jq弹窗拖动改变宽高
预览效果

<div class='tishiMask'><div class="tishiEm"><div id="coor"></div><div class="topNew ismove"><span class="ismove">提示</span><p onclick="closeTishi()">×</p></div><div class="bottomNew"><p>提示文字软件</p><div class="newDesignBtn"><input type="button" value="确定" class="btnLeft" onclick="closeTishi()" ><input type="button" value="取消" onclick="closeTishi(this)" class="btnRight"></div></div></div>
</div>
.tishiMask{width: 100%;height: 100%;position: fixed;top: 0;left: 0;background-color: rgba(0, 0, 0, .18);display: block;z-index: 99999;
}
.tishiEm {z-index: 99999;/* display: none; *//* -webkit-transition: -webkit-box-shadow .2s; *//* transition: box-shadow .2s; */position: fixed;height: 220px;width: 300px;top: 38%;/* margin-top: -100px; */left: 43%;/* margin-left: -150px; */background: #fff;border-radius: 5px 5px 0px 0px;-webkit-box-shadow: 0px 0px 10px 5px rgba(0, 0, 0, 0.4);box-shadow: 0px 0px 10px 5px rgba(0, 0, 0, 0.4);/* -webkit-transition: -webkit-box-shadow .2s; *//* transition: box-shadow .2s; *//* transition: all .4s; *//* -webkit-transition: all .4s; *//* -moz-transition: all .4s; */
}.tishiEm .topNew {overflow: hidden;background-image: linear-gradient(183deg, #3d95ea 0%, #70b0e6 100%);border-radius: 5px 5px 0px 0px;
}.tishiEm .topNew span {color: #fff;font-size: 12px;height: 34px;line-height: 34px;display: block;float: left;margin-left: 10px;
}.tishiEm .topNew p {float: right;color: #fff;font-size: 20px;height: 34px;line-height: 34px;display: block;margin-right: 10px;cursor: pointer;
}.tishiEm .bottomNew {margin: 0px 0px;
}.tishiEm .bottomNew {text-align: center;
}.tishiEm .bottomNew p {font-size: 12px;height: 20px;line-height: 20px;
}
.tishiEm .bottomNew .newDesignBtn {overflow: hidden;width: 100%;height: auto;display: flex;justify-content: flex-end;align-items: center;position: absolute;bottom: 10px;left: 0;
}.tishiEm .bottomNew .newDesignBtn .btnLeft {display: block;float: left;box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.22);background: #5da2e5;color: #fff;font-size: 12px;width: auto;text-align: center;height: 24px;line-height: 24px;border-radius: 4px;border: none;cursor: pointer;padding: 0px 14px;border: 1px solid #5da2e5;
}.tishiEm .bottomNew .newDesignBtn .btnLeft:hover {background: #1a78d9;border: 1px solid #0069b8;color: #fff;
}.tishiEm .bottomNew .newDesignBtn .btnRight {display: block;float: left;box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.22);background: #dcdcdc;color: #383838;font-size: 12px;width: auto;text-align: center;height: 24px;line-height: 24px;border-radius: 4px;margin-right: 28px;margin-left: 10px;border: none;cursor: pointer;padding: 0px 14px;border: 1px solid #dcdcdc;
}.tishiEm .bottomNew .newDesignBtn .btnRight:hover {background: #c4c4c4;color: #383838;border: 1px solid #aaa;
}
#coor, #coor_set, #coor_syt {width: 20px;height: 20px;overflow: hidden;cursor: se-resize;position: absolute;right: 0;bottom: 0;/* background-color: #09c; */background: url(./../images/scale.png);background-size: 100% 100%;transform: rotate(270deg);z-index: 999;
}
类名tishiEm设置宽高为缩小最小宽高。
注意下方js注释
$(function () {$(document).mousemove(function (e) {if (!!this.move_gy) {var posix_gy = !document.move_target_gy ? { 'x': 0, 'y': 0 } : document.move_target_gy.posix_gy,callback_gy = document.call_down_gy || function () {let viewWidth = $(document).width();let maxLeft = viewWidth - $(".tishiEm").width(); // 左侧最大移动量let viewHeight = $(document).height();let maxHeight = viewHeight - $(".tishiEm").height(); // 底部最大移动量let currentTop = e.pageY - posix_gy.y;let currentLeft = e.pageX - posix_gy.x;if (currentTop <= 0 || currentLeft <= 0 || currentLeft >= maxLeft || currentTop >= maxHeight) {return} else {$(this.move_target_gy).offset({'top': currentTop,'left': currentLeft});}};callback_gy.call(this, e, posix_gy);}}).mouseup(function (e) {if (!!this.move_gy) {var callback_gy = document.call_up_gy || function () {};callback_gy.call(this, e);$.extend(this, {'move_gy': false,'move_target_gy': null,'call_down_gy': false,'call_up_gy': false});}});var $box = $('.tishiEm').mousedown(function (e) {let offset = $(this).offset();this.posix_gy = { 'x': e.pageX - offset.left, 'y': e.pageY - offset.top };if (!$(e.target).hasClass('ismove')) { // 只允许蓝色区域可拖动return;} else {$.extend(document, { 'move_gy': true, 'move_target_gy': this });}}).on('mousedown', '#coor', function (e) {var posix_gy = {'w': $box.width(),'h': $box.height(),'x': e.pageX,'y': e.pageY};$.extend(document, {'move_gy': true, 'call_down_gy': function (e) {//下方为最小宽高 同步上方css$box.css({'width': Math.max(300, e.pageX - posix_gy.x + posix_gy.w),'height': Math.max(220, e.pageY - posix_gy.y + posix_gy.h)});}});return false;});
});
相关文章:

