[构建 Vue 组件库] 小尾巴 UI 组件库 —— 横向商品卡片(仿淘宝)
文章归档于:https://www.yuque.com/u27599042/row3c6
组件库地址
- npm:https://www.npmjs.com/package/xwb-ui?activeTab=readme
- gitee:https://gitee.com/tongchaowei/xwb-ui
下载
npm i xwb-ui
配置
- 按需导入
import {组件名
} from 'xwb-ui'
- 完全导入
import {createApp} from 'vue'
import App from './App.vue'
import 'xwb-ui/style.css' // 导入样式
import XWB_UI from 'xwb-ui' // 导入组件全局注册插件const app = createApp(App)app.use(XWB_UI)app.mount('#app')
Small
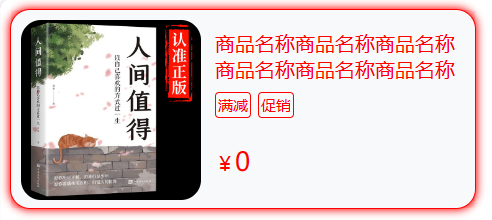
仿写样例
组件名
- GoodsCardRowSmall
组件说明
- 组件中的文字先进行了大小统一,
16px,对于各部分的文字大小可以通过props进行修改 - 对于商品图片,默认 img 高度为父元素的
100%,可以通过商品图片的父元素goods-img设置宽高来修改图片的大小 - 商品标签所占的空间,默认为商品价格和商品名剩下的所有空间,商品名默认两行文本,超出部分
overflow: hidden; - 其他样式与
props请参考组件 props 说明或组件源码
组件 props 说明
/* 接收参数 */
const props = defineProps({// 商品卡片的宽度width: {type: String, default: '23.3rem'},// 商品卡片的高度height: {type: String, default: '10rem'},// 商品卡片圆角borderRadius: {type: String, default: '1rem'},// 商品卡片背景颜色backgroundColor: {type: String, default: '#f7f9fa'},// 商品卡片中文字颜色fontColor: {type: String, default: '#333333'},// 商品卡片样式修改过度时间transitionTime: {type: String, default: '0.3s'},// 商品卡片鼠标悬浮时边框颜色borderColor: {type: String, default: '#67c23a'},// 商品卡片鼠标悬浮时阴影颜色boxShadowColor: {type: String, default: '#67c23a'},// 商品名称name: {type: String, default: '商品名称'},// 商品名文字大小nameFontSize: {type: String, default: '1rem'},// 商品名文本区域的宽度nameWidth: {type: String, default: '12rem'},// 商品名文本区域高度nameHeight: {type: String, default: '2.6rem'},// 商品名文本行高nameLineHeight: {type: String, default: '1.3rem'},// 商品名鼠标悬浮文字颜色nameHoverFontColor: {type: String, default: '#67c23a'},// 商品图片 srcimgSrc: {type: String, default: '/img/book-1.png_580x580q90.jpg_.webp'},// 商品图片 altimgAlt: {type: String, default: '商品图片'},// 商品图片容器高度imgBoxHeight: {type: String, default: '9rem'},// 商品图片容器宽度imgBoxWidth: {type: String, default: '9rem'},// 商品图片圆角imgBorderRadius: {type: String, default: '1rem'},// 商品标签label: {type: Array, default: []},// 商品价格price: {type: Number, default: 0},// 商品价格文字大小priceFontSize: {type: String, default: '1.3rem'},// 商品价格文字颜色priceFontColor: {type: String, default: '#67c23a'},// 商品标签颜色labelColor: {type: String, default: '#67c23a'},// 商品标签内边距labelPAdding: {type: String, default: '0.1rem'},// 商品标签右外边距labelMarginRight: {type: String, default: '0.35rem'},// 商品标签边框圆角labelBorderRadius: {type: String, default: '0.2rem'},// 商品标签文字大小labelFontSize: {type: String, default: '0.5rem'},
})
组件的使用
<GoodsCardRowSmall:name="'商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称商品名称'":label="['满减', '促销']":labelColor="'red'":borderColor="'red'":boxShadowColor="'red'":nameWidth="'100%'":nameHoverFontColor="'red'":imgSrc="'/img/book-1.png_580x580q90.jpg_.webp'":priceFontColor="'red'"
></GoodsCardRowSmall>
组件源码
<script setup>
/* 接收参数 */
const props = defineProps({// 商品卡片的宽度width: {type: String, default: '23.3rem'},// 商品卡片的高度height: {type: String, default: '10rem'},// 商品卡片圆角borderRadius: {type: String, default: '1rem'},// 商品卡片背景颜色backgroundColor: {type: String, default: '#f7f9fa'},// 商品卡片中文字颜色fontColor: {type: String, default: '#333333'},// 商品卡片样式修改过度时间transitionTime: {type: String, default: '0.3s'},// 商品卡片鼠标悬浮时边框颜色borderColor: {type: String, default: '#67c23a'},// 商品卡片鼠标悬浮时阴影颜色boxShadowColor: {type: String, default: '#67c23a'},// 商品名称name: {type: String, default: '商品名称'},// 商品名文字大小nameFontSize: {type: String, default: '1rem'},// 商品名文本区域的宽度nameWidth: {type: String, default: '12rem'},// 商品名文本区域高度nameHeight: {type: String, default: '2.6rem'},// 商品名文本行高nameLineHeight: {type: String, default: '1.3rem'},// 商品名鼠标悬浮文字颜色nameHoverFontColor: {type: String, default: '#67c23a'},// 商品图片 srcimgSrc: {type: String, default: '/img/book-1.png_580x580q90.jpg_.webp'},// 商品图片 altimgAlt: {type: