基于若依的ruoyi-nbcio流程管理系统仿钉钉流程json转bpmn的flowable的xml格式(简单支持发起人与审批人的流程)续
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
之前生产的xml,在bpmn设计里编辑有些内容不正确,包括审批人,关联表单等,所以这部分修正这些问题。
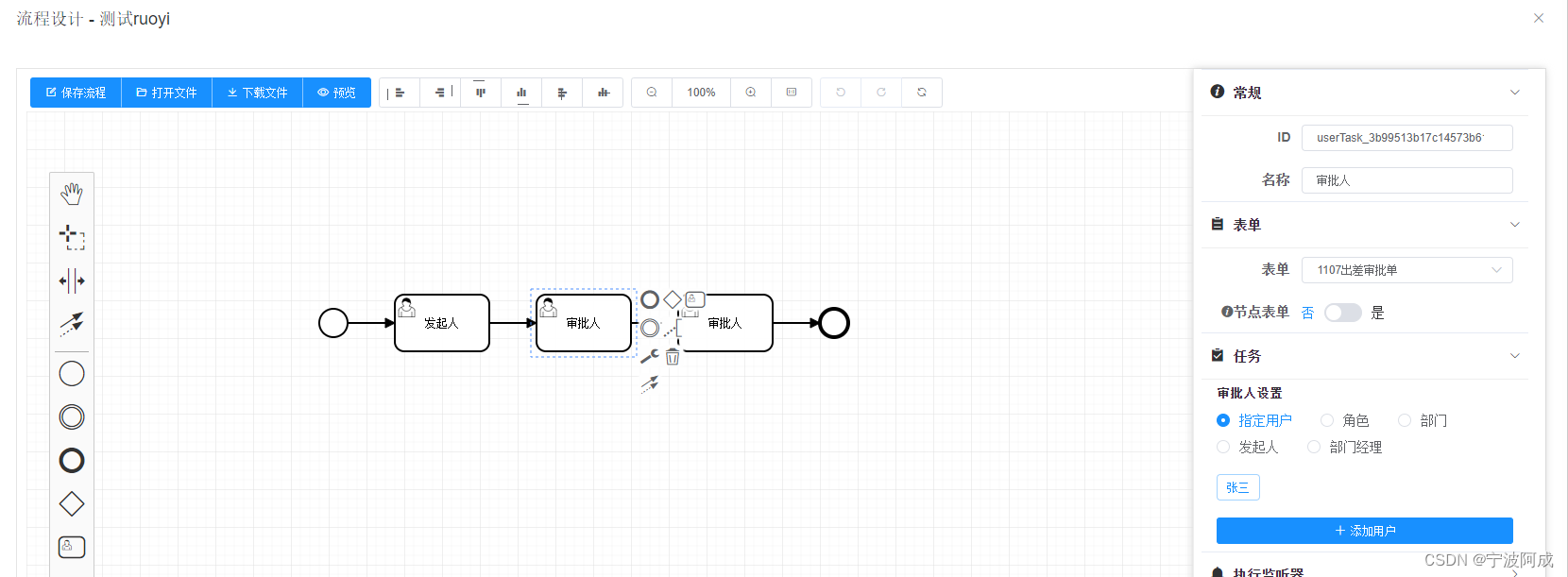
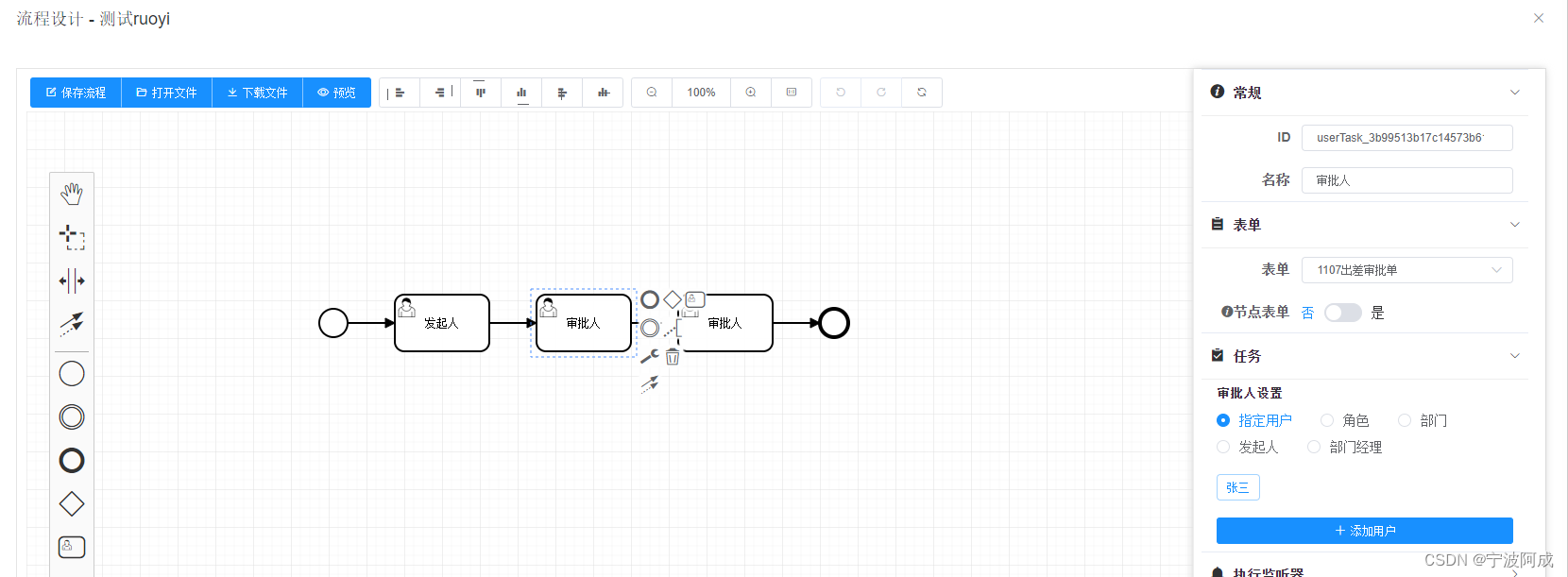
1、前端增加formKey
对于发起人节点,初始化时进行表单赋值
initStartNodeData(){this.initInitiator()this.startForm.formOperates = this.initFormOperates(this.value)this.startForm.formKey = this.value.properties.formKeythis.approverForm.formKey = this.value.properties.formKey},同时对确认保存的时候,进行formKey的保存与更新
/*** 开始节点确认保存*/startNodeComfirm() {this.properties.initiator = this.initiator['dep&user']this.properties.formKey = this.startForm.formKeyconst formOperates = this.startForm.formOperates.map(t=>({formId: t.formId, formOperate: t.formOperate}))Object.assign(this.properties,this.startForm, {formOperates})this.$emit("confirm", this.properties, '所有人');this.visible = false;},2、后端修改
对开始发起人节点进行修改,把发起人赋予的formKey写入到开始节点里,兼容现有的系统
StartEvent createStartEvent(JSONObject flowNode) {String nodeType = flowNode.getString("type");StartEvent startEvent = new StartEvent();startEvent.setId(id("start"));if (Type.INITIATOR_TASK.isEqual(nodeType)) {JSONObject properties = flowNode.getJSONObject("properties");if(StringUtils.isNotEmpty(properties.getString("formKey"))) {startEvent.setFormKey(properties.getString("formKey"));}}return startEvent;}同时对创建用户任务进行修改,修正之前的用户信息与formKey信息