jq弹窗拖动改变宽高
预览效果 <div classtishiMask><div class"tishiEm"><div id"coor"></div><div class"topNew ismove"><span class"ismove">提示</span><p onclick"closeTishi()"></p&…...

时间不确定度在分布式系统中的说明
On the one hand 时间不确定度问题和影响在分布式系统中 说明 时钟不确定度(Clock Uncertainty)是指在分布式系统中,由于网络延迟、时钟漂移等因素导致系统中各个节点时钟的不同步现象。这种不同步可能会影响到分布式系统的一致性和正确性…...

VMware vCenter 从6.7跨版本升级至7.0U3N
本文尝试使用 vCenter Server Appliance 管理界面 (VAMI) 进行对vCenter Server Appliance7应用进行小版本升级,从6.7.0.47000升级到7.0.3.01600(7.0U3N)。 一、升级前的准备工作 1、检查当前运行环境(当前为6.7.0.47000&#x…...

大麦订单生成器最新版 大麦订单一键生成截图
1.可以一键添加,生成的假订单没有水印,界面也很真实。 2.在软件中输入生成的信息,这是产品信息,选择生成的产品图像,最后生成它。 后台一键生成,独立后台管理 教程:解压源码,修改数…...

如何对Map集合的key进行大小写转换?
工具类: ToUpperCaseKeyMapUtil.java public class ToUpperCaseKeyMapUtil {//对单一的mappublic static <T> Map<String, T> toUpperCaseKeyMap(Map<String, T> map) {if (map ! null) {List<String> mapKeyList new ArrayList<>…...

将函数实现放到CPP报“无法解析的外部符号...”,系VS Bug
发现一个现象,就是项目中有一个类,如果将函数实现全部放到头文件中,编译不报错,如果将函数实现放到CPP中则始终提示“无法解析的外部符号...”,考虑到放到头文件中能正常编译运行,显然这里不符合“无法解析…...

