JavaScript进阶(二十六):ES各版本特性详解
文章目录
- 一、ECMAScript简介
- 二、ES6 (ES2015)
- 三、ES7 (ES2016)
- 四、ES8 (ES2017)
- 五、ES9 (ES2018)
- 六、ES10 (ES2019)
- 七、ES11 (ES2020)
- 八、ES12 (ES2021)
- 九、拓展阅读
一、ECMAScript简介
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,所以它可以理解为是JavaScript的一个标准,但实际上后两者是ECMA-262标准的实现和扩展。
二、ES6 (ES2015)
-
Class -
模块化语法(
import、export) -
箭头函数
() => {…},是函数的缩写。 -
函数参数默认值
function fn(x,y='World') {console.log(x, y);
}
-
模板字面量
之前实现中,长字符串的组合是通过+号来连接的。
它的可读性很差,使用模板字符串,它更容易阅读。 -
解构赋值
允许JavaScript轻松地从数组和对象中获取内容。 -
扩展运算符
它是用三点(...)表示,Array是可以扩展的,如果是Object,会按照key-value进行扩展。 -
对象属性简写
如果构成对象的字段名称与前面段落中的变量相同,则可以省略该值,看起来更流线型。 -
Promise
Promise是一种异步(非同步)写法的解决方案,比原来的回调写法更加优雅。ES8(ES2017)发布了更完美的async,await,直接让异步写得像同步一样。缺点是当思路落到复杂的业务逻辑上时,有时会错过await,在运行时发生错误。 -
let,const替换var
let:通用变量,可以被覆盖。const:一旦声明,其内容不可修改。因为数组和对象都是指针,所以它们的内容可以增加或减少, 但不改变其指针。
早期,JavaScript的var作用域是全局的。也就是说,var变量是在使用后声明的,执行的时候会自动提到顶层,后面会赋值。
更容易受到污染。
三、ES7 (ES2016)
Array.prototype.includes()
用于判断数组是否包含指定值,如果是,则返回true;否则,返回假。和之前indexOf的用法一样,可以认为是返回一个布尔值,语义上更加清晰。- 幂运算符
console.log(2**10); // 1024
四、ES8 (ES2017)
-
async, await
异步函数是使用async关键字声明的函数,并且允许在其中使用await关键字。async和await关键字使异步的、基于 Promise 的行为能够以更简洁的方式编写,避免了显式配置Promise链的需要。 -
Object.values()
返回对象自身属性的所有值,不包括继承的值。 -
Object.entries()
返回可枚举键,即传入对象本身的值。 -
字符串
padStart()&padEnd()
你可以在字符串的开头或结尾添加其他内容,并将其填充到指定的长度。
过去,这些功能通常是通过通用的辅助工具包(如 lodash)引入的,并将它们放在一起。 -
尾随逗号
允许在函数参数列表末尾使用逗号。 -
Object.getOwnPropertyDescriptors()
获取你自己的描述符,一般的开发业务需求通常不会用到。 -
共享数组缓冲区
SharedArrayBuffer是一个固定长度的原始二进制数据缓冲区,类似于ArrayBuffer。
可用于在共享内存上创建数据。与ArrayBuffer不同,SharedArrayBuffer不能分离。 -
Atomics object
Atomics 对象,它提供了一组静态方法来对SharedArrayBuffer执行原子操作。原子的所有属性和函数都是静态的。
如果一个多线程同时在同一个位置读写数据,原子操作保证了正在操作的数据如预期的那样:即在上一个子操作结束后执行下一个,操作不中断。可以说是针对Node.Js中多线程Server的开发而加强的功能,在前端开发中使用的机会相当低。chrome 已经提供了支持。
五、ES9 (ES2018)
- 循环等待
在异步函数中,有时需要在同步 for 循环中使用异步(非同步)函数。
async function process(array) {for (const i of array) {await doSomething(i);}
}async function process(array) {array.forEach(async i => {await doSomething(i);});
}
上面的代码不会像预期的那样输出期望的结果。
for循环本身还是同步的,会在循环中的异步函数完成之前执行整个for循环,然后将里面的异步函数逐一执行。
ES9 增加了异步迭代器,允许 await 与 for 循环一起使用,逐步执行异步操作。
async function process(array) {for await (const i of array) {doSomething(i);}
}
-
promise.finally()
无论是成功(.then())还是失败(.catch()),Promise后面都会执行的部分。 -
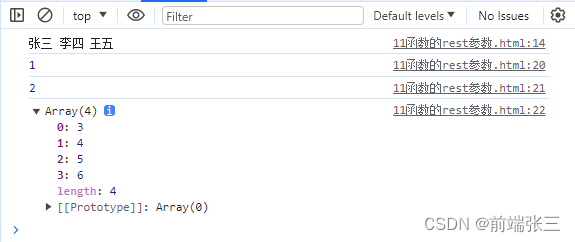
Rest, Spread
在 ES2015 中,Rest不定长度参数…,可以转换成数组传入。 -
正则表达式组
RegExp 可以返回匹配的数据包
const regExpDate = /([0-9]{4})-([0-9]{2})-([0-9]{2})/;
const match = regExpDate.exec('2020-06-25');
const year = match[1]; // 2020
const month = match[2]; // 06
const day = match[3]; // 25
- 正则表达式 dotAll
.表示匹配除输入以外的任何符号,添加这些标志后,允许匹配输入。
/hello.world/.test('hello\nworld'); // false
/hello.world/s.test('hello\nworld'); // true
六、ES10 (ES2019)
- 更友好的
JSON.stringify
如果输入是Unicode但超出范围,则JSON.stringify最初会返回格式错误的Unicode字符串。
