Vue知识系列(5)每天10个小知识点
目录
- 系列文章目录
- Vue知识系列(1)每天10个小知识点
- Vue知识系列(2)每天10个小知识点
- Vue知识系列(3)每天10个小知识点
- Vue知识系列(4)每天10个小知识点
- 知识点
- 41.vue常用基本指令有哪些以及他们的作用和使用场景
- 42.Vue 组件中 data 为什么必须是函数
- 43.v-if和v-show的区别
- 44.vue自定义指令如何实现的和适用场景?
- 45.vue生命周期钩子函数有哪些,分别什么时候触发
- 46.vue组件通讯(即传值)有哪几种形式,分别是如何实现的
- 47.vue转场动画如何实现的
- 49.对单向数据流的理解
- 50.vue路由或前端路由实现原理
👍 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!
系列文章目录
Vue知识系列(1)每天10个小知识点
Vue知识系列(2)每天10个小知识点
Vue知识系列(3)每天10个小知识点
Vue知识系列(4)每天10个小知识点
知识点
41.vue常用基本指令有哪些以及他们的作用和使用场景
Vue.js 提供了一系列常用的基本指令,用于操作 DOM 元素、控制视图的显示和隐藏、循环渲染等。以下是一些常用的 Vue 指令、它们的作用和使用场景:
-
v-bind: 用于动态绑定 HTML 属性,将数据绑定到 DOM 元素的属性上。- 作用:将数据与 HTML 属性关联。
- 使用场景:动态设置元素的
src、href、class、style等属性。
<img v-bind:src="imageUrl"> -
v-model: 用于实现双向数据绑定,将表单元素的值与数据变量双向绑定。- 作用:将表单元素的值与数据变量同步更新。
- 使用场景:用于表单元素(input、textarea、select)的双向数据绑定。
<input v-model="message"> -
v-for: 用于循环渲染列表数据,将数组或对象的每个元素渲染到模板中。- 作用:循环渲染数据列表。
- 使用场景:渲染列表、生成选项列表等。
<ul><li v-for="item in items">{{ item }}</li> </ul> -
v-if和v-else: 用于根据条件判断是否渲染元素,实现条件性显示或隐藏。- 作用:根据条件渲染元素。
- 使用场景:根据条件显示不同内容。
<div v-if="showMessage">显示消息</div> <div v-else>隐藏消息</div> -
v-show: 用于根据条件控制元素的显示或隐藏,不会销毁元素。- 作用:根据条件显示或隐藏元素。
- 使用场景:切换元素的可见性,不会销毁和重建 DOM。
<div v-show="isVisible">可见内容</div> -
v-on或@: 用于监听 DOM 事件,执行对应的方法。- 作用:绑定事件监听器。
- 使用场景:响应用户交互,处理用户输入等。
<button v-on:click="handleClick">点击我</button> <!-- 或者使用缩写 --> <button @click="handleClick">点击我</button> -
v-pre: 跳过此元素和所有子元素的编译过程,直接输出原始 HTML。- 作用:跳过编译过程,直接输出原始内容。
- 使用场景:对于包含大量静态内容的元素,提高渲染性能。
<div v-pre>{{ message }}</div> -
v-cloak: 用于防止闪烁问题,在 Vue 实例准备完毕前隐藏元素。- 作用:防止未编译的模板显示在页面上。
- 使用场景:用于解决初次加载页面时模板闪烁的问题。
<div v-cloak>{{ message }}</div>
这些是 Vue.js 中一些常用的基本指令,它们能够满足大多数前端开发的需求,使开发更加便捷和高效。根据具体项目需求,你可以选择合适的指令来操作 DOM 和控制视图。
42.Vue 组件中 data 为什么必须是函数
在 Vue 组件中,data 为什么必须是一个函数的原因涉及到组件的复用性和状态隔离问题。这是因为 Vue 组件是可复用的,当你在多个地方使用同一个组件时,如果 data 直接是一个对象,会导致多个组件实例共享同一个数据对象,从而可能引发意料之外的数据修改和错误。
使用函数来返回 data 的方式可以保证每个组件实例都有自己的独立的数据对象,从而实现状态的隔离。具体来说,有以下几个原因:
- 数据隔离: 如果
data直接是一个对象,当多个组件实例共享同一个对象时,它们会共享相同的数据,一个组件对数据的修改会影响其他组件。使用函数返回数据可以确保每个组件实例都有自己的数据副本,相互之间不会影响。 - 数据初始化: 组件的
