【八大经典排序算法】冒泡排序
【八大经典排序算法】冒泡排序
- 一、概述
- 二、思路解读
- 三、代码实现
- 四、优化

一、概述
冒泡排序由于其简单和易于理解,使其成为初学者学习排序算法的首选,也是初学者接触到的第一个排序算法。其原理是通过重复交换相邻的元素来将最大的元素逐步“冒泡”到最后。冒泡排序由美国计算机科学家冯·诺伊曼(John von Neumann)于1945年提出。
冯·诺伊曼是计算机科学和现代计算机体系结构的奠基人之一,他在设计计算机算法时,意识到排序是计算机科学中的一个基本问题。于是,他提出了冒泡排序算法。
冒泡排序的思想是基于比较相邻元素的大小,如果顺序不正确,则交换它们的位置。通过多次遍历数组,每次都将最大的元素“冒泡”到末尾,最终实现整个数组的排序。
二、思路解读
我们知道冒泡排序的基本思想本思想是通过不断交换相邻元素的位置,将最大(或最小)的元素逐步“冒泡”到序列的末尾。(接下来以升序为例)
我们可以从序列的第一个元素开始,依次比较相邻的两个元素的大小。如果前一个元素大于后一个元素,则交换它们的位置,相当于将较大的元素冒泡到后面。然后继续对剩余的元素进行比较和交换,直到最后一个元素,此时最大的元素就成功冒泡到序列的末尾啦。
上述过程我们已经将整个排序中最大的数冒泡到了最尾端,接下啦要做的就是不断重复上述步骤,每次需比较和交换的范围缩小一个元素,直到整个序列有序为止。
动画演示:

三、代码实现
上述思路如何转换为代码呢?(以升序为例)
我们可以通过双重循环来实现。
第一层循环表示要排序的次数。假设我们有n个元素,此时我们只需要排序n-1次,让最后n-1个元素有序,此时剩余的最后一个元素一定是最小的。
第二层排序表示将每次排序中的最大数冒泡到最后。需要注意的是,我们每完成一次排序,待排序的元素个数就少1。
【代码】:
void Swap(int* p1, int* p2)
{int tmp = *p1;*p1 = *p2;*p2 = tmp;
}void BubbleSort(int* a, int n)
{//排序n-1次for (int i = 0; i < n - 1; i++){//将最大元素冒泡到最后//为什么边界条件是n-1-i呢?//因为n个数,两两比较,即比较n-1对。同时每排序完i次,待排序的个数就减i。for (int j = 0; j < n - 1 - i; j++){if (a[j] > a[j + 1]){Swap(&a[j], &a[j + 1]);}}}
}
四、优化
上述代码已经可以完整实现一个排序了。但有一个问题,如果我们带排序的数据接近有序呢?比如:

我们发现只需要简单交换1次即可。但按原来代码所示,一次过后虽然排序已经有序了,但还是要继续比较的。未免太死板了。
所以我们可以在每次排序前多加一个变量flag,每次排序过程中如果有数据交换,就改变flag的值。
最后,我们只需通过判断flag的值是否改变即可判断是否已经有序。如果flag的值没改变(以升序为例),则说明数据中后一项都比前一项大,此时数组有序。
【最终代码】:
void Swap(int* p1, int* p2)
{int tmp = *p1;*p1 = *p2;*p2 = tmp;
}void BubbleSort(int* a, int n)
{for (int i = 0; i < n - 1; i++){int flag = 1;for (int j = 0; j < n - 1 - i; j++){if (a[j] > a[j + 1]){Swap(&a[j], &a[j + 1]);flag = 0;}}if (flag)break;}
}
时间复杂度:O(N^2)
空间复杂度:O(1)


相关文章:

【八大经典排序算法】冒泡排序
【八大经典排序算法】冒泡排序 一、概述二、思路解读三、代码实现四、优化 一、概述 冒泡排序由于其简单和易于理解,使其成为初学者学习排序算法的首选,也是初学者接触到的第一个排序算法。其原理是通过重复交换相邻的元素来将最大的元素逐步“冒泡”到…...