现在是第 3 阶段的提案,使其成为有效的 Unicode 并以 UTF-8 呈现。
-
Array.prototype.flat() & Array.prototype.flatMap()
展平阵列 -
String.prototype.trimStart()&String.prototype.trimEnd()
trimStart()方法从字符串的开头删除空格,trimLeft()是此方法的别名。 -
Object.fromEntries()
Object.fromEntries()方法将键值对列表转换为对象。 -
String.prototype.matchAll
matchAll()方法返回将字符串与正则表达式匹配的所有结果的迭代器,包括捕获组。 -
fixed catch绑定
在使用catch之前,不管有用与否,一定要传入一个eparameter来表示接收到的错误。
如果现在不用,可以省略。 -
BigInt(新数字类型)(重要)
BigInt值,有时也称为 BigInt,是一个 bigint 原语,通过将 n 附加到整数文字的末尾,或通过调用BigInt()函数(没有new运算符)并给它一个整数值或字符串来创建值。
- ES5:
String, Number, Boolean, Null, Undefined - ES6 新增:
Symbol,到ES6就一共有6 种类型 - ES10 新增:
BigInt,就达到 7 种类型
七、ES11 (ES2020)
Promise.allSettled()
Promise.allSettled()方法返回一个在所有给定的Promise都已实现或拒绝后实现的Promise,并带有一组对象,每个对象都描述了每个Promise的结果。
它通常用于当有多个不依赖于彼此成功完成的异步任务,或者总是想知道每个 Promise 的结果时。
相比之下,Promise.all() 返回的 Promise 可能更合适,如果任务相互依赖/如果想立即拒绝其中任何一个拒绝。
- 可选链操作符
?.
在开发中,很容易遇到先判断数据是否存在,判断是否写入。
const isUserExist = user && user.info;
if (isUserExist) { username = user.info.name;
}
如果返回的数据为null或者用户对象下没有相应属性,则会抛出Uncaught TypeError: Cannot read property...。
导致程序无法继续执行
使用 ?.,语法更简单
const username = user?.info?.name;
如果存在,获取name的值,如果不存在,赋值undefined
与 || 一起使用,只需一行!
const username = user?.name || 'guest';
-
Nullish合并运算符 ??
在JavaScript中,遇到0、null、undefined时会自动转为false。
但有时0其实是一个正常的值,只能容错undefined和null,但是使用??,可以保持简洁。 -
Dynamic-import
从字面上看,应该很容易理解,就是在需要的时候加载相关的逻辑。 -
GlobalThis
全局globalThis属性包含全局this值,类似于全局对象。
八、ES12 (ES2021)
Promise.any()
Promise.any()接受一个可迭代的Promise对象。它返回一个单一的Promise,只要iterable中的任何一个Promise完成,就会返回一个Promise,并带有已完成的Promise的值。
如果可迭代的实现中没有任何承诺(如果所有给定的承诺都被拒绝),则返回的承诺会被 AggregateError 拒绝,AggregateError 是 Error 的一个新子类,它将单个错误组合在一起。
- 逻辑赋值运算符
在开发过程中,可以使用 ES2020 中提出的逻辑运算符||、&&和 `??(Nullish coalescing operator)来解决一些问题。
而 ES2021 会提出 ||= , &&= , ??= ,概念类似于 += :
let b = 2
b += 1
// equal to b = b + 1
let a = null
a ||= 'some random text' // a become to'some random text'
// equal a = a || 'some random text'
let c = 'some random texts'
c &&= null // c become to null
// equal to c = c && null
let d = null
d ??= false // d become to false
// equal to d = d ?? false
WeakRef
WeakRef对象包含对对象的弱引用,该对象称为其目标或引用对象。对对象的弱引用是不会阻止对象被垃圾收集器回收的引用。相反,普通(或强)引用将对象保存在内存中,当一个对象不再有任何强引用时,JavaScript引擎的垃圾收集器可能会销毁该对象并回收其内存。如果发生这种情况,将无法再从弱引用中获取对象。
九、拓展阅读
- 《JavaScript进阶(十四):详解 ES6 中的 export 和 import》
- 《JavaScript进阶(十三):JavaScript 空值合并运算符、可选链操作符、空值赋值运算符讲解》
- 《JavaScript进阶(十二):JS 模块化编程规范-CommonJS、AMD、CMD、ES6》
- 《JavaScript进阶(十八):ES6 Symbol 用法》
- 《JavaScript进阶(二十):精解 ES6 Promise 用法》
- 《JavaScript进阶(二十四):ES8 中 async 与 await 使用方法详解》
- 《JavaScript进阶(二十五):Promise 详解》
相关文章:
:ES各版本特性详解)
JavaScript进阶(二十六):ES各版本特性详解
文章目录 一、ECMAScript简介二、ES6 (ES2015)三、ES7 (ES2016)四、ES8 (ES2017)五、ES9 (ES2018)六、ES10 (ES2019)七、ES11 (ES2020)八、ES12 (ES2021)九、拓展阅读 一、ECMAScript简介 ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,Europ…...