data选项在组件实例化时被调用,如果data是一个对象,那么对象会在组件定义阶段被共享,这意味着如果其中一个组件修改了数据,其他组件的数据也会被修改,这通常不是我们所期望的行为。使用函数可以确保每个组件实例都会调用一次该函数,初始化自己的数据。 - Vue 实例的唯一性: 在 Vue 组件中,每个组件实例都有自己独立的 Vue 实例,该实例用于管理组件的状态和生命周期。如果
data直接是一个对象,它将在多个组件实例之间共享,可能导致状态混乱。
因此,为了保证组件的独立性和状态隔离,Vue 要求 data 必须是一个返回数据对象的函数。这样可以确保每个组件实例都有自己独立的数据副本,不会相互影响,从而提高了组件的可复用性和可维护性。示例代码如下:
Vue.component('my-component', {data: function () {return {message: 'Hello from component'};},template: '<div>{{ message }}</div>'
});每个 my-component 实例都有自己独立的 message 数据,互不干扰。
43.v-if和v-show的区别
v-if 和 v-show 是 Vue.js 中用于控制元素显示和隐藏的两个指令,它们的主要区别在于渲染方式和性能。
-
v-if:- 渲染方式:
v-if是"条件性渲染"指令,当条件为真(真值)时,元素才会被渲染到 DOM 中;当条件为假(假值)时,元素不会被渲染,其在 DOM 中也不存在。 - 性能:当条件为假时,
v-if可以节省渲染开销,因为不会将元素添加到 DOM 中。但在切换显示状态时,会涉及到 DOM 的销毁和重新创建。
<div v-if="condition">条件为真时显示</div> - 渲染方式:
-
v-show:- 渲染方式:
v-show也是用于控制元素显示和隐藏,但它是通过 CSS 样式来切换元素的可见性,元素始终在 DOM 中,只是 CSS 的display属性在v-show的条件为假时被设置为none,元素被隐藏。 - 性能:
v-show不涉及 DOM 的销毁和重新创建,元素始终在 DOM 中,因此在切换显示状态时,性能相对较好。但如果在页面中有大量需要隐藏的元素,可能会对页面的加载性能产生影响。
<div v-show="condition">条件为真时显示</div> - 渲染方式:
选择使用哪个指令取决于你的具体需求:
- 如果需要在显示和隐藏之间频繁切换的元素,并且元素数量较少,可以考虑使用
v-show,因为它的切换性能更好。 - 如果元素的显示和隐藏比较频繁,且有一些元素只在特定条件下才需要显示,可以考虑使用
v-if,因为它可以节省渲染开销。
总的来说,v-if 更适合在切换频率较低的情况下使用,而 v-show 更适合在需要频繁切换可见性的情况下使用。
44.vue自定义指令如何实现的和适用场景?
在 Vue.js 中,你可以通过自定义指令(Custom Directives)来扩展 Vue 的功能,自定义指令是一种带有 v- 前缀的特殊属性。自定义指令是一个具有 bind、inserted、update 和 unbind 四个生命周期钩子的 JavaScript 对象,通过这些钩子函数,你可以在 DOM 元素上添加自定义行为。
自定义指令的实现如下:
// 全局自定义指令
Vue.directive('my-directive', {// bind 钩子,在元素绑定指令时调用bind(el, binding, vnode) {// el:绑定的元素// binding:一个对象,包含指令的信息// vnode:虚拟节点},// inserted 钩子,在元素插入 DOM 时调用inserted(el, binding, vnode) {// ...},// update 钩子,当元素更新时调用update(el, binding, vnode) {// ...},// unbind 钩子,在元素解绑时调用unbind(el, binding, vnode) {// ...}
});适用场景和用例:
- 改变元素样式: 自定义指令可以用于根据数据的状态来动态改变元素的样式,例如高亮某个元素、动态设置背景颜色等。
- DOM 操作: 自定义指令可以用于执行一些 DOM 操作,例如自动获取焦点、滚动到特定位置、操作 DOM 元素的属性等。
- 事件处理: 自定义指令可以用于绑定事件监听器,根据数据的变化来决定是否触发事件,或者根据事件的触发来更新数据。
- 表单验证: 自定义指令可以用于表单验证,例如自定义一个
v-validate指令来验证表单输入的内容是否合法。 - 第三方库集成: 自定义指令可以用于集成第三方 JavaScript 库,例如集成图表库、日期选择器、富文本编辑器等。
总的来说,自定义指令是用于处理 DOM 操作和元素交互的强大工具,适用于各种需要自定义行为的场景。通过定义合适的生命周期钩子函数,你可以实现各种自定义行为,提高 Vue.js 应用的可维护性和灵活性。
45.vue生命周期钩子函数有哪些,分别什么时候触发
在 Vue.js 中,组件有一系列的生命周期钩子函数,这些钩子函数允许你在组件的不同阶段执行自定义逻辑。以下是 Vue 2.x 中常见的生命周期钩子函数,以及它们在组件生命周期中何时触发:
- beforeCreate: 在实例初始化之后,数据观测 (data observation) 和 event/watcher 事件配置之前被调用。此时组件的数据、方法、计算属性等都尚未初始化,DOM 也未挂载。
- created: 在实例创建完成后被立即调用。在这个阶段,组件的数据、方法、计算属性等已经初始化,但 DOM 还未挂载。可以用来进行一些数据的初始化操作。
- beforeMount: 在挂载开始之前被调用。在这个阶段,模板编译完成,但尚未将模板渲染到 DOM 中。
- mounted: 在挂载结束后被调用。此时组件已经被渲染到 DOM 中,可以执行 DOM 操作等任务。常用于发起异步请求或访问 DOM 元素。
- beforeUpdate: 在数据更新时被调用,但是在 DOM 更新之前。可以用来在数据变化前执行一些逻辑。
- updated: 在数据更新后和 DOM 更新之后被调用。此时组件已经完成了数据更新和 DOM 重新渲染,可以执行一些与更新后的 DOM 交互的操作。
- beforeDestroy: 在实例销毁之前调用。此时组件仍然可用,可以执行清理操作,例如取消订阅、定时器的清理等。
- destroyed: 在实例销毁后调用。此时组件已经被销毁,无法再访问组件的数据和方法。通常用于清理一些组件引用的资源。
此外,还有一个不太常用的钩子函数:
- activated(Vue 2.3+): 在 keep-alive 组件激活时调用。只在使用
<keep-alive>包裹的组件中可用。用于处理在组件被缓存后重新激活时的逻辑。 - deactivated(Vue 2.3+): 在 keep-alive 组件停用时调用。同样,只在使用
<keep-alive>包裹的组件中可用。用于处理在组件被停用时的逻辑。
这些生命周期钩子函数允许你在不同阶段执行自定义逻辑,帮助你管理组件的行为和状态。根据具体的需求,你可以选择在适当的钩子函数中添加自己的代码。
46.vue组件通讯(即传值)有哪几种形式,分别是如何实现的
在 Vue.js 中,组件之间的通讯可以使用以下几种形式:
-
Props 和事件(父子组件通讯):
- 实现方式: 父组件通过
props向子组件传递数据,并通过自定义事件$emit向父组件发送消息。 - 适用场景: 用于父子组件之间的通讯,将数据从父组件传递给子组件,以及从子组件向父组件发送消息。
示例代码:
<!-- 父组件 --> <template><child-component :message="parentMessage" @notify="handleNotify"></child-component> </template><script> export default {data() {return {parentMessage: 'Hello from parent',};},methods: {handleNotify(message) {console.log('Received message from child:', message);},}, }; </script><!-- 子组件 --> <template><div><p>{{ message }}</p><button @click="sendMessage">Send Message to Parent</button></div> </template><script> export default {props: ['message'],methods: {sendMessage() {this.$emit('notify', 'Hello from child');},}, }; </script> - 实现方式: 父组件通过
-
Vuex(任意组件通讯):
- 实现方式: 使用 Vuex 管理全局状态,任何组件都可以通过
this.$store访问和修改共享状态。 - 适用场景: 用于多个组件之间需要共享状态或进行全局状态管理的情况。
示例代码:
// 创建 Vuex store import Vue from 'vue'; import Vuex from 'vuex';Vue.use(Vuex);export default new Vuex.Store({state: {count: 0,},mutations: {increment(state) {state.count++;},}, });<!-- 组件中的使用 --> <template><div><p>{{ count }}</p><button @click="incrementCount">Increment Count</button></div> </template><script> export default {computed: {count() {return this.$store.state.count;},},methods: {incrementCount() {this.$store.commit('increment');},}, }; </script> - 实现方式: 使用 Vuex 管理全局状态,任何组件都可以通过
