材质 2.1 修改rt1的一些属性 2.2 将rtMat1材质的shader改为Unlit/Texture,并将rt1赋给这个材质 三、效果呈现 前言 本文记录如何将某个相机的画面做成贴图,即游戏某些场景中小地图做法…...

STL- 函数对象
1 函数对象 1.1 函数对象概念 概念: 重载函数调用操作符的类,其对象常称为函数对象函数对象使用重载的()时,行为类似函数调用,也叫仿函数 本质: 函数对象(仿函数)是一个类,不是一个函数 1.2 函数对象…...

前端 JS 经典:上传文件
重点:multipart/form-data 后端识别上传类型必填 1. form 表单上传 <!-- enctype"multipart/form-data" 这个必填 --> <form action"http://127.0.0.1:8080/users/avatar" method"post" enctype"multipart/form-data…...

数据分析面试
数据分析相关的职位面试可以拆解为以下三块: 1)技术基础 2)项目经验提问 3)业务问题 【数据分析与挖掘(二)】面试题汇总(附答案)_数据分析面试常见问题及答案_youthlost的博客-CSDN博客 我裸辞去面试p…...

Open3D(C++) 整体最小二乘拟合平面
目录 一、算法原理1、算法过程2、参考文献二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。 一、算法原理 1、算法过程 最小二乘拟合平面认为点云数据系数矩阵不存在误差,然而由于观测条件的限制,观测向量、系数矩阵都有可能存在误差,那么最小二乘方法就不再是最…...

【android12-linux-5.1】【ST芯片】【RK3588】【LSM6DSR】HAL源码分析
一、环境介绍 RK3588主板搭载Android12操作系统,内核是Linux5.10,使用ST的六轴传感器LSM6DSR芯片。 二、芯片介绍 LSM6DSR是一款加速度和角速度(陀螺仪)六轴传感器,还内置了一个温度传感器。该芯片可以选择I2C,SPI通讯,还有可编程终端,可以后置摄像头等设备,功能是很…...

MT8788安卓核心板详细参数_MTK安卓主板开发板智能通讯模块
MT8788安卓核心板集成了一个高效的12nm SoC,内置4G LTE调制解调器,将强大的硬件与到处可连接的全面功能设计相结合。 MTK8788智能终端具备许多功能,包括4G、2.4G/5G双频WiFi、蓝牙4.2BLE、2.5W功放、USB、mipi屏接口、三路摄像头接口、GPS和…...

C++String模拟实现
实际上string没什么可讲,主要是对string函数的运用与理解,与其写库函数如何用,不如直接去看c库函数来得好。 以下是自己实现string功能函数。但没对string库中的全部函数进行实现,而是实现主要使用的。 .cpp内是用来测试函数功能…...