String createUserTask(JSONObject flowNode, String nodeType) {List<String> incoming = flowNode.getJSONArray("incoming").toJavaList(String.class);// 自动生成idString id = id("userTask");if (incoming != null && !incoming.isEmpty()) {UserTask userTask = new UserTask();JSONObject properties = flowNode.getJSONObject("properties");userTask.setName(properties.getString("title"));userTask.setId(id);List<ExtensionAttribute> attributes = new ArrayList<ExtensionAttribute>();if (Type.INITIATOR_TASK.isEqual(nodeType)) {ExtensionAttribute extAttribute = new ExtensionAttribute();extAttribute.setNamespace(ProcessConstants.NAMASPASE);extAttribute.setName("dataType");extAttribute.setValue("INITIATOR");attributes.add(extAttribute);userTask.addAttribute(extAttribute);//userTask.setFormKey(properties.getString("formKey"));userTask.setAssignee("${initiator}");} else if (Type.USER_TASK.isEqual(nodeType) || Type.APPROVER_TASK.isEqual(nodeType)) {JSONArray approvers = properties.getJSONArray("approvers");JSONObject approver = approvers.getJSONObject(0);ExtensionAttribute extDataTypeAttribute = new ExtensionAttribute();extDataTypeAttribute.setNamespace(ProcessConstants.NAMASPASE);extDataTypeAttribute.setName("dataType");extDataTypeAttribute.setValue("USERS");userTask.addAttribute(extDataTypeAttribute);ExtensionAttribute extTextAttribute = new ExtensionAttribute();extTextAttribute.setNamespace(ProcessConstants.NAMASPASE);extTextAttribute.setName("text");extTextAttribute.setValue(approver.getString("nickName"));userTask.addAttribute(extTextAttribute);userTask.setFormKey(properties.getString("formKey"));userTask.setAssignee(approver.getString("userName"));}ddProcess.addFlowElement(userTask);ddProcess.addFlowElement(connect(incoming.get(0), id));}return id;}3、效果如下:



相关文章:

基于若依的ruoyi-nbcio流程管理系统仿钉钉流程json转bpmn的flowable的xml格式(简单支持发起人与审批人的流程)续
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 之前生产的xml,在bpmn设计里编辑有些内容不正确,包括审批人,关联表单等…...

虚幻引擎:如何进行关卡切换?
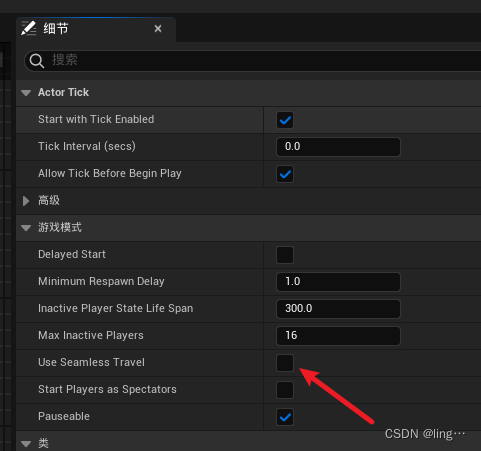
一丶非无缝切换 在切换的时候会先断开连接,等创建好后才会链接,造成体验差 蓝图中用到的节点是 Execute Console Command 二丶无缝切换 链接的时候不会断开连接,中间不会出现卡顿,携带数据转换地图 1.需要在gamemode里面开启无缝漫游,开启之后使用上面的切换方式就可以做到无缝…...

工具类xxxUtil从application.properties中读取参数
一.原因 编写一个服务类的工具类,想做成一个灵活的配置,各种唯一code想从配置文件中读取,便有了这个坑。 二.使用value获取值为null, 这是因为这个工具类没有交给spring boot 来管理,导致每次都是new 一个新的,所以每…...

