JavaScript高级 Iterator Generator
1. Iterator
1. JavaScript迭代器协议
在JavaScript中,迭代器也是一个具体的对象,这个对象需要符合迭代器协议(iterator protocol):
◼ 迭代器协议定义了产生一系列值(无论是有限还是无限个)的标准方式;
◼ 在JavaScript中这个标准就是一个特定的next方法;
next方法有如下的要求:
◼ 一个无参数或者一个参数的函数,返回一个应当拥有以下两个属性的对象:
- done(boolean)
✓ 如果迭代器可以产生序列中的下一个值,则为 false。(这等价于没有指定 done 这个属性。)
✓ 如果迭代器已将序列迭代完毕,则为 true。这种情况下,value 是可选的,如果它依然存在,即为迭代结束之后的默认返回值。
- value
✓ 迭代器返回的任何 JavaScript 值。done 为 true 时可省略。
const names = ["abc", "cba", "nba"]// 给数组names创建一个迭代器(迭代器: names的迭代器)
let index = 0
const namesIterator = {next: function() {// done: Boolean// value: 具体值/undefinedif (index < names.length) {return { done: false, value: names[index++] }} else {return { done: true }}}
}console.log(namesIterator.next())
console.log(namesIterator.next())
console.log(namesIterator.next())
console.log(namesIterator.next())// 数组nums
const nums = [100, 24, 55, 66, 86]let indexNum = 0
const numsIterator = {next: function() {// done: Boolean// value: 具体值/undefinedif (indexNum < nums.length) {return { done: false, value: nums[indexNum++] }} else {return { done: true }}}
}
2. 维数组创建一个迭代器函数
为数组生成迭代器,封装函数优化
const names = ["abc", "cba", "nba"]
const nums = [100, 24, 55, 66, 86]// 封装一个函数
function createArrayIterator(arr) {let index = 0return {next: function() {if (index < arr.length) {return { done: false, value: arr[index++] }} else {return { done: true }}}}
}const namesIterator = createArrayIterator(names)
console.log(namesIterator.next())
console.log(namesIterator.next())
console.log(namesIterator.next())
console.log(namesIterator.next())const numsIterator = createArrayIterator(nums)
console.log(numsIterator.next())
console.log(numsIterator.next())
console.log(numsIterator.next())
console.log(numsIterator.next())
console.log(numsIterator.next())
console.log(numsIterator.next())
3. 创建可迭代对象
当一个对象实现了iterable protocol协议时,它就是一个可迭代对象;
这个对象的要求是必须实现 @@iterator 方法,在代码中我们使用 Symbol.iterator 访问该属性
// 将infos变成一个可迭代对象
/*1.必须实现一个特定的函数: [Symbol.iterator]2.这个函数需要返回一个迭代器(这个迭代器用于迭代当前的对象)
*/
const infos = {friends: ["kobe", "james", "curry"],[Symbol.iterator]: function() {let index = 0const infosIterator = {next: function() {// done: Boolean// value: 具体值/undefinedif (index < infos.friends.length) {return { done: false, value: infos.friends[index++] }} else {return { done: true }}}}return infosIterator}
}
4. 可迭代对象的操作
JavaScript中语法:for …of、展开语法(spread syntax)、yield*(后面讲)、解构赋值(Destructuring_assignment);
// 将infos变成一个可迭代对象
/*1.必须实现一个特定的函数: [Symbol.iterator]2.这个函数需要返回一个迭代器(这个迭代器用于迭代当前的对象)
*/
const infos = {friends: ["kobe", "james", "curry"],[Symbol.iterator]: function() {let index = 0const infosIterator = {next: function() {// done: Boolean// value: 具体值/undefinedif (index < infos.friends.length) {return { done: false, value: infos.friends[index++] }} else {return { done: true }}}}return infosIterator}
}for (const item of infos) {console.log(item)
}
