css自学框架之幻灯片展示效果
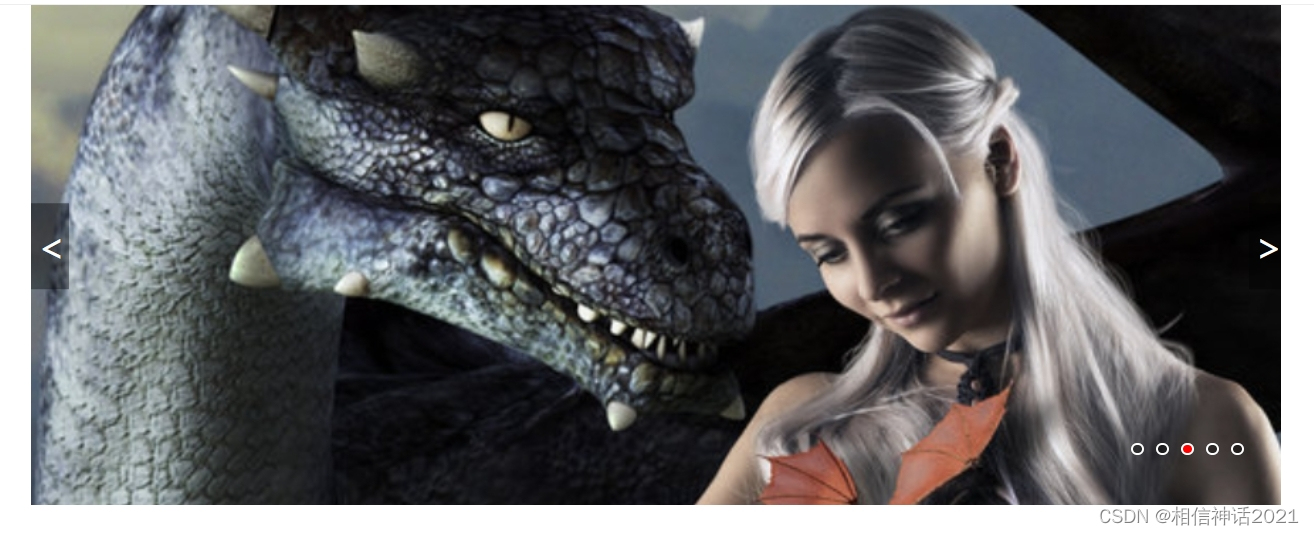
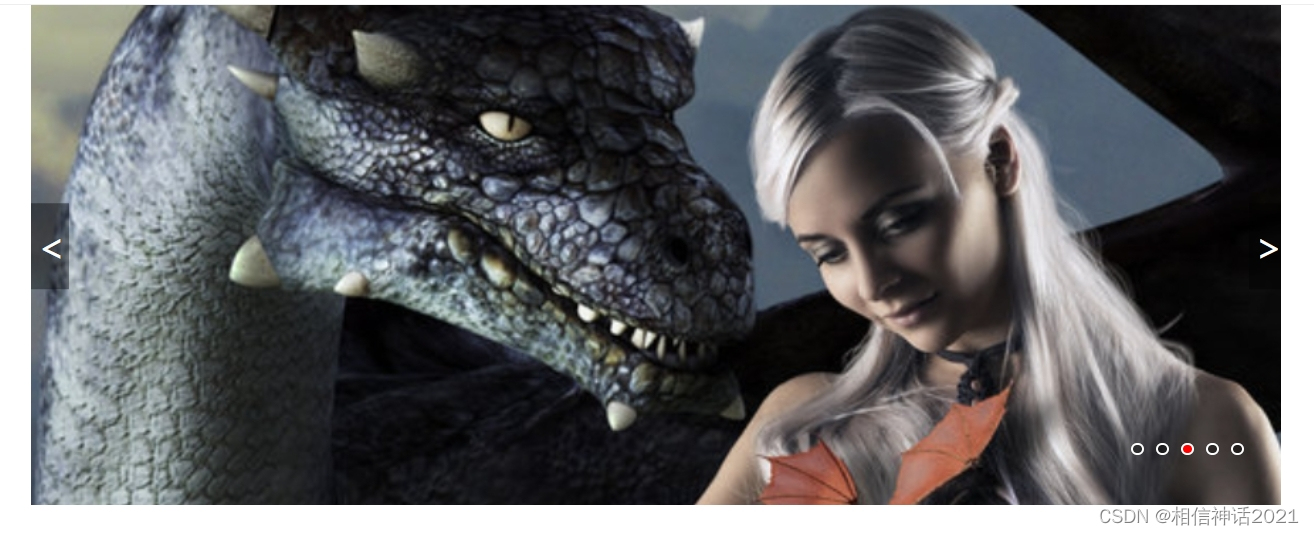
这一节,我自学了焦点图效果(自动播放,圆点控制),首先看一下效果:

下面我们还是老思路,css展示学习三个主要步骤:一是CSS代码,二是Javascript代码,三是Html代码。
一、css代码主要如下
/* 幻灯片 */.myth-carousel{width: 100%;position: relative;overflow: hidden;}.myth-items{width: 100%;height: 100%;padding: 0;margin: 0;display: block;}.myth-items>li{position: absolute;opacity: 0;transition: all .5s;width: 100%;}.myth-items>li img{width: 100%;}.myth-items .active{opacity:1;}.myth-carousel-btnleft{width: 30px;height: 69px;font-size: 30px;color: white;background-color:rgba(0,0,0,0.4);line-height: 69px;padding-left:5px;z-index: 10;position: absolute;left: 0;top: 50%;transform: translateY(-60%);cursor: pointer;opacity: 0;}.myth-carousel:hover .myth-carousel-btnleft{opacity: 1;} .myth-carousel-btnright{width: 26px;height: 69px;font-size: 30px;color: white;background-color:rgba(0,0,0,0.4);line-height: 69px; padding-left: 5px;z-index: 10;position: absolute;right: 0;top: 50%;cursor: pointer;opacity: 0;transform: translateY(-60%);}.myth-carousel:hover .myth-carousel-btnright{opacity: 1;}.myth-circle{height: 20px;position: absolute;bottom: 35px;right: 25px;display: flex;}.myth-circleNormal{width: 10px;height: 10px;border-radius: 10px;border: 2px solid white;background: rgba(0,0,0,0.4);cursor: pointer;margin: 5px;}.myth-circleRed{width: 10px;height: 10px;border-radius: 10px;border: 2px solid white;background:#ff0000;cursor: pointer;margin: 5px;}
二、Javascript代码
carousel:function(){ var items=this.dom[0].children[0].children;var circles=this.dom[0].children[3].children;var rightBtn = this.dom[0].children[2];var leftBtn = this.dom[0].children[1];var index=0;var carouseltimer=null;var carouselAction={//清除classclearclass:function(){for(let i=0;i<items.length;i++){items[i].className="";circles[i].className="myth-circleNormal";circles[i].setAttribute("num",i);}},/*只显示一个class*/move : function(){this.clearclass();items[index].className="active";circles[index].className="myth-circleRed";}}//点击右边按钮切换下一张图片rightBtn.onclick=function(){index++;if(index>items.length-1){index=0;}carouselAction.move();}//点击左边按钮切换上一张图片leftBtn.onclick=function(){index--;if(index<0){index=items.length-1}carouselAction.move();}//开始定时器,点击右边按钮,实现轮播carouseltimer=setInterval(function(){rightBtn.onclick();},1500)//点击圆点时,跳转到对应图片for(var i=0;i<circles.length;i++){circles[i].addEventListener("click",function(){var point_index=this.getAttribute("num");index=point_index;carouselAction.move();})}//鼠标移入清除定时器,并开启一个三秒的定时器,使慢慢转动this.dom[0].onmouseover=function(){clearInterval(carouseltimer);}//鼠标移出又开启定时器this.dom[0].onmouseleave=function(){carouseltimer=setInterval(function(){rightBtn.onclick();},1500)}},
三、HTML代码
<div class="mythBox mid"><div class="myth-carousel" style="height: 400px;"><ul class="myth-items"><li class="active"><img src="img/1.png"></li><li><a href="#"><img src="img/2.png"></a></li><li><a href="#"><img src="img/3.png"></a></li><li><a href="#"><img src="img/4.png"></a></li><li><a href="#"><img src="img/5.png"></a></li></ul><div class="myth-carousel-btnleft"><</div><div class="myth-carousel-btnright">></div><ul class="myth-circle"><li class="myth-circleRed"></li><li class="myth-circleNormal"></li><li class="myth-circleNormal"></li><li class="myth-circleNormal"></li><li class="myth-circleNormal"></li></ul></div></div><script>myth(".myth-carousel").carousel();</script>
ok,老思路、老方法,新代码,下载完整代码请单击。
相关文章:

css自学框架之幻灯片展示效果
这一节,我自学了焦点图效果(自动播放,圆点控制),首先看一下效果: 下面我们还是老思路,css展示学习三个主要步骤:一是CSS代码,二是Javascript代码,三是Html代码。 一、css代码主要如…...

