【JavaEE】HTML
JavaWeb
HTML
超文本标记语言
- 超文本:文本、声音、图片、视频、表格、连接
- 标记:有许许多多的标签组成
vscode开发工具搭建
因为我使用的IDEA是社区版,代码高亮补全缩进都有些问题,使用vscode是最好的选择~
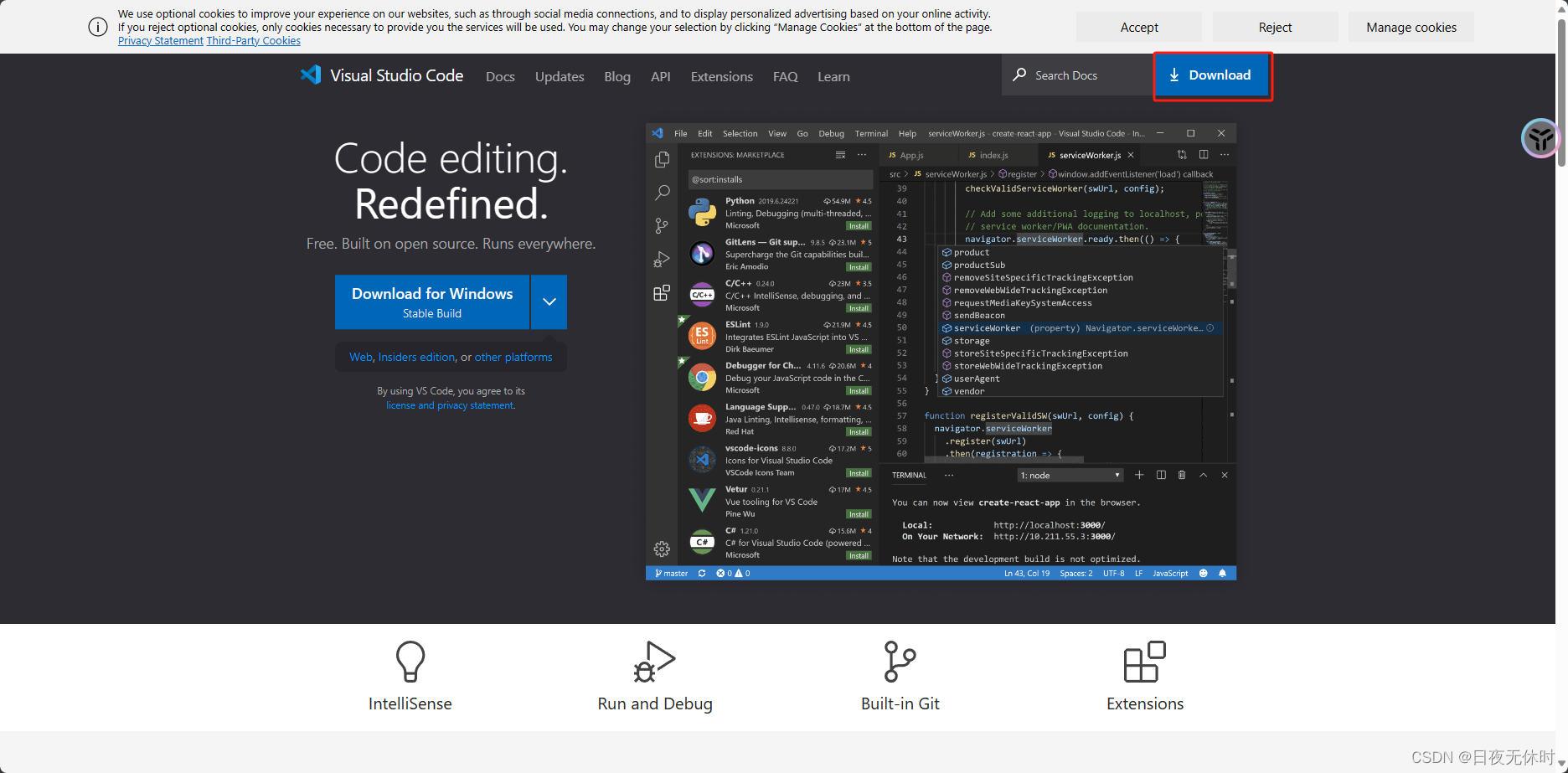
安装
Visual Studio Code - Code Editing. Redefined