排序算法-快速排序法(QuickSort)
排序算法-快速排序法(QuickSort) 1、说明 快速排序法是由C.A.R.Hoare提出来的。快速排序法又称分割交换排序法,是目前公认的最佳排序法,也是使用分而治之(Divide and Conquer)的方式,会先在数…...

Python 简介
一、Python 简介 Python 是著名的“龟叔” Guido van Rossum 在 1989 年圣诞节期间,为了打发无聊的圣诞节而编写的一个编程语言。牛人就是牛人,为了打发无聊时间竟然写了一个这么牛皮的编程语言。 现在,全世界差不多有 600 多种编程语言&am…...

grafana api创建dashboard 记录
文章目录 json model导入申请api key创建dashboard删除dashboard json model导入 直接在ui通过json model 导入,开发自己用还好,但对非开发人员不太友好,故考虑通过api后台自动创建 api doc : https://grafana.com/docs/grafana/v9.3/devel…...

局域网上IP多播与IP单播关于MAC地址的区别
IP单播进行到局域网上的时候: 网际层使用IP地址进行寻址,各路由器收到IP数据报后,根据其首部中的目的IP地址的网络号部分,基于路由表进行查表转发。 查表转发的结果可指明IP数据报的下一跳路由器的IP地址,但无法指明…...

三数之和[中等]
优质博文:IT-BLOG-CN 一、题目 给你一个整数数组nums,判断是否存在三元组[nums[i], nums[j], nums[k]]满足i ! j、i ! k且j ! k,同时还满足nums[i] nums[j] nums[k] 0。请你返回所有和为0且不重复的三元组。 注意:答案中不可以…...

