模板学堂|数据可视化仪表板大屏设计流程梳理
DataEase开源数据可视化分析平台于2022年6月正式发布模板市场(https://dataease.io/templates/)。模板市场旨在为DataEase用户提供专业、美观、拿来即用的仪表板模板,方便用户根据自身的业务需求和使用场景选择对应的仪表板模板,并在优质模板的基础上轻松制作自己的仪表板。目前,DataEase模板市场的模板数量已经超过了100个。
2023年8月上新模板
DataEase模板市场定期进行模板上新。2023年8月共上新4个模板,涉及教育、消费零售等主题,欢迎大家在DataEase模板市场下载使用。




模板技巧
本月的模板技巧为大家介绍如何通过DataEase开源数据可视化分析工具设计出“有效的数据可视化仪表板大屏”,与仪表板大屏的观看者建立起“有效沟通”。
数据可视化是一种以图形符号为主要视觉表现形式,将不可见的、抽象、复杂、枯燥、专业、不直观的数据内容,简单易懂地传递给用户的有效手段。用户可以通过数据可视化仪表板大屏的设计和展现来传递数据信息,解决工作中和生活中遇到的一些数据相关问题。
有效沟通是指成功把某一信息传递给沟通对象,沟通对象能够做出预期中回应的整个过程。
数据可视化仪表板大屏具有传递数据信息的作用,仪表板的设计也是一个建立沟通渠道和方式的过程。为了使仪表板可以通过数据的可视化语言,与仪表板大屏的观看者建立起“有效沟通”,在整个设计过程中我们也要时刻注意,设计出的仪表板大屏是否能够做到精准地传达有效的数据信息。
对于数据可视化仪表板,用户的期望是能够从中清晰、直观地看到所需的数据,并且能够简单、高效地完成数据的查询、对比、关联、分析等一系列交互动作,从而提升自己的工作效率,降低工作中的团队沟通成本、信息识别成本和数据分析成本。
接下来为大家介绍一种数据可视化仪表板大屏的设计思路流程,希望能够帮助大家更便利地设计出一个能够起到“有效沟通”作用的数据可视化仪表板大屏。
一、仪表板设计流程
仪表板的一般设计流程如下:
■ 明确需求
■ 筛选数据
■ 确定图表
■ 排版布局
■ 设计看板

1.明确需求
关键词:换位思考
数据可视化仪表板大屏设计的第一步是需求分析。我们设计的大多数数据可视化仪表板大屏都是供他人使用,所以仪表板的设计者需要换位思考,以使用者的视角来审视、解读仪表板所传递的信息。这是仪表板大屏设计最重要的一点。
在换位思考中,设计者需要考虑仪表板使用者的使用目的,理清使用者及目标用户的特点和关注焦点是什么,从而确定仪表板主题内容和所需要的数据指标。当设计视角与使用者的视角一致时,才能实现“有效设计”。
数据可视化仪表板大屏的业务主题及与业务主题相关的数据指标示例如下:

2.筛选数据
关键词:杜绝既要又要
在梳理业务指标时,我们一般不能将所有的已有指标全部用于仪表板制作。而是要从用户的使用角度出发,在经过数据的初步处理和优化后,从这些繁多的指标中筛选出最需要的几种。
在仪表板使用数据的筛选过程中,我们应当“用正确的方法去识别最重要的数据指标,并且在此基础上投入最透彻的分析和拓展,达到最有效的信息传达率。”也就是说,在数据筛选阶段就决定好想要展示出的最关键内容,杜绝既要又要。
关键业务数据指标的整理与筛选示例如下:

3.确定图表
关键词:准确传达,信息明了
在图表选择这一步,我们需要明确想要通过数据指标表达的内容,以及能够让观看者精准而便捷地捕捉有效数据信息的可视化展示形式。
同一个指标数据,从不同维度分析就会有不同结果。在不同的情境下,数据也会需要不同的可视化展示方式。通过有效的可视化展示,这份数据才能传达出仪表板制作者想要表达的信息。所以,我们在选择图表的时候一定要选择最能准确直观地表达出数据背后所蕴含信息的图表图形。
如果一份数据在被可视化为某种图表格式后,依然不能使得观看者顺利理解数据信息,那就不能说是一次成功的展示。