坦克世界WOT知识图谱三部曲之爬虫篇
文章目录 关于坦克世界1. 爬虫任务2. 获取坦克列表3. 获取坦克具体信息结束语 关于坦克世界 《坦克世界》(World of Tanks, WOT)是我在本科期间玩过的一款战争网游,由Wargaming公司研发。2010年10月30日在俄罗斯首发,2011年4月12日在北美和欧洲推出&…...

Idea上传项目到gitlab并创建使用分支
Idea上传项目到gitlab并创建使用分支 1 配置git 在idea的setting中,找到git,配置好git的位置,点击Test按钮显示出git版本号,则说明配置成功。 2 项目中引入git Idea通过VCS,选择Create Git Repository 在弹出的对话框…...

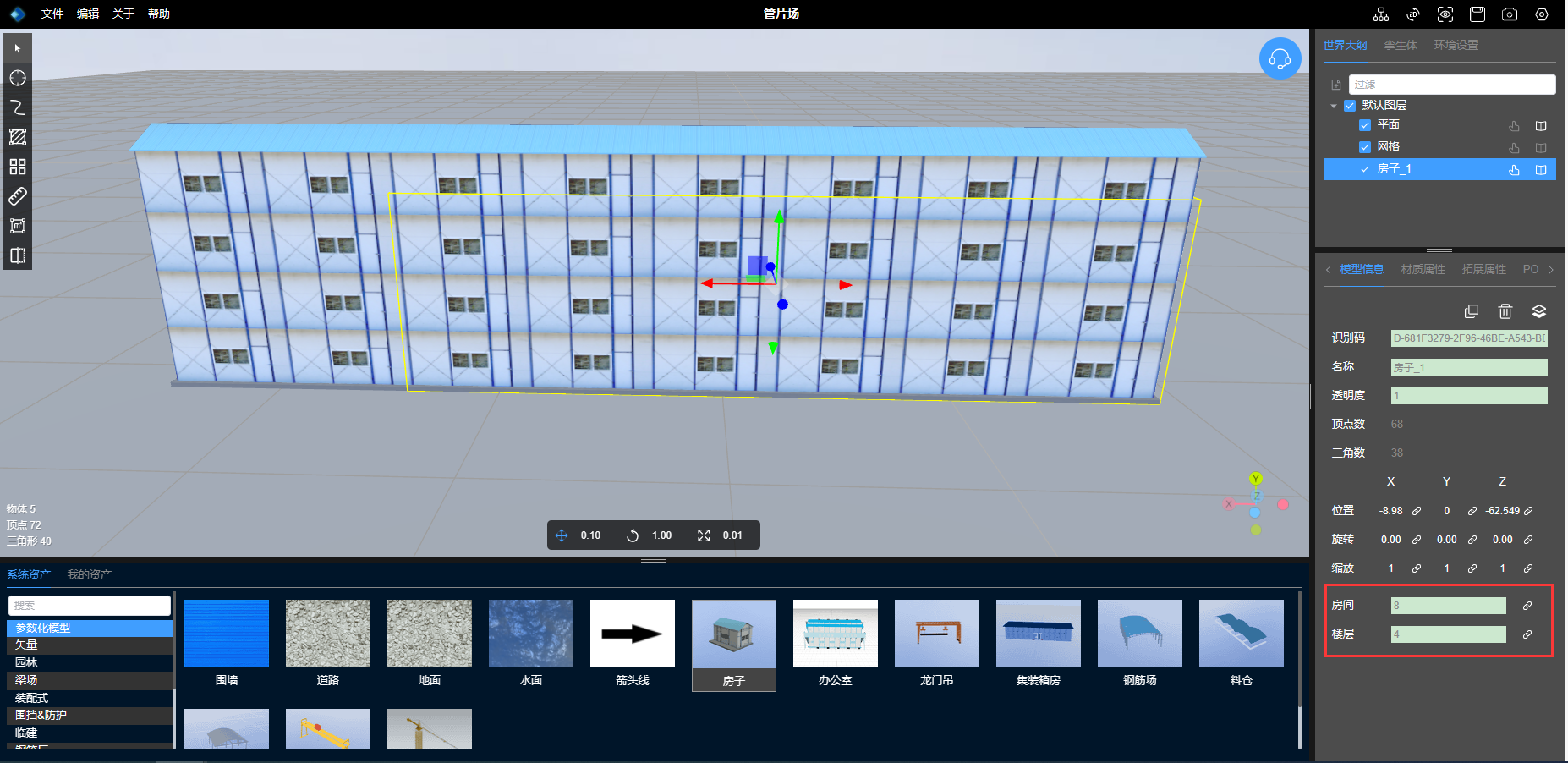
3D孪生场景搭建:参数化模型
1、什么是参数化模型 参数化模型是指通过一组参数来定义其形状和特征的数学模型或几何模型。这些参数可以用于控制模型的大小、形状、比例、位置、旋转、曲率等属性,从而实现对模型进行灵活的调整和变形。 在计算机图形学和三维建模领域,常见的参数化模…...

