vue3简易文字验证码
大神勿喷,简易版本,demo中可以用一下。
需要几个文字自己codelen 赋值 灵活点直接父组件传过去,可以自己改造
首先创建一个生成数字的js
**mathcode.js**
function MathCode(num){let str = "寻寻觅觅冷冷清清凄凄惨惨戚戚乍暖还寒时候最难将息三杯两盏淡酒怎敌他晚来风急雁过也正伤心却是旧时相识满地黄花堆积憔悴损如今有谁堪摘守着窗儿独自怎生得黑梧桐更兼细雨到黄昏点点滴滴这次第怎一个愁字了得";let arr = str.split("");let lastcoe = getArrayItems(arr,num) return lastcoe;
}//随机生成指定个数的字符function getArrayItems(arr, num) {var temp_array = new Array();for (var index in arr) {temp_array.push(arr[index]);}var return_array = new Array();for (var i = 0; i<num; i++) {if (temp_array.length>0) {var arrIndex = Math.floor(Math.random()*temp_array.length);return_array[i] = temp_array[arrIndex];temp_array.splice(arrIndex, 1);} else { break;}}return return_array;
}export { MathCode }
组件如下TextCode.vue
<!--* @Author: “1077321622@qq.com” lzr448470520* @Date: 2023-09-27 14:01:19* @LastEditors: “1077321622@qq.com” lzr448470520* @LastEditTime: 2023-10-01 17:31:53* @FilePath: \viteapp\src\components\TextCode.vue* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
--><template><div class="mian"><el-dialogv-model="centerDialogVisible":title="title"width="400px"align-center:show-close="false":close-on-click-modal="false":close-on-press-escape="false"><div class="img_txt"><imgsrc="https://img2.baidu.com/it/u=3913729461,3658245748&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500"alt=""/><ul><liv-bind:style="{top: mathPosition() + 'px',left: mathPosition() + 'px',position: 'absolute',}":class="current === index ? 'bgColor' : ''"v-for="(item, index) in codelist":key="index"@click="handCode(item, index)">{{ item }}</li></ul></div><template #footer><span class="dialog-footer">{{ showtext }}<el-button type="primary" @click="Refresh"> 刷新 </el-button><el-button type="primary" :disabled="disbtn" @click="handSuccess">确认</el-button></span></template></el-dialog></div>
</template><script setup>
import { MathCode } from "../units/mathcode.js";
import { ElMessage } from "element-plus";
import { ref } from "vue";
let centerDialogVisible = ref(true);
let disbtn = ref(true);
let codelen = ref(4);
let codelist = ref([]);
let title = ref("");
let clickItem = ref([]);
let showtext = ref("");
let current = ref("-1");
let fristtxt = ref("");
let returnBoolen = ref(false);const emit = defineEmits(["SelechChange"]);onMounted(() => {let str = MathCode(codelen.value);codelist.value = str;title.value = "请依次点击=>" + str;fristtxt.value = str.join("");
});//生成随机坐标
const mathPosition = () => {return parseInt(Math.random() * (280 - 20) + 20);
};//刷新验证
const Refresh = () => {let str = MathCode(codelen.value);codelist.value = str;title.value = "请依次点击=>" + str;clickItem.value = [];fristtxt.value = str.join("");showtext.value = "";returnBoolen.value = false;current.value = -1;
};const handCode = (item, index) => {current.value = index;if (clickItem.value.length < codelen.value) {clickItem.value.push(item);showtext.value = clickItem.value.join("");if (clickItem.value.join("") == fristtxt.value) {disbtn.value = false;returnBoolen.value = true;} else {disbtn.value = true;returnBoolen.value = false;if (clickItem.value.length == codelen.value) {ElMessage.error("验证码有误,请刷新重试");}}}
};const handSuccess = () => {if (returnBoolen.value) {centerDialogVisible.value = false;emit("SelechChange", returnBoolen.value);}
};
</script><style scoped>
.dialog-footer button:first-child {margin-right: 10px;
}
.img_txt {width: 100%;height: 350px;background: #f4f4f4;cursor: pointer;position: relative;
}
.img_txt img {width: 100%;height: 100%;position: absolute;top: 0;left: 0;
}
.img_txt ul {width: 100%;height: 100%;position: absolute;top: 0;left: 0;
}
.img_txt ul li {font-size: 30px;font-weight: bold;color: #fff;position: relative;
}
.bgColor {background-color: red;border-radius: 50%;padding: 5px;
