【IEEE会议】第五届机器人、智能控制与人工智能国际学术会议(RICAI 2023)

【IEEE列表会议】第五届机器人、智能控制与人工智能国际学术会议(RICAI 2023)
2023 5th International Conference on Robotics, Intelligent Control and Artificial Intelligence
第五届机器人、智能控制与人工智能国际学术会议(RICAI 2023)将于2023年12月1-3日在浙江省杭州市召开。大会由浙江工业大学、浙江省自动化学会主办,并获得多家高校与研究机构共同支持。大会围绕机器人、智能控制与人工智能领域最新的研究热点、核心技术与发展态势,以及行业热点进行探讨,旨在为研究人员与学者提供一个交流和展示研究成果的高端学术交流平台,通过主题演讲、口头汇报和海报展示等形式,传递最前沿科技进展和成果,促进技术的交流和思想的碰撞,推动学科领域的创新与融合发展。热忱欢迎海内外广大学者、科研人员、工程技术人员等莅临参会、踊跃投稿,共同交流学术成果。
重要信息
会议官网:www.ic-ricai.org(点击参会/投稿)
会议时间:2023年12月1-3日
会议地点:中国·杭州
收录检索:IEEE / EI / SCOPUS
组织单位
【主办单位】
浙江工业大学、浙江省自动化学会
【承办单位】
浙江工业大学信息工程学院、广东省艾思信息化学术交流研究院、GSRA学术会议
【协办单位】
浙江大学、江苏大学、郑州轻工业大学、机器人视觉感知与控制技术国家工程研究中心、浙江大学工业控制研究所、自主智能无人系统基础科学研究中心
论文出版

所有的投稿都必须经过2-3位评审专家审稿,经过严格的审稿之后,最终录用且参会的论文将收录到RICAI2023会议论文集(ISBN:979-8-3503-5795-0)由IEEE出版,见刊后提交至IEEE Xplore、EI Compendex、Scopus检索。
(目前EI检索稳定,往届均已EI检索)
征稿主题
| 机器人结构设计与控制 机器人导航、定位与自主控制 生物机电、系统与融合 智能无人系统感知与控制 人-机-环境的自然交互与互动 复杂过程控制与优化 多智能体协同控制 数据驱动建模与控制 故障智能监测与寿命预测 | 智能控制系统 人工智能与智能机器人 工业智能控制与智能制造 无人驾驶系统 机器学习算法与应用 自然语音处理 生物信息处理 更多相关主题…… |
投稿方式
投稿前请仔细阅读官网相关文件并严格按照论文模板进行排版后将论文提交至投稿系统;
1. 论文必须是英语稿件,不得少于4页(满页),最多为10页。
2. 本次论文未在国内外学术期刊和会议发表过。
3. 论文全文重复率不超过30%(含作者信息和参考文献),作者可通过iThenticate、Turnitin或其他查询系统自费查重,否则由文章重复率引起的被拒稿将由作者自行承担责任。
4. 涉嫌抄袭的论文将不被出版,且公布在会议主页。
5. 发表论文的作者需提交全文进行同行评审,只做报告不发表论文的作者只需提交摘要。
6. 论文模板及投稿指引下载见官网。
7. 投稿作者请在注册后前往参会报名系统进行参会报名。
参会方式
1. 作为投稿者参会:投稿全文经审稿后文章被录用,可在会议现场进行口头报告或海报展示等。
2. 作为报告者参会(无投稿):报名时提交报告的标题和摘要,并在会议上进行口头报告或海报展示。(注:口头报告的摘要不提交出版)
3. 作为听众参会:出席并参加本次会议, 可全程旁听会议所有展示报告。
相关文章:

【IEEE会议】第五届机器人、智能控制与人工智能国际学术会议(RICAI 2023)
【IEEE列表会议】第五届机器人、智能控制与人工智能国际学术会议(RICAI 2023) 2023 5th International Conference on Robotics, Intelligent Control and Artificial Intelligence 第五届机器人、智能控制与人工智能国际学术会议(RICAI 20…...

