验证码案例 —— Kaptcha 插件介绍 后端生成验证码,前端展示并进行session验证(带完整前后端源码)
🧸欢迎来到dream_ready的博客,📜相信你对这篇博客也感兴趣o (ˉ▽ˉ;)
📜表白墙/留言墙 —— 中级SpringBoot项目,MyBatis技术栈MySQL数据库开发,练手项目前后端开发(带完整源码) 全方位全步骤手把手教学
目录
1、验证码案例
1.1、项目前端页面展示:
1.2、代码结构展示:
2、Kaptcha 插件介绍及简单讲解如何使用
2.1、原理
2.2、引入依赖
2.3、生成验证码
2.4、Kaptcha详细配置如下:
2.5、常用配置如下(直接在yml里配置即可,可适当忽略上面那么多配置,下面这些是最常用的!):
3、验证码项目正式编写
3.1、约定前后端交互接口
3.2、创建SpringBoot项目
3.3、实现服务器端(后端)代码
3.3.1、引入依赖
3.3.2、通过yml配置创建验证码生成器
3.3.3、后端返回验证码
3.3.4、验证码校验
3.4、实现前端代码(带完整源码)
3.4.1、主页页面:
3.4.2、验证正确后跳转的页面:
!!!注意事项!部署前后必看!!!
1、验证码案例
注:验证码生成大多由前端负责,但由于各位后端程序员不太懂前端,又想学习验证码的生成和验证,所以作者编写了这篇基本由后端负责的验证码案例!
随着安全性的要求越来越⾼, ⽬前项⽬中很多都使⽤了验证码, 验证码的形式也是多种多样, 更复杂的图形验证码和行为验证码已经成为了更流⾏的趋势.

验证码的实现⽅式很多, ⽹上也有⽐较多的插件或者⼯具包可以使⽤, 咱们选择使⽤Google的开源项⽬ Kaptcha来实现.
1.1、项目前端页面展示:


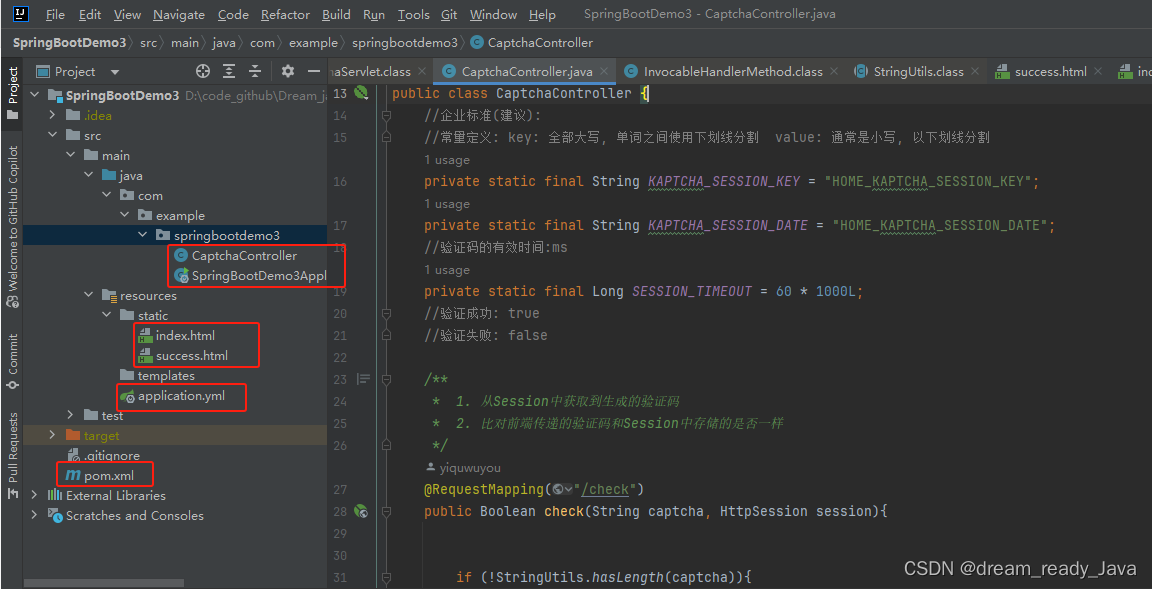
1.2、代码结构展示:

2、Kaptcha 插件介绍及简单讲解如何使用
- 此处我们使用的这个Kaptcha是适配SpringBoot进行二次开发后的,使用极其简单
- Kaptcha 是Google的⼀个⾼度可配置的实⽤验证码⽣成⼯具,官方文档:
- https://code.google.com/archive/p/kaptcha/
- ⽹上有很多⼈甚⾄公司基于Google的kaptcha进⾏了⼆次开发. 我们选择⼀个直接适配SpringBoot的 开源项⽬
- GitHub - oopsguy/kaptcha-spring-boot: Kaptcha Spring Boot Starter help you use Google Kaptcha with Spring Boot easier. 一个简单封装了 Kaptcha 验证码库的 Spring Boot Starter
- 由于作者的⽂档写的不是很全, 下⾯简单介绍下插件的使⽤
2.1、原理
验证码可以客⼾端⽣成, 也可以服务器⽣成. 对于普通的字符验证码, 后端通常分两部分.
⼀是⽣成验证码内容, 根据验证码内容和⼲扰项等, ⽣成图⽚, 返回给客⼾端
⼆是把验证码内容存储起来, 校验时取出来进⾏对⽐.
kaptcha插件选择把验证码存储在Session⾥.
2.2、引入依赖
<dependency><groupId>com.oopsguy.kaptcha</groupId><artifactId>kaptcha-spring-boot-starter</artifactId><version>1.0.0-beta-2</version>
</dependency>
2.3、生成验证码
该插件提供了两种⽅式⽣成验证码
- GitHub - oopsguy/kaptcha-spring-boot: Kaptcha Spring Boot Starter help you use Google Kaptcha with Spring Boot easier. 一个简单封装了 Kaptcha 验证码库的 Spring Boot Starter 第一种参考官方文档即可,有点麻烦,此处不再介绍
- 仅通过配置⽂件来⽣成验证码(超级简单,推荐)
2.4、Kaptcha详细配置如下:


上面的许多配置⽂档中都没有介绍, 感兴趣的朋友可以观看源码:
com.oopsguy.kaptcha.autoconfigure.KaptchaProperties
也可以使⽤ kaptcha.items 配置多个验证码⽣成器
kaptcha.items 是⼀个Map, key为验证码⽣成器名称, value为验证码⽣成器的配置
2.5、常用配置如下(直接在yml里配置即可,可适当忽略上面那么多配置,下面这些是最常用的!):
kaptcha:image:width: 100height: 60textproducer:font:size: 36items:# home captchaadmin:path: /admin/captchasession:key: HOME_KAPTCHA_SESSION_KEYdate: HOME_KAPTCHA_SESSION_DATE配置说明:

配置后, 可以直接访问 http://XXXX:port/home/captcha即可⽣成验证码
3、验证码项目正式编写
3.1、约定前后端交互接口
生成验证码
请求: GET /admin/captcha
响应:图片内容
补充说明:浏览器给服务器发送⼀个 GET /admin/captcha 这样的请求, 服务器返回⼀个图⽚, 浏览器显示在页面上
校验验证码是否正确
请求:POST /admin/check
请求中携带内容: captcha= XXXX (captcha是用户输入的验证码)
响应:true/false
根据⽤⼾输⼊的验证码, 校验验证码是否正确. true: 验证成功. false: 验证失败.
3.2、创建SpringBoot项目
如何在idea中创建Springboot项目? 手把手带你创建Springboot项目,稳!-CSDN博客
创建时导入SpringWeb和lombok依赖
3.3、实现服务器端(后端)代码
3.3.1、引入依赖
<dependency><groupId>com.oopsguy.kaptcha</groupId><artifactId>kaptcha-spring-boot-starter</artifactId><version>1.0.0-beta-2</version>
</dependency>3.3.2、通过yml配置创建验证码生成器
你的application文件后缀大概率是 .properties ,将其后缀改为 .yml 即可
kaptcha:image:width: 100height: 60textproducer:font:size: 33items:# home captchaadmin:path: /admin/captchasession:key: HOME_KAPTCHA_SESSION_KEYdate: HOME_KAPTCHA_SESSION_DATE简单解释session下面的配置:
- key:引入该配置后,它会自动帮我们把验证码内容(已转换成字符串)设置到session中,名称为key后面的内容
- date:通常设置为验证码过期时间
友情提示:我这里只写了部分配置,能满足上面我展示图片的要求,若你想配置更多样式,可以查看我上面的配置大全!这里不过多介绍
3.3.3、后端返回验证码
注:该配置引入后,不需要写其他代码,他会自动创建/admin/captcha接口,访问该接口即显示验证码,这个工作是该配置以及引入的依赖包自动帮我们完成的