三国志14信息查询小程序(历史武将信息一览)制作更新过程05-后台接口的编写及调用
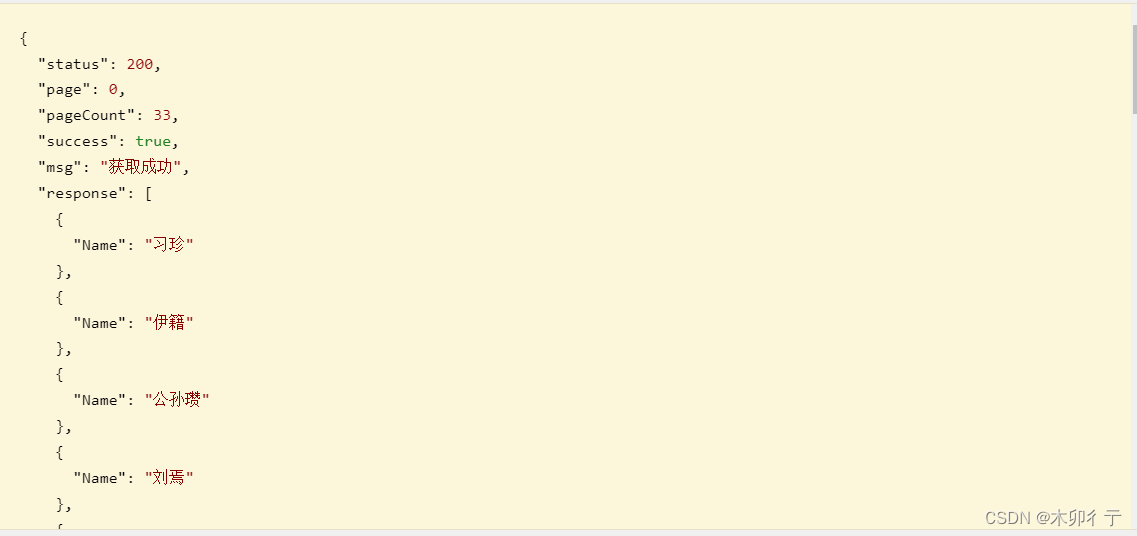
1,创建ASP.NET Web API项目 生成完毕,项目结构如下: 运行看一下: 2,后台接口编写 (1)在Models文件夹中新建一个sandata.cs文件(就是上篇中武将信息表的model文件) u…...

时序预测 | MATLAB实现基于SVM-Adaboost支持向量机结合AdaBoost时间序列预测
时序预测 | MATLAB实现基于SVM-Adaboost支持向量机结合AdaBoost时间序列预测 目录 时序预测 | MATLAB实现基于SVM-Adaboost支持向量机结合AdaBoost时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 1.Matlab实现SVM-Adaboost时间序列预测(风…...

useEffect和useLayoutEffect的区别
烤冷面加辣条的抖音 - 抖音 (douyin.com) 一、看下面的代码,即使调换useLayoutEffect和useEffect的位置依旧是useLayoutEffect先输出。 import { useState, useEffect, useLayoutEffect } from "react"; const Index () > {useLayoutEffect(() >…...

[科研图像处理]用matlab平替image-j,有点麻烦,但很灵活!
做材料与生物相关方向的同学应该对image-j并不陌生,前几天有个师兄拜托我用image-j分析一些图片,但使用过后发现我由于不了解image-j的工作流程而对结果并不确信,而且image-j的功能无法拓展,对有些图片的处理效果并不好࿰…...

Node.js |(五)包管理工具 | 尚硅谷2023版Node.js零基础视频教程
学习视频:尚硅谷2023版Node.js零基础视频教程,nodejs新手到高手 文章目录 📚概念介绍📚npm🐇安装npm🐇基本使用🐇生产依赖与开发依赖🐇npm全局安装🐇npm安装指定包和删除…...

【ES专题】ElasticSearch集群架构剖析
目录 前言阅读对象阅读导航要点笔记正文一、ES集群架构1.1 为什么要使用ES集群架构1.2 ES集群核心概念1.2.1 节点1.2.1.1 Master Node主节点的功能1.2.1.2 Data Node数据节点的功能1.2.1.3 Coordinate Node协调节点的功能1.2.1.4 Ingest Node协调节点的功能1.2.1.5 其他节点功能…...

Kafka与Flink的整合 -- sink、source
1、首先导入依赖: <dependency><groupId>org.apache.flink</groupId><artifactId>flink-connector-kafka</artifactId><version>1.15.2</version></dependency> 2、 source:Flink从Kafka中读取数据 p…...

