面对大数据量渲染,前端工程师如何保证页面流畅性?
一、问题背景
在web前端开发中,需要渲染大量数据是很常见的需求。拿一般的业务系统来说,一个模块中往往需要显示成百上千条记录,这已经属于比较大的数据量。而一些大型系统,如数据分析平台、监控系统等,需要同时渲染的 数据量可能达到几十万甚至上百万。
面对大数据量渲染的需求,前端开发工程师就面临巨大的性能优化压力。如果直接渲染全部数据,页面会出现明显的卡顿甚至假死,严重影响用户体验。那么如何在实现功能的同时,保证页面的流畅和响应呢?这需要我们采取各种优化方案。
本文将围绕“给你10万条数据,请顺滑地渲染出来”这一需求展开,讨论前端性能优化的方方面面,以供同行参考。
二、网页性能优化
在具体分析优化大数据量渲染方案之前,我们先来看看影响网页性能的一般因素有哪些。优化网页性能可以从多方面进行,统筹多种优化手段才能取得事半功倍的效果。
1. 减少HTTP请求数量
页面包含的资源数量越多,尤其是较大的资源,加载时间越长。减少请求数量可以有效优化页面性能。具体可以从以下几点着手:
(1)合理设置页面缓存,对不经常变动的资源启用缓存,避免每次加载都从服务器请求。
(2)资源按需加载,只在需要时加载。
(3)代码按功能拆分,避免把所有代码打包在一起。
(4)图片懒加载,按需异步加载。
(5)合理使用图片 Sprite。
(6)使用 HTTP/2,支持多路复用,更有效地使用连接。
2. 压缩资源体积
压缩 JavaScript、CSS、图片等资源文件,减少文件体积,能明显减少加载时间。常用的压缩方法有:
(1)移除代码中的注释、调试信息。
(2)缩小变量名长度。
(3)删除不必要的空格、缩进。
(4)图片压缩,转换格式等。
3. 使用 CDN 加速资源加载
CDN 网络覆盖广、访问速度快,使用 CDN 加载静态资源能显著提升加载速度。
4. 启用 GZIP
启用 GZIP 压缩,能够减小文件体积,减轻服务器负载。
5. 缓存静态资源
对 CSS、JS、图片等静态资源开启缓存,避免每次请求都访问服务器,可大幅提升重复加载速度。
6. 使用 SSD 硬盘
使用 SSD 固态硬盘替代传统硬盘,能显著提升服务器响应速度。
7. 使用缓存代理
使用如 Nginx、Varnish 等缓存代理,利用其缓存能力减少请求到达应用服务器。
8. 数据库优化
合理设计数据库表结构,添加索引,优化查询语句,提升数据读取速度。
9. 程序优化
优化后端应用程序源码,减少不必要的计算和 I/O 操作。
综上所述,优化网页性能需要从网络资源、服务器端、应用程序等全方位进行优化,才能取得明显效果。接下来我们看看针对大数据量渲染的前端优化手段。
三、前端大数据量渲染优化
当需要前端渲染上万条以上数据时,常见的优化手段包括:
1. 合理分页
不要直接渲染全部数据,可以每次只渲染数据的一个分页,比如每页 100 条记录。当用户滚动到分页底部时,再异步加载下一页数据。
2. 虚拟列表
虚拟列表技术只渲染用户当前可见区域的数据,不渲染整个列表,复用 DOM 元素,避免大量 DOM 操作。例如 Vue 中的 vue-virtual-scroller 组件。
3. 防抖处理
对滚动、输入等高频事件进行防抖处理,避免触发过多无意义的计算。
4. 缓存复用
使用 keep-alive 缓存组件,避免重复渲染,提升切换效率。
5. 数据变更优化
对于需频繁更新的数据,避免直接操作 DOM,使用诸如 virtual DOM、dirty checking 等机制进行优化。
6. 图片懒加载
图片只在将要进入可视区域时才加载,减少不必要的提前加载。
7. 动画优化
优化过渡动画,避免动画过程中产生大量中间帧,导致卡顿。
8. 监控性能
在开发和生产环境监控页面性能,分析找到优化方向。
9. 代码拆分
避免把所有代码打包在一起,按需异步导入,减少初始包体积。
10. SSR 渲染
使用服务端渲染,使得初始状态更快呈现,优化载入速度。
11. Web Worker
利用 Web Worker 进行计算任务,避免主线程被占用,影响页面响应。
12. Tree Shaking
启用 Tree Shaking,移除没有使用的代码,减少打包后的代码量。
四、大数据量渲染优化方案
