vue3+ts 分享海报

安装依赖1. npm install html2canvas --save
<div class="flex-box"><div><div v-for="(item,index ) in from.list" :key="index" @click="actvieFuntion(index)"><div>{{item}}</div><div :class="from.activeIndex == index?'box':'box-1'"></div></div></div><div class="left"><div class="">模板-{{from.activeIndex+1}}</div><div class="border-mo" ><div id="CodeImgBase64"><div class="b-p-i"><div class="bg"><div class="tutle"><div class="text">iQOO 11S 16GB+1TB 传奇版超算独显芯片|2K 144Hz E6 全感屏|第二代骁龙8|200W 超快闪充|索尼定制 VCS IMX866</div></div><div class="to-moeny"><span class="c-o">¥</span><span>8999.00</span><span class="y-m">原价9999.00</span></div><div class="img-w-h"><img src=".././../../static/code.png" alt=""></div></div></div></div></div><div class="b-l"><el-button type="primary" @click="createPoster">下载海报</el-button></div></div>
</div>
<script lang="ts" setup>import html2canvas from "html2canvas"import {ref,reactive} from 'vue'const dialogVisible = ref(true)var from = reactive({list: ['模板1', '模板2', '模板3'],activeIndex: 0,posterImg: '',})const actvieFuntion = (num: any) => {from.activeIndex = num}const createPoster = ()=> {// 生成海报const domObj = document.getElementById("CodeImgBase64")//显示海报html2canvas(domObj, {useCORS: true,allowTaint: false,logging: false,letterRendering: true,onclone(doc:any) {let e = doc.querySelector("#CodeImgBase64");e.style.display = "block";console.log(doc)}}).then((canvas:any)=> {// 在微信里,可长按保存或转发var a = canvas.toDataURL("image/png");console.log(a)});}
</script>
<style scoped lang="scss">.dialog-footer button:first-child {margin-right: 10px;}.flex-box {display: flex;.box {width: 200px;height: 300px;border-radius: 10px;border: 3px solid #00aa00;}.box-1 {width: 200px;height: 300px;border-radius: 10px;border: 3px solid #aaaaaa;}.left {margin-left: 100px;.border-mo {width: 400px;height: 600px;border: 3px solid #aaaaaa;border-radius: 10px;}.b-l {width: 400px;text-align: center;margin-top: 30px;}}#CodeImgBase64{width: 400px;height: 600px;background-color: #ffffff;border-radius: 10px;}.b-p-i{width: 350px;height: 550px;background-color: #dcdcdc;margin: auto;border-radius: 10px;position: relative;top: 10px;}.bg{background-image: url('../../../static/phone.png');background-repeat: no-repeat;width: 350px;height: 400px;background-size: cover;margin: auto;border-radius: 10px;.tutle{position: relative;top: 328px;background: rgba(#000, 0.4);margin: auto;color: #fff;border-radius: 0px 0px 10px 10px;.text{width: 340px;margin: auto;font-size: 13px;}}.to-moeny{position: relative;top: 338px;left: 20px;font-size: 20px;font-weight: bold;color:red;.c-o{font-size: 12px;color:red;margin-right: 2px;}}.y-m{font-size: 10px;margin-left: 5px;color: #aaaaaa;text-decoration: line-through;font-weight: 400;}.img-w-h{position: relative;top: 358px;width: 70px;margin: auto;img{width: 70px;height: 70px;}}}}
</style>
相关文章:

vue3+ts 分享海报
安装依赖1. npm install html2canvas --save<div class"flex-box"><div><div v-for"(item,index ) in from.list" :key"index" click"actvieFuntion(index)"><div>{{item}}</div><div :class"…...