创建一些对象时:new Map([Iterable])、new WeakMap([iterable])、new Set([iterable])、new WeakSet([iterable]);
// 2.一些类的构造方法中, 也是传入的可迭代对象
const set = new Set(["aaa", "bbb", "ccc"])
const set2 = new Set("abc")
console.log(set2)
const set3 = new Set(info)
console.log(set3)
一些方法的调用:Promise.all(iterable)、Promise.race(iterable)、Array.from(iterable);
const p1 = Promise.resolve("aaaa")
const p2 = Promise.resolve("aaaa")
const p3 = Promise.resolve("aaaa")
const pSet = new Set()
pSet.add(p1)
pSet.add(p2)
pSet.add(p3)
Promise.all(pSet).then(res => {console.log("res:", res)
})
5. 原生迭代器
String、Array、Map、Set、arguments对象、NodeList集合都是可迭代对象,默认实现了[Symbol.iterator]函数
// 可迭代对象必然有一个[Symbol.iterator]函数
// 数组是一个可迭代对象
const students = ["张三", "李四", "王五"]
console.log(students[Symbol.iterator])
const studentIterator = students[Symbol.iterator]()
console.log(studentIterator.next())
console.log(studentIterator.next())
console.log(studentIterator.next())
console.log(studentIterator.next())
6. 自定义类的迭代
在面向对象开发中,我们可以通过class定义一个自己的类,这个类可以创建很多的对象,如果我们也希望自己的类创建出来的对象默认是可迭代的,那么在设计类的时候我们就可以添加上 @@iterator 方法;
class Person {constructor(name, age, height, friends) {this.name = namethis.age = agethis.height = heightthis.friends = friends}// 实例方法running() {}[Symbol.iterator]() {let index = 0const iterator = {next: () => {if (index < this.friends.length) {return { done: false, value: this.friends[index++] }} else {return { done: true }}}}return iterator}
}const p1 = new Person("why", 18, 1.88, ["curry", "kobe", "james", "tatumu"])
const p2 = new Person("kobe", 30, 1.98, ["curry", "james", "aonier", "weide"])for (const item of p2) {console.log(item)
}
7. 迭代器的中断
迭代器在某些情况下会在没有完全迭代的情况下中断:
-
比如遍历的过程中通过break、return、throw中断了循环操作;
-
比如在解构的时候,没有解构所有的值;
那么这个时候我们想要监听中断的话,可以添加return方法
class Person {constructor(name, age, height, friends) {this.name = namethis.age = agethis.height = heightthis.friends = friends}// 实例方法running() {}[Symbol.iterator]() {let index = 0const iterator = {next: () => {if (index < this.friends.length) {return { done: false, value: this.friends[index++] }} else {return { done: true }}},return: () => {console.log("监听到迭代器中断了")return { done: true }}}return iterator}
}const p1 = new Person("why", 18, 1.88, ["curry", "kobe", "james", "tatumu"])for (const item of p1) {console.log(item)if (item === "kobe") {break}
}
2. Generator
生成器是ES6中新增的一种函数控制、使用的方案,它可以让我们更加灵活的控制函数什么时候继续执行、暂停执行等
1. 生成器函数
生成器函数也是一个函数,但是和普通的函数有一些区别:
-
首先,生成器函数需要在function的后面加一个符号:*
-
其次,生成器函数可以通过yield关键字来控制函数的执行流程:
-
最后,生成器函数的返回值是一个Generator(生成器):
✓ 生成器事实上是一种特殊的迭代器
/*生成器函数: 1.function后面会跟上符号: *2.代码的执行可以被yield控制3.生成器函数默认在执行时, 返回一个生成器对象* 要想执行函数内部的代码, 需要生成器对象, 调用它的next操作* 当遇到yield时, 就会中断执行
*/// 1.定义了一个生成器函数
function* foo() {console.log("1111")console.log("2222")yieldconsole.log("3333")console.log("4444")yieldconsole.log("5555")console.log("6666")
}// 2.调用生成器函数, 返回一个 生成器对象
const generator = foo()
// 调用next方法
generator.next()
generator.next()