下载完毕后,一路next即可完成安装~
插件推荐



编写第一个html页面
记事本编写代码:效果,在浏览器上直接显示hello world


以上写法当然不标准
<html><head><title>这是页面标题</title></head><body>hello world</body>
</html>
-
html:html文件根标签
-
head:编写相关页面的相关属性
-
title:页面标题
-
body:页面内容展示信息
DOM树
所有的标签都是html的子标签
head和body是兄弟标签
head和title是下兄弟标签
双标签:有始有终
单标签
快速生成代码框架 :!+ enter
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>
html标签
注释标签
<!-->
标题标签
h1-h6
段落标签
<p></p>
换行标签
<br/>
换行后的间隙比段落的小
格式化标签
加粗:strong 、b
倾斜:em、i
删除线:del、s
下划线:ins、u
img标签
src属性
img标签必须搭配src使用(图片路径)
相对路径
./xxx.png
./img/xxx.png
../xxx.png 上一层路径
绝对路径
图片路径
网络上的图片资源
其他属性
-
alt:替换文本
当图片加载失败,就会出现替换文本
-
title:提示文本
鼠标放在图片上就会出现文本
-
width/height
调整大小
-
border
边框
a标签(超链接)
href
点击后就跳到哪个页面,图片也可以
target
默认是_self,跳转新页面,覆盖原页面
_blank打开新页面且跳转
表格标签
table标签
表示整个表格
tr
表示表格一行
td
表示一个单元格
th
表示表头单元铬,居中加粗
thead
表格的头部区域(范围比th大)
tbody
表格得到主体区域
表格标签有一些属性可以用于设置大小边框等.但是一般使用CSS方式来设置
这些属性都要放到table标签中,
align是表格相对于周围元素的对济方式.a1ign="center"(不是内部元素的对齐方式)border表示边框.1表示有边框(数字越大,边框越粗),"表示没边框cellpadding:内容距离边框的距离,默认1像素cellspacing:单元格之间的距离.默认为2像素width/height:设置尺寸
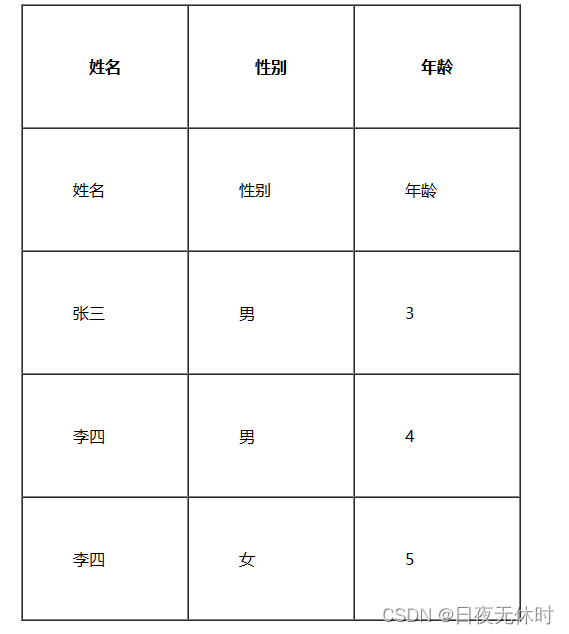
使用
表格头部+表格主体+单元格合并
-
thead里的内容居中+加粗
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head><body><table border="1" width="500" height="300" cellspacing="0" cellpadding="50" align="center"><thead><tr><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>张三</td><td>男</td><td>3</td></tr><tr><td>李四</td><td>男</td><td>4</td></tr><tr><td>李四</td><td>女</td><td>5</td></tr></table> </body></html>
-
rowspan、colspan
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><table border="1" width="500" height="300" cellspacing="0" cellpadding="50" align="center"><thead><tr><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><!-- <tr><td>姓名</td><td>性别</td><td>年龄</td></tr> --><tr><td>张三</td><td rowspan="2">男</td><td>3</td></tr><tr><td>李四</td><!-- <td>男</td> --><td>4</td></tr><tr><td colspan="2">李四/女</td><!-- <td>女</td> --><td>5</td></tr></table>
</body></html>
列表标签
无序列表
ul、li
- disc:浏览器默认展示方式
- square:方块
- circle:空心圆
有序列表
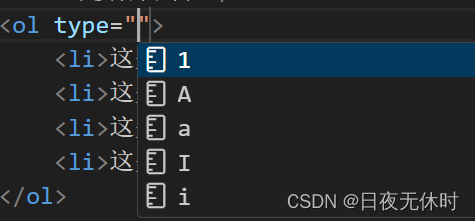
ol、li
通过type控制序号的样式