4.排版布局
关键词:构建视线流动时空
在排版布局这一步,我们要根据场景业务线来构建视线流动时空,确定数据指标对应图表的位置安排。
确定了仪表板主题和所需数据指标之后,就要进一步明确仪表板大屏展示的内容动向,以及需要给观看者讲述的数据故事。以“展示问题、解决问题”为目标,为不同的业务数据模块理出先后顺序,并决定这些模块图表的布局排列。
在数据可视化仪表板大屏上,制作者可以通过巧妙设计仪表板布局的方法,来构建观者的视线流动路径和空间。观看者视线流动的路径通常与业务模块之间关系也有很大的联系,所以在构建仪表板的视线流动时空的过程中,既要考虑视觉习惯还要考虑业务关联。
基于用户的使用目标,数据可视化仪表板需要将一些零散但相关的信息数据用位置布局等线索穿插统筹起来,形成体系化的联系。一个优秀的仪表板大屏要能够协助用户总览关键业务数据,并对下属的各个图表模块数据之间的关系进行推导,在数据关系中发现关键的问题节点,进而通过解决这些问题来实现业务层面的优化。

5.设计看板
关键词:辅助输出,吸引眼球
在仪表板设计过程中,我们要根据业务场景主题,来确定相应的设计风格和视觉语言。
仪表板视觉设计环节主要是考验审美的环节,涉及到仪表板配色、图表配色、辅助元素、炫酷的动效等多种设计技巧。绝大多数的视觉表现形式都是为了辅助信息的传播,增强信息的传达率。所以,数据可视化仪表板大屏的视觉设计应该尽可能在保证仪表板的实用度和可用性的情况下,进行视觉效果的增强,切不可喧宾夺主。
在DataEase开源数据可视化分析工具的模板市场中,有多种精美实用的仪表板模板供用户选用。如果难以决定自己的仪表板要使用什么配色主题、构图分布,可以前往DataEase模板市场(https://dataease.io/templates/),一键下载、应用同行业类型的仪表板模板。

二、总结
在数据可视化仪表板大屏的设计中,我们需要明确仪表板观看者所需的数据信息,并精准高效地满足对方的信息需求。在“数据可视化”这一信息沟通与传递的过程,做到仪表板设计者与观看者的“有效沟通”。
规范的仪表板设计流程是产出优秀仪表板大屏的保证。在正确有效的仪表板设计流程的引导下,我们可以在尽量避免非必要返工的同时,最大化把控数据可视化仪表板大屏的设计质量和进度,开展高效率的数据可视化工作。
相关文章:

模板学堂|数据可视化仪表板大屏设计流程梳理
DataEase开源数据可视化分析平台于2022年6月正式发布模板市场(https://dataease.io/templates/)。模板市场旨在为DataEase用户提供专业、美观、拿来即用的仪表板模板,方便用户根据自身的业务需求和使用场景选择对应的仪表板模板&a…...

基于Xml方式Bean的配置-Bean的延时加载
SpringBean的配置详解 Bean的延时加载 当lazy-init设置为true时为延时加载,也就是当Spring容器创建的时候,不会立即创建Bean实例,等待用到时再创建Bean实例并储存到单例池中,后续使用该Bean时直接从单例池中获取即可,…...

python之pyQt5实例:Matplotlib的应用
1、显示逻辑 1.1MatplotlibWidget.py import sys import random import matplotlibmatplotlib.use("Qt5Agg") from PyQt5 import QtCore from PyQt5.QtWidgets import QApplication, QMainWindow, QVBoxLayout, QSizePolicy, QWidget from numpy import arange, si…...

