Element UI 表单验证规则动态失效问题
Element 版本:v2.15.3
问题背景
如下代码所示:有一个上传文件的 input 组件,在更新的时候,如果不上传文件表示不更新,如果要更新则点击 「重新上传」按钮将上传组件显示出来
<el-form ref="form" :model="form" :rules="rules" label-width="80px"><!-- 这个字段不是必须的没有写 prop --><el-form-item v-if="!updateDocument" label="文档"><el-button @click="updateDocument = true">重新上传</el-button><base-tips margin-left="15px">如需变更请重新上传文档</base-tips></el-form-item><!-- 要更新的话:这个字段要求必须,写 prop --><el-form-item v-if="updateDocument" label="文档" prop="document"><input:accept="supportFilesType"ref="documentFile" type="file" @change="documentFileChange"/></el-form-item>
</el-form>

也就是如上图:不更新的话,该字段不是必须的,提交的时候就不会被校验,如果更新的话,就要让这个字段为必填项。
上述代码:从页面上看是正常的,有前面那个红色的 * 号,但是在提交的时候,并没有触发验证。
解决方案
首先:查看表单组件的信息,最终在 Field 这个属性下发现了问题
console.log(this.$refs.form)
- 进入页面的时候,Field 中显示的字段数量不包含 document,因为进入页面默认是不更新
- 切换到更新状态,Field 中的字段数量并没有变更,那么问题就出现在这里了
这种情况的最主要原因是:表单组件没有触发重新渲染,解决方案靠谱的有:
- 在 el-form-item 上增加 key 属性,也就是 vue 中的 key
- 在 el-form-item 上手动写上指定的,rules
<!-- 写上 prop,并且手动指定 rules,由于需要不校验该字段,设置一个规则 required:false -->
<el-form-item v-if="!updateDocument" label="文档" prop="document" :rules="[{required:false}]"><el-button @click="updateDocument = true">重新上传</el-button><base-tips margin-left="15px">如需变更合同请重新上传文档</base-tips>
</el-form-item><!-- 写上 prop,由于需要验证该字段,直接指向原来的 rules 中的规则-->
<el-form-item v-if="updateDocument" label="文档" prop="document" :rules="rules.document"><input:accept="supportFilesType"ref="documentFile" type="file" @change="documentFileChange"/>
</el-form-item>
相关文章:

Element UI 表单验证规则动态失效问题
Element 版本:v2.15.3 问题背景 如下代码所示:有一个上传文件的 input 组件,在更新的时候,如果不上传文件表示不更新,如果要更新则点击 「重新上传」按钮将上传组件显示出来 <el-form ref"form" :mode…...

多线程并发篇
目录 1、线程生命周期 2、线程创建方式 3、Callable 与 Future 4、如何停止一个正在运行的线程 5、notify() 和 notifyAll() 的区别 6、sleep() 和 wait() 的区别 7、start() 和 run() 的区别 8、interrupted 和 isInterruptedd 的区别 9、CyclicBarrier 和 Count…...

pycharm-2023.1 closing project window stuck
pycharm-2023.1 closing project window stuck 问题描述 pycharm 切换项目/重启,一直卡在 closing project 原因分析 PyCharm 2023.1 issue - closing project window stuck (PyPIPackageUtil.lambda$parsePyPIListFromWeb) 解决方案 升级 pycharm 到 2023.3py…...

tkinter编写的打开csdn程序
目录 鬼畜tkinter简介程序代码解析现成总结鬼畜 看看你每次打开CSDN: 1.开机 2.打开浏览器 3.打开CSDN 4.等待 5.完成 我: 1.开机 2.点击%%%按钮 3.等待 4.完成 简单了不知道多少倍 上面的纯属鬼畜,下面正文!!! tkinter tkinter是一个用于创建图形用户界面(GUI)的Py…...

Vue3.2组件如何封装,以弹窗组件的封装为例
以前一直想,每次封装一个弹窗组件的时候,一直特别复杂,父传子,子传父,各种来回绕,来回修改。 一直想如何才能更加简化,但是一直没时间,今天终于抽时间出来封装了一下 本次封装简化…...
每天10个小知识点)
Vue知识系列(5)每天10个小知识点
目录 系列文章目录Vue知识系列(1)每天10个小知识点Vue知识系列(2)每天10个小知识点Vue知识系列(3)每天10个小知识点Vue知识系列(4)每天10个小知识点 知识点41.vue常用基本指令有哪些…...
)
Java基础题08——数组(查找下标所对应的值)
给定一个整数数组,输入一个值 n ,输出 n *在数组中的下标 **(*如果不存在输出 -1 ) 如:int[] arr {3, 2, 1, 4, 5}; 1 输入: 3 输出: 0 2. 输入: 6 输出: -1 int[] arr new int[]{3, 2, 1, 4,…...