generator.next()
2. 生成器的参数和返回值
yield后面传入的参数是最后next后得到对象的value属性的值
// 1.定义了一个生成器函数
function* foo() {console.log("执行内部代码:1111")console.log("执行内部代码:2222")yield "aaaa"console.log("执行内部代码:3333")console.log("执行内部代码:4444")yield "bbbb"console.log("执行内部代码:5555")console.log("执行内部代码:6666")yield "cccc"
}// 2.调用生成器函数, 返回一个 生成器对象
const generator = foo("next1")
// 调用next方法
console.log(generator.next()) // { done: false, value: "aaaa" }
console.log(generator.next()) // { done: false, value: "bbbb" }
console.log(generator.next()) // { done: false, value: "cccc" }
console.log(generator.next()) // {done: true, value: undefined}
中间return会使得next()之后返回对象的done变为true,value变为return的值
// 1.定义了一个生成器函数
function* foo() {console.log("执行内部代码:1111")console.log("执行内部代码:2222")yield "aaaa"console.log("执行内部代码:3333")console.log("执行内部代码:4444")return "bbbb"console.log("执行内部代码:5555")console.log("执行内部代码:6666")yield "cccc"
}// 2.调用生成器函数, 返回一个 生成器对象
const generator = foo("next1")
// 调用next方法
console.log(generator.next()) // { done: false, value: "aaaa" }
console.log(generator.next()) // { done: true, value: "bbbb" }
console.log(generator.next()) // { done: true, value: undefined }
console.log(generator.next()) // { done: true, value: undefined }
console.log(generator.next()) // { done: true, value: undefined }
generator.return()会直接结束迭代器
// 1.定义了一个生成器函数
function* foo() {console.log("执行内部代码:1111")console.log("执行内部代码:2222")yield "aaaa"console.log("执行内部代码:3333")console.log("执行内部代码:4444")yield "bbbb"console.log("执行内部代码:5555")console.log("执行内部代码:6666")yield "cccc"
}// 2.调用生成器函数, 返回一个 生成器对象
const generator = foo("next1")
// 调用next方法
console.log(generator.next()) // { done: false, value: "aaaa" }
console.log(generator.return()) // { done: true, value: undefined }
console.log(generator.next()) // { done: true, value: undefined }
console.log(generator.next()) // { done: true, value: undefined }
console.log(generator.next()) // { done: true, value: undefined }
执行的过程中传入参数
// 1.定义了一个生成器函数
function* foo(next1) {console.log("执行内部代码:1111", next1)console.log("执行内部代码:2222", next1)const next2 = yield "aaaa"console.log("执行内部代码:3333", next2)console.log("执行内部代码:4444", next2)return "bbbb"console.log("执行内部代码:5555")console.log("执行内部代码:6666")yield "cccc"
}// 2.调用生成器函数, 返回一个 生成器对象
const generator = foo("next1")
// 调用next方法
console.log(generator.next(next2))
console.log(generator.next(next3))
generator.throw()会直接抛出异常,但是需要捕获异常
3. 生成器替代迭代器
const names = ["abc", "cba", "nba"]
const nums = [100, 22, 66, 88, 55]function* createArrayIterator(arr) {for (let i = 0; i < arr.length; i++) {yield arr[i]}// yield arr[0]// yield arr[1]// yield arr[2]// return undefined
}
4. 生成器语法糖
这个时候相当于是一种yield的语法糖,只不过会依次迭代这个可迭代对象,每次迭代其中的一个值
class Person {constructor(name, age, height, friends) {this.name = namethis.age = agethis.height = heightthis.friends = friends}// 实例方法*[Symbol.iterator]() {yield* this.friends}
}
相关文章:

JavaScript高级 Iterator Generator
1. Iterator 1. JavaScript迭代器协议 在JavaScript中,迭代器也是一个具体的对象,这个对象需要符合迭代器协议(iterator protocol): ◼ 迭代器协议定义了产生一系列值(无论是有限还是无限个)…...

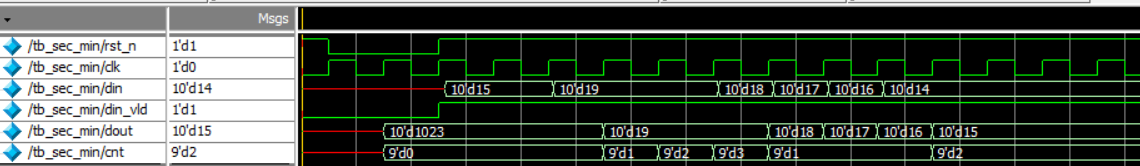
数字IC手撕代码--乐鑫科技(次小值与次小值出现的次数)
前言:本专栏旨在记录高频笔面试手撕代码题,以备数字前端秋招,本专栏所有文章提供原理分析、代码及波形,所有代码均经过本人验证。目录如下:1.数字IC手撕代码-分频器(任意偶数分频)2.数字IC手撕代…...

JavaScript DOM和BOM
目录 查找html元素 1.通过id 2.通过标签名 3.通过类名 DOM 1.创建动态的HTML内容 2.修改元素内容 3.改变HTML属性 4.改变css样式 DOM事件 DOM节点 1.添加HTML元素 2.删除HTML元素 浏览器对象 1.Window对象 2.Screen对象 3.History对象 4.Location对象 5.Navi…...

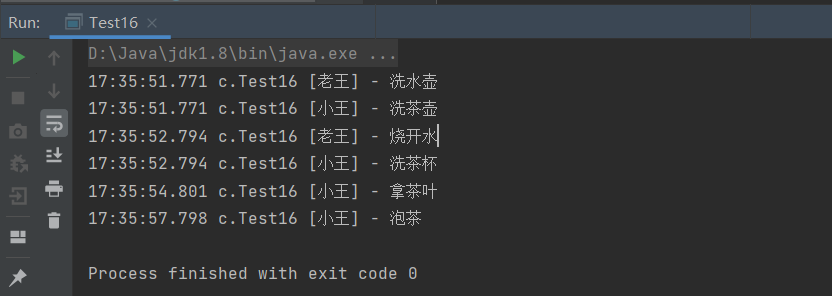
JUC并发编程(二)
一、过时方法 一些不推荐使用的方法已经过时,容易破坏同步代码块,使对象的锁得不到释放,进而造成线程死锁 二、守护线程 默认情况下,Java 进程需要等待所有线程都运行结束,才会结束。有一种特殊的线程叫做守护线程…...

Python控制CANoe使能TestCase
前面介绍了多种CANoe配置下的dbc文件添加,常见的配置我们能够常用的就是testcase的使能和环境变量的设置,针对于环境变量的问题,我们下次再进行详聊,今天主要聊一下测试脚本的使能。在做这块之前,我们第一步就需要了解我们的测试脚本的层级是都包含有哪些? 一、测试脚本结…...

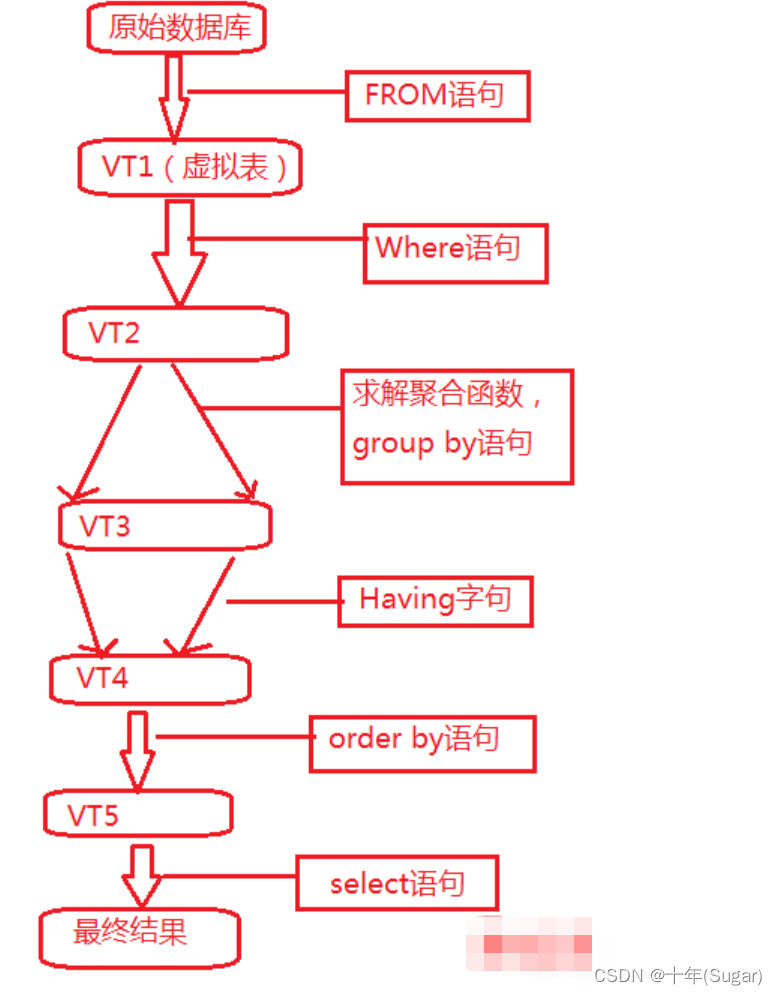
sql的执行顺序
一.前言 在我们世家开发中,我们少不了和数据库打交道, 我们的持久层是与数据库打交道的, 少不了要用sql语句来请求数据库的数据, 前台(前端页面)请求到-->控制器(接口层)-->service(业务层)-->mapper或dao(持久层) 简图: 在持久层我们的sql是怎么执行的, 它的执行顺…...