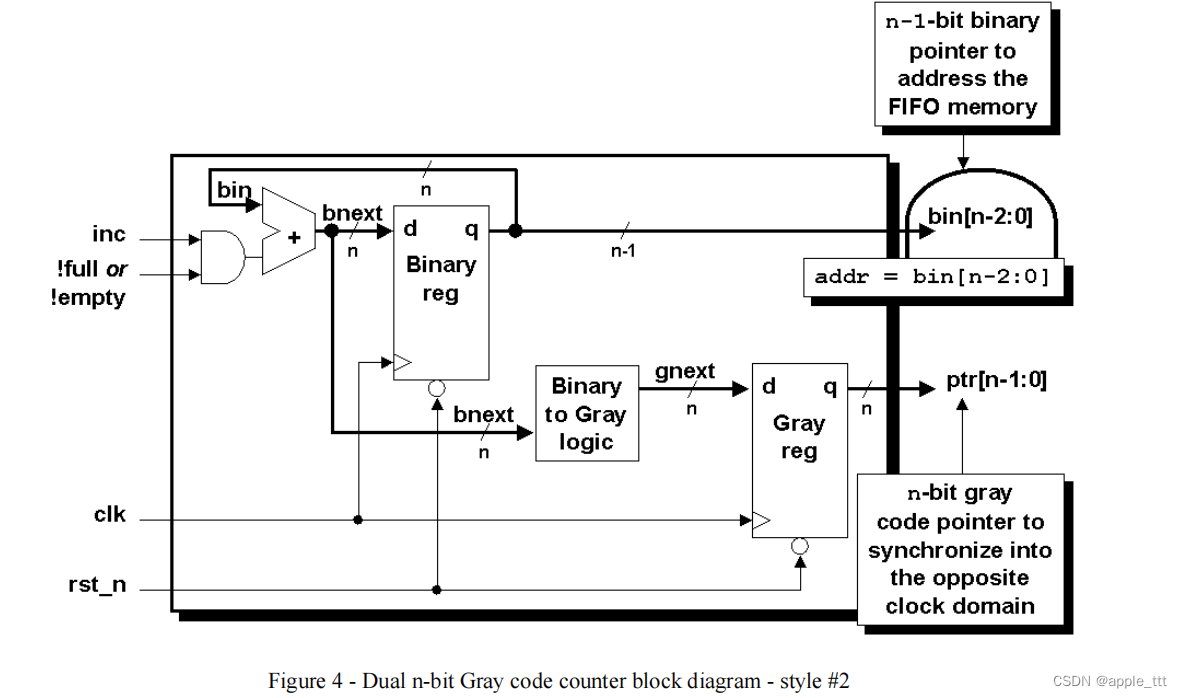
异步FIFO设计的仿真与综合技术(3)
概述 本文主体翻译自C. E. Cummings and S. Design, “Simulation and Synthesis Techniques for Asynchronous FIFO Design 一文,添加了笔者的个人理解与注释,文中蓝色部分为笔者注或意译。前文链接: 异步FIFO设计的仿真与综合技术…...

什么是区块链,解释区块链的原理和应用场景
1、什么是区块链,解释区块链的原理和应用场景。 区块链是一种分布式数据库,它由一系列按照时间顺序排列的数据块组成,并采用密码学方式保证不可篡改和不可伪造。区块链技术最初起源于比特币,作为比特币的底层技术,用于…...

使用bert进行文本二分类
构建BERT(Bidirectional Encoder Representations from Transformers)的训练网络可以使用PyTorch来实现。下面是一个简单的示例代码: import torch import torch.nn as nn from transformers import BertModel, BertTokenizer# Load BERT to…...

用Windows Installer CleanUp Utility 在windows server上面将软件卸载干净,比如SQLSERVER
这里写自定义目录标题 下载文件:Windows Installer CleanUp Utility。 通过以上工具可以将一个应用程序卸载干净。...

Java手写LinkedList和拓展
Java手写LinkedList和拓展 思维导图 #mermaid-svg-K0RTlFFvnikDRvqp {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-K0RTlFFvnikDRvqp .error-icon{fill:#552222;}#mermaid-svg-K0RTlFFvnikDRvqp .error-text{fill…...

