Vue3.2组件如何封装,以弹窗组件的封装为例
以前一直想,每次封装一个弹窗组件的时候,一直特别复杂,父传子,子传父,各种来回绕,来回修改。
一直想如何才能更加简化,但是一直没时间,今天终于抽时间出来封装了一下
本次封装简化了很多的代码,再也不用父传子,子传父,各种来回绕,来回修改了。
实现功能如下:
//拆分了表格组件和弹窗组件
//实现在父组件中,控制弹窗的显示与隐藏
//在弹窗子组件中,修改内容后,父组件内容对应更新。
2.所用技术
//1.defineExpose 用于导出子组件的方法和数据
//2.defineEmits 用于子组件通知父组件执行操作
下面我来说一下,如何利用defineExpose和defineEmits来封装属于自己的组件吧
为了方便演示,这里就不上什么表格了,简单的用父组件和子组件进行演示,直接上代码
父组件代码
<template><div><a-button type="primary" status="danger" @click="show">showModal</a-button><!-- 为弹窗组件绑定ref 并且绑定子传父的emit事件 --><homeModal ref="homeModalRef" @update="close"></homeModal></div>
</template><script setup lang="ts">
import { ref, watch } from 'vue';
import homeModal from './component/homeModal.vue'const homeModalRef = ref()
const show = () => {// 这里是调用了弹窗组件中的方法,实现弹窗的显示 用到了defineExpose方法homeModalRef.value.handleClick()
}// 这里是接受触发事件后,父组件执行函数(各种请求)
const close = () => {getInitTable()
}
// 这里是模拟的函数请求方法
const getInitTable = () => {console.log('66666')
} </script>
<style scoped lang="less">
div{margin-top: 20px;
}
</style>
子组件代码
<template><div><a-modalv-model:visible="visible"title="Modal Form"@cancel="handleCancel"@ok="handleOk"><a-form :model="form"><a-form-item field="name" label="Name"><a-input v-model="form.name" /></a-form-item><a-form-item field="post" label="Post"><a-select v-model="form.post"><a-option value="post1">Post1</a-option><a-option value="post2">Post2</a-option><a-option value="post3">Post3</a-option><a-option value="post4">Post4</a-option></a-select></a-form-item></a-form></a-modal></div>
</template><script setup lang="ts">
import { reactive, ref } from 'vue';
const visible = ref(false);const form = reactive({name: '',post: ''
});// 绑定emit事件
const emit = defineEmits<{(event:'update'):void
}>()const handleClick = () => {visible.value = true;
};const handleOk = () => {if (form.name !== '') {handleCancel()// 执行emit('update')}
};
const handleCancel = () => {visible.value = false;
}// 导出方法
defineExpose({handleClick
})</script>
<style scoped lang="less"></style>相关文章:

Vue3.2组件如何封装,以弹窗组件的封装为例
以前一直想,每次封装一个弹窗组件的时候,一直特别复杂,父传子,子传父,各种来回绕,来回修改。 一直想如何才能更加简化,但是一直没时间,今天终于抽时间出来封装了一下 本次封装简化…...
每天10个小知识点)
Vue知识系列(5)每天10个小知识点
目录 系列文章目录Vue知识系列(1)每天10个小知识点Vue知识系列(2)每天10个小知识点Vue知识系列(3)每天10个小知识点Vue知识系列(4)每天10个小知识点 知识点41.vue常用基本指令有哪些…...
)
Java基础题08——数组(查找下标所对应的值)
给定一个整数数组,输入一个值 n ,输出 n *在数组中的下标 **(*如果不存在输出 -1 ) 如:int[] arr {3, 2, 1, 4, 5}; 1 输入: 3 输出: 0 2. 输入: 6 输出: -1 int[] arr new int[]{3, 2, 1, 4,…...

LinkedList 源码分析
LinkedList 是一个基于双向链表实现的集合类。 LinkedList 插入和删除元素的时间复杂度 头部插入/删除:只需要修改头结点的指针即可完成插入/删除操作,因此时间复杂度为 O(1)。尾部插入/删除:只需要修改尾结点的指针即可完成插入/删除操作…...
)
跑步锻炼(蓝桥杯)
跑步锻练 题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 小蓝每天都锻炼身体。 正常情况下,小蓝每天跑 1 千米。如果某天是周一或者月初(1 日),为了激励自己&#x…...