基于天牛须优化的BP神经网络(分类应用) - 附代码
基于天牛须优化的BP神经网络(分类应用) - 附代码 文章目录 基于天牛须优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.天牛须优化BP神经网络3.1 BP神经网络参数设置3.2 天牛须算法应用 4.测试结果&#x…...

渗透波菜网站
免责声明 本文发布的工具和脚本,仅用作测试和学习研究,禁止用于商业用途,不能保证其合法性,准确性,完整性和有效性,请根据情况自行判断。如果任何单位或个人认为该项目的脚本可能涉嫌侵犯其权利,…...

Spring Boot:Dao层-实例介绍
目录 Dao层的作用Dao层的特点与 Service 层和 Controller 层的关系实例介绍MenuDaoOperatorLogDaoRoleDaoUserDao四个文件的共同点引用的包使用Repository注解继承JpaRepository接口接口的实体类的主键类型使用 Query()注解 Dao层的作用 负责与数据库进行交互,主要…...

接口测试入门:深入理解接口测试!
很多人会谈论接口测试。到底什么是接口测试?如何进行接口测试?这篇文章会帮到你。 一、前端和后端 在谈论接口测试之前,让我们先明确前端和后端这两个概念。 前端是我们在网页或移动应用程序中看到的页面,它由 HTML 和 CSS 编写…...

Redis微服务架构
Redis微服务架构 缓存设计 缓存穿透 缓存穿透是指查询一个根本不存在的数据,缓存层和存储层都不会命中,通常出于容错的考虑,如果从存储层查不到数据则不写入缓层。 缓存穿透将导致不存在的数据每次请求都要到存储层去查询,失去…...

【C++】 局部对象,引用返回
1、new 关键字 会在堆内申请空间,如果仅仅是普通调用构造函数,不会在堆内开辟空间。 2、函数调用会形成栈帧,进行压栈操作,函数调用结束,会进行弹栈。 函数内的局部对象,会随着弹栈,而被销毁(…...

线性代数中涉及到的matlab命令-第二章:矩阵及其运算
目录 1,矩阵定义 2,矩阵的运算 3,方阵的行列式和伴随矩阵 4,矩阵的逆 5,克莱默法则 6,矩阵分块 1,矩阵定义 矩阵与行列式的区别: (1)形式上行列式…...

计算机毕业设计选什么题目好?springboot 美食推荐系统
✍✍计算机编程指导师 ⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、微信小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。 ⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流! ⚡⚡ Java实战 |…...

爆肝整理,Jmeter接口性能测试-跨线程调用变量实操(超详细)
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 1、Jmeter中线程运…...

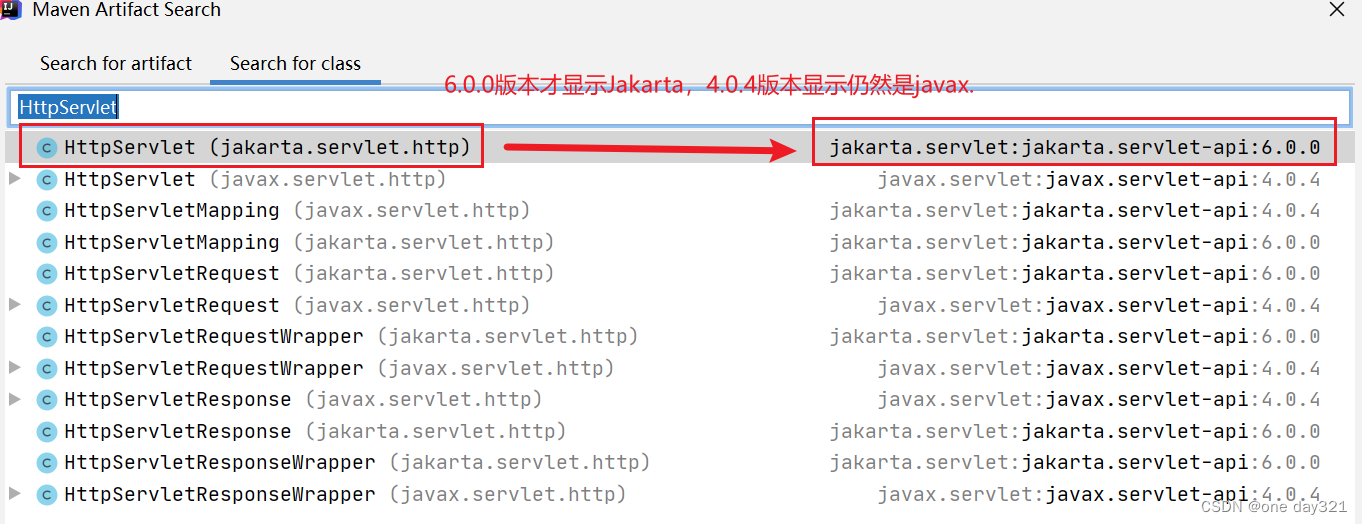
Maven导入程序包jakarta.servlet,但显示不存在
使用前提:(Tomcat10版本)已知tomcat10版本之后,使用jakart.servlet。而tomcat9以及之前使用javax.servlet。 问题描述:在maven仓库有导入了Jakarta程序包,但是界面仍然显示是javax。(下图&…...

