Jetpack Compose基础组件之 — Text
Text的源码参数预览
@Composable
fun Text(text: String,modifier: Modifier = Modifier,color: Color = Color.Unspecified,fontSize: TextUnit = TextUnit.Unspecified,fontStyle: FontStyle? = null,fontWeight: FontWeight? = null,fontFamily: FontFamily? = null,letterSpacing: TextUnit = TextUnit.Unspecified,textDecoration: TextDecoration? = null,textAlign: TextAlign? = null,lineHeight: TextUnit = TextUnit.Unspecified,overflow: TextOverflow = TextOverflow.Clip,softWrap: Boolean = true,maxLines: Int = Int.MAX_VALUE,onTextLayout: (TextLayoutResult) -> Unit = {},style: TextStyle = LocalTextStyle.current
)Text 是 Compose 中最基本的布局组件,它可以显示文字
@Composable
fun TextScreen() { Text("Hello World")
}从 res 中加载文字
@Composable
fun TextScreen() { Text(stringResource(id = R.string.content))
}
<resources>
<string name="app_name">examples</string>
<string name="content">桃之夭夭,灼灼其华。之子于归,宜其室家。</string></resources>style 参数
style 参数可以帮助我们配置文本的行高,颜色,粗体等设置。
Compose 中内置的 MaterialTheme主题 已经为我们准备了一些设计
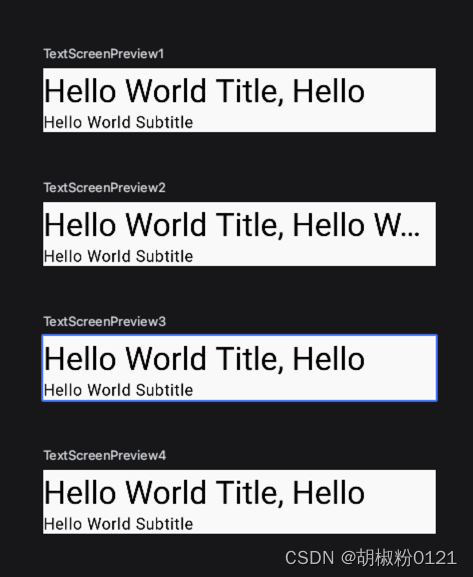
@Composable
fun TextScreen() {Column{Text(text = "Hello World Title",style = MaterialTheme.typography.headlineLarge)Text(text ="Hello World Subtitle",style = MaterialTheme.typography.bodyLarge)}
}@Preview(showBackground = true)
@Composable
fun TextScreenPreview() {TextScreen()
}文字间距
@Composable
fun TextScreen() {Column(modifier = Modifier.fillMaxWidth(),horizontalAlignment = Alignment.CenterHorizontally) {Text(text = "Hello World Title",style = TextStyle(fontWeight = FontWeight.W900,fontSize = 20.sp,letterSpacing = 17.sp // 文字间距))}
}maxLines 参数
使用 maxLines 参数可以帮助我们将文本限制在指定的行数之间,如果文本足够短则不会生效,
如果文本超过 maxLines 所规定的行数,则会进行截断
@Composable
fun TextScreen() {Column {Text(text = "Hello World Title, Hello World Title,Hello World Title,Hello World Title,Hello World Title",style = MaterialTheme.typography.headlineLarge,maxLines = 1, // maxLines)Text(text = "Hello World Subtitle", style = MaterialTheme.typography.bodyLarge)}
}overflow 处理溢出
使用 overflow 参数可以帮助我们处理溢出的视觉效果
@Composable
fun TextScreen() {Column {Text(text = "Hello World Title, Hello World Title,Hello World Title,Hello World Title,Hello World Title",style = MaterialTheme.typography.headlineLarge,maxLines = 1, // maxLinesoverflow = TextOverflow.Ellipsis)Text(text = "Hello World Subtitle", style = MaterialTheme.typography.bodyLarge)}
}总共有四种效果, 效果分别依次对应


