Konva基本处理流程和相关架构设计
前言
canvas是使用JavaScript基于上下文对象进行2D图形的绘制的HTML元素,通常用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。基于Canvas之上,诞生了例如 PIXI、ZRender、Fabric、Konva等 Canvas渲染引擎,兼顾易用的同时保证了优秀可靠的渲染性能。
虽然对PIXI、Fabric也有所了解,但个人最早接触的是Konva,之后的系列文章都是基于Konva进行学习总结,涉及到其相关架构设计、优化策略等方面,Konva版本是v9.2.1。
Konva的基本使用
Konva API非常清晰易用,代码组织层次清晰明了,这也是基于Konva学习总结的原因之一,使用起来很顺畅舒服。Konva的基本使用形式如下:
// 容器
const stage = new Konva.Stage({container: "root",width: window.innerWidth,height: window.innerHeight
});// 层
const layer = new Konva.Layer();// 圆
const circle = new Konva.Circle({x: stage.width() / 2,y: stage.height() / 2,radius: 10,fill: 'red',stroke: 'black',strokeWidth: 1
});layer.add(circle);
stage.add(layer);
代码结构非常清晰:
- 容器对象Stage包含层对象Layer,支持多个层对象添加
- 层对象包含图形对象,支持多个图形对象添加
Konva的代码组织结构通常如下图:

Konva封装了常用的图形对象,例如Rect、Circle、Text、TextPath等,同时还支持自定义Shape,每个图形对象都可以直接绑定对应的事件以及通过Group进行分组,Konva更多的用法可以去官网查看,这里就不在赘述了。
Konva部分架构设计
Konva整体代码的架构设计非常清晰,在Konva中无论是Stage、Layer、Group还是各种图形Shape都是节点,对应的结构图如下:

Container表示容器类,继承自该类Stage、Layer都具有容器特性,即可以添加子节点。
Stage的处理流程
Stage本质就是容器,实际上在内部的处理也是如此,主要的处理逻辑如下:
class Node {constructor(config) {...this.setAttrs(config);...}
}
class Container extends Node {constructor() {super(...arguments);this.children = [];}...
}
class Stage extends Container {constructor(config) {super(checkNoClip(config));...this._buildDOM();this._bindContentEvents();...}...
}
这里关心的Stage最主要的处理逻辑有三点:
- 处理Stage配置属性
- 调用buildDOM方法:创建新的div节点作为content挂载在根节点DOM下
- 调用bindContentEvents:绑定一些事件到content DOM节点上
Stage主要逻辑就是创建一个content节点挂载到对应节点上,content节点会绑定一些事件,即content节点会作为事件响应层来接收事件并做相关处理,这里涉及到的事件主要是mouse相关事件、touch相关事件、pointer相关事件。
Stage创建的content节点内容如下:
<div class="konvajs-content" role="presentation" style="position: relative; user-select: none; width: 749px; height: 758px;"></div>
Layer处理流程
Stage仅仅创建内容容器作为事件接收层,Layer表示图层对象,实际上就是创建对应的canvas节点。Layer的具体处理逻辑如下:
class Layer extends Container {constructor(config) {super(config);this.canvas = new SceneCanvas();this.hitCanvas = new HitCanvas({ pixelRatio: 1 });this._waitingForDraw = false;...}
}
Layer类主要是创建两个Canvas图层:
- SceneCanvas:表示场景Canvas图层,即绘制图形并显示出来的Canvas
- HitCanvas:表示命中Canvas图层,用来支持后续图形选中的处理逻辑,这里暂不关心
这里主要关心的是SceneCanvas的处理逻辑,实际上在Konva内部针对Canvas的创建进一步抽象的架构设计如下图所示:

Konva中每一个Canvas对象的内部实际上就是调用对应的Context类实例化上下文对象,相关的处理逻辑这里就不在展开了。
实际上Layer对象创建后Canvas图层并没有挂载到Stage Content节点上,只有当Layer对象添加到Stage对象后才进行挂载,无论是Stage还是Layer的add实例方法都比较重要,涉及到Konva的渲染机制,后续进行。
总结
Konva API使用方便简单,内部架构设计也非常清晰明了,对本文的一些点做下总结:
- Stage类会创建div节点作为事件接收层并挂载到挂载DOM节点上
- Layer类内部会创建两类Canvas图层,SceneCanvas用于显示图形渲染结果并挂载到Stage创建的content dom上,HitCanvas用于后续图形选中处理逻辑,位于内存中不会挂载到页面
相关文章:

Konva基本处理流程和相关架构设计
前言 canvas是使用JavaScript基于上下文对象进行2D图形的绘制的HTML元素,通常用于动画、游戏画面、数据可视化、图片编辑以及实时视频处理等方面。基于Canvas之上,诞生了例如 PIXI、ZRender、Fabric、Konva等 Canvas渲染引擎,兼顾易用的同时…...

人工智能AI知多少?
摘要 人工智能(Artificial Intelligence,简称AI)是一项前沿技术,正在快速发展并渗透到各个领域。然而,对于大多数人来说,人工智能仍然是一个陌生而复杂的概念。本文旨在对人工智能进行扫盲,介绍其基本概念、应用领域以及当前热门的人工智能模型。通过具体的例子,读者将…...

leetcode1610. 可见点的最大数目(java)
可见点的最大数目 题目描述滑动窗口 题目描述 难度 - 困难 leetcode1610. 可见点的最大数目 给你一个点数组 points 和一个表示角度的整数 angle ,你的位置是 location ,其中 location [posx, posy] 且 points[i] [xi, yi] 都表示 X-Y 平面上的整数坐标…...

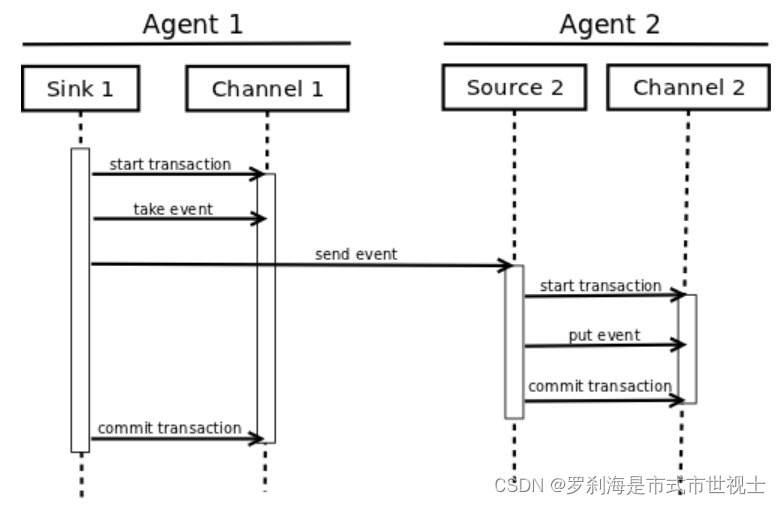
Apache Flume
Flume 1.9.0 Developer Guide【Flume 1.9.0开发人员指南】 Introduction【介绍】 摘自:Flume 1.9.0 Developer Guide — Apache Flume Overview【概述】 Apache Flume is a distributed, reliable, and available system for efficiently collecting, aggregati…...

【切片】基础不扎实引发的问题
本次文章主要是来聊聊关于切片传值需要注意的问题,如果不小心,则很容易引发线上问题,如果不够理解,可能会出现奇奇怪怪的现象 问题情况: 小 A 负责一个模块功能的实现,在调试代码的时候可能不仔细&#x…...

CVE-2023-5129 libwebp堆缓冲区溢出漏洞影响分析
漏洞简述 近日苹果、谷歌、Mozilla和微软等公司积极修复了libwebp组件中的缓冲区溢出漏洞,相关时间线如下: 9月7日,苹果发布紧急更新,修复了此前由多伦多大学公民实验室报告的iMessage 0-click 漏洞,漏洞被认为已经被…...

leetcode做题笔记155. 最小栈
设计一个支持 push ,pop ,top 操作,并能在常数时间内检索到最小元素的栈。 实现 MinStack 类: MinStack() 初始化堆栈对象。void push(int val) 将元素val推入堆栈。void pop() 删除堆栈顶部的元素。int top() 获取堆栈顶部的元素。int get…...