3.3.4、验证码校验
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import javax.servlet.http.HttpSession;
import java.util.Date;@RequestMapping("/admin")
@RestController
public class CaptchaController {//企业标准(建议)://常量定义: key: 全部大写, 单词之间使用下划线分割 value: 通常是小写, 以下划线分割private static final String KAPTCHA_SESSION_KEY = "HOME_KAPTCHA_SESSION_KEY";private static final String KAPTCHA_SESSION_DATE = "HOME_KAPTCHA_SESSION_DATE";//验证码的有效时间:msprivate static final Long SESSION_TIMEOUT = 60 * 1000L;//验证成功: true//验证失败: false/*** 1. 从Session中获取到生成的验证码* 2. 比对前端传递的验证码和Session中存储的是否一样*/@RequestMapping("/check")public Boolean check(String captcha, HttpSession session){if (!StringUtils.hasLength(captcha)){return false;}//从Session中获取验证码String saveCaptcha = (String)session.getAttribute(KAPTCHA_SESSION_KEY);Date saveDate = (Date)session.getAttribute(KAPTCHA_SESSION_DATE);//比对验证码if (captcha.equals(saveCaptcha)){//比对日期if (saveDate==null || System.currentTimeMillis() - saveDate.getTime()<SESSION_TIMEOUT){return true;}}return false;}
}逻辑如下:
- 先判断验证码是否为空,若为空,直接返回false,不为空,往下走
- 从session中获取验证码和过期时间
- 比对验证码是否正确,且是否过期,如果有任意一个不符合条件,返回false,如果都符合条件,返回true
3.4、实现前端代码(带完整源码)
3.4.1、主页页面:

<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><title>验证码</title><style>#inputCaptcha {height: 30px;vertical-align: middle; }#verificationCodeImg{vertical-align: middle; }#checkCaptcha{height: 40px;width: 100px;}</style>
</head><body><h1>输入验证码</h1><div id="confirm"><input type="text" name="inputCaptcha" id="inputCaptcha">
<!-- <img id="verificationCodeImg" src="/admin/captcha" style="cursor: pointer;" title="看不清?换一张" />--><img id="verificationCodeImg" src="http://127.0.0.1:8080/admin/captcha" style="cursor: pointer;" title="看不清?换一张" /><input type="button" value="提交" id="checkCaptcha"></div><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>$("#verificationCodeImg").click(function(){// $(this).hide().attr('src', '/admin/captcha?dt=' + new Date().getTime()).fadeIn();$(this).hide().attr('src', 'http://127.0.0.1:8080/admin/captcha?dt=' + new Date().getTime()).fadeIn();});$("#checkCaptcha").click(function () {$.ajax({type: "get",url: "/admin/check",data:{captcha: $("#inputCaptcha").val()},success:function(result){if(result){location.href = "success.html";// location.assign("success.html"); // 和上面这句一样,也是页面跳转}else{alert("验证码错误");}}});// alert("验证码校验");});</script>
</body></html>前端代码就不在这里过多解释了,会的不用解释,不会的解释两下还是不明白,建议丢给gpt
3.4.2、验证正确后跳转的页面:
注:验证失败的话会在主页弹出一个小窗口,说明验证码校验失败

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>验证成功页</title>
</head>
<body><h1>验证成功</h1>
</body>
</html>至此,项目所有代码编写完毕!
!!!注意事项!部署前后必看!!!
本项目部署在本地,默认是本地ip地址,也就是127.0.0.1或localhost

正常来说, 127.0.0.1:8080/index.html 和 localhost:8080/index.html 都可以,但是博主自己验证包括找了些其他博主验证,localhost:8080/index.html 访问的话是存在些许bug的,后端取session可能为空,原因是session没有设置
但127.0.0.1不会有这个问题,跨域访问ip也不会有问题,所以只要不用localhost即可,请问放心使用!
🧸欢迎您于百忙之中阅读这篇博客,📜希望这篇博客给您带来了一些帮助,祝您生活愉快!
相关文章:

验证码案例 —— Kaptcha 插件介绍 后端生成验证码,前端展示并进行session验证(带完整前后端源码)
🧸欢迎来到dream_ready的博客,📜相信你对这篇博客也感兴趣o (ˉ▽ˉ;) 📜表白墙/留言墙 —— 中级SpringBoot项目,MyBatis技术栈MySQL数据库开发,练手项目前后端开发(带完整源码) 全方位全步骤手…...