如何在本地 Linux 主机上实现 Yearning SQL 审核平台的远程访问?
文章目录 前言1. Linux 部署Yearning2. 本地访问Yearning3. Linux 安装cpolar4. 配置Yearning公网访问地址5. 公网远程访问Yearning管理界面6. 固定Yearning公网地址 前言 Yearning 简单, 高效的MYSQL 审计平台 一款MYSQL SQL语句/查询审计工具,为DBA与开发人员使用…...

android.support.multidex.MultiDexApplication:DexPathList
修改项目的build.gradle文件,使用multidex并添加multidex库作为依赖,如下所示: android { defaultConfig { ... minSdkVersion 21 targetSdkVersion 28 multiDexEnabled true } ... } dependencies { compile com.android.support:multidex…...

云HIS医院信息化系统:集团化管理,多租户机制,满足医院业务需求
随着云计算、大数据、物联网等新兴技术的迅猛发展,HIS模式的理念、运行机制更新,衍生出了新的HIS模式——云HIS。云HIS是基于云计算、大数据、互联网等高新技术研发的医疗卫生信息平台,它实现了医院信息化从局域网向互联网转型,并…...

Docker拉取nginx镜像,部署若依Vue前端
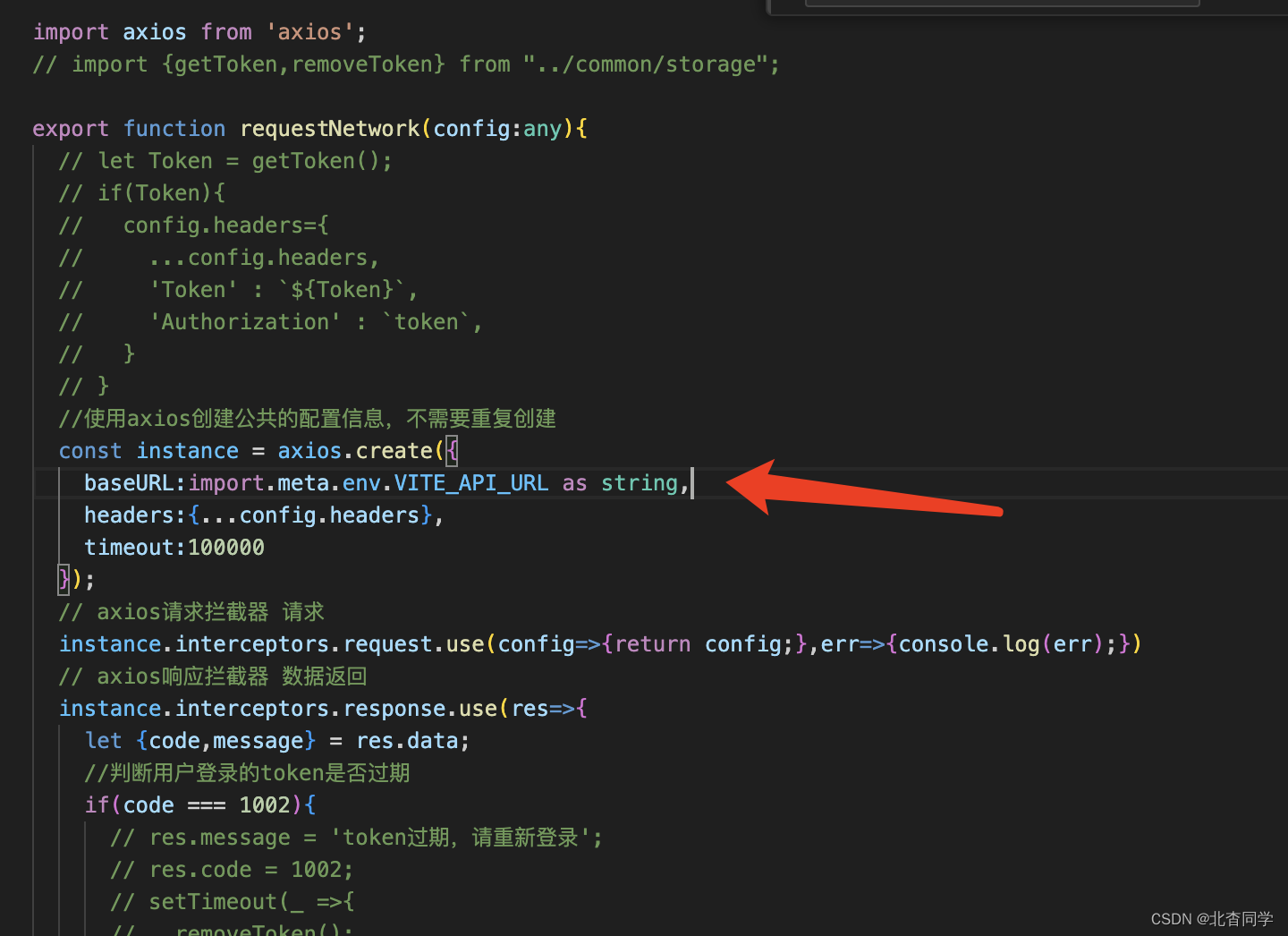
前言 本文主要用来描述,如何用nginx部署若依项目的前端。 一、Docker 拉取 Nginx镜像 命令:docker pull nginx 二、Vue项目打包 2.1 先配置线上后端路径 说明:由于我打包命令是 npm run build:stage ,所以项目生效的环境文…...