蓝海彤翔亮相2023新疆网络文化节重点项目“新疆动漫节”
9月22日上午,2023新疆网络文化节重点项目“新疆动漫节”(以下简称“2023新疆动漫节”)在克拉玛依科学技术馆隆重开幕,蓝海彤翔作为国内知名的文化科技产业集团应邀参与此次活动,并在美好新疆e起向未来动漫展映区设置展…...

【AI视野·今日NLP 自然语言处理论文速览 第四十四期】Fri, 29 Sep 2023
AI视野今日CS.NLP 自然语言处理论文速览 Fri, 29 Sep 2023 Totally 45 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers MindShift: Leveraging Large Language Models for Mental-States-Based Problematic Smartphone Use Interve…...

【VsCode】vscode创建文件夹有小图标显示和配置
效果 步骤 刚安装软件后, 开始工作目录下是没有小图标显示的。 如下图操作,安装vscode-icons 插件,重新加载即可 创建文件夹,显示图标如下:...

celery分布式异步任务队列-4.4.7
文章目录 celery介绍兼容性简单使用安装使用方式 功能介绍常用案例获取任务的返回值任务中使用logging定义任务基类 任务回调函数No result will be storedResult will be stored任务的追踪、失败重试 python setup.py installln -s /run/shm /dev/shmOptional configuration, …...

解决M2苹果芯片Mac无法安装python=3.7的虚拟环境
问题描述 conda无法安装python3.7的虚拟环境: conda create -n py37 python3.7出现错误 (base) ➜ AzurLaneAutoScript git:(master) conda create -n alas python3.7.6 -y Collecting package metadata (current_repodata.json): done Solving environment: fa…...

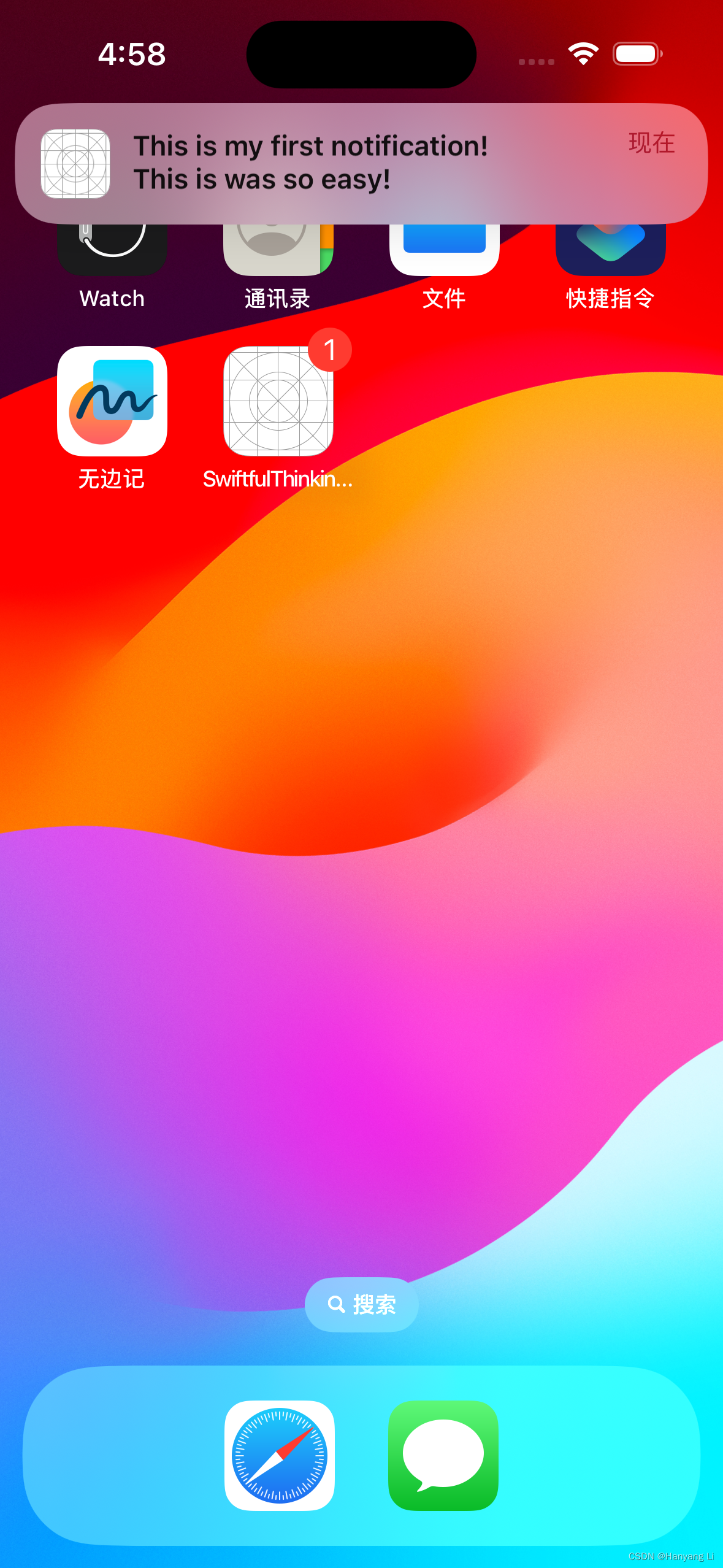
Sound/播放提示音, Haptics/触觉反馈, LocalNotification/本地通知 的使用
1. Sound 播放提示音 1.1 音频文件: tada.mp3, badum.mp3 1.2 文件位置截图: 1.3 实现 import AVKit/// 音频管理器 class SoundManager{// 单例对象 Singletonstatic let instance SoundManager()// 音频播放var player: AVAudioPlayer?enum SoundOption: Stri…...