-
$emit 和 $on(非父子组件通讯):
- 实现方式: 使用 Vue 实例的
$emit方法发送事件,然后在其他组件中使用$on方法监听事件。 - 适用场景: 用于非父子组件之间的通讯,例如兄弟组件之间的数据传递。
示例代码:
<!-- 组件A --> <template><button @click="sendMessage">Send Message</button> </template><script> export default {methods: {sendMessage() {this.$emit('custom-event', 'Hello from Component A');},}, }; </script><!-- 组件B --> <template><div><p>{{ message }}</p></div> </template><script> export default {data() {return {message: '',};},created() {this.$on('custom-event', (data) => {this.message = data;});}, }; </script> - 实现方式: 使用 Vue 实例的
-
Provide 和 Inject(祖先和后代组件通讯):
- 实现方式: 使用祖先组件通过
provide提供数据,后代组件通过inject注入数据。 - 适用场景: 用于祖先和后代组件之间的通讯,数据从祖先传递到后代。
示例代码:
<!-- 祖先组件 --> <template><div><p>Provided Message: {{ message }}</p><child-component></child-component></div> </template><script> export default {provide() {return {message: 'Hello from Ancestor',};}, }; </script><!-- 后代组件 --> <template><div><p>Injected Message: {{ injectedMessage }}</p></div> </template><script> export default {inject: ['message'],computed: {injectedMessage() {return this.message;},}, }; </script> - 实现方式: 使用祖先组件通过
这些通讯方式覆盖了不同的场景,根据具体需求选择合适的通讯方式以保持组件之间的协作和数据流。
47.vue转场动画如何实现的
在 Vue.js 中,你可以使用过渡效果 (Transitions) 来实现页面之间的转场动画。这可以通过使用 <transition> 组件或 <transition-group> 组件来完成。以下是一个基本的步骤来实现 Vue 转场动画:
- 引入 CSS 动画: 在你的项目中引入 CSS 动画,通常是使用 CSS 类来定义过渡效果。你可以使用 Vue 提供的过渡类名来触发动画效果。
- 定义过渡元素: 在你的模板中,将需要应用过渡动画的元素包裹在
<transition>或<transition-group>组件中。 - 设置过渡效果: 使用
<transition>或<transition-group>组件的属性来定义过渡效果的名称、持续时间、延迟等。 - 使用过渡类名: 在定义过渡效果的 CSS 类中,使用 Vue 提供的类名,如
.v-enter,.v-leave-to,.v-enter-active,.v-leave-active等,来添加动画效果。
以下是一个简单的示例,演示了如何在 Vue 中实现转场动画:
<template><div><button @click="toggle">Toggle</button><transition name="fade" mode="out-in"><p v-if="show">This element will fade in and out</p></transition></div>
</template><script>
export default {data() {return {show: false,};},methods: {toggle() {this.show = !this.show;},},
};
</script><style>
/* 定义过渡效果的 CSS */
.fade-enter-active, .fade-leave-active {transition: opacity 0.5s;
}
.fade-enter, .fade-leave-to {opacity: 0;
}
