艺术表现形式
abstract expressionism 抽象表现主义
20世纪中期的一种艺术运动,包括多种风格和技巧,特别强调艺术家通过非传统和通常非具象的手段表达态度和情感的自由。
抽象表现主义用有力的笔触和滴落的颜料来表达情感和自发性。
简单地结合“abstract expressionism”一词,就能创作出令人惊叹的画作。建议使用单一主体。
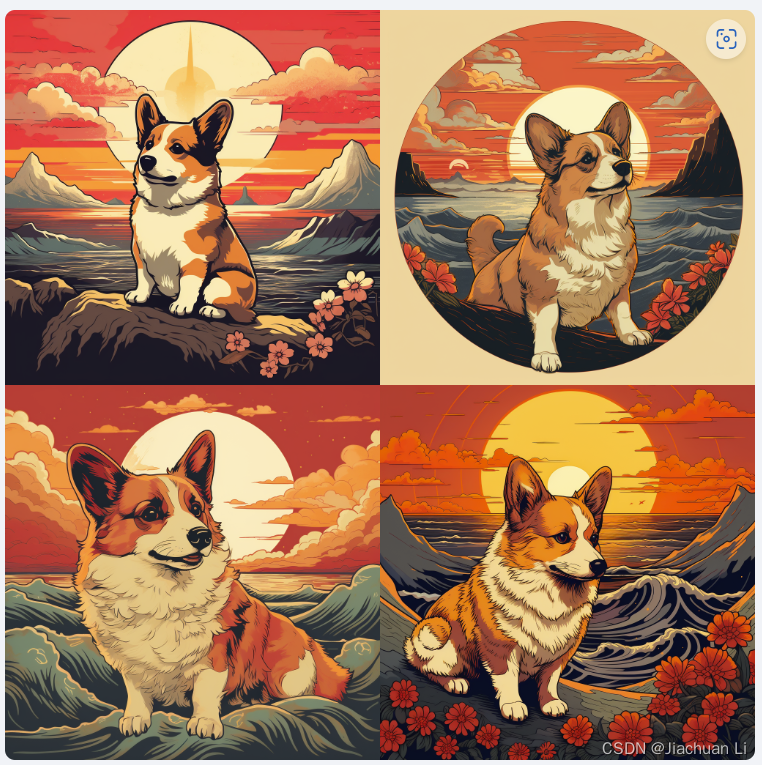
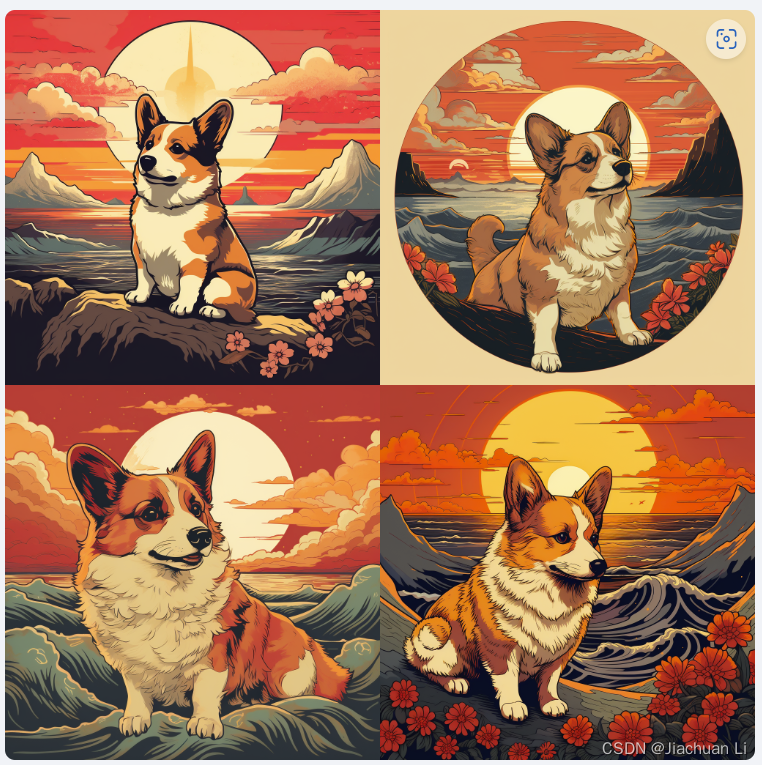
A corgi dog, abstract expressionism