}
</style>
使用方式在页面中引入
import TextCode from "./TextCode.vue";
例如 login.vue
<!--* @Author: your name* @Date: 2022-03-04 17:33:01* @LastEditTime: 2023-10-01 17:33:58* @LastEditors: “1077321622@qq.com” lzr448470520* @Description: 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE* @FilePath: \viteapp\src\components\Login.vue
--><template><div class="logo"><div class="logo_center"><div class="logo_pic"><p class="p1"><img src="" alt="" /></p><p class="p2">vue3( setup 语法糖)开发听歌系统</p></div><div class="logo_input"><el-inputv-model="username"type="password"class="username"placeholder="请输入163邮箱账号"><template #suffix><el-icon class="el-input__icon"><Stamp /></el-icon></template></el-input><el-inputv-model="password"type="password"class="pass"placeholder="请输入密码"></el-input><div class="btn"><button class="btn" @click="gologin">登录</button><!-- <el-button type="success" style="width: 100%; height: 100%" plain @click="gologin">登录</el-button> --></div></div></div><TextCode @SelechChange="SelechChange"></TextCode></div>
</template><script setup>
import { Login,Login1 } from "../api/index.js";
import { ElMessage } from "element-plus";
import TextCode from "./TextCode.vue";//l路由引入
import { useStore } from "vuex";
import Cookies from "js-cookie";
const username = ref("11111@163.com");
const password = ref("222222");
const router = useRouter();
const store = useStore();
let status = ref(false);const SelechChange = (val)=>{// 赋值status.value = val;
};
//登录
const gologin = () => {if(status.value){//alert("写自己的逻辑")}else{ElMessage.error("请刷新页面点击正确验证码")}
};
</script>
<style lang="scss" scoped>
.logo {width: 100%;height: 100%;// background: url("../assets/login/logobj.png");background: firebrick;background-size: 100% 100%;background-repeat: no-repeat;position: relative;.logo_center {width: 395px;height: 435px;background: #fff;position: absolute;transform: translate(-50%, -50%);top: 50%;left: 50%;border-radius: 8px;.logo_pic {width: 100%;height: 170px;position: relative;.p1 {width: 120px;height: 95px;background: url("../assets/login/logopic.png");position: absolute;top: 25px;left: 0px;right: 0px;bottom: 0px;margin: auto;background-size: 100% 100%;background-repeat: no-repeat;position: relative;}.p2 {width: 100%;height: 20px;text-align: center;position: absolute;top: 140px;left: 0px;right: 0px;bottom: 0px; margin: auto;color: #606266;font-size: 15px;}}.logo_input {width: 70%;margin: 20px auto 0px auto;.pass {margin-top: 20px;}button {width: 100%;margin-top: 10px;--glow-color: rgb(217, 176, 255);--glow-spread-color: rgba(191, 123, 255, 0.781);--enhanced-glow-color: rgb(231, 206, 255);--btn-color: rgb(100, 61, 136);border: 0.25em solid var(--glow-color);padding: 1em 3em;color: var(--glow-color);font-size: 15px;font-weight: bold;background-color: var(--btn-color);border-radius: 1em;outline: none;box-shadow: 0 0 1em 0.25em var(--glow-color),0 0 4em 1em var(--glow-spread-color),inset 0 0 0.75em 0.25em var(--glow-color);text-shadow: 0 0 0.5em var(--glow-color);position: relative;transition: all 0.3s;}button::after {pointer-events: none;content: "";position: absolute;top: 120%;left: 0;height: 100%;width: 100%;background-color: var(--glow-spread-color);filter: blur(2em);opacity: 0.7;transform: perspective(1.5em) rotateX(35deg) scale(1, 0.6);}button:hover {color: var(--btn-color);background-color: var(--glow-color);box-shadow: 0 0 1em 0.25em var(--glow-color),0 0 4em 2em var(--glow-spread-color),inset 0 0 0.75em 0.25em var(--glow-color);}button:active {box-shadow: 0 0 0.6em 0.25em var(--glow-color),0 0 2.5em 2em var(--glow-spread-color),inset 0 0 0.5em 0.25em var(--glow-color);}.btn:hover::before {transform: translateX(0);}}}
}
</style>
相关文章:

vue3简易文字验证码
大神勿喷,简易版本,demo中可以用一下。 需要几个文字自己codelen 赋值 灵活点直接父组件传过去,可以自己改造 首先创建一个生成数字的js **mathcode.js**function MathCode(num){let str "寻寻觅觅冷冷清清凄凄惨惨戚戚乍暖还寒时候…...

Java 23种设计模式分类概括以及应用介绍
话不多说进入正题~ 创建型模式:5种 单例模式(Singleton Pattern) 确保一个类只有一个实例,并提供全局访问点,它的主要目的是限制类的实例化并确保所有代码都共享相同的实例。 – 应用:Runtime类、数据库连…...

运筹优化算法常用求解器汇总
运筹学从形成到发展,在此过程中积累的大量理论和方法在国防、能源、制造、交通、金融、通信等各个领域发挥着越来越重要的作用。我们在生产生活中遇到的很多实际问题,都可以通过运筹学所涉及的优化方法对其进行数学建模,表示为数学问题&#…...

字符串函数(一)
✨博客主页:小钱编程成长记 🎈博客专栏:进阶C语言 字符串函数(一) 0.前言1.求字符串长度的函数1.1 strlen(字符串长度) 2.长度不受限制的字符串函数2.1 strcpy(字符串拷贝࿰…...

Ubuntu 安装 Docker 的详细步骤
文章目录 简介1.更新2.安装必要的软件包2.1 基于阿里源 3.验证 Docker 安装是否成功4.安装后的一些常规设置及常用的命令4.1 启动 Docker4.2 Docker 在系统启动时自动运行4.3 运行一个 Hello World 镜像4.4 查看docker运行状态 欢迎来到这篇关于在 Ubuntu 上安装 Docker 的教程…...

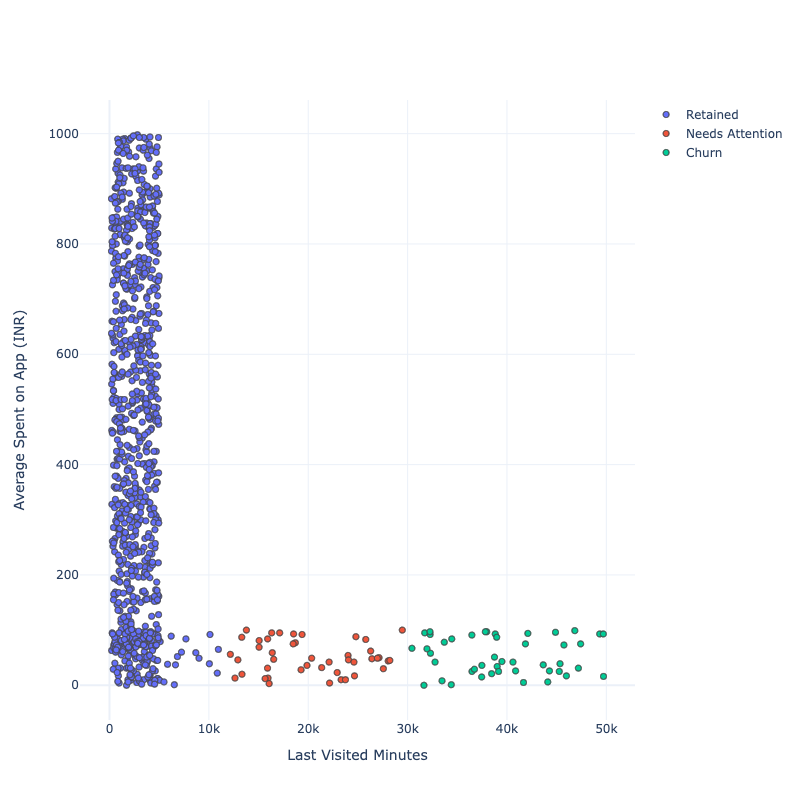
使用Python进行App用户细分
App用户细分是根据用户与App的互动方式对用户进行分组的任务。它有助于找到保留用户,找到营销活动的用户群,并解决许多其他需要基于相似特征搜索用户的业务问题。这篇文章中,将带你完成使用Python进行机器学习的App用户细分任务。 App用户细…...
)
博弈论——伯特兰德寡头模型(Bertrand Model)
伯特兰德寡头模型(Bertrand Model) 0 引言 在前面几篇文章中,我们介绍了古诺模型(Cournot duopoly model)和斯塔克尔伯格模型(Stackelberg model) 博弈论——连续产量古诺模型(Cournot duopoly model) 博弈论——斯塔克尔伯格模型(Stackelberg model) 这两个模型…...