【IEEE会议】第五届机器人、智能控制与人工智能国际学术会议(RICAI 2023)
【IEEE列表会议】第五届机器人、智能控制与人工智能国际学术会议(RICAI 2023) 2023 5th International Conference on Robotics, Intelligent Control and Artificial Intelligence 第五届机器人、智能控制与人工智能国际学术会议(RICAI 20…...

如何在本地 Linux 主机上实现 Yearning SQL 审核平台的远程访问?
文章目录 前言1. Linux 部署Yearning2. 本地访问Yearning3. Linux 安装cpolar4. 配置Yearning公网访问地址5. 公网远程访问Yearning管理界面6. 固定Yearning公网地址 前言 Yearning 简单, 高效的MYSQL 审计平台 一款MYSQL SQL语句/查询审计工具,为DBA与开发人员使用…...

android.support.multidex.MultiDexApplication:DexPathList
修改项目的build.gradle文件,使用multidex并添加multidex库作为依赖,如下所示: android { defaultConfig { ... minSdkVersion 21 targetSdkVersion 28 multiDexEnabled true } ... } dependencies { compile com.android.support:multidex…...

云HIS医院信息化系统:集团化管理,多租户机制,满足医院业务需求
随着云计算、大数据、物联网等新兴技术的迅猛发展,HIS模式的理念、运行机制更新,衍生出了新的HIS模式——云HIS。云HIS是基于云计算、大数据、互联网等高新技术研发的医疗卫生信息平台,它实现了医院信息化从局域网向互联网转型,并…...

Docker拉取nginx镜像,部署若依Vue前端
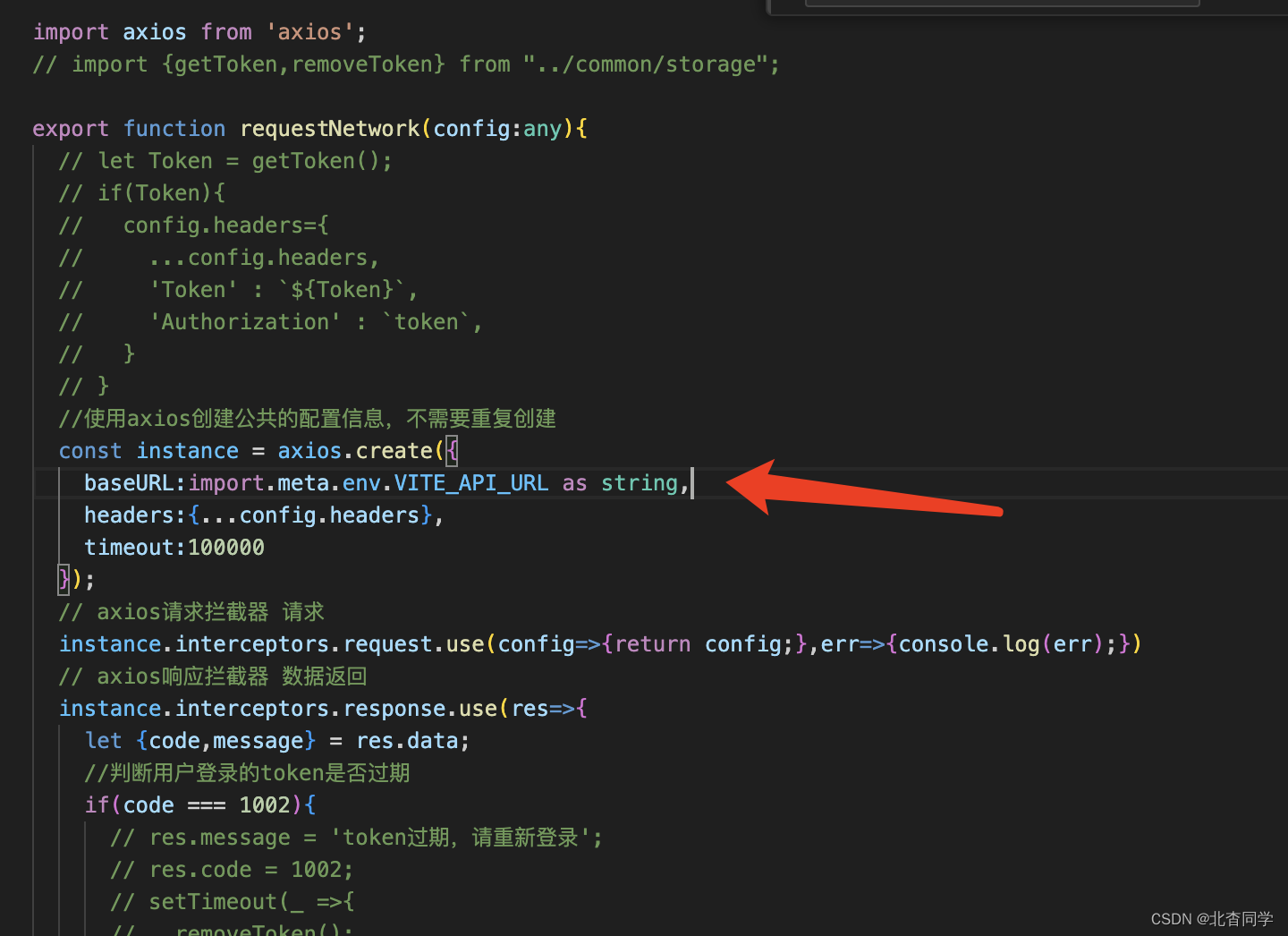
前言 本文主要用来描述,如何用nginx部署若依项目的前端。 一、Docker 拉取 Nginx镜像 命令:docker pull nginx 二、Vue项目打包 2.1 先配置线上后端路径 说明:由于我打包命令是 npm run build:stage ,所以项目生效的环境文…...

