Android画布Canvas绘制drawBitmap基于源Rect和目的Rect,Kotlin
Android画布Canvas绘制drawBitmap基于源Rect和目的Rect,Kotlin

<?xml version="1.0" encoding="utf-8"?>
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@android:color/darker_gray"android:orientation="vertical"app:divider="@android:drawable/divider_horizontal_bright"app:dividerPadding="5dp"app:showDividers="beginning|middle|end"><ImageViewandroid:id="@+id/iv"android:layout_width="300px"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:background="@drawable/ic_launcher_background"android:scaleType="fitCenter"android:src="@mipmap/pic" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><ImageViewandroid:id="@+id/iv1"android:layout_width="300px"android:layout_height="wrap_content"android:layout_margin="10dp"android:background="@drawable/ic_launcher_background" /><ImageViewandroid:id="@+id/iv2"android:layout_width="300px"android:layout_height="wrap_content"android:layout_margin="10dp"android:background="@drawable/ic_launcher_background" /><ImageViewandroid:id="@+id/iv3"android:layout_width="300px"android:layout_height="wrap_content"android:layout_margin="10dp"android:background="@drawable/ic_launcher_background" /></LinearLayout><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><ImageViewandroid:id="@+id/iv4"android:layout_width="300px"android:layout_height="wrap_content"android:layout_margin="10dp"android:background="@drawable/ic_launcher_background" /><ImageViewandroid:id="@+id/iv5"android:layout_width="300px"android:layout_height="wrap_content"android:layout_margin="10dp"android:background="@drawable/ic_launcher_background" /><ImageViewandroid:id="@+id/iv6"android:layout_width="300px"android:layout_height="wrap_content"android:layout_margin="10dp"android:background="@drawable/ic_launcher_background" /></LinearLayout>
</androidx.appcompat.widget.LinearLayoutCompat>import android.graphics.Bitmap
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Rect
import android.graphics.drawable.BitmapDrawable
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.ImageView
import androidx.lifecycle.lifecycleScope
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.delay
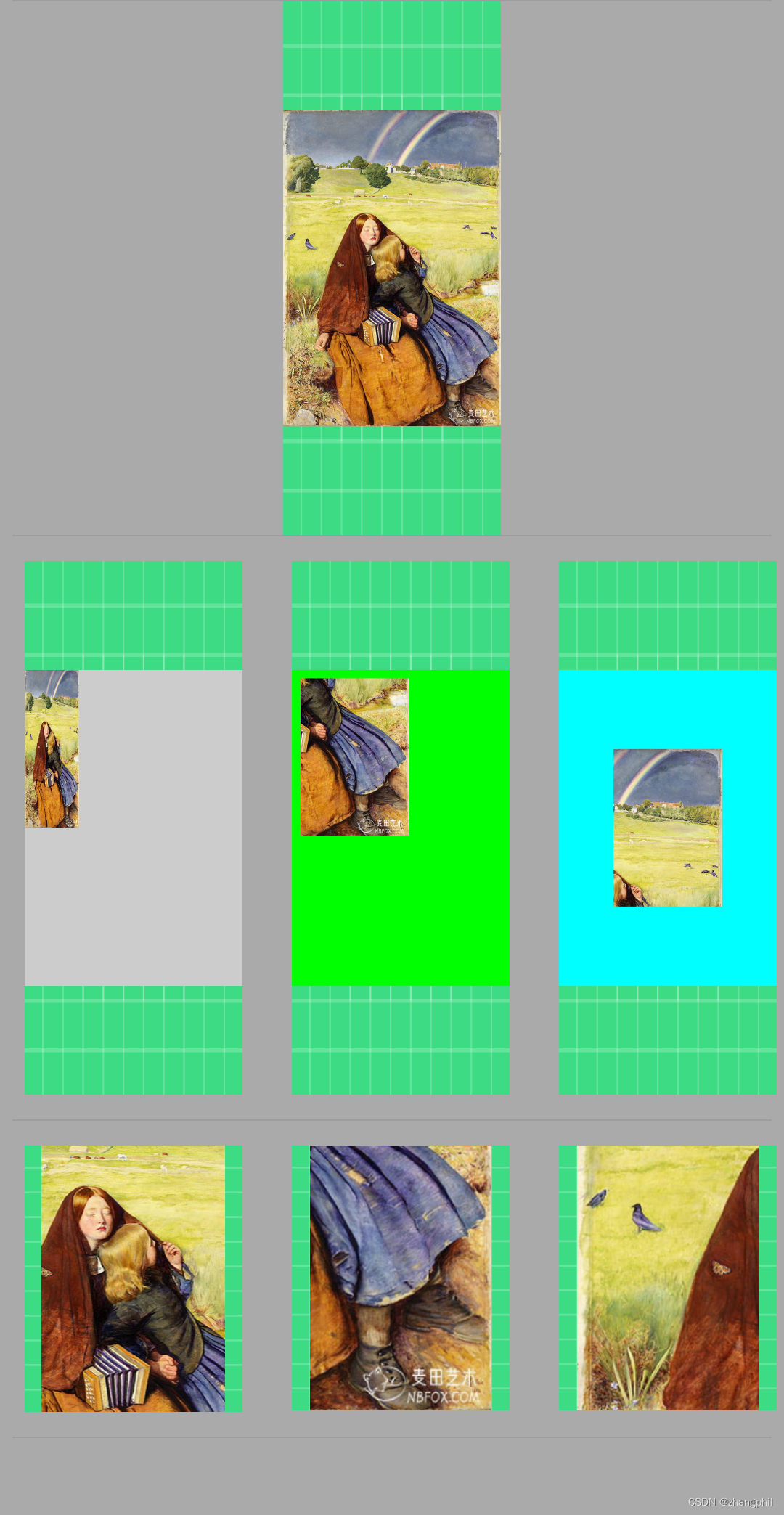