第一百六十回 SliverPadding组件
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了SliverAppBar组件相关的内容,本章回中将介绍 SliverPadding组件.闲话休提,让我们一起Talk Flutter吧。 概念介绍 我们在本章回中介绍的SliverPadding组件类似Pading组件,它主要用…...

Mapfree智驾方案,怎样实现成本可控?
整理|睿思 编辑|祥威 编者注:本文是HiEV出品的系列直播「智驾地图之变」第二期问答环节内容整理。 元戎启行副总裁刘轩与连线嘉宾奥维咨询董事合伙人张君毅、北汽研究总院智能网联中心专业总师林大洋、主持嘉宾周琳展开深度交流,并进行了答疑。 本期元…...

javascript: Bubble Sort
// Sorting Algorithms int JavaScript /** * file Sort.js * 1. Bubble Sort冒泡排序法 */ function BubbleSort(arry, nszie) {var i, j, temp;var swapped;for (i 0; i < nszie - 1; i){swapped false;for (j 0; j < nszie - i - 1; j){if (arry[j] > arry[j …...

DM数据库根据rowid删除重复的记录
oracle中rowid的用法-CSDN博客 delete from stu a where rowid not in (select max(b.rowid) from stu b where a.nob.no and a.name b.name and a.sex b.sex); //这里max使用min也可以...

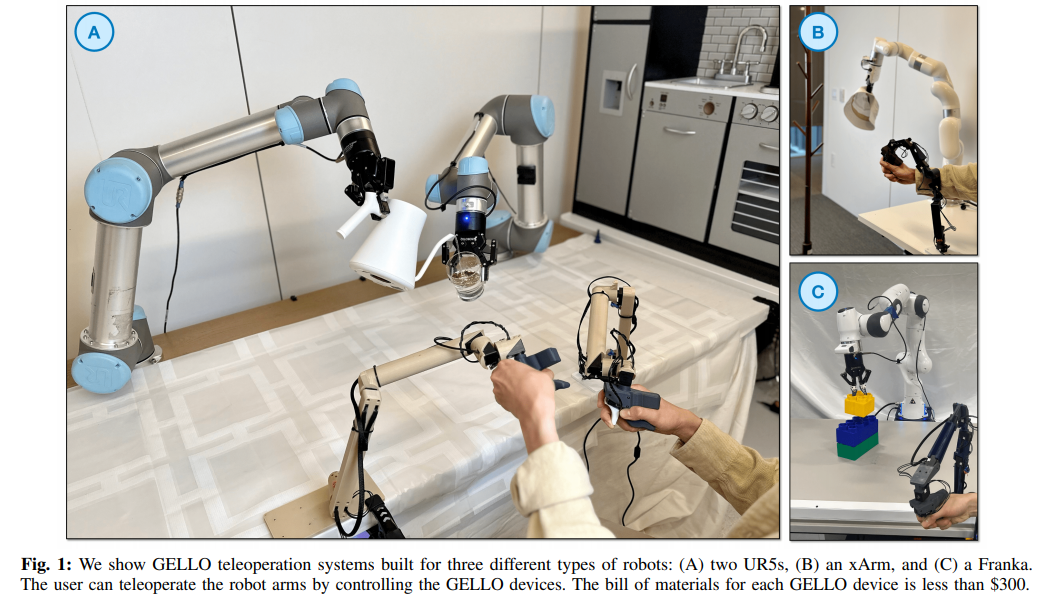
【AI视野·今日Robot 机器人论文速览 第四十期】Mon, 25 Sep 2023
AI视野今日CS.Robotics 机器人学论文速览 Mon, 25 Sep 2023 Totally 36 papers 👉上期速览✈更多精彩请移步主页 Interesting: 📚CloudGripper, 一套云化的机器抓取人数据采集系统,包含了32个机械臂的集群。(from KTH Royal Institute of Te…...