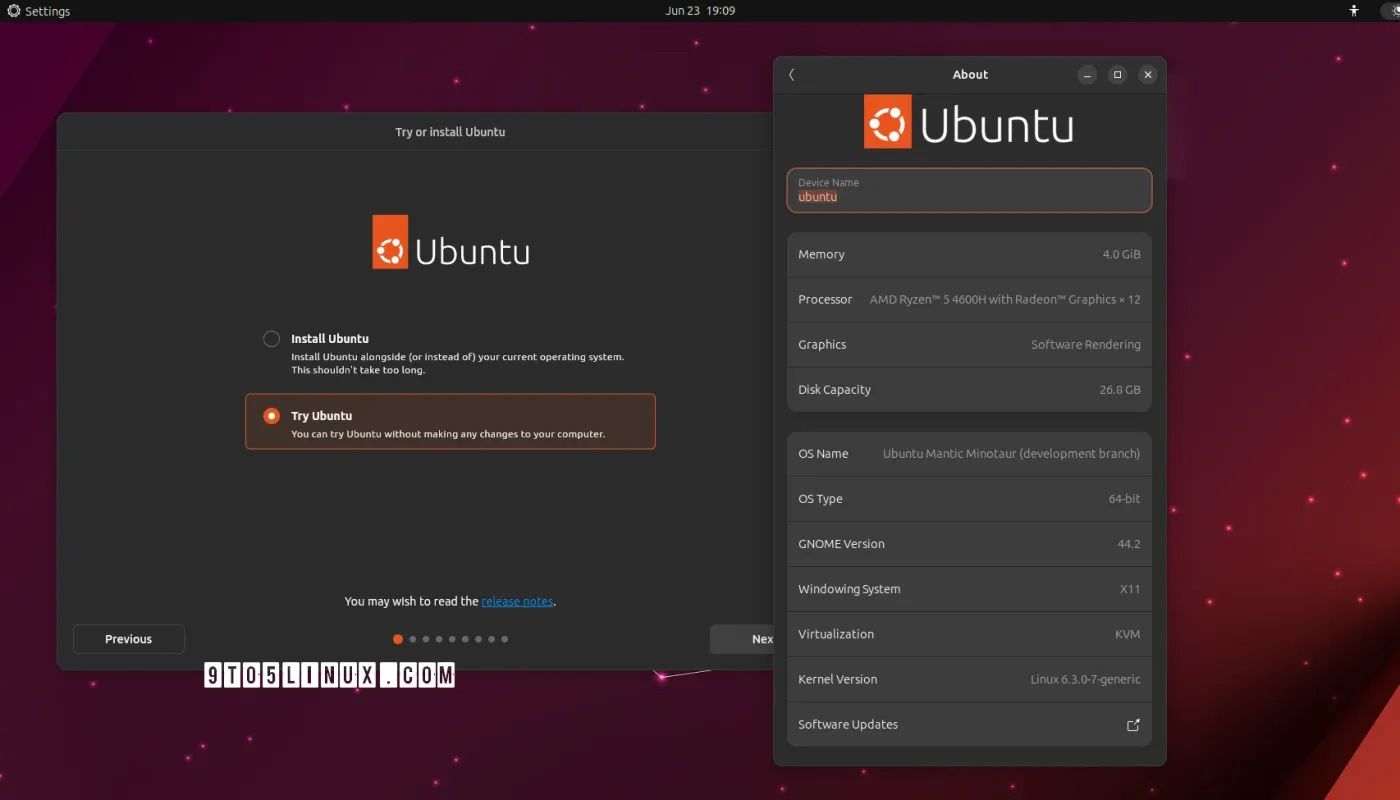
Ubuntu23.10将推出全磁盘加密功能,提高系统安全性
Canonical 宣布其即将推出的 Ubuntu 23.10(Mantic Minotaur)将引入基于 TPM 的全磁盘加密的初步支持。这个特性将利用系统可信平台模块(TPM),在系统级别上进行全磁盘加密,从而提高系统的安全性。 但需要注…...

防火墙的设置主要是为了防范什么
防火墙的设置主要是为了防范网络攻击和数据泄露。随着互联网的普及和信息化的加速,网络安全问题越来越受到人们的关注。其中,防火墙是一种常见的网络安全设备,其设置的重要性也日益凸显。 防火墙的设置主要是为了防范什么 防火墙的设置主要目…...