智囊AI-基于 ChatGPT 的 AI 工具产品 你的私人AI助手
智囊AI是一款基于 ChatGPT 的 AI 工具产品,主打免费、智能、方便,可以在此雇佣各种各样的免费智囊进行对话、自己创造和分享智囊、共享有趣有用的对话等。不过使用需要注册登录,可以使用自己的openai key或者使用网站提供的api key࿰…...

nginx配置vue前端代理
背景:做一个前后端分离的项目,我这里是vue3 view ts创建的前端项目,在前端配置跨域请求。 一、开发阶段 在vue.config.js中配置devserver的proxy进行代理请求配置,然后将所有请求改为/api开头的即可。但是这样配置只在开发阶段…...

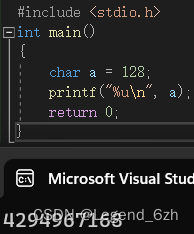
【C语言】【数据存储】用%u打印char类型?用char存128?
1.题目一: #include <stdio.h> int main() {char a -128;printf("%u\n",a);return 0; }%u 是打印无符号整型 解题逻辑: 1. 原反补互换,截断 -128 原码:10000000…10000000 补码:11111111…10000000…...

git-git命令汇总
1.git 存储永久凭据 git config --global credential.helper store 2.git 查询分支或标签的引用 git show-ref 【标签名|分支名】 3.git 搜索关键分支和tag git tag -l *branch* --sortcommitterdate 4.git 删除标签 git tag -d v1.32 删除标签v1.32,参数d…...

自定义实现简易版ArrayList
文章目录 1.了解什么是顺序表2.实现哪些功能3.初始化ArrayList4.实现功能接口遍历顺序表判断顺序表是否已满添加元素指定下标添加元素自定义下标不合法异常判断顺序表是否为空查找指定元素是否存在查找指定元素返回下标获取指定下标的元素顺序表为空异常修改指定下标元素的值删…...
)
React中的Hooks--useReducer()
首先,useReducer是React提供的一个钩子函数,用于管理组件内部的状态。它可以接收一个reducer函数和初始状态,并返回一个包含状态和更新状态的函数的数组。 与之相反,Redux是一个独立的状态管理库,它可以在整个应用程序…...

DM@数理逻辑@命题公式及其赋值@真值表@公式分类
文章目录 abstract命题公式及其赋值命题常项命题变项 命题公式合式公式(命题公式)限定基本联结词的合适公式的定义合式公式中的0和1子公式 **公式的层次定义**分层加括号 命题公式的赋值和解释成真赋值成假赋值公式的书写规范括号的省略 真值表赋值方法数量构造真值表 公式分类…...

HTTP协议(超级详细)
HTTP协议介绍 基本介绍: HTTP:超文本传输协议,是从万维网服务器传输超文本到本地浏览器的传送协议HTTP是一种应用层协议,是基于TCP/IP通信协议来传送数据的,其中 HTTP1.0、HTTP1.1、HTTP2.0 均为 TCP 实现࿰…...

leetcode做题笔记135. 分发糖果
n 个孩子站成一排。给你一个整数数组 ratings 表示每个孩子的评分。 你需要按照以下要求,给这些孩子分发糖果: 每个孩子至少分配到 1 个糖果。相邻两个孩子评分更高的孩子会获得更多的糖果。 请你给每个孩子分发糖果,计算并返回需要准备的…...

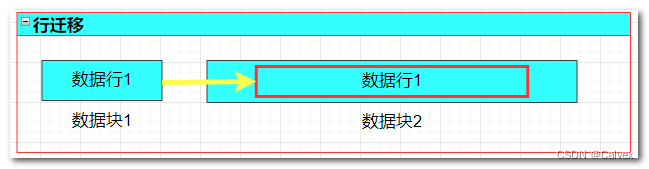
Oracle数据库体系结构(三)_逻辑结构
Oracle逻辑存储结构,主要描述oracle 数据库内部数据的组织和管理方式,即在数据库管理系统的层面中如何组织和管理数据,与操作系统没有关系。逻辑存储结构时候物理存储机构的抽象体现,是不可见的,可以通过查询数据库数据字典了解逻…...