String, default: '商品图片'},// 商品图片容器高度imgBoxHeight: {type: String, default: '9rem'},// 商品图片容器宽度imgBoxWidth: {type: String, default: '9rem'},// 商品图片圆角imgBorderRadius: {type: String, default: '1rem'},// 商品标签label: {type: Array, default: []},// 商品价格price: {type: Number, default: 0},// 商品价格文字大小priceFontSize: {type: String, default: '1.3rem'},// 商品价格文字颜色priceFontColor: {type: String, default: '#67c23a'},// 商品标签颜色labelColor: {type: String, default: '#67c23a'},// 商品标签内边距labelPAdding: {type: String, default: '0.1rem'},// 商品标签右外边距labelMarginRight: {type: String, default: '0.35rem'},// 商品标签边框圆角labelBorderRadius: {type: String, default: '0.2rem'},// 商品标签文字大小labelFontSize: {type: String, default: '0.5rem'},
})/* 商品卡片样式 */
const goodsCardStyle = {width:props.width,height:props.height,borderRadius:props.borderRadius,backgroundColor: props.backgroundColor,color: props.fontColor,transition: `all ${props.transitionTime}`,
}/* 商品名样式 */
const goodsNameStyle = {fontSize: props.nameFontSize,width: props.nameWidth,height: props.nameHeight,lineHeight: props.nameLineHeight,
}/* 商品图片样式 */
const goodsImgStyle = {height: props.imgBoxHeight,width: props.imgBoxWidth,borderRadius: props.imgBorderRadius,
}/* 商品价格样式 */
const goodsPriceStyle = {fontSize: props.priceFontSize,color: props.priceFontColor
}/* 商品标签样式 */
const goodsLabelStyle = {color: props.labelColor,border: `1px solid ${props.labelColor}`,marginRight: props.labelMarginRight,padding: props.labelPAdding,borderRadius: props.labelBorderRadius,fontSize: props.labelFontSize
}/* vue 内置函数 */
import { ref, onMounted } from 'vue'/* 为商品卡片添加鼠标悬浮事件 */
// 变量名必须和元素上 ref 属性值一样
const goodsCardRef = ref(null) // 获取商品卡片引用
// 组件挂载之后进行事件的绑定
onMounted(() => {// 鼠标悬浮时,商品卡片边框颜色和盒子阴影goodsCardRef.value.addEventListener('mouseover', () => {goodsCardRef.value.style.border = `1px solid ${props.borderColor}`goodsCardRef.value.style.boxShadow = `0 0 8px 1px ${props.boxShadowColor}`})// 鼠标移开清除添加的样式goodsCardRef.value.addEventListener('mouseout', () => {goodsCardRef.value.style.border = 'none'goodsCardRef.value.style.boxShadow = 'none'})
})/* 为商品名添加鼠标悬浮事件 */
const goodsNameRef = ref(null) // 商品名引用
// 组件挂载之后为商品名绑定事件
onMounted(() => {// 鼠标悬浮时添加样式goodsNameRef.value.addEventListener('mouseover', () => {goodsNameRef.value.style.color = props.nameHoverFontColor})// 鼠标移开恢复样式goodsNameRef.value.addEventListener('mouseout', () => {goodsNameRef.value.style.color = props.fontColor})
})
</script><template><!-- 商品卡片 --><div class="goods-card" :style="goodsCardStyle" ref="goodsCardRef"><!-- 商品图片 --><divclass="goods-img":style="goodsImgStyle"><img:src="imgSrc":alt="imgAlt":style="{ borderRadius: goodsImgStyle.borderRadius }"></div><!-- 商品信息 --><div class="goods-info"><!-- 商品名 --><pclass="goods-name":style="goodsNameStyle"ref="goodsNameRef">{{ name }}</p><!-- 商品标签 --><div class="goods-label"><spanv-for="(item, idx) in label":key="idx":style="goodsLabelStyle">{{ item }}</span></div><p class="goods-price"><span:style="{color: goodsPriceStyle.color}">¥</span><span:style="goodsPriceStyle">{{ price }}</span></p></div></div>
</template><style lang="scss" scoped>
// 商品卡片
.goods-card {box-sizing: border-box;padding: 0.5rem 0.8rem 0.5rem 0.5rem;display: flex;justify-content: start;// 鼠标样式cursor: pointer;// 字体大小统一font-size: 16px;// 商品图片.goods-img {margin-right: 0.7rem;display: flex;justify-content: center;align-items: center;img {height: 100%;}}// 商品信息.goods-info {display: flex;flex-direction: column;justify-self: start;align-items: start;// 商品名.goods-name {box-sizing: border-box;margin: 0.5rem 0;overflow: hidden;// 鼠标样式cursor: pointer;}// 商品标签.goods-label {flex: 1;display: flex;align-items: start;justify-content: start;}// 商品价格.goods-price {margin-bottom: 1rem;}}
}
</style>
相关文章:

[构建 Vue 组件库] 小尾巴 UI 组件库 —— 横向商品卡片(仿淘宝)
文章归档于:https://www.yuque.com/u27599042/row3c6 组件库地址 npm:https://www.npmjs.com/package/xwb-ui?activeTabreadmegitee:https://gitee.com/tongchaowei/xwb-ui 下载 npm i xwb-ui配置 按需导入 import {组件名 } from xwb-…...

【Python】Python实现五子棋游戏(带可视化界面)【独一无二】
👉博__主👈:米码收割机 👉技__能👈:C/Python语言 👉公众号👈:测试开发自动化【获取源码商业合作】 👉荣__誉👈:阿里云博客专家博主、5…...

用Maloja创建音乐收听统计数据
什么是 Maloja ? Maloja 是简单的自托管音乐记录数据库,用于创建个人收听统计数据。没有推荐,没有社交网络,没有废话。Maloja 是一个跟踪您一段时间内的收听习惯的工具。 官方演示站点:https://maloja.krateng.ch/ 导出…...

GRU门控循环单元
GRU 视频链接 https://www.bilibili.com/video/BV1Pk4y177Xg?p23&spm_id_frompageDriver&vd_source3b42b36e44d271f58e90f86679d77db7Zt—更新门 Rt—重置门 控制保存之前一层信息多,还是保留当前神经元得到的隐藏层的信息多。 Bi-GRU GRU比LSTM参数少 …...