java 8 中的实用技巧
1 判断2个对象是否相等Objects.equals(a, b)(1) 比较时, 若a 和 b 都是null, 则返回 true, 如果a 和 b 其中一个是null, 另一个不是null, 则返回false。注意:不会抛出空指针异常。(2) a 和 b 如果都是空值字符串:"", 则 a.equals(b…...

自学大数据的第一天
默认跳过基础部分,直接搞集群的部分,期间用到的linux基础默认大伙都会了(不会的话可以现用现查) Hadoop集群搭建 集群特点: 1,逻辑上分离~集群之间没有依赖,互不影响 2,某些进程往往部署在一台服务器上,但是属于不同的集群 3,MapReduce 是计算框架,代码层面的处理逻辑 集群的…...

redis秒杀
redis优惠券秒杀 为什么订单表订单ID不采用自增长? id规律性太明显,容易被用户猜测到(比如第一天下订单id10,第二天下订单id100,在昨天的1天内只卖出90商品)受单表数据量限制(订单数据量大&am…...

JS学习第3天——Web APIs之DOM(什么是DOM,相关API【创建、增删改查、属性操作、事件操作API】)
目录一、Web APIs介绍1、API2、Web API二、DOM1、DOM树2、获取元素3、事件基础4、操作元素属性5、节点(node)操作三、DOM操作总结(创建、增删改查、属性操作、事件操作API)1、创建2、增3、删4、改5、查6、属性操作7、事件操作四、…...

【MySQL】增删改操作(基础篇)
目录 1、新增操作(Create) 1.1 单行数据 全列插入 1.2 多行数据 全列插入 1.3 单行数据 指定列插入 2、修改操作(Update) 3、删除操作(Delete) 1、新增操作(Create) 如何给一张表新增数据呢? 新增(Create),在我们数据库中,用 ins…...

STM32—DMA
什么是DMA? DMA(Direct Memory Access,直接存储器访问) 提供在外设与内存、存储器和存储器、外设与外设之间的高速数据传输使用。它允许不同速度的硬件装置来沟通,而不需要依赖于CPU,在这个时间中,CPU对于内存的工作来…...

C语言刷题(3)——“C”
各位CSDN的uu们你们好呀,今天小雅兰的内容还是做几道题噢,好好复习一下之前的知识点,现在,就让我们开始复习吧 牛客网在线编程_编程学习|练习题_数据结构|系统设计题库 倒置字符串_牛客题霸_牛客网 BC40 竞选社长 BC41 你是天才…...

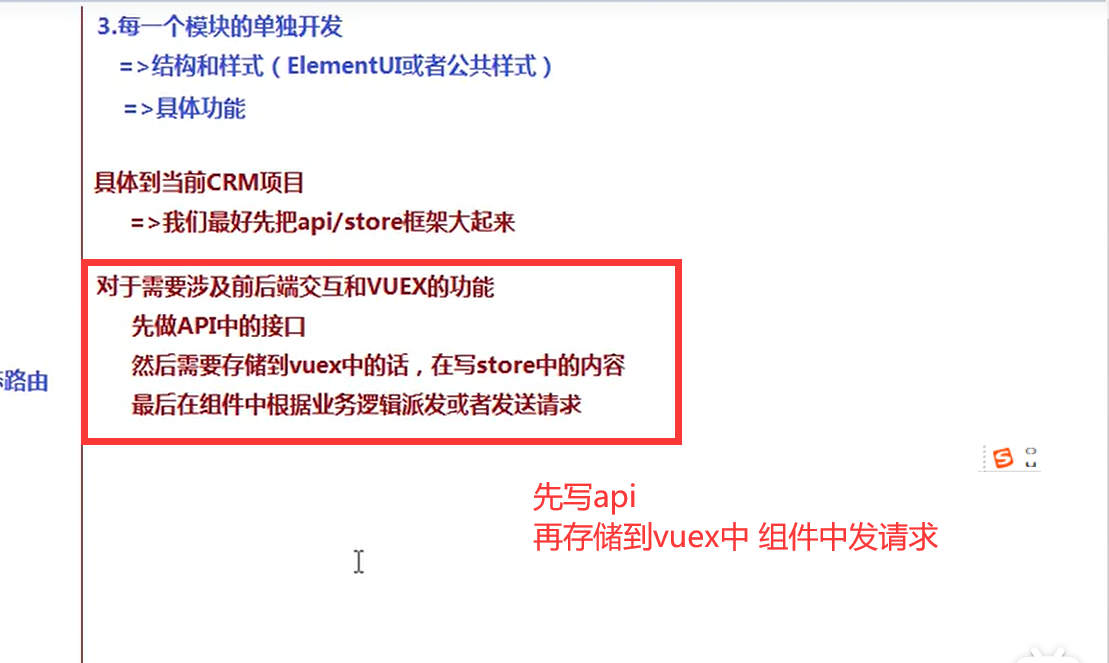
搭建Vue工程
搭建Vue工程 localhost 127.0.0.1 域名 IP 192.168.0.28 联网IP 最后都会渲染到一个页面里面,有多少个页面就有多少个页面模板。 vue里面改webpack配置 vue.config.js 配置参考 | Vue CLI /assets /api* 开发的时候用到的请求后台地址 和 项目真实部署上线的时候 请…...

