CSS---关于font文本属性设置样式总结
目录
1、color属性
2、font-size属性
3、font-weight属性
4、font-family属性
5、text-align属性
6、line-height属性
7、text-indent属性
8、letter-spacing属性
9、word-spacing属性
10、word-break属性
11、white-space属性
12、text-transform
12、writing-mode
13、text-decoration
1、color属性
// 颜色名,如【red】
// 十六进制值,如【#FFFFFF】
// RGB值,如【rgb(255, 0, 0)】
// rgba值,如【rgba(255, 0, 0, 0.9)】color: red;
color: #fff;
color: rgb(255,0,0);2、font-size属性
1. 用于设置文本字体大小,可以设置为绝对大小,单位为px,也可设置为相对大小,单位为rem、em等
2. 字体大小未设置时,如果无父组件则默认16px; 如果父组件有字体大小则复用父组件字体大小;font-size: 16px;
font-size: 2em;
font-size: 2.5rem;3、font-weight属性
- 用于设置文本的粗细,可设置的值有:
| 属性值 | 说明 |
|---|---|
normal | 标准字符(默认) |
bold | 粗体字符 |
bolder | 更粗的字符 |
lighter | 更细的字符 |
100、200、300、400、500、600、700、800、900 | 400相当于normal700相当于bold数值越大字体越粗 |
4、font-family属性
- 用于规定文本使用的字体名或字体族名列表,字体名在列表越往前优先级越高。
如果浏览器不支持第一个字体,则会尝试下一个,以此类推font-family:"Times New Roman", "Georgia", "Serif";5、text-align属性
用于设置文本的水平对齐方式,可设置的值有:默认值为leftcenter(居中对齐) left(左对齐) right(右对齐)
6、line-height属性
用于设置行间距,可设置的值如下:数字:行间距为当前字体大小乘此数字
固定值:设置固定的行间距,如20px
百分比:行间距为当前字体大小乘百分比按默认字体16px:
line-height:1; // 16px
line-height:20px; // 20px
line-height:50%; // (16*0.5) 9px7、text-indent属性
- 用于指定首行缩进值,可设置的值如下固定值:设置固定首行缩进,如20px
百分比:首行缩进值为父元素宽度乘此百分比
text-indent:2em|20px;
text-indent:20%; // 0.2*100= 20px 100px为父盒子宽度8、letter-spacing属性
用于设置字间距,设置固定值为字间距,如10px
| normal | 默认字距,忽略任何其他字距属性 |
| <length> | 指定字符间距,可以用px、em、cm等单位 |
| inherit | 继承父元素的字符间距 |
9、word-spacing属性
用于指定文本中单词之间的间距,设置固定值为单词间距,如10px
| normal; | 默认值。表示单词间距与字母间距相同。 |
| word-spacing: length; | 用长度值表示单词间距。 |
| word-spacing: initial; | 重置该属性为它的默认值。 |
| word-spacing: inherit; | 从父元素继承该属性。 |
10、word-break属性
对英文单词处理
| 属性名 | 描述 |
|---|---|
| normal | 使用默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 保持所有单词在同一行内,不允许换行。 |
| break-word | 允许在单词内换行,但如果单词太长,仍会被强制换行。 |
| initial | 设置属性为它的默认初始值。 |
| inherit | 从父元素继承属性。 |
| unset | 重置为自然状态。 |
注意:break-all 和 break-word 会破坏单词的完整性,可能会影响阅读体验,要谨慎使用。
11、white-space属性
用于设置文本的空白符处理方式,属性值如下
| 属性值 | 描述 |
|---|---|
| normal | 合并空格,换行符转化为一个空格,允许自动换行 |
| nowrap | 合并空格,换行符转化为一个空格,不允许自动换行 |
| pre | 保留空格,保留换行符,不允许自动换行 |
| pre-line | 合并空格,保留换行符,允许自动换行 |
| pre-wrap | 保留空格,保留换行符,允许自动换行 |
| break-spaces | 保留空格,保留换行符,允许自动换行,行尾空格保留,空白符占用空间 |
12、text-transform
用于设置文本大小写字母,常用属性如下
| 属性值 | 描述 |
|---|---|
| uppercase | 全部文本均为大写字母。 |
| lowercase | 全部文本均为小写字母。 |
| capitalize | 首字母大写,其余字母小写,仅作用于单词首字母。 |
| none | 没有转换,保留原有大小写。 |
12、writing-mode
设置文本在水平或垂直方向的排布方式
| 属性值 | 描述 |
|---|---|
| horizontal-tb | 文本流在水平方向从上到下排列,文字方向为水平方向。 |
| sideways-lr | 文本流在垂直方向,从下至上、从左至右排列。该属性值不兼容webkit内核浏览器。 |
| sideways-rl | 文本流在垂直方向,从上至下、从右至左排列。该属性值不兼容webkit内核浏览器。 |
| vertical-lr | 文本流在垂直方向,从上至下、从左至右排列,文字方向为水平方向。 |
| vertical-rl | 文本流在垂直方向,从上至下、从右至左排列,文字方向为水平方向。跟古诗阅读顺序一致。 |