</style>在这个示例中,我们使用了 <transition> 组件包裹了一个 <p> 元素,当 show 属性改变时,该元素会根据定义的过渡效果进行淡入和淡出的动画。
总结一下,要实现 Vue 中的转场动画,你需要设置合适的过渡元素,定义过渡效果的 CSS 类,并使用 <transition> 或 <transition-group> 组件来包裹这些元素,以触发过渡动画效果。你可以根据项目需求自定义不同的过渡效果和动画。
49.对单向数据流的理解
单向数据流是一种数据管理模式,通常在前端框架(如Vue、React等)中使用,它的核心思想是数据流的传递是单向的,从父级组件流向子级组件,而不是反向。以下是对单向数据流的主要理解:
- 数据流是单向的: 在单向数据流中,数据的流向是固定的,通常从父级组件传递到子级组件。子级组件不能直接更改父级组件的数据,而是通过触发事件或回调函数将修改请求传递给父级组件,由父级组件来管理数据的变更。
- 数据流清晰可控: 单向数据流使得数据的流向清晰可控,你可以追踪数据的变化路径。这有助于提高代码的可维护性和可读性,因为你知道在哪里发生了数据的变化。
- 数据变更是可预测的: 因为数据只能在特定的地方(通常是父组件)进行修改,所以数据变更是可预测的。这降低了出现意外数据变更的风险。
- 组件之间解耦: 单向数据流有助于将组件解耦,每个组件只需要关注自己的状态和逻辑,不需要了解其他组件的实现细节。这样可以提高组件的复用性。
- 数据源单一: 单向数据流通常有一个单一的数据源,通常存储在父级组件或者全局状态管理中(如Vuex、Redux等)。这使得数据的管理和维护更容易。
- 调试和测试: 单向数据流使得调试和测试更容易,因为你可以追踪数据的传递路径,并且在每个组件中单独测试数据处理逻辑。
需要注意的是,虽然单向数据流有很多优点,但在某些情况下,也可能会导致数据传递的繁琐和性能问题,因此需要根据具体项目的需求来选择合适的数据管理模式。
50.vue路由或前端路由实现原理
Vue Router 是 Vue.js 的官方路由管理库,用于实现前端路由。它的实现原理涉及了浏览器的 window.history 对象、Vue 组件系统、Vue 实例的生命周期等方面。下面是 Vue Router 实现原理的简要概述:
- 路由注册: 在 Vue 应用中,你首先需要创建一个 Vue Router 实例,并将其与根 Vue 实例关联。通过注册路由表,你可以定义路由配置,包括路由路径、组件映射等信息。
- Vue 组件: 在 Vue Router 中,路由组件是一个重要的概念。每个路由都会对应一个或多个 Vue 组件。当路由被匹配到时,相应的组件将被渲染到页面上。
- Router-View: 在 Vue Router 的根组件内部,通常会包含一个
<router-view>组件。这个组件的作用是用来显示当前路由匹配到的组件。当路由发生变化时,<router-view>会自动更新显示对应的组件。 - 路由模式: Vue Router 支持不同的路由模式,包括
hash模式和history模式。在hash模式下,路由信息会通过 URL 的哈希部分(#)来管理,而在history模式下,它会使用 HTML5 的 History API 来管理路由信息。 - 导航守卫: Vue Router 提供了导航守卫的功能,你可以在路由导航发生前、发生时、发生后执行一些逻辑操作。这对于权限控制、路由拦截和路由过渡等方面非常有用。
- 路由传参: 你可以在路由配置中定义路由参数,例如动态路由参数和查询参数,以便在组件中获取和使用这些参数。
- 路由跳转: 在 Vue 中,你可以使用
router-link组件或编程式导航(例如router.push())来触发路由的跳转。 - 路由历史管理: Vue Router 使用浏览器的
window.history对象来管理路由历史记录,允许用户在浏览器的前进和后退按钮上导航。
总结一下,Vue Router 的实现原理涉及到路由注册、Vue 组件、<router-view>、路由模式、导航守卫、路由传参、路由跳转和路由历史管理等多个方面。通过合理配置路由表和组件,你可以实现前端路由的各种功能,例如页面跳转、路由参数传递、权限控制等。这使得构建单页面应用(SPA)变得更加灵活和强大。
相关文章:
每天10个小知识点)
Vue知识系列(5)每天10个小知识点
目录 系列文章目录Vue知识系列(1)每天10个小知识点Vue知识系列(2)每天10个小知识点Vue知识系列(3)每天10个小知识点Vue知识系列(4)每天10个小知识点 知识点41.vue常用基本指令有哪些…...
)
Java基础题08——数组(查找下标所对应的值)
给定一个整数数组,输入一个值 n ,输出 n *在数组中的下标 **(*如果不存在输出 -1 ) 如:int[] arr {3, 2, 1, 4, 5}; 1 输入: 3 输出: 0 2. 输入: 6 输出: -1 int[] arr new int[]{3, 2, 1, 4,…...