Vim9和其他软件的文本复制、粘贴
大家都知道:在Vim9中使用y和p命令来进行文本的复制和粘贴,今天我来说一说Vim和其他软件之间的文本复制、粘贴操作。 Vim9和其他软件进行复制、粘贴,其原理就是通过系统剪贴板作为中介来执行操作。 一、从Vim9复制文本内容 按住鼠标左键滑出…...

MySQL学习5:事务、存储引擎
事务 简介 事务是一组数据库操作的执行单元,它要么完全执行,要么完全不执行。事务是确保数据库中的数据一致性和完整性的重要机制之一。 事务具有以下四个特性(称为ACID特性): 原子性(Atomicity…...

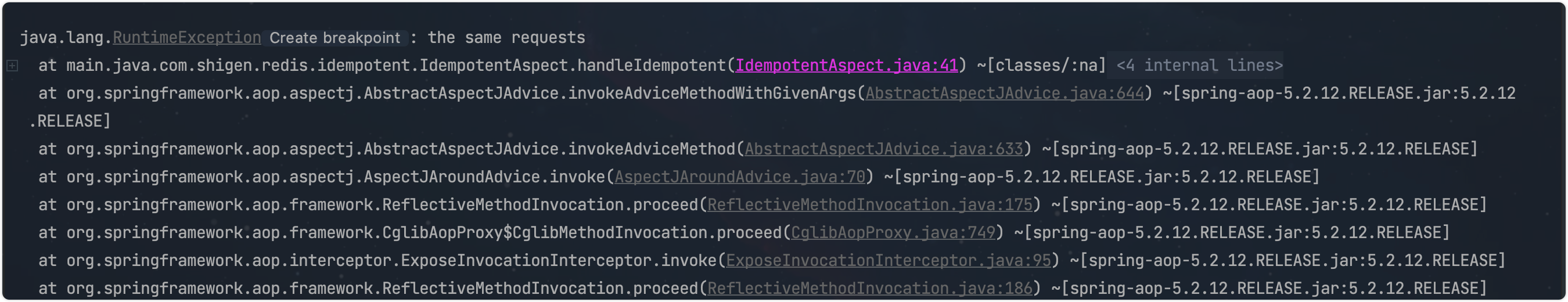
redis如何保证接口的幂等性
背景 如何防止接口中同样的数据提交,以及如何保证消息不被重复消费,这些都是shigen在学习的过程中遇到的问题。今天,趁着在学习redis的间隙,我写了一篇文章进行简单的实现。 注意:仅使用于单机的场景,对于…...

避坑之路 —— 前后端 json 的注意问题
当我们在进行开发项目的时候,在前后端需要进行数据之间的传输,那么就会需要到json。而json算是字符串中的一种 1.先说一下前端的, 其实这两种都是表示前端希望能收到后端json这样的数据格式,那么我们在后端就需要注意将数据进行转换为json进…...

[构建 Vue 组件库] 小尾巴 UI 组件库 —— 横向商品卡片(仿淘宝)
文章归档于:https://www.yuque.com/u27599042/row3c6 组件库地址 npm:https://www.npmjs.com/package/xwb-ui?activeTabreadmegitee:https://gitee.com/tongchaowei/xwb-ui 下载 npm i xwb-ui配置 按需导入 import {组件名 } from xwb-…...

【Python】Python实现五子棋游戏(带可视化界面)【独一无二】
👉博__主👈:米码收割机 👉技__能👈:C/Python语言 👉公众号👈:测试开发自动化【获取源码商业合作】 👉荣__誉👈:阿里云博客专家博主、5…...

用Maloja创建音乐收听统计数据
什么是 Maloja ? Maloja 是简单的自托管音乐记录数据库,用于创建个人收听统计数据。没有推荐,没有社交网络,没有废话。Maloja 是一个跟踪您一段时间内的收听习惯的工具。 官方演示站点:https://maloja.krateng.ch/ 导出…...