13、text-decoration
用于设置文本的装饰线,是下表属性的简写
| 属性 | 属性值 | 描述 | |
|---|---|---|---|
| text-decoration-line | none | 无线条 | 设置要使用哪种文本装饰的类型 (下划线、上划线、删除线)。 |
| underline | 下划线 | ||
| overline | 上划线 | ||
| line-through | 删除线 | ||
| text-decoration-color | 颜色名、十六进制颜色、rgb等 | 设置装饰线颜色 | |
| text-decoration-style | solid | 实线 | 设置装饰线的样式 |
| double | 双实线 | ||
| dotted | 点划线 | ||
| dashed | 虚线 | ||
| wavy | 波浪线 | ||
相关文章:

CSS---关于font文本属性设置样式总结
目录 1、color属性 2、font-size属性 3、font-weight属性 4、font-family属性 5、text-align属性 6、line-height属性 7、text-indent属性 8、letter-spacing属性 9、word-spacing属性 10、word-break属性 11、white-space属性 12、text-transform 12、writing-mo…...

7、使用真机调试鸿蒙项目
此处以华为手机为例,版本为鸿蒙4.0. 一、打开手机调试功能 1、打开开发者模式 打开“设置”—“关于手机”,连续点击“软件版本”可打开开发者模式 2、开启USB调试功能 打开“设置”—“系统更新”—“开发者选项”,下拉找到“USB调试”…...
)
GPT实战系列-P-Tuning本地化训练ChatGLM2等LLM模型,到底做了什么?(一)
GPT实战系列-如何使用P-Tuning本地化训练ChatGLM2等LLM模型? 文章目录 GPT实战系列-如何使用P-Tuning本地化训练ChatGLM2等LLM模型?P-Tuning微调训练概述1、预训练模型或者是torch模型2、训练器的超参数3、数据预处理工具4、加载数据5、分词处理6、数据预…...

【Python】爬虫代理IP的使用+建立代理IP池
目录 前言 一、代理IP 1. 代理IP的获取 2. 代理IP的验证 3. 代理IP的使用 二、建立代理IP池 1. 代理IP池的建立 2. 动态维护代理IP池 三、完整代码 总结 前言 在进行网络爬虫开发时,我们很容易遭遇反爬虫机制的阻碍。为了规避反爬虫机制,我们…...