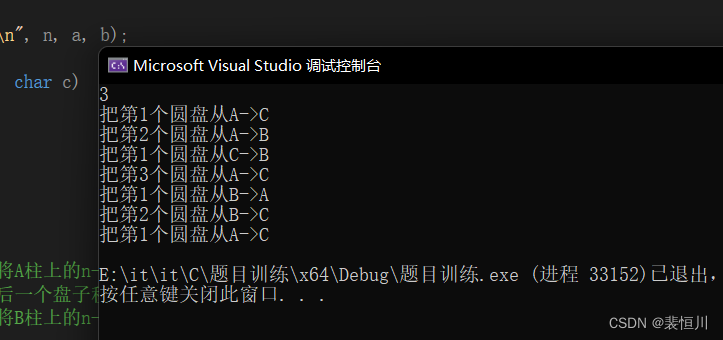
C语言汉诺塔问题【图文详解】
汉诺塔1. 什么是汉诺塔2. 有关汉诺塔的有趣故事3. 利用动画来演示汉诺塔4. 如何用C语言实现汉诺塔1. 什么是汉诺塔 源于印度古老传说的益智玩具 汉诺塔(Tower of Hanoi),又称河内塔,是一个源于印度古老传说的益智玩具。大梵天创造…...

1、RocketMQ概述
文章目录1 MQ概述1.1 MQ简介1.2 MQ用途1.3 常见MQ产品1.4 MQ常见协议2 RocketMQ概述2.1 RocketMQ简介2.2 RocketMQ发展历程尚硅谷RocketMQ教程-讲师:Reythor雷(老雷) 我们缺乏的不是知识,而是学而不厌的态度 1 MQ概述 1.1 MQ简介…...
)
【POJ 3352】Road Construction 题解(Tarjan算法求边双连通分量缩点)
描述 现在几乎是夏天,这意味着几乎是夏天的施工时间!今年,负责偏远岛热带岛屿天堂道路的好心人希望修复和升级岛上各个旅游景点之间的各种道路。 道路本身也很有趣。由于岛上的奇怪风俗,道路的安排使得它们不会在交叉路口相遇&…...

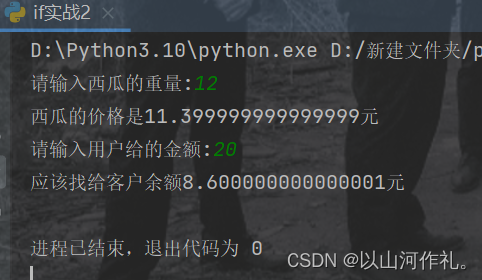
Python—单分支结构
(1)if分支语句 Python中if语句的语法结构: if <条件表达式>: 满足条件运行的代码1 满足条件运行的代码2 代码示例: age 12 if age > 18:print(去上网)if 1 1 2 and :print(我满足条件了)if 1 …...