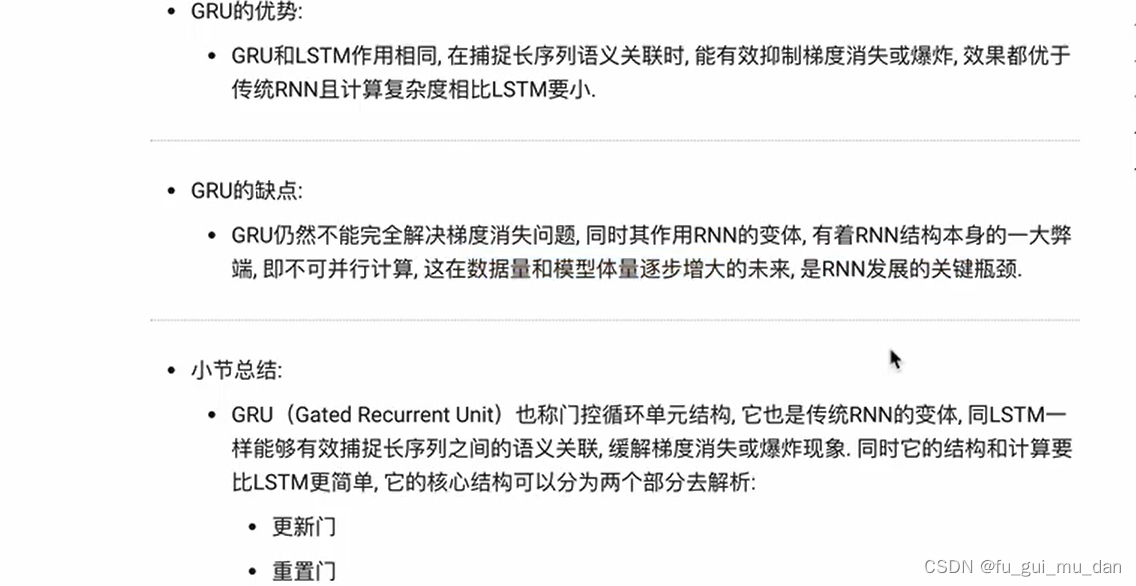
GRU门控循环单元
GRU 视频链接 https://www.bilibili.com/video/BV1Pk4y177Xg?p23&spm_id_frompageDriver&vd_source3b42b36e44d271f58e90f86679d77db7Zt—更新门 Rt—重置门 控制保存之前一层信息多,还是保留当前神经元得到的隐藏层的信息多。 Bi-GRU GRU比LSTM参数少 …...

使用Puppeteer构建博客内容的自动标签生成器
导语 标签是一种用于描述和分类博客内容的元数据,它可以帮助读者快速找到感兴趣的主题,也可以提高博客的搜索引擎优化(SEO)。然而,手动为每篇博客文章添加合适的标签是一件费时费力的工作,有时候也容易遗漏…...

大数据分析案例-基于随机森林算法构建二手房价格预测模型
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

SLAM从入门到精通(ROS安装)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 ROS科研上面用的多,实际生产其实用的也不少。它本身还是很好的应用框架。当然,它对于很多初学的同学来说还是很友好的。学完…...