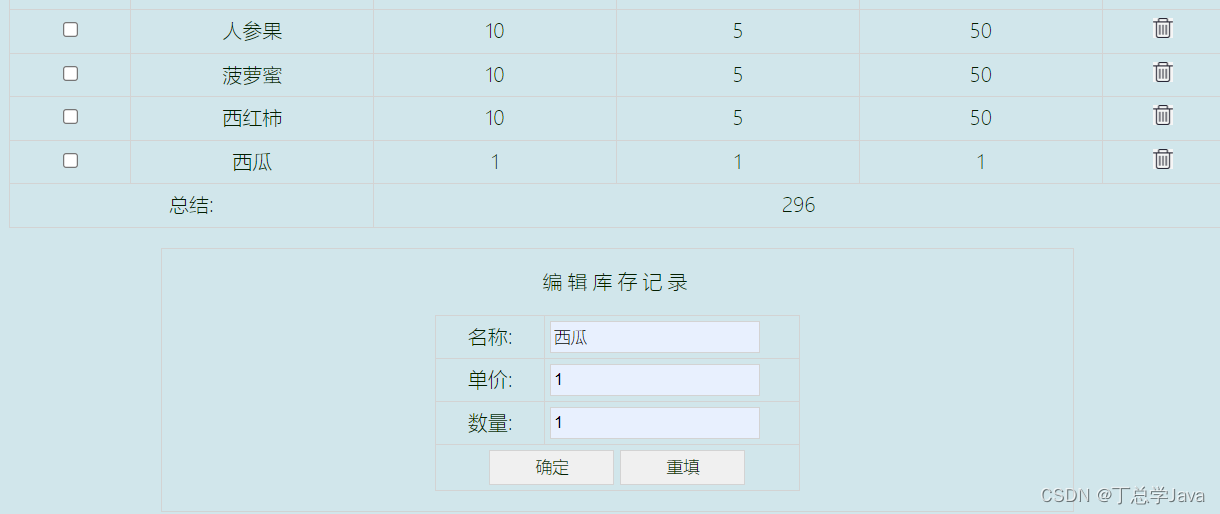
JS-项目实战-新增水果库存功能实现
1、fruit.js function $(name) {if (name) {//假设name是 #fruit_tblif (name.startsWith("#")) {name name.substring(1); //fruit_tblreturn document.getElementById(name);} else {return document.getElementsByName(name); //返回的是NodeList类型}} }//当…...

mysql 常见操作指令
use k_order – 查看版本 select version(); – 查看所有数据库 show databases; – 查看所有执行引擎 show engines; – 查看当前数据库 select database(); – 查看所有table show tables; – 查看默认存储引擎 SHOW VARIABLES LIKE ‘default_storage_engine’; – 系…...

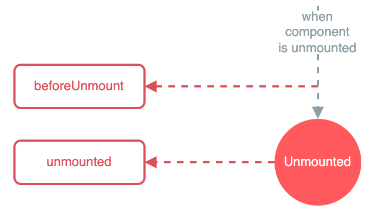
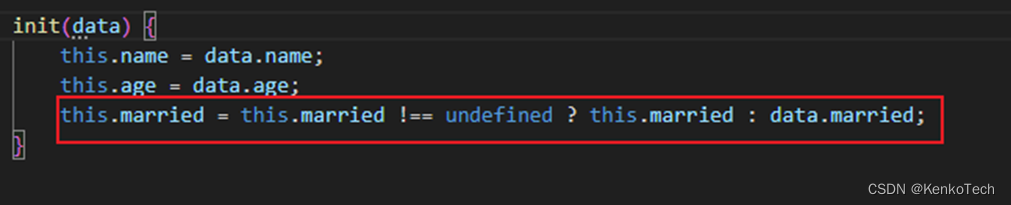
Vue3 生命周期
如下是Vue3的生命周期函数图: 一、Vue2生命周期和Vue3声明周期的区别 1. Vue2 中,只要创建Vue实例对象而不需要挂载就可以实现beforeCreate 和 created 生命周期函数。 Vue3中必须要将Vue实例对象挂载完成,所有的准备工作做完,…...