根据以上的分析,下面我们可以给出一些具体的大数据量渲染优化方案:
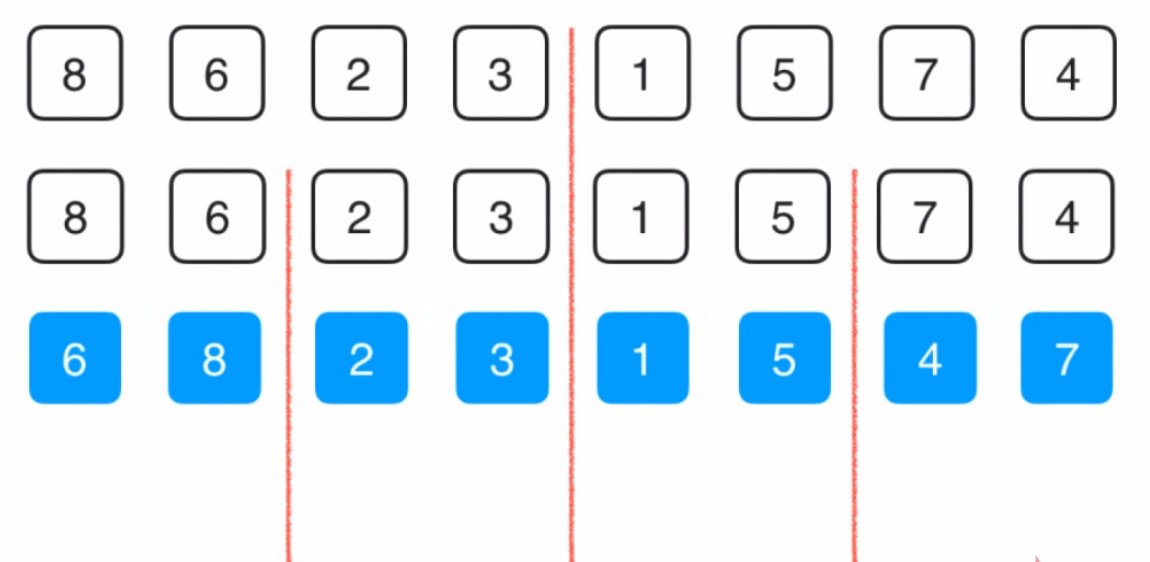
1. 动态渲染可视区域
这个优化点也是虚拟列表的核心 —— 只渲染用户当前可见的区域,不渲染整个巨大列表。
具体来说,我们可以在列表容器添加滚动监听,当滚动结束后,计算出当前可见区域的起始和结束索引,然后只渲染这个截断后的范围,复用之前的 DOM 元素。
这样就避免了大量 DOM 操作和不必要的渲染工作,优化性能。
2. 分页加载数据
并不需要将全部数据一次性加载完成,可以按分页逐步加载。一开始只加载第一页数据,当用户滚动到底部时,再加载下一页数据。
前端向服务器请求下一页数据时,传递下一页的页码,服务器根据页码返回对应数据。
分页加载可以分担服务器一次性承受巨大请求的压力,也减少了前端渲染全部数据的性能损耗。
3. 启用路由缓存
使用 vue-router 的路由缓存功能,对组件进行缓存,避免每次路由切换都重新渲染:
const router = new VueRouter({routes: [...],scrollBehavior (to, from, savedPosition) {// 始终滚动到顶部return { x: 0, y: 0 } }
})
然后在router-view处使用 keep-alive 包裹:
<keep-alive><router-view />
</keep-alive>
这样就可以利用缓存提高页面切换效率。
4. 图片懒加载
使用图片懒加载,只有当图片进入可视区域时才加载。常用的实现方式是先使用一张低质量占位图,当滚动到可视区域时再加载真实图片。
这样可以减少页面初始化时加载大量图片产生的带宽和计算pressure。
5. 监控长列表滚动
监听长列表的滚动事件,分析触发频率:
let lastScrollTime = 0
list.addEventListener('scroll', event => {const now = Date.now()// 使用防抖,100ms内只记录一次if (now - lastScrollTime > 100) {lastScrollTime = now// 对滚动事件进行采样分析}
})
如果监测到一定时间内滚动事件过于频繁,可能表示出现了界面卡顿,可以及时定位问题所在。
6. 虚拟化长列表
结合前面的动态渲染可视区域和分页加载概念,我们可以进一步实现一个虚拟列表组件:
// VirtualList.jsdata() {return {rawList: [], // 原始数据 visibleData: [] // 当前渲染的列表项数据}
},// 当滚动时计算 visibleData
calculateVisibleData() {// ..
},render() {return (<div ref="container" onScroll={this.handleScroll}>{this.visibleData.map(item => (<Item>{item}</Item>))}</div>)
}
使用该组件时,只需要渲染 container,滚动时组件内部实现优化,大大减少 DOM 操作。
7. 图表虚拟化
对于含大量图表的页面,我们也可以只渲染当前可视区域的图表,其他图表用一个 div 占位。当滚动到某个占位图表时,再实际渲染该图表。
图表组件可以这样实现:
data() {return {placeholder: <div className="placeholder" />}
},checkInView() {if (inViewport(this)) { // 触发真实渲染} else {return this.placeholder;}
}render() {return this.checkInView();
}
这样只渲染当前可见的图表,避免大量图表绘制工作占用资源。
8. 对复杂图表进行虚拟化
对于特别复杂的图表,我们甚至可以只渲染简化的低像素占位预览图,真正渲染高清图表只有当图表可见时才进行。