start从哪个序号开始
dl、dt、dd
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>这是无序列表</h1><ul><li>这是内容1</li><li>这是内容2</li><li>这是内容3</li></ul><h1>这是有序列表</h1><ol type="A" start="3"><li>这是有序列表1</li><li>这是有序列表2</li><li>这是有序列表3</li><li>这是有序列表4</li></ol><h1>这是自定义列表</h1><dl><dt>自定义列表显示内容<dd>这是自定义列表1</dd><dd>这是自定义列表2</dd><dd>这是自定义列表3</dd><dd>这是自定义列表4</dd></dt></dl>
</body>
</html>

表单标签
完成服务器的一次交互
表单域
form
<form action="test.html">... [form 的内容]
</form>
关于 form 需要结合 服务器 & 网络编程 来进一步理解. 后面再详细研究.
表单控件
input
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
通过type的取值,来控制input的类型
-
文本框
<input type="text"> -
密码框
<input type="password"> -
单选框
<input type="radio" name="sex">男 <input type="radio" name="sex" checked="checked">女 注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果 -
复选框
爱好: <input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">打游戏 -
普通按钮
<input type="button" value="我是个按钮"> 当前点击了没有反应. 需要搭配 JS 使用(后面会重点研究)<input type="button" value="我是个按钮" onclick="alert('hello')">
-
提交按钮
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交"> </form>提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
-
清空按钮
<form action="test.html"><input type="text" name="username"><input type="submit" value="提交"><input type="reset" value="清空"> </fo清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
-
选择文件
<input type="file">点击选择文件, 会弹出对话框, 选择文件.
lable标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.
- for 属性 : 指定当前 label 和哪个相同 id 的 input 标签对应. (此时点击才是有用的)
<label for="male">男</label> <input id="male" type="radio" name="sex">
select标签
下拉菜单
<select><option>--请选择年份--</option><option>1991</option><option>1992</option><option>1993</option><option>1994</option><option>1995</option>
</select>
无语义标签
没有固定的用途
div
独占一行,是一个大盒子
span
不独占一行,是一个小盒子
案例练习
个人简历

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><h1>蔡徐坤</h1><div><h2>基本信息</h2><img src="./ikun.png" alt="" width="500" height="350"><span><p>求职意向:篮球开发</p></span><span><p>联系电话:1008611</p></span><span><p>个人邮箱:niganma_aiyou.com</p></span><span><p><a href="https://gitee.com/jyutao/">厉不厉害你坤哥的Gitee</a></p></span><span><p><a href="https://blog.csdn.net/weixin_45646601/">坤哥的博客</a></p></span></div><div><h2>教育背景</h2><ol><li>1990 - 1996 幼黑子幼儿园 幼儿园</li><li>1996 - 2002 小黑子小学 小学</li><li>2002 - 2005 中黑子中学 初中</li><li>2005 - 2008 高黑子中学 高中</li><li>2008 - 2012 偶像练习生大学 唱跳rap专业 坤科</li></ol></div><div><h2>专业技能</h2><ul><li>rap 基础语法扎实,已经刷了 800 道 律师函;</li><li>常见篮球都可以独立实现并熟练应用;</li><li>熟知跳舞理论,并且可以金鸡独立;</li><li>掌握 唱歌 能力,并且独立开发了再看一眼就会爆炸。</li></ul></div><div><h2>个人项目</h2><ol><li><h3>打胎</h3><p>开发时间:2021年-2023年被发现</p><p>功能介绍</p><ul><li>触发被动律师函</li><li>隐藏技能睡未成年</li></ul></li><li><h3>美国孝队</h3><p>开发时间:????年被发现</p><p>功能介绍</p><ul><li>三分线起跳螺旋扣篮</li><li>触发被动律师函</li></ul></li></ol></div><div><h2>个人评价</h2><p>全民制作人大家好,我是练习时长两年半的个人练习生蔡徐坤。喜欢唱、跳、rap、篮球。</p></div>
</body></html>
填写信息