简单介绍神经网络中不同优化器的数学原理及使用特性【含规律总结】
当涉及到优化器时,我们通常是在解决一个参数优化问题,也就是寻找能够使损失函数最小化的一组参数。当我们在无脑用adam时,有没有斟酌过用这个是否合适,或者说凭经验能够有目的性换用不同的优化器?是否用其他的优化器可…...

JL653—一个基于ARINC653的应用程序仿真调试工具
JL653是安装在PC机Windows操作系统上面的一层接插件,它能够真实地模拟ARINC653标准规定的功能性行为,从而可以供研发人员在PC机Windows环境下高效、快速的进行基于ARINC653的应用程序的开发、调试等。 JL653提供了ARINC 653 Part 1中要求的以下服务&…...

MQTT Paho Android 支持SSL/TLS(亲测有效)
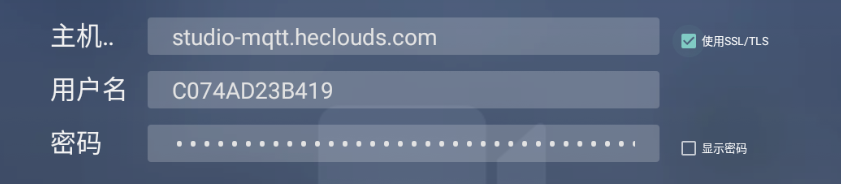
MQTT Paho Android 支持SSL/TLS(亲测有效) 登录时支持ssl的交互 这是调测登录界面设计 代码中对ssl/tls的支持 使用MqttAndroidClient配置mqtt客户端请求时,不加密及加密方式连接存在以下几点差异: url及端口差异 val uri: String if (tlsConnect…...

