画一条0.5px的线、设置小于12px的字体、解决 1px 问题
1、如何画一条0.5px的线
① 采用 transform: scale() 的方式
该方法用来定义元素的 2D 缩放转换;
.line {width: 100px;height: 40px;transform: scale(1,0.5);background-color: red;}
② 采用 meta viewport 的方式
这样就能缩放到原来的 0.5 倍,如果是 1px 那么就会变成 0.5px
viewport 只针对于移动端,只在移动端上才能看到效果。
<meta name="viewport" content="width=device-width, initial-scale=0.5, minimum-scale=0.5, maximum-scale=0.5"/>
2、如何设置小于12px的字体
在谷歌下,css 设置字体大小为 12px 及以下时,显示都是一样大小,都是默认12px。
解决办法:
① -webkit-text-size-adjust:none
使用 Webkit 的内核的 -webkit-text-size-adjust 的私有CSS属性来解决。
只要加了 -webkit-text-size-adjust: none 字体大小就不受限制了。
但是 chrome 更新到 27 版本之后就不可以用了。所以高版本chrome谷歌浏览器已经不再支持-webkit-text-size-adjust 样式,所以要谨慎使用。
.line {font-size: 6px;-webkit-text-size-adjust: none;}
② 采用 transform: scale() 的方式
使用 css3 的 transform 缩放属性 -webkit-transform: scale(0.5); 注意-webkit-transform:scale(0.75)
收缩的是整个元素的大小。如果是内联元素,必须要将内联元素转换成块元素,可以使用display:block/inline-block/...;
.line {font-size: 12px;transform: scale(0.5);display: inline-block;} ③ 使用图片
如果是内容固定不变情况下,使用将小于 12px 文字内容切出做图片,这样不影响兼容也不影响美观。
3、如何解决 1px 问题(兼容性问题)?
① 问题描述
在一些
Retina屏幕的机型上,移动端页面的 1px 会变得很粗,呈现出不止 1px 的效果。
② 原因
CSS 中的 1px 并不能和移动设备上的 1px 划等号。
它们之间的比例关系有一个专门的属性来描述:
window.devicePixelRatio = 设备的物理像素 / CSS像素
打开 Chrome 浏览器,启动移动端调试模式,在控制台去输出这个devicePixelRatio的值。这里选中 iPhone6/7/8 这系列的机型,输出的结果就是2:

这就意味着设置的 1px CSS 像素,在这个设备上实际会用 2 个物理像素单元来进行渲染,所以实际看到的一定会比 1px 粗一些。
③ 解决办法
1、根据设备像素比,动态设置px
思路:
先拿到 window.devicePixelRatio 的值,然后把这个值通过 JSX 或者模板语法给到 CSS 的 data 里,然后就可以在 CSS 中用属性选择器来命中 devicePixelRatio 为某一值的情况,比如说这里尝试命中 devicePixelRatio 为 2 的情况:
实现:

<div id="app"><div class="old">我是{{ name }}(原来的)</div><div class="new" :data-device="window.devicePixelRatio">我是{{ name }}(精细的)</div></div> .old {width: 300px;height: 100px;border: 10px solid red;margin-bottom: 20px;}.new {width: 300px;height: 100px;border: 10px solid red;}.new[data-device="2"] {border: 5px solid red;} 优点:
直接把 1px 改成 1/devicePixelRatio 后的值,这是目前为止最简单的一种方法。
缺点:
这种方法的缺陷在于兼容性不行,IOS 系统需要8及以上的版本,安卓系统则直接不兼容。
2、伪元素先放大后缩小
思路:
在目标元素的后面追加一个 ::after 伪元素,布局设置为绝对定位、整个伸展开铺在目标元素上。然后把它的宽和高都设置为目标元素的两倍,border值设为 1px。接着借助 CSS 动画特效中的缩放能力,把整个伪元素缩小为原来的 50%。此时,伪元素的宽高刚好可以和原有的目标元素对齐,而 border 也缩小为了 1px 的二分之一,间接地实现了 0.5px 的效果。
实现:

.new[data-device="2"] {position: relative;}.new[data-device="2"]::after {content: '';position: absolute;left: 0;top: 0;width: 200%;height: 200%;border: 10px solid red;transform: scale(0.5);transform-origin: left top;}优点:
这个方法的可行性会更高,兼容性也更好。
缺点:
唯一的缺点是代码会变多。
3、viewport 缩放来解决
思路:
就是对 meta 标签里几个关键属性下手。
<meta name="viewport" content="initial-scale=0.5, maximum-scale=0.5, minimum-scale=0.5, user-scalable=no">
实现:
这里针对像素比为2的页面,把整个页面缩放为了原来的1/2大小。这样,本来占用2个物理像素的 1px 样式,现在占用的就是标准的一个物理像素。根据像素比的不同,这个缩放比例可以被计算为不同的值。

const scale = 1 / window.devicePixelRatio;
const metaEl = document.getElementsByTagName('meta')[0]
metaEl.setAttribute('content', `width=device-width,user-scalable=no,initial-scale=${scale},maximum-scale=${scale},minimum-scale=${scale}`);优点:
这时 1px 已经被处理成物理像素大小,这样的大小在手机上显示边框很合适。
缺点:
这样解决了,但这样做的副作用也很大,整个页面都被缩放了。一些原本不需要被缩小的内容,比如文字、图片等,也被无差别缩小掉了。
相关文章:

画一条0.5px的线、设置小于12px的字体、解决 1px 问题
1、如何画一条0.5px的线 ① 采用 transform: scale() 的方式 该方法用来定义元素的 2D 缩放转换; .line {width: 100px;height: 40px;transform: scale(1,0.5);background-color: red;} ② 采用 meta viewport 的方式 这样就能缩放到原来的 0.5 倍,如…...