Oracle实现主键字段自增
Oracle实现主键自增有4种方式: Identity Columns新特性自增(Oracle版本≥12c)创建自增序列,创建表时,给主键字段默认使用自增序列创建自增序列,使用触发器使主键自增创建自增序列,插入语句&…...

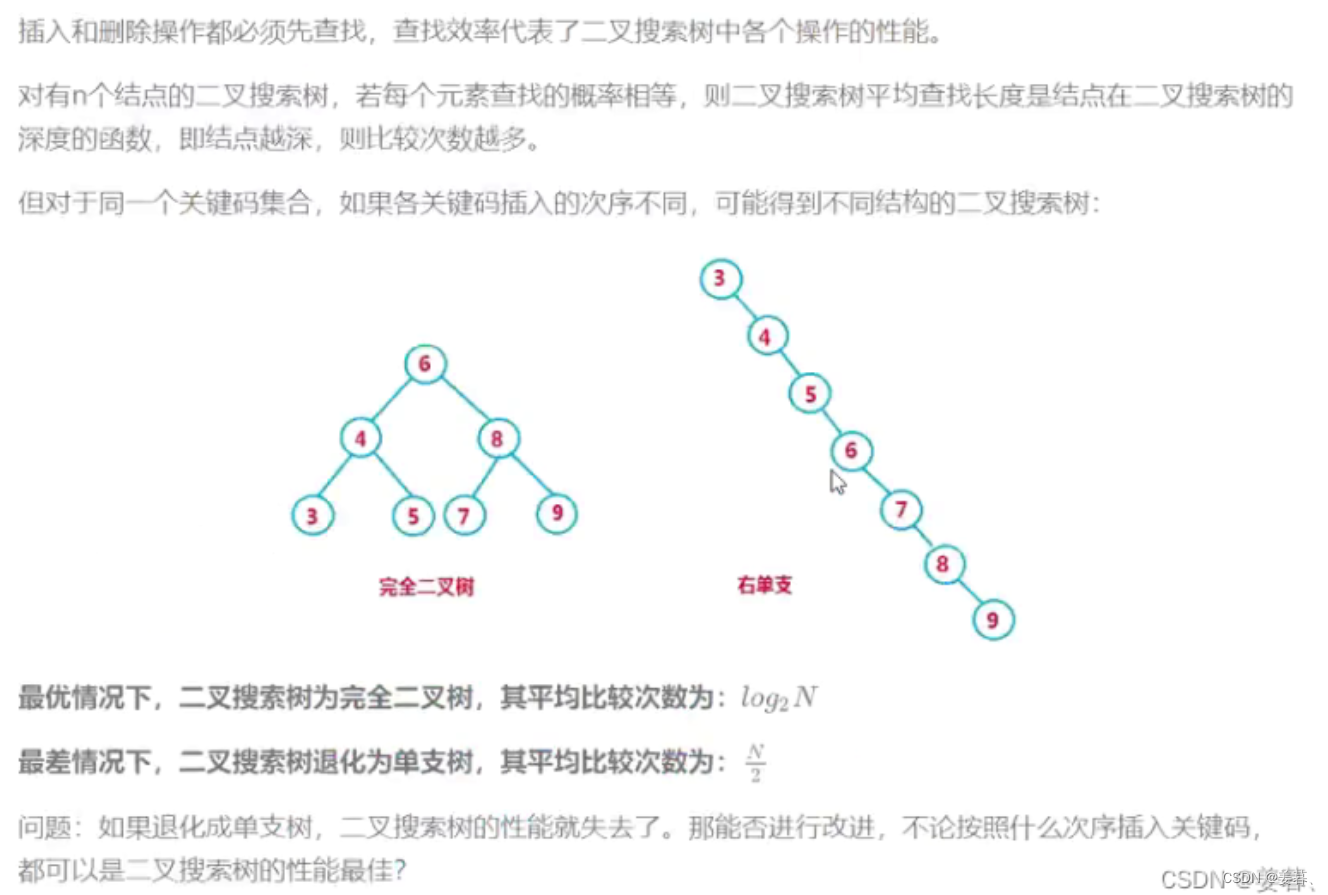
【C++数据结构】二叉树搜索树【完整版】
目录 一、二叉搜索树的定义 二、二叉搜索树的实现: 1、树节点的创建--BSTreeNode 2、二叉搜索树的基本框架--BSTree 3、插入节点--Insert 4、中序遍历--InOrder 5、 查找--Find 6、 删除--erase 完整代码: 三、二叉搜索树的应用 1、key的模型 &a…...