最短路径专题6 最短路径-多路径
题目: 样例: 输入 4 5 0 2 0 1 2 0 2 5 0 3 1 1 2 1 3 2 2 输出 2 0->1->2 0->3->2 思路: 根据题意,最短路模板还是少不了的, 我们要添加的是, 记录各个结点有多少个上一个结点走动得来的…...

【Linux】Linux常用命令—文件管理(上)
创作不易,本篇文章如果帮助到了你,还请点赞 关注支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 🔥c系列专栏:C/C零基础到精通 🔥 给大…...

【Python】基于OpenCV人脸追踪、手势识别控制的求生之路FPS游戏操作
【Python】基于OpenCV人脸追踪、手势识别控制的求生之路FPS游戏操作 文章目录 手势识别人脸追踪键盘控制整体代码附录:列表的赋值类型和py打包列表赋值BUG复现代码改进优化总结 py打包 视频: 基于OpenCV人脸追踪、手势识别控制的求实之路FPS游戏操作 手…...

约束优化算法(optimtool.constrain)
import optimtool as oo from optimtool.base import np, sp, pltpip install optimtool>2.4.2约束优化算法(optimtool.constrain) import optimtool.constrain as oc oc.[方法名].[函数名]([目标函数], [参数表], [等式约束表], [不等式约数表], [初…...

如何查看postgresql中的数据库大小?
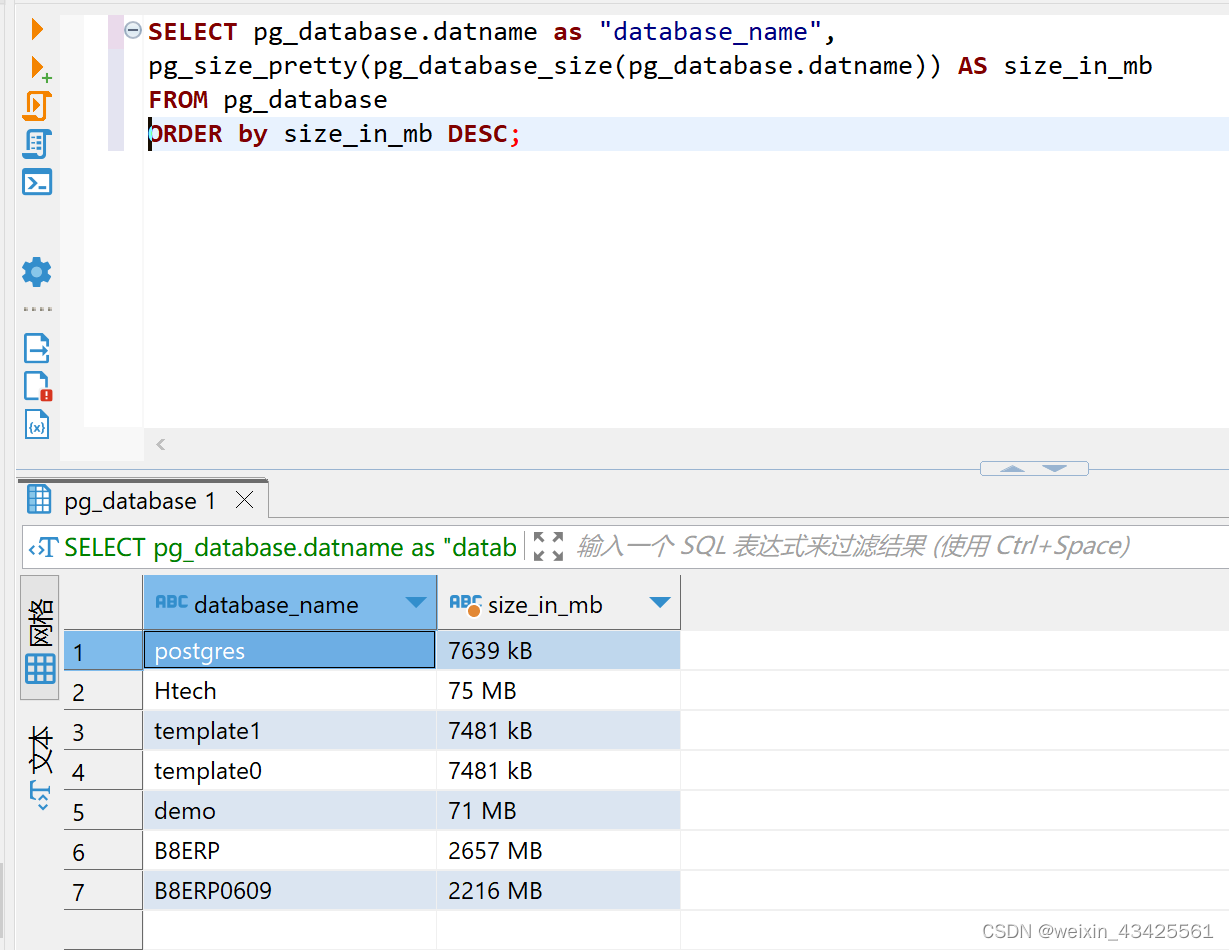
你可以使用以下命令来查看PostgreSQL数据库的大小: SELECT pg_database.datname as "database_name", pg_size_pretty(pg_database_size(pg_database.datname)) AS size_in_mb FROM pg_database ORDER by size_in_mb DESC;这将返回一个表格࿰…...

