一起Talk Android吧(第五百零六回:如何调整组件在约束布局中的角度)
文章目录
- 背景介绍
- 相关属性
- 使用方法
- 示例程序
各位看官们大家好,上一回中咱们说的例子是"如何调整组件在约束布局中的大小",这一回中咱们说的例子是"如何调整组件在约束布局中的角度"。闲话休提,言归正转, 让我们一起Talk Android吧!
背景介绍
我们在前面章回中介绍了如何调整组件在约束布局中的位置和大小,在实际项目中使用约束(constraintlayout)布局的时候需要调整组件在布局中的角度,进而调整组件的位置。这样的需求不是很多,但是也存在。比如使用花瓣的图片拼出一朵花,就需要按照角度来调整组件的位置。
相关属性
调整组件的角度需要使用组件的三个圆形类属性,详细如下:
app:layout_constraintCircle //指定圆心组件
app:layout_constraintCircleRadius //指定圆心半径
app:layout_constraintCircleAngle //指定圆心角度
- 圆心组件的属性值就是某个组件的id,圆心变化后其它的组件也会跟着变化;
- 圆心半径的属性值就xxdp,它表示某个组件中心位置到圆心的距离,和数学中圆的半径含义相同;
- 圆心角度的属性值是浮点数值,比如1.2.它表示当前组件与圆心的角度,12点钟方向为0度,沿着顺时针方向旋转,角度依次增大。直到360为止;
使用方法
我们通过具体的例子来说明这些属性的用法,示例:使用花瓣的图片拼出一朵花。
- 选取一个图片组件当作花朵的圆心,
- 设置花瓣图片组件的三个圆形属性;
- 调整花瓣组件的半径和角度,使它们围绕圆心排列;
示例程序
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".activity.ActivityConstrilayout"><ImageViewandroid:id="@+id/id_circle_center"android:background="@drawable/ic_circle_in"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintVertical_bias="0.5"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintWidth_default="percent"app:layout_constraintHeight_default="percent"app:layout_constraintWidth_percent="0.2"app:layout_constraintHeight_percent="0.1"android:layout_width="0dp"android:layout_height="0dp"></ImageView><ImageViewandroid:background="@drawable/ic_circle_out"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintCircle="@id/id_circle_center"app:layout_constraintCircleRadius="65dp"app:layout_constraintCircleAngle="30.0"app:layout_constraintWidth_default="percent"app:layout_constraintHeight_default="percent"app:layout_constraintWidth_percent="0.2"app:layout_constraintHeight_percent="0.1"android:layout_width="0dp"android:layout_height="0dp"></ImageView><ImageViewandroid:background="@drawable/ic_circle_out"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintCircle="@id/id_circle_center"app:layout_constraintCircleRadius="65dp"app:layout_constraintCircleAngle="90.0"app:layout_constraintWidth_default="percent"app:layout_constraintHeight_default="percent"app:layout_constraintWidth_percent="0.2"app:layout_constraintHeight_percent="0.1"android:layout_width="0dp"android:layout_height="0dp"></ImageView><ImageViewandroid:background="@drawable/ic_circle_out"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintCircle="@id/id_circle_center"app:layout_constraintCircleRadius="65dp"app:layout_constraintCircleAngle="150.0"app:layout_constraintWidth_default="percent"app:layout_constraintHeight_default="percent"app:layout_constraintWidth_percent="0.2"app:layout_constraintHeight_percent="0.1"android:layout_width="0dp"android:layout_height="0dp"></ImageView><ImageViewandroid:background="@drawable/ic_circle_out"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintCircle="@id/id_circle_center"app:layout_constraintCircleRadius="65dp"app:layout_constraintCircleAngle="210.0"app:layout_constraintWidth_default="percent"app:layout_constraintHeight_default="percent"app:layout_constraintWidth_percent="0.2"app:layout_constraintHeight_percent="0.1"android:layout_width="0dp"android:layout_height="0dp"></ImageView><ImageViewandroid:background="@drawable/ic_circle_out"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintCircle="@id/id_circle_center"app:layout_constraintCircleRadius="65dp"app:layout_constraintCircleAngle="270.0"app:layout_constraintWidth_default="percent"app:layout_constraintHeight_default="percent"app:layout_constraintWidth_percent="0.2"app:layout_constraintHeight_percent="0.1"android:layout_width="0dp"android:layout_height="0dp"></ImageView><ImageViewandroid:background="@drawable/ic_circle_out"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintCircle="@id/id_circle_center"app:layout_constraintCircleRadius="65dp"app:layout_constraintCircleAngle="330.0"app:layout_constraintWidth_default="percent"app:layout_constraintHeight_default="percent"app:layout_constraintWidth_percent="0.2"app:layout_constraintHeight_percent="0.1"android:layout_width="0dp"android:layout_height="0dp"></ImageView>
</androidx.constraintlayout.widget.ConstraintLayout>
程序中创建了一个花朵,由七个ImageView组件构成,圆心使用一个ImageView组件实现,周围的花瓣使用六个ImageView组件实现;圆心的背景图片是橙色圆形,它没有使用圆形类的属性;花瓣的背景图片是黄色圆形,它们使用了圆形类属性,除了角度属性值不同外,其它属性都相同,下面是程序运行的效果图。

