学习笔记之Vuex(五)
Vuex
- (五)Vuex
- 一、什么是Vuex
- 二、Vuex工作原理
- 三、搭建Vuex环境
- 四、求和案例分析
- 4.1 求和案例——vue实现
- 4.2 求和案例——vuex实现
(五)Vuex
一、什么是Vuex
1.概念
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
在多组件中要共享数据 x,是由全局事件总线实现的,这样做会很麻烦,每个组件之间都要进行全局事件绑定,如下图所示:

但是如果使用Vuex实现,就需要把 x 提取到vuex中,所有组件就都可以使用,如下图所示:

Github 地址: https://github.com/vuejs/vuex
2.什么时候使用 Vuex
- 多个组件依赖于同一状态;
- 来自不同组件的行为需要变更同一状态。
二、Vuex工作原理

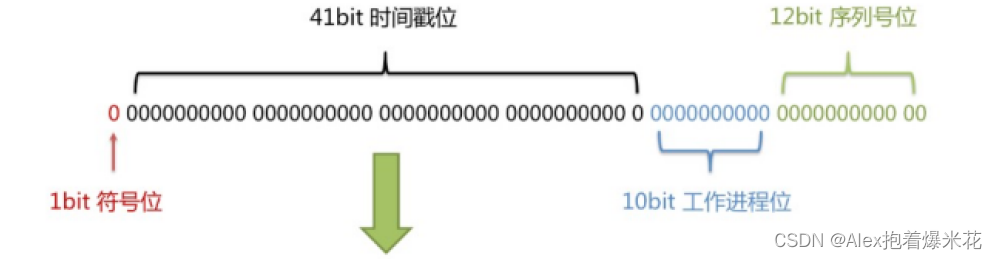
Vuex有三个重要的组成部分:
- actions(行为):发送ajax请求
- mutations(加工)
- state(状态):数据所在处
将数据写入state中后,由vc实例对象调用dispatch()方法,然后就会引起actions中对应函数的调用,之后再其中调用commit()方法,然后就会引起mutations中对应函数的调用,这个函数中就有state和所传参数,然后自动就会继续mutate,改变state中的数据,最后就会重新解析渲染。

如果出现需要其他服务器传入参数,就需要在actions中进行,发送Ajax请求,但是如果对于参数已知,可以直接跳过actions,通过直接调用commit()方法到mutations。
Vuex中三个重要的组成部分的类型都是对象,它们都是在store下面进行管理的,也就是说dispatch()方法、commit()方法都是store提供的。
(1)state
-
vuex 管理的状态对象;
-
它应该是唯一的;
-
示例代码:

(2)actions
-
值为一个对象,包含多个响应用户动作的回调函数;
-
通过 commit( )来触发 mutation 中函数的调用, 间接更新 state;
-
如何触发 actions 中的回调?
在组件中使用:
$store.dispatch('对应的 action 回调名')触发 -
可以包含异步代码(定时器, ajax 等等);
-
示例代码:

(3)mutations
-
值是一个对象,包含多个直接更新 state 的方法
-
谁能调用 mutations 中的方法?如何调用?
在 action 中使用:
commit('对应的 mutations 方法名')触发; -
mutations 中方法的特点:不能写异步代码、只能单纯的操作 state;
-
示例代码:

三、搭建Vuex环境
1.安装vuex
由于在2022年2月7日,vue3称为了默认版本,如果执行npm i vue,就会直接安装为vue3的了,vue3的默认版本是vuex4,vue2的默认版本是vuex3,如果在vue2项目中安装vuex4版本就会报错:

所以vue2中,要用vuex的3版本,vue3中,要用vuex的4版本。
指定版本安装: npm i vuex@3
2.使用步骤:
(1)创建文件:src/store/index.js,该文件用于创建Vuex中最为核心的store;
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)//准备actions对象一响应组件中用户的动作
const actions = {}
//准备mutations对象一修改state中的数据
const mutations = {}
//准备state对象一保存具体的数据
const state = {}//创建并暴露store
export default new Vuex.Store({actions, mutations,state
)}
(2)在main.js中创建vm时传入store配置项。
......
//引入store
import store from ' ./store "
......//创建vm
new Vue({el:'#app',render: h =》h(App),store
})
注意:vue脚手架在执行的时候,会扫描整个文件,然后将所有的import语句先执行,所以就需要在src/store/index.js文件中引用并使用Vuex。
搭建完毕后,在vc中就会出现store:

四、求和案例分析
4.1 求和案例——vue实现
Count.vue文件:
这里注意在绑定数据的适合,为了传入的数据是数字number,不是字符串String,这里可以使用 v-model.number绑定,或者在value前面加冒号:,:value="1";
<template><div><h1>当前求和为:{{sum}}</h1><select v-model="n"><!-- v-model.number="n" --><option :value="1">1</option><option :value="2">2</option><option :value="3">3</option></select><button @click="increment">+</button><button @click="decrement">-</button><button @click="incrementOdd">当前求和为奇数再加</button><button @click="incrementWait">等一等再加</button></div>
</template><script>export default {name:'Count',data() {return {n:1, //用户选择的数字sum:0 //当前的和}},methods:{increment(){this.sum += this.n},decrement(){this.sum -= this.n},incrementOdd(){if(this.sum % 2){this.sum += this.n}},incrementWait(){setTimeout(()=>{//函数体this.sum += this.n},500)},}}
</script><style>button{margin-left: 5px;}
</style>
App.vue文件中:
<template><div><Count/></div>
</template><script>//引入组件import Count from './components/Count.vue'export default {name:'App',components:{Count},
}
</script>
页面显示结果:

4.2 求和案例——vuex实现
Count.vue文件:
<template><div><h1>当前求和为:{{$store.state.sum}}</h1><select v-model="n"><!-- v-model.number="n" --><option :value="1">1</option><option :value="2">2</option><option :value="3">3</option></select><button @click="increment">+</button><button @click="decrement">-</button><button @click="incrementOdd">当前求和为奇数再加</button><button @click="incrementWait">等一等再加</button></div>
</template><script>export default {name:'Count',data() {return {n:1, //用户选择的数字}},methods:{//前面两个函数中什么添加也没有,所以可以直接通过commit写在mutations中increment(){this.$store.commit('JIA',this.n)},decrement(){this.$store.commit('JIAN',this.n)},incrementOdd(){this.$store.dispatch('jiaOdd',this.n)},incrementWait(){this.$store.dispatch('jiaWait',this.n)},}}
</script><style>button{margin-left: 5px;}
</style>
App.vue文件中:
<template><div><Count/></div>
</template><script>//引入组件import Count from './components/Count.vue'export default {name:'App',components:{Count},
}
</script>
main.js文件中:
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//引入插件
import VueResource from 'vue-resource'
//引入store
import store from './store'//关闭Vue的生产提示
Vue.config.productionTip = false
//使用插件
Vue.use(VueResource)//创建vm
new Vue({el:'#app',render: h => h(App),store,beforeCreate() {Vue.prototype.$bus = this},
})
src/store/index.js文件中:
//该文件用于创建Vuex中最为核心的store//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex)//准备actions对象一响应组件中用户的动作
const actions = {// //前面两个函数中什么添加也没有,所以可以直接通过commit写在mutations中// jia(context, value) {// console.log('actions中的jia被调用了')// context.commit('JIA',value)// },// jian(context, value) {// console.log('actions中的jian被调用了')// context.commit('JIAN',value)// },//后面两个函数中都添加了条件jiaOdd(context, value) {console.log('actions中的jiaOdd被调用了')if(context.state.sum % 2){context.commit('JIA',value)}},jiaWait(context, value) {console.log('actions中的jiaWait被调用了')setTimeout(()=>{context.commit('JIA',value)},500)},
}
//准备mutations对象一修改state中的数据
const mutations = {JIA(state,value){console.log('mutations中的JIA被调用了')state.sum += value},JIAN(state,value){console.log('mutations中的JIAN被调用了')state.sum -= value}
}
//准备state对象一保存具体的数据
const state = {sum:0 //当前的和
}//创建并暴露store
export default new Vuex.Store({actions, mutations,state
})
页面显示结果:

相关文章:

学习笔记之Vuex(五)
Vuex(五)Vuex一、什么是Vuex二、Vuex工作原理三、搭建Vuex环境四、求和案例分析4.1 求和案例——vue实现4.2 求和案例——vuex实现(五)Vuex 一、什么是Vuex 1.概念 在Vue中实现集中式状态(数据)管理的一…...