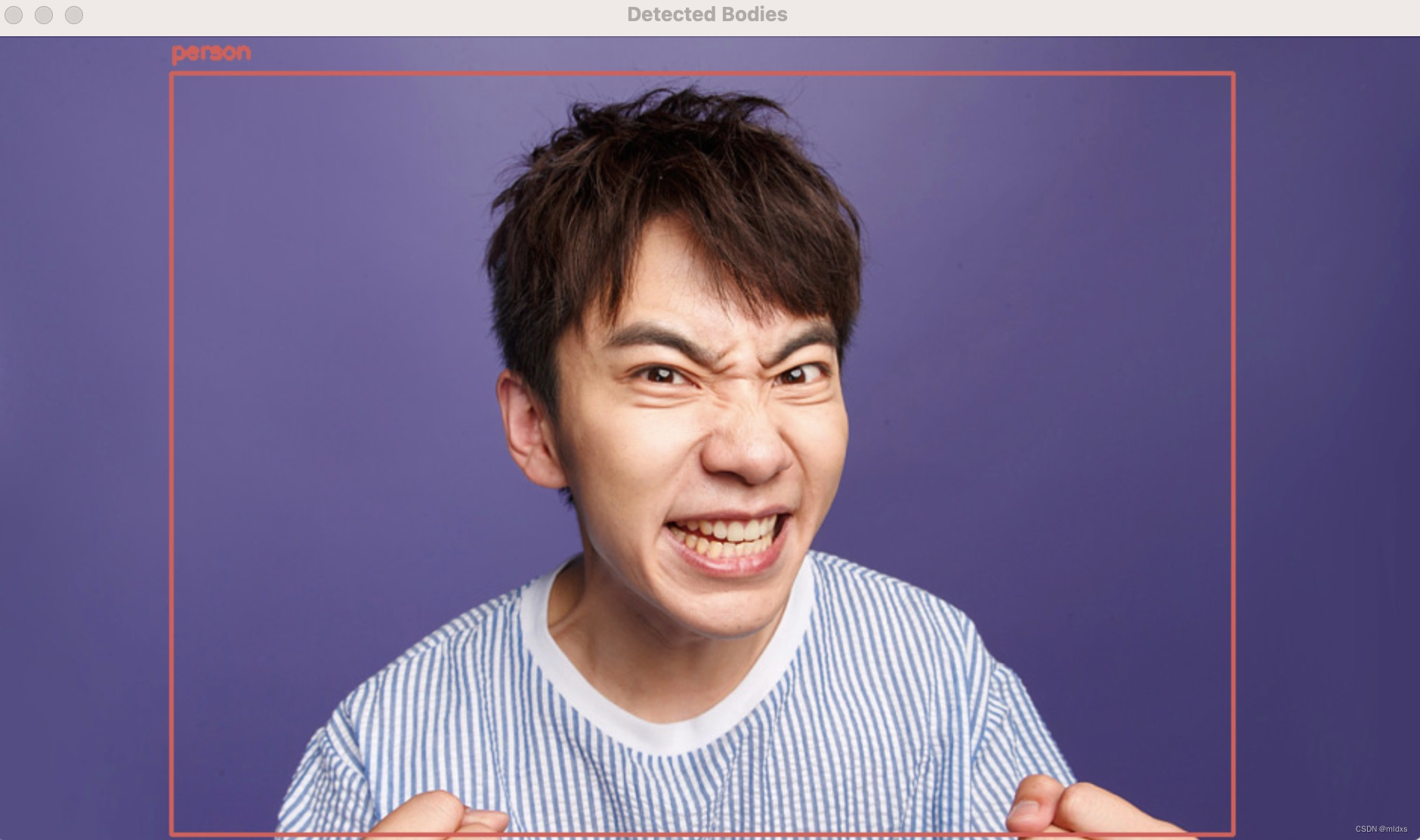
使用python-opencv检测图片中的人像
最简单的方法进行图片中的人像检测 使用python-opencv配合yolov3模型进行图片中的人像检测 1、安装python-opencv、numpy pip install opencv-python pip install numpy 2、下载yolo模型文件和配置文件: 下载地址: https://download.csdn.net/down…...