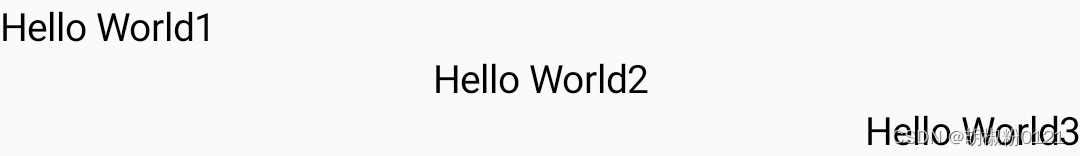
textAlign 参数
当我们在 Text 中设置了 fillMaxWidth() 之后,我们可以指定 Text 的对齐方式
@Composable
fun TextScreen1() {Column {Text(text = "Hello World1",modifier = Modifier.fillMaxWidth(),textAlign = TextAlign.Left)Text(text = "Hello World2",modifier = Modifier.fillMaxWidth(),textAlign = TextAlign.Center)Text(text = "Hello World3",modifier = Modifier.fillMaxWidth(),textAlign = TextAlign.Right)}
}
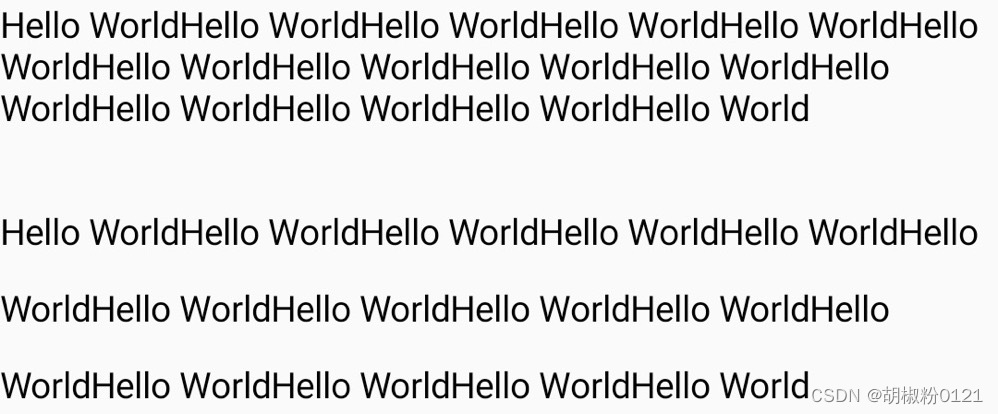
lineHeight 参数
使用 lineHeight 参数可以让我们指定 Text 中每行的行高间距
@Composable
fun TextScreen1() {Column {Text(text = "Hello World".repeat(15))Spacer(Modifier.padding(vertical = 15.dp))Text(text ="Hello World".repeat(15), lineHeight = 30.sp)}
}
fontFamily 参数
使用 fontFamily 参数可以让我们自定义字体,它的调用方法是这样的
@Composable
fun TextScreen1() {Column {Text("Hello World", fontFamily = FontFamily.Serif)Text("Hello World", fontFamily = FontFamily.SansSerif)}
}
你也可以加载 res/font 下的字体。
创建一个 font 文件夹可以右键 res 文件夹,选择 Android Resource Directory -> 选择 font