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><table><thead><h3>请填写简历信息</h3></thead><tr><td><label for="name">姓名</label></td><td><input type="text" name="" id="name"></td></tr><tr><td>性别</td><td><input type="radio" name="sex" id="female" checked="checked"><label for="female"><img src="./女.png" alt="" width="20" height="20">女</label><input type="radio" name="sex" id="male"><label for="male"><img src="./男.png" alt="" width="20" height="20">男</label></td></tr><tr><td>出生日期</td><td><select name="" id=""><option value="">--请选择年份--</option><option value="">2000</option><option value="">2001</option><option value="">2002</option><option value="">2003</option><option value="">2004</option></select><select name="" id=""><option value="">--请选择月份--</option><option value="">1</option><option value="">2</option><option value="">3</option><option value="">4</option><option value="">5</option><option value="">6</option><option value="">7</option><option value="">8</option><option value="">9</option><option value="">10</option><option value="">11</option><option value="">12</option></select><select name="" id=""><option value="">--请选择日期--</option><option value="">2</option><option value="">3</option><option value="">4</option><option value="">5</option><option value="">6</option><option value="">7</option><option value="">8</option><option value="">9</option><option value="">10</option><option value="">11</option><option value="">12</option><option value="">13</option><option value="">14</option><option value="">15</option><option value="">16</option><option value="">17</option><option value="">18</option><option value="">19</option><option value="">20</option><option value="">21</option><option value="">22</option><option value="">23</option><option value="">24</option><option value="">25</option><option value="">26</option><option value="">27</option><option value="">28</option><option value="">29</option><option value="">30</option></select></td></tr><tr><td><label for="school">就读学校</label></td><td><input type="text" name="" id="school"></td></tr><tr><td>应聘岗位</td><td><input type="checkbox" name="" id="server"><label for="server">后端开发</label><input type="checkbox" name="" id="fe"><label for="fe">前端开发</label><input type="checkbox" name="" id="test"><label for="test">测试开发</label><input type="checkbox" name="" id="all"><label for="all">全栈开发</label></td></tr><tr><td>掌握的技能</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td></tr><tr><td>项目经历</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td></tr><tr><td></td><td><input type="checkbox" name="" id="read"><label for="read">我已经阅读公司的招聘要求</label></td></tr><tr><td></td><td><a href="#">查看我的状态</a></td></tr><tr><td></td><td><h3>请应聘者确认:</h3></td></tr><tr><td></td><td><ul><li>以上信息有效</li><li>可以尽早就职</li><li>可以接受加班</li></ul></td></tr></table>
</body></html>
特殊字符
空格 
小于号<
大于号>
按位与&
网站推荐
HTML特殊字符编码对照表
MDN介绍
HTML(超文本标记语言) | MDN (mozilla.org)
HTML 只是描述了页面的骨架结构.
相关文章:

【JavaEE】HTML
JavaWeb HTML 超文本标记语言 超文本:文本、声音、图片、视频、表格、连接标记:有许许多多的标签组成 vscode开发工具搭建 因为我使用的IDEA是社区版,代码高亮补全缩进都有些问题,使用vscode是最好的选择~ 安装 Visual Stu…...

【数据结构--八大排序】之堆排序
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

c# 中的类
反射 Activator.CreateInstance class Program {static void Main(string[] args){//反射Type t typeof(Student);object o Activator.CreateInstance(t, 1, "FJ");Student stu o as Student;Console.WriteLine(stu.Name);//动态编程dynamic stu2 Activator.Cre…...

基于单片机的煤气泄漏检测报警装置设计
一、项目介绍 煤气泄漏是一种常见的危险情况,可能导致火灾、爆炸和人员伤亡。为了及时发现煤气泄漏并采取相应的安全措施,设计了一种基于单片机的煤气泄漏检测报警装置。 主控芯片采用STM32F103C8T6作为主控芯片,具有强大的计算和控制能力。…...

[导弹打飞机H5动画制作] 导弹每次飞行的随机路线制作
技术核心提示: 第一步:检测引导层插件是否具备,如果没有手工添加: createjs.MotionGuidePlugin.install(); 第二步:增加全局变量: var fValue=0; var iOddEven =0; var missileObj=null; 第三步:填写 第一帧 代码: if (missileObj)stage.removeChild(missileObj);missile…...