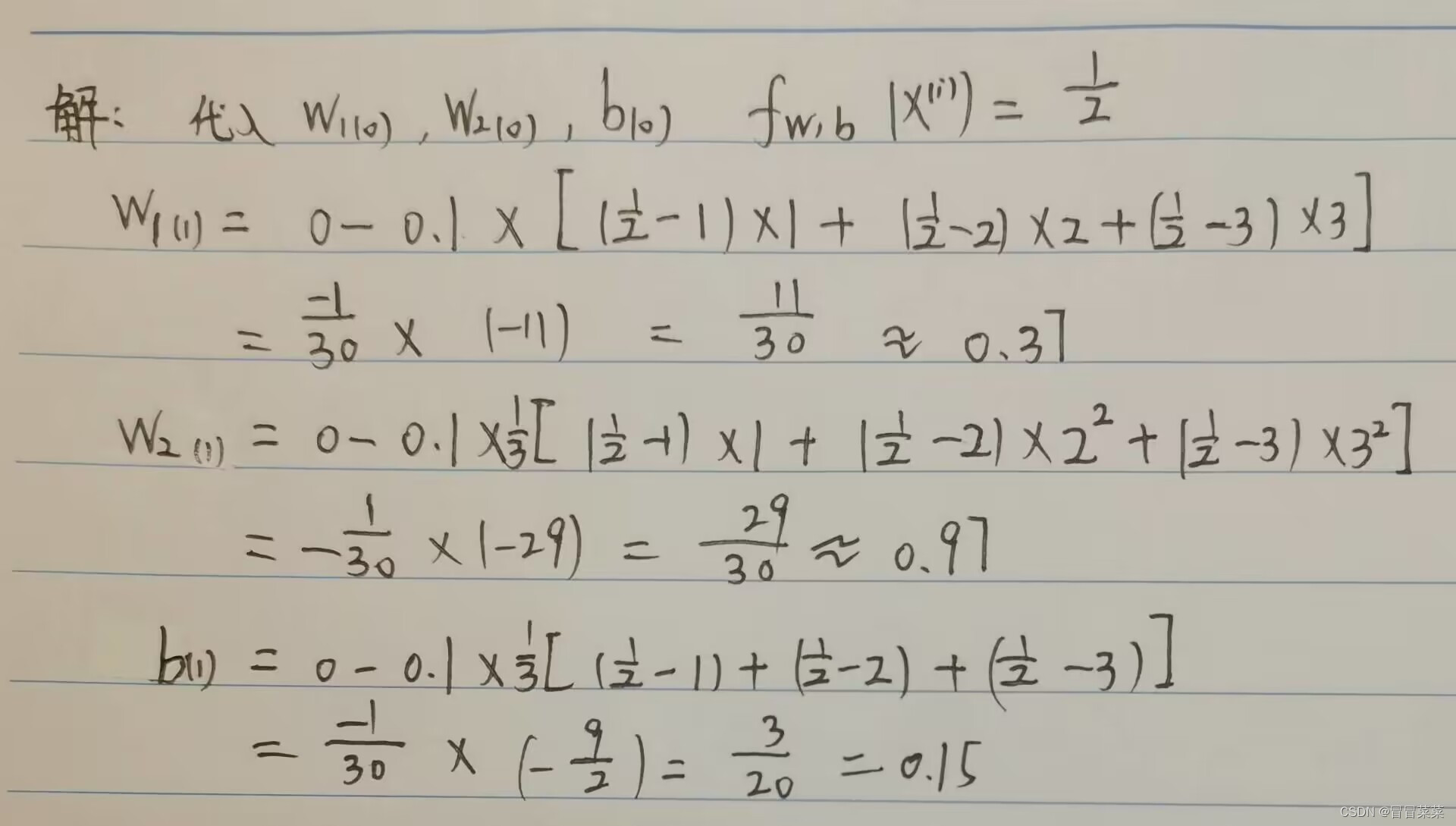
机器学习(14)---逻辑回归(含手写公式、推导过程和手写例题)
逻辑回归 一、逻辑回归概述二、模型、策略和优化(手写)三、w和b的梯度下降公式推导四、例题分析4.1 题目4.2 解答 一、逻辑回归概述 1. 逻辑回归也称作logistic回归分析,是一种广义的线性回归分析模型,属于机器学习中的监督学习。…...

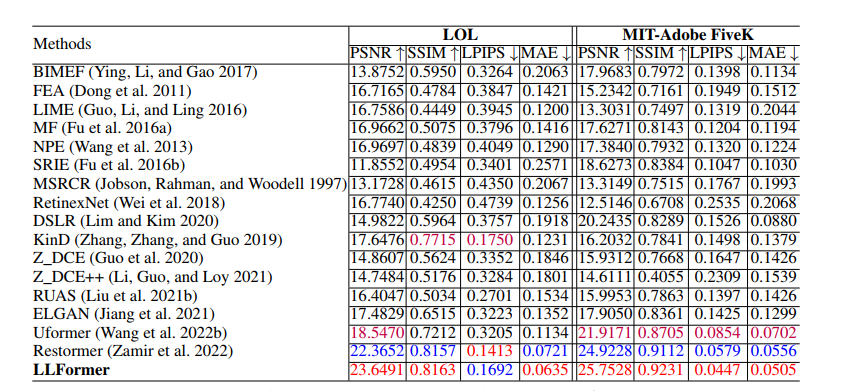
LLFormer 论文阅读笔记
Ultra-High-Definition Low-Light Image Enhancement: A Benchmark and Transformer-Based Method 这是南京大学在AAAI 2023发表的一篇AAAI2023 超高清图像暗图增强的工作。提出了一个超高清暗图增强数据集,提供了4K和8K的图片,同时提出了一个可用于暗图…...