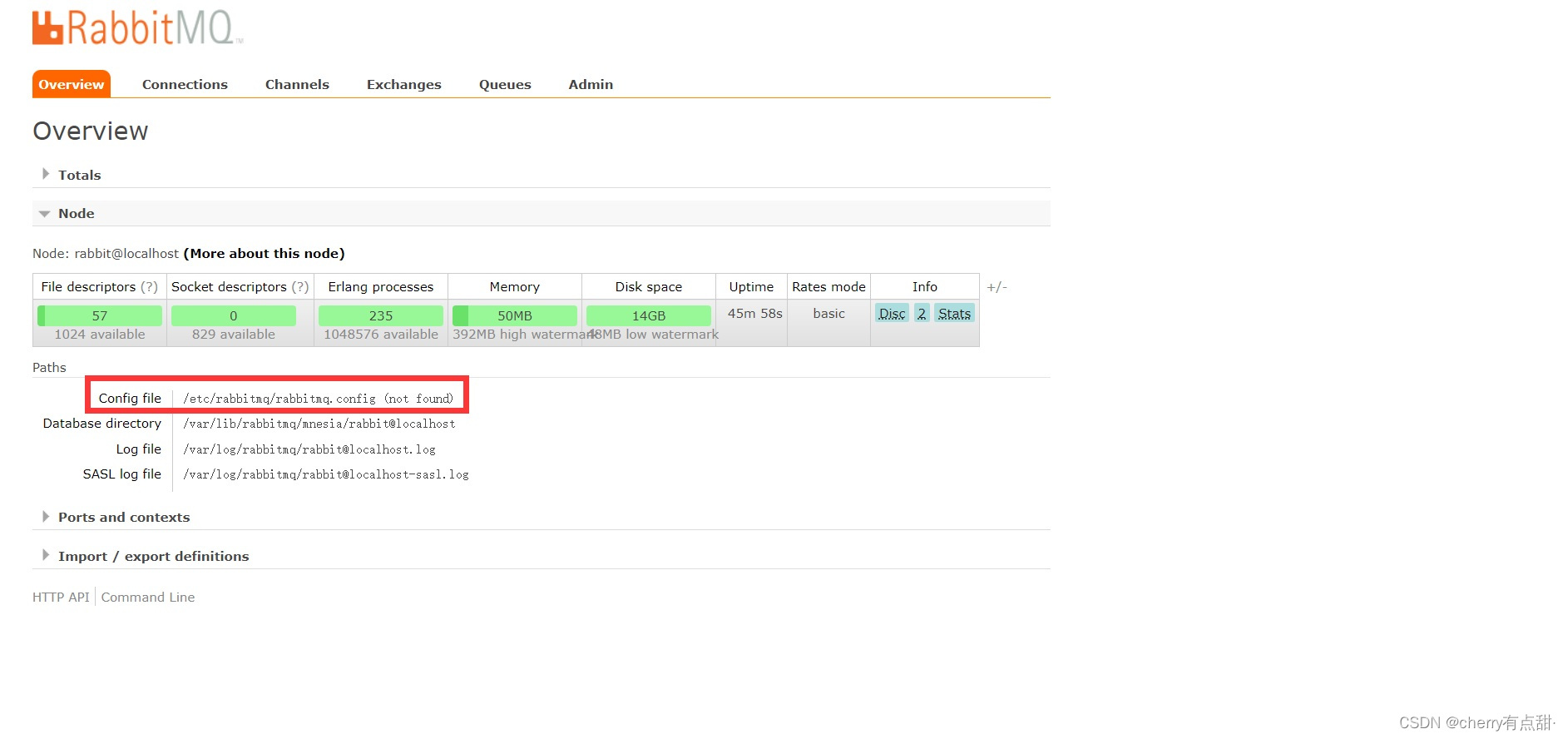
rabbitmq添加用户,虚拟机步,设置rabbitmq配置文件
第一步,登录后台控制页面 http://ip:15672第二步,添加用户和权限 重点:选择Admin和Users 第三步,添加虚拟机 点击侧边的Virtual Hosts 第四步将虚拟机和用户搭配 注意新建好后,在虚拟机列表中,点击虚拟机…...

Codeforces Round#853 div2 A-C
Codeforces Round#853 div2 A-C 等了很久终于迎来了一场cf比赛,白天出去玩了一圈,晚上回来打比赛,这次只出了A,B题。C题思路很巧妙,赛时没做出来,看了大佬学习到了,还是很不错。 A.Serval and Mocha’s A…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...
