什么是高阶成分(HOC)
高阶组件(Higher-Order Component,HOC)是一种在React中用于组件复用和逻辑抽象的设计模式。它本质上是一个函数,接受一个组件作为参数,并返回一个新的组件。
1. HOC的作用: HOC允许我们在不修改原始组件的情况下,通过将通用的功能封装到一个高阶组件中来实现代码的重用和逻辑的抽象。它可以用于以下几个方面:
- 代码复用: 可以将公共的逻辑或状态抽象出来,供多个组件共享使用。
- 增强组件: 可以在不修改原始组件的前提下,给组件添加新的功能或特性。
- 抽象逻辑: 可以将一些复杂的逻辑封装到高阶组件中,使原始组件更加简洁和专注。
2. HOC的实现方式: 在React中,可以通过函数组件和类组件两种方式来实现高阶组件。
- 函数组件实现: 可以创建一个接收组件参数的函数,在函数内部定义一个新的组件,并对原始组件进行包装和增强。
示例代码:
function withLogger(WrappedComponent) {return function WithLogger(props) {console.log('Component rendered:', WrappedComponent.name);return <WrappedComponent {...props} />;} }const EnhancedComponent = withLogger(MyComponent);
jsx复制代码
function withLogger(WrappedComponent) { return function WithLogger(props) { console.log('Component rendered:', WrappedComponent.name); return <WrappedComponent {...props} />; } } const EnhancedComponent = withLogger(MyComponent);
- 类组件实现: 可以创建一个继承自React.Component的类,并在类中通过render方法对原始组件进行包装和增强。
示例代码:
function withLogger(WrappedComponent) {return class WithLogger extends React.Component {render() {console.log('Component rendered:', WrappedComponent.name);return <WrappedComponent {...this.props} />;}} }const EnhancedComponent = withLogger(MyComponent);
3. HOC的注意事项: 在使用HOC时,需要注意以下几点:
- Props传递: HOC应该透传所有的props,确保原始组件能够正确地接收和处理它们。
- 状态提升: 避免在HOC中管理状态。如果HOC需要管理一些状态,应该通过props将状态传递给被包装的组件。
- 命名冲突: HOC中定义的props或state命名应该避免与原始组件中的命名发生冲突。
- Ref转发: 如果HOC需要转发refs,可以使用
React.forwardRef()函数来处理。
高阶组件是一种强大的设计模式,可以帮助我们实现代码的复用、逻辑的抽象和组件的增强。通过合理使用HOC,可以提高代码的可维护性和复用性,同时使组件结构更加清晰和灵活。
相关文章:
)
什么是高阶成分(HOC)
高阶组件(Higher-Order Component,HOC)是一种在React中用于组件复用和逻辑抽象的设计模式。它本质上是一个函数,接受一个组件作为参数,并返回一个新的组件。 1. HOC的作用: HOC允许我们在不修改原始组件的…...

深度学习硬件配置推荐
目录 1. 基础推荐2. GPU显存与内存是一个1:4的配比?3. deep learning 入门和kaggle比赛4. 有些 Kaggle 比赛数据集很大,可能需要更多的 GPU 显存,请推荐显存4. GDDR6和HBM25. HDD 或 SATA SSD1. 基础推荐 假设您作为一个深度学习入门学者的需求,以下是一份推荐的电脑硬件配…...

数仓建设(一)
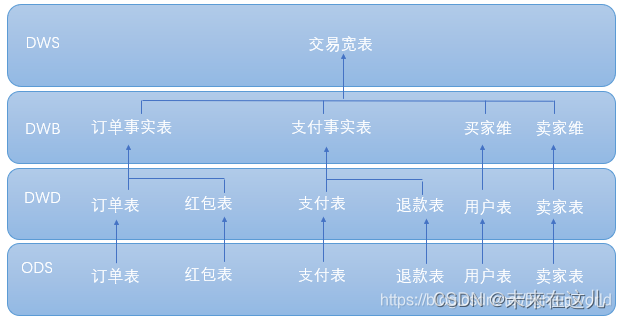
想了想,我们的数仓的建设是基于大数据平台进行的,中间也经历了比较曲折的过程。 每个行业都有自身的业务区别,不过很多还是比较相通的。 本文将全面讲解数仓建设规范,从数据模型规范,到数仓公共规范,数仓各…...

