js/jQuery 的一些常用操作(js/jQuery获取表单元素值 以及 清空元素值的各种实现方式)——附测试例子,拿来即能实现效果
js/jQuery 的一些常用操作(js/jQuery获取表单元素值 以及 清空元素值的各种实现方式)——附测试例子,拿来即能实现效果
- 1. 前言
- 2. 获取表单元素的值
- 2.1 简单获取元素中的值
- 2.1.1 根据 id 简单取值
- 2.2.2 根据name 简单取值
- 2.1.3 获取单选按钮的值
- 2.1.4 获取复选框的值
- 2.1.5 获取下拉选项的值(下拉单选)
- 2.1.6 获取下拉选项的值(下拉多选)
- 2.1.6.1 实现效果
- 2.1.6.2 使用trigger自动触发 + 使用onchange事件触发
- 2.1.6.3 使用trigger自动触发(使用onload事件处理加载)
- 2.1.7 附代码:
- 2.2 获取元素节点的子节点
- 2.1 简单例子1
- 2.2 简单例子2--table例子
- 3. js/jQuery清空清空元素
- 3.1 js/jQuery清空(一般输入框)
- 3.2 js/jQuery清空(单选按钮)
- 3.3 js/jQuery清空(复选框)
- 3.4 js/jQuery清空(下拉框)
- 3.5 统一设置class属性 清空
- 3.6 注意
- 3.7 附:完整代码
1. 前言
- 再忙也不让写作停下,简单分享一下,供需要的童鞋使用,如需了解更多可去去官网查看,推荐部分网址如下:
- https://jquery.com/.
- https://developer.mozilla.org/zh-CN/.
2. 获取表单元素的值
2.1 简单获取元素中的值
2.1.1 根据 id 简单取值
-
实现代码如下:
function getValueById(){ 1. js // 1.1 对于输入框的var city = document.getElementById("city_id").value;alert(city);// 1.2 对于div的等(innerText 或 innerHTML)var test = document.getElementById("aa_test").innerText;alert(test);var test2 = document.getElementById("aa_test").innerHTML;alert(test2); 2. jQuery // 2.1 对于输入框的var name_1 = $("#cn_name_1").val();alert(name_1);// 2.2 对于div的等(itext() 或 html())// 2.2.1 使用text()方法获取纯文本内容alert( $("#aa_test").text() );// 2.2.2 使用html()方法获取包含HTML标签的内容alert( $("#aa_test").html() ); }
2.2.2 根据name 简单取值
-
实现代码如下:
function getValueByName(){ 1. js //1.1 直接获取一个var age_1 = document.getElementsByName("age")[0].value;alert(age_1);// 1.2 js循环获取var my_names = document.getElementsByName("cn_name");for(var i=0; i< my_names.length ; i++){alert(my_names[i].value);}// 1.3 forEach 循环document.getElementsByName("cn_name").forEach((item=>{alert(item.value);})); 2. jQuery // 2.1 只有一个 name是age 的输入框(注意:.val() .value )var age = $("input[name='age']").val();var age2 = $("input[name='age']")[0].value;alert(age);alert(age2);// 2.2 多个name属性值是cn_name的alert($("input[name='cn_name']")[0].value);alert($("input[name='cn_name']")[1].value);alert($("input[name='cn_name']").get(0).value); alert($("input[name='cn_name']").get(1).value);// 2.3 jQuery循环获取(多个name属性值是cn_name的)$("input[name='cn_name']").each(function(){alert($(this).val());}); }
2.1.3 获取单选按钮的值
-
实现代码如下:
sex: <input type="radio" name="sex" value="man"/> 男<input type="radio" name="sex" value="woman" checked="true"/> 女function getRadioCheckedValue(){ 1. js // 1.1 普通方法var data = document.getElementsByName("sex");var checkedValue ;for(var i=0; i< data.length ; i++){if(data[i].checked){checkedValue = data[i].value;break;}}alert(checkedValue);// 1.2 使用 querySelectorvar checkedValue_2 = document.querySelector('input[name="sex"]:checked').value;alert(checkedValue_2); 2. jQuery // 2.1 通过循环找到var jQuery_checked_1 ;$("input[name='sex']").each(function(){if($(this).is(':checked')){jQuery_checked_1 = $(this).val();return false; // 结束each()循环}});alert(jQuery_checked_1);// 2.2 简单获取法var radioValue_2 = $('input[name="sex"]:checked').val();alert(radioValue_2); }
2.1.4 获取复选框的值
- 代码实现如下:
funs: 篮球<input type="checkbox" name="funs" value="篮球"/>、排球<input type="checkbox" name="funs" value="排球"/>、乒乓<input type="checkbox" name="funs" value="乒乓"/>function getCheckBoxValues(){ 1. js var datas = document.getElementsByName("funs"); var checkedVals = []; //存储选中的值for(var i=0; i<datas.length; i++){if(datas[i].checked){checkedVals.push(datas[i].value);}}alert(checkedVals); 2. jQuery var checkedVals_2 = []; //存储选中的值$("input[name='funs']:checked").each(function(){checkedVals_2.push($(this).val());});alert(checkedVals_2); }
2.1.5 获取下拉选项的值(下拉单选)
- 实现代码如下:
school: <select class="form_data" id="school_id"><option>--请选择--</option><option value="河南大学" selected="true">河南大学</option><option value="南开大学">南开大学</option></select>function getSelectValue(){ 1. js var data = document.getElementById("school_id");// 1.1 方式一:直接.valuealert("1-" + data.value);// 1.2 方式2var selectSchool = data.options[data.selectedIndex].value;alert("2-" + selectSchool); 2. jQuery // 2.1 获取下拉列表选定的值var jquery_selectedValue = $("#school_id").val();alert("3-" + jquery_selectedValue);// 2.2 获取下拉列表选定的文本var jquery_selectedText = $("#school_id option:selected").val();alert("4-" + jquery_selectedText);// 2.3 jQuery获取的 方式3var jquery_selectedSchool = "" ;$("#school_id option:selected").each(function() {jquery_selectedSchool += $(this).text();});alert("5-" + jquery_selectedSchool); }
2.1.6 获取下拉选项的值(下拉多选)
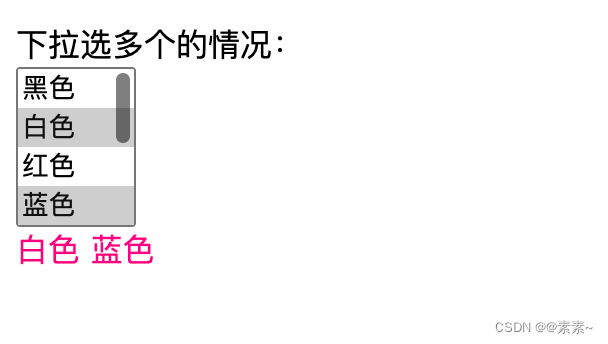
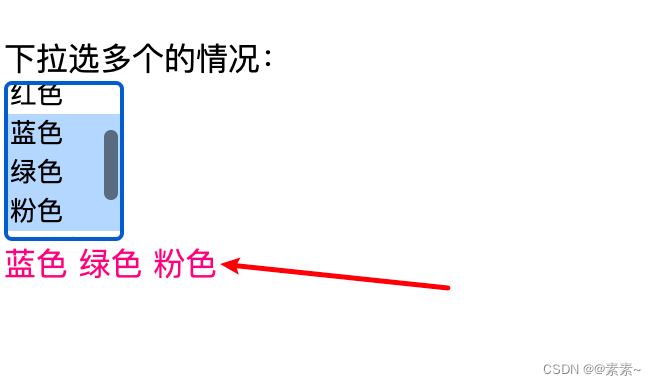
2.1.6.1 实现效果
- 先看效果如下:


2.1.6.2 使用trigger自动触发 + 使用onchange事件触发
- 实现代码如下:
下拉选多个的情况: <br><select id="color_id" name="color" style="width: 60px;" multiple="multiple" onchange="changeData()"><!-- <select id="color_id" name="color" style="width: 60px;" multiple="multiple"> --><option>黑色</option><option selected="selected">白色</option><option>红色</option><option selected="selected">蓝色</option><option>绿色</option><option>粉色</option><option>天蓝色</option><option>海蓝色</option></select><div id="color_div" style="color: rgb(255, 0, 128)"></div><script>// 备注1:使用 trigger 自动触发的话,js代码应该写在 form表单的下面,否则不生效(因为加载问题)// 将js代码编写到页面的下部就是为了可以在页面加载完毕以后再执行js代码$( "#color_id" ).on( "change", function() {var str = "";$("#color_id option:selected" ).each(function() {str += $( this ).text() + " ";});$("#color_div").text( str );} ).trigger("change");// 备注2: 对于change 事件触发的代码,放哪里都可以function changeData(){var str = "" ;$( "#color_id option:selected" ).each(function() {str += $(this).text() + " ";} );$("#color_div").text( str );} </script>
2.1.6.3 使用trigger自动触发(使用onload事件处理加载)
-
当然上面使用
trigger自动触发的代码如果不想写在form表单的下面,非要写在head里的话,也不是不可以,只需使用onload事件即可解决,如下:// onload事件:会在整个页面加载完成之后才触发 window.onload = function(){// alert("这个触发时间是:整个页面都加载完成之后才触发");$( "#color_id" ).on( "change", function() {var str = "";$("#color_id option:selected" ).each(function() {str += $( this ).text() + " ";});$("#color_div").text( str );} ).trigger("change"); }
2.1.7 附代码:
-
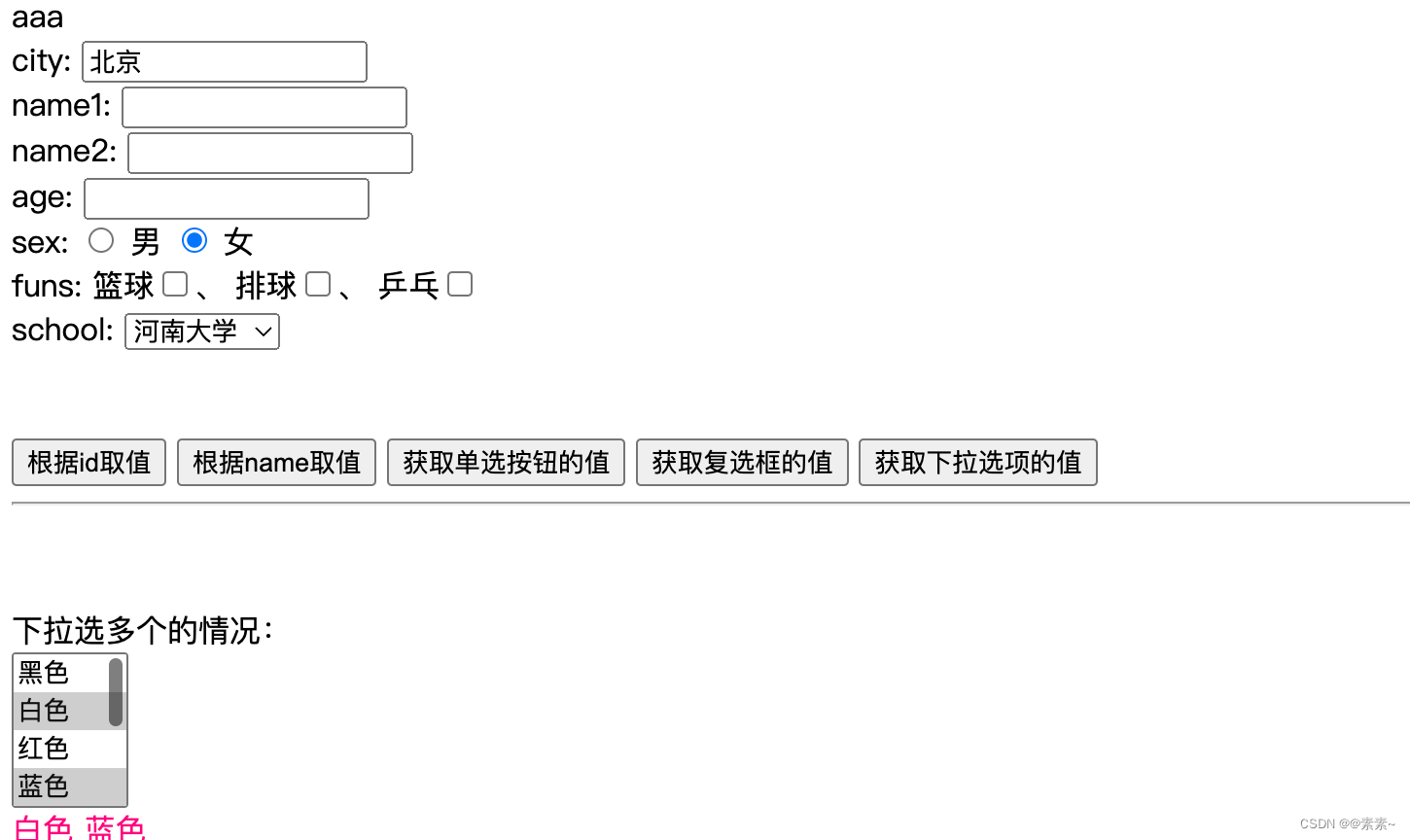
页面效果如下:

-
页面以及js完整代码如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Document</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script>function getValueById(){ 1. js // 1.1 对于输入框的var city = document.getElementById("city_id").value;alert(city);// 1.2 对于div的等(innerText 或 innerHTML)var test = document.getElementById("aa_test").innerText;alert(test);var test2 = document.getElementById("aa_test").innerHTML;alert(test2); 2. jQuery // 2.1 对于输入框的var name_1 = $("#cn_name_1").val();alert(name_1);// 2.2 对于div的等(itext() 或 html())// 2.2.1 使用text()方法获取纯文本内容alert( $("#aa_test").text() );// 2.2.2 使用html()方法获取包含HTML标签的内容alert( $("#aa_test").html() );}function getValueByName(){ 1. js //1.1 直接获取一个var age_1 = document.getElementsByName("age")[0].value;alert(age_1);// 1.2 js循环获取var my_names = document.getElementsByName("cn_name");for(var i=0; i< my_names.length ; i++){alert(my_names[i].value);}// 1.3 forEach 循环document.getElementsByName("cn_name").forEach((item=>{alert(item.value);})); 2. jQuery // 2.1 只有一个 name是age 的输入框(注意:.val() .value )var age = $("input[name='age']").val();var age2 = $("input[name='age']")[0].value;alert(age);alert(age2);// 2.2 多个name属性值是cn_name的alert($("input[name='cn_name']")[0].value);alert($("input[name='cn_name']")[1].value);alert($("input[name='cn_name']").get(0).value); alert($("input[name='cn_name']").get(1).value);// 2.3 jQuery循环获取(多个name属性值是cn_name的)$("input[name='cn_name']").each(function(){alert($(this).val());});}function getRadioCheckedValue(){ 1. js // 1.1 普通方法var data = document.getElementsByName("sex");var checkedValue ;for(var i=0; i< data.length ; i++){if(data[i].checked){checkedValue = data[i].value;break;}}alert(checkedValue);// 1.2 使用 querySelectorvar checkedValue_2 = document.querySelector('input[name="sex"]:checked').value;alert(checkedValue_2); 2. jQuery // 2.1 通过循环找到var jQuery_checked_1 ;$("input[name='sex']").each(function(){if($(this).is(':checked')){jQuery_checked_1 = $(this).val();return false; // 结束each()循环}});alert(jQuery_checked_1);// 2.2 简单获取法var radioValue_2 = $('input[name="sex"]:checked').val();alert(radioValue_2);}function getCheckBoxValues(){ 1. js var datas = document.getElementsByName("funs"); var checkedVals = []; //存储选中的值for(var i=0; i<datas.length; i++){if(datas[i].checked){checkedVals.push(datas[i].value);}}alert(checkedVals); 2. jQuery var checkedVals_2 = []; //存储选中的值$("input[name='funs']:checked").each(function(){checkedVals_2.push($(this).val());});alert(checkedVals_2);}function getSelectValue(){ 1. js var data = document.getElementById("school_id");// 1.1 方式一:直接.valuealert("1-" + data.value);// 1.2 方式2var selectSchool = data.options[data.selectedIndex].value;alert("2-" + selectSchool); 2. jQuery // 2.1 获取下拉列表选定的值var jquery_selectedValue = $("#school_id").val();alert("3-" + jquery_selectedValue);// 2.2 获取下拉列表选定的文本var jquery_selectedText = $("#school_id option:selected").val();alert("4-" + jquery_selectedText);// 2.3 jQuery获取的 方式3var jquery_selectedSchool = "" ;$("#school_id option:selected").each(function() {jquery_selectedSchool += $(this).text();});alert("5-" + jquery_selectedSchool);}</script> </head> <body><form><div id="aa_test">aaa</div>city: <input id="city_id" type="text" name="city" value="北京"> <br/>name1: <input id = "cn_name_1" type="text" name="cn_name"> <br/>name2: <input type="text" name="cn_name"> <br/>age: <input id="age" type="text" name="age"/> <br/>sex: <input type="radio" name="sex" value="man"/> 男<input type="radio" name="sex" value="woman" checked="true"/> 女<br/>funs: 篮球<input type="checkbox" name="funs" value="篮球"/>、排球<input type="checkbox" name="funs" value="排球"/>、乒乓<input type="checkbox" name="funs" value="乒乓"/><br>school: <select class="form_data" id="school_id"><option>--请选择--</option><option value="河南大学" selected="true">河南大学</option><option value="南开大学">南开大学</option></select><br/><br><br><!-- 用button标签 点击会刷新 --><!-- <button οnclick="getValueById()">根据id取值</button><button οnclick="getValueByName()">根据name取值</button> --><input type="button" value="根据id取值" onclick="getValueById()"/><input type="button" value="根据name取值" onclick="getValueByName()"/><input type="button" value="获取单选按钮的值" onclick="getRadioCheckedValue()"/><input type="button" value="获取复选框的值" onclick="getCheckBoxValues()"/><input type="button" value="获取下拉选项的值" onclick="getSelectValue()"/><hr><br><br>下拉选多个的情况: <br><select id="color_id" name="color" style="width: 60px;" multiple="multiple" onchange="changeData()"><!-- <select id="color_id" name="color" style="width: 60px;" multiple="multiple"> --><option>黑色</option><option selected="selected">白色</option><option>红色</option><option selected="selected">蓝色</option><option>绿色</option><option>粉色</option><option>天蓝色</option><option>海蓝色</option></select><div id="color_div" style="color: rgb(255, 0, 128)"></div></form><script>// 备注1:使用 trigger 自动触发的话,js代码应该写在 form表单的下面,否则不生效$( "#color_id" ).on( "change", function() {var str = "";$("#color_id option:selected" ).each(function() {str += $( this ).text() + " ";});$("#color_div").text( str );} ).trigger("change");// 备注2: 对于change 事件触发的代码,放哪里都可以function changeData(){var str = "" ;$( "#color_id option:selected" ).each(function() {str += $(this).text() + " ";} );$("#color_div").text( str );}</script></body> </html>
2.2 获取元素节点的子节点
2.1 简单例子1
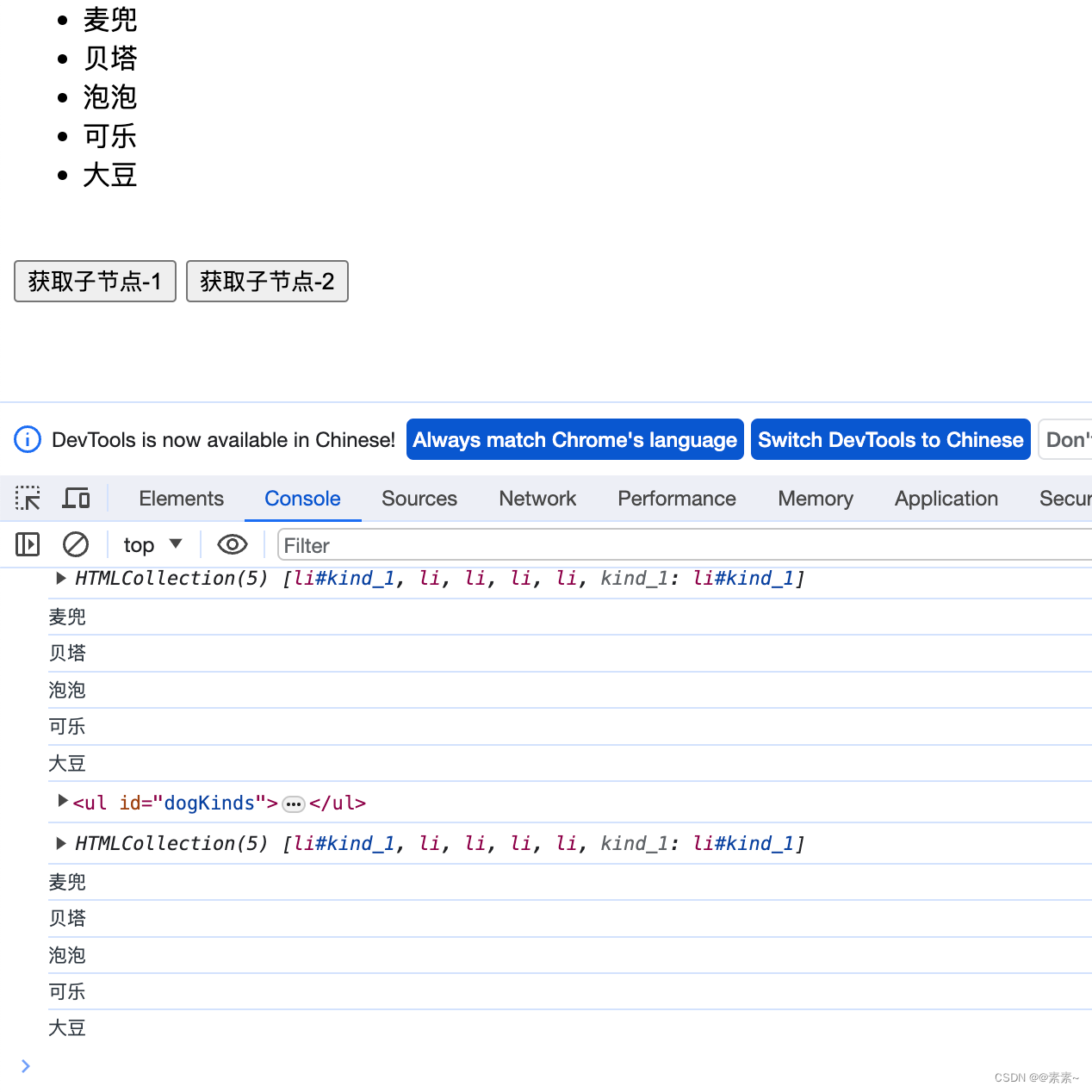
- 实现代码如下:
<!DOCTYPE html> <html><head><meta charset="utf-8"><title></title><script>function getUlChilds_1(){//1. 获取id为dogKinds的元素var dogKinds = document.getElementById("dogKinds");//查找 #dogKinds下的所有li节点 getElementsByTagName-返回当前节点的指定标签名后代节点var li_datas = dogKinds.getElementsByTagName("li");console.log(dogKinds);console.log(li_datas);for(var i=0; i<li_datas.length; i++){console.log(li_datas[i].innerHTML);}}function getUlChilds_2(){var dogKinds = document.getElementById("dogKinds");//获取dogKinds下的所有子元素var children = dogKinds.children;console.log(children);for(var i=0;i<children.length;i++){console.log(children[i].innerHTML);}}</script></head><body><ul id="dogKinds"><li id="kind_1">麦兜</li><li>贝塔</li><li>泡泡</li><li>可乐</li><li>大豆</li></ul><br><input type="button" value="获取子节点-1" onclick="getUlChilds_1()"><input type="button" value="获取子节点-2" onclick="getUlChilds_2()"></body> </html> - 效果如下:

2.2 简单例子2–table例子
- 这个可以看下面的文章,里面有用到,如下:
CSS解决div行变块 ➕ CSS解决“table中的td文字溢出控制显示字数,显示省略号”的问题.
3. js/jQuery清空清空元素
3.1 js/jQuery清空(一般输入框)
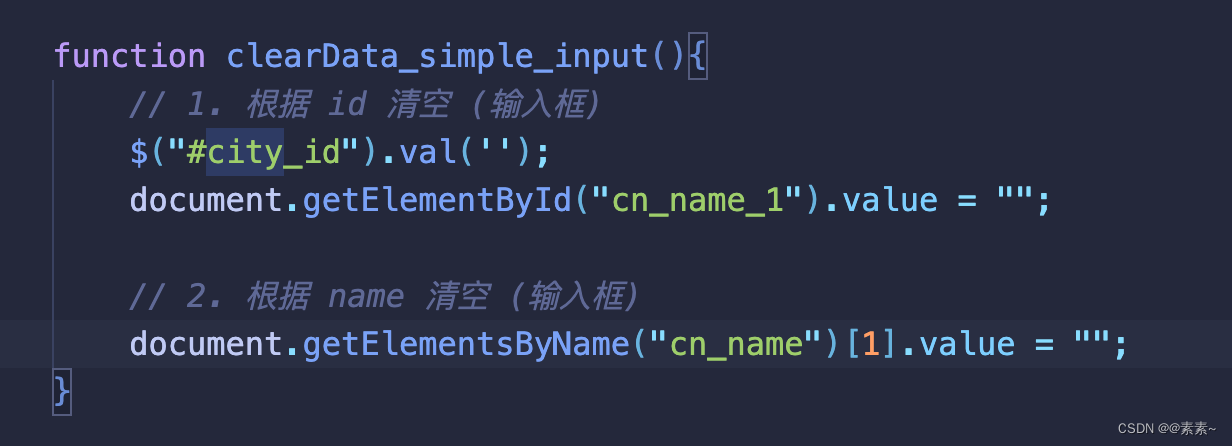
- 实现代码如下:

3.2 js/jQuery清空(单选按钮)
- 实现代码如下:

function clearData_radio(){// 3. 针对 单选(注意:下面写法均可以实现,需要注意的是 attr使用于JQuery1.5及以下,prop适用于JQuery1.5以上的版本)$("input[type='radio']").removeAttr("checked");$("input[name='sex']:checked").removeAttr("checked");$("input[name='sex']:checked").attr("checked",false);$("input[type='radio']").prop("checked", false); }
3.3 js/jQuery清空(复选框)
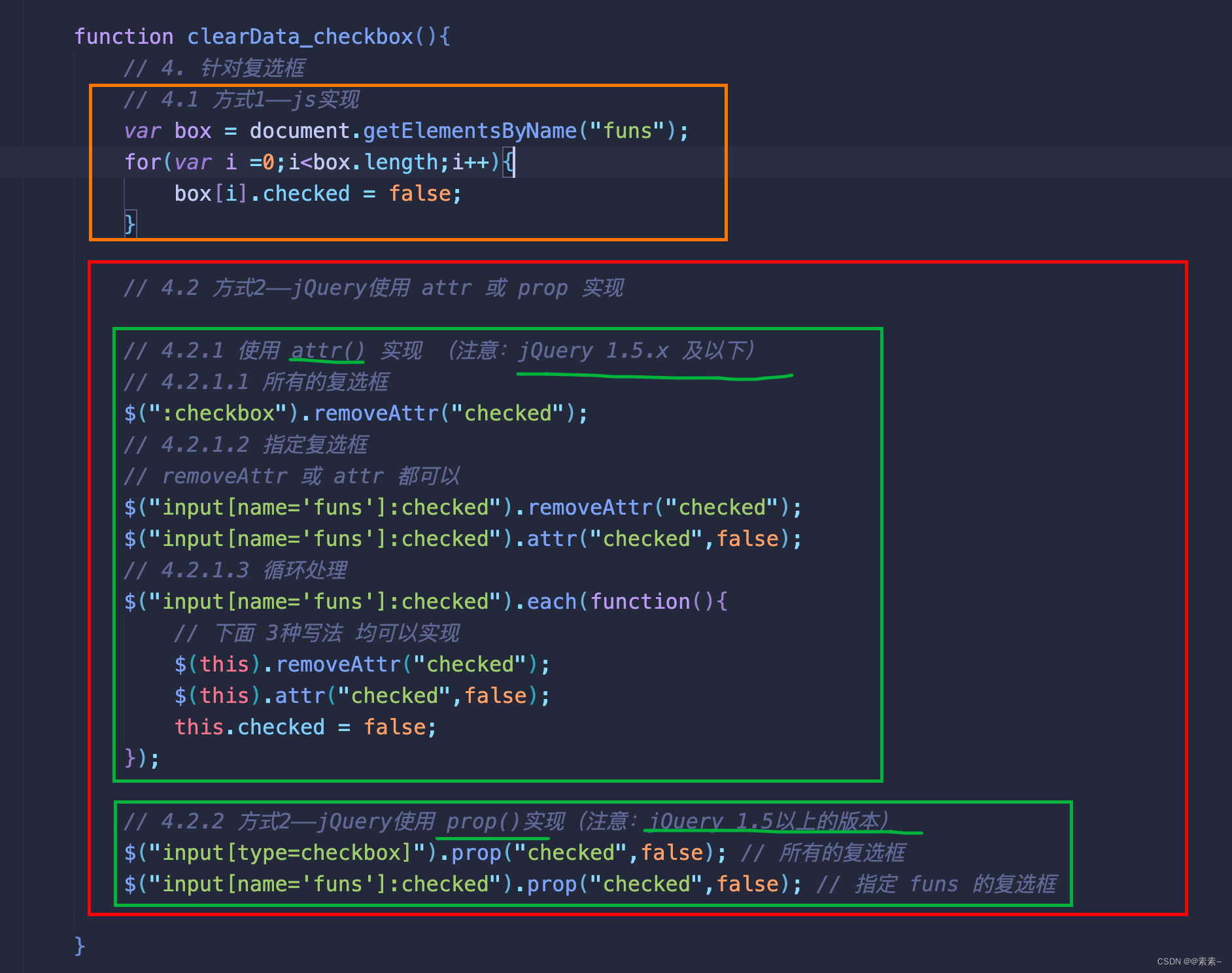
- 实现代码如下:

function clearData_checkbox(){// 4. 针对复选框// 4.1 方式1——js实现var box = document.getElementsByName("funs"); for(var i =0;i<box.length;i++){box[i].checked = false;}// 4.2 方式2——jQuery使用 attr 或 prop 实现// 4.2.1 使用 attr() 实现 (注意:jQuery 1.5.x 及以下)// 4.2.1.1 所有的复选框$(":checkbox").removeAttr("checked");// 4.2.1.2 指定复选框// removeAttr 或 attr 都可以$("input[name='funs']:checked").removeAttr("checked");$("input[name='funs']:checked").attr("checked",false);// 4.2.1.3 循环处理$("input[name='funs']:checked").each(function(){// 下面 3种写法 均可以实现$(this).removeAttr("checked");$(this).attr("checked",false);this.checked = false;});// 4.2.2 方式2——jQuery使用 prop()实现(注意:jQuery 1.5以上的版本)$("input[type=checkbox]").prop("checked",false); // 所有的复选框$("input[name='funs']:checked").prop("checked",false); // 指定 funs 的复选框}
3.4 js/jQuery清空(下拉框)
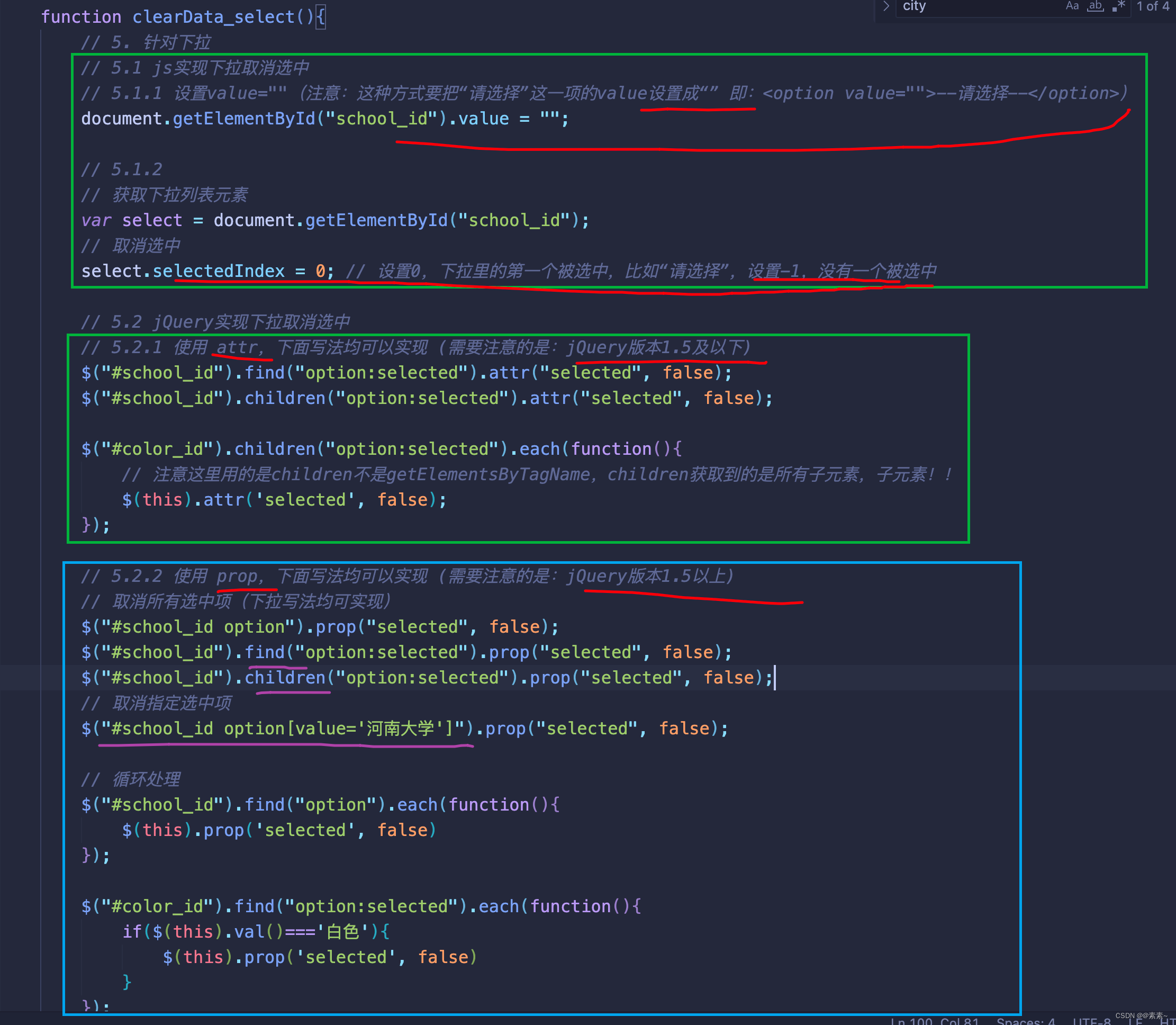
- 实现代码如下(先贴图,后面有完整代码):

3.5 统一设置class属性 清空
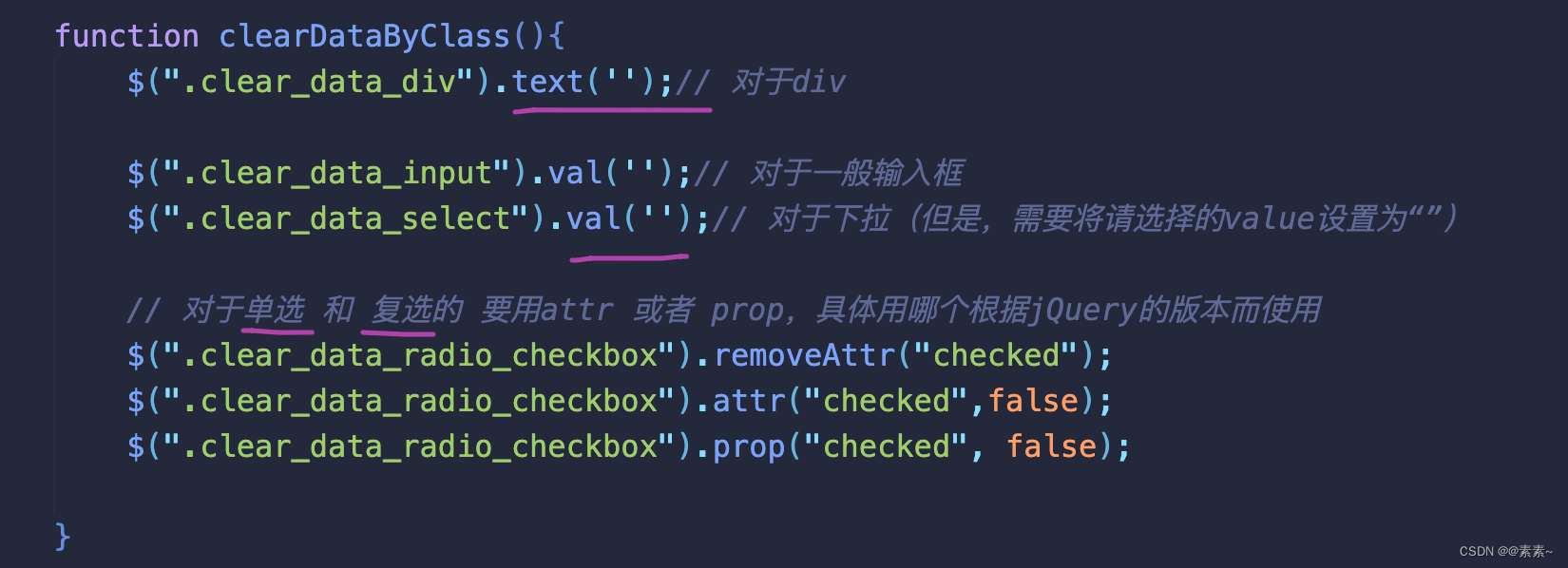
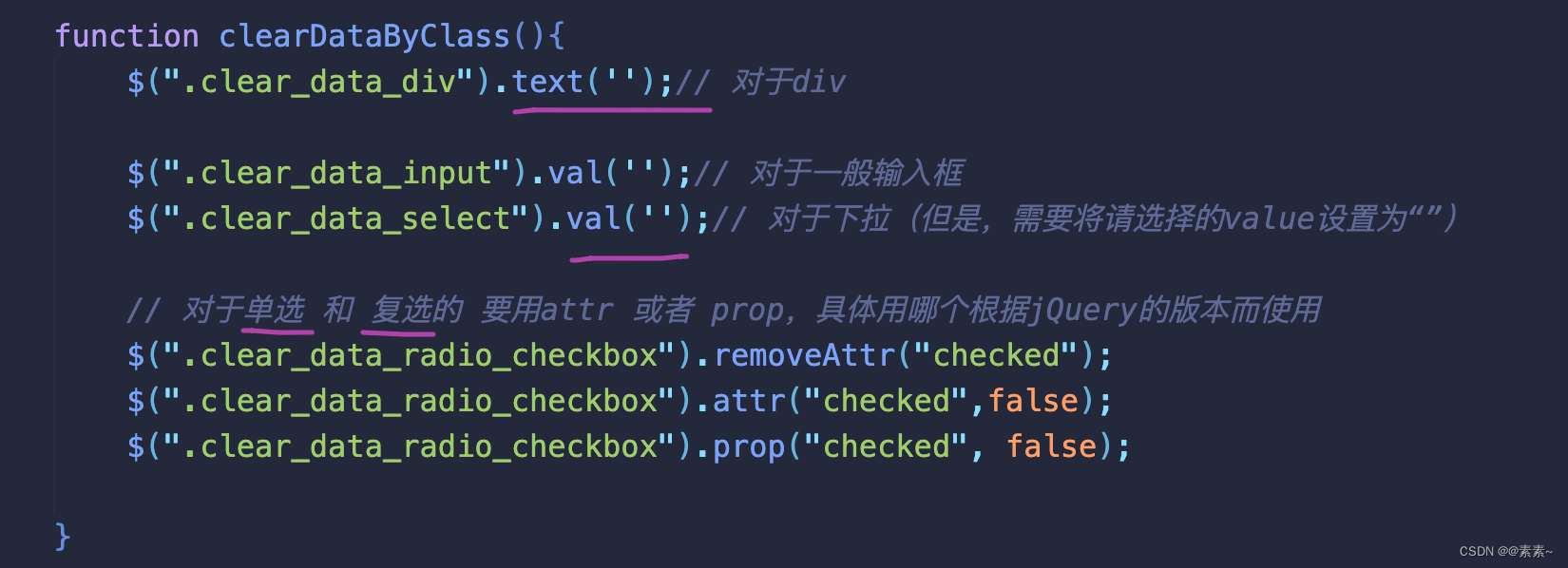
- 代码及细节如下:

- 总结:
- 如果要用class属性的话,class的值最好统一,方便管理,比如,代码可以简化成:
$(".clear_data").val('');// 对于一般输入框 和 下拉$(".clear_data").prop("checked", false);//对于单选 和 复选 - 但是,个人认为,对于单选 和 复选 的,还是使用上面的方便,更简单,如下:
$("input[type='radio']").prop("checked", false); $(":radio").removeAttr("checked");$(":checkbox").removeAttr("checked"); ……
- 如果要用class属性的话,class的值最好统一,方便管理,比如,代码可以简化成:
3.6 注意
removeAttr()有时候高版本不可用,有时候可用,比如$(":radio").removeAttr("checked");在3.7的版本里可以使用,而$(":checkbox").removeAttr("checked");在3.7的版本里不可使用,所以使用时,还需看具体情况!!!
3.7 附:完整代码
- 如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Document</title><!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script> --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.3.2/jquery.min.js"></script><script>window.onload = function(){// alert("这个触发时间是:整个页面都加载完成之后才触发");$( "#color_id" ).on( "change", function() {var str = "";$("#color_id option:selected" ).each(function() {str += $( this ).text() + " ";});$("#color_div").text( str );} ).trigger("change");}function clearData_simple_input(){// 1. 根据 id 清空 (输入框)$("#city_id").val('');document.getElementById("cn_name_1").value = "";// 2. 根据 name 清空 (输入框)document.getElementsByName("cn_name")[1].value = "";}function clearData_radio(){// 3. 针对 单选(注意:下面写法均可以实现,需要注意的是 attr使用于JQuery1.5及以下,prop适用于JQuery1.5以上的版本)$("input[type='radio']").removeAttr("checked");$("input[name='sex']:checked").removeAttr("checked");$("input[name='sex']:checked").attr("checked",false);$("input[type='radio']").prop("checked", false);}function clearData_checkbox(){// 4. 针对复选框// 4.1 方式1——js实现var box = document.getElementsByName("funs");for(var i =0;i<box.length;i++){box[i].checked = false;}// 4.2 方式2——jQuery使用 attr 或 prop 实现// 4.2.1 使用 attr() 实现 (注意:jQuery 1.5.x 及以下)// 4.2.1.1 所有的复选框$(":checkbox").removeAttr("checked");// 4.2.1.2 指定复选框// removeAttr 或 attr 都可以$("input[name='funs']:checked").removeAttr("checked");$("input[name='funs']:checked").attr("checked",false);// 4.2.1.3 循环处理$("input[name='funs']:checked").each(function(){// 下面 3种写法 均可以实现$(this).removeAttr("checked");$(this).attr("checked",false);this.checked = false;});// 4.2.2 方式2——jQuery使用 prop()实现(注意:jQuery 1.5以上的版本)$("input[type=checkbox]").prop("checked",false); // 所有的复选框$("input[name='funs']:checked").prop("checked",false); // 指定 funs 的复选框}function clearData_select(){// 5. 针对下拉// 5.1 js实现下拉取消选中// 5.1.1 设置value=""(注意:这种方式要把“请选择”这一项的value设置成“” 即:<option value="">--请选择--</option>)document.getElementById("school_id").value = "";// 5.1.2// 获取下拉列表元素var select = document.getElementById("school_id");// 取消选中select.selectedIndex = 0; // 设置0,下拉里的第一个被选中,比如“请选择”,设置-1,没有一个被选中// 5.2 jQuery实现下拉取消选中// 5.2.1 使用 attr,下面写法均可以实现 (需要注意的是:jQuery版本1.5及以下)$("#school_id").find("option:selected").attr("selected", false);$("#school_id").children("option:selected").attr("selected", false);$("#color_id").children("option:selected").each(function(){// 注意这里用的是children不是getElementsByTagName,children获取到的是所有子元素,子元素!!$(this).attr('selected', false);});// 5.2.2 使用 prop,下面写法均可以实现 (需要注意的是:jQuery版本1.5以上)// 取消所有选中项(下拉写法均可实现)$("#school_id option").prop("selected", false);$("#school_id").find("option:selected").prop("selected", false);$("#school_id").children("option:selected").prop("selected", false);// 取消指定选中项$("#school_id option[value='河南大学']").prop("selected", false);// 循环处理$("#school_id").find("option").each(function(){$(this).prop('selected', false)});$("#color_id").find("option:selected").each(function(){if($(this).val()==='白色'){$(this).prop('selected', false)}});}function clearDataByClass(){$(".clear_data_div").text('');// 对于div$(".clear_data_input").val('');// 对于一般输入框$(".clear_data_select").val('');// 对于下拉(但是,需要将请选择的value设置为“”)// 对于单选 和 复选的 要用attr 或者 prop,具体用哪个根据jQuery的版本而使用$(".clear_data_radio_checkbox").removeAttr("checked");$(".clear_data_radio_checkbox").attr("checked",false);$(".clear_data_radio_checkbox").prop("checked", false);// $("input[type='radio']").prop("checked", false);// $(":radio").removeAttr("checked");// $(":checkbox").removeAttr("checked");}</script> </head> <body><form><div class="clear_data_div" id="aa_test">aaa</div>city: <input class="clear_data_input" id="city_id" type="text" name="city" value="北京"> <br/>name1: <input id = "cn_name_1" type="text" name="cn_name"> <br/>name2: <input type="text" name="cn_name"> <br/>age: <input id="age" type="text" name="age"/> <br/>sex: <input class="clear_data_radio" type="radio" name="sex" value="man"/> 男<input class="clear_data_radio" type="radio" name="sex" value="woman" checked="true"/> 女<br/>funs: 篮球<input class="clear_data_radio_checkbox" type="checkbox" name="funs" value="篮球"/>、排球<input class="clear_data_radio_checkbox" type="checkbox" name="funs" value="排球"/>、乒乓<input class="clear_data_radio_checkbox" type="checkbox" name="funs" value="乒乓"/><br>school: <select class="clear_data_select" id="school_id"><option value="">--请选择--</option><option value="河南大学">河南大学</option><option value="南开大学">南开大学</option></select><br/><br><br><input type="button" value="置 空-简单输入框" onclick="clearData_simple_input()"/><input type="button" value="置 空-单选" onclick="clearData_radio()"/><input type="button" value="置 空-复选框" onclick="clearData_checkbox()"/><input type="button" value="置 空-下拉" onclick="clearData_select()"/><br/><input type="button" value="置 空-根据class" onclick="clearDataByClass()"/><hr><br><br>下拉选多个的情况: <br><select id="color_id" name="color" style="width: 60px;" multiple="multiple" onchange="changeData()"><!-- <select id="color_id" name="color" style="width: 60px;" multiple="multiple"> --><option>黑色</option><option selected="selected">白色</option><option>红色</option><option selected="selected">蓝色</option><option>绿色</option><option>粉色</option><option>天蓝色</option><option>海蓝色</option></select><div id="color_div" style="color: rgb(255, 0, 128)"></div></form></body> </html>
相关文章:

js/jQuery 的一些常用操作(js/jQuery获取表单元素值 以及 清空元素值的各种实现方式)——附测试例子,拿来即能实现效果
js/jQuery 的一些常用操作(js/jQuery获取表单元素值 以及 清空元素值的各种实现方式)——附测试例子,拿来即能实现效果 1. 前言2. 获取表单元素的值2.1 简单获取元素中的值2.1.1 根据 id 简单取值2.2.2 根据name 简单取值2.1.3 获取单选按钮的…...
)
h5(react ts 适配)
一、新建项目并放在码云托管 1、新建项目:react ts h5 考虑到这些 用 create-react-app 脚手架来搭建项目。 首先,确保你已经安装了 Node.js。如果没有安装,请先从官方网站 https://nodejs.org/ 下载并安装 Node.js。打开命令行工具&#x…...

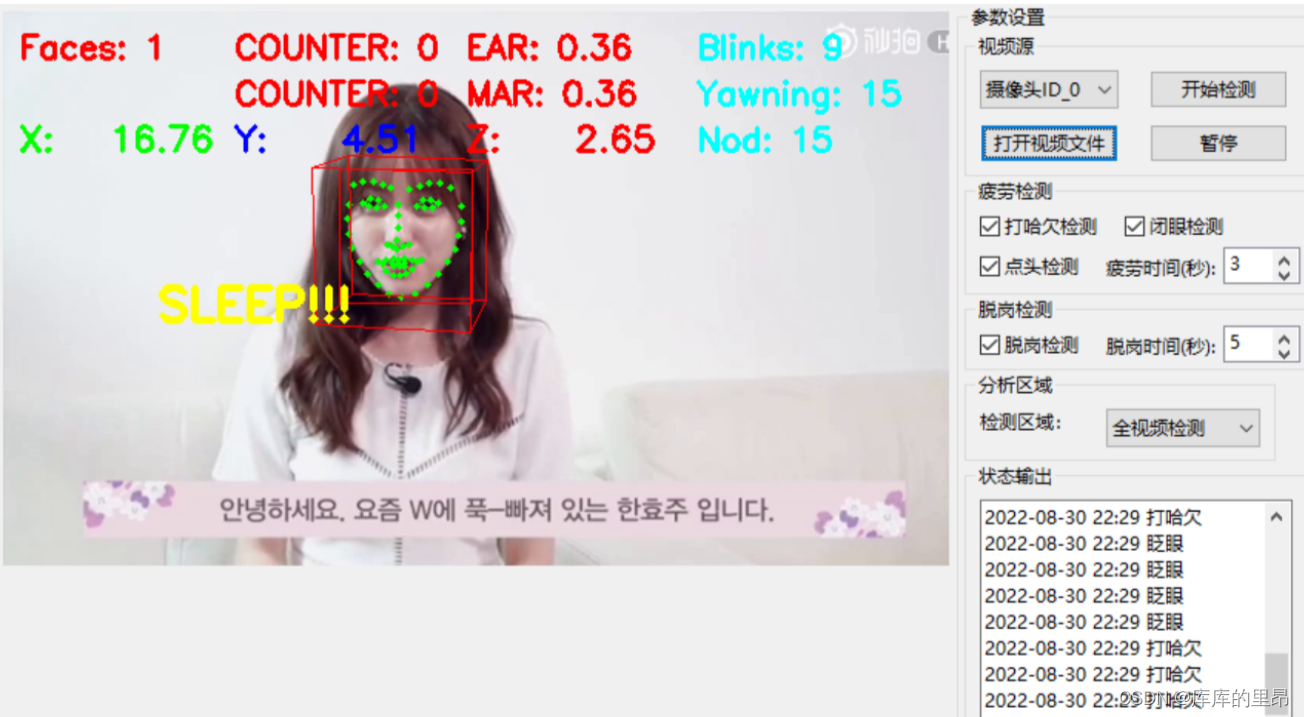
计算机视觉:驾驶员疲劳检测
目录 前言 关键点讲解 代码详解 结果展示 改进方向(打哈欠检测疲劳方法) 改进方向(点头检测疲劳) GUI界面设计展示 前言 上次博客我们讲到了如何定位人脸,并且在人脸上进行关键点定位。其中包括5点定位和68点定…...

Vue向pdf文件中添加二维码
🚀 场景一:利用vue向pdf文件中写入二维码图片或其他图片 🚀 场景二:向pdf中添加水印 思路: 1、先通过url链接生成二维码,二维码存在于dom中 2、使用html2canvas库将二维码的dom转为一个canvas对象 3、根据c…...

idea一键打包docker镜像并推送远程harbor仓库的方法(包含spotify和fabric8两种方法)--全网唯一正确,秒杀99%水文
我看了很多关于idea一键打包docker镜像并推送harbor仓库的文章,不论国内国外的,基本上99%都是瞎写的, 这些人不清楚打包插件原理,然后就是复制粘贴一大篇,写了一堆垃圾,然后别人拿来也不能用。 然后这篇文…...
)
程序设计:C++11原子 写优先的读写锁(源码详解二:操作跟踪)
本文承接程序设计:C11原子 写优先的读写锁(源码详解)-CSDN博客 上文已经列出了完整代码,完整代码里面增加了操作跟踪,这里就讲解一下这部分是如何实现的。 操作跟踪有两个层面:进程层面和线程层面。 由于这…...

Django视图层解析
Django视图(View)是Django Web框架中负责处理HTTP请求和返回HTTP响应的组件。视图是一段Python代码,接收HTTP请求作为输入,处理请求并返回HTTP响应作为输出。Django视图的主要目的是实现Web应用程序的业务逻辑,将模型和…...
)
JAVA使用RXTXcomm进行串口通信(一)
首先下载相应的jar文件 压缩包包括:RXTXcomm.jar(64位环境)、win32com.dll和javax.comm.properties。 下载地址:https://www.aliyundrive.com/s/JSeSQsAyYeZ 点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看&#…...

Vue+ElementUI技巧分享:自定义表单项label的文字提示
文章目录 概要在表单项label后添加文字提示1. 使用 Slot 自定义 Label2. 添加问号图标与提示信息 slot的作用详解1. 基本用法2. 具名插槽 显示多行文字提示的方法1. 问题背景2. 实现多行内容显示3. 样式优化 结语 概要 在Vue和ElementUI的丰富组件库中,定制化表单是…...

【QML】警告Name is declared more than once
1. 问题: qml函数中的不同块中定义同名变量,报警:Name is declared more than once 举例: function test(a){if(a "1"){var re 1;console.log(re);}else{var re 2; //这里会报警:Name is declared mor…...