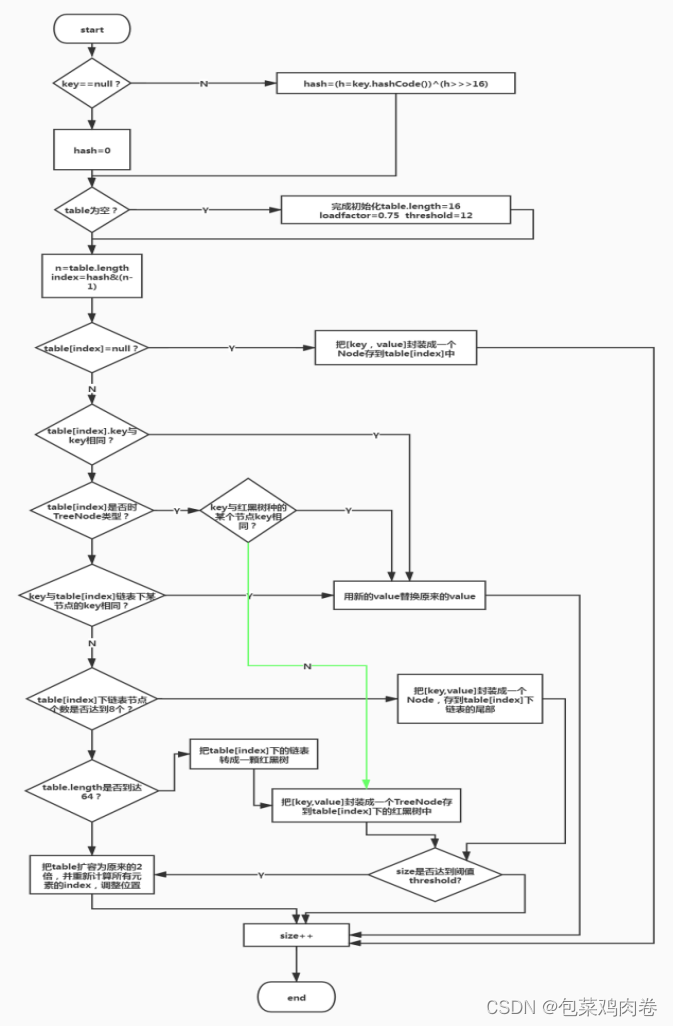
HashMap底层源码,数据结构
HashMap的底层结构在jdk1.7中由数组链表实现,在jdk1.8中由数组链表红黑树实现,以数组链表的结构为例。 JDK1.8之前Put方法: JDK1.8之后Put方法: HashMap基于哈希表的Map接口实现,是以key-value存储形式存在,…...