OpenCV实现FAST算法角点检测 、ORB算法特征点检测
目录 1 Fast算法 1.1 Fast算法原理 1.2 实现办法 1.2.1 机器学习的角点检测器 1.2.2 非极大值抑制 1.3 代码实现 1.4 结果展示 2 ,ORB算法 2.1代码实现 2.2 结果展示 1 Fast算法 1.1 Fast算法原理 1.2 实现办法 1.2.1 机器学习的角点检测器 1.2.2 …...

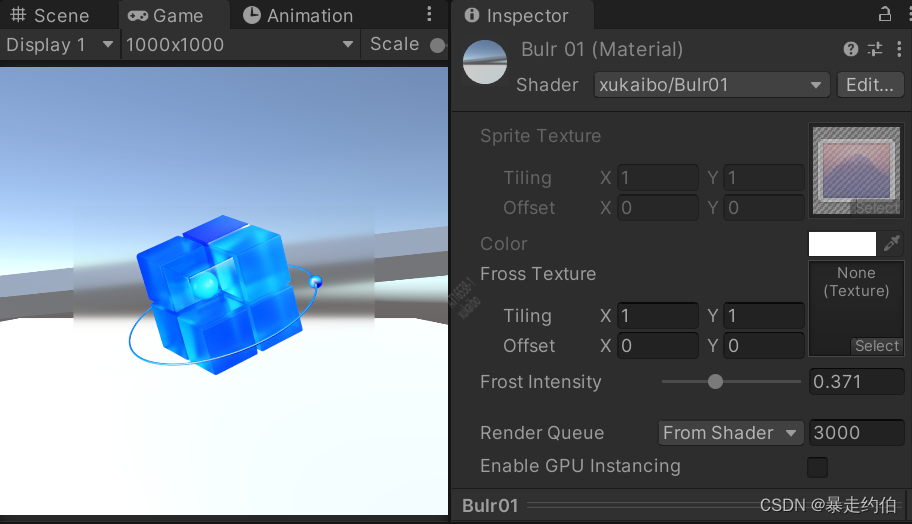
【Unity的 Built-in 渲染管线下实现好用的GUI模糊效果_Blur_案例分享(内附源码)】
CGPROGRAM实现好用的GUI模糊效果 实现Blur模糊方式1C#代码如下方式1_Shader代码如下实现Blur模糊方式2方式2_Shader如下实现Blur模糊方式1 其他的模糊效果,在这一篇。 效果如图: 新建一个C#文件,命名为"CommandBlur",打开C#,删除内容,复制粘贴下面的代码:…...