看官们,关于"如何调整组件在约束布局中的角度"的例子咱们就介绍到这里,欲知后面还有什么例子,且听下回分解!
相关文章:

一起Talk Android吧(第五百零六回:如何调整组件在约束布局中的角度)
文章目录背景介绍相关属性使用方法示例程序各位看官们大家好,上一回中咱们说的例子是"如何调整组件在约束布局中的大小",这一回中咱们说的例子是"如何调整组件在约束布局中的角度"。闲话休提,言归正转, 让我们一起Talk A…...

微信投票-课后程序(JAVA基础案例教程-黑马程序员编著-第七章-课后作业)
【实验7-5】 微信投票 【任务介绍】 1.任务描述 如今微信聊天已经普及到几乎每一个人,在聊天中,经常会有人需要帮忙在某个APP中投票。本案例要求编写一个模拟微信投票的程序,通过在控制台输入指令,实现添加候选人、查看当前投票…...

duboo+zookeeper分布式架构入门
分布式 dubbo Zookeeper 分布式系统就是若干独立计算机的集合(并且这些计算机之间相互有关联,就像是一台计算机中的C盘F盘等),这些计算对于用户来说就是一个独立的系统。 zookeeper安装 下载地址:Index of /dist/z…...

黑盒测试用例设计方法-等价类划分法
目录 一、等价类的作用 二、等价类的分类 三、等价类的方法 四、等价类的原则 五、按照测试用例的完整性划分等价类 六、等价类步骤 七、案例 一、等价类的作用 为穷举测试设计测试点。 穷举:列出所有的可能情况,对其一一判断。 测试点&#x…...

4.OCR文本识别Connectionist Temporal Classification(CTC)算法
文章目录1.基础介绍2.Connectionist Temporal Classification(CTC)算法2.1 什么是Temporal Classification2.2 CTC问题描述2.2关于对齐2.3 前向后向算法2.4 推理时3.pytorch中的CTCLOSS参考资料欢迎访问个人网络日志🌹🌹知行空间🌹dz…...

误删了Ubuntu/Linux的一些默认用户目录怎么办?
用户目录:指位于 $HOME 下的一系列常用目录,例如 Documents,Downloads,Music,还有 Desktop等。本文不是讲如何恢复原有目录及其重要文件,适用于仅恢复目录功能一:仅恢复个别目录如误删了Desktop…...