使用Puppeteer构建博客内容的自动标签生成器
导语 标签是一种用于描述和分类博客内容的元数据,它可以帮助读者快速找到感兴趣的主题,也可以提高博客的搜索引擎优化(SEO)。然而,手动为每篇博客文章添加合适的标签是一件费时费力的工作,有时候也容易遗漏…...

大数据分析案例-基于随机森林算法构建二手房价格预测模型
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

SLAM从入门到精通(ROS安装)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 ROS科研上面用的多,实际生产其实用的也不少。它本身还是很好的应用框架。当然,它对于很多初学的同学来说还是很友好的。学完…...

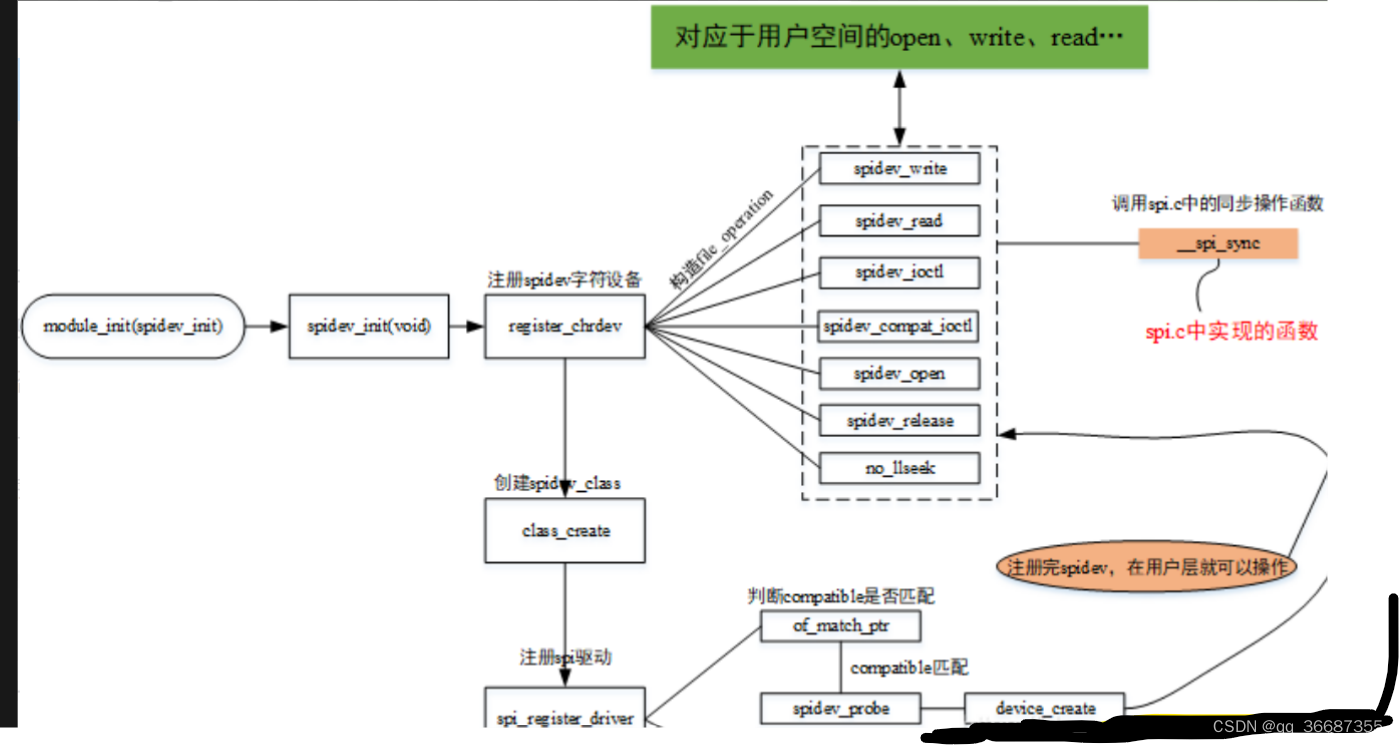
Linux 下spi设备驱动
参考: Linux kernel 有关 spi 设备树参数解析 Linux kernel 有关 spi 设备树参数解析 - 走看看 Linux SPI驱动框架(1)——核心层 Linux SPI驱动框架(1)——核心层_linux spi驱动模型_绍兴小贵宁的博客-CSDN博客 Linux SPI驱动框架(2)——控制器驱动层 Linux SPI驱…...