STM32——SPI通信
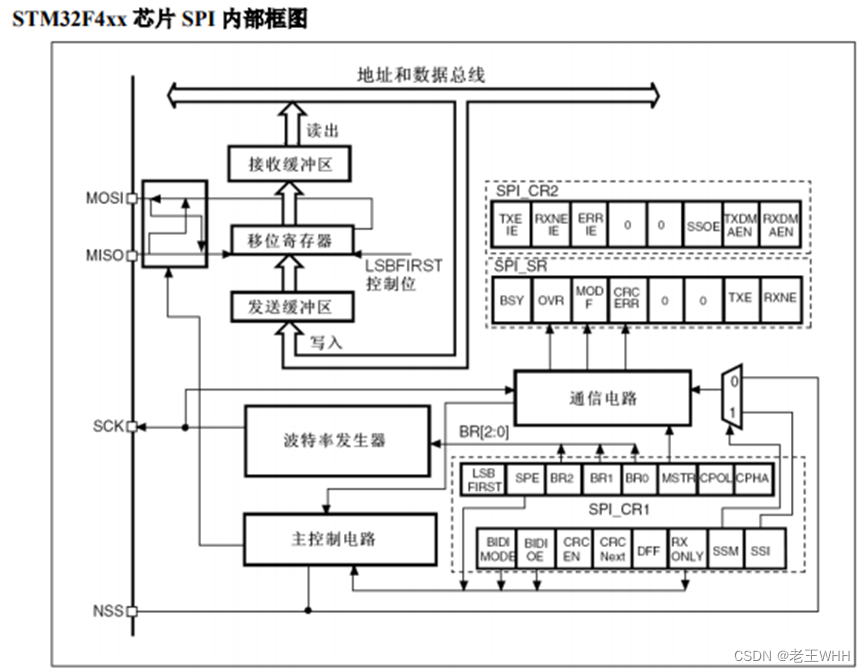
文章目录 SPI(Serial Peripheral Interface)概述:SPI的硬件连接:SPI的特点和优势:SPI的常见应用:SPI的工作方式和时序图分析:工作模式传输模式与时序分析工作流程 SPI设备的寄存器结构和寄存器设…...

Linux虚拟机局域网IP配置
前言 应用程序包部署在主机(Window)的虚拟机(Linux CentOS7)上,把主机当做一个服务器,在局域网中访问部署在主机上的应用程序,配置Linux网络。 文章如有侵权,无意为之,…...

MacOS删除.DS_Store文件
目录 .DS_Store是什么删除命令防止再生命令 .DS_Store是什么 在 Mac OS X 系统下,几乎绝大部分文件夹中都包含 .DS_Store 隐藏文件,这里保存着针对这个目录的特殊信息和设置配置,例如查看方式、图标大小以及这个目录的一些附属元数据。 而在…...

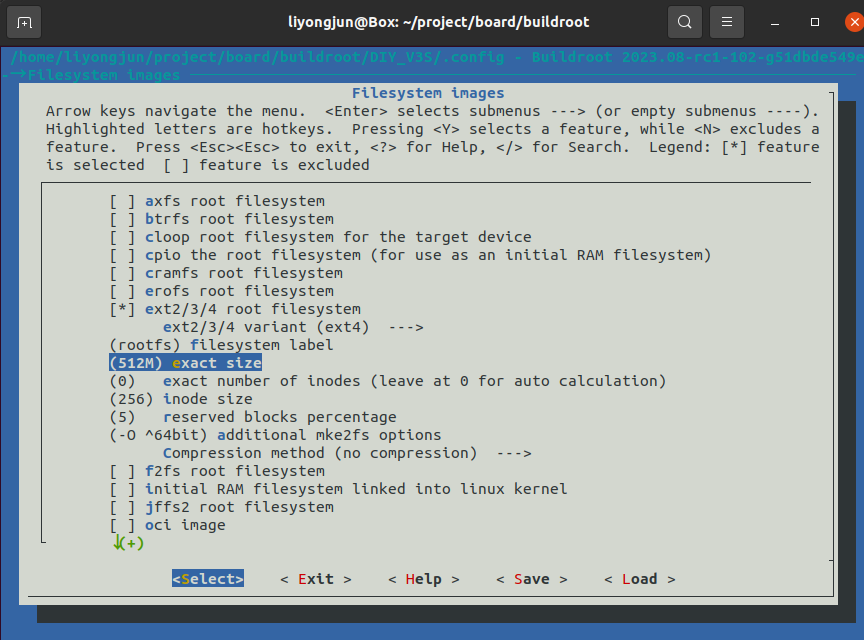
ARM Linux DIY(十一)板子名称、开机 logo、LCD 控制台、console 免登录、命令提示符、文件系统大小
文章目录 前言板子名称uboot Modelkernel 欢迎词、主机名 开机 logoLCD 控制台console 免登录命令提示符文件系统大小 前言 经过前面十篇文章的介绍,硬件部分调试基本完毕,接下来的文章开始介绍软件的个性化开发。 板子名称 uboot Model 既然是自己的…...