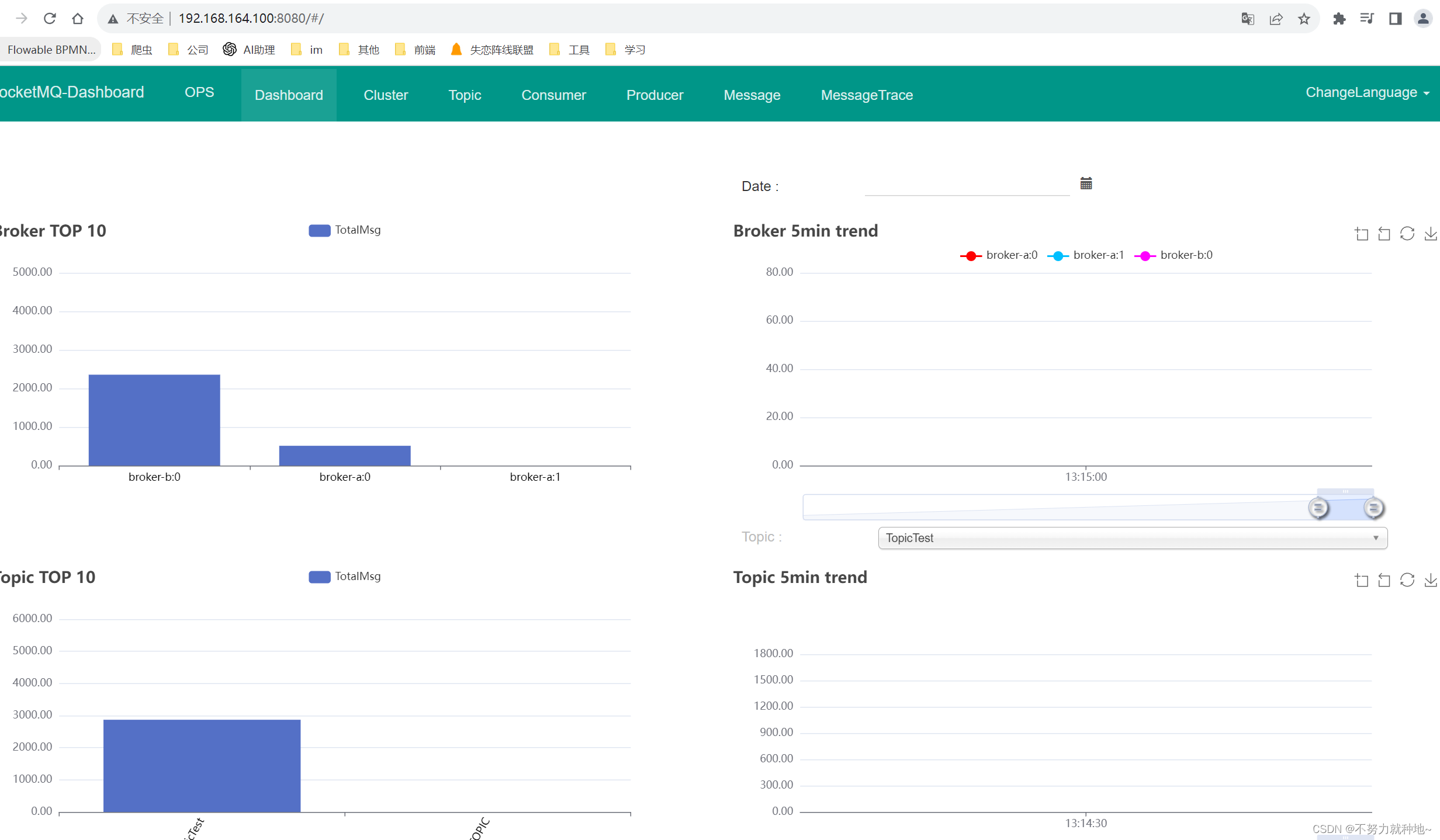
rocketmq 安装dashboard1.0.0 mq消息控制台安装 rocketmq控制台安装 rocketmq-dashboard-1.0.0编译安装
1. 官网: 下载 | RocketMQ 2. dashboard安装包位置: 在连接最下面,点击download.zip即可 3. 需要安装maven, 编译命令: mvn clean install -U -Dmaven.test.skiptrue4. 启动jar: java -jar rocketmq-dashboard-1.0.0.jar &…...