const preview = renderLowResChart(); // 绘制简化预览图document.addEventListener('scroll', () => {const chart = findVisibleChart();if (chart) {// 渲染高清图表}
});
这种策略可以极大减少初始化图表绘制时间。
9. 分块渲染大表格
对于超大数据量的表格,我们也可以进行分块渲染:
let renderedRows = 0;function renderMoreRows() {// 每次渲染 20 条for (let i = renderedRows; i < renderedRows + 20; i++) { drawRow(data[i]) }renderedRows += 20;
}document.addEventListener('scroll', () => {if (nearBottom()) {renderMoreRows();}
})
按需分块渲染可大幅提升超大表格的流畅性。
10. 复杂页面分区渲染
大型页面可以把复杂组件按区域划分,每个区域渲染可以独立进行,互不影响。
比如 conversataional UI 中,可以把对话内容和使用信息分别包裹在不同容器内:
<div class="chat-area"><!-- 对话内容 -->
</div><div class="info-area"><!-- 使用信息 -->
</div>
两个区域互不影响,拆分成两个较小的渲染作用域。
类似的,我们可以把页面分成头部、内容区、侧边栏等区块进行渲染,提升整体效率。
五、性能监控
优化是持续的工作,我们需要监控应用在生产环境中的实际性能表现,以便获知优化效果和发现问题。
1. 监控 FPS
FPS(每秒帧数)是衡量界面的流畅程度的主要指标。FPS 过低通常会让用户感觉到界面卡顿。
我们可以通过 requestAnimationFrame 进行 FPS 监控:
let fps = 0;
let lastUpdate = Date.now();function tick() {// 每秒更新一次 FPSif (Date.now() - lastUpdate >= 1000) {console.log(fps); // 打印出每秒 FPSfps = 0; lastUpdate = Date.now();}fps++;requestAnimationFrame(tick);
}
观察 FPS 的变化情况,当出现大幅波动时可以探查原因。
2. 监控主线程空闲时间
主线程空闲时间可以看出主线程是否过于繁忙,导致响应卡顿。
使用 Performance API 可以获取该指标:
// 每秒采样一次
setInterval(() => {const idleTime = performance.getIdleTime(); console.log(idleTime);
}, 1000);
如果空闲时间持续过低,表示存在优化空间。
3. 分析长任务
长任务也会占用主线程时间片,导致干扰响应。
可以通过监听长任务事件进行分析:
const observer = new PerformanceObserver(list => {list.getEntries().forEach(entry => {// entry.attribution 包含了长任务的信息 console.log(entry.attribution); })
});observer.observe({ entryTypes: ['longtask'] });
常见的长任务包括复杂计算、大数据量渲染等。
4. 模拟慢网络环境
使用模拟工具模拟 2G、3G 等慢网络环境,观察应用性能表现是否存在问题。
5. 进行负载测试
使用工具模拟不同的负载情况,观察应用的承载能力上限。
六、结语
本文围绕大数据量渲染的性能优化进行了比较全面的讨论。实现高效渲染需要从页面整体出发,进行深入理解和细致优化。主要手段包括:
- 代码层面:虚拟列表、懒加载、防抖处理等
- 异步分块:分页、分区渲染、图表分块等
- 资源层面:缓存、CDN、压缩等
- 工程化:监控、负载测试等
实际开发中,需要根据具体场景进行技术选型和权衡利弊。本文提供的思路和方法供同行参考借鉴,也欢迎与大家进行更深入探讨与交流,让我们共同进步!
相关文章:

面对大数据量渲染,前端工程师如何保证页面流畅性?
一、问题背景 在web前端开发中,需要渲染大量数据是很常见的需求。拿一般的业务系统来说,一个模块中往往需要显示成百上千条记录,这已经属于比较大的数据量。而一些大型系统,如数据分析平台、监控系统等,需要同时渲染的 数据量可能达到几十万甚至上百万。 面对大数据量渲染的需…...

2023年浙工商MBA新生奖学金名单公布,如何看待?
浙工商MBA项目官方最新公布了2023年的非全日制新生奖学金名单,按照政策约定,共分为特等奖学金1名,一等奖学金10名,二等奖学金15名,三等奖学金30名,额度对应3万、1万、0.8万、0.5万不等,主要名单…...

关于时空数据的培训 GAN:实用指南(第 02/3 部分)
一、说明 在本系列关于训练 GAN 实用指南的第 1 部分中,我们讨论了 a) 鉴别器 (D) 和生成器 (G) 训练之间的不平衡如何导致模式崩溃和由于梯度消失而导致静音学习,以及 b) GAN 对超参…...

UNIAPP利用canvas绘制图片和文字,并跟随鼠标移动
最近有个项目,要触摸组件,产生一条图片跟随移动,并显示相应的文字,在网上找了一些资料,终于完成构想,废话少说,直接上代码(测试通过) <template> <view>…...

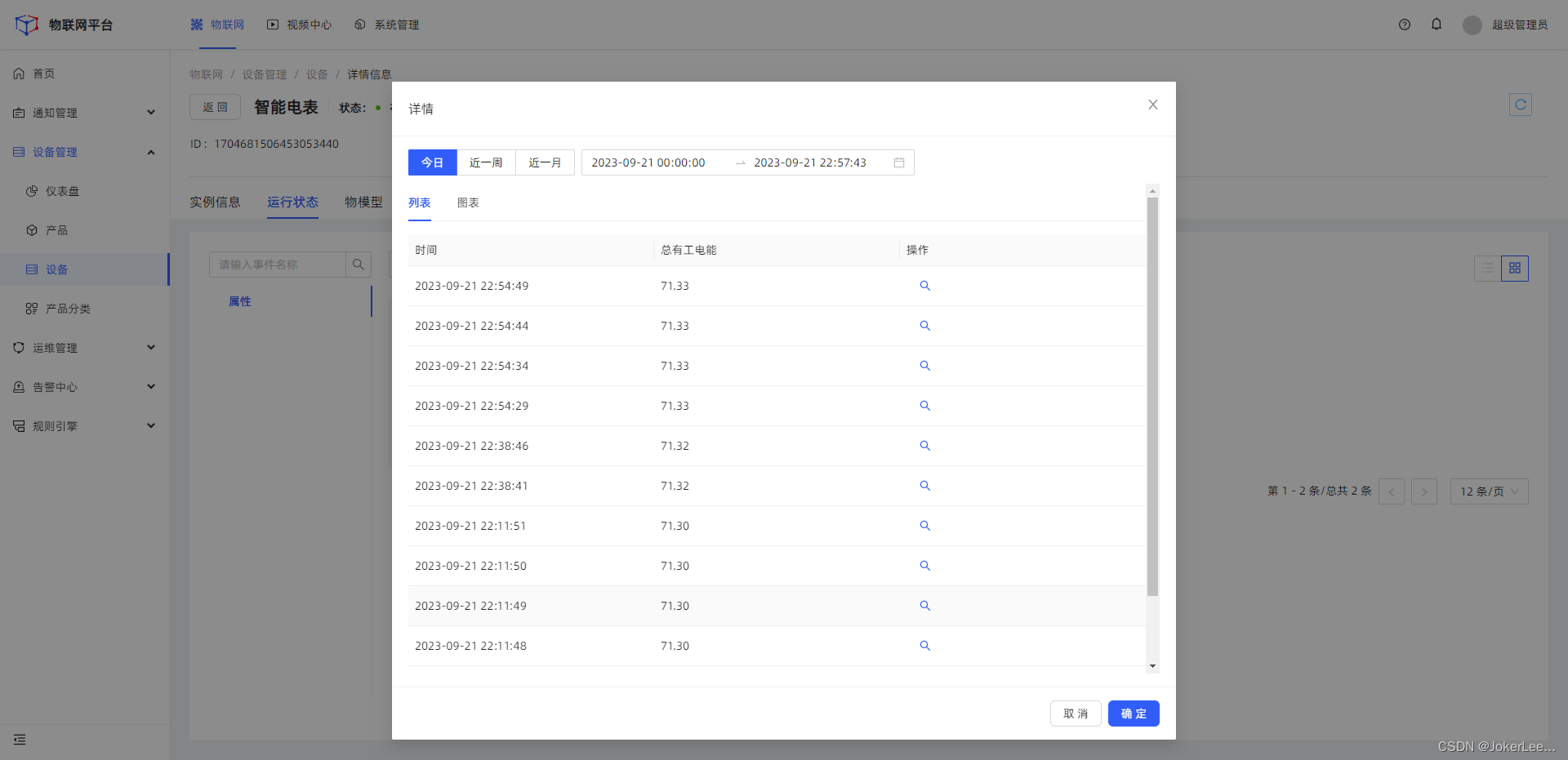
【智能电表数据接入物联网平台实践】
智能电表数据接入物联网平台实践 设备接线准备设备调试代码实现Modbus TCP Client 读取电表数据读取寄存器数据转成32bit Float格式然后使用modbusTCP Client 读取数据 使用mqtt协议接入物联网平台最终代码实现 设备接线准备 设备调试 代码实现 Modbus TCP Client 读取电表数…...

Docker--network命令的用法
原文网址:Docker--network命令的用法_IT利刃出鞘的博客-CSDN博客 简介 说明 本文介绍Docker的network网络命令的用法。 官网网址 docker network | Docker Documentation 命令概述 所有命令 命令名称 说明 docker network connect 将容器连接到网络 dock…...