SSM知识快速复习
SSM知识快速复习SpringIOCDIIOC容器在Spring中的实现常用注解Autowired注解的原理AOP相关术语作用动态代理实现原理事务Transactional事务属性:只读事务属性:超时事务属性:回滚策略事务属性:事务隔离级别事务属性:事务…...

【Linux】安装MySQL
目录 1.检测当前系统是否安装过MySQL相关数据库 2. 卸载现有的MySQL数据库 3.上传解压 4.顺序安装rpm包 5.启动MySQL 6.查看临时密码 7.登录MySQL 8.开放端口 1.检测当前系统是否安装过MySQL相关数据库 需要通过rpm相关指令,来查询当前系统中是否存在已安…...

【深度学习】手把手教你开发自己的深度学习模板
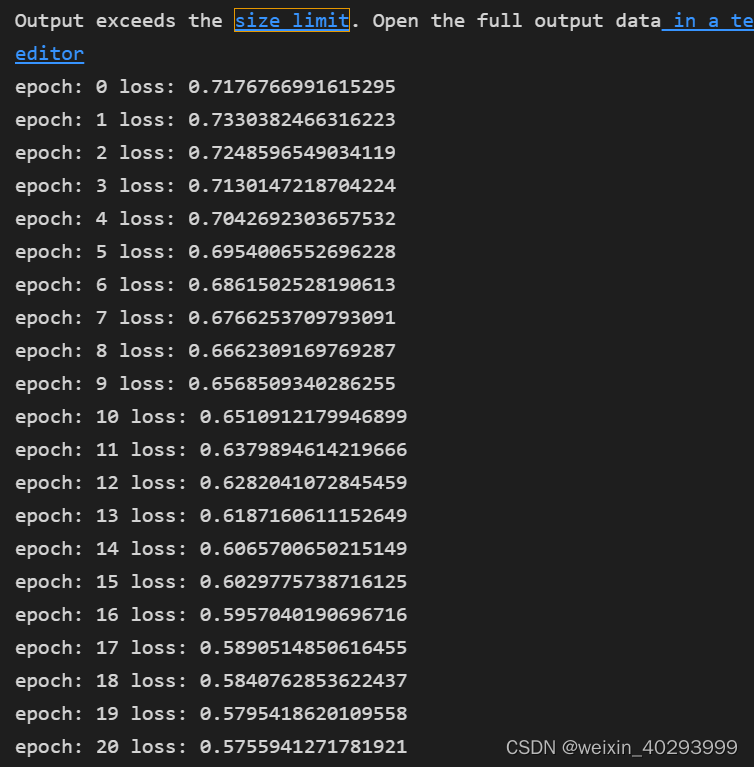
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言1数据相关1.1 数据初探1.2.数据处理1.3 数据变形2 定义网络,优化函数3. 训练前言 入坑2年后,重新梳理之前的知识,发现其实需…...

一个诡异的 Pulsar InterruptedException 异常
背景 今天收到业务团队反馈线上有个应用往 Pulsar 中发送消息失败了,经过日志查看得知是发送消息时候抛出了 java.lang.InterruptedException 异常。 和业务沟通后得知是在一个 gRPC 接口中触发的消息发送,大约持续了半个小时的异常后便恢复正常了&…...

Java岗面试题--Java并发(volatile 专题)
目录1. 面试题一:谈谈 volatile 的使用及其原理补充:内存屏障volatile 的原理2. 面试题二:volatile 为什么不能保证原子性3. 面试题三:volatile 的内存语义4. 面试题四:volatile 的实现机制5. 面试题五:vol…...