@Composable
fun TextScreen() {Text(text = "Hello World Hello World Hello World Hello World",fontFamily = FontFamily(Font(R.font.pingfang, FontWeight.W700)))
}可点击的 Text
有的时候也许您需要将文本当作按钮,那么只需要添加 Modifier.clickable 即可
@Composable
fun TextScreen() {Text(text = "Modifier.clickable用于修饰元素可以点击",modifier = Modifier.clickable(onClick = { }))
}取消点击波纹
但是我们会发现,clickable 有自带的波纹效果,如果我们想要取消的话,只需要添加两个参数即可
@Composable
fun TextScreen1() {val context = LocalContext.currentColumn {Text(text = "Modifier.clickable用于修饰元素可以点击",modifier = Modifier.clickable(onClick = {Toast.makeText(context,"你点击了此文本",Toast.LENGTH_LONG).show()},indication = null,interactionSource = MutableInteractionSource()))}
}特定的文字显示
如果我们想让一个 Text 语句中使用不同的样式,比如粗体提醒,特殊颜色
则我们需要使用到 buildAnnotatedString
@Composable
fun TextScreen1() {Column(modifier = Modifier.fillMaxWidth(),horizontalAlignment = Alignment.CenterHorizontally) {Text(buildAnnotatedString {append("Hello World 正常文本")withStyle (style = SpanStyle(fontWeight = FontWeight.W900)) { append("加粗文本") }})}
}
文字超链接(ClickableText)
Modifier.Clickable() 无法检测 Text 中的部分点击,那如果我们需要检测一个 Text 中的部分点击事件该怎么办呢?就像我们经常在 App 底下看到的用户协议等
其实很简单,Compose 也给我们准备了 ClickableText,来看看如何使用吧
@Composable
fun TextScreen1() {val text = buildAnnotatedString {append("勾选即代表同意")withStyle(style = SpanStyle(color = Color(0xFF0E9FF2),fontWeight = FontWeight.Bold)) { append("用户协议") }}ClickableText(text = text, onClick = { offset -> Log.d(TAG, "Hi,你按到了第 $offset 位的文字") })
}
但是...怎么才能检测用户协议这四个字符的点击事件呢?Compose 在 buildAnnotatedString 和 ClickableText 中引入了相应的方法
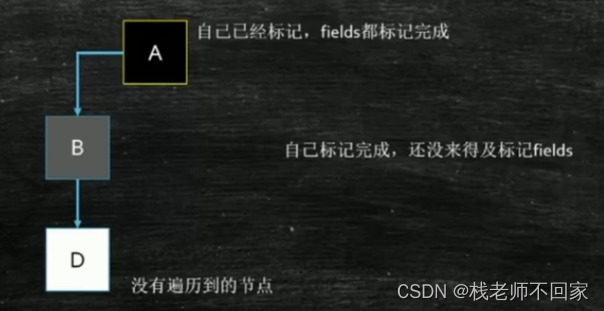
- 多了一个
pushStringAnnotation()方法,它会将给定的注释附加到任何附加的文本上,直到相应的pop被调用 getStringAnnotations()方法是查询附加在这个AnnotatedString上的字符串注释。注释是附加在AnnotatedString上的元数据,例如,在我们的代码中"tag"是附加在某个范围上的字符串元数据。注释也与样式一起存储在Range中
@Composable
fun TextScreen1() {val annotatedText = buildAnnotatedString {append("勾选即代表同意")pushStringAnnotation(tag = "tag",annotation = "用户协议")withStyle(style = SpanStyle(color = Color(0xFF0E9FF2),fontWeight = FontWeight.Bold)) {append("用户协议")}pop()}ClickableText(text = annotatedText,onClick = { offset ->annotatedText.getStringAnnotations(tag = "tag", start = offset,end = offset).firstOrNull()?.let { annotation ->Log.d(TAG, "你已经点到 ${annotation.item} 啦")}})
}文字复制
默认情况下 Text 并不能进行复制等操作,我们需要设置 SelectionContainer 来包装 Text
@Composable
fun TextScreen1() {SelectionContainer {Column{Text(text = "你摸鱼",modifier = Modifier.fillMaxWidth(),textAlign = TextAlign.Left)Text(text = "我摸鱼",modifier = Modifier.fillMaxWidth(),textAlign = TextAlign.Center)Text(text = "老板宝马变青桔",modifier = Modifier.fillMaxWidth(),textAlign = TextAlign.Right)}}
}文字强调效果
文字根据不同情况来确定文字的强调程度,以突出重点并体现出视觉上的层次感。
Material Design 建议采用不同的不透明度来传达这些不同的重要程度,你可以通过 LocalContentAlpha 实现此功能。
您可以通过为此 CompositionLocal 提供一个值来为层次结构指定内容 Alpha 值。(CompositionLocal 是一个用于隐式的传递参数的组件)
// 将内部 Text 组件的 alpha 强调程度设置为高
// 注意: MaterialTheme 已经默认将强调程度设置为 high
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high){Text("这里是high强调效果")
}
// 将内部 Text 组件的 alpha 强调程度设置为中
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium){Text("这里是medium强调效果")
}
// 将内部 Text 组件的 alpha 强调程度设置为禁用
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) {Text("这里是禁用后的效果")
}文字水平位置
一般情况下,Text 不会水平居中,如果你在 Row, Column, Box 这些 Composable 里面想要实现居中的效果,你可以在 Text 外围写一个 Box, Row, Column 等, 像这样:
@Composable
fun TextScreen1() {Column {Text("123")Text("456")Box(modifier = Modifier.fillMaxWidth(),contentAlignment = Alignment.Center) {Text("789")}}
}水平靠左:
Alignment.Start水平靠右:
Alignment.End如果你的
Column有Modifier.fillMaxWidth()的属性或者指定了宽度/大小,那么你可以直接在 Text 里面写Modifier.align(Alignment.CenterHorizontally)来让 Text 处于水平居中的位置
Text 的其他用法![]() https://developer.android.com/jetpack/compose/text
https://developer.android.com/jetpack/compose/text
相关文章:
Jetpack Compose基础组件之 — Text
Text的源码参数预览 Composable fun Text(text: String,modifier: Modifier Modifier,color: Color Color.Unspecified,fontSize: TextUnit TextUnit.Unspecified,fontStyle: FontStyle? null,fontWeight: FontWeight? null,fontFamily: FontFamily? null,letterSpac…...

动手学深度学习——Windows下的环境安装流程(一步一步安装,图文并配)
目录 环境安装官网步骤图文版安装Miniconda下载包含本书全部代码的压缩包使用conda创建虚拟(运行)环境使用conda创建虚拟环境并安装本书需要的软件激活之前创建的环境打开Jupyter记事本 环境安装 文章参考来源:http://t.csdn.cn/tu8V8 官网…...