LinkedList 源码分析
LinkedList 是一个基于双向链表实现的集合类。 LinkedList 插入和删除元素的时间复杂度 头部插入/删除:只需要修改头结点的指针即可完成插入/删除操作,因此时间复杂度为 O(1)。尾部插入/删除:只需要修改尾结点的指针即可完成插入/删除操作…...
)
跑步锻炼(蓝桥杯)
跑步锻练 题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 小蓝每天都锻炼身体。 正常情况下,小蓝每天跑 1 千米。如果某天是周一或者月初(1 日),为了激励自己&#x…...

【SLAM】视觉SLAM简介
【SLAM】视觉SLAM简介 task04 主要了解了SLAM的主流框架,清楚VSALM中间接法与直接法的主要区别在什么地方,其各自的优势是什么,了解前端与后端的关系是什么 1.什么是SLAM 2.VSALM中间接法与直接法的主要区别在什么地方,其各自的…...

Visual Studio2019报错
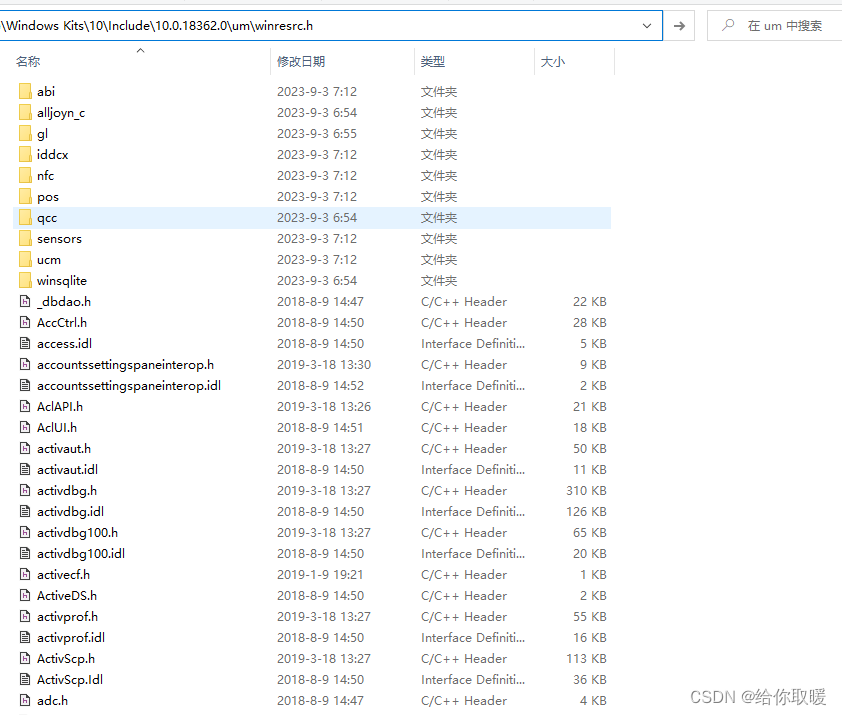
1- Visual Studio2019报错 错误 MSB8036 找不到 Windows SDK 版本 10.0.19041.0的解决方法 小伙伴们在更新到Visual Studio2019后编译项目时可能遇到过这个错误:“ 错误 MSB8036 找不到 Windows SDK 版本 10.0.19041.0的解决方法”,但是我们明明安装了该…...

ffplay源码解析-PacketQueue队列
包队列架构位置 对应结构体源码 MyAVPacketList typedef struct MyAVPacketList {AVPacket pkt; //解封装后的数据struct MyAVPacketList *next; //下一个节点int serial; //播放序列 } MyAVPacketList;PacketQueue typedef struct PacketQueue {MyAVPacketList …...

Flowable主要API介绍
1. ProcessEngine 负责与各个服务进行交互和管理流程的整个生命周期。 方法描述getName()close()startExecutors()启动所有流程引擎中的执行器。执行器用于处理流程实例的执行,在引擎启动时,执行器会自动运行并处理待办任务和定时任务。getRepositorySe…...

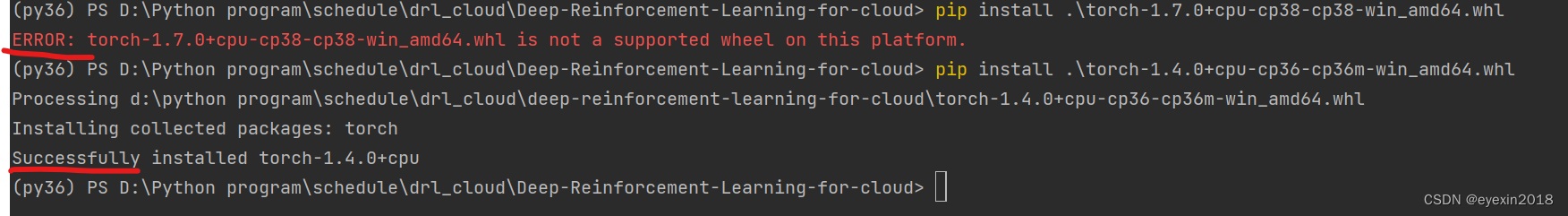
TensorFlow与pytorch特定版本虚拟环境的安装
TensorFlow与Python的版本对应,注意,一定要选择对应的版本,否则会让你非常痛苦,折腾很久搞不清楚原因。 建议使用国内镜像源安装 没有GPU后缀的就表示是CPU版本的,不加版本就是最新 pip install tensorflow -i https:…...