Art Deco 装饰艺术风格
20世纪20年代和30年代流行的一种设计风格,特点是大胆的轮廓线条、几何和锯齿形状,以及使用新材料(如塑料)。
装饰艺术的特点是现代和几何美学。它以大胆的造型、鲜艳的色彩和奢华的材质而闻名。
在使用装饰艺术风格时,使用线条和对称的时尚和充满现代感的外观时非常棒的
Art deco, isometric illustration of a corgi, earl grey, flowers, dreamy pastel color palette, soft lighting, splashing

Art Nouveau 新艺术运动
一种19世纪末期的设计风格,以蜿蜒的线条和叶状形式为特征。
新艺术展示了复杂的设计,受大自然的影响,以花卉、植物和动物为主题。这种风格强调曲线和不对称,唤起优雅的运动。
新艺术对人和花都很好。
Art nouveau, a beautiful corgi with smile, fantasy, breathtaking

Baroque 巴洛克
巴洛克艺术的特点是丰富的色彩,细致的纹理和奢华的构图。它旨在唤起强烈的情感。
这对于创造一种敬畏感、戏剧感或运动感是很好的。
Baroque art style, a corgi dog with colorful flowers

Bohemianism 波西米亚风
波西米亚风格通常包含多种元素,包括鲜艳的色彩,夸张的形式和自发的氛围。
这种艺术风格令人惊叹,因为它创造了充满活力和多样化的艺术表现形式。
Bohemianism illustration of a mixture of a flowers and corgi dog, leaves surrounding

Expressionism 表现主义
表现主义的特点是使用大胆的色彩、夸张的形式和强烈的情感来表达艺术家的内心感受。
表现主义专注于表达情感,而不是对物质世界的准确描绘,这使得它非常适合用普通物体进行实验。
Expressionism, corgi

Fauvism 野兽派
野兽派的特点是充满活力和大胆的色彩,并使用非代表性。
野兽派是为你的艺术作品增加能量和强度的理想选择。
Fauvism, a running corgi

Futuristic Art 未来主义
未来主义艺术的特点是大胆和创新的形式,挑战传统的艺术观念。
大胆的风格是伟大的设想未来的社会或技术进步。
Futuristic art painting, a cool corgi dog, advanced color scheme

Geometric Art 几何艺术
几何艺术以精确而和谐的方式运用简单的形状和图案。它强调干净的线条,对称的构图和大胆的色彩,创造了视觉上引人注目和抽象的表现。
我喜欢用几何艺术风格创作动物。将多种颜色与渐变相结合可以产生出色的效果。
几何风格也很适合Midjourney的logo设计。
Geometric shape of a corgi portrait, gradient color, light pink and amber , soft pastel color, minimal gradient background

Impressionism 印象派
印象派强调捕捉场景的视觉印象,而不是精确的细节。艺术家们用松散的笔触和鲜艳的色彩来传达气氛和光线。
印象派艺术作品经常描绘日常场景。
Impressionism, a corgi is walking in a quite street at night

Neon Art 霓虹艺术
霓虹灯艺术是一种充满活力和独特的形式,以霓虹灯为主要媒介,具有明亮的色彩和迷人的光芒。
它给你的艺术作品带来了一种未来主义和不寻常的氛围。
Neon Art, a cool corgi in future space

Pop Art 波普艺术
波普艺术作为对消费文化的回应而出现,对艺术界进行了批判。它采用拼贴、重复和充满活力的色彩来捕捉现代世界的能量。
波普艺术非常适合制作日常物品和场景,创造出充满活力和丰富多彩的外观。
pop art, a corgi headshot

Postminimalism 后极简主义
它结合了极简主义的各个方面,同时也引入了一种更具表现力和主观性的艺术表达方法。
像抽象表现主义一样,使用单一的主题是伟大的,让Midjourney做创造性的工作。保持简单!
Postminimalism, a corgi dog