Springboot整合taos时序数据库TDengine
1.首先安装TDengine服务端在linux上 TDengine多种安装包的安装和卸载 - TDengine | 涛思数据安装过程直接去官网看,非常详细简单 2.出现的问题 windows连接 invalid app version 版本不对应 版本不对应的问题,需要在linux上安装的版本和windows client版本一致,不然w…...

Epoch、批量大小、迭代次数
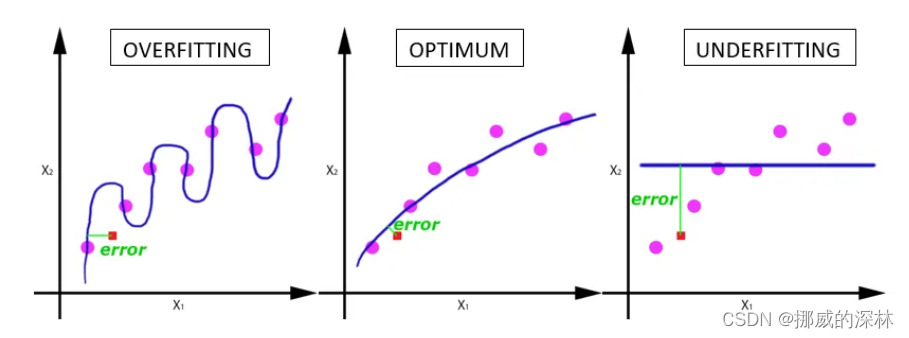
梯度下降 它是 机器学习中使用的迭代 优化算法,用于找到最佳结果(曲线的最小值)。 坡度 是指 斜坡的倾斜度或倾斜度 梯度下降有一个称为 学习率的参数。 正如您在上图(左)中看到的,最初步长较大&#…...

qt-C++笔记之清空QVBoxLayout中的QCheckBox
qt-C笔记之清空QVBoxLayout中的QCheckBox QVBoxLayout 和 QCheckBox 是两个类,都是 PyQt/PySide 中用于创建图形用户界面 (GUI) 的工具。它们通常与 Qt 库一起使用,Qt 是一个流行的跨平台 GUI 库,可以用于创建桌面应用程序。 QVBoxLayout: Q…...

pc微信39223部分算法call偏移
WechatWin.dll 基址:78FD0000 MD5_Init_call 7AF48C80 | 56 | push esi | 7AF48C81 | 8B7424 08 | mov esi,dword ptr ss:[esp0x8] | 7AF48C85 | 6A 4C | push 0x4C …...

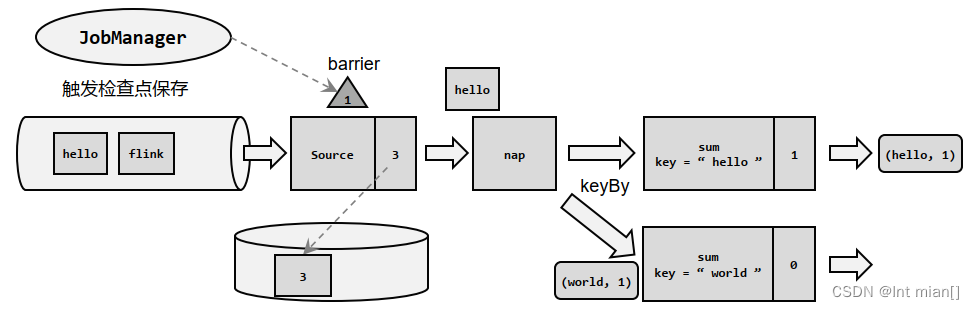
尚硅谷Flink(三)时间、窗口
1 🎰🎲🕹️ 🎰时间、窗口 🎲窗口 🕹️是啥 Flink 是一种流式计算引擎,主要是来处理无界数据流的,数据源源不断、无穷无尽。想要更加方便高效地处理无界流,一种方式就…...