【SpringMVC】拦截器JSR303的使用
【SpringMVC】拦截器&JSR303的使用 1.1 什么是JSR3031.2 为什么使用JSR3031.3 常用注解1.4 Validated与Valid区别1.5 JSR快速入门1.5.2 配置校验规则# 1.5.3 入门案例二、拦截器2.1 什么是拦截器2.2 拦截器与过滤器2.3 应用场景2.4 拦截器快速入门2.5.拦截器链2.6登录案列权…...

Java - LambdaQueryWrapper 的常用方法
1、查看项目中是否导入mybatisPlus的jar包 2、servie 层和实现类要集成mybatisPlus service 继承IService<> 实现类中要继承IService的实现类ServiceImpl<mapper,实体类> 3、如果想要mapper中的一些方法,mapper 要继承BaseMapper<实体类> 4、在实…...

Selenium常见问题解析
1、元素定位失败: 在使用Selenium自动化测试时,最常见的问题之一是无法正确地定位元素,这可能导致后续操作失败。解决方法包括使用不同的定位方式(如xpath、CSS selector、id等),等待页面加载完全后再进行…...

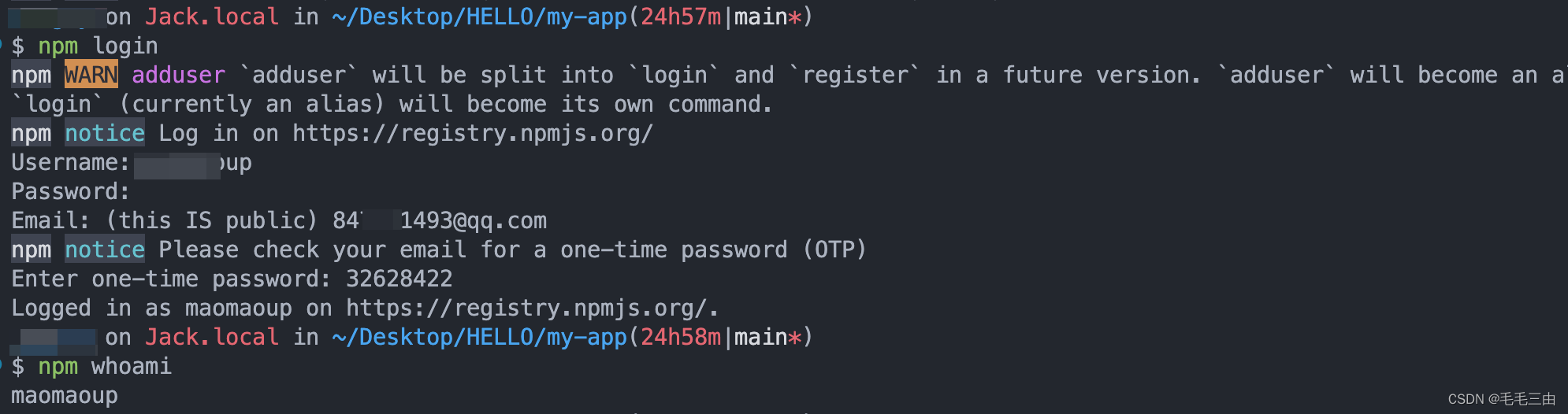
【npm】npm私有库的使用-绑定
注册npm账户 输入基本信息 验证 收一次性验证码 登录 本地绑定 全局绑定了其他的私有库 若要在专门发包的项目中,发包到自己的私有库,需要在项目文件夹中创建一个.npmrc文件 创建文件 可以直接在项目目录下输入touch .npmrc创建文件 文件内容 regi…...

spring seccurity OAuth 2.0授权服务器工作流程
一、客户端配置:在configure(ClientDetailsServiceConfigurer clients)方法中,配置了一个客户端,包括客户端标识符、客户端秘密、授权类型、授权范围和令牌有效期等信息。这个客户端表示某个应用程序或服务,它将向授权服务器请求访…...

【Tensorflow 2.12 电影推荐系统之排序模型】
Tensorflow 2.12 电影推荐系统之排序模型 学习笔记导入相关模块准备数据加载数据数据预处理获取词汇表构建模型定义评分排序模型定义损失函数以及模型评估指标定义完整的评分排序模型训练和评估创建排序模型实例缓存数据训练评估预测导出和加载模型结尾学习笔记 Tensorflow 2.1…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...