Java---打家劫舍ⅠⅡ
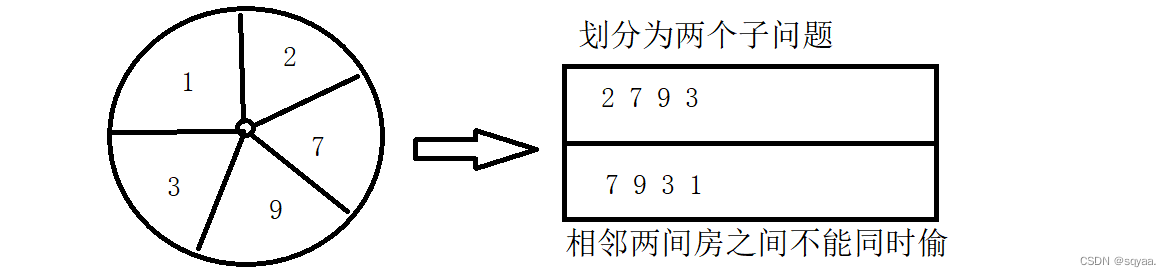
目录 打家劫舍Ⅰ 题目分析 代码一 代码二 打家劫舍Ⅱ 打家劫舍Ⅰ 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一晚上被…...

MySQL Lesson4
1:关于查询结果集的去重(distinct) select distinct job from emp; **distinct只能出现在所有字段的最前面。所表示的含有是所有的结果联合起来去重。 select distinct deptno,job from emp order by deptno; select count(distinct job)from…...

浅谈权限获取方法之文件上传
概述 文件上传漏洞是发生在有上传功能的应用中,如果应用程序对用户的上传文件没有控制或者存在缺陷,攻击者可以利用应用上传功能存在的缺陷,上传木马、病毒等有危害的文件到服务器上面,控制服务器。 漏洞成因及危害 文件上传漏…...

资产设备防拆标签安全防护和资产定位解决方案
随着社会经济的发展和高新技术的日新月异,对各方面的安全要求也在不断地提高,以物联网安防、入侵报警和出入口控制、应急系统等为主的安全防范系统日益成为各类文物场所智能化弱电工程不可或缺的组成部分,是重点资产管理场所内加强管理和安全…...

企业电子招标采购源码之电子招标投标全流程!
随着各级政府部门的大力推进,以及国内互联网的建设,电子招投标已经逐渐成为国内主流的招标投标方式,但是依然有很多人对电子招投标的流程不够了解,在具体操作上存在困难。虽然各个交易平台的招标投标在线操作会略有不同࿰…...

【考研408】计算机网络笔记
文章目录计算机网络体系结构计算机网络概述计算机网络的组成计算机网络的功能计算机网络的分类计算机网络的性能指标课后习题计算机网络体系结构与参考模型计算机网络协议、接口、服务的概念ISO/OSI参考模型和TCP/IP模型课后习题物理层通信基础基本概念奈奎斯特定理与香农定理编…...

[C++]继承
🥁作者: 华丞臧 📕专栏:【C】 各位读者老爷如果觉得博主写的不错,请诸位多多支持(点赞收藏关注)。如果有错误的地方,欢迎在评论区指出。 推荐一款刷题网站 👉LeetCode 文章目录一、继承…...

优化知识管理方法丨整理零碎信息,提高数据价值
信息流时代,知识成集合倍数增长,看似我们学习了很多知识,但知识零碎无系统,知识之间缺乏联系,没有深度,所以虽然你很努力,但你发现自己的能力增长特别缓慢,你需要整理知识将零散的知…...

Windows操作系统的体系结构、运行环境和运行状态
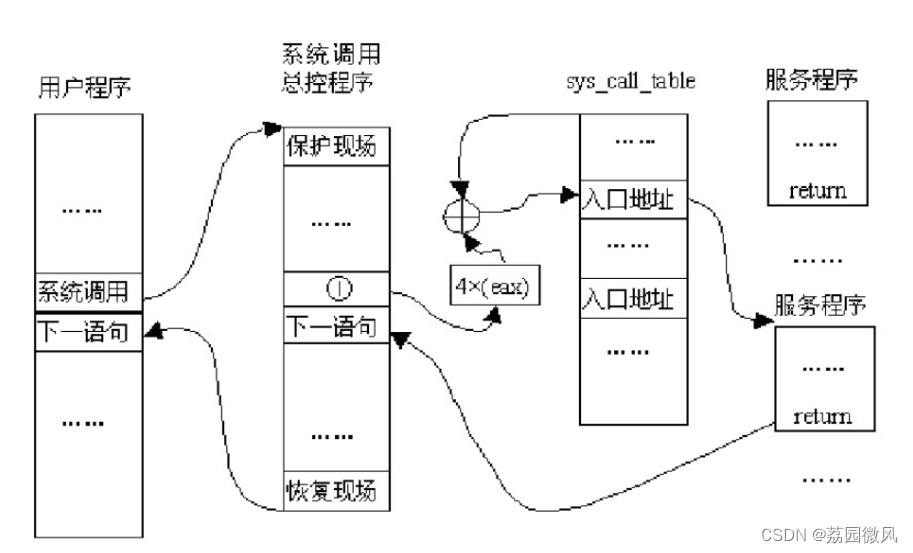
我是荔园微风,作为一名在IT界整整25年的老兵,今天我们来重新审视一下Windows这个我们熟悉的不能再熟悉的系统。说Windows操作系统的运行环境和运行状态,首先要介绍一下Windows操作系统的体系结构,然后再要说到最重要的两个概念:核…...