import kotlinx.coroutines.launchclass MainActivity : AppCompatActivity() {private var iv: ImageView? = nullprivate var iv1: ImageView? = nullprivate var iv2: ImageView? = nullprivate var iv3: ImageView? = nullprivate var iv4: ImageView? = nullprivate var iv5: ImageView? = nullprivate var iv6: ImageView? = nulloverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)iv = findViewById(R.id.iv)iv1 = findViewById(R.id.iv1)iv2 = findViewById(R.id.iv2)iv3 = findViewById(R.id.iv3)iv4 = findViewById(R.id.iv4)iv5 = findViewById(R.id.iv5)iv6 = findViewById(R.id.iv6)lifecycleScope.launch(Dispatchers.Main) {delay(500)capture1()capture2()capture3()capture4()capture5()capture6()}}private fun capture1() {val srcBmp = (iv!!.drawable as BitmapDrawable).bitmap//创建一个和srcBmp宽高相同背景为Color.LTGRAY空Bitmapval bitmap = Bitmap.createBitmap(srcBmp!!.width, srcBmp!!.height, Bitmap.Config.ARGB_8888);val canvas = Canvas(bitmap)canvas.drawColor(Color.LTGRAY)val dstW = srcBmp!!.width / 4val dstH = srcBmp!!.height / 2val dstRect = Rect(0, 0, dstW, dstH) //bitmap坐标canvas.drawBitmap(srcBmp,null,dstRect,null)iv1!!.setImageBitmap(bitmap)}private fun capture2() {val srcBmp = (iv!!.drawable as BitmapDrawable).bitmapval bitmap = Bitmap.createBitmap(srcBmp!!.width, srcBmp!!.height, Bitmap.Config.ARGB_8888)val canvas = Canvas(bitmap)canvas.drawColor(Color.GREEN)//复制一个宽1/2和高1/2的原图。val dstW = srcBmp!!.width / 2val dstH = srcBmp!!.height / 2//框住原图中心点右下1/4部分。val srcRect = Rect(dstW, dstH, srcBmp!!.width, srcBmp!!.height)//bitmap左上角偏移20开始摆放。val dstRect = Rect(20, 20, dstW + 20, dstH + 20)canvas.drawBitmap(srcBmp,srcRect,dstRect,null)iv2!!.setImageBitmap(bitmap)}private fun capture3() {val srcBmp = (iv!!.drawable as BitmapDrawable).bitmapval bitmap = Bitmap.createBitmap(srcBmp!!.width, srcBmp!!.height, Bitmap.Config.ARGB_8888)val canvas = Canvas(bitmap)canvas.drawColor(Color.CYAN)val dstW = srcBmp!!.width / 2val dstH = srcBmp!!.height / 2val centerX = srcBmp!!.width / 2val centerY = srcBmp!!.height / 2//框住原图右上1/4部分,坐标仍以原图为准。val srcRect = Rect(centerX, 0, centerX + srcBmp!!.width / 2, centerY)//摆放到bitmap的中心位置。val dstRect = Rect(centerX - dstW / 2, centerY - dstH / 2, centerX + dstW / 2, centerY + dstH / 2)canvas.drawBitmap(srcBmp,srcRect,dstRect,null)iv3!!.setImageBitmap(bitmap)}private fun capture4() {val srcBmp = (iv!!.drawable as BitmapDrawable).bitmapval w = srcBmp!!.width / 2val h = srcBmp!!.height / 2val bitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888)val canvas = Canvas(bitmap)canvas.drawColor(Color.YELLOW)val centerX = srcBmp!!.width / 2val centerY = srcBmp!!.height / 2//框住原图中心1/2部分,坐标仍以原图为准。