Linux 下spi设备驱动
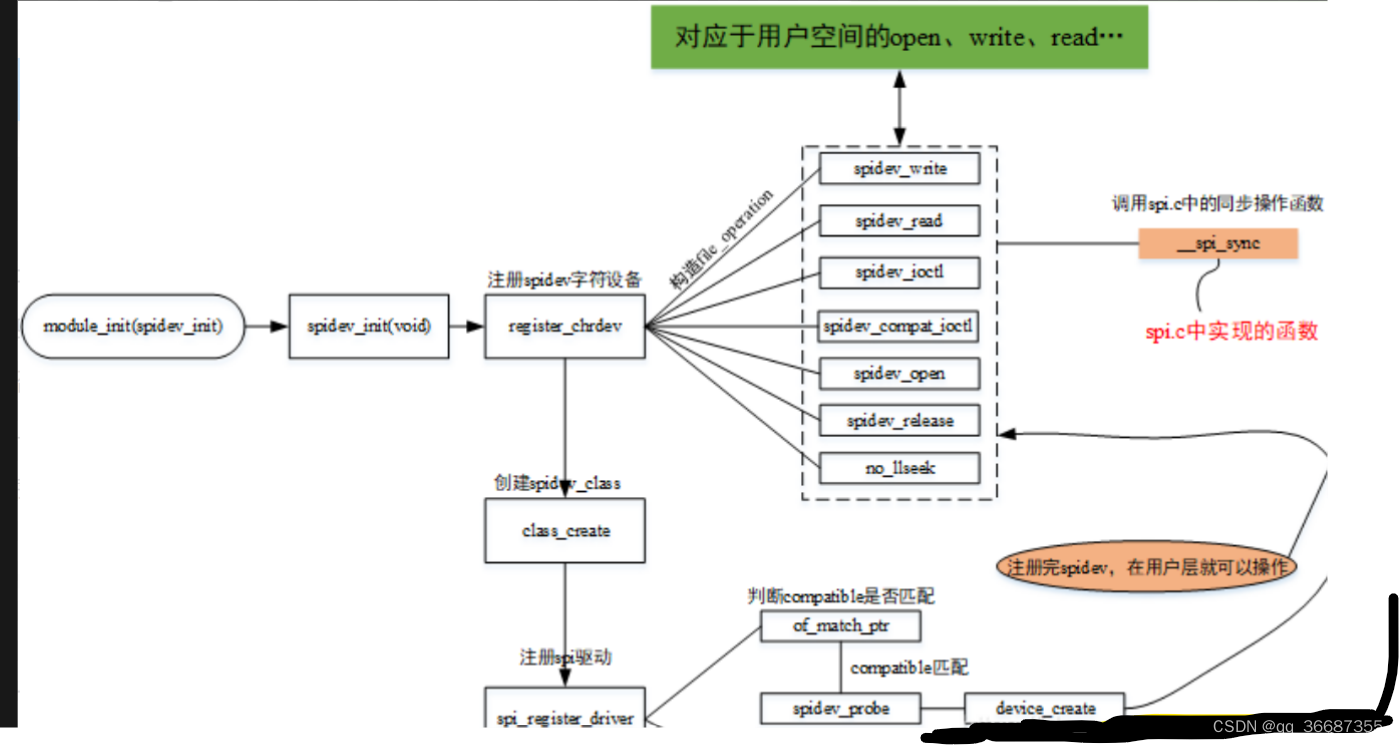
参考: Linux kernel 有关 spi 设备树参数解析 Linux kernel 有关 spi 设备树参数解析 - 走看看 Linux SPI驱动框架(1)——核心层 Linux SPI驱动框架(1)——核心层_linux spi驱动模型_绍兴小贵宁的博客-CSDN博客 Linux SPI驱动框架(2)——控制器驱动层 Linux SPI驱…...

一:图形的位置和尺寸测量
绘制的基本要素: onDraw(Canvas):是用来重写的 Canvas:实际执行绘制的 Paint:调整粗细和颜色等 坐标系:以屏幕左上角为原点,向右、向下为正向数值的坐标系 尺寸单位:在绘制过程中所有的尺寸单位都是px…...