Unity中Shader的深度写入ZWrite
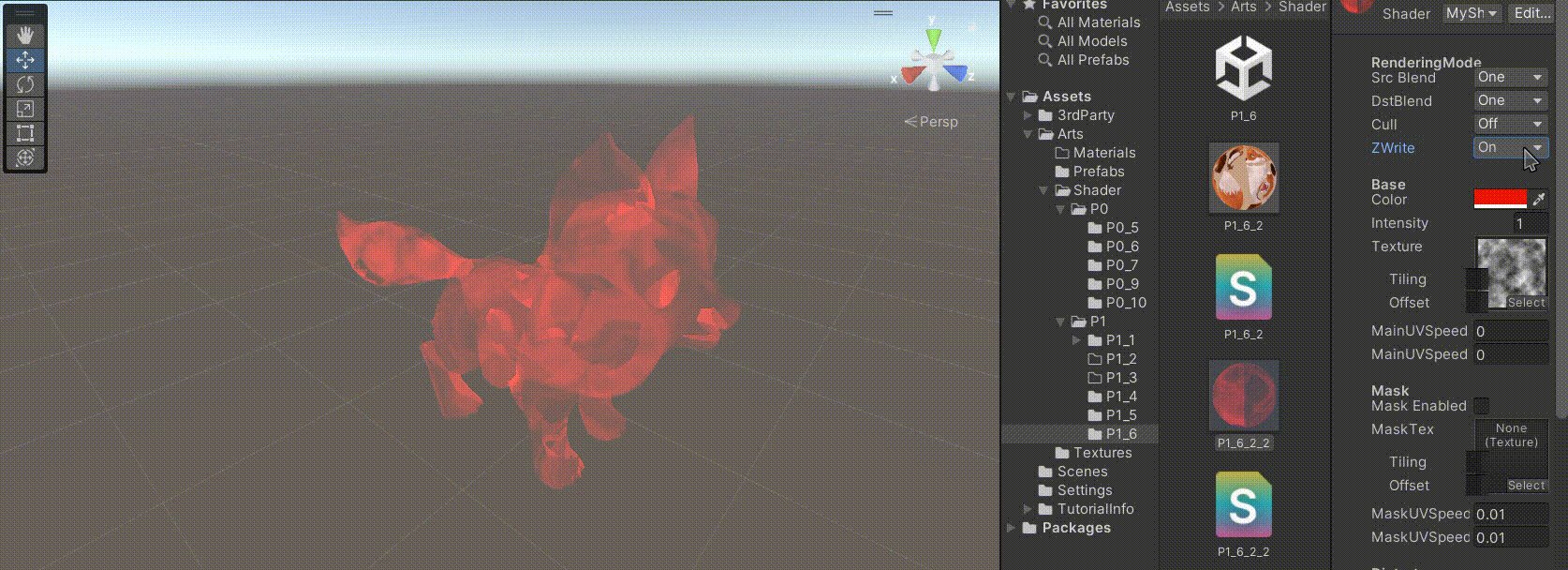
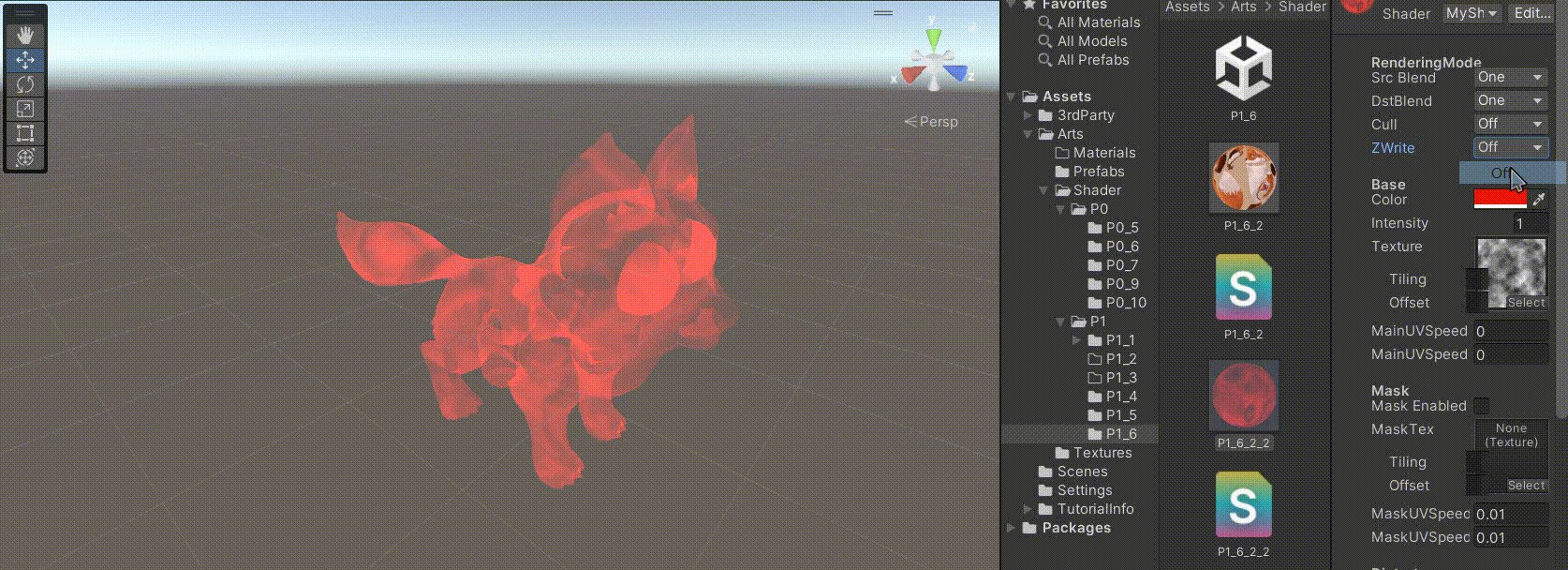
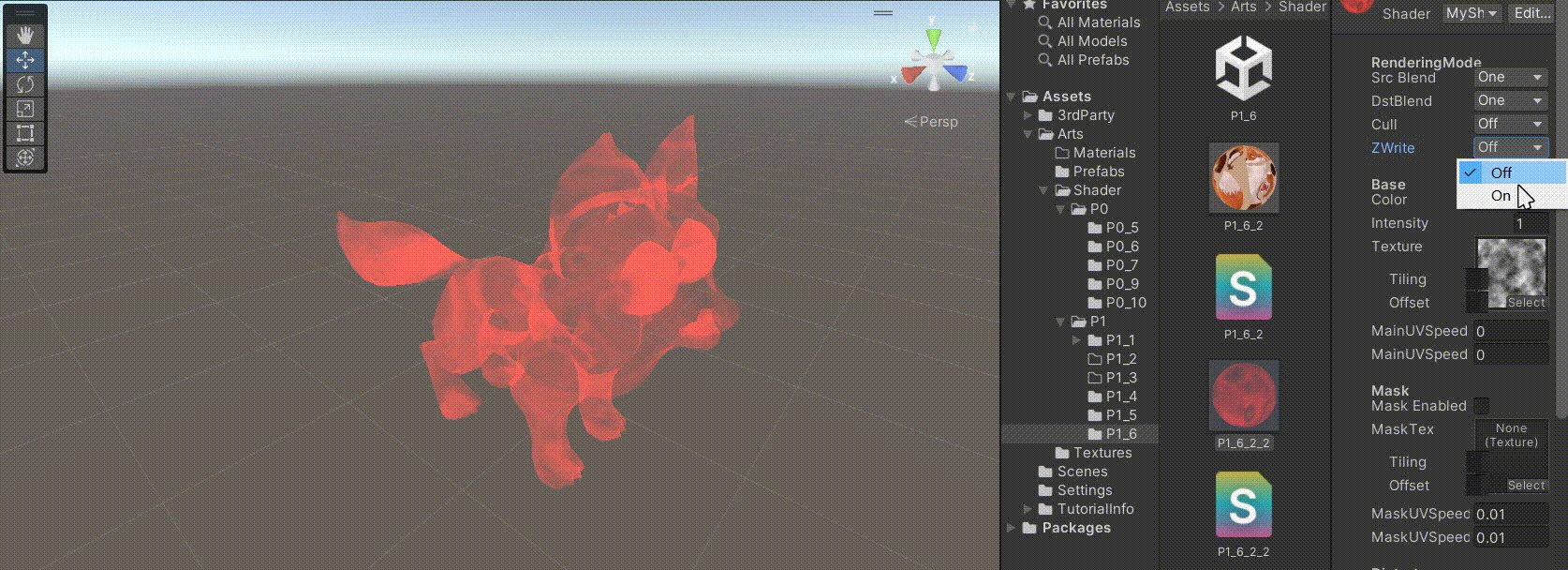
文章目录 前言一、更新深度缓冲区中值二、深度值的写入操作只有两个选择 开启 和 关闭ZWrite OnZWrite Off 三、深度写入在半透明物体物体中开启的情况1、特效一般都需要关闭深度写入2、如果在人物模型上使用 特效半透明 的 Shader,为了不出现模型自身穿透问题&…...