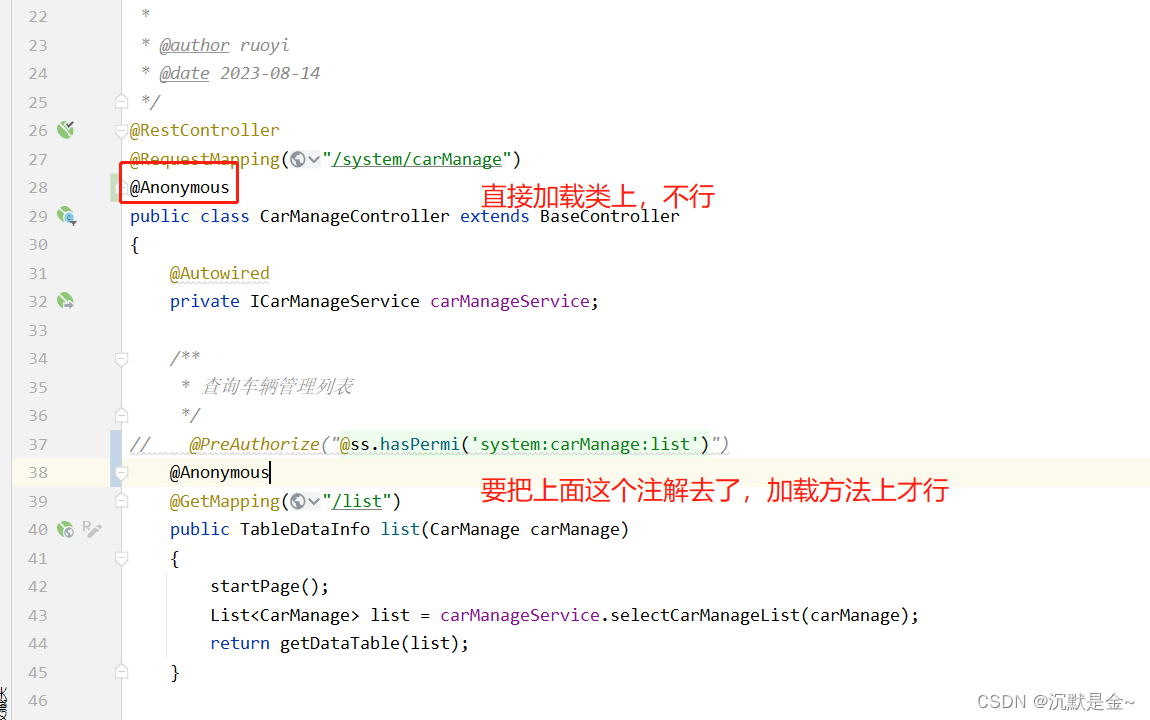
Java 设置免登录请求接口被拦截问题
1、在设置免登录时,前端将请求的路由添加到白名单后,请求接口还是被拦截到了,将请求接口也设置后还是会被拦截跳转到登录页面 通过JAVA 注解 Anonymous 进行设置匿名访问就可以了...

(其他) 剑指 Offer 67. 把字符串转换成整数 ——【Leetcode每日一题】
❓ 剑指 Offer 67. 把字符串转换成整数 难度:中等 写一个函数 StrToInt,实现把字符串转换成整数这个功能。不能使用 atoi 或者其他类似的库函数。 首先,该函数会根据需要丢弃无用的开头空格字符,直到寻找到第一个非空格的字符为…...

【MySQL】一文详解MySQL,从基础概念到调优
作者简介 前言 博主之前写过一个MySQL的系列,从基础概念、SQL到底层原理、优化,专栏地址: https://blog.csdn.net/joker_zjn/category_12305262.html?spm1001.2014.3001.5482 本文会是这个系列的清单,拉通来聊一聊Mysql从基础概…...

机器学习——boosting之提升树
提升树和adaboost基本流程是相似的 我看到提升树的时候,懵了 这…跟adaboost有啥区别??? 直到看到有个up主说了,我才稍微懂 相当于,我在adaboost里的弱分类器,换成CART决策树就好了呗࿱…...

解决Spring Boot启动错误的技术指南
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

使用Spring Security保障你的Web应用安全
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