MPLS基础
1. MPLS原理与配置 MPLS基础 (1)MPLS概念 MPLS位于TCP/IP协议栈中的数据链路层和网络层之间,可以向所有网络层提供服务。 通过在数据链路层和网络层之间增加额外的MPLS头部,基于MPLS头部实现数据快速转发。 本课程仅介绍MPLS在…...

react+antd+Table实现表格初始化勾选某条数据,分页切换保留上一页勾选的数据
加上rowKey这个属性 <Table rowKey{record > record.id} // 加上rowKey这个属性rowSelection{rowSelection}columns{columns}dataSource{tableList}pagination{paginationProps} />...

Linux shell编程学习笔记13:文件测试运算
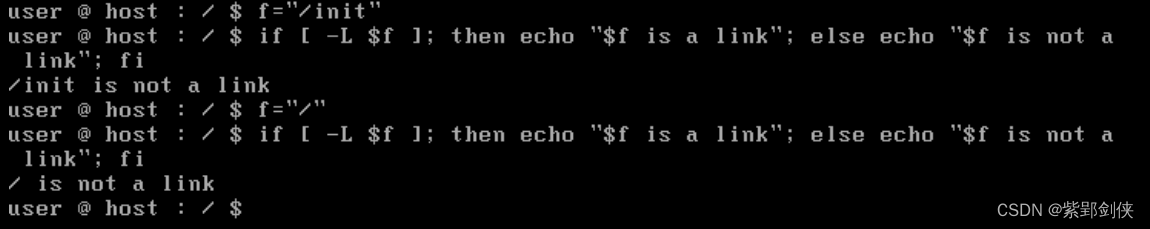
Linux Shell 脚本编程和其他编程语言一样,支持算数、关系、布尔、逻辑、字符串、文件测试等多种运算。前面几节我们依次研究了 Linux shell编程 中的 字符串运算、算术运算、关系运算、布尔运算 和 逻辑运算,今天我们来研究 Linux shell编程中的文件测…...

element ui this.$msgbox 自定义组件
this.$msgbox({title: "选择", message: (<com1figs{this.figs} on-selected{this.new_selected}></com1>),showCancelButton: false,showConfirmButton: false,}); 运行报错 Syntax Error: Unexpected token (89:20) 参考: https://gith…...

尚硅谷Flink(四)处理函数
目录 🦍处理函数 🐒基本处理函数 🐒按键分区处理函数(KeyedProcessFunction) 🐵定时器(Timer)和定时服务(TimerService) // 1、事件时间的案例 // 2、处理…...