ArXiv简介以及论文提交
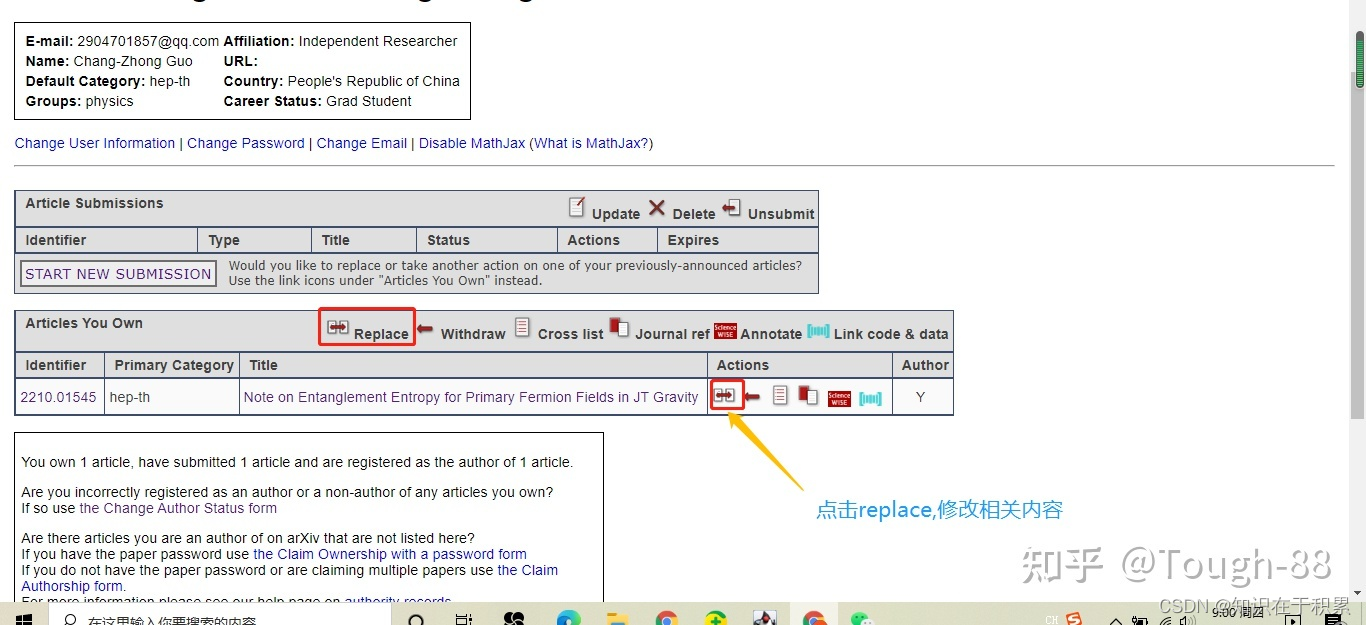
arXiv网站简介 arXiv是一个收集物理学、数学、计算机科学、生物学与数理经济学的论文预印本的网站。其中arXiv发音同“archive”,因为“X”代表希腊字母 ,国际音标为[kai]。它于1991年8月14日成立,现由美国康奈尔大学维护。 ——维基百科 对…...

pytorch学习
目录如下: pytorch常用操作 pytorch 常用操作 pytorch 的 detach()函数 1. 什么是detach()函数 我们在将输出特征矩阵进行存储的时候,经常需要将torch.Tensor类型的数据转换成别的如numpy类型的数据,但是Tensor类型的数据是会自动计算梯度…...

【OC】块初识
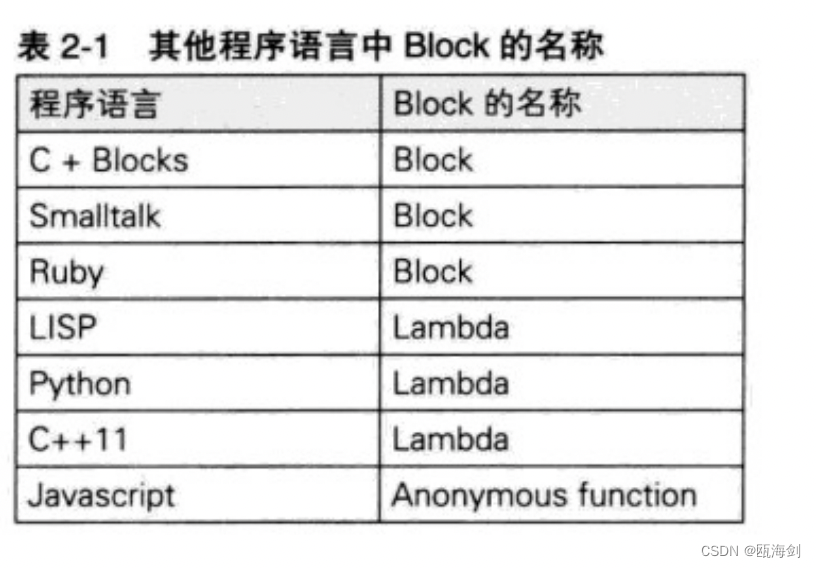
Block简介 Blocks是C语言的扩充功能。可以用一句话来表示Blocks的扩充功能:带有自动变量的匿名函数。 匿名函数 所谓匿名函数就是不带有名称的函数。C语言的标准不允许存在这样的函数。例: int func(int count);它声明了名称为func的函数。下面的源代…...