【工作笔记】Http响应头过长
起因 突然有测试小伙伴反馈进公司官网主页会白屏,但只是个例不是普遍现象 查监控发现没监控到异常问题 查了很久(这个很久单指对于线上问题来说)才定位是请求的异常,因为这套系统的异常用的是 ExceptionHandler,这也导…...

hive建分区表,分桶表,内部表,外部表
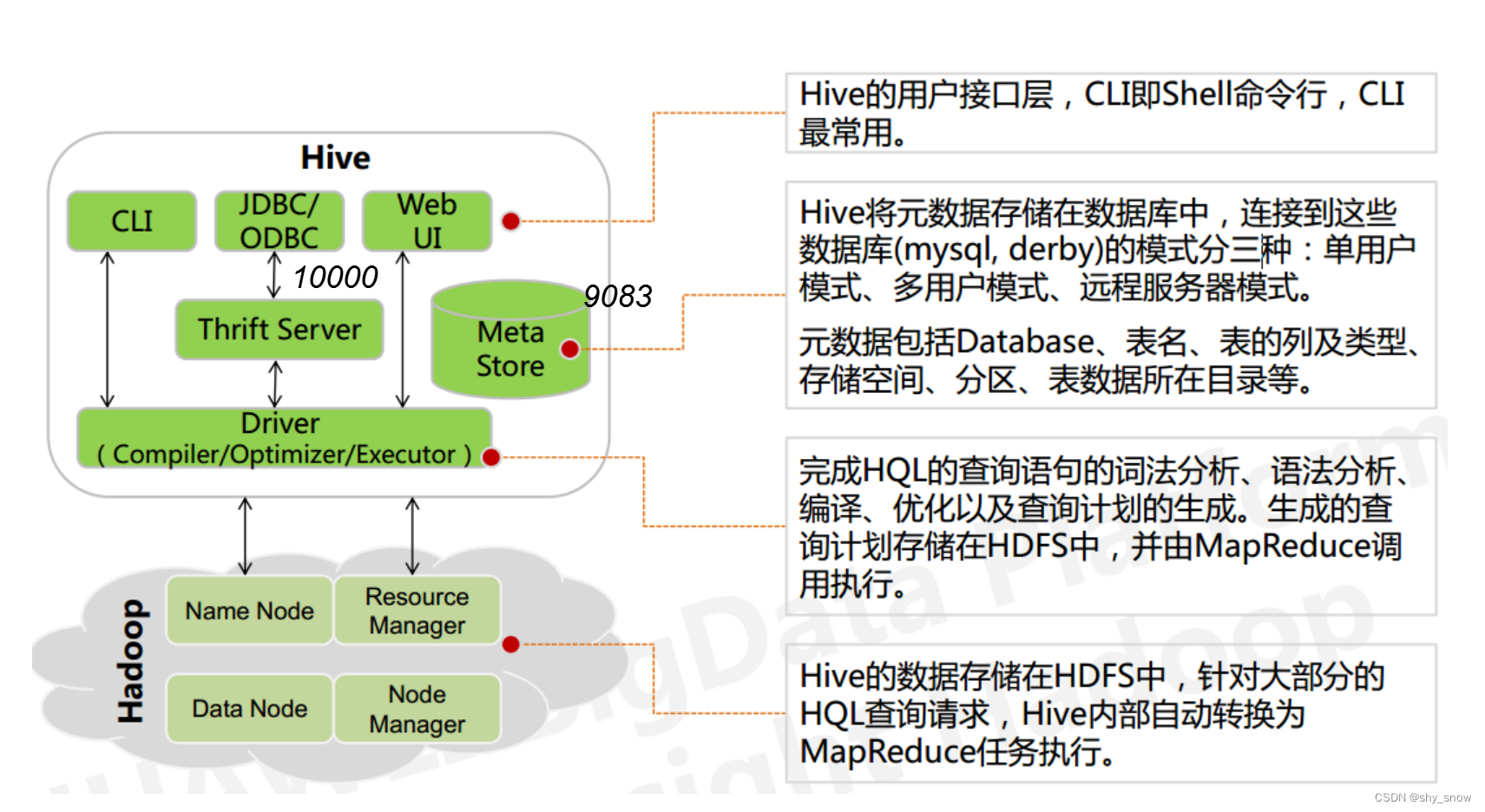
hive建分区表,分桶表,内部表,外部表 一、概念介绍 Hive是基于Hadoop的一个工具,用来帮助不熟悉 MapReduce的人使用SQL对存储在Hadoop中的大规模数据进行数据提取、转化、加载。Hive数据仓库工具能将结构化的数据文件映射为一张数…...