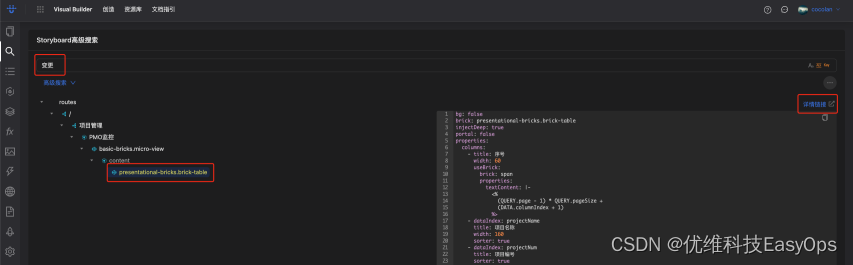
优维低代码实践:图片和搜索
优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。 优维…...

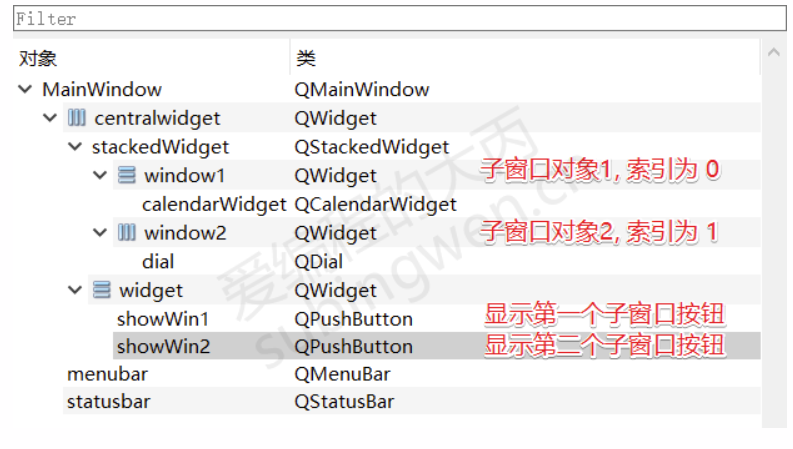
[Qt]控件
文章摘于 爱编程的大丙 文章目录 1. 按钮类型控件1.1 按钮基类 QAbstractButton1.1.1 标题和图标1.1.2 按钮的 Check 属性1.1.3 信号1.1.4 槽函数 1.2 QPushButton1.2.1 常用API1.2.2 按钮的使用 1.3 QToolButton1.3.1 常用API1.3.2 按钮的使用 1.4 QRadioButton1.4.1 常用API…...

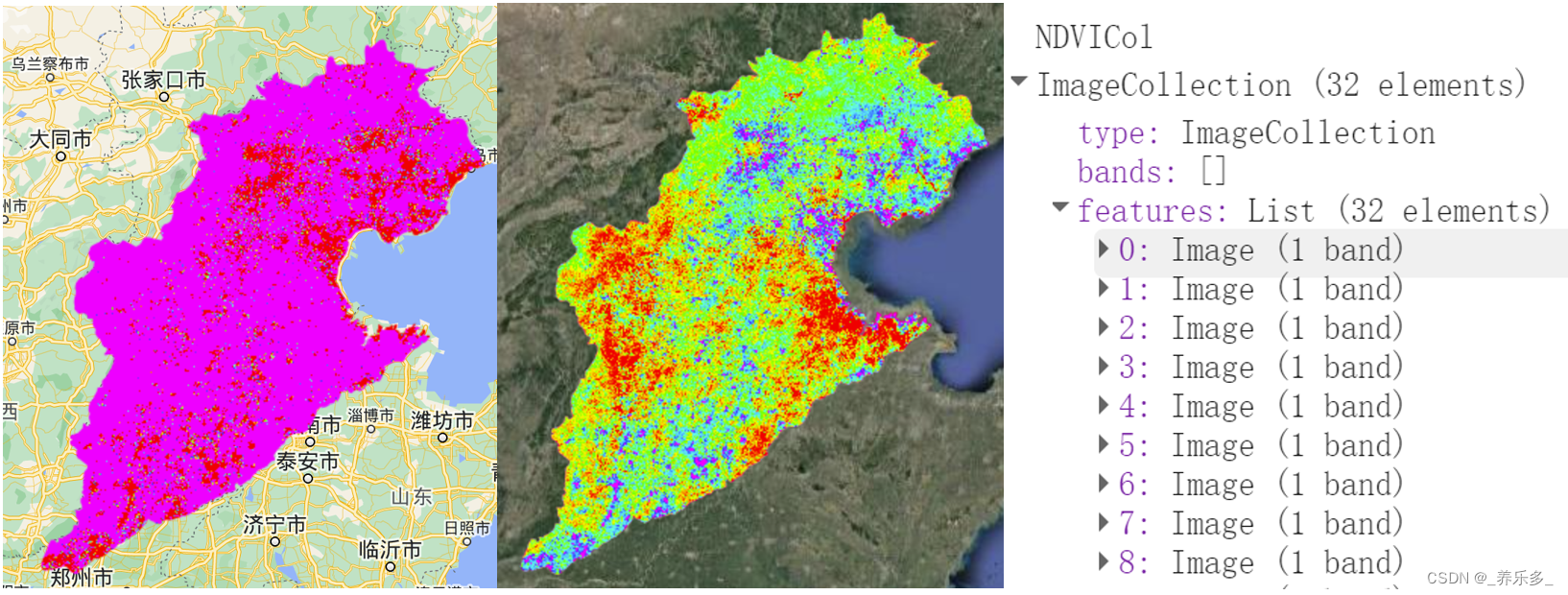
GEE:快速实现时间序列线性趋势和变化敏感性计算(斜率、截距)以NDVI时间序列为例
作者:CSDN @ _养乐多_ 本博客将向您介绍如何使用Google Earth Engine(GEE)平台来处理Landsat 5、7和8的卫星图像数据,构建时间序列,以NDVI为例,计算NDVI时间序列的斜率和截距,以及如何导出这些结果供进一步分析使用。 文章目录 一、代码详解1.1 核心代码详解1.2 核心代…...