一:图形的位置和尺寸测量
绘制的基本要素: onDraw(Canvas):是用来重写的 Canvas:实际执行绘制的 Paint:调整粗细和颜色等 坐标系:以屏幕左上角为原点,向右、向下为正向数值的坐标系 尺寸单位:在绘制过程中所有的尺寸单位都是px…...

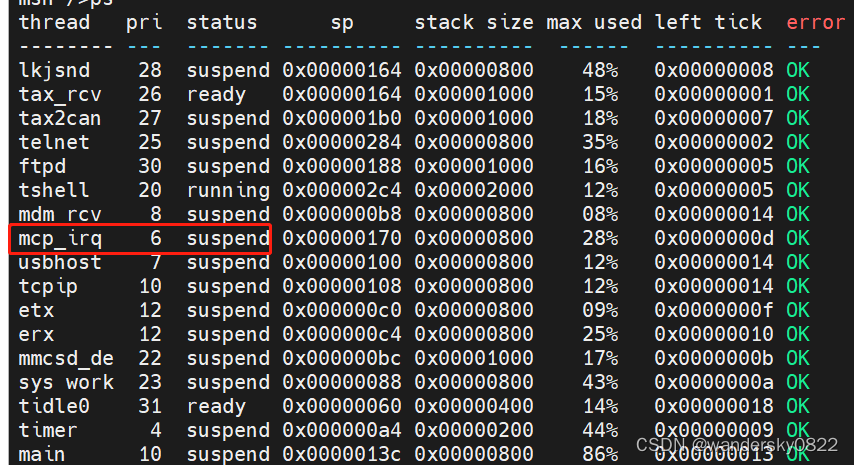
rtthread下基于spi device架构MCP25625驱动
1.CAN驱动架构 由于采用了RTT的spi device架构,不能再随心所遇的编写CAN驱动 了,之前内核虽然采用了RTT内核,但是驱动并没有严格严格按RTT推荐的架构来做,这次不同了,上次是因为4个MCP25625挂在了4路独立的SPI总线上&…...
)
Open3D 点云投影到圆柱(python详细过程版)
目录 一、算法原理1、圆柱方程2、投影原理二、代码实现三、结果展示1、原始点云2、投影结果四、参考链接一、算法原理 1、圆柱方程 圆柱方程可以表示为: ( x − x...