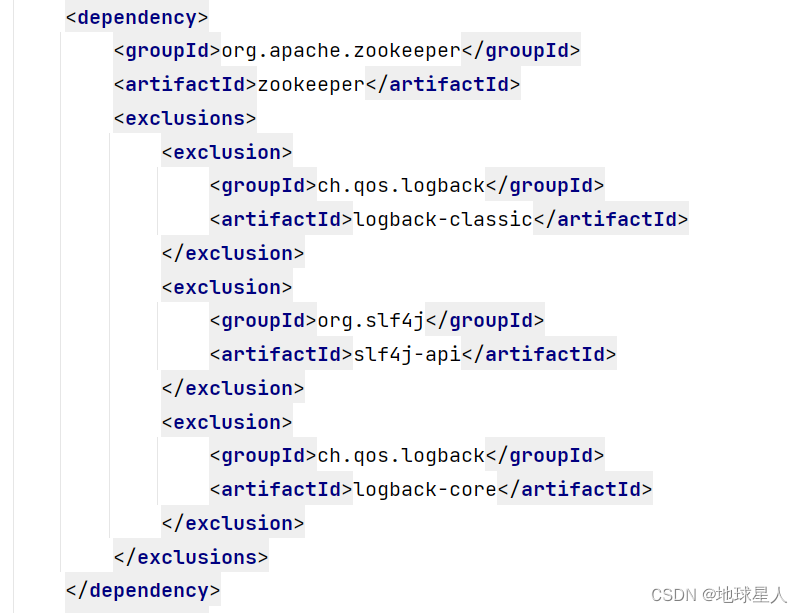
打印日志遇到的问题,logback与zookeeper冲突
在做项目时需要打印日志引入了logback打印日志,但是一直无法打印,于是一路查找原因。发现zookeeper中默认带的有个logback和我自己引入的logback版本冲突了,这样直接使用exclusions标签将zookeeper中自带的日志框架全部排除即可 按理说到这一…...

【Node.js操作SQLite指南】
Node.js操作SQLite指南 在本篇博客中,我们将学习如何在Node.js中操作SQLite数据库。我们将使用sqlite3模块来创建数据库、创建表以及进行数据的增删改查操作。 文章目录 Node.js操作SQLite指南安装sqlite3模块创建数据库创建表数据的增删改查插入数据查询数据更新…...

PyTorch之张量的相关操作大全 ->(个人学习记录笔记)
文章目录 Torch1. 张量的创建1.1 直接创建1.1.1 torch.tensor1.1.2 torch.from_numpy(ndarray) 1.2 依据数值创建1.2.1 torch.zeros1.2.2 torch.zeros_like1.2.3 torch.ones1.2.4 torch.ones_like1.2.5 torch.full1.2.6 torch.full_like1.2.7 torch.arange1.2.8 torch.linspace…...

ChatGPT生成内容很难脱离标准化,不建议用来写留学文书
ChatGPT无疑是23年留学届的热门话题,也成为了不少留学生再也离不开的万能工具,从总结文献、润色论文、给教授写email似乎无所不能。 各大高校对于学生使用ChatGPT的态度也有所不同。例如,哈佛大学教育代理院长 Anne Harrington 在内部邮件中…...

sqlserver @@ROWCOUNT的使用
T-SQL是一种用于与关系型数据库(如Microsoft SQL Server)交互的SQL(Structured Query Language)方言。 在T-SQL中,ROWCOUNT是一个系统变量,它返回最后执行的语句影响的行数。你提供的代码检查ROWCOUNT的值…...

Hbase批量删除数据
一、TTL机制 HBase的TTL(Time To Live)是一种用于指定数据存活时间的机制。它允许用户为HBase中的数据设置一个固定的生存时间,在达到指定的时间后,HBase会自动删除这些数据。 具体操作如下: 三步走,先禁用…...