LC1713. 得到子序列的最少操作次数(java - 动态规划)
LC1713. 得到子序列的最少操作次数 题目描述LIS 动态规划 二分法代码演示 题目描述 难度 - 困难 LC1713.得到子序列的最少操作次数 给你一个数组 target ,包含若干 互不相同 的整数,以及另一个整数数组 arr ,arr 可能 包含重复元素。 每一次…...

vr飞机驾驶舱模拟流程3D仿真演示加大航飞安全法码
众所周知,航空航天飞行是一项耗资大、变量参数很多、非常复杂的系统工程,因此可利用虚拟仿真技术经济、安全及可重复性等特点,进行飞行任务或操作的模拟,以代替某些费时、费力、费钱的真实试验或者真实试验无法开展的场合…...

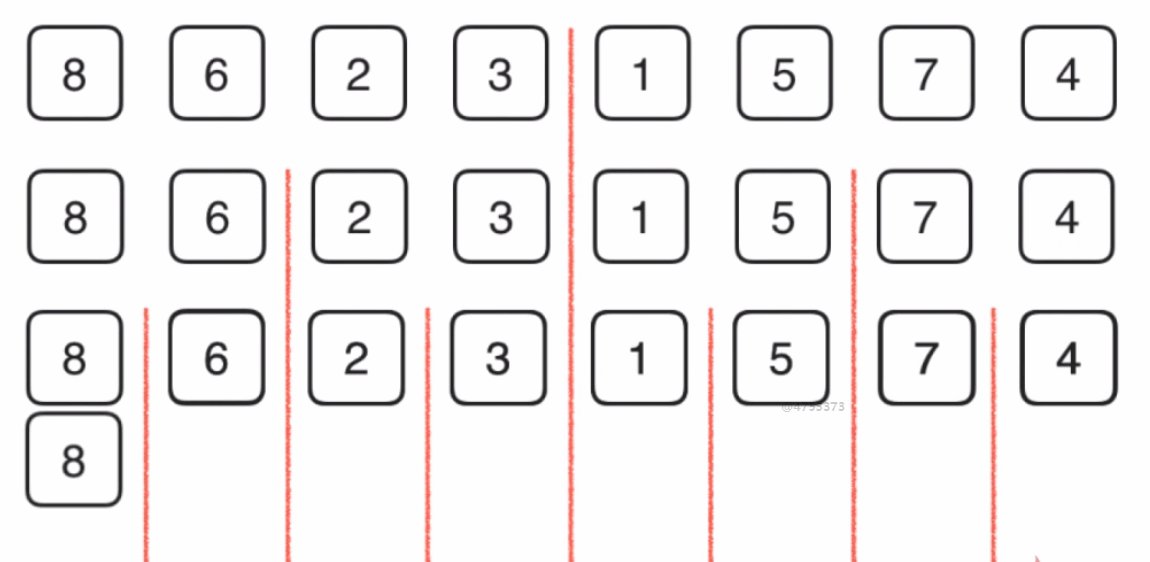
一、八大排序(sort)
文章目录 一、时间复杂度(一)定义:常数操作 二、空间复杂度(一)定义: 三、排序(一)选择排序1.定义2.代码3.特性 (二)冒泡排序1.定义2.代码3.特性 (…...