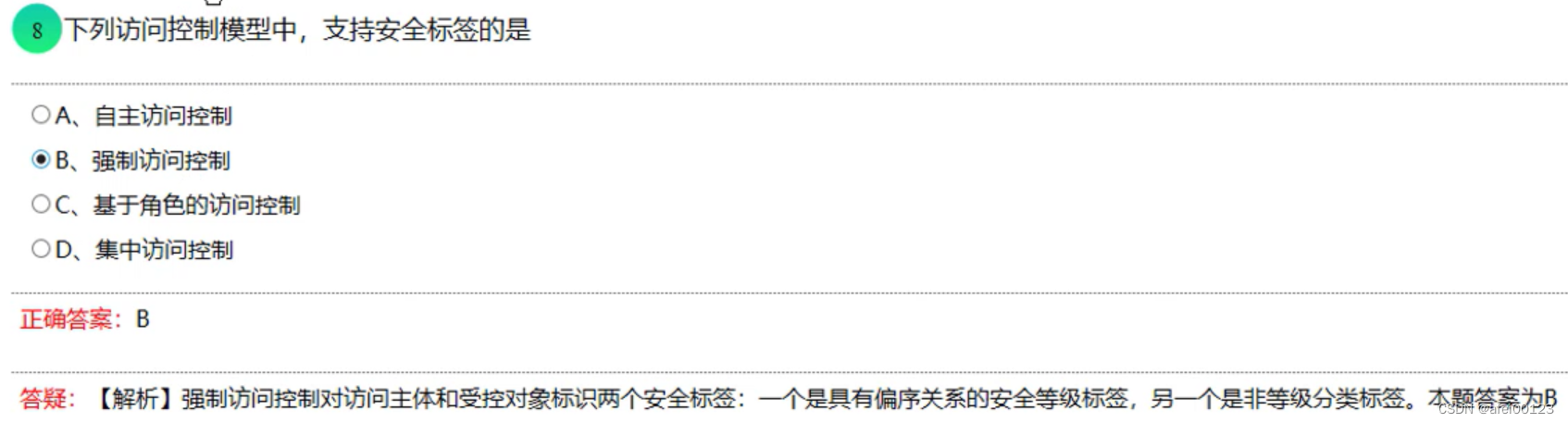
计算机等级考试—信息安全三级真题八
一、单选题...

番外6:下载+安装+配置Linux
#########配置Linux---后续 step08: 点击编辑虚拟机设置,选择下载好的映像文件.iso进行挂载; step09: 点击编辑虚拟机选项,选择UEFI启动模式并点击确定; step10: 点击开启虚拟机,选择Install rhel ; 备注&…...
方法和他的属性)
javascript验证表单字段有效性,使用checkValidity()方法和他的属性
<script type"text/javascript">function LoginCheckValidity(){var txt"";var rmb1document.getElementById("rmb1");if(rmb1.checkValidity()false){if(rmb1.validitionMessageundefined){txt"输入金额有误,金额10-200之间";}…...

pdf怎么调整大小kb?pdf文件过大这样压缩
在日常的工作和生活中,我们常常会遇到需要调整PDF文件大小的问题。有时候,我们需要将大型的PDF文件上传到某些平台,但平台的限制让我们不得不压缩文件的大小。那么,如何有效地调整PDF文件的大小呢? 一、使用嗨格式压缩…...

vue3中的watch
在Vue3中,watch中的参数可以分为两部分,即要监听的响应式数据以及回调函数。 语法格式如下: watch(要监听的响应式数据, 回调函数)除了以上的两个还有其他的参数 immediate:是否在初始化时立即执行一次回调函数,默认…...

开绕组电机零序Bakc EMF-based无感控制以及正交锁相环inverse Park-based
前言 最近看论文遇到了基于反Park变换的锁相环,用于从开绕组永磁同步电机零序电压信号中提取转子速度与位置信息,实现无感控制。在此记录 基于零序Back EMF的转子估算 开绕组电机的零序反电动势 e 0 − 3 ω e ψ 0 s i n 3 θ e e_0-3\omega_e\psi_…...

番外5:下载+安装+配置Linux
任务前期工作: 01. 电脑已安装好VMware Workstation软件; 02.提前下载好Rhel-8.iso映像文件(文件较大一般在9.4GB,建议采用迅雷下载),本人使用的以下版本(地址ed2k://|file|rhel-8.4-x86_64-dvd…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