小鱼ROS
git clone git clone https://ghproxy.com/https://github.com/stilleshan/ServerStatus git clone 私有仓库 Clone 私有仓库需要用户在 Personal access tokens 申请 Token 配合使用.git clone https://user:your_tokenghproxy.com/https://github.com/your_name/your_priv…...

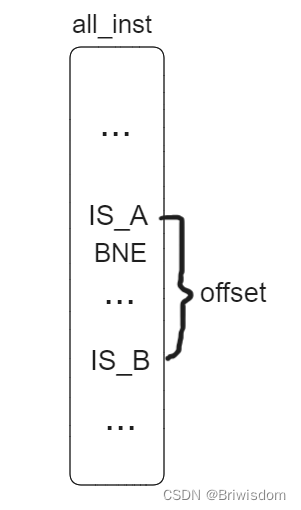
简单讲讲RISC-V跳转指令基于具体场景的实现
背景 在 RISC-V指令集中,一共有 6 条有条件跳转指令,分别是 beq、bne、blt、bltu、bge、bgeu。如下是它们的定义与接口 BEQ rs1, rs2, imm ≠ BNE rs1, rs2, imm < BLT rs1, rs2, imm ≥ BGE rs1, rs2, imm < unsigned BLTU rs1…...
 File类)
第13章 Java IO流处理(一) File类
目录 内容说明 章节内容 一、 File类 内容说明 结合章节内容重点难点,会对重要知识点进行扩展,以及做示例说明等,以便更好理解重点难点 章节内容 一、 File类 1、文件与目录的描述类——File ✔️ File类并不用来进行文件的读/写操作,并未涉及到写入或读取文件内容的…...

测试面试题集锦(四)| Linux 与 Python 编程篇(附答案)
本系列文章总结归纳了一些软件测试工程师常见的面试题,主要来源于个人面试遇到的、网络搜集(完善)、工作日常讨论等,分为以下十个部分,供大家参考。如有错误的地方,欢迎指正。有更多的面试题或面试中遇到的…...

pytorch中的矩阵乘法
1. 运算符介绍 关于运算,*运算,torch.mul(), torch.mm(), torch.mv(), tensor.t() 和 *代表矩阵的两种相乘方式: 表示常规的数学上定义的矩阵相乘; *表示两个矩阵对应位置处的两个元素相乘。 1.1 矩阵点乘 *和torch.mul()等同…...

Java--Stream流详解
Stream是Java 8 API添加的一个新的抽象,称为流Stream,以一种声明性方式处理数据集合(侧重对于源数据计算能力的封装,并且支持序列与并行两种操作方式) Stream流是从支持数据处理操作的源生成的元素序列,源可…...

[PHP]ShopXO企业级B2C免费开源商城系统 v2.3.1
ShopXO 企业级B2C免费开源电商系统! 求实进取、创新专注、自主研发、国内领先企业级B2C电商系统解决方案。 遵循Apache2开源协议发布,无需授权、可商用、可二次开发、满足99%的电商运营需求。 PCH5、支付宝小程序、微信小程序、百度小程序、头条&抖音…...

Python基础入门系列详解20篇
Python基础入门(1)----Python简介 Python基础入门(2)----安装Python环境(Windows、MacOS、CentOS、Ubuntu) Python基础入门(3)----Python基础语法:解释器、标识符、关键…...

P02项目(学习)
★ P02项目 项目描述:安全操作项目旨在提高医疗设备的安全性,特别是在医生离开操作屏幕时,以减少非授权人员的误操作风险。为实现这一目标,我们采用多层次的保护措施,包括人脸识别、姿势检测以及二维码识别等技术。这些…...

pandas 笔记:get_dummies分类变量one-hot化
1 函数介绍 pandas.get_dummies 是 pandas 库中的一个函数,它用于将分类变量转换为哑变量/指示变量。所谓的哑变量,就是将分类变量的每一个不同的值转换为一个新的0/1变量。在输出的DataFrame中,每一列都以该值的名称命名 pandas.get_dummi…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