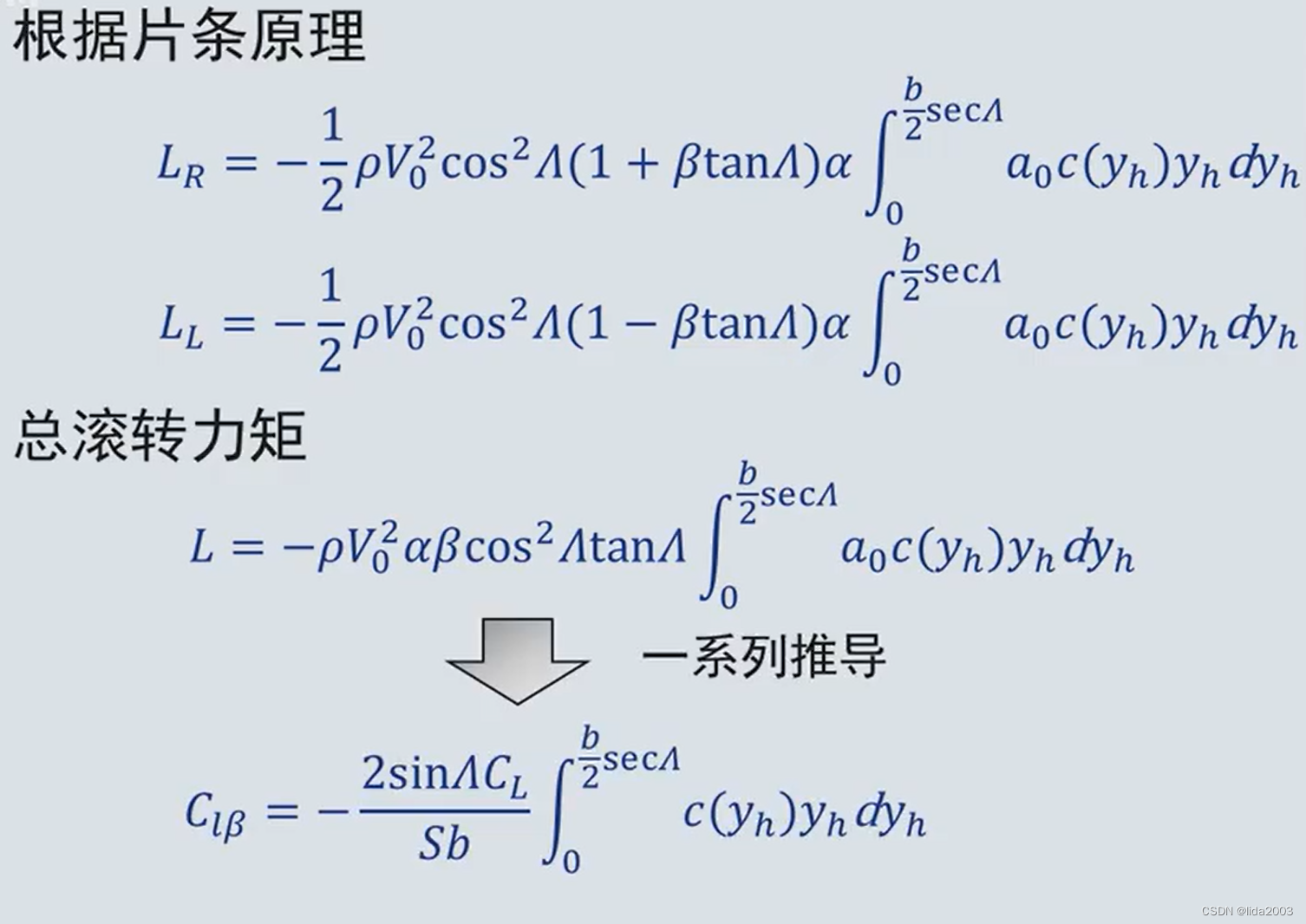
飞行动力学 - 第20节-part2-机翼上反及后掠对横向静稳定性的影响 之 基础点摘要
飞行动力学 - 第20节-part2-机翼上反及后掠对横向静稳定性的影响 之 基础点摘要 1. 上反角贡献2. 后掠角贡献3. 参考资料 1. 上反角贡献 对于无后掠、大展弦比带上反的矩形机翼,飞行状态为 α \alpha α, β \beta β及V。 上反角增加稳定性,…...

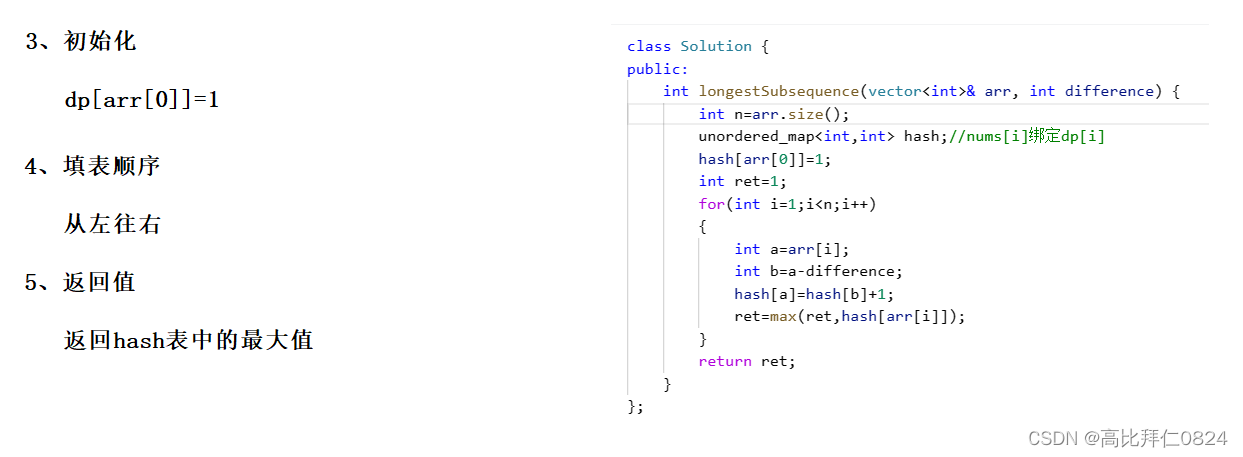
力扣 -- 1218. 最长定差子序列
参考代码: class Solution { public:int longestSubsequence(vector<int>& arr, int difference) {int narr.size();unordered_map<int,int> hash;//nums[i]绑定dp[i]hash[arr[0]]1;int ret1;for(int i1;i<n;i){int aarr[i];int ba-difference;…...