rtthread下基于spi device架构MCP25625驱动
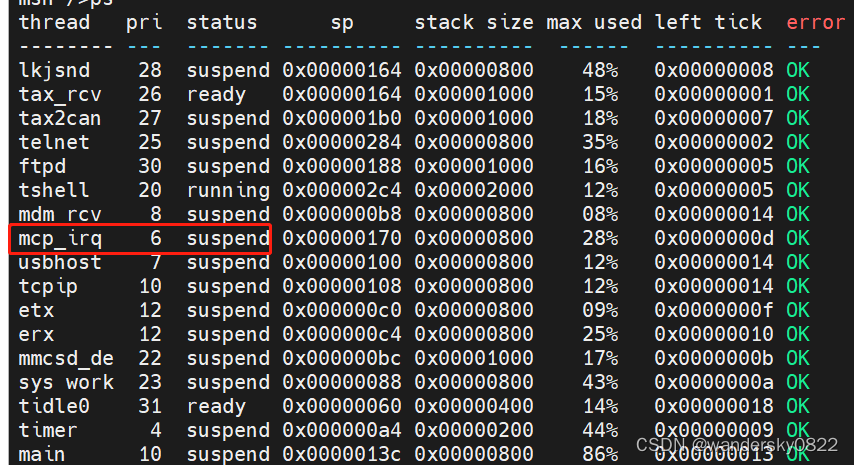
1.CAN驱动架构 由于采用了RTT的spi device架构,不能再随心所遇的编写CAN驱动 了,之前内核虽然采用了RTT内核,但是驱动并没有严格严格按RTT推荐的架构来做,这次不同了,上次是因为4个MCP25625挂在了4路独立的SPI总线上&…...
)
Open3D 点云投影到圆柱(python详细过程版)
目录 一、算法原理1、圆柱方程2、投影原理二、代码实现三、结果展示1、原始点云2、投影结果四、参考链接一、算法原理 1、圆柱方程 圆柱方程可以表示为: ( x − x...

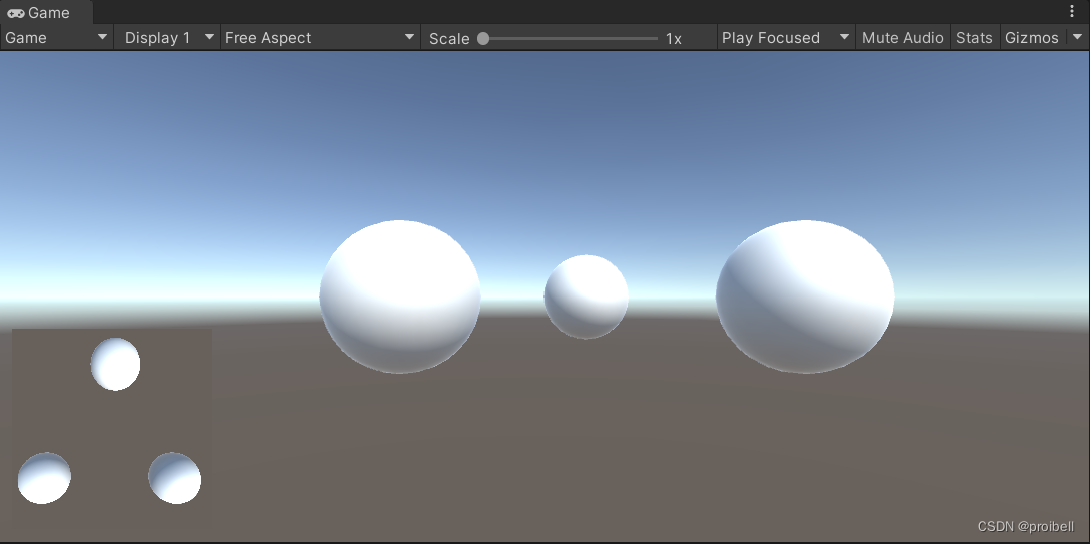
Unity实战(10):如何将某个相机的画面做成贴图(RenderTexture)
目录 前言 一、创建物体、材质与相机 二、将RenderTexture赋给材质 2.1 修改rt1的一些属性 2.2 将rtMat1材质的shader改为Unlit/Texture,并将rt1赋给这个材质 三、效果呈现 前言 本文记录如何将某个相机的画面做成贴图,即游戏某些场景中小地图做法…...

STL- 函数对象
1 函数对象 1.1 函数对象概念 概念: 重载函数调用操作符的类,其对象常称为函数对象函数对象使用重载的()时,行为类似函数调用,也叫仿函数 本质: 函数对象(仿函数)是一个类,不是一个函数 1.2 函数对象…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...