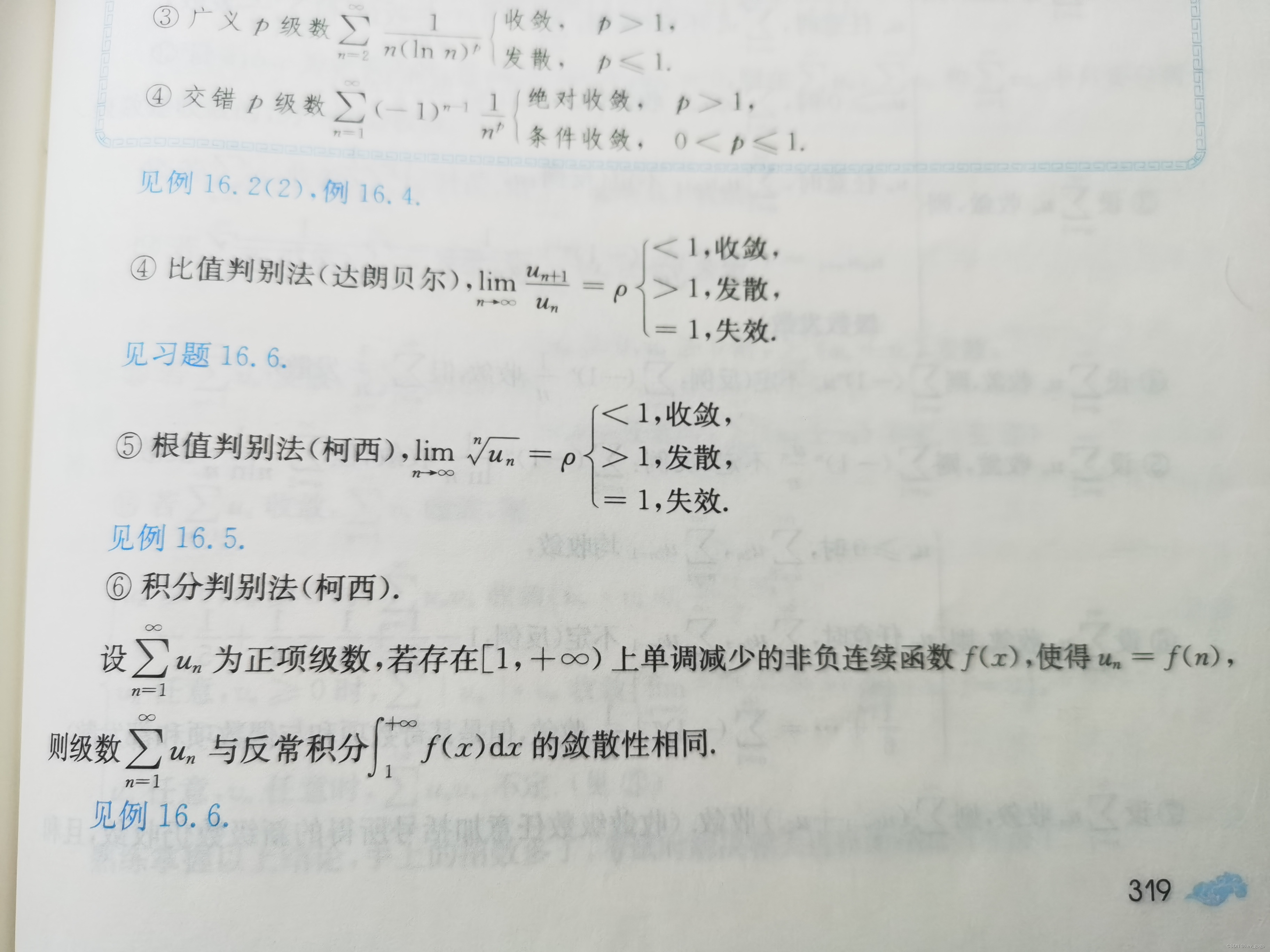
【自用总结】正项级数审敛法的总结
注:收敛半径的求法就是lim n->∞ |an1/an| ρ,而ρ1/R,最基本的不能忘。 比较判别法:从某项起,该级数后面的项均小于等于另一级数,则敛散性可进行一定的比较 可以看到,比较判别法实际上比较…...

ARMv8平台上安装QT开发环境
安装Qt Creator sudo -iapt-get update apt-get upgrade apt list --installed | grep -v oldstable | cut -d/ -f1 | xargs apt-mark unholdapt-get install gcc g clang make-guile build-essential qtbase5-dev qtchooser qt5-qmake qtbase5-dev-tools qtcreator qt5* 配置…...

基于人工电场算法优化概率神经网络PNN的分类预测 - 附代码
基于人工电场算法优化概率神经网络PNN的分类预测 - 附代码 文章目录 基于人工电场算法优化概率神经网络PNN的分类预测 - 附代码1.PNN网络概述2.变压器故障诊街系统相关背景2.1 模型建立 3.基于人工电场优化的PNN网络5.测试结果6.参考文献7.Matlab代码 摘要:针对PNN神…...

在服务器导出kafka topic数据
使用Kafka自带的工具:Kafka提供了一个命令行工具kafka-console-consumer,可以用来消费指定Topic的数据并将其打印到控制台。 1.打印到控制台 命令如下: kafka-console-consumer.sh --bootstrap-server $kafkaHost --topic $topicName --from-…...

农户建档管理系统的设计与实现-计算机毕业设计源码20835
摘 要 随着互联网趋势的到来,各行各业都在考虑利用互联网将自己推广出去,最好方式就是建立自己的互联网系统,并对其进行维护和管理。在现实运用中,应用软件的工作规则和开发步骤,采用Java技术建设农户建档管理系统。 本…...
)
uniapp的Vue2,Vue3配置跨域(proxy代理)
vue2 找到manifest.json文件,通过源码视图的方式打开文件:在文件中添加一下代码即可完成代理: "h5": {"devServer": {"disableHostCheck": true, //禁止访问本地host文件"port": 8000, //修改项目…...

处理BOP数据集,将其和COCO数据集结合
处理BOP数据集,将其和COCO数据集结合 BOP 取消映射关系,并自增80 取消文件名的images前缀 import os import json from tqdm import tqdm import argparseparser argparse.ArgumentParser() parser.add_argument(--json_path, defaultH:/Dataset/COCO…...

跟李沐学AI-深度学习课程05线性代数
线性代数 🏷sec_linear-algebra 在介绍完如何存储和操作数据后,接下来将简要地回顾一下部分基本线性代数内容。 这些内容有助于读者了解和实现本书中介绍的大多数模型。 本节将介绍线性代数中的基本数学对象、算术和运算,并用数学符号和相应…...

电子病历编辑器源码(Springboot+原生HTML)
一、系统简介 本系统主要面向医院医生、护士,提供对住院病人的电子病历书写、保存、修改、打印等功能。本系统基于云端SaaS服务方式,通过浏览器方式访问和使用系统功能,提供电子病历在线制作、管理和使用的一体化电子病历解决方案,…...

Qt的日志输出
在Qt中,一般习惯使用qDebug信息进行输出和打印调试信息到console或者文件中,在qDebug中,也有一些小技巧,可以帮助我们更好的使用qDebug打印日志记录,本文分享了qDebug使用的一些小技巧。 1. 打印出文件名、行号、调用函…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...

MLP实战二:MLP 实现图像数字多分类
任务 实战(二):MLP 实现图像多分类 基于 mnist 数据集,建立 mlp 模型,实现 0-9 数字的十分类 task: 1、实现 mnist 数据载入,可视化图形数字; 2、完成数据预处理:图像数据维度转换与…...

深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀”
深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀” 在JavaScript中,我们经常需要处理文本、数组、对象等数据类型。但当我们需要处理文件上传、图像处理、网络通信等场景时,单纯依赖字符串或数组就显得力不从心了。这时ÿ…...

Excel 怎么让透视表以正常Excel表格形式显示
目录 1、创建数据透视表 2、设计 》报表布局 》以表格形式显示 3、设计 》分类汇总 》不显示分类汇总 1、创建数据透视表 2、设计 》报表布局 》以表格形式显示 3、设计 》分类汇总 》不显示分类汇总...