js/jQuery 的一些常用操作(js/jQuery获取表单元素值 以及 清空元素值的各种实现方式)——附测试例子,拿来即能实现效果
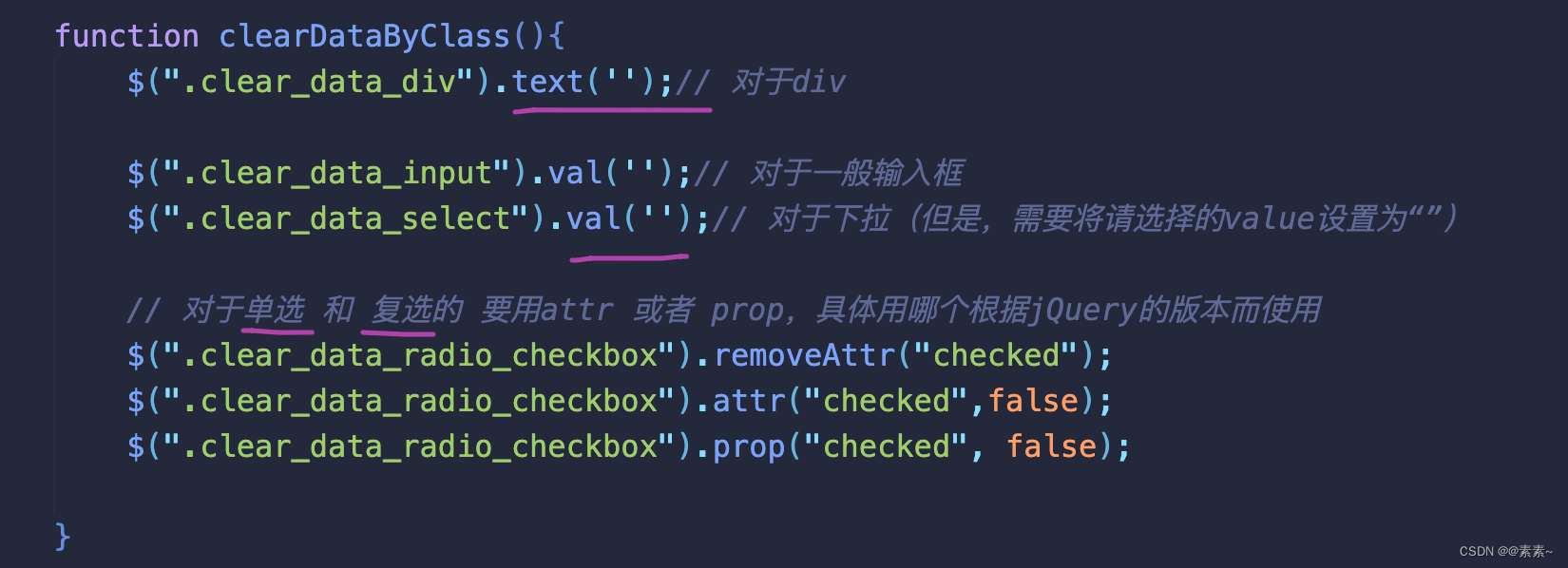
js/jQuery 的一些常用操作(js/jQuery获取表单元素值 以及 清空元素值的各种实现方式)——附测试例子,拿来即能实现效果 1. 前言2. 获取表单元素的值2.1 简单获取元素中的值2.1.1 根据 id 简单取值2.2.2 根据name 简单取值2.1.3 获取单选按钮的…...
)
h5(react ts 适配)
一、新建项目并放在码云托管 1、新建项目:react ts h5 考虑到这些 用 create-react-app 脚手架来搭建项目。 首先,确保你已经安装了 Node.js。如果没有安装,请先从官方网站 https://nodejs.org/ 下载并安装 Node.js。打开命令行工具&#x…...