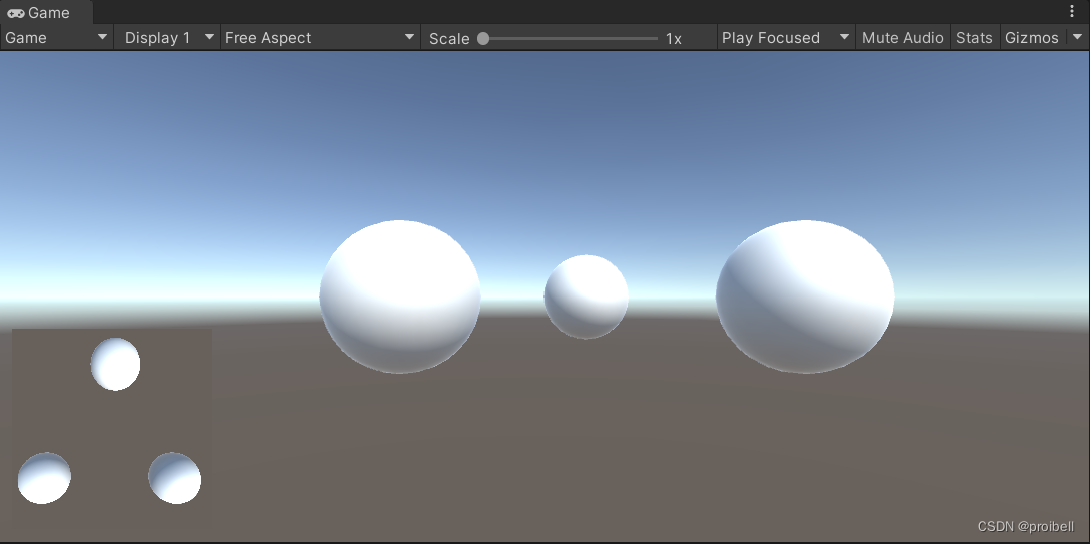
Unity实战(10):如何将某个相机的画面做成贴图(RenderTexture)
目录 前言 一、创建物体、材质与相机 二、将RenderTexture赋给材质 2.1 修改rt1的一些属性 2.2 将rtMat1材质的shader改为Unlit/Texture,并将rt1赋给这个材质 三、效果呈现 前言 本文记录如何将某个相机的画面做成贴图,即游戏某些场景中小地图做法…...

STL- 函数对象
1 函数对象 1.1 函数对象概念 概念: 重载函数调用操作符的类,其对象常称为函数对象函数对象使用重载的()时,行为类似函数调用,也叫仿函数 本质: 函数对象(仿函数)是一个类,不是一个函数 1.2 函数对象…...

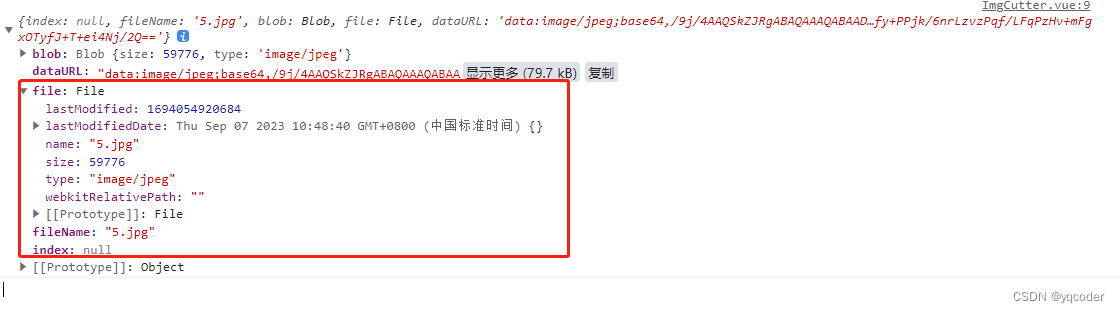
前端 JS 经典:上传文件
重点:multipart/form-data 后端识别上传类型必填 1. form 表单上传 <!-- enctype"multipart/form-data" 这个必填 --> <form action"http://127.0.0.1:8080/users/avatar" method"post" enctype"multipart/form-data…...

数据分析面试
数据分析相关的职位面试可以拆解为以下三块: 1)技术基础 2)项目经验提问 3)业务问题 【数据分析与挖掘(二)】面试题汇总(附答案)_数据分析面试常见问题及答案_youthlost的博客-CSDN博客 我裸辞去面试p…...

Open3D(C++) 整体最小二乘拟合平面
目录 一、算法原理1、算法过程2、参考文献二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。 一、算法原理 1、算法过程 最小二乘拟合平面认为点云数据系数矩阵不存在误差,然而由于观测条件的限制,观测向量、系数矩阵都有可能存在误差,那么最小二乘方法就不再是最…...

【android12-linux-5.1】【ST芯片】【RK3588】【LSM6DSR】HAL源码分析
一、环境介绍 RK3588主板搭载Android12操作系统,内核是Linux5.10,使用ST的六轴传感器LSM6DSR芯片。 二、芯片介绍 LSM6DSR是一款加速度和角速度(陀螺仪)六轴传感器,还内置了一个温度传感器。该芯片可以选择I2C,SPI通讯,还有可编程终端,可以后置摄像头等设备,功能是很…...