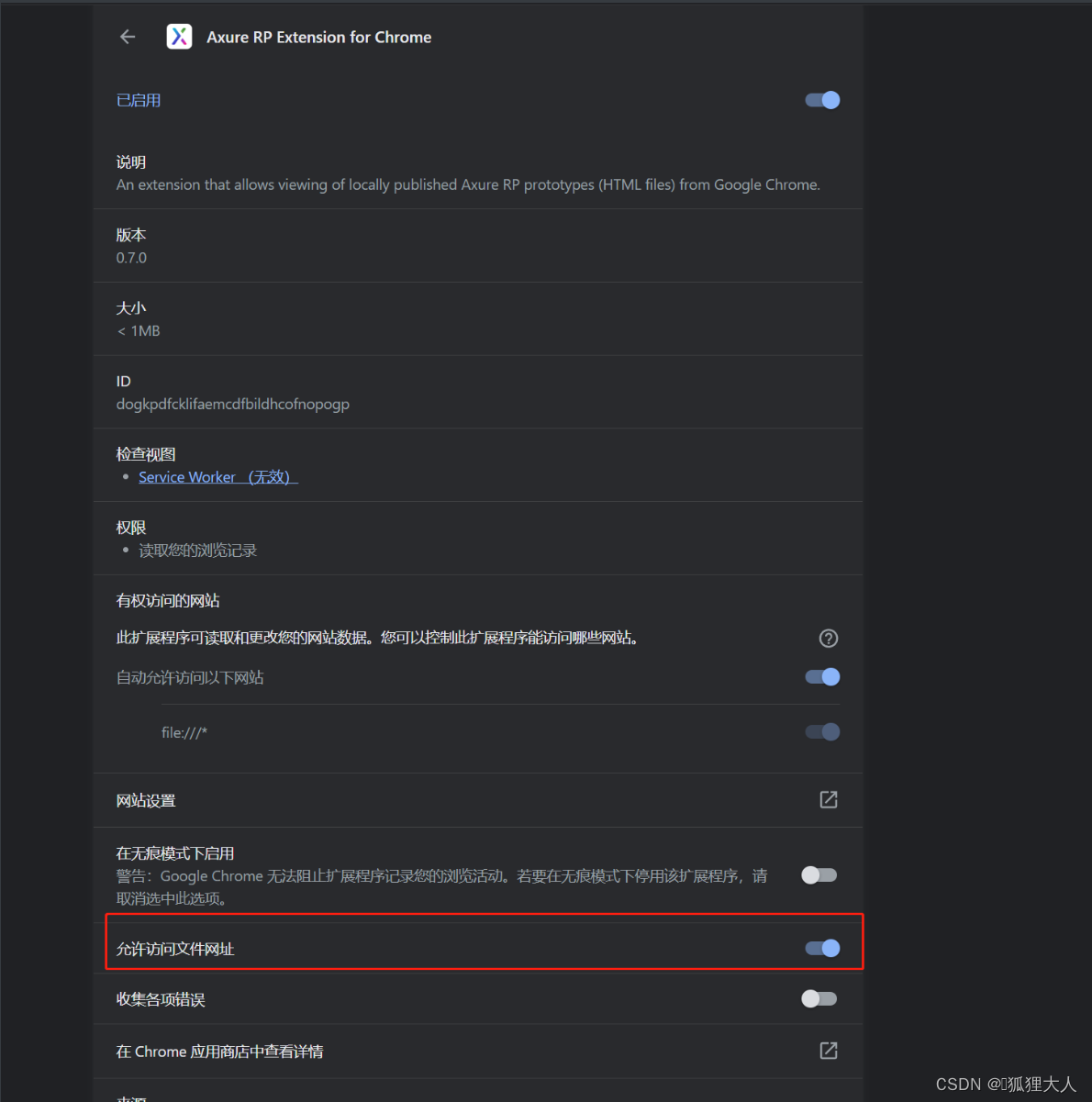
AXURE RP EXTENSION For Chrome 安装
在浏览器上输入地址:chrome://extensions/ 打开图片中这个选项,至此你就能通过index.html访问...
-3)
24、Flink 的table api与sql之Catalogs(java api操作视图)-3
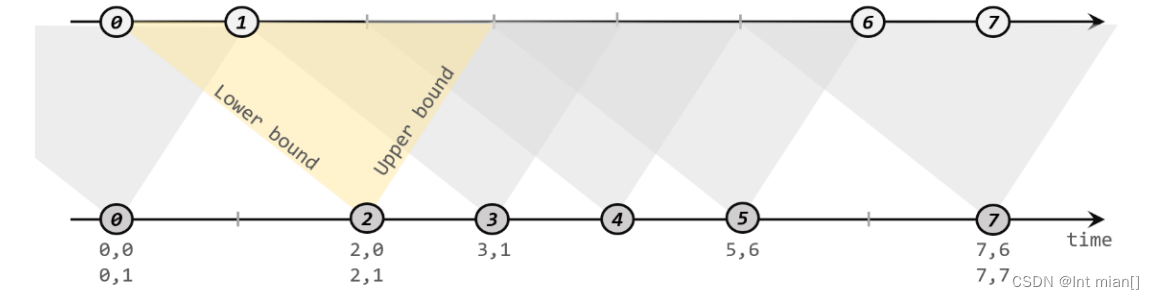
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