【SLAM】视觉SLAM简介
【SLAM】视觉SLAM简介 task04 主要了解了SLAM的主流框架,清楚VSALM中间接法与直接法的主要区别在什么地方,其各自的优势是什么,了解前端与后端的关系是什么 1.什么是SLAM 2.VSALM中间接法与直接法的主要区别在什么地方,其各自的…...

Visual Studio2019报错
1- Visual Studio2019报错 错误 MSB8036 找不到 Windows SDK 版本 10.0.19041.0的解决方法 小伙伴们在更新到Visual Studio2019后编译项目时可能遇到过这个错误:“ 错误 MSB8036 找不到 Windows SDK 版本 10.0.19041.0的解决方法”,但是我们明明安装了该…...

ffplay源码解析-PacketQueue队列
包队列架构位置 对应结构体源码 MyAVPacketList typedef struct MyAVPacketList {AVPacket pkt; //解封装后的数据struct MyAVPacketList *next; //下一个节点int serial; //播放序列 } MyAVPacketList;PacketQueue typedef struct PacketQueue {MyAVPacketList …...

Flowable主要API介绍
1. ProcessEngine 负责与各个服务进行交互和管理流程的整个生命周期。 方法描述getName()close()startExecutors()启动所有流程引擎中的执行器。执行器用于处理流程实例的执行,在引擎启动时,执行器会自动运行并处理待办任务和定时任务。getRepositorySe…...

TensorFlow与pytorch特定版本虚拟环境的安装
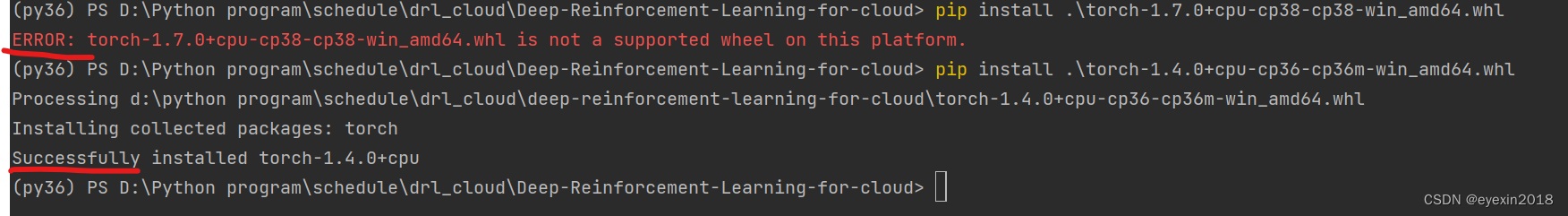
TensorFlow与Python的版本对应,注意,一定要选择对应的版本,否则会让你非常痛苦,折腾很久搞不清楚原因。 建议使用国内镜像源安装 没有GPU后缀的就表示是CPU版本的,不加版本就是最新 pip install tensorflow -i https:…...

【SpringMVC】拦截器JSR303的使用
【SpringMVC】拦截器&JSR303的使用 1.1 什么是JSR3031.2 为什么使用JSR3031.3 常用注解1.4 Validated与Valid区别1.5 JSR快速入门1.5.2 配置校验规则# 1.5.3 入门案例二、拦截器2.1 什么是拦截器2.2 拦截器与过滤器2.3 应用场景2.4 拦截器快速入门2.5.拦截器链2.6登录案列权…...

Java - LambdaQueryWrapper 的常用方法
1、查看项目中是否导入mybatisPlus的jar包 2、servie 层和实现类要集成mybatisPlus service 继承IService<> 实现类中要继承IService的实现类ServiceImpl<mapper,实体类> 3、如果想要mapper中的一些方法,mapper 要继承BaseMapper<实体类> 4、在实…...

Selenium常见问题解析
1、元素定位失败: 在使用Selenium自动化测试时,最常见的问题之一是无法正确地定位元素,这可能导致后续操作失败。解决方法包括使用不同的定位方式(如xpath、CSS selector、id等),等待页面加载完全后再进行…...