3-2 创建一个至少有两个PV组成的大小为20G的名为testvg的VG
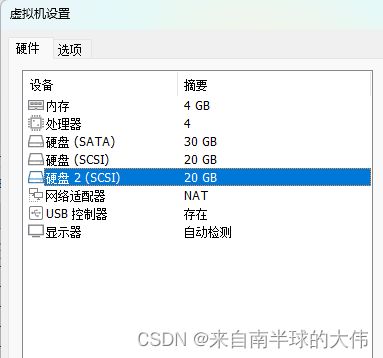
文章目录1. 在vmware添加多块20G的硬盘,并创建分区2. 创建一个至少有两个PV组成的大小为20G的名为testvg的VG,要求PE大小为16M,而后在卷组中创建大小为5G的逻辑卷testlv;挂载至/users目录3. 新建用户archlinux,要求其家目录为/users/archlinu…...

【密码学】 一篇文章讲透数字证书
【密码学】 一篇文章讲透数字证书 数字证书介绍 数字证书是一种用于认证网络通信中参与者身份和加密通信的证书,人们可以在网上用它来识别对方的身份。 我们在上一篇博客中介绍了数字签名的作用和原理,数字签名可以防止消息被否认。有了公钥算法和数字签…...

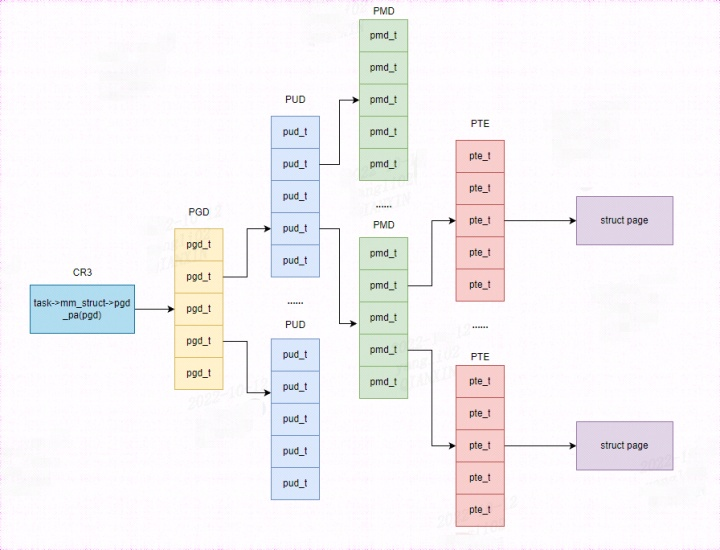
Linux 操作系统原理 — 内存管理 — 虚拟地址空间(x86 64bit 系统)
目录 文章目录目录虚拟地址格式与内核页表(四级页表)虚拟地址格式与内核页表(四级页表) 在 x86 64bit 系统中,可以描述的最长地址空间为 2^64(16EB),远远超过了目前主流内存卡的规格…...
指针的深入理解)
C语言深入知识——(2)指针的深入理解
1、字符指针 (1)字符指针的普通用法 char a A; char* pa &a;但是一般来说字符指针很少这么用……更多是拿来存储一个字符串 (2)字符串的两种存储以及区别 现在有了两种存储数组的方法 ①一个是使用char类型数组存储②另外…...

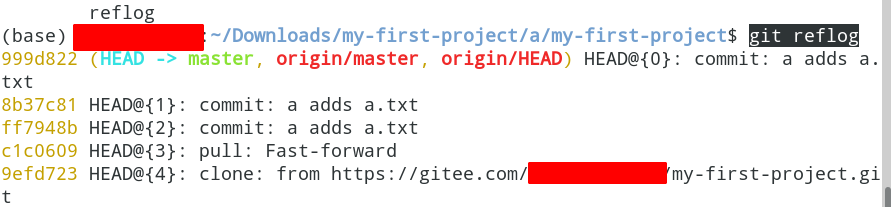
Git使用笔记
分支branch切换到另一个分支git checkout 你要切换到的分支的名字git checkout master将本地的这个分支branch1和gitee上的branch1进行合并(本地的branch1有的,gitee上branch1没有的增加上去)git merge branch1git merge 分支的名字查看本地是…...