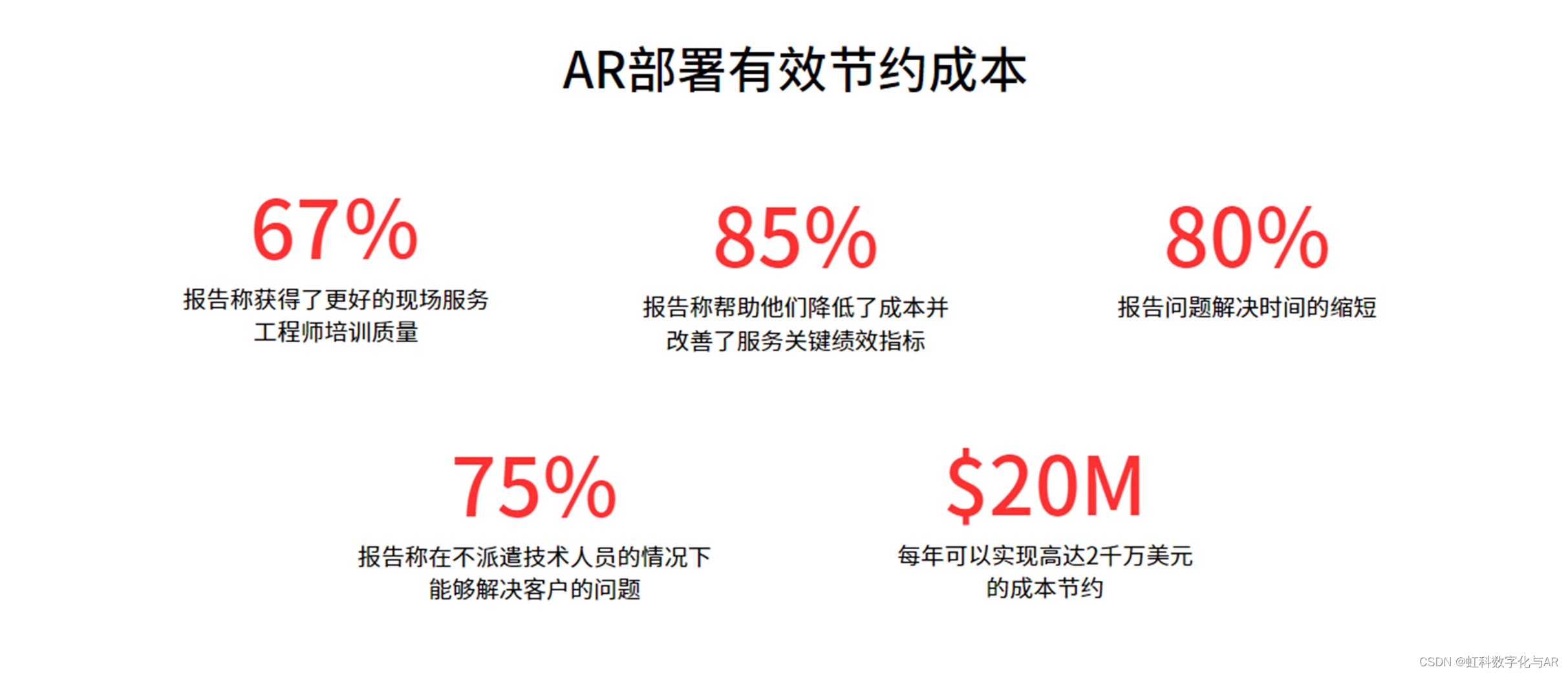
AR智能眼镜:提升现场服务技能、效率与盈利能力的利器(一)
随着技术的不断进步,现场服务组织正朝着远程支持转变,用以解决技能差距和生产力问题,提高员工培训和操作效率,同时为企业提高利润率,创造竞争优势。 本文将探讨增强现实(AR)、辅助现实…...

ChatGPT 在机器学习中的应用
办公室里一个机器人坐在人类旁边,Artstation 上的流行趋势,美丽的色彩,4k,充满活力,蓝色和黄色, DreamStudio出品 一、介绍 大家都知道ChatGPT。它在解释机器学习和深度学习概念方面也非常高效,…...

【JavaEE】锁策略
文章目录 前言1. 乐观锁和悲观锁2. 重量级锁和轻量级锁3. 自旋锁和挂起等待锁4. 公平锁和非公平锁5. 可重入锁和非可重入锁6. 读写锁Java synchronized 分别对应哪些锁策略1. 乐观锁和悲观锁2. 重量级锁和轻量级锁3. 自旋锁和挂起等待锁4. 公平锁和非公平锁5. 可重入锁和非可重…...

在 SDXL 上用 T2I-Adapter 实现高效可控的文生图
T2I-Adapter 是一种高效的即插即用模型,其能对冻结的预训练大型文生图模型提供额外引导。T2I-Adapter 将 T2I 模型中的内部知识与外部控制信号结合起来。我们可以根据不同的情况训练各种适配器,实现丰富的控制和编辑效果。 同期的 ControlNet 也有类似的…...

Python分支结构和循环结构
嗨喽~大家好呀,这里是魔王呐 ❤ ~! python更多源码/资料/解答/教程等 点击此处跳转文末名片免费获取 一.分支结构 分支结构是根据判断条件结果而选择不同向前路径的运行方式,分支结构分为:单分支,二分支和多分支。 1࿰…...

Unity调用API函数对系统桌面和窗口截图
Unity3D调用WINAPI函数对系统窗口截图 引入WINAPI函数调用WINAPI函数进行截图使用例子 引入WINAPI函数 using System; using System.Collections; using System.Runtime.InteropServices; using System.Drawing;[DllImport("user32.dll")]private static extern Int…...