Jetson nano 系列之7—jetson 通过rtp将视频发给远程host
Jetson nano 系列之7—jetson 通过rtp将视频发给远程host 1.笔记本端配置1.1 安装VLC软件1.2 配置端口号1.3 创建SDP 文件2.执行命名,查看效果2.1 jetson端2.2 笔记本端参考文献本博客介绍了将jetson nano csi摄像头的视频通过rtp发给其他主机(这里是一台windows笔记本)。 …...

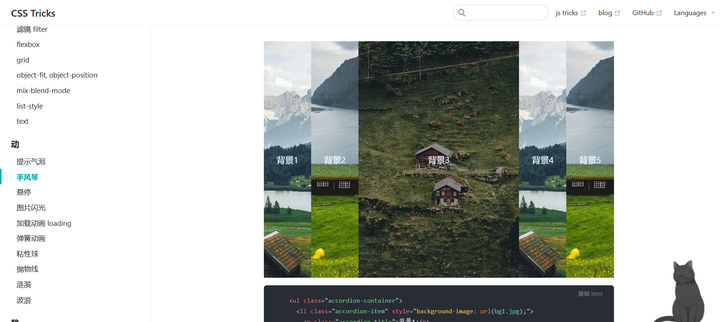
有哪些值得推荐的优秀 HTMLCSS 网站前端设计的网络资源(博客、论坛)?
前言 推荐几个有意思的CSS学习的网站和github上的学习类型的项目~ 网站推荐 1、CODEPEN 代码与所展示的页面相互对应,你可以在上面找到其他人已经写好的demo,参考 代码效果 网址:https://codepen.io 2、Coding Fantasy 通过游戏的形式来提…...