简单介绍神经网络中不同优化器的数学原理及使用特性【含规律总结】
当涉及到优化器时,我们通常是在解决一个参数优化问题,也就是寻找能够使损失函数最小化的一组参数。当我们在无脑用adam时,有没有斟酌过用这个是否合适,或者说凭经验能够有目的性换用不同的优化器?是否用其他的优化器可…...

JL653—一个基于ARINC653的应用程序仿真调试工具
JL653是安装在PC机Windows操作系统上面的一层接插件,它能够真实地模拟ARINC653标准规定的功能性行为,从而可以供研发人员在PC机Windows环境下高效、快速的进行基于ARINC653的应用程序的开发、调试等。 JL653提供了ARINC 653 Part 1中要求的以下服务&…...

MQTT Paho Android 支持SSL/TLS(亲测有效)
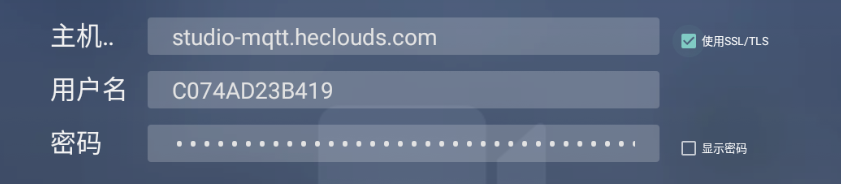
MQTT Paho Android 支持SSL/TLS(亲测有效) 登录时支持ssl的交互 这是调测登录界面设计 代码中对ssl/tls的支持 使用MqttAndroidClient配置mqtt客户端请求时,不加密及加密方式连接存在以下几点差异: url及端口差异 val uri: String if (tlsConnect…...

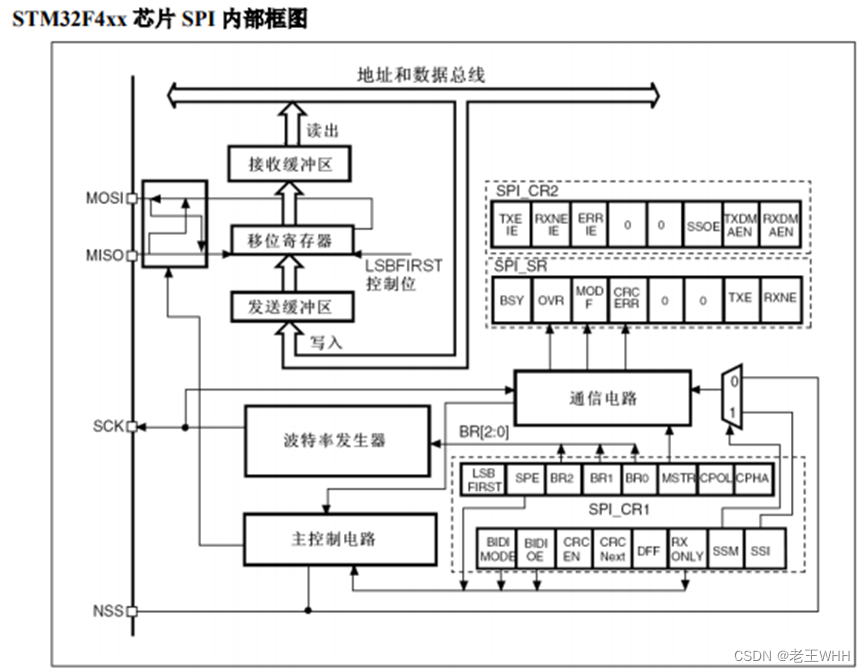
STM32——SPI通信
文章目录 SPI(Serial Peripheral Interface)概述:SPI的硬件连接:SPI的特点和优势:SPI的常见应用:SPI的工作方式和时序图分析:工作模式传输模式与时序分析工作流程 SPI设备的寄存器结构和寄存器设…...