常见的数据结构有哪些?
数据结构分为逻辑结构和物理结构。 逻辑结构:指数据元素之间逻辑关系的数据结构,这里的逻辑关系是指数据元素之间的前后间关系,与数据在计算机中的存储位置无关。物理结构:指数据的逻辑结构在计算机存储空间中的存放形式称为数据…...

Spring中有哪几种方法获取HttpSession对象
Spring MVC 可以直接作为Controller的参数传入: RequestMapping(value "/test", method RequestMethod.POST, produces "application/json;charsetUTF-8")ResponseBodypublic Map test(HttpSession session, String otherParam) {//TODOre…...

springboot开启Redis缓存支持
开启缓存支持,只需要继承CachingConfigurerSupport 即可。代码如下: import com.fasterxml.jackson.annotation.JsonAutoDetect; import com.fasterxml.jackson.annotation.PropertyAccessor; import com.fasterxml.jackson.databind.ObjectMapper; impo…...

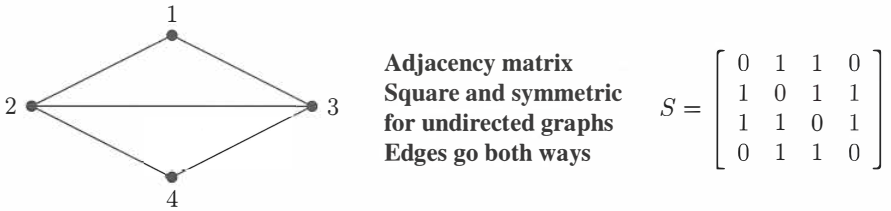
2.4 矩阵的运算法则
矩阵是数字或 “元素” 的矩形阵列。当矩阵 A A A 有 m m m 行 n n n 列,则是一个 m n m\times n mn 的矩阵。如果矩阵的形状相同,则它们可以相加。矩阵也可以乘上任意常数 c c c。以下是 A B AB AB 和 2 A 2A 2A 的例子,它们都是 …...

让文字在盒子中水平居中与垂直居中
简单方法: 1.先用text-align: center;将文字垂直居中。 2.再用line-height: Xpx;将元素的行高设置为与父元素同样的高度。(这里的X代表父元素的高度) 举例: 对于该网页的代码如下: <!DOCTYPE html> <html&…...

聊一聊前端面临的安全威胁与解决对策
前端是用户在使用您的网站或Web应用程序时首先体验到的东西。如果您的Web应用程序的前端受到侵害,它可能会影响整个布局,并造成糟糕的用户体验,可能难以恢复。集成前端安全变得越来越重要,本文将指导您通过可以应用于保护您的Web应…...

【matlab学习】现代控制
文章目录 (1) SISO Modeling(2) MIMO Modeling(3) 状态空间模型(4) 状态空间模型->传递函数(5) 传递函数->状态空间模型(6) 状态空间模型变换(7) 特征值和特征向量(8) 广义特征向量(9) 状态空间模型->约旦型 (1) SISO Modeling y ( k 2 ) 5 y ( k 1 ) 6 y ( k ) …...

Debezium报错处理系列之九十九:ConnectException: Source offset ‘file‘ parameter is missing
Debezium报错处理系列之九十九:ConnectException: Source offset file parameter is missing 一、完整报错二、错误原因三、解决方法研究Debezium技术遇到的各种错误解决方法系列文章传送门: Debezium从入门到精通系列之:百篇系列文章汇总之研究Debezium技术遇到的各种错误的…...