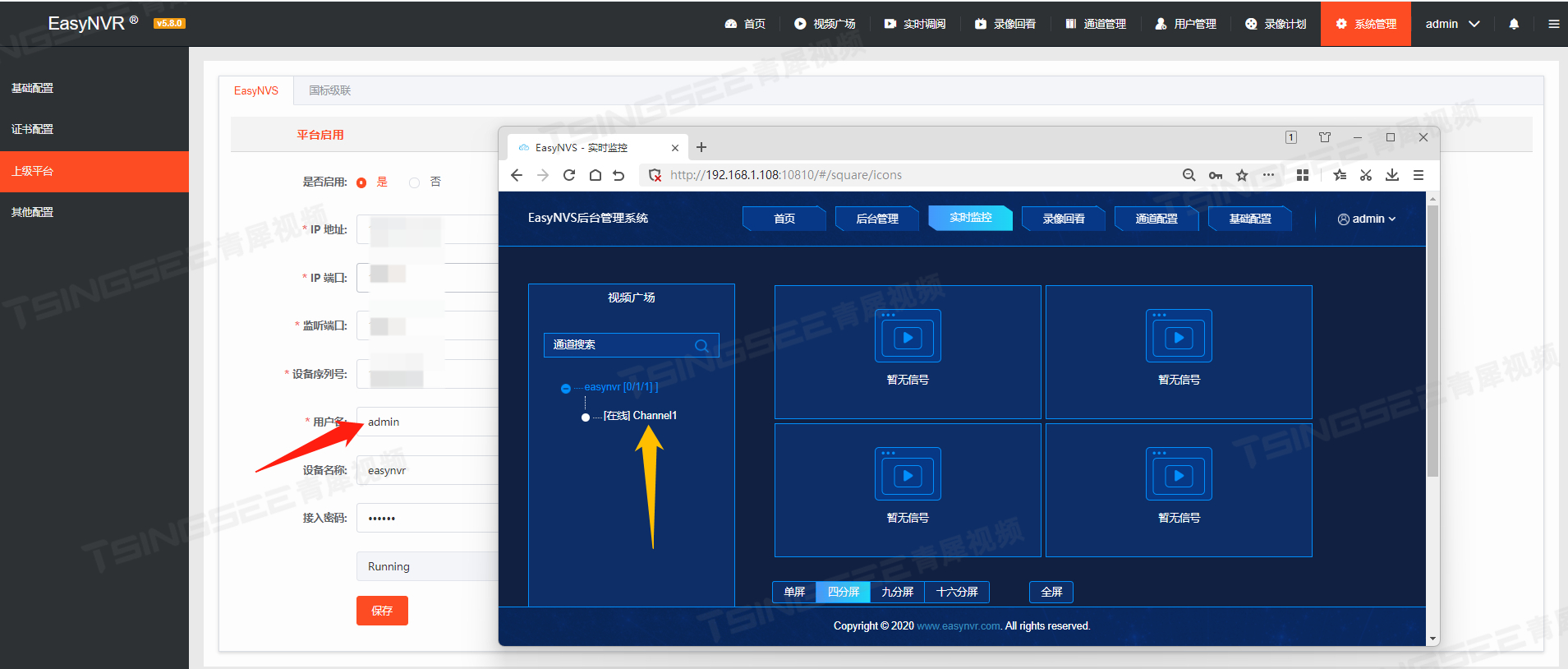
RTSP/Onvif安防视频平台EasyNVR级联至EasyNVS系统不显示通道,是什么原因?
视频安防监控平台EasyNVR可支持设备通过RTSP/Onvif协议接入,并能对接入的视频流进行处理与多端分发,包括RTSP、RTMP、HTTP-FLV、WS-FLV、HLS、WebRTC等多种格式。 我们在此前的文章中也介绍过关于EasyNVR级联EasyNVS上云网关综合管理平台的内容ÿ…...

点云处理【三】(点云降采样)
点云降采样 第一章 点云数据采集 第二章 点云滤波 第二章 点云降采样 1. 为什么要降采样? 我们获得的数据量大,特别是几十万个以上的点云,里面有很多冗余数据,会导致处理起来比较耗时。 降采样是一种有效的减少数据、缩减计算量…...