项目进展(三)-电机驱动起来了,发现了很多关键点,也遇到了一些低级错误,
一、前言 昨天电机没有驱动起来,头发掉一堆,不过今天,终于终于终于把电机驱动起来了!!!!,特别开心,哈哈哈哈,后续继续努力完善!!&…...

目标检测算法改进系列之Backbone替换为RepViT
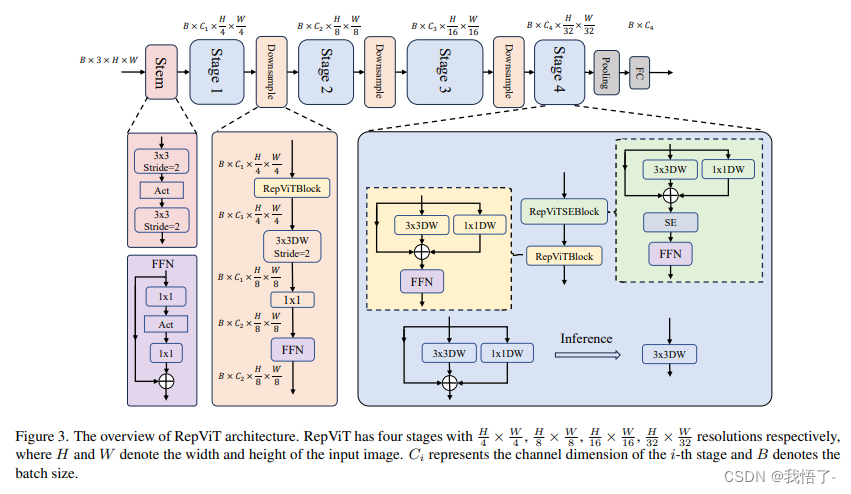
RepViT简介 轻量级模型研究一直是计算机视觉任务中的一个焦点,其目标是在降低计算成本的同时达到优秀的性能。轻量级模型与资源受限的移动设备尤其相关,使得视觉模型的边缘部署成为可能。在过去十年中,研究人员主要关注轻量级卷积神经网络&a…...

学习 Kubernetes的难点和安排
Kubernetes 技术栈的特点可以用四个字来概括,那就是“新、广、杂、深”: 1.“新”是指 Kubernetes 用到的基本上都是比较前沿、陌生的技术,而且版本升级很快,经常变来变去。 2.“广”是指 Kubernetes 涉及的应用领域很多、覆盖面非…...

【MATLAB源码-第42期】基于matlab的人民币面额识别系统(GUI)。
操作环境: MATLAB 2022a 1、算法描述 基于 MATLAB 的人民币面额识别系统设计可以分为以下步骤: 1. 数据收集与预处理 数据收集: 收集不同面额的人民币照片,如 1 元、5 元、10 元、20 元、50 元和 100 元。确保在不同环境、不…...