MT8788安卓核心板详细参数_MTK安卓主板开发板智能通讯模块
MT8788安卓核心板集成了一个高效的12nm SoC,内置4G LTE调制解调器,将强大的硬件与到处可连接的全面功能设计相结合。 MTK8788智能终端具备许多功能,包括4G、2.4G/5G双频WiFi、蓝牙4.2BLE、2.5W功放、USB、mipi屏接口、三路摄像头接口、GPS和…...

C++String模拟实现
实际上string没什么可讲,主要是对string函数的运用与理解,与其写库函数如何用,不如直接去看c库函数来得好。 以下是自己实现string功能函数。但没对string库中的全部函数进行实现,而是实现主要使用的。 .cpp内是用来测试函数功能…...

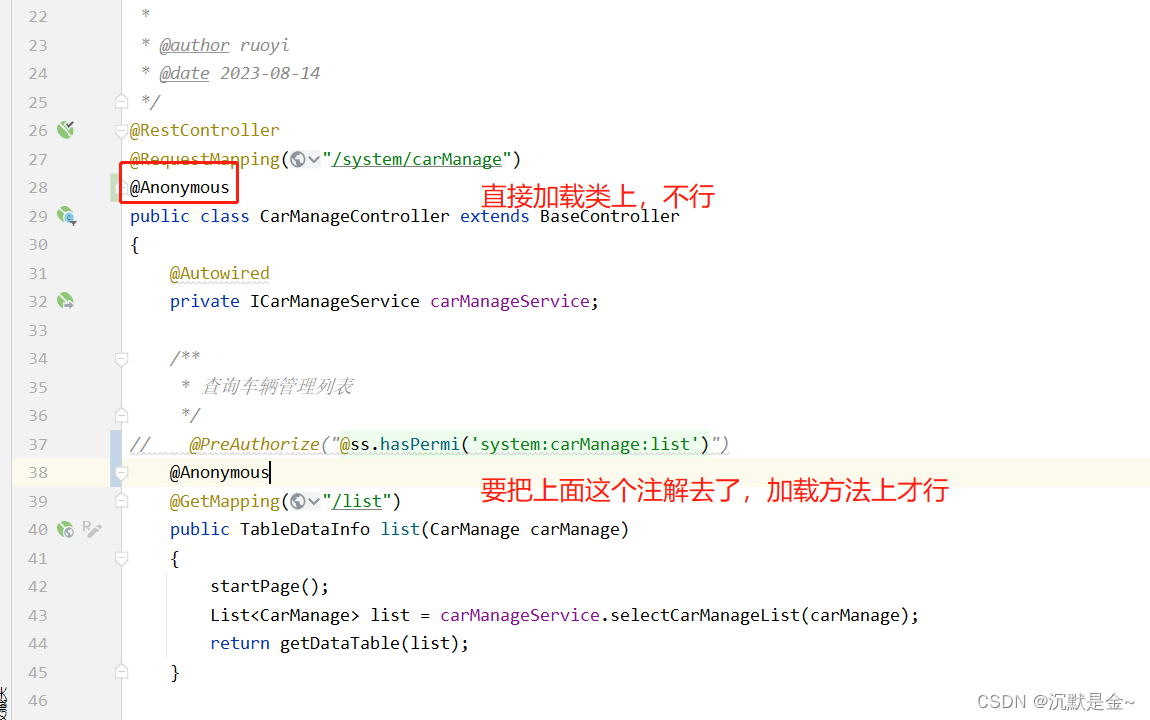
Java 设置免登录请求接口被拦截问题
1、在设置免登录时,前端将请求的路由添加到白名单后,请求接口还是被拦截到了,将请求接口也设置后还是会被拦截跳转到登录页面 通过JAVA 注解 Anonymous 进行设置匿名访问就可以了...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