Linux虚拟机局域网IP配置
前言 应用程序包部署在主机(Window)的虚拟机(Linux CentOS7)上,把主机当做一个服务器,在局域网中访问部署在主机上的应用程序,配置Linux网络。 文章如有侵权,无意为之,…...

MacOS删除.DS_Store文件
目录 .DS_Store是什么删除命令防止再生命令 .DS_Store是什么 在 Mac OS X 系统下,几乎绝大部分文件夹中都包含 .DS_Store 隐藏文件,这里保存着针对这个目录的特殊信息和设置配置,例如查看方式、图标大小以及这个目录的一些附属元数据。 而在…...

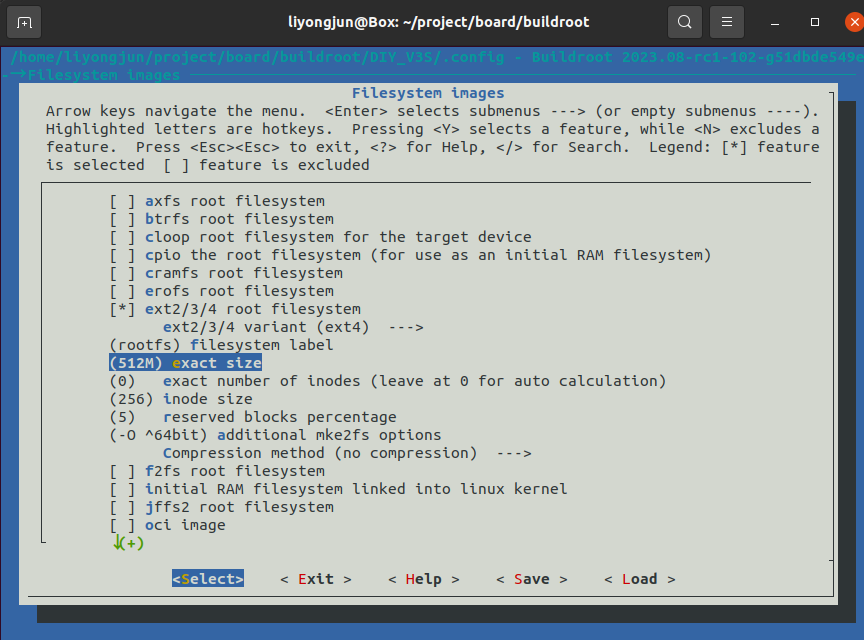
ARM Linux DIY(十一)板子名称、开机 logo、LCD 控制台、console 免登录、命令提示符、文件系统大小
文章目录 前言板子名称uboot Modelkernel 欢迎词、主机名 开机 logoLCD 控制台console 免登录命令提示符文件系统大小 前言 经过前面十篇文章的介绍,硬件部分调试基本完毕,接下来的文章开始介绍软件的个性化开发。 板子名称 uboot Model 既然是自己的…...

【Unity程序技巧】Unity中的单例模式的运用
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...
最长连续数列,移动零)
java leetcodetop100 (3,4 )最长连续数列,移动零
top3 最长连续数列 给定一个未排序的整数数组 nums ,找出数字连续的最长序列(不要求序列元素在原数组中连续)的长度。 * * 请你设计并实现时间复杂度为 O(n) 的算法解决此问题。 * * * * 示例 1: * * 输入:nums [100,…...