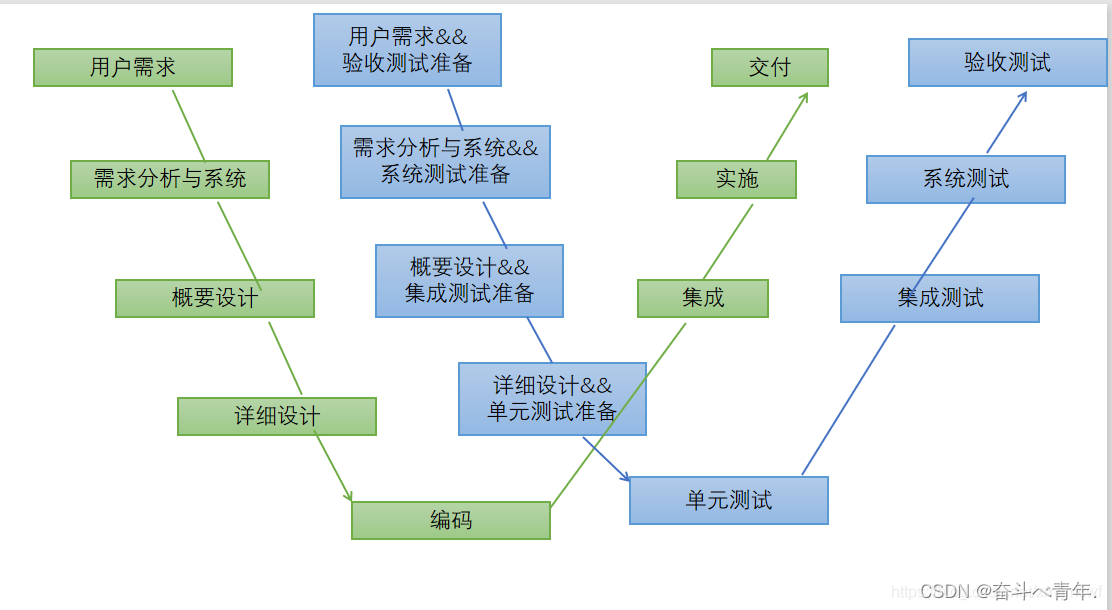
【软件测试】软件测试的基础概念
一、一个优秀的测试人员需要具备的素质 技能方面: 优秀的测试用例设计能力:测试用例设计能力是指,无论对于什么类型的测试,都能够设计出高效的发现缺陷,保证产品质量的优秀测试用例。这就需要我们掌握设计测试用例的方…...

Docker-mysql,redis安装
安装MySQL 下载MySQL镜像 终端运行命令 docker pull mysql:8.0.29镜像下载完成后,需要配置持久化数据到本地 这是mysql的配置文件和存储数据用的目录 切换到终端,输入命令,第一次启动MySQL容器 docker run --restartalways --name mysq…...

五种I/O模型
目录 1、阻塞IO模型2、非阻塞IO模型3、IO多路复用模型4、信号驱动IO模型5、异步IO模型总结 blockingIO - 阻塞IOnonblockingIO - 非阻塞IOIOmultiplexing - IO多路复用signaldrivenIO - 信号驱动IOasynchronousIO - 异步IO 5种模型的前4种模型为同步IO,只有异步IO模…...

用nativescript开发ios程序常用命令?
NativeScript是一个用于跨平台移动应用程序开发的开源框架,允许您使用JavaScript或TypeScript构建原生iOS和Android应用程序。以下是一些常用的NativeScript命令,用于开发iOS应用程序: 1、创建新NativeScript项目: tns create m…...

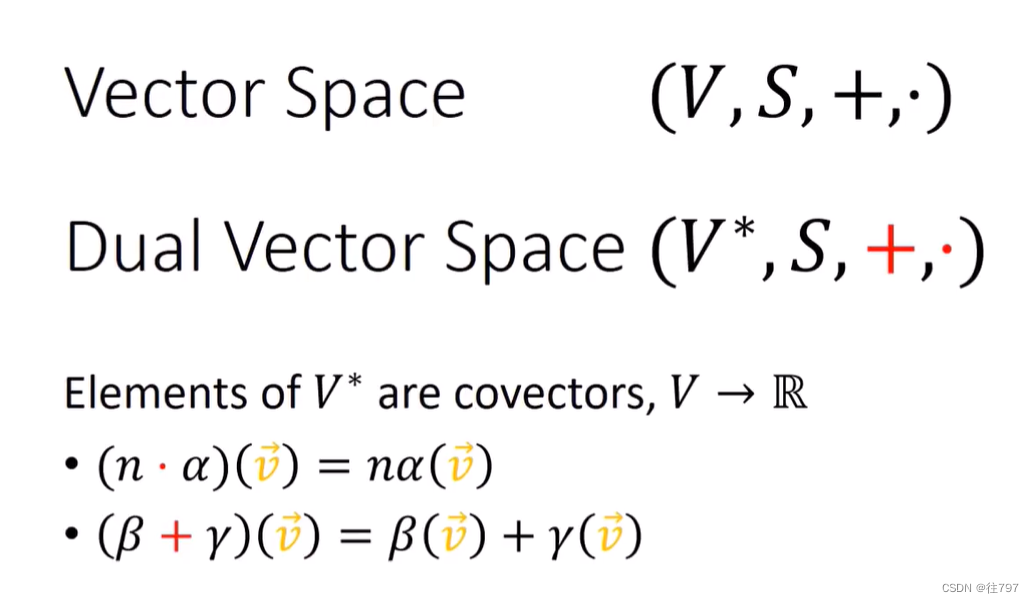
6.Tensors For Beginners-What are Convector
Covectors (协向量) What‘s a covector Covectors are “basically” Row Vectors 在一定程度上,可认为 协向量 基本上就像 行向量。 但不能简单地认为 这就是列向量进行转置! 行向量 和 列向量 是根本不同类型的对象。 …...