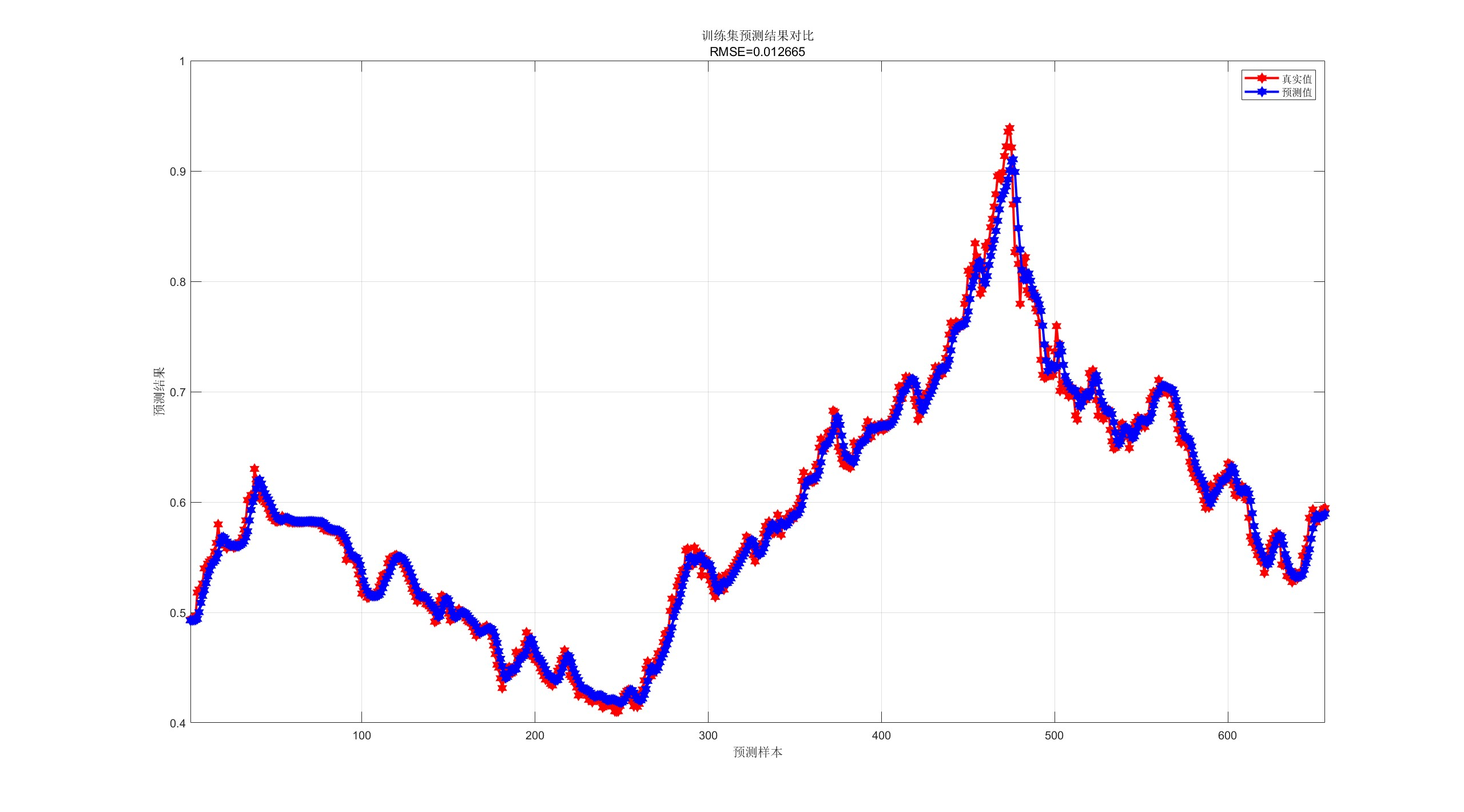
【CNN-GRU预测】基于卷积神经网络-门控循环单元的单维时间序列预测研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