在 Python 中计算两个 GPS 点之间的距离
计算两个 GPS 点之间的距离是我们可以在 Python 框架内操作的地理和数学练习。 现在让我们看看如何使用 Python 执行此操作。 在 Python 中使用 Haversine 公式计算两个 GPS 点之间的距离 haversine 公式是用 Python 计算两个 GPS 点之间距离的一种简化方法,但它的计算是基于…...

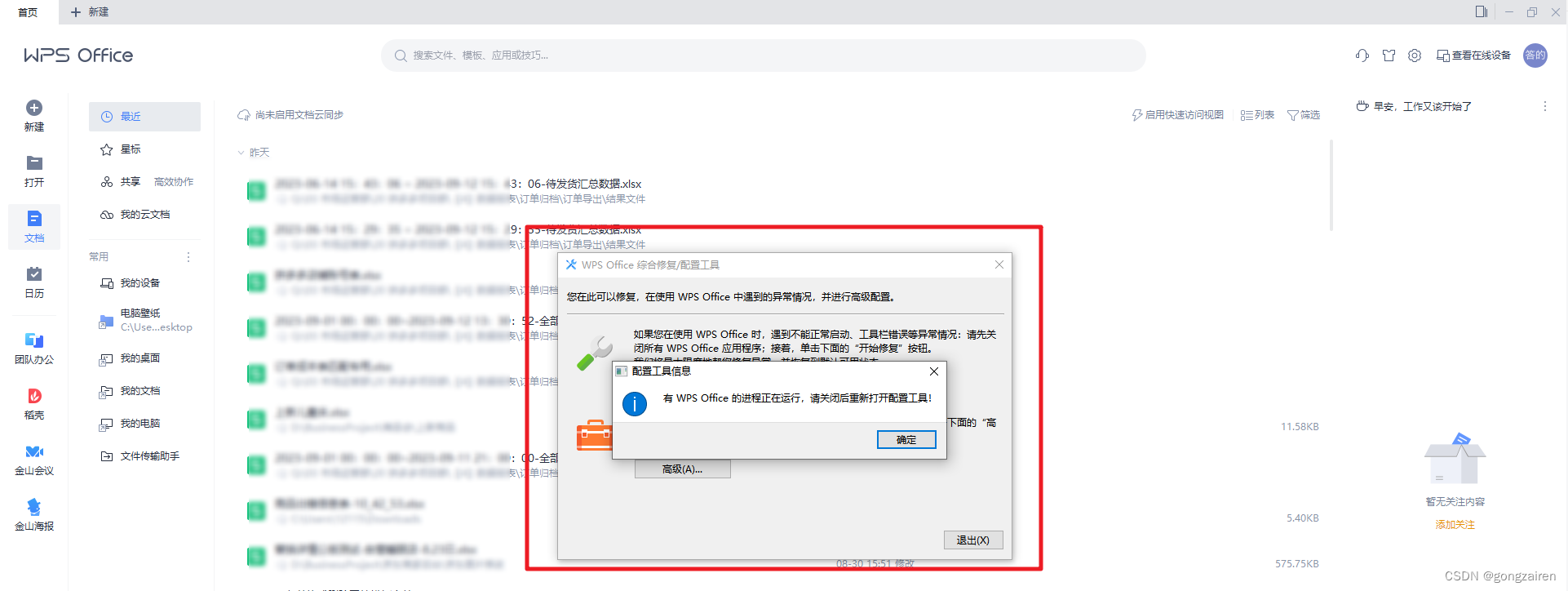
影刀RPA解决WPS不存在的问题
问题阐述 明明电脑上已经安装了WPS,但影刀程序还是提示没有安装的问题 解决办法 1.打开WPS并关闭所有其他网页 2. 配置与修复 3.开始修复 出现这个框,就要关闭WPS,否则无法执行,关闭WPS不影响其修复 4.等待修复完成即可...

vue动态路由切换刷新保留历史路由搜索条件数据
最近有客户反映我们系统按条件查询完列表进入详情页后再返回列表页时页面没有展示他查询的那条数据,而是进入页面一贯会展示按无条件查询的数据,希望我们能对列表做查询缓存,那咱们就用keep-alive来实现一下 AppMain.vue include 属性绑定一个…...