Realism 现实主义
现实主义客观地描绘世界,不带感情扭曲地描绘现实。
对你的提示词要有创意。
Realism painting, the crazy of a corgi

Renaissance 文艺复兴
文艺复兴时期的艺术更注重自然主义和人文主义风格。艺术家们强调现实主义和人类美,探索透视、光线和解剖学。
非常适合浪漫和美丽
Renaissance style, illustration of a mixture of a corgi and flowers

Rococo 洛可可
洛可可艺术的特点是复杂的设计,精致的装饰和柔和的色彩。它体现了富裕和对快乐的追求。
这在描绘贵族生活的场景中是令人惊奇的,轻松愉快。
Rococo art style painting, flowers, leaves, corgi puppy

Romanticism 浪漫主义
浪漫主义强调情感和崇高,表达深刻的感情和强烈的体验。
这种风格非常适合通过自然和崇高唤起强烈的情感,探索情感和生活的奥秘。
Surrealism 超现实主义
超现实主义以其梦幻和奇异的意象而闻名,融合了意想不到的和非理性的元素来探索无意识的思想和挑战社会规范。
您还可以尝试合并“- weird”和“- s”参数,使其更加不寻常。
Surrealism, a corgi

Symbolism 象征主义
象征主义是一种反对自然主义的艺术风格,用符号来表达内心的思想和情感。
由于象征主义艺术经常使用物体和人物作为抽象概念的象征,我建议尝试抽象概念或情感。
Ukiyo-e 浮世绘
浮世绘,或“漂浮世界的图片”,捕捉日常生活和流行文化,专注于短暂和短暂的方面。
Ukiyo-e art style, a corgi in the sunset

做出 mock-up
是时候创建 mock-up 了。在创造出你满意的艺术作品后,重要的是要创造一个模型来展示给我们的观众进行推广。
由于Midjourney V5.2的新“zoom out”功能,这是一种快速简便的方法。
利用自定义缩放来生成一个模型,通过修改提示“Framed wall art sitting in the middle of a cozy living room”,你会实现一个令人印象深刻的模型,就像这样。
相关文章:

艺术表现形式
abstract expressionism 抽象表现主义 20世纪中期的一种艺术运动,包括多种风格和技巧,特别强调艺术家通过非传统和通常非具象的手段表达态度和情感的自由。 抽象表现主义用有力的笔触和滴落的颜料来表达情感和自发性。 简单地结合“abstract expression…...

PHP 反序列化漏洞:手写序列化文本
文章目录 参考环境序列化文本Scalar Type整数浮点数布尔值字符串 Compound Type数组数据结构序列化文本 对象数据结构序列化文本 Special TypeNULL数据结构序列化文本 手写序列化文本过程中的注意事项个数描述须于现实相符序列化文本前缀的大小写变化符号公共属性 参考 项目描…...