计算机视觉:驾驶员疲劳检测
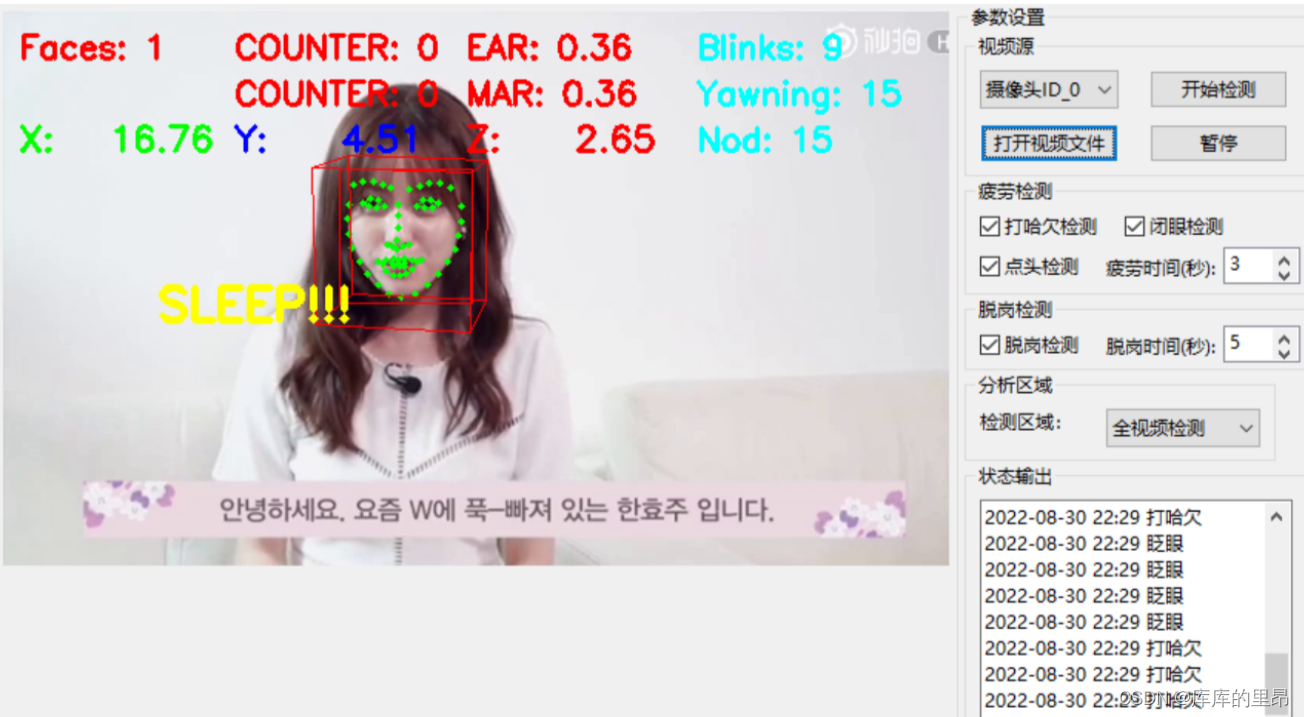
目录 前言 关键点讲解 代码详解 结果展示 改进方向(打哈欠检测疲劳方法) 改进方向(点头检测疲劳) GUI界面设计展示 前言 上次博客我们讲到了如何定位人脸,并且在人脸上进行关键点定位。其中包括5点定位和68点定…...