es6(二)——常用es6说明
ES6的系列文章目录 es6(一)——var和let和const的区别 文章目录 ES6的系列文章目录一、变量的结构赋值1.数组的结构赋值2.对象的结构赋值 二、模板字符串三、扩展运算符1.字符串的使用2.数组的使用 四、箭头函数1.普通函数的定义2.箭头函数的定义3.箭头…...

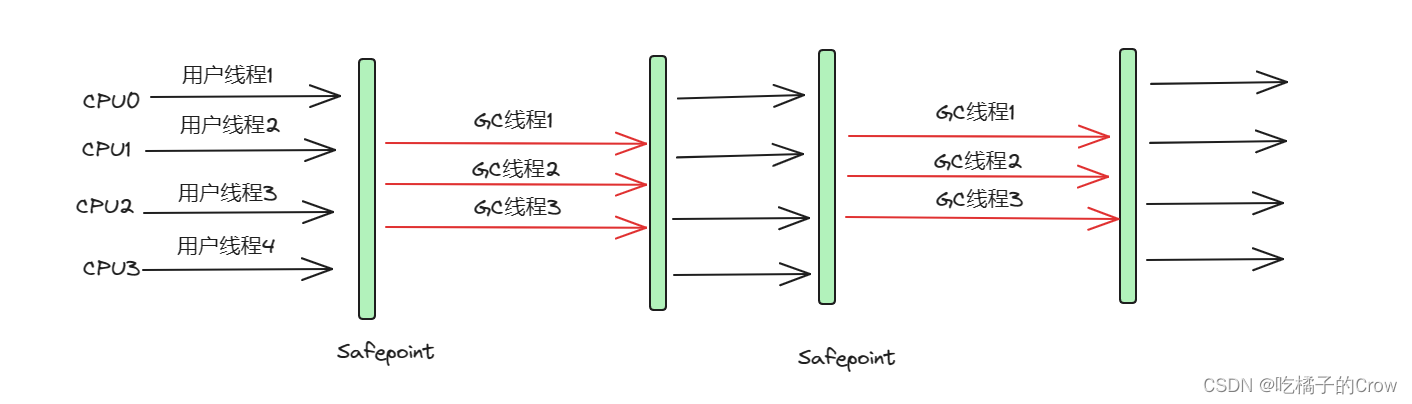
经典垃圾回收器
1.各垃圾回收器之间的配合使用关系 2.垃圾回收器的种类 2.1 Serial收集器(默认新生代收集器) Serial收集器是历史最悠久的收集器,曾经是新生代收集器的唯一选择,它是一个单线程工作的收集器,其“单线程”的意义不仅仅…...

台达DOP-B07S410触摸屏出现HMI no response无法上传的解决办法
台达DOP-B07S410触摸屏出现HMI no response无法上传的解决办法 台达触摸屏(B07S410)在上载程序时(显示No response from HMI)我以前的电脑是WIN7的,从来没出现过这样的问题,现在换成win10的,怎么都不行,(USB显示是一个大容量存储)换一台电脑(win10)有些行,有些不行…...