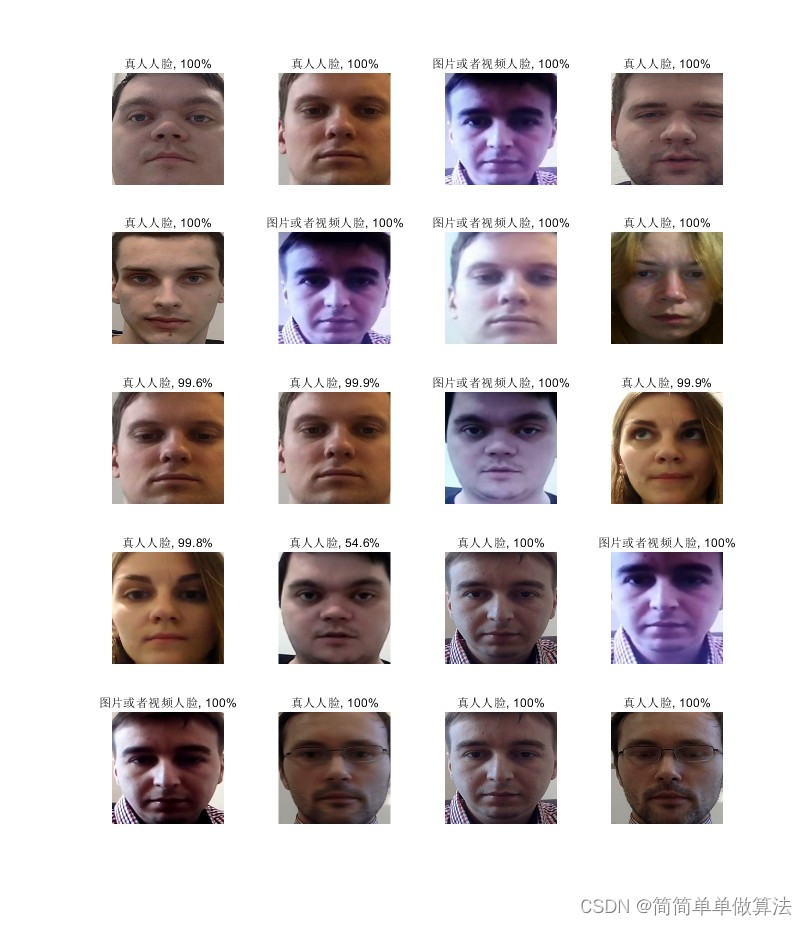
基于深度学习的活体人脸识别检测算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1. 活体人脸识别检测算法概述 4.2. 深度学习在活体人脸识别检测中的应用 4.3. 算法流程 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 MATLAB2022a 3.部分核心程序 …...

Angular 由一个bug说起之二:trackBy的一点注意事项
trackBy是angualr优化项目性能的一种方法, 通过返回一个具有绑定性的唯一值, 比如id,手机号,身份证号之类的,来让angular能够跟踪数组的项目,根据数据的变化来重新生成DOM, 这样就节约了性能。 但是如果是使用ngFor循环组件&…...

单片机FLASH下载算法的制作
环境 硬件使用正点原子STM32F407探索者V2开发板 编程环境使用MDK 下载工具使用JLINK FLASH芯片使用W25Q128 什么是下载算法 单片机FLASH的下载算法是一个FLM文件,FLM通过编译链接得到,其内部包含一系列对FLASH的操作,包括初始化、擦除、写…...

[nlp] 损失缩放(Loss Scaling)loss sacle
在深度学习中,由于浮点数的精度限制,当模型参数非常大时,会出现数值溢出的问题,这可能会导致模型训练不稳定。为了解决这个问题,损失缩放(Loss Scaling)技术被引入,它通过缩放损失值来解决这个问题。 在深度学习中,损失缩放技术通常是通过将梯度进行缩放来实现的。具…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...