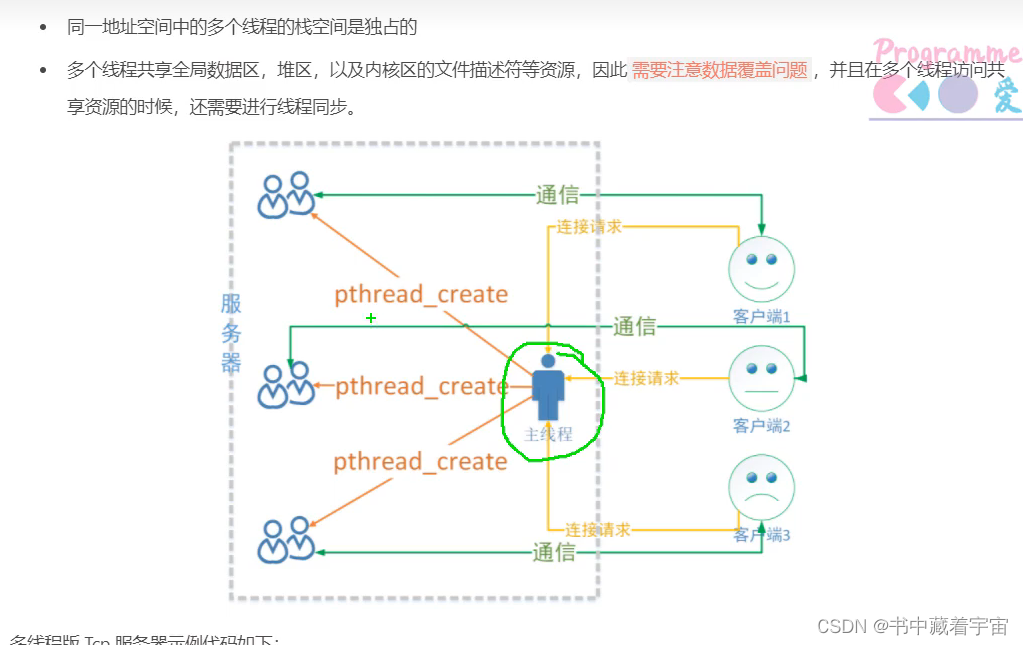
Linux多线程网络通信
思路:主线程(只有一个)建立连接,就创建子线程。子线程开始通信。 共享资源:全局数据区,堆区,内核区描述符。 线程同步不同步需要取决于线程对共享资源区的数据的操作,如果是只读就不…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
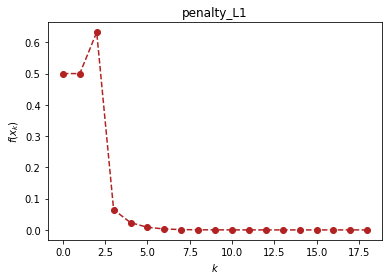
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...

实现p2p的webrtc-srs版本
1. 基本知识 1.1 webrtc 一、WebRTC的本质:实时通信的“网络协议栈”类比 将WebRTC类比为Linux网络协议栈极具洞察力,二者在架构设计和功能定位上高度相似: 分层协议栈架构 Linux网络协议栈:从底层物理层到应用层(如…...

HTMLCSS 学习总结
目录 一、HTML核心概念 三大前端技术作用 HTML基础结构 开发工具:VS Code 专业配置安装步骤: 二、HTML标签大全(含表格) 三、CSS核心技术 1. 三种引入方式对比 2.…...