【分享】灌溉制度设计小程序VB源代码
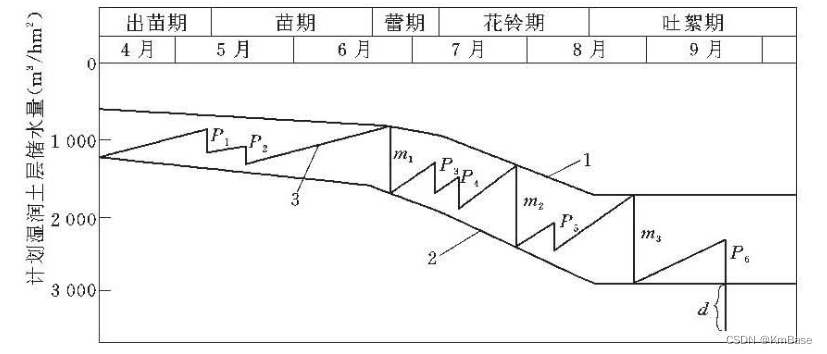
说明 根据作物需水特性和当地气候、土壤、农业技术及灌水技术等因素制定的灌水方案。主要内容包括灌水次数、灌水时间、灌水定额和灌溉定额。灌溉制度是规划、设计灌溉工程和进行灌区运行管理的基本资料,是编制和执行灌区用水计划的重要依据。 1—计划湿润土层允…...

PR9268/300-000库存现货振动传感器 雄霸工控
PR9268/300-000库存现货振动传感器 雄霸工控PR9268/300-000库存现货振动传感器 雄霸工控SDM010PR9670/110-100PR9670/010-100PR9670/003-000PR9670/002-000PR9670/001-000PR9670/000-000PR9600/014-000PR9600/011-000PR9376/010-021PR9376/010-011PR9376/010-011PR9376/010-001…...

浅谈模型评估选择及重要性
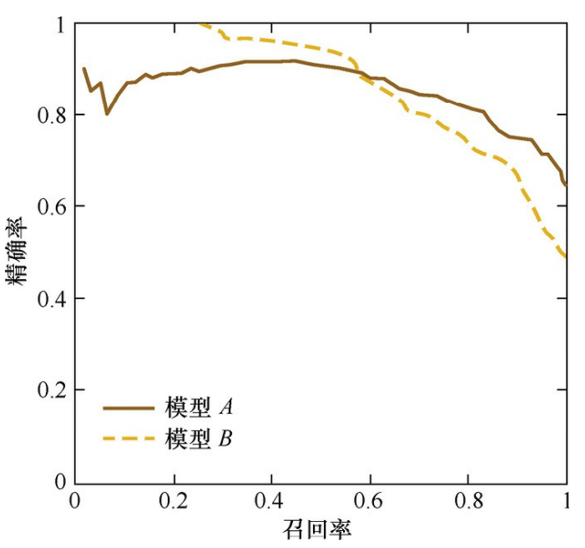
作者:王同学 来源:投稿 编辑:学姐 模型评估作为机器学习领域一项不可分割的部分,却常常被大家忽略,其实在机器学习领域中重要的不仅仅是模型结构和参数量,对模型的评估也是至关重要的,只有选择那…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