用Vite从零到一创建React+ts项目
方式一:使用create-react-app命令创建项目 1、使用以下命令初始化一个空的npm 项目 npm init -y 2、输入以下命令安装React npm i create-react-app ps:如果失败的话尝试(1:使用管理员身份执行命令(2:切换镜像重…...

HTTP状态码301(永久重定向)不同Web服务器的配置方法
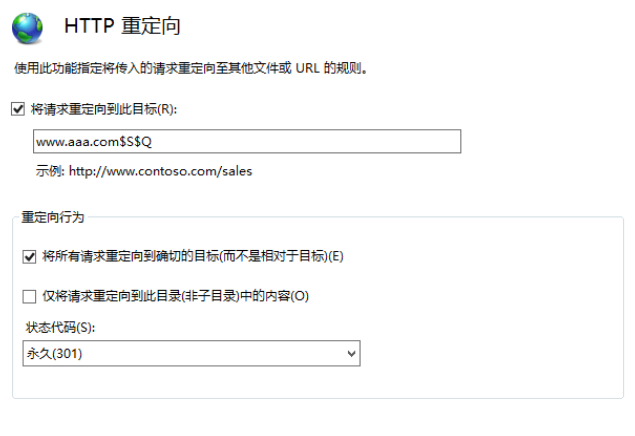
文章目录 301状态码通常在那些情况下使用301永久重定向配置Nginx配置301永久重定向Windows配置IIS301永久重定向PHP下的301重定向Apache服务器实现301重定向 301重定向是否违反相关法规?推荐阅读 当用户或搜索引擎向服务器发出浏览请求时,服务器返回的HT…...

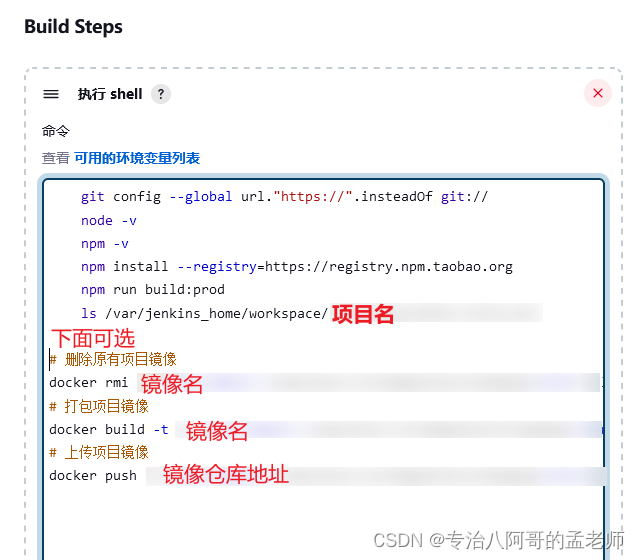
vue-element-admin项目部署 nginx动态代理 含Docker部署、 Jenkins构建
介绍三种方式: 1.直接部署到nginx中 2.用nginx docker镜像部署 3.使用Jenkins构建 1.直接用nginx部署 vue-element-admin项目下有两个.env文件,.env.production是生产环境的,.env.developpment是开发环境的 vue-element-admin默认用的是mock数…...