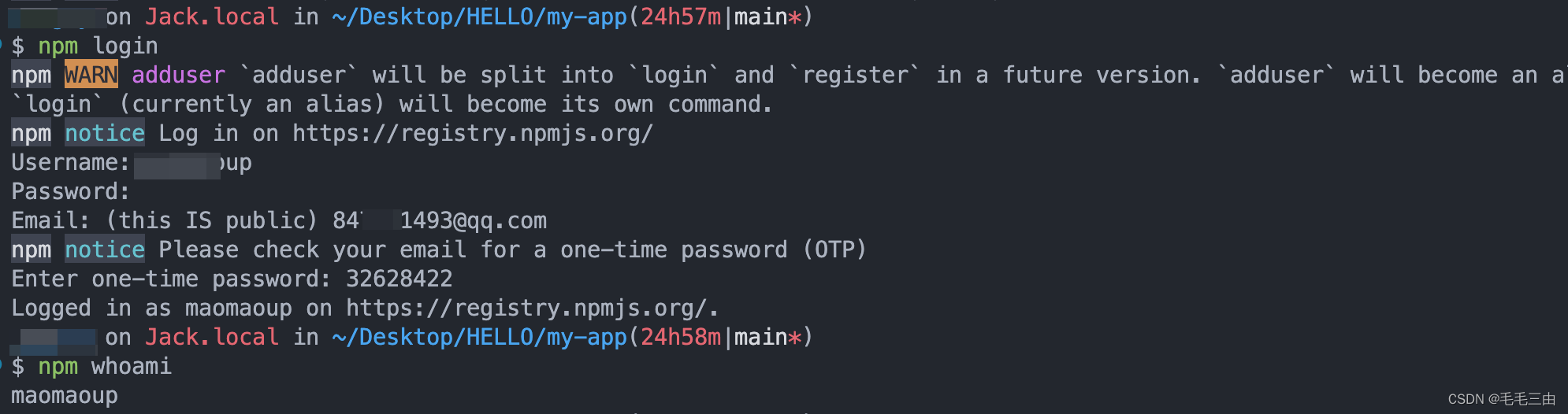
【npm】npm私有库的使用-绑定
注册npm账户 输入基本信息 验证 收一次性验证码 登录 本地绑定 全局绑定了其他的私有库 若要在专门发包的项目中,发包到自己的私有库,需要在项目文件夹中创建一个.npmrc文件 创建文件 可以直接在项目目录下输入touch .npmrc创建文件 文件内容 regi…...

spring seccurity OAuth 2.0授权服务器工作流程
一、客户端配置:在configure(ClientDetailsServiceConfigurer clients)方法中,配置了一个客户端,包括客户端标识符、客户端秘密、授权类型、授权范围和令牌有效期等信息。这个客户端表示某个应用程序或服务,它将向授权服务器请求访…...

【Tensorflow 2.12 电影推荐系统之排序模型】
Tensorflow 2.12 电影推荐系统之排序模型 学习笔记导入相关模块准备数据加载数据数据预处理获取词汇表构建模型定义评分排序模型定义损失函数以及模型评估指标定义完整的评分排序模型训练和评估创建排序模型实例缓存数据训练评估预测导出和加载模型结尾学习笔记 Tensorflow 2.1…...

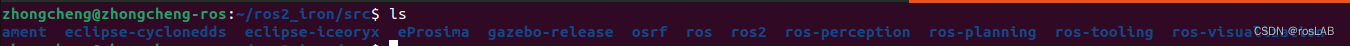
ROS2-IRON Ubuntu-22.0 源码下载失败解决方法 vcs import --input
ROS2 一.ROS2 IRON环境搭建1.设置系统字符集为UTF-82.将RO2 apt 库添加到系统中3.添加ROS2 GPG key4.添加ROS 2 的软件源安装开发工具 二.下载ROS2sh源代码编译 一.ROS2 IRON环境搭建 虚拟机系统:Ubuntu22.04 虚拟机:VMware-player-full-16.2.5-2090451…...

百度SEO优化技巧大揭秘(百度SEO优化策略,提升网站排名)
百度SEO优化策略介绍 作为全球最大的中文搜索引擎,百度的优化是各大网站的重中之重。首先,网站内容是关键,要确保内容原创、有价值、符合用户需求。其次,合理设置页面标题、关键词、描述等元素。还要注意网站结构,合理…...

JavaScript:二进制数组【笔记】
二进制数组【ArrayBuffer对象、Type的Array视图和DataView视图】JavaScript操作二进制数据的一个接口。 这些接口原本是和WebGL有关【WebGL是浏览器与显卡之间的通信接口】,为了满足JavaScript与显卡之间大量、实时数据交换,那么JavaScript和显卡之间的…...

华为云认证考试包含哪些内容?
华为云计算认证考试包含哪些内容?华为云计算认证涵盖了hcia、HCIP、HCIE三个级别的认证。HCIA云计算方向只要考一门笔试,考试覆盖基础通识知识、虚拟化FusionCompute、桌面云FusionAccess、云计算发展趋势共四大模块知识点,包括云计算概述、服…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