TouchGFX之字体缓存
使用二进制字体需要将整个字体加载到存储器。 在某些情况下,如果字体很大,如大字号中文字体,则这样做可能不可取。 字体缓存使应用能够从外部存储器只能加载显示字符串所需的字母。 这意味着整个字体无需保存到在可寻址闪存或RAM上ÿ…...

windows系统关闭软件开机自启的常用两种方法
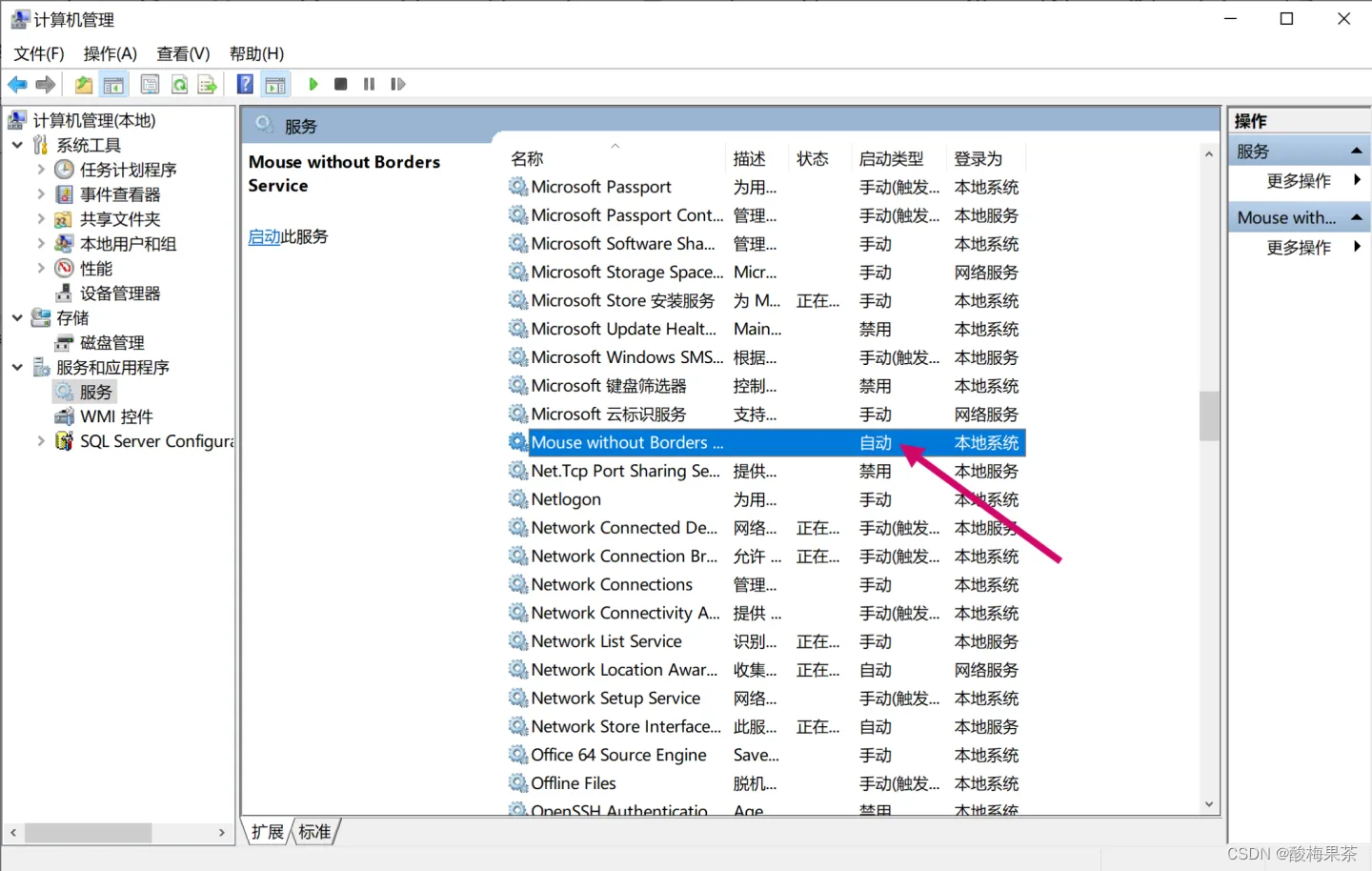
win10中安装软件时经常会默认开机自启动,本文主要介绍两种关闭软件开机自启动方法。 方法1 通过任务管理器设置 1.在任务管理器中禁用开机自启动:打开任务管理器,右键已启动的软件,选择禁用。 方法2 通过windows服务控制开机自启…...

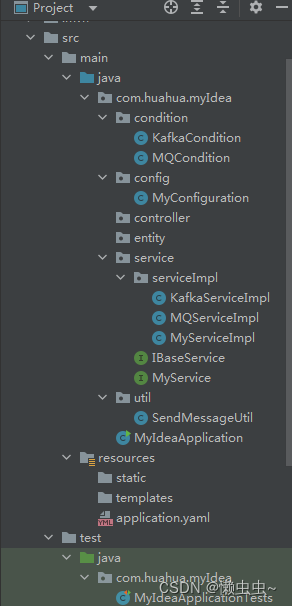
巧用@Conditional注解根据配置文件注入不同的bean对象
项目中使用了mq,kafka两种消息队列进行发送数据,为了避免硬编码,在项目中通过不同的配置文件自动识别具体消息队列策略。这里整理两种实施方案,仅供参考! 方案一:创建一个工具类,然后根据配置文…...

论文笔记(整理):轨迹相似度顶会论文中使用的数据集
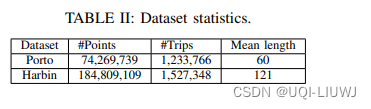
0 汇总 数据类型数据名称数据处理出租车数据波尔图 原始数据:2013年7月到2014年6月,170万条数据 ICDE 2023 Contrastive Trajectory Similarity Learning with Dual-Feature Attention 过滤位于城市(或国家)区域之外的轨迹 过…...

Python实现单例模式
使用函数装饰器 def singleton(cls):_instance {}def inner():if cls not in _instance:_instance[cls] cls()return _instance[cls]return innersingleton class Demo(object):def __init__(self):passdef test():b1 Demo()b2 Demo()print(b1, b2)使用类装饰器 class si…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...