val srcRect = Rect(centerX - w / 2, centerY - h / 2, centerX + w / 2, centerY + h / 2)//直接摆放到bitmap。val dstRect = Rect(0, 0, w, h)canvas.drawBitmap(srcBmp,srcRect,dstRect,null)iv4!!.setImageBitmap(bitmap)}//截取原图右下1/3的部分private fun capture5() {val srcBmp = (iv!!.drawable as BitmapDrawable).bitmapval w = srcBmp!!.width / 3val h = srcBmp!!.height / 3val bitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888)val canvas = Canvas(bitmap)canvas.drawColor(Color.RED)val left = (srcBmp!!.width / 3) * 2val top = (srcBmp!!.height / 3) * 2//框住原图右下1/3部分,坐标仍以原图为准val srcRect = Rect(left, top, left + w, top + h)//直接摆放到bitmap。val dstRect = Rect(0, 0, w, h)canvas.drawBitmap(srcBmp,srcRect,dstRect,null)iv5!!.setImageBitmap(bitmap)}//截取原图左侧中间1/3部分private fun capture6() {val srcBmp = (iv!!.drawable as BitmapDrawable).bitmapval w = srcBmp!!.width / 3val h = srcBmp!!.height / 3val bitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888)val canvas = Canvas(bitmap)canvas.drawColor(Color.BLUE)val top = srcBmp!!.height / 3//框住原图部分。val srcRect = Rect(0, top, 0 + w, top + h)//直接摆放到bitmap。val dstRect = Rect(0, 0, w, h)canvas.drawBitmap(srcBmp,srcRect,dstRect,null)iv6!!.setImageBitmap(bitmap)}
}Android Drawable 转化成 Bitmap-CSDN博客文章浏览阅读1.8k次。/*Java代码 将Drawable转化为Bitmap */ Bitmap drawableToBitmap(Drawable drawable) { int width = drawable.getIntrinsicWidth(); int height = drawable.getIntrinsicHeight(); Bitmap bitmaphttps://blog.csdn.net/zhangphil/article/details/43767535
Android Material Design :LinearLayoutCompat添加分割线divider_linearlayout 分割线-CSDN博客文章浏览阅读9.6k次。Android Material Design :LinearLayoutCompat添加分割线dividerAndroid Material Design 扩展支持包中的LinearLayoutCompat是过去的LinearLayout的扩展,可以为此布局中功德子View之间添加分割线divider。其中比较关键的地方有两点:(1)app:showDividers="beg_linearlayout 分割线https://blog.csdn.net/zhangphil/article/details/48899585
相关文章:
Android画布Canvas绘制drawBitmap基于源Rect和目的Rect,Kotlin
Android画布Canvas绘制drawBitmap基于源Rect和目的Rect,Kotlin <?xml version"1.0" encoding"utf-8"?> <androidx.appcompat.widget.LinearLayoutCompat xmlns:android"http://schemas.android.com/apk/res/android"xmlns…...