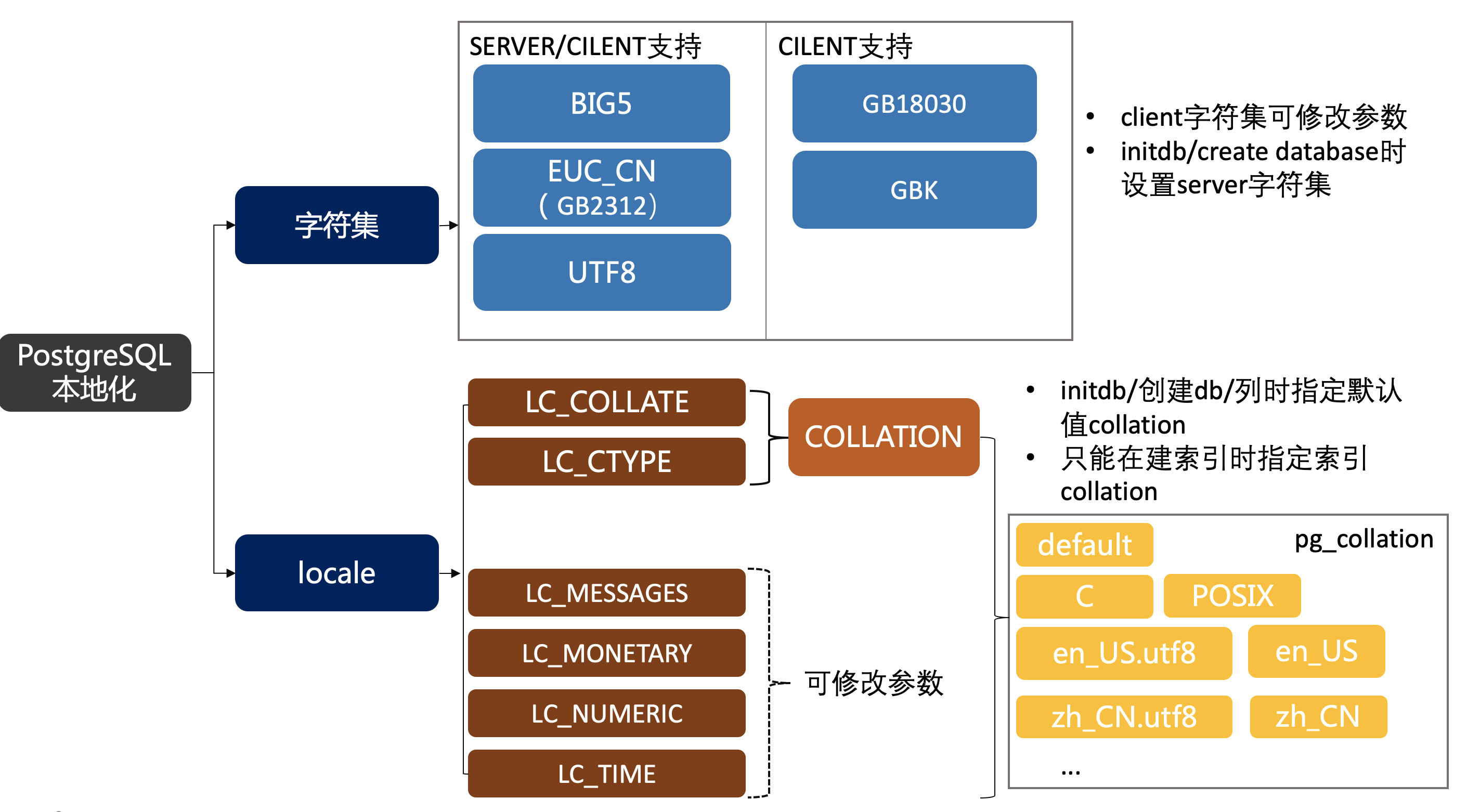
PostgreSQL本地化
本地化的概念 本地化的目的是支持不同国家、地区的语言特性、规则。比如拥有本地化支持后,可以使用支持汉语、法语、日语等等的字符集。除了字符集以外,还有字符排序规则和其他语言相关规则的支持,例如我们知道(‘a’,‘b’)该如何排序&…...

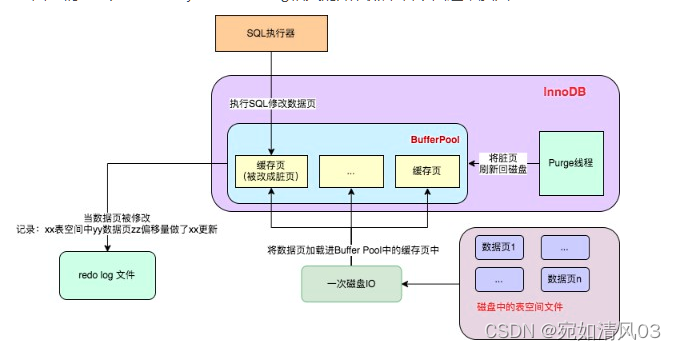
MySQL——日志
日志的作用 1.用来排错 2.用来做数据分析 3.了解程序的运行情况,是否健康--》了解MySQL的性能,运行情况 分类 mysql很多有类型的日志,按照组件划分的话,可以分为 服务层日志 和 存储引擎层日志 : - 服务层…...
)
玩转Mysql系列 - 第18篇:流程控制语句(高手进阶)
这是Mysql系列第18篇。 环境:mysql5.7.25,cmd命令中进行演示。 代码中被[]包含的表示可选,|符号分开的表示可选其一。 上一篇存储过程&自定义函数,对存储过程和自定义函数做了一个简单的介绍,但是如何能够写出复…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