【Unity程序技巧】Unity中的单例模式的运用
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...
最长连续数列,移动零)
java leetcodetop100 (3,4 )最长连续数列,移动零
top3 最长连续数列 给定一个未排序的整数数组 nums ,找出数字连续的最长序列(不要求序列元素在原数组中连续)的长度。 * * 请你设计并实现时间复杂度为 O(n) 的算法解决此问题。 * * * * 示例 1: * * 输入:nums [100,…...

用Vite从零到一创建React+ts项目
方式一:使用create-react-app命令创建项目 1、使用以下命令初始化一个空的npm 项目 npm init -y 2、输入以下命令安装React npm i create-react-app ps:如果失败的话尝试(1:使用管理员身份执行命令(2:切换镜像重…...

HTTP状态码301(永久重定向)不同Web服务器的配置方法
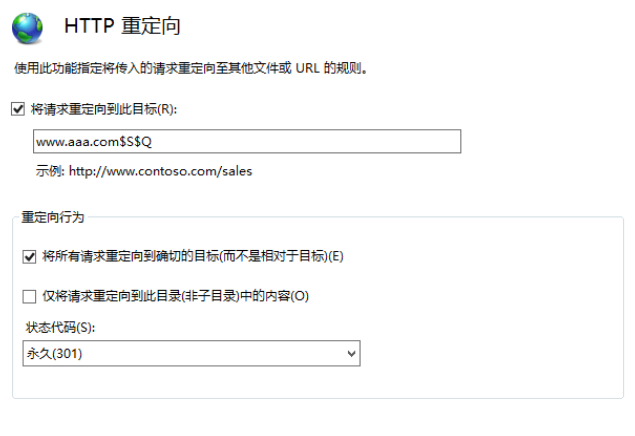
文章目录 301状态码通常在那些情况下使用301永久重定向配置Nginx配置301永久重定向Windows配置IIS301永久重定向PHP下的301重定向Apache服务器实现301重定向 301重定向是否违反相关法规?推荐阅读 当用户或搜索引擎向服务器发出浏览请求时,服务器返回的HT…...

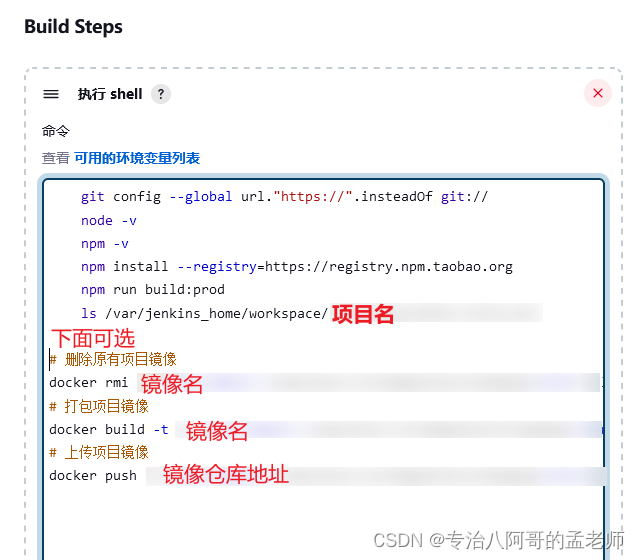
vue-element-admin项目部署 nginx动态代理 含Docker部署、 Jenkins构建
介绍三种方式: 1.直接部署到nginx中 2.用nginx docker镜像部署 3.使用Jenkins构建 1.直接用nginx部署 vue-element-admin项目下有两个.env文件,.env.production是生产环境的,.env.developpment是开发环境的 vue-element-admin默认用的是mock数…...