【AWS】AI 代码生成器—Amazon CodeWhisperer初体验 | 开启开挂编程之旅
使用 AI 编码配套应用程序更快、更安全地构建应用程序 文章目录 1.1 Amazon CodeWhisperper简介1.2 Amazon CodeWhisperer 定价2.1 打开VS Code2.2 安装AWS ToolKit插件 一、前言 1.1 Amazon CodeWhisperper简介 1️⃣更快地完成更多工作 CodeWhisperer 经过数十亿行代码的训…...

【Mysql主从配置方法---单主从】
Mysql主从 主服务器 创建用户 create user “for_rep”“从服务器IP地址” IDENTIFIED by “123456” 授权 grant replication slave on . to “for_rep”“从服务器IP地址” IDENTIFIED by “123456” 查看用户权限 SHOW GRANTS FOR “for_rep”“从服务器IP地址”; 修改M…...

⼀⽂读懂加密资产交易赛道的新锐⼒量Bitdu
交易所,仍然是加密资产赛道的皇冠级赛道。围绕这个领域展开的商业竞争,最能引起⼴⼤⽤⼾的关注。 经历了数轮资产价格涨跌的⽜熊之后,⼀批批创业者也在不断地思考这⼀议题 — 如何在去中⼼化的世界中,最⾼效率地集结流量、资本和…...

万里牛与金蝶云星空对接集成查询调拨单连通调拨单新增(万里牛调拨单-金蝶【直接调拨单】)
万里牛与金蝶云星空对接集成查询调拨单连通调拨单新增(万里牛调拨单-金蝶【直接调拨单】) 源系统:万里牛 万里牛是杭州湖畔网络技术有限公司旗下SaaS软件品牌,主要针对电商、外贸、实体门店等业务群体,帮助企业快速布局新零售,提升订单处理效…...

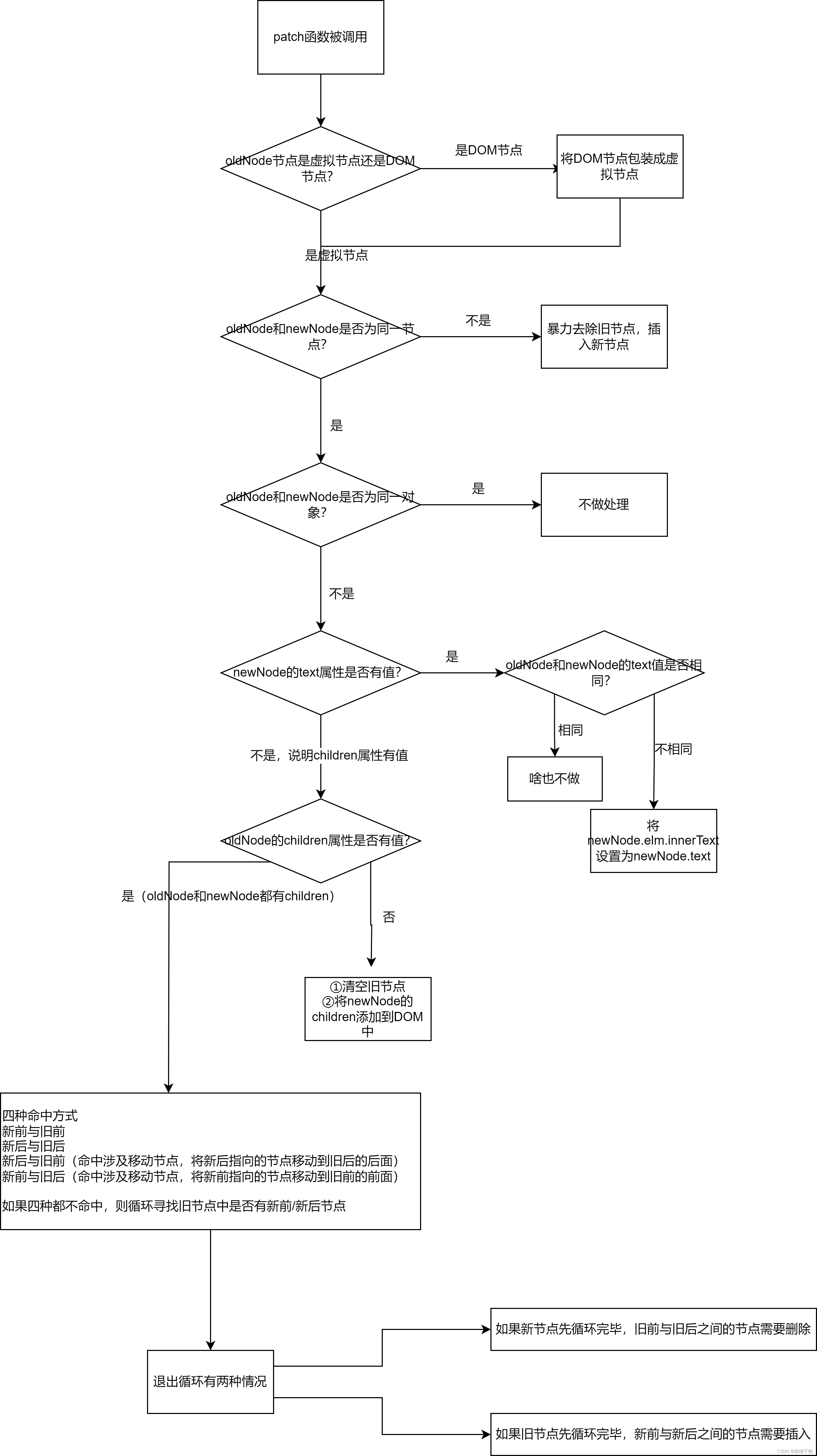
虚拟DOM与diff算法
虚拟DOM与diff算法 snabbdom虚拟DOMdiff算法 snabbdom 是什么:snabbdom是著名的虚拟DOM库,是diff算法的鼻祖,Vue源码借鉴了snabbdom 虚拟DOM 是什么:本质上是存在内存里的 JavaScript 对象 作用:用来描述真实DOM的层…...