LinkedList 源码分析
LinkedList 是一个基于双向链表实现的集合类。 LinkedList 插入和删除元素的时间复杂度 头部插入/删除:只需要修改头结点的指针即可完成插入/删除操作,因此时间复杂度为 O(1)。尾部插入/删除:只需要修改尾结点的指针即可完成插入/删除操作…...
)
跑步锻炼(蓝桥杯)
跑步锻练 题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 小蓝每天都锻炼身体。 正常情况下,小蓝每天跑 1 千米。如果某天是周一或者月初(1 日),为了激励自己&#x…...

【SLAM】视觉SLAM简介
【SLAM】视觉SLAM简介 task04 主要了解了SLAM的主流框架,清楚VSALM中间接法与直接法的主要区别在什么地方,其各自的优势是什么,了解前端与后端的关系是什么 1.什么是SLAM 2.VSALM中间接法与直接法的主要区别在什么地方,其各自的…...

Visual Studio2019报错
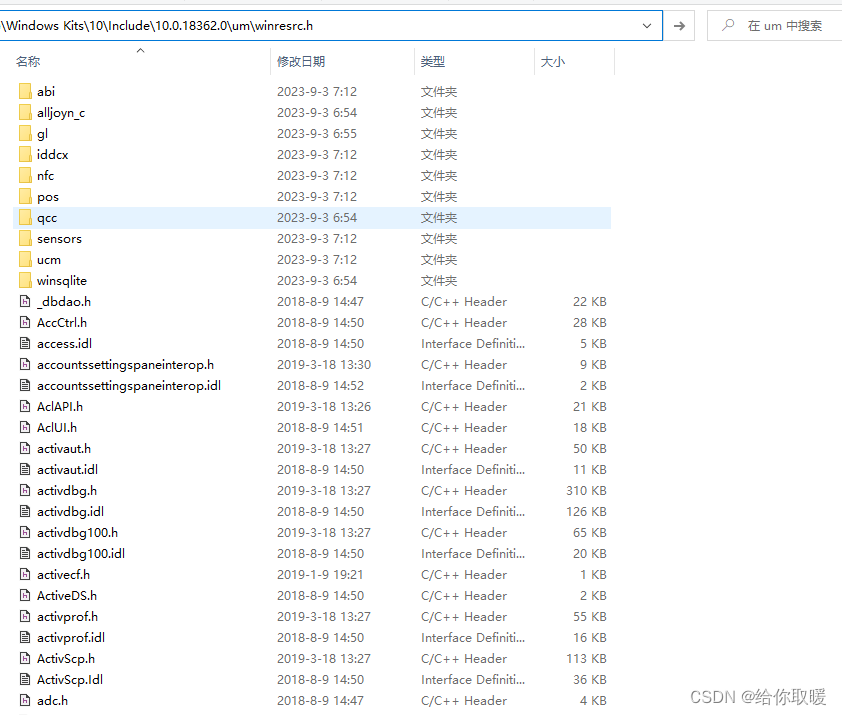
1- Visual Studio2019报错 错误 MSB8036 找不到 Windows SDK 版本 10.0.19041.0的解决方法 小伙伴们在更新到Visual Studio2019后编译项目时可能遇到过这个错误:“ 错误 MSB8036 找不到 Windows SDK 版本 10.0.19041.0的解决方法”,但是我们明明安装了该…...