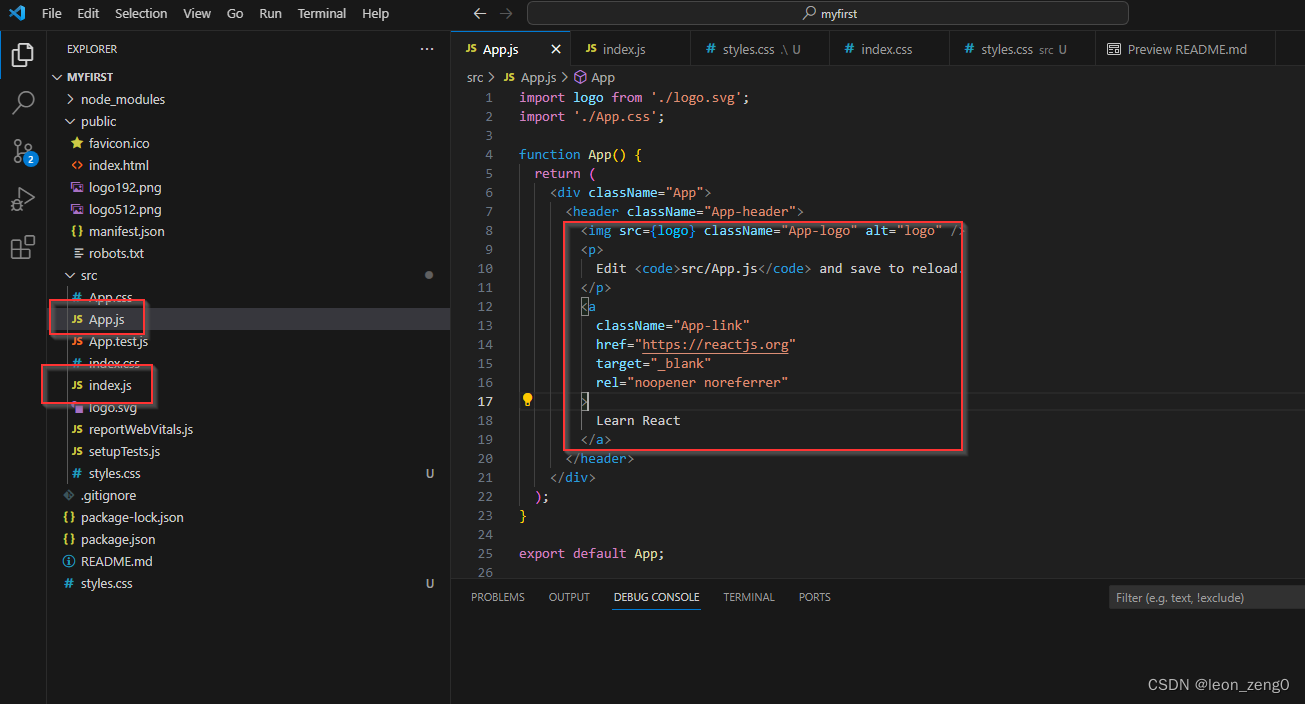
react.js在visual code 下的hello World
想学习reacr.js ,就开始做一个hello world。 我的环境是visual code ,所以我找这个环境下的例子。参照: https://code.visualstudio.com/docs/nodejs/reactjs-tutorial 要学习react.js ,还得先安装node.js,我在visual …...

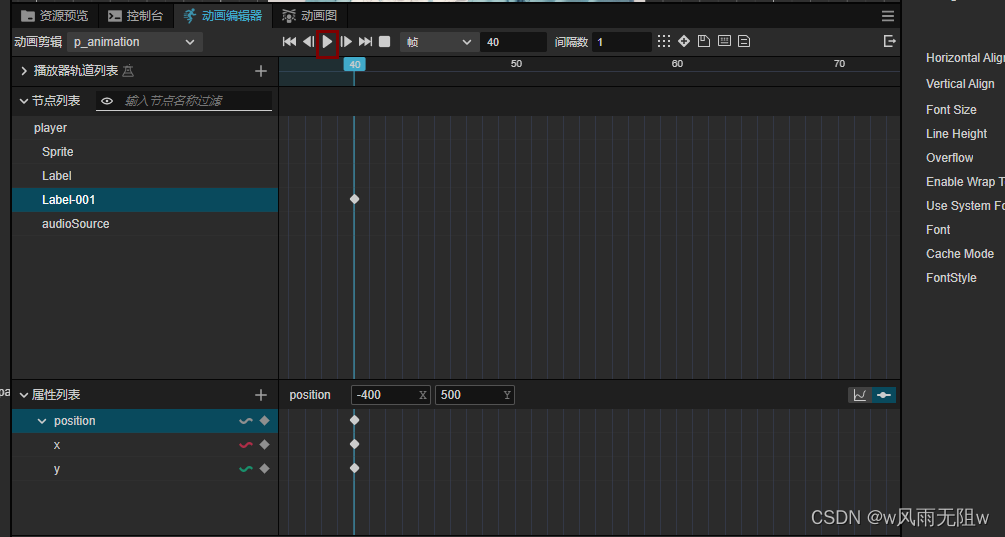
CocosCreator3.8研究笔记(二十四)CocosCreator 动画系统-动画编辑器实操-关键帧实现动态水印动画效果
上一篇,我们介绍了动画编辑器相关功能面板说明,感兴趣的朋友可以前往阅读: CocosCreator3.8研究笔记(二十三)CocosCreator 动画系统-动画编辑器相关功能面板说明。 熟悉了动画编辑器的基础操作,那么再使用动…...