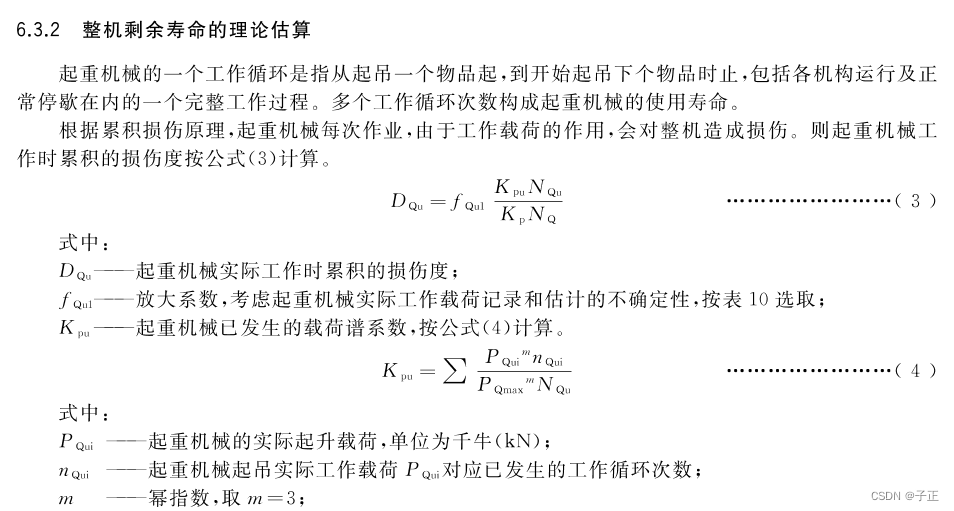
GB/T 41510-2022 起重机械安全评估规范 通用要求 摘要
在线预览|GB/T 41510-2022http://c.gb688.cn/bzgk/gb/showGb?typeonline&hcno696806EC48F4105CEF7479EB32C80C9E 知识点: 安全等级定义,设计寿命,剩余寿命,使用寿命。 标准附录有应力的具体解算演示。...

【vr】【unity】白马VR课堂系列-VR开发核心基础05-主体设置-手柄对象的引入和设置
【视频教学】 【白马VR课堂系列-VR开发核心基础05-主体设置-手柄对象的引入和设置】 https://www.bilibili.com/video/BV19D4y1N73i/?share_source=copy_web&vd_source=7f5c96f5a58b7542fc6b467a9824b04e 【内容】 上一节引入了XR Origin并进行了初步设置,运行测试时V…...

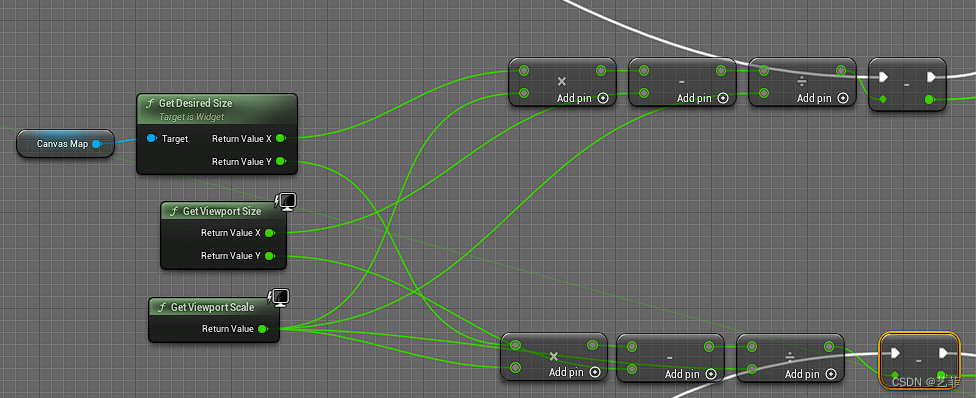
UE5发布Android屏幕适配实践(Blueprint)
之前发了一个文章UE5屏幕适配,后续做项目中又遇到问题,对DPI Scale又有了理解,所以又写了这篇文章。https://mp.csdn.net/mp_blog/creation/editor/133337134https://mp.csdn.net/mp_blog/creation/editor/133337134 DPI Scale Rule使用Short…...

Spanner: Google’s Globally Distributed Database
1. INTRODUCTION Spanner可以扩展到跨数百个数据中心的数百万台机器与数万亿个数据库行。 Spanner是一个可伸缩、全球化分布的数据库,其由Google设计、构建、并部署。在抽象的最高层,Spanner是一个将数据分片(shard)到分布在全世…...