ffplay源码解析-PacketQueue队列
包队列架构位置 对应结构体源码 MyAVPacketList typedef struct MyAVPacketList {AVPacket pkt; //解封装后的数据struct MyAVPacketList *next; //下一个节点int serial; //播放序列 } MyAVPacketList;PacketQueue typedef struct PacketQueue {MyAVPacketList …...

Flowable主要API介绍
1. ProcessEngine 负责与各个服务进行交互和管理流程的整个生命周期。 方法描述getName()close()startExecutors()启动所有流程引擎中的执行器。执行器用于处理流程实例的执行,在引擎启动时,执行器会自动运行并处理待办任务和定时任务。getRepositorySe…...

TensorFlow与pytorch特定版本虚拟环境的安装
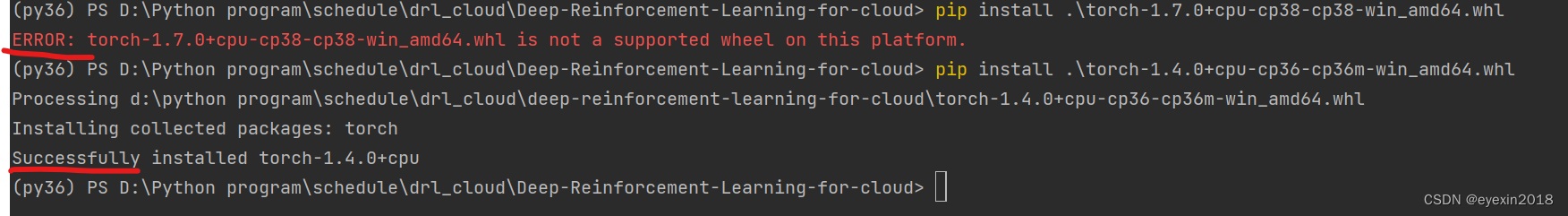
TensorFlow与Python的版本对应,注意,一定要选择对应的版本,否则会让你非常痛苦,折腾很久搞不清楚原因。 建议使用国内镜像源安装 没有GPU后缀的就表示是CPU版本的,不加版本就是最新 pip install tensorflow -i https:…...

【SpringMVC】拦截器JSR303的使用
【SpringMVC】拦截器&JSR303的使用 1.1 什么是JSR3031.2 为什么使用JSR3031.3 常用注解1.4 Validated与Valid区别1.5 JSR快速入门1.5.2 配置校验规则# 1.5.3 入门案例二、拦截器2.1 什么是拦截器2.2 拦截器与过滤器2.3 应用场景2.4 拦截器快速入门2.5.拦截器链2.6登录案列权…...

Java - LambdaQueryWrapper 的常用方法
1、查看项目中是否导入mybatisPlus的jar包 2、servie 层和实现类要集成mybatisPlus service 继承IService<> 实现类中要继承IService的实现类ServiceImpl<mapper,实体类> 3、如果想要mapper中的一些方法,mapper 要继承BaseMapper<实体类> 4、在实…...

Selenium常见问题解析
1、元素定位失败: 在使用Selenium自动化测试时,最常见的问题之一是无法正确地定位元素,这可能导致后续操作失败。解决方法包括使用不同的定位方式(如xpath、CSS selector、id等),等待页面加载完全后再进行…...