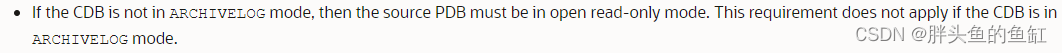
数据库管理-第五十八期 倒腾PDB(20230226)
数据库管理 2023-02-26第五十八期 倒腾PDB1 克隆本地PDB2 没开归档总结第五十八期 倒腾PDB 其实本周过的不大好,连着两天熬夜,一次是割接一次是处理ADG备库的异常,其实本周有些内容是以前处理过的问题,到了周末还肚子痛。哎… 1…...

我看谁还敢说不懂git
文章目录一、Git介绍1.1、Git的作用1.2、Git的理念1.3、Git的特点1.4、Git对比SVN二、Git的概念2.1、Git基础概念三、Git的基本操作3.1、使用Git管理一个代码仓库的流程3.2、Git常用命令介绍四、Git状态的变化五、Git安装和配置5.1、Git的安装5.2、Git的配置六、Git的高级操作6…...

Scratch少儿编程案例-算法练习-实现加减乘除练习题
专栏分享 点击跳转=>Unity3D特效百例点击跳转=>案例项目实战源码点击跳转=>游戏脚本-辅助自动化点击跳转=>Android控件全解手册点击跳转=>Scratch编程案例👉关于作者...

【离线数仓-9-数据仓库开发DWS层设计要点-1d/nd/td表设计】
离线数仓-9-数据仓库开发DWS层设计要点-1d/nd/td表设计离线数仓-9-数据仓库开发DWS层设计要点-1d/nd/td表设计一、DWS层设计要点二、DWS层设计分析 - 1d/nd1.DWS层设计一:不考虑用户维度2.DWS层设计二:考虑用户维度2.DWS层设计三 :考虑用户商…...

python网络数据获取
文章目录1网络爬虫2网络爬虫的类型2.1通用网络爬虫2.1.12.1.22.2聚焦网络爬虫2.2.1 基于内容评价的爬行策略2.2.2 基于链接结构的爬行策略2.2.3基于增强学习的爬行策略2.2.4基于语境图的爬行策略2.3增量式网络爬虫深层网页爬虫3网络爬虫基本架构3.1URL管理模块3.2网页下载模块3…...

[Datawhale][CS224W]图机器学习(六)
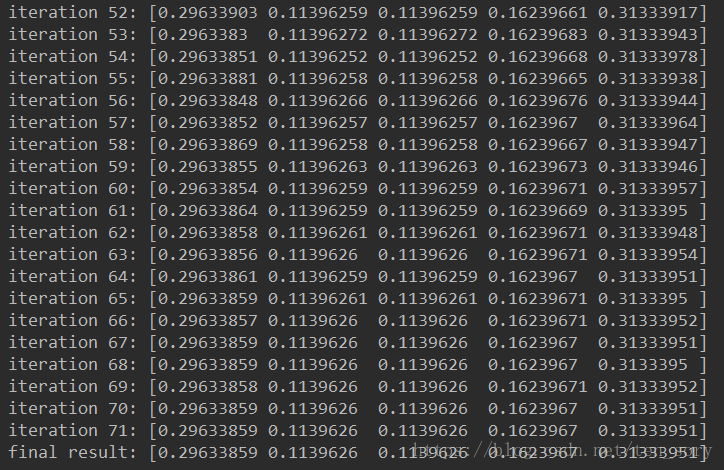
目录一、简介二、概述三、算法四、PageRank的缺点五、Python实现迭代法参考文献一、简介 PageRank,又称网页排名、谷歌左侧排名、PR,是Google公司所使用的对其搜索引擎搜索结果中的网页进行排名的一种算法。 佩奇排名本质上是一种以网页之间的超链接个…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