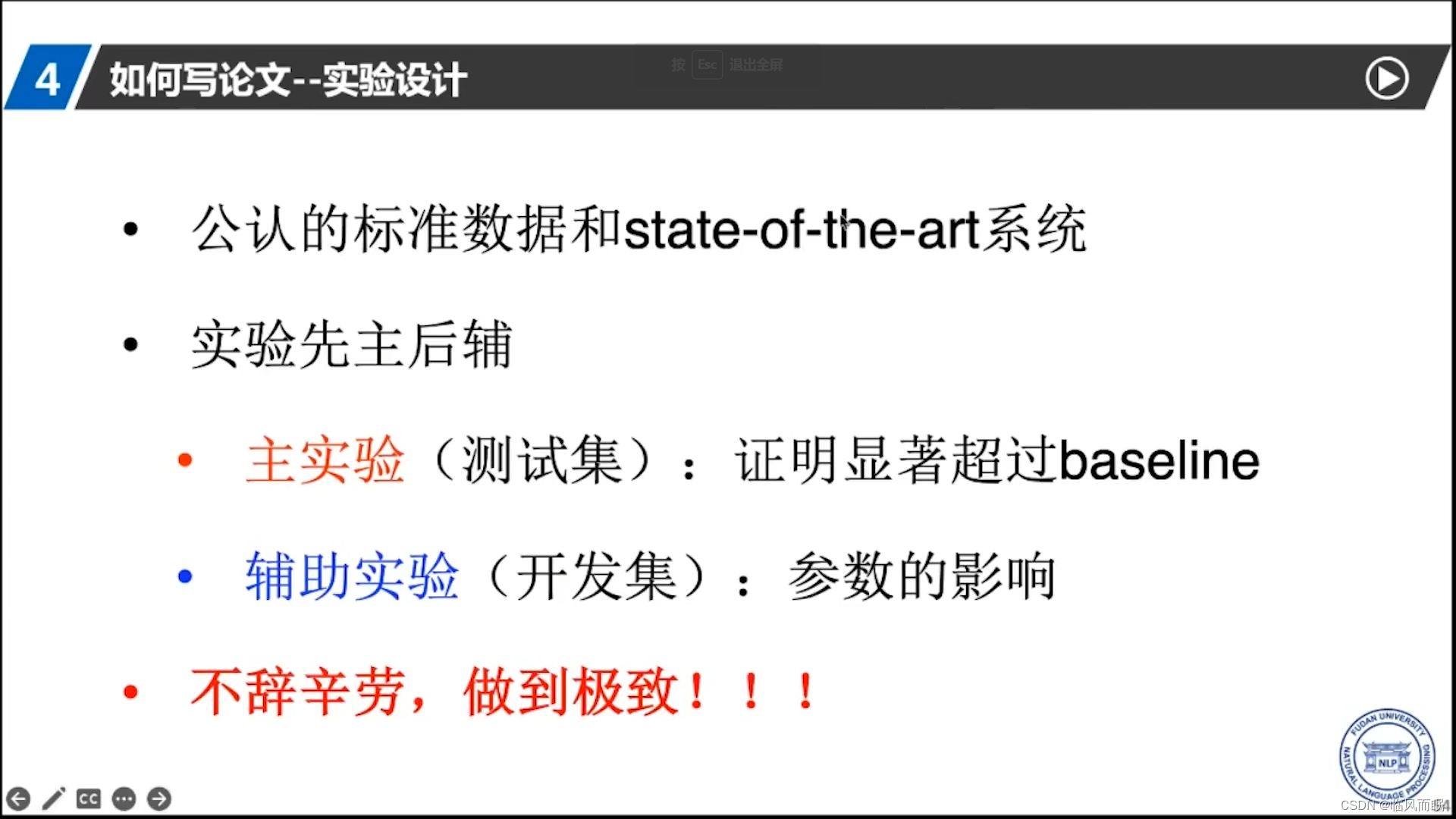
[资源推荐] 复旦大学张奇老师科研分享
刷B站的时候首页给我推了这个:【直播回放】复旦大学张奇教授亲授:人工智能领域顶会论文的发表指南先前也散漫地读了些许论文,但没有在一些宏观的方法论下去训练,读的时候能感觉出一些科研的套路,论文写作的套路&#x…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...