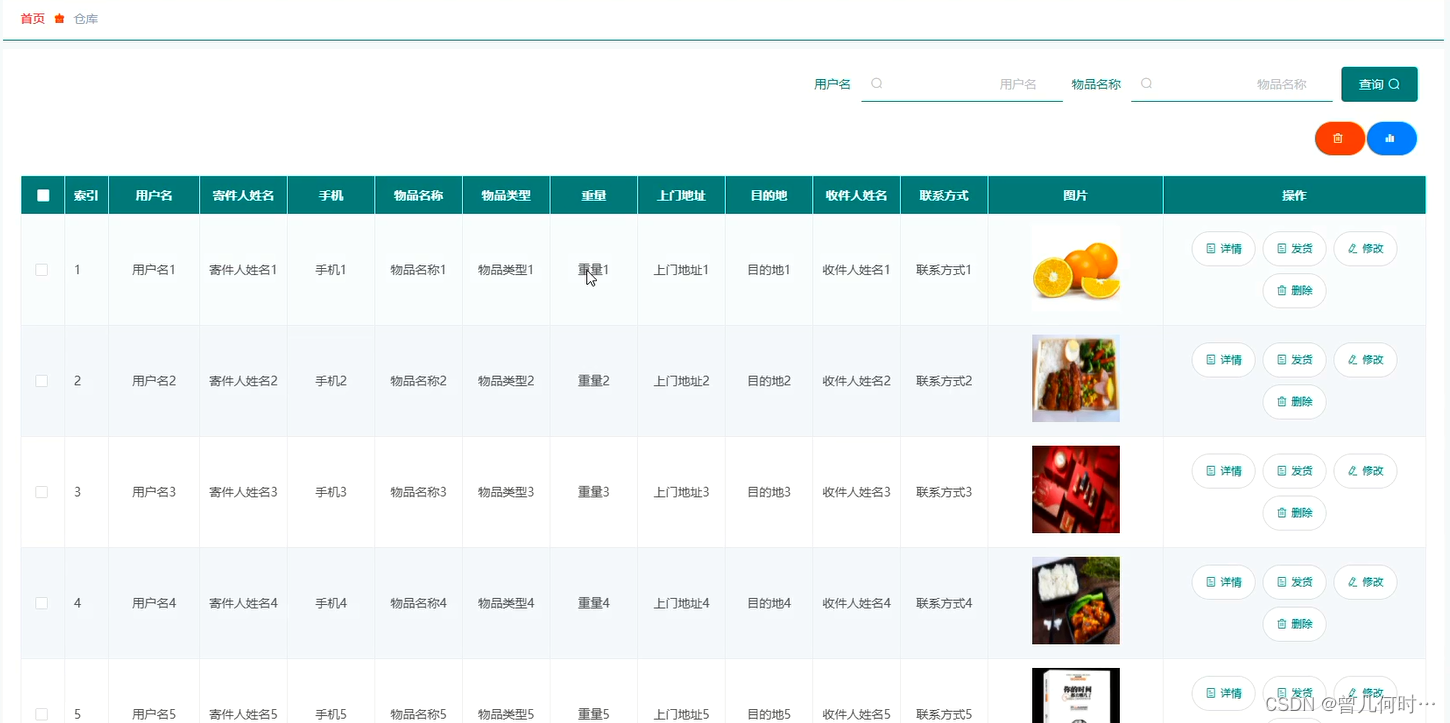
计算机毕业设计--基于SSM+Vue的物流管理系统的设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...

GPT4 Plugins 插件 WebPilot 生成抖音文案
1. 生成抖音文案 1.1. 准备1篇优秀的抖音文案范例 1.2. Promept公式 你是一个有1000万粉丝的抖音主播, 请模仿下面的抖音脚本文案,重新改与一篇文章改写成2分钟的抖音视频脚本, 要求前一部分是十分有争议性的内容,并且能够引发…...
通过核密度分析工具建模,基于arcgis js api 4.27 加载gp服务
一、通过arcmap10.2建模,其中包含三个参数 注意input属性,选择数据类型为要素类: 二、建模之后,加载数据,执行模型,无错误的话,找到执行结果,进行发布gp服务 注意,发布g…...

【vue2高德地图api】02-npm引入插件,在页面中展示效果
系列文章目录 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、安装高德地图二、在main.js中配置需要配置2个key值以及1个密钥 三、在页面中使用3.1 新建路由3.2新建vue页面3.2-1 index.vue3.2…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...