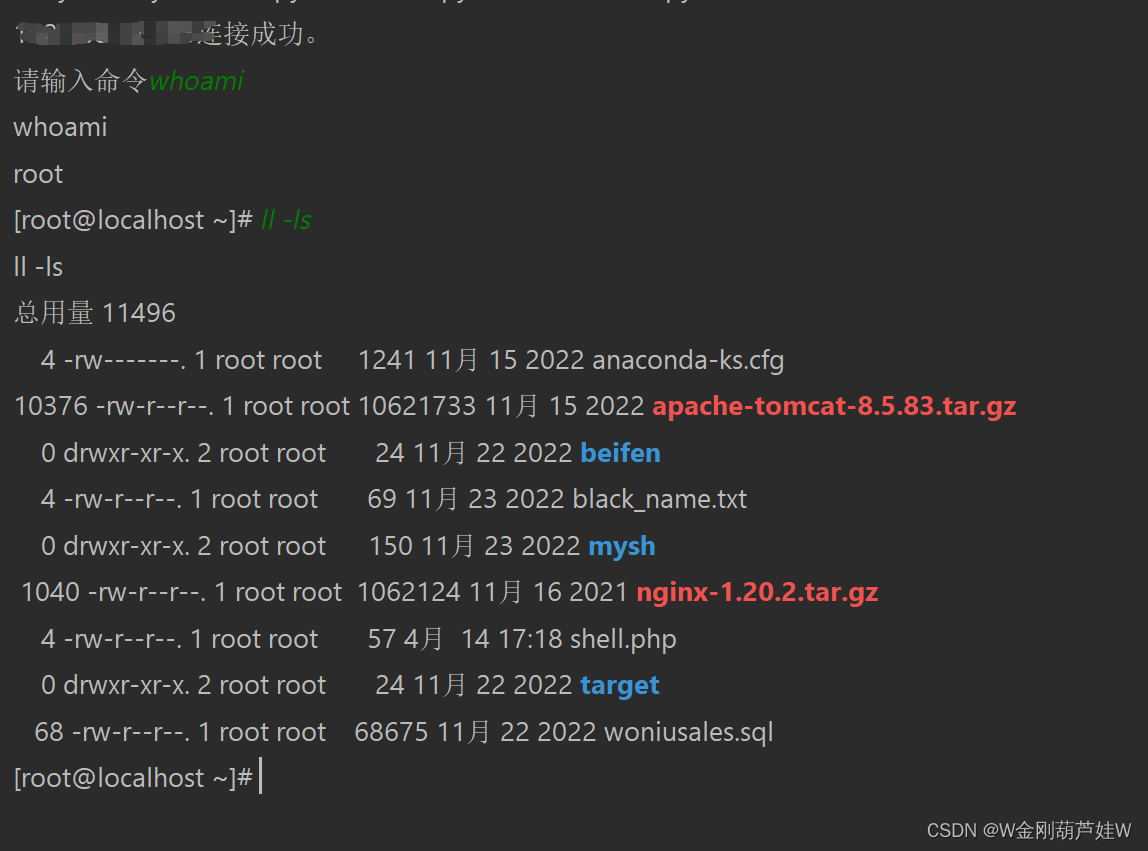
使用Python来写模拟Xshell实现远程命令执行与交互
一、模块 这里使用的是 paramiko带三方库 pip install paramiko二、效果图 三、代码实现(这里的IP,用户名,密码修改为自己对应服务器的) import paramiko import timeclass Linux(object):# 参数初始化def __init__(self, ip, us…...

mybatis 数据库字段为空or为空串 忽略条件过滤, 不为空且不为空串时才需nameParam过滤条件
name未配置视为不考虑name条件 select * from user where (( (ISNULL(name)) OR (name) ) OR name #{user.nameParam} ) 三个or语句 推荐这个 select * from user where ISNULL(name) OR name OR name #{user.nameParam} select * from user where ISNULL(name) OR …...

【玩玩Vue】通过vue-store实现枚举管理,用于下拉选项和中英文翻译等
原文作者:我辈李想 版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。 文章目录 一、store基础用法1.在src下新建store文件夹,在store下新建module文件夹2.在module下新建enums.js文件3.在store下新建getters.js…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

Selenium 查找页面元素的方式
Selenium 查找页面元素的方式 Selenium 提供了多种方法来查找网页中的元素,以下是主要的定位方式: 基本定位方式 通过ID定位 driver.find_element(By.ID, "element_id")通过Name定位 driver.find_element(By.NAME, "element_name"…...

智警杯备赛--excel模块
数据透视与图表制作 创建步骤 创建 1.在Excel的插入或者数据标签页下找到数据透视表的按钮 2.将数据放进“请选择单元格区域“中,点击确定 这是最终结果,但是由于环境启不了,这里用的是自己的excel,真实的环境中的excel根据实训…...

docker容器互联
1.docker可以通过网路访问 2.docker允许映射容器内应用的服务端口到本地宿主主机 3.互联机制实现多个容器间通过容器名来快速访问 一 、端口映射实现容器访问 1.从外部访问容器应用 我们先把之前的删掉吧(如果不删的话,容器就提不起来,因…...