Java基础——了解进制和位运算
文章目录 关于进制位运算左位移右位移无符号右移取反按位与按位或按位异或 关于进制 所有数字在计算机底层都是以二进制的形式存在。 进制的四种表达形式: 二进制:[0,1],满2进1,以0b或0B开头。八进制:[0-7]…...

mybatisplus 自定义mapper加多表联查结合分页插件查询时出现缺失数据的问题
问题描述 最近做项目时使用了mybatisplus,分页插件也使用的是mybatisplus自带的分页插件,业务需求是查询客户列表,每个客户列表中有一个子列表,在通过分页插件查询后,会出现数量总数为子列表总数、客户列表与子列表不…...

陪诊系统|陪诊软件革新陪诊体验解决病患难题
随着医疗服务的不断升级和改善,陪诊系统作为现代医院的一项重要创新,为病患和陪护人员提供了更加便捷、高效的服务体验。本文将全面介绍陪诊系统的功能、特点和优势,让您更好地了解和体验这一创新科技。 一、系统功能 陪诊系统旨在为病患和陪…...

[Tkinter 教程08] Canvas 图形绘制
python - [译][Tkinter 教程08] Canvas 图形绘制 - 个人文章 - SegmentFault 思否 一、简介 Canvas 为 Tkinter 提供了绘图功能. 其提供的图形组件包括 线形, 圆形, 图片, 甚至其他控件. Canvas 控件为绘制图形图表, 编辑图形, 自定义控件提供了可能. 在第一个例子里, …...

ES6 Symbol 数据结构
1. Symbol概念以及引入原因 ES6 引入了的一种新的原始数据类型Symbol,表示独一无二的值。它是 JavaScript 语言的第七种数据类型,前六种是:undefined、null、布尔值(Boolean)、字符串(String)、…...

Redis常用数据类型、Redis常用命令
Redis常用数据类型、Redis常用命令: Redis常用数据类型:1. 字符串String 类型2. 哈希hash 类型3. 列表list 类型4. 集合set 类型5. 有序集合sorted set / zset 类型 Redis常用命令:1. 字符串操作命令2. 哈希操作命令3. 列表操作命令4. 集合操…...

ERP系统是如何运作的?erp管理系统操作流程
ERP系统是如何运作的?ERP系统的运作流程是怎样的? 以简道云ERP管理系统为例: 各行各业适配的ERP系统>>>>https://www.jiandaoyun.com 可以看到上面那个流程图,一般来说,我们把ERP系统可以分为4个大的模…...

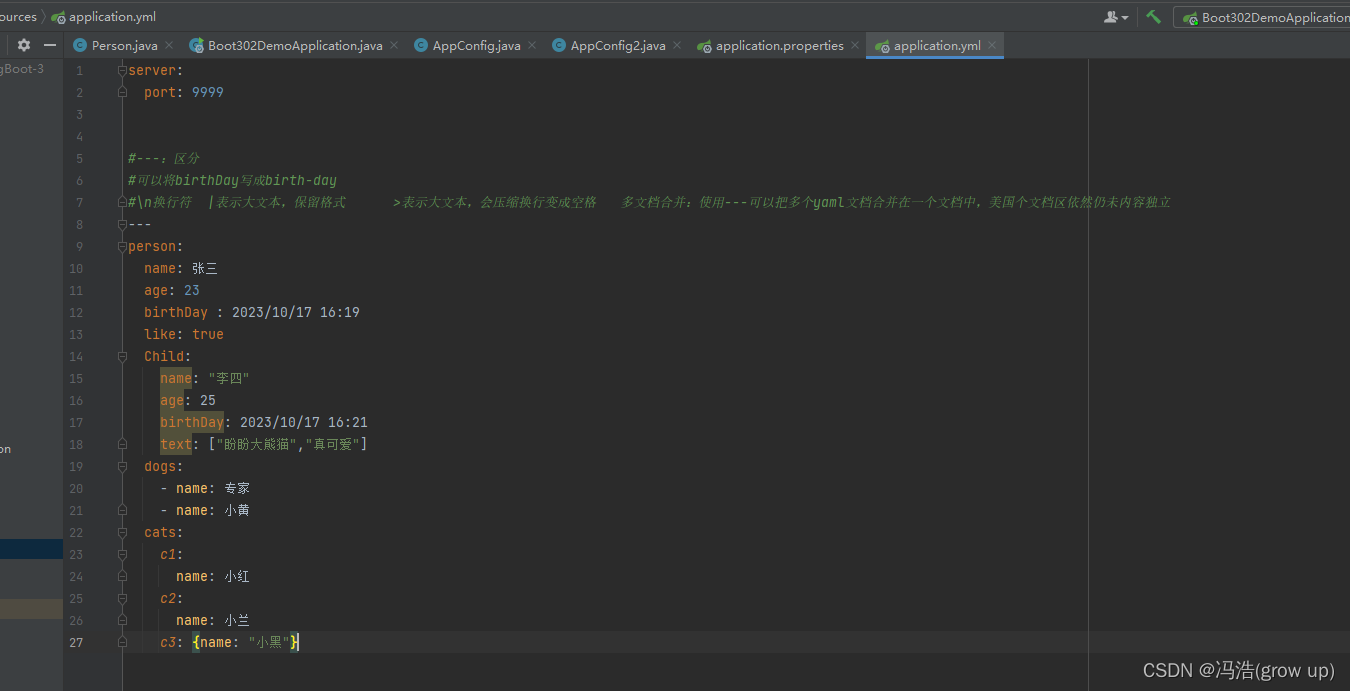
springBoot复杂对象表示和lombok的使用
springBoot复杂对象表示 前言简单案例lombok的使用通过properties文件进行绑定在yaml文件中使用 前言 对象:键值对的集合,如:映射(map)/哈希(hash)/字典(dictionary) 数组:一组按次…...