【程序员装机】在右键菜单中添加Notepad++选项
文章目录 前言在右键菜单中添加Notepad选项的批处理脚本上述批处理脚本的功能包括 总结 前言 本文将介绍如何通过批处理脚本来在Windows右键菜单中添加Notepad选项,使您能够轻松使用Notepad打开各种文件。 在右键菜单中添加Notepad选项的批处理脚本 以下是一个用于…...

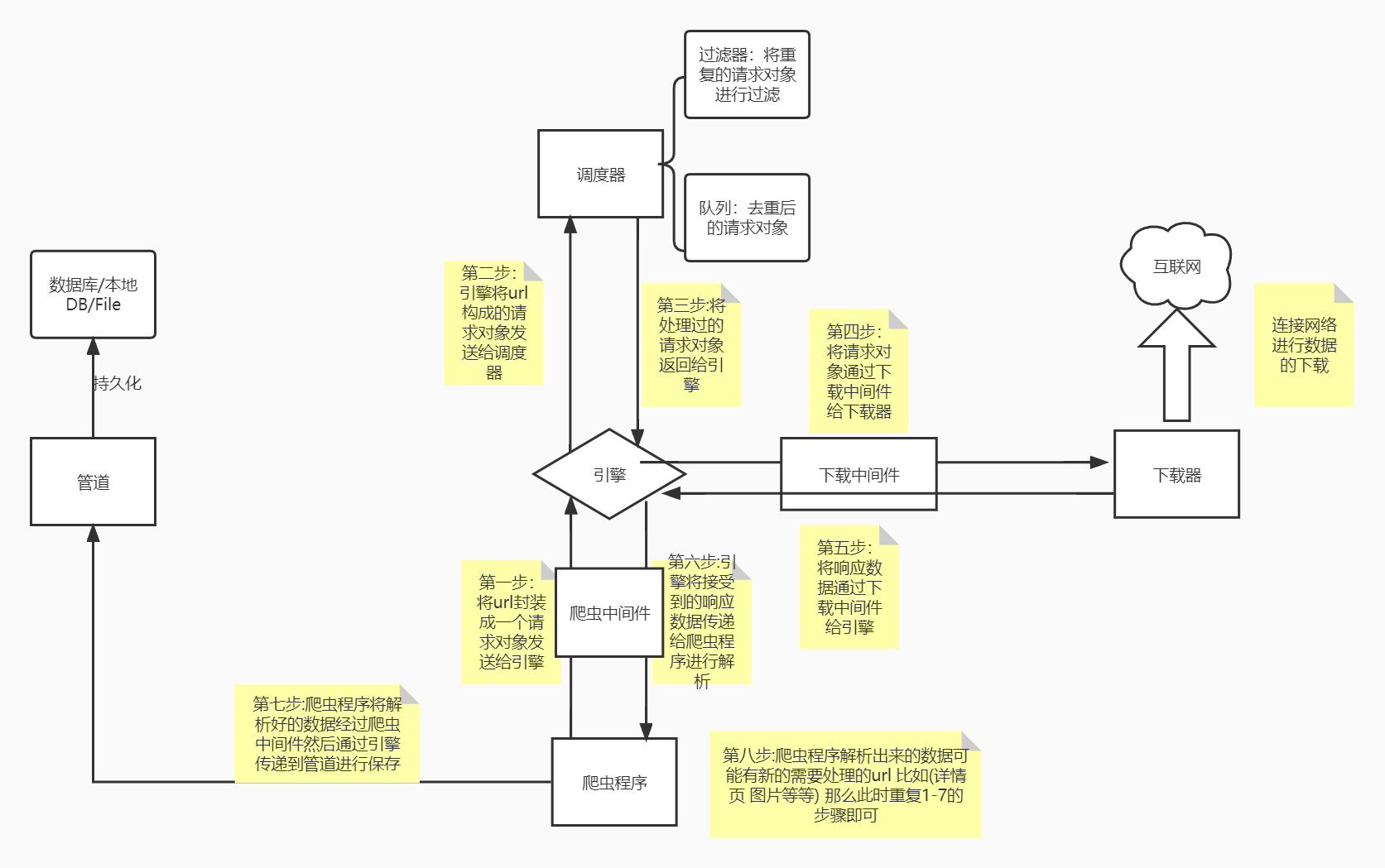
Scrapy的基本介绍、安装及工作流程
一.Scrapy介绍 Scrapy是什么? Scrapy 是用 Python 实现的一个为了爬取网站数据、提取结构性数据而编写的应用框架(异步爬虫框架) 通常我们可以很简单的通过 Scrapy 框架实现一个爬虫,抓取指定网站的内容或图片。 Scrapy使用了Twisted异步网络框架&…...