K8S:pod资源限制及探针
文章目录 一.pod资源限制1.pod资源限制方式2.pod资源限制指定时指定的参数(1)request 资源(2) limit 资源(3)两种资源匹配方式 3.资源限制的示例(1)官网示例(2࿰…...

CSS中的定位
position 的属性与含义 CSS 中的 position 属性用于控制元素在页面中的定位方式,有四个主要的取值,每个取值都会影响元素的布局方式,它们是: static(默认值): 这是所有元素的初始定位方式。在静…...

二、链表(linked-list)
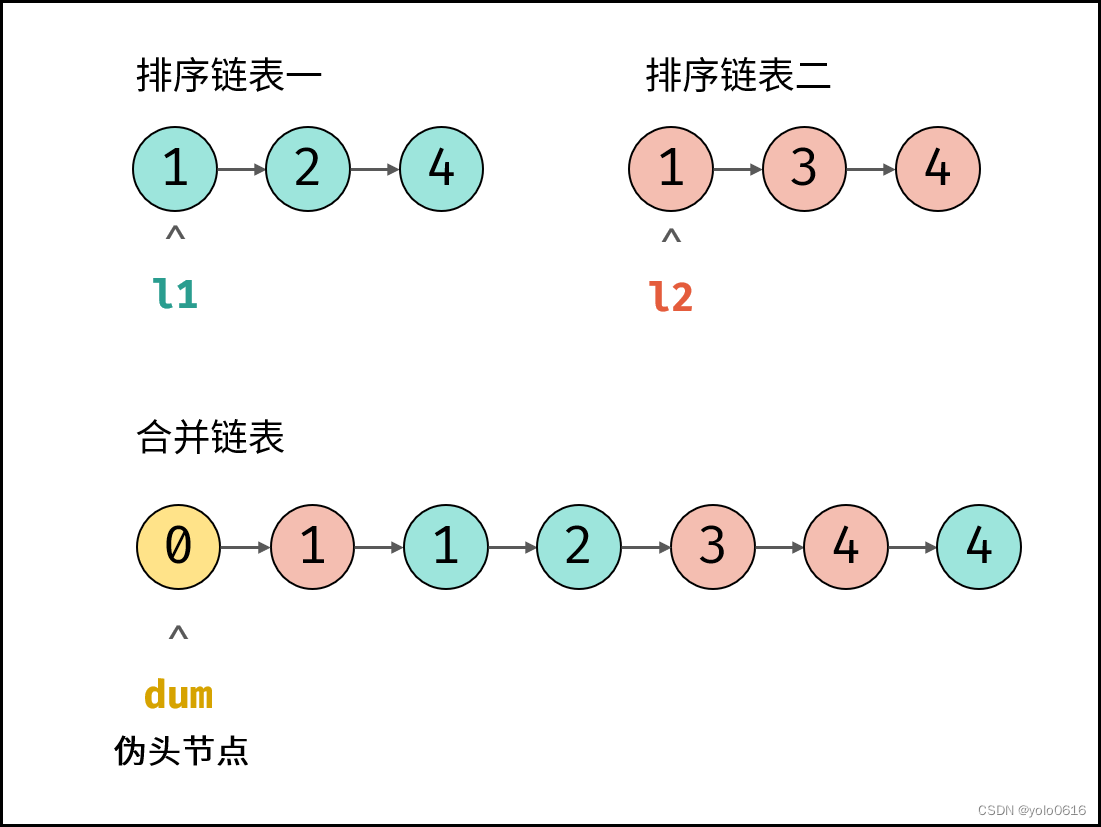
文章目录 一、定义二、经典例题(一)[21.合并两个有序链表](https://leetcode.cn/problems/merge-two-sorted-lists/description/)1.思路2.复杂度分析3.注意4.代码 (二)[86.分割链表](https://leetcode.cn/problems/partition-list…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