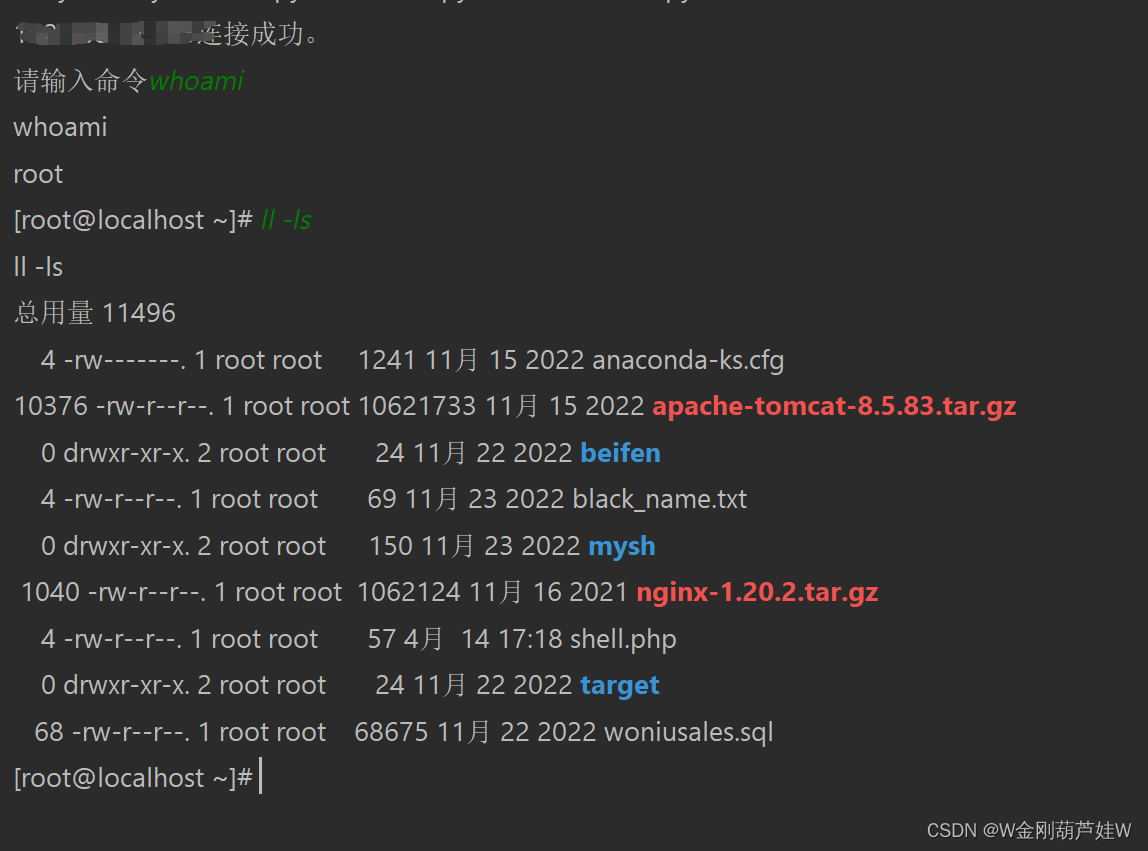
使用Python来写模拟Xshell实现远程命令执行与交互
一、模块 这里使用的是 paramiko带三方库 pip install paramiko二、效果图 三、代码实现(这里的IP,用户名,密码修改为自己对应服务器的) import paramiko import timeclass Linux(object):# 参数初始化def __init__(self, ip, us…...

mybatis 数据库字段为空or为空串 忽略条件过滤, 不为空且不为空串时才需nameParam过滤条件
name未配置视为不考虑name条件 select * from user where (( (ISNULL(name)) OR (name) ) OR name #{user.nameParam} ) 三个or语句 推荐这个 select * from user where ISNULL(name) OR name OR name #{user.nameParam} select * from user where ISNULL(name) OR …...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

13.10 LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析
LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析 LanguageMentor 对话式训练系统架构与实现 关键词:多轮对话系统设计、场景化提示工程、情感识别优化、LangGraph 状态管理、Ollama 私有化部署 1. 对话训练系统技术架构 采用四层架构实现高扩展性的对话训练…...