深度优先搜索LeetCode979. 在二叉树中分配硬币
给你一个有 n 个结点的二叉树的根结点 root ,其中树中每个结点 node 都对应有 node.val 枚硬币。整棵树上一共有 n 枚硬币。 在一次移动中,我们可以选择两个相邻的结点,然后将一枚硬币从其中一个结点移动到另一个结点。移动可以是从父结点到…...

C++学习之路(十)C++ 用Qt5实现一个工具箱(增加一个时间戳转换功能)- 示例代码拆分讲解
上篇文章,我们用 Qt5 实现了在小工具箱中添加了《JSON数据格式化》功能,还是比较实用的。为了继续丰富我们的工具箱,今天我们就再增加一个平时经常用到的功能吧,就是「 时间戳转换 」功能,而且实现点击按钮后文字进行变…...

Linux 5.15安全特性之ARM64 PAC
ARM64 PAC(Pointer Authentication Code)机制是ARM架构中引入的一种安全特性,旨在提供指针的完整性和安全性保护。它通过在指针中插入一段额外的代码进行签名,以验证指针的完整性,从而抵御缓冲区溢出和代码注入等攻击。…...

同旺科技 分布式数字温度传感器
内附链接 1、数字温度传感器 主要特性有: ● 支持PT100 / PT1000 两种铂电阻; ● 支持 2线 / 3线 / 4线 制接线方式; ● 支持5V~17V DC电源供电; ● 支持电源反接保护; ● 支持通讯波特率1200bps、2…...

状态空间的定义
状态空间是描述一个系统所有可能状态的集合。在系统理论、控制论、计算机科学、强化学习等领域,状态空间是一种常见的概念。 状态空间框架是一种用于描述和分析系统的方法,它包括系统的状态、状态之间的转移关系以及与状态相关的行为。下面详细解释状态…...

数据挖掘实战-基于word2vec的短文本情感分析
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

大数据面试总结
1、冒泡排序、选择排序 2、二分查找 3、 hashmap和hashtable的区别?hashmap的底层实现原理? a、hashtable和hashmap的区别: 1、hashtable是线程安全的,会在每一个方法中都添加方法synchronize(同步机制)…...

利大于弊:物联网技术对电子商务渠道的影响
For Better or For Worse: Impacts of IoT Technology in e-Commerce Channel 物联网技术使用传感器和其他联网设备来手机和共享数据,并且被视为一种可以为供应链成员带来巨大的机会的突破性技术。本文的研究背景是:一个提供物联网基础设备的电子商务平…...
)
Python 元组详解(tuple)
文章目录 1 概述1.1 性质1.2 下标1.3 切片 2 常用方法2.1 访问:迭代、根据下标2.2 删除:del2.3 运算符:、*2.4 计算元组中元素个数:len()2.5 返回元组中元素最大值:max()2.6 返回元组中元素最小值:min()2.7…...

Redis部署-主从模式
目录 单点问题 主从模式 解析主从模式 配置redis主从模式 info replication命令查看复制相关的状态 断开复制关系 安全性 只读 传输延迟 拓扑结构 数据同步psync replicationid offset psync运行流程 全量复制流程 无硬盘模式 部分复制流程 积压缓冲区 实时复…...

全栈冲刺 之 一天速成MySQL
一、为什么使用数据库 数据储存在哪里? 硬盘、网盘、U盘、光盘、内存(临时存储) 数据持久化 使用文件来进行存储,数据库也是一种文件,像excel ,xml 这些都可以进行数据的存储,但大量数据操作…...

服务器运行train.py报错解决
在服务器配置完虚拟环境以及安装完各种所需库后,发现报错Traceback (most recent call last): File "/root/yolov5-master/yolov5-master/train.py", line 48, in <module> import val as validate # for end-of-epoch mAP File "/root/yolov5…...

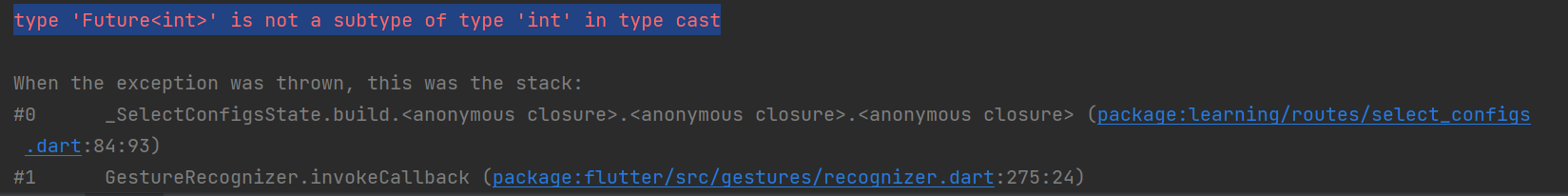
Flutter开发type ‘Future<int>‘ is not a subtype of type ‘int‘ in type cast错误
文章目录 问题描述错误源码 问题分析解决方法修改后的代码 问题描述 今天有个同事调试flutter程序时报错,问我怎么解决,程序运行时报如下错误: type ‘Future’ is not a subtype of type ‘int’ in type cast 错误源码 int order Databas…...