JSP语法基础习题
目录 简答题:jsp中静态include和动态include的区别是什么? 简答题:jsp有哪些内置对象,作用分别是什么? 简答题:Request对象的主要方法有哪些? 代码题: 简答题:jsp中静态…...

vue类与样式的绑定列表渲染
目录 1.类与样式的绑定 1.1绑定 HTML class 1.2绑定数组 1.3绑定内联样式 绑定数组 2.列表渲染 2.1v-for 2.2v-for 与对象 2.3在 v-for 里使用范围值 1.类与样式的绑定 1.1绑定 HTML class 我们可以给 :class (v-bind:class 的缩写) 传递一个对象来动态切换 class…...

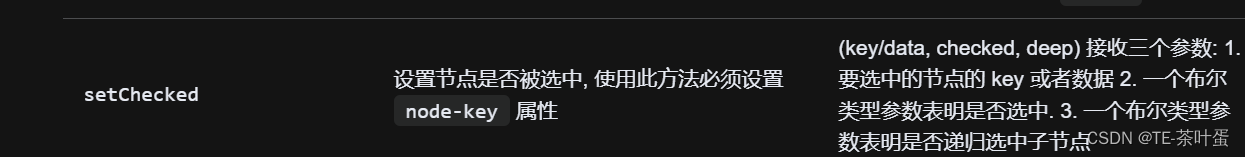
vue3+element-plus权限控制实现(el-tree父子级不关联情况处理)
文章目录 前言一、遇到的交互场景el-tree 中 check-strictly 属性 二、处理父级的半选中以及选中交互el-treecheck,check-change 事件编辑进来,父级的半选状态处理 总结 前言 在开发后台管理系统的时候,用户的权限控制是一个常见的需求。这里…...

js中事件委托和事件绑定之间的区别
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 事件绑定(Event Binding)⭐事件委托(Event Delegation)⭐ 选择事件绑定或事件委托⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本…...

Android 11.0 系统system模块开启禁用adb push和adb pull传输文件功能
1.使用场景 在进行11.0的系统定制化开发中,在一些产品中由于一些开发的功能比较重要,防止技术点外泄在出货产品中,禁用 adb pull 和adb push等命令 来获取系统system下的jar 和apk 等文件,所以需要禁用这些命令 2.系统system模块开启禁用adb push和adb pull传输文件功能的…...

实战经验分享:如何通过HTTP代理解决频繁封IP问题
在网络爬虫和数据采集等应用中,频繁遇到目标网站封锁或限制IP的情况是非常常见的。为了解决这个问题,使用HTTP代理是一种有效的方法。本文将与您分享一些实战经验,帮助您通过HTTP代理解决频繁封IP问题,确保您的数据采集工作顺利进…...

通讯网关软件001——利用CommGate X2Access-U实现OPC UA数据转储Access
本文介绍利用CommGate X2ACCESS-U实现从OPC UA Server读取数据并同步转储至ACCESS数据库。CommGate X2ACCESS-U是宁波科安网信开发的网关软件,软件可以登录到网信智汇(http://wangxinzhihui.com)下载。 【案例】如下图所示,实现从OPC UA Server实时读取…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

Linux入门(十五)安装java安装tomcat安装dotnet安装mysql
安装java yum install java-17-openjdk-devel查找安装地址 update-alternatives --config java设置环境变量 vi /etc/profile #在文档后面追加 JAVA_HOME"通过查找安装地址命令显示的路径" #注意一定要加$PATH不然路径就只剩下新加的路径了,系统很多命…...

CppCon 2015 学习:Simple, Extensible Pattern Matching in C++14
什么是 Pattern Matching(模式匹配) ❝ 模式匹配就是一种“描述式”的写法,不需要你手动判断、提取数据,而是直接描述你希望的数据结构是什么样子,系统自动判断并提取。❞ 你给的定义拆解: ✴ Instead of …...

Shell 解释器 bash 和 dash 区别
bash 和 dash 都是 Unix/Linux 系统中的 Shell 解释器,但它们在功能、语法和性能上有显著区别。以下是它们的详细对比: 1. 基本区别 特性bash (Bourne-Again SHell)dash (Debian Almquist SHell)来源G…...