第1篇 目标检测概述 —(3)YOLO系列算法
前言:Hello大家好,我是小哥谈。YOLO(You Only Look Once)系列算法是一种目标检测算法,主要用于实时物体检测。相较于传统的目标检测算法,YOLO具有更快的检测速度和更高的准确率。YOLO系列算法的核心思想是将…...

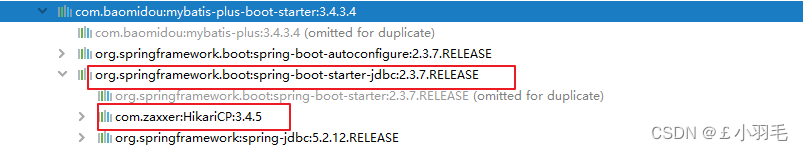
SpringBoot整合数据库连接
JDBC 1、SQL准备 DROP TABLE IF EXISTS t_book;CREATE TABLE t_book (book_id int(11) NOT NULL,book_name varchar(255) DEFAULT NULL,price int(11) DEFAULT NULL,stock int(11) DEFAULT NULL ) ENGINEInnoDB DEFAULT CHARSETutf8mb4;/*Data for the table t_book */insert…...

uni-app:canvas-绘制图形4(获取画布宽高,根据画布宽高进行图形绘制)
效果 代码 var width ; var height ; const query uni.createSelectorQuery(); //获取宽度 query.select(#firstCanvas).fields({ size: true }, (res) > { width res.width; height res.height; }).exec(); console.log(宽度width); console.log(高…...

EM@坐标@函数@图象的对称和翻折变换
文章目录 abstract翻折变换关于坐标轴翻折 f ( − x ) , f ( x ) f(-x),f(x) f(−x),f(x) − f ( x ) , f ( x ) -f(x),f(x) −f(x),f(x) 偶函数奇函数小结 其他翻折变换关于 y x y\pm x yx对称的直角坐标 关于 x u 对称 关于xu对称 关于xu对称的函数关于 y v yv yv对称的两…...

Python之json模块
JSON (JavaScript Object Notation),由 RFC 7159 (它取代了 RFC 4627) 和 ECMA-404 指定,是一个受 JavaScript 的对象字面值句法启发的轻量级数据交换格式。JSON独立于编程语言的文本格式来存储和表示数据,现在大部分的数据传输基本使用的都是…...

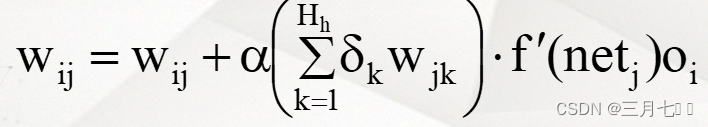
机器学习---BP算法
1. 多级网络 层号确定层的高低:层号较小者,层次较低,层号较大者,层次较高。 输入层:被记作第0层。该层负责接收来自网络外部的信息。 第j层:第j-1层的直接后继层(j>0)ÿ…...

继苹果、联发科后,传高通下一代5G芯片将由台积电以3纳米代工
台积电3纳米又有重量级客户加入。市场传出,继苹果、联发科之后,手机芯片大厂高通下一代5G旗舰芯片也将交由台积电以3纳米生产,最快将于10月下旬发表,成为台积电3纳米第三家客户。 针对相关传闻,至昨日(25日…...