【npm】npm私有库的使用-绑定
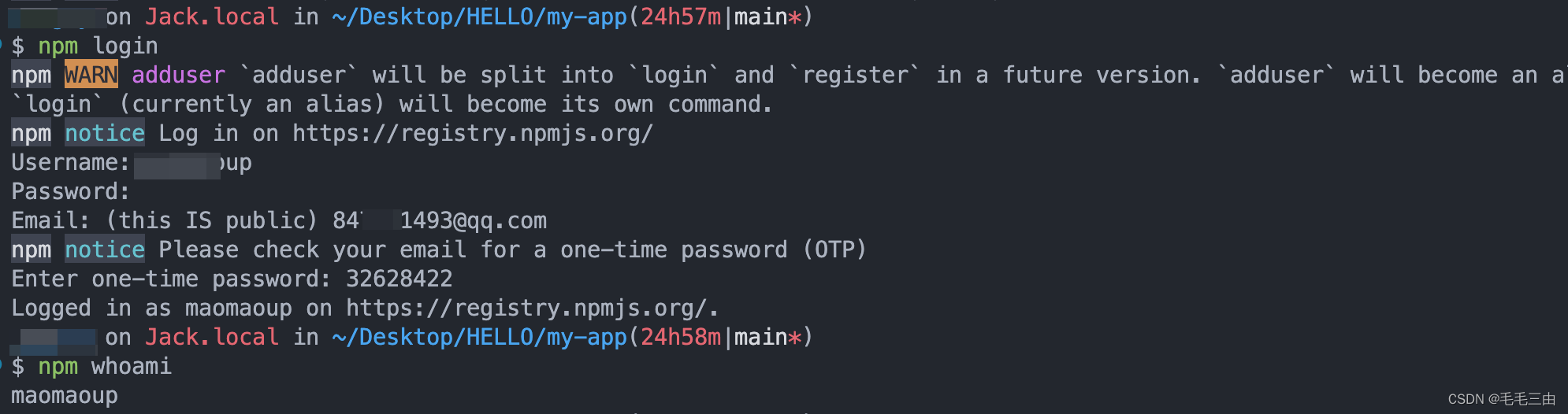
注册npm账户 输入基本信息 验证 收一次性验证码 登录 本地绑定 全局绑定了其他的私有库 若要在专门发包的项目中,发包到自己的私有库,需要在项目文件夹中创建一个.npmrc文件 创建文件 可以直接在项目目录下输入touch .npmrc创建文件 文件内容 regi…...

spring seccurity OAuth 2.0授权服务器工作流程
一、客户端配置:在configure(ClientDetailsServiceConfigurer clients)方法中,配置了一个客户端,包括客户端标识符、客户端秘密、授权类型、授权范围和令牌有效期等信息。这个客户端表示某个应用程序或服务,它将向授权服务器请求访…...

【Tensorflow 2.12 电影推荐系统之排序模型】
Tensorflow 2.12 电影推荐系统之排序模型 学习笔记导入相关模块准备数据加载数据数据预处理获取词汇表构建模型定义评分排序模型定义损失函数以及模型评估指标定义完整的评分排序模型训练和评估创建排序模型实例缓存数据训练评估预测导出和加载模型结尾学习笔记 Tensorflow 2.1…...

ROS2-IRON Ubuntu-22.0 源码下载失败解决方法 vcs import --input
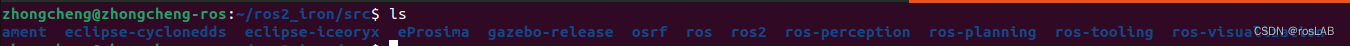
ROS2 一.ROS2 IRON环境搭建1.设置系统字符集为UTF-82.将RO2 apt 库添加到系统中3.添加ROS2 GPG key4.添加ROS 2 的软件源安装开发工具 二.下载ROS2sh源代码编译 一.ROS2 IRON环境搭建 虚拟机系统:Ubuntu22.04 虚拟机:VMware-player-full-16.2.5-2090451…...

百度SEO优化技巧大揭秘(百度SEO优化策略,提升网站排名)
百度SEO优化策略介绍 作为全球最大的中文搜索引擎,百度的优化是各大网站的重中之重。首先,网站内容是关键,要确保内容原创、有价值、符合用户需求。其次,合理设置页面标题、关键词、描述等元素。还要注意网站结构,合理…...

JavaScript:二进制数组【笔记】
二进制数组【ArrayBuffer对象、Type的Array视图和DataView视图】JavaScript操作二进制数据的一个接口。 这些接口原本是和WebGL有关【WebGL是浏览器与显卡之间的通信接口】,为了满足JavaScript与显卡之间大量、实时数据交换,那么JavaScript和显卡之间的…...

华为云认证考试包含哪些内容?
华为云计算认证考试包含哪些内容?华为云计算认证涵盖了hcia、HCIP、HCIE三个级别的认证。HCIA云计算方向只要考一门笔试,考试覆盖基础通识知识、虚拟化FusionCompute、桌面云FusionAccess、云计算发展趋势共四大模块知识点,包括云计算概述、服…...

进程程序替换
✅<1>主页::我的代码爱吃辣 📃<2>知识讲解:Linux——进程替换 ☂️<3>开发环境:Centos7 💬<4>前言:我们创建子进程的目的是什么?想让子进程帮我们执行特定的…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...