CMS 三色标记【JVM调优】
文章目录 1. 垃圾回收器2. CMS 原理3. 三色标记算法 1. 垃圾回收器 ① Serial:最原始的垃圾回收器,用于新生代,是单线程的,GC 时需要停止其它所有的工作,算法简单,但它只能在内存较小时勉强使用;…...

使用 CSS 伪类的attr() 展示 tooltip
效果图: 使用场景: 使用React渲染后台返回的数据, 遍历以列表的形式展示, 可能简要字段内容需要鼠标放上去才显示的 可以借助DOM的自定义属性和CSS伪类的attr来实现 所有代码: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-…...

在命令窗口便捷快速复制输出结果到剪贴板
在macOS上,将命令的输出结果复制到剪贴板 在日常的工作中, 经常使用命令的小伙伴可能会遇到一个场景, 就是把命令执行的结果复制出来另作它用. 每次都需要通过鼠标进行选择然后复制, 虽然 macOS 的命令行的复制快捷键和普通的复制是一样的, 非常友好, 但是还要选择…...

CUDA小白 - NPP(8) 图像处理 Morphological Operations
cuda小白 原始API链接 NPP GPU架构近些年也有不少的变化,具体的可以参考别的博主的介绍,都比较详细。还有一些cuda中的专有名词的含义,可以参考《详解CUDA的Context、Stream、Warp、SM、SP、Kernel、Block、Grid》 常见的NppStatus…...

java获取音频,文本准转语音时长
jar 以上传到资源中 <dependency><groupId>it.sauronsoftware</groupId><artifactId>jave</artifactId><version>1.0.2</version></dependency> mvn install:install-file -DfileD:\xxx\xxx\jave-1.0.2.jar -DgroupIdit.sauro…...

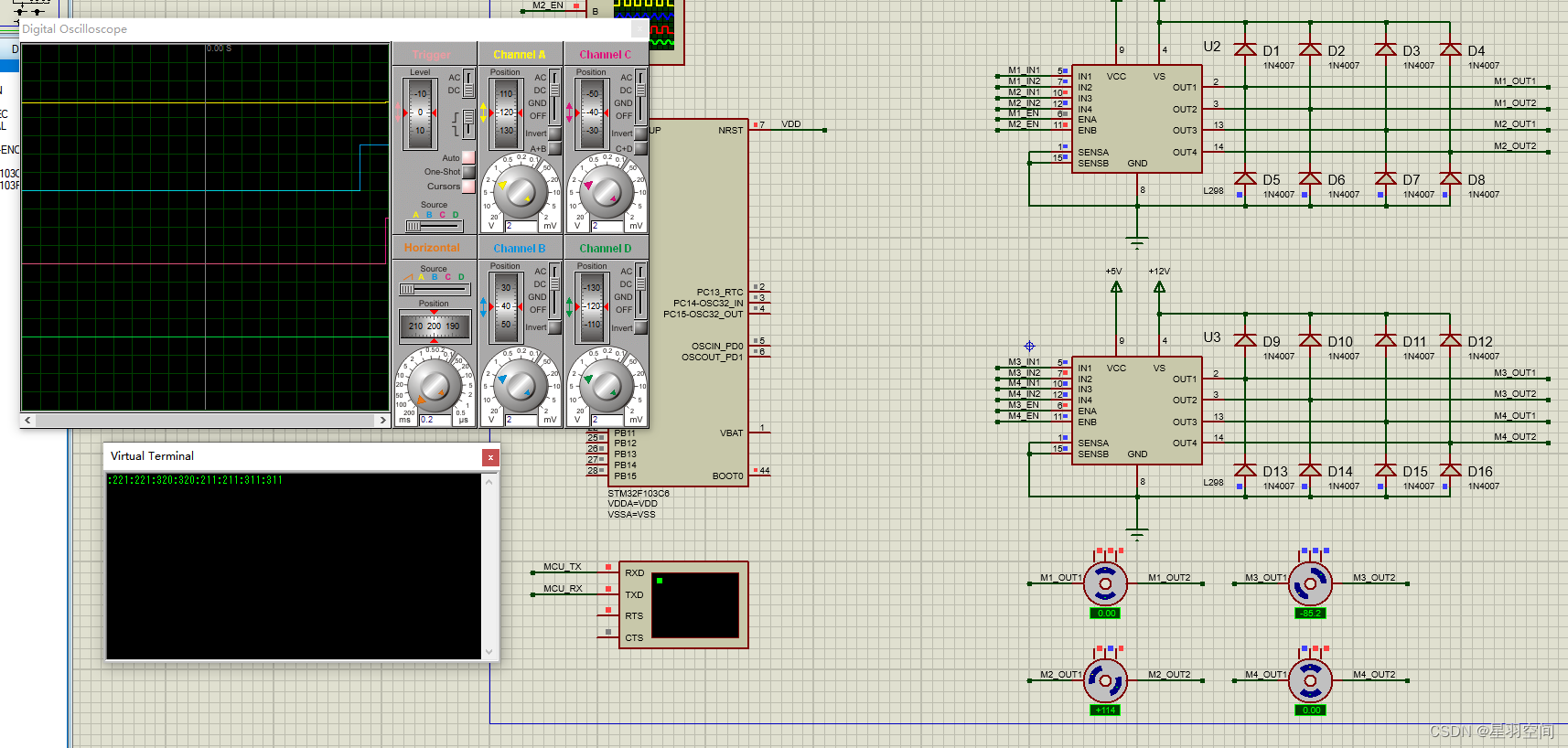
基于串口通讯的多电机控制技术研究
基于STM32CubeMX生成keil工程 基于proteus 8.7版本进行程序验证 采用了简单的串口通讯协议 基本效果如图 先对电机旋转方向进行指令设置 :221 :320 分别实现对第二个电机正转、第三个电机反转设置 为了方便观测,程序对接受到的串口数据会进行回显。 然后使能电…...