Vue向pdf文件中添加二维码
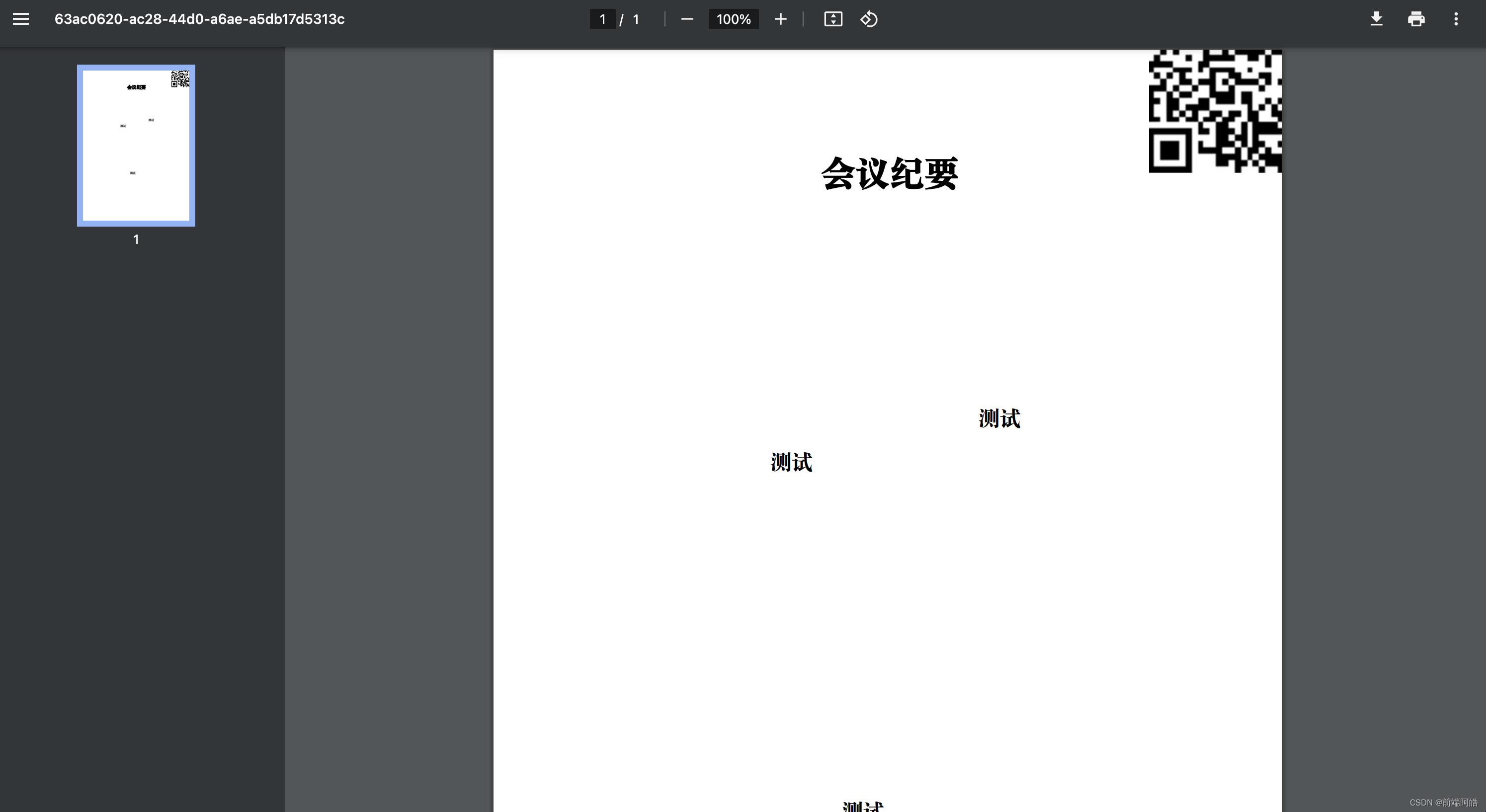
🚀 场景一:利用vue向pdf文件中写入二维码图片或其他图片 🚀 场景二:向pdf中添加水印 思路: 1、先通过url链接生成二维码,二维码存在于dom中 2、使用html2canvas库将二维码的dom转为一个canvas对象 3、根据c…...

idea一键打包docker镜像并推送远程harbor仓库的方法(包含spotify和fabric8两种方法)--全网唯一正确,秒杀99%水文
我看了很多关于idea一键打包docker镜像并推送harbor仓库的文章,不论国内国外的,基本上99%都是瞎写的, 这些人不清楚打包插件原理,然后就是复制粘贴一大篇,写了一堆垃圾,然后别人拿来也不能用。 然后这篇文…...
)
程序设计:C++11原子 写优先的读写锁(源码详解二:操作跟踪)
本文承接程序设计:C11原子 写优先的读写锁(源码详解)-CSDN博客 上文已经列出了完整代码,完整代码里面增加了操作跟踪,这里就讲解一下这部分是如何实现的。 操作跟踪有两个层面:进程层面和线程层面。 由于这…...

Django视图层解析
Django视图(View)是Django Web框架中负责处理HTTP请求和返回HTTP响应的组件。视图是一段Python代码,接收HTTP请求作为输入,处理请求并返回HTTP响应作为输出。Django视图的主要目的是实现Web应用程序的业务逻辑,将模型和…...
)
JAVA使用RXTXcomm进行串口通信(一)
首先下载相应的jar文件 压缩包包括:RXTXcomm.jar(64位环境)、win32com.dll和javax.comm.properties。 下载地址:https://www.aliyundrive.com/s/JSeSQsAyYeZ 点击链接保存,或者复制本段内容,打开「阿里云盘」APP ,无需下载极速在线查看&#…...