【问题思考总结】CPU怎么访问磁盘?CPU只有32位,最多只能访问4GB的空间吗?
问题 在学习操作系统的时候发现了这样一个问题,32位的CPU寻址空间只有4GB,难道只有4GB的空间可以使用吗?以此为始,我开始了一些思考。 思考 Q1:首先,我似乎混淆了一个概念,内存和外存&#x…...
-CAM-根据刀具对程序组进行重新分组)
UG NX二次开发(C++)-CAM-根据刀具对程序组进行重新分组
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1、前言2、在UG NX中创建一个三维模型3、在UG NX/CAM中创建多个加工程序4、采用UG NX二次开发(NXOpen)实现按照刀具分组程序组4.2 创建UI Styler4.1 实现逻辑4.2 生成的代码如下:4.3 测试效果4.…...

Unity如何实现TreeView
前言 最近有一个需求,需要实现一个TreeView的试图显示,开始我一直觉得这么通用的结构,肯定有现成的UI组件或者插件可以使用,结果,找了好久,都没有找到合适的插件,有两个效果差强人意。 最后在回家的路上突然灵光一闪,想到了一种简单的实现方式,什么插件都不用,仅使用…...

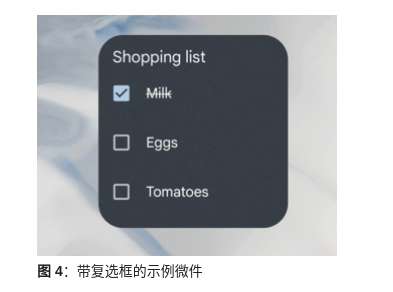
Android widget 小部件使用指南强化版
Android widget 小部件使用指南强化版 一、简单UI的小部件二、含集合的小部件三、可配置的小部件四、可控制的小部件五、Android 12 Widget 更新 小部件是主屏幕定制的一个重要方面。您可以将它们视为应用程序最重要的数据和功能的“概览”视图,这些数据和功能可以直…...

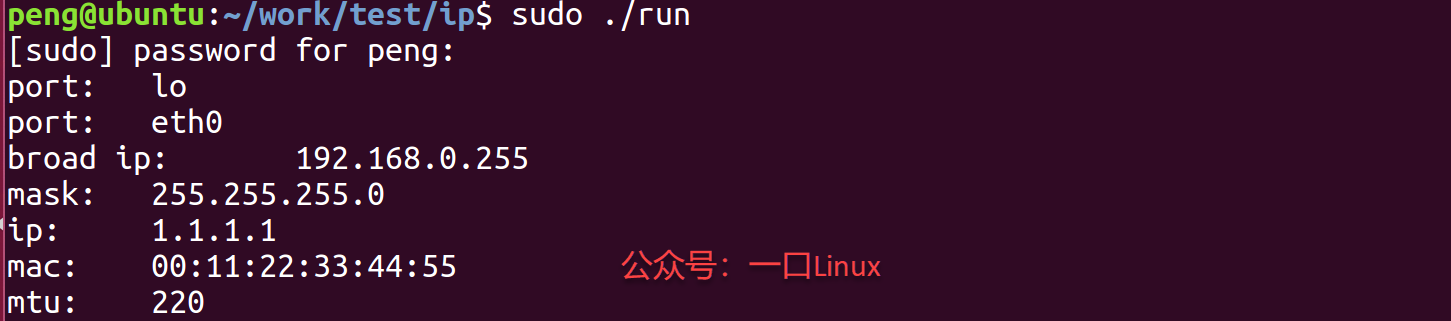
Linux下C语言操作网卡的几个代码实例?特别实用
前面写了一篇关于网络相关的文章:如何获取当前可用网口。 《简简单单教你如何用C语言列举当前所有网口!》 那么如何使用C语言直接操作网口? 比如读写IP地址、读写MAC地址等。 一、原理 主要通过系统用socket()、ioctl()、实现 int sock…...

noip2011选择旅馆
1.审题:第一个人与第二个人入住的旅馆要求是同色的; 两个人去消费的旅馆并没有要求与入住的旅馆是同色的(这点要小心) 2.要求记录以下数据: 1)a[color]表示当前同为颜色color的旅馆数 2)b[co…...

vue造轮子完整指南--npm组件包开发步骤
一、项目包文件的创建和初始化。 1. 新建项目包。 vue create <Project Name> //用于发布npm包的项目文件名 ps:一般选择自定义,然后不需要Vuex和Router,其他选项按自己实际情况选择安装即可。 2.修改原始src文件名、新增组件项目存放文件和修改…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