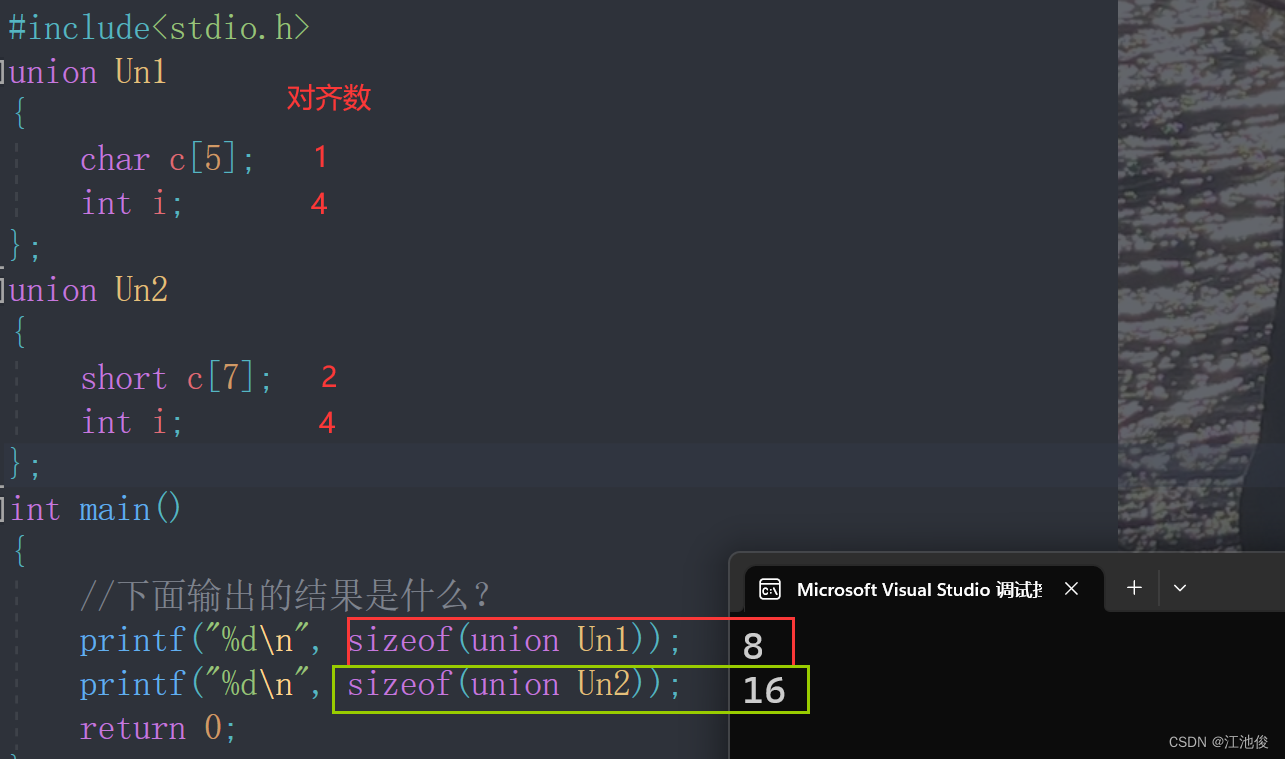
【自定义类型】--- 位段、枚举、联合
💓博客主页:江池俊的博客⏩收录专栏:C语言进阶之路👉专栏推荐:✅C语言初阶之路 ✅数据结构探索💻代码仓库:江池俊的代码仓库🎉欢迎大家点赞👍评论📝收藏⭐ 文…...

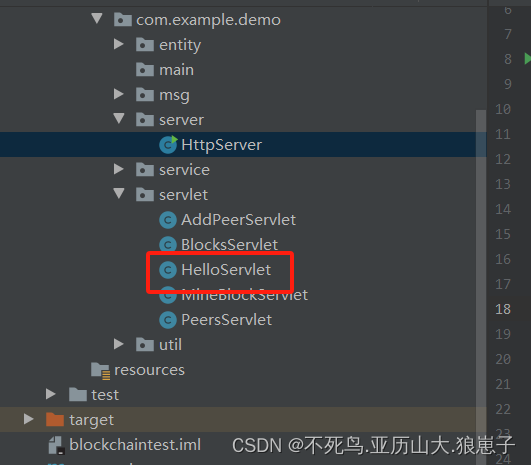
区块链(9):java区块链项目的Web服务实现之实现web服务
1 引入pom依赖 <dependency><groupId>org.eclipse.jetty</groupId><artifactId>jetty-server</artifactId><version>9.4.8.v20171121</version></dependency><dependency><groupId>org.eclipse.jetty</groupId…...