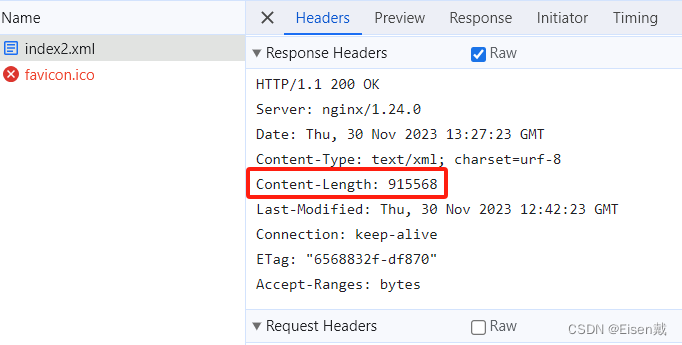
Nginx(十二) gzip gzip_static sendfile directio aio 组合使用测试(2)
测试10:开启gzip、sendfile、aio、directio1m,关闭gzip_static,请求/index.js {"time_iso8601":"2023-11-30T17:20:5508:00","request_uri":"/index.js","status":"200","…...

hls实现播放m3u8视频将视频流进行切片 HLS.js简介
github官网GitHub - video-dev/hls.js: HLS.js is a JavaScript library that plays HLS in browsers with support for MSE.HLS.js is a JavaScript library that plays HLS in browsers with support for MSE. - GitHub - video-dev/hls.js: HLS.js is a JavaScript library …...

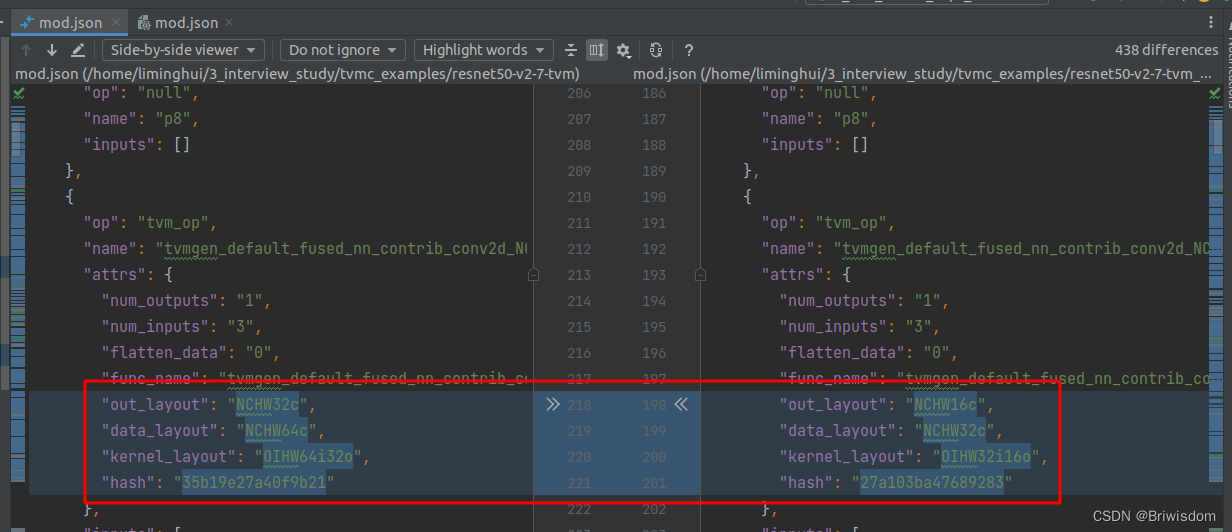
Ubuntu20.04部署TVM流程及编译优化模型示例
前言:记录自己安装TVM的流程,以及一个简单的利用TVM编译模型并执行的示例。 1,官网下载TVM源码 git clone --recursive https://github.com/apache/tvmgit submodule init git submodule update顺便完成准备工作,比如升级cmake版本…...
)
华为OD机试真题-两个字符串间的最短路径问题-2023年OD统一考试(C卷)
题目描述: 给定两个字符串,分别为字符串A与字符串B。例如A字符串为ABCABBA,B字符串为CBABAC可以得到下图m*n的二维数组,定义原点为(0, 0),终点为(m, n),水平与垂直的每一条边距离为1,映射成坐标系如下图。 从原点(0, 0)到(0, A)为水平边,距离为1,从(0, A)到(A, C)为垂…...

python try-except
相比于直接raise ValueError,使用try-except可以使程序在发生异常后仍然能够运行。 在try的部分中,当遇到第一个Error,就跳转到except中寻找对应类型的error,后续代码不再执行,如果try中有多个Error,注意顺…...

flutter开发实战-ValueListenableBuilder实现局部刷新功能
flutter开发实战-ValueListenableBuilder实现局部刷新功能 在创建的新工程中,点击按钮更新counter后,通过setState可以出发本类的build方法进行更新。当我们只需要更新一小部分控件的时候,通过setState就不太合适了,这就需要进行…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...