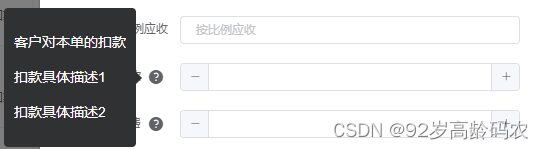
Vue+ElementUI技巧分享:自定义表单项label的文字提示
文章目录 概要在表单项label后添加文字提示1. 使用 Slot 自定义 Label2. 添加问号图标与提示信息 slot的作用详解1. 基本用法2. 具名插槽 显示多行文字提示的方法1. 问题背景2. 实现多行内容显示3. 样式优化 结语 概要 在Vue和ElementUI的丰富组件库中,定制化表单是…...

【QML】警告Name is declared more than once
1. 问题: qml函数中的不同块中定义同名变量,报警:Name is declared more than once 举例: function test(a){if(a "1"){var re 1;console.log(re);}else{var re 2; //这里会报警:Name is declared mor…...

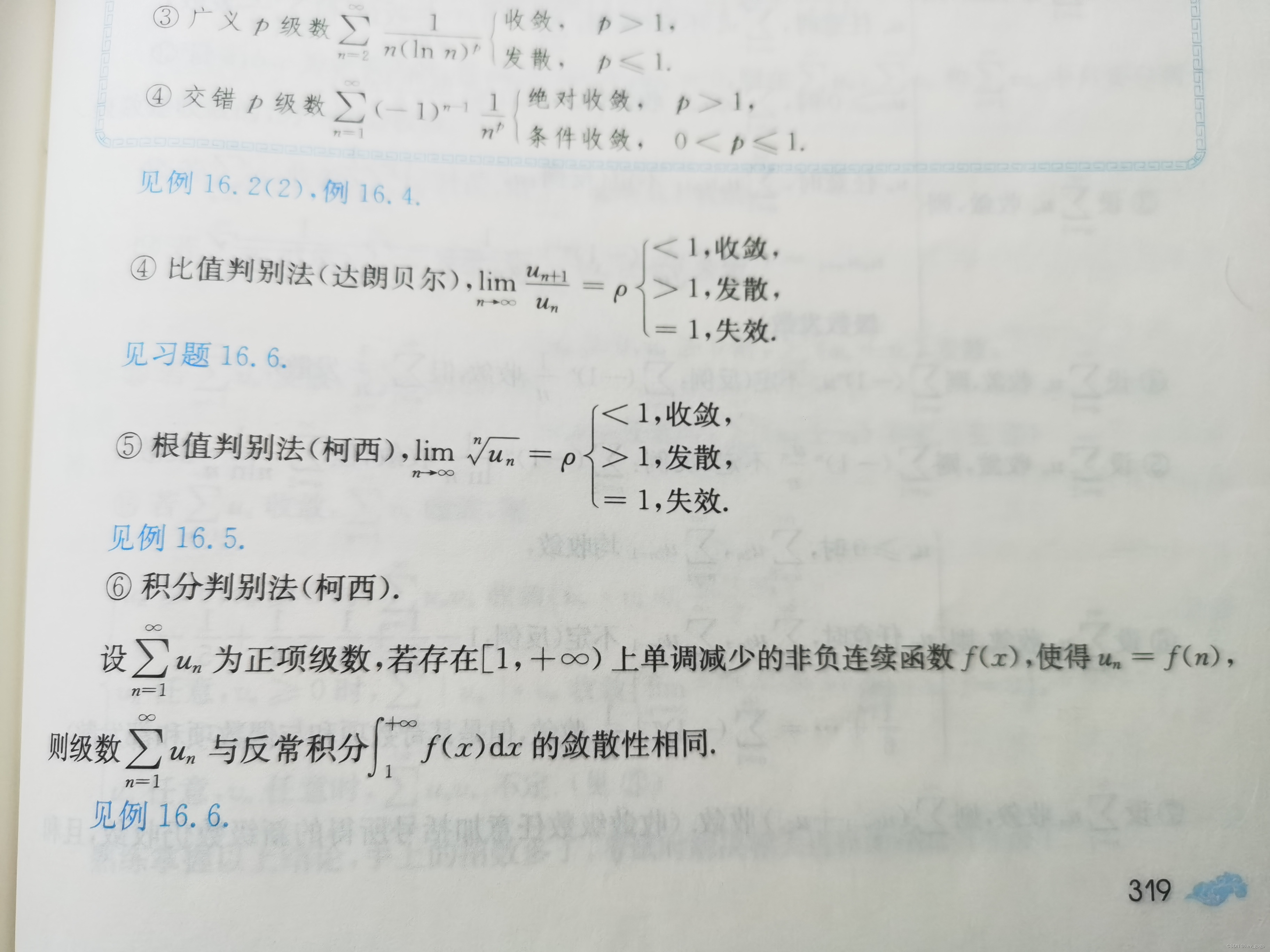
【自用总结】正项级数审敛法的总结
注:收敛半径的求法就是lim n->∞ |an1/an| ρ,而ρ1/R,最基本的不能忘。 比较判别法:从某项起,该级数后面的项均小于等于另一级数,则敛散性可进行一定的比较 可以看到,比较判别法实际上比较…...