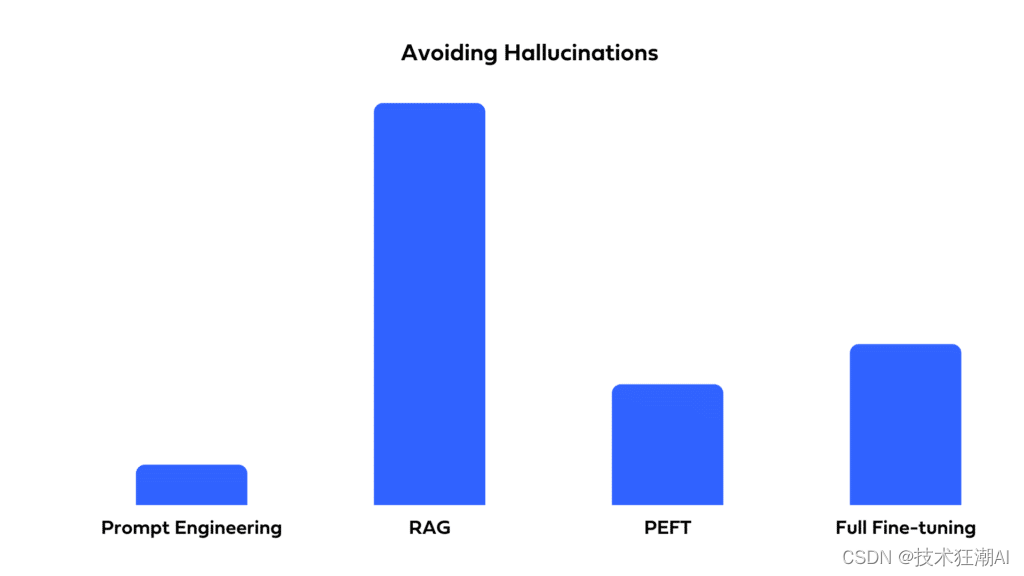
如何选择最适合你的LLM优化方法:全面微调、PEFT、提示工程和RAG对比分析
一、前言 自从ChatGPT问世以来,全球各地的企业都迫切希望利用大型语言模型(LLMs)来提升他们的产品和运营。虽然LLMs具有巨大的潜力,但存在一个问题:即使是最强大的预训练LLM也可能无法直接满足你的特定需求。其原因如…...
)
Jenkins实现CI/CD发布(Ansible/jenkins共享库/gitlab)
Jenkins实现多环境发布 1. 需求介绍 本人负责公司前端业务模块,由于前端模块较多,所以在编写jenkinsfile时会出现很多项目使用的大部分代码相同的情况,为解决这种问题,采用了jenkins的共享库方式优化,并且jenkins要支持…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