免费:CAD批量转PDF工具,附下载地址
分享一款CAD 批量转PDF、打印的工具插件。能自动识别图框大小、自动识别比例、自动编号命名。重点!重点!重点!自动将CAD的多张图纸一次性地、批量地转为PDF,或者打印。效果看下图: 适用环境: 32位系统 Auto…...

无涯教程-JavaScript - FACT函数
描述 The FACT function returns the factorial of a number. The factorial of a number is equal to 1*2*3*...* number. 语法 FACT (number)争论 Argument描述Required/OptionalNumberThe nonnegative number for which you want the f…...

UART 协议
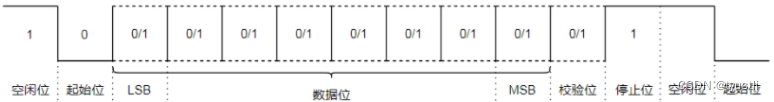
文章目录 电气层硬件拓扑基本原理协议空闲位起始位数据位奇偶校验位无校验奇校验偶校验mark parityparity 停止位 波特率优缺点优点缺点 参考 UART(universal asynchronous receiver-transmitter) 通用异步收发器 分类特点导线2速度9600, 19200, 38400&…...

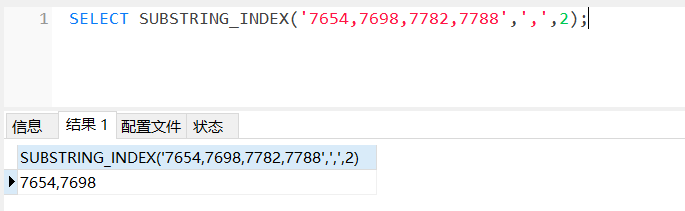
MySql中分割字符串
MySql中分割字符串 在MySql中分割字符串可以用到SUBSTRING_INDEX(str, delim, count) 参数解说 解释 str 需要拆分的字符串 delim 分隔符,通过某字符进行拆分 count 当 count 为正数&…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

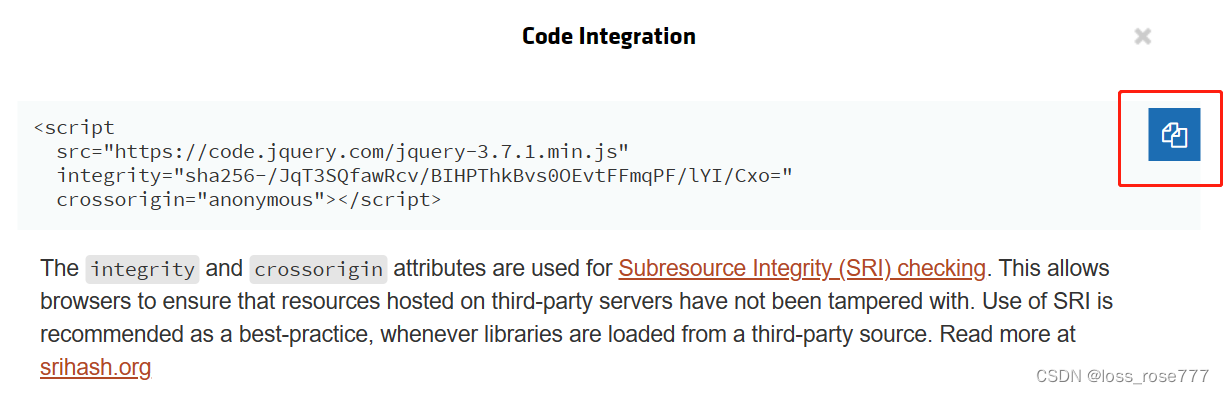
ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