ARMv8平台上安装QT开发环境
安装Qt Creator sudo -iapt-get update apt-get upgrade apt list --installed | grep -v oldstable | cut -d/ -f1 | xargs apt-mark unholdapt-get install gcc g clang make-guile build-essential qtbase5-dev qtchooser qt5-qmake qtbase5-dev-tools qtcreator qt5* 配置…...

基于人工电场算法优化概率神经网络PNN的分类预测 - 附代码
基于人工电场算法优化概率神经网络PNN的分类预测 - 附代码 文章目录 基于人工电场算法优化概率神经网络PNN的分类预测 - 附代码1.PNN网络概述2.变压器故障诊街系统相关背景2.1 模型建立 3.基于人工电场优化的PNN网络5.测试结果6.参考文献7.Matlab代码 摘要:针对PNN神…...

在服务器导出kafka topic数据
使用Kafka自带的工具:Kafka提供了一个命令行工具kafka-console-consumer,可以用来消费指定Topic的数据并将其打印到控制台。 1.打印到控制台 命令如下: kafka-console-consumer.sh --bootstrap-server $kafkaHost --topic $topicName --from-…...

农户建档管理系统的设计与实现-计算机毕业设计源码20835
摘 要 随着互联网趋势的到来,各行各业都在考虑利用互联网将自己推广出去,最好方式就是建立自己的互联网系统,并对其进行维护和管理。在现实运用中,应用软件的工作规则和开发步骤,采用Java技术建设农户建档管理系统。 本…...
)
uniapp的Vue2,Vue3配置跨域(proxy代理)
vue2 找到manifest.json文件,通过源码视图的方式打开文件:在文件中添加一下代码即可完成代理: "h5": {"devServer": {"disableHostCheck": true, //禁止访问本地host文件"port": 8000, //修改项目…...

处理BOP数据集,将其和COCO数据集结合
处理BOP数据集,将其和COCO数据集结合 BOP 取消映射关系,并自增80 取消文件名的images前缀 import os import json from tqdm import tqdm import argparseparser argparse.ArgumentParser() parser.add_argument(--json_path, defaultH:/Dataset/COCO…...

跟李沐学AI-深度学习课程05线性代数
线性代数 🏷sec_linear-algebra 在介绍完如何存储和操作数据后,接下来将简要地回顾一下部分基本线性代数内容。 这些内容有助于读者了解和实现本书中介绍的大多数模型。 本节将介绍线性代数中的基本数学对象、算术和运算,并用数学符号和相应…...

电子病历编辑器源码(Springboot+原生HTML)
一、系统简介 本系统主要面向医院医生、护士,提供对住院病人的电子病历书写、保存、修改、打印等功能。本系统基于云端SaaS服务方式,通过浏览器方式访问和使用系统功能,提供电子病历在线制作、管理和使用的一体化电子病历解决方案,…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

【计算机网络】SDN
SDN这种新型网络体系结构的核心思想:把网络的控制层面与数据层面分离,而让控制层面利用软件来控制数据层面中的许多设备。 OpenFlow协议可以被看成是SDN体系结构中控制层面与数据层面之间的通信接口。 在SDN中取代传统路由器中转发表的是“流表”&…...

时间序列预测的机器学习方法:从基础到实战
时间序列预测是机器学习中一个重要且实用的领域,广泛应用于金融、气象、销售预测、资源规划等多个行业。本文将全面介绍时间序列预测的基本概念、常用方法,并通过Python代码示例展示如何构建和评估时间序列预测模型。 1. 时间序列预测概述 时间序列是按…...

c++ decltype关键字
decltype为类型推导关键字。 示例代码: // decltype也可用于函数模板编程: template<typename T, typename U> auto add(T t, U u) -> decltype(t u) {return t u; }// decltype推导函数返回类型 auto doubleNumFunc(int x) -> decltype(x * 2) {ret…...