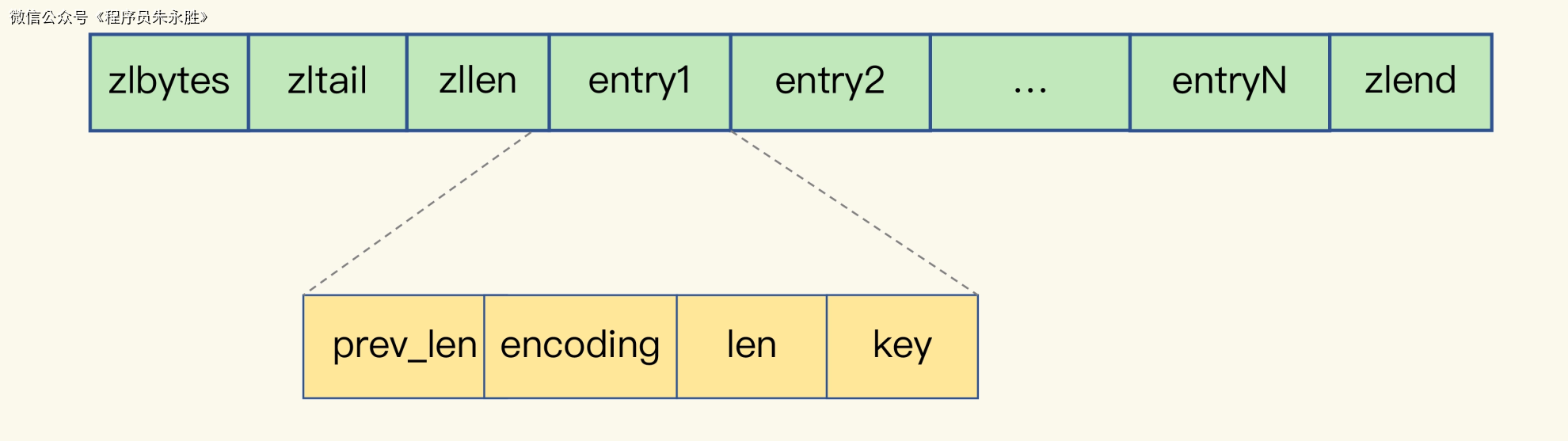
【深入解读Redis系列】(五)Redis中String的认知误区,详解String数据类型
有时候博客内容会有变动,首发博客是最新的,其他博客地址可能会未同步,请认准https://blog.zysicyj.top 首发博客地址 系列文章地址 需求描述 现在假设有这样一个需求,我们要开发一个图像存储系统。要求如下: 该系统能快…...

段指导-示例
RDBMS 19.20 参考文档: Database Administrator’s Guide 19 Managing Space for Schema Objects 19.3.2.4 Running the Segment Advisor Manually 针对表SOE.CUSTOMERS进行段指导 -- 创建段指导 variable id number; begindeclarename varchar2(100);descr …...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...