【CV】各种库安装报错及解决办法
目录 1.Error:Cannot unpack file… 1.Error:Cannot unpack file… 使用命令pip install -i https://pypi.tuna.tsinghua.edu.cn/simple --trusted-host pypi.tuna.tsinghua.edu.cn 包名安装 参考:解决Python使用pip安装库文件出现“Error&a…...

【算法系列篇】哈希表
文章目录 前言1. 两数之和1.1 题目要求1.2 做题思路1.3 Java代码实现 2. 判断是否为字符重排2.1 题目要求2.2 做题思路2.3 Java代码实现 3. 存在重复元素3.1 题目要求3.2 做题思路3.3 Java代码实现 4. 存在重复元素II4.2 题目要求4.2 做题思路4.3 Java代码实现 5. 字母异位词分…...
计算机视觉——飞桨深度学习实战-起始篇
后面我会直接跳到实战项目,将计算机视觉的主要任务和目标都实现一遍,但是需要大家下去自己多理解和学习一下。例如,什么是深度学习,什么是计算机视觉,什么是自然语言处理,计算机视觉的主要任务有哪些&#…...

vscode中运行脚手架项目报表
必选在cmd页面里面安装脚手架离谱啊,不然无法执行npm命令啊 vscode运行vue项目_小何不秃头06的博客-CSDN博客 finereport激活成功 - 帆软 (fanruan.com)...

中睿天下荣获2023全国智能驾驶测试赛车联网安全比赛第一名
9月24日,由工业和信息化部、公安部、交通运输部、中国科学技术协会、北京市人民政府共同主办的2023世界智能网联汽车大会展览会在北京闭幕。同期举行的全国智能驾驶测试赛(京津冀赛区)宣布比赛结果,中睿天下凭借过硬的产品实力&am…...

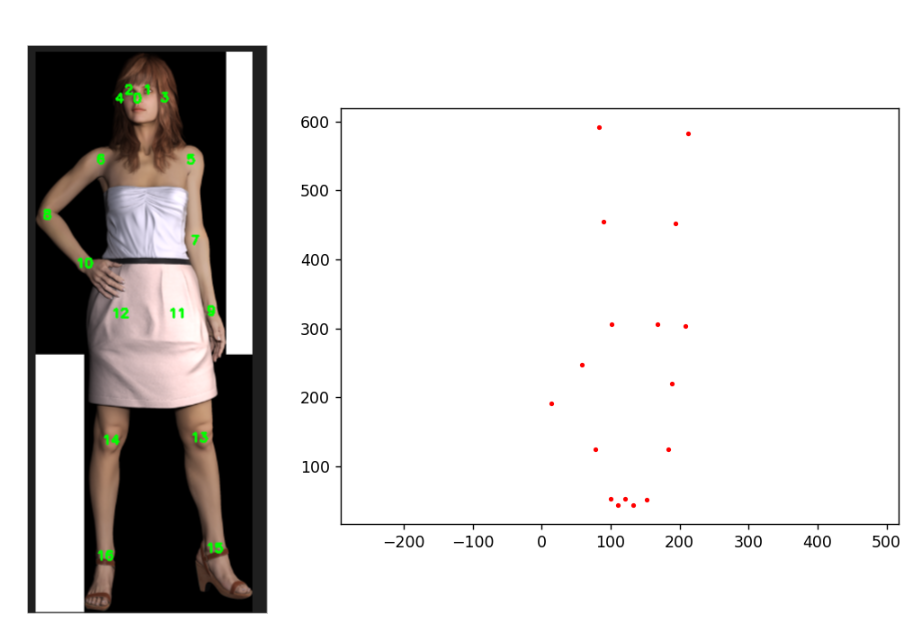
opencv图像数组坐标系
在OpenCV的Python接口(cv2)中,加载的图像数组遵循以下坐标系和方向约定: 1. **坐标系:** OpenCV的坐标系遵循数学中的坐标系,原点(0, 0)位于图像的左上角。横轴(X轴&…...

zookeeper mac安装
目录 1.下载zookeeper安装包 2.解压安装包 3.修改配置文件 4.启动服务端 5.启动客户端 这边工作中用到了zookeeper组件,但自己独立安装弄的不太多,这边本机mac装一个做测试使用 以下是安装记录,可以作为参考 从以下链接zookeeper版本列…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...


