js/jQuery常见操作 之各种语法例子(包括jQuery中常见的与索引相关的选择器)
js/jQuery常见操作 之各种语法例子(包括jQuery中常见的与索引相关的选择器)
- 1. 操作table常见的
- 1.1 动态给table添加title(指定td)
- 1.1.1 给td动态添加title(含:获取tr的第几个td)
- 1.1.2 动态加工td提示信息(非同一单元格组合)
- 1.1.3 总结
- 1.2 给 指定行tr 添加样式
- 2 根据name获取复选框的情况
- 2.1 所有的复选框
- 2.2 所有的选中的复选框
- 2.3 所有的未选中的复选框
- 3. 获取复选框的选中状态
- 4. js/jQuery实现隐藏div等
- 4.1 js实现
- 4.2 jQuery实现
- 5. 其他语法
- 5.1 .eq(index)
- 5.2 :eq() Selector
- 5.2.1 jQuery( ":eq(index)" )
- 5.2.2 其他与索引相关的选择器
- 5.3 :nth-child(n)
- 5.4 :last 与 :last-child
- 6. 参考
1. 操作table常见的
1.1 动态给table添加title(指定td)
1.1.1 给td动态添加title(含:获取tr的第几个td)
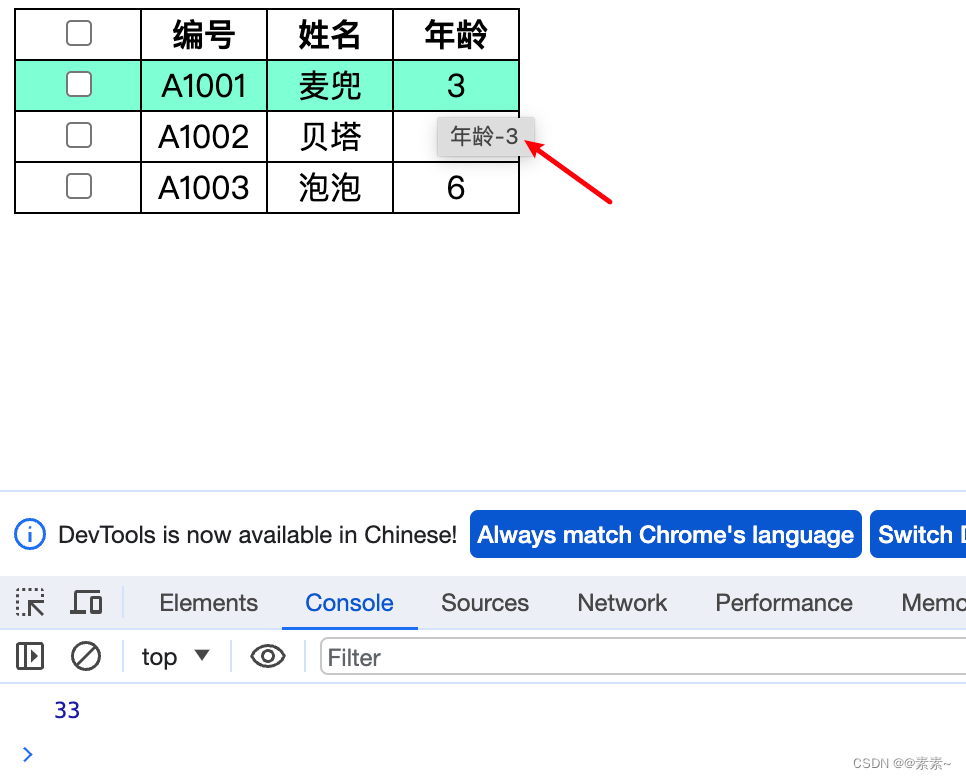
- 效果如下:

- 实现代码如下:
- 核心代码,如下:
<script>// 1.1 给name为“title_test”添加title$("td[name='title_test']").each(function(){$(this).mouseover(function(){$(this).attr("title","年龄-"+this.innerHTML);});});// 1.2 second-child-----本tr的第二个td$("#dogs_data tr td:second-child").each(function(){console.log(this.innerHTML);// 获取td单元格里的值$(this).attr("title","编号-"+this.innerHTML);});// 1.3 last-child-----本tr的最后一个td,ast-child+1-----本tr的倒数第二个td$("#dogs_data tr td:last-child+1").each(function(){console.log(this.innerHTML);// 获取td单元格里的值$(this).attr("title","姓名-"+this.innerHTML);}); </script> - 完整代码,如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script> --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.3.2/jquery.min.js"></script><style>table {border-collapse: collapse;}table tr th,td{border: 1px solid;width: 60px;text-align: center;}thead tr:hover{background-color: rgb(255, 127, 127);}tbody tr:hover{background-color: aquamarine;}</style> </head> <body><script></script><table celllspacing="0" id="dogs_data"><thead><tr><th><input type="checkbox" id="checkAllOrNo" /></th><th>编号</th><th>姓名</th><th>年龄</th></tr></thead><tbody><tr><td><input type="checkbox" name="dogIds" value="A1001"/></td><td>A1001</td><td>麦兜</td><td name="title_test">3</td></tr><tr><td><input type="checkbox" name="dogIds" value="A1002"/></td><td>A1002</td><td>贝塔</td><td name="title_test">2</td></tr><tr><td><input type="checkbox" name="dogIds" value="A1003"/></td><td>A1003</td><td>泡泡</td><td name="title_test">6</td></tr></tbody></table><script>// 1.1 给name为“title_test”添加title$("td[name='title_test']").each(function(){$(this).mouseover(function(){$(this).attr("title","年龄-"+this.innerHTML);});});// 1.2 second-child-----本tr的第二个td$("#dogs_data tr td:second-child").each(function(){console.log(this.innerHTML);// 获取td单元格里的值$(this).attr("title","编号-"+this.innerHTML);});// 1.3 last-child-----本tr的最后一个td,ast-child+1-----本tr的倒数第二个td$("#dogs_data tr td:last-child+1").each(function(){console.log(this.innerHTML);// 获取td单元格里的值$(this).attr("title","姓名-"+this.innerHTML);});</script> </body> </html>
- 核心代码,如下:
1.1.2 动态加工td提示信息(非同一单元格组合)
- 简单例子如下(复杂需求根据需求自行修改):
- 例子1,核心代码如下:
// 在别的单元格提示指定单元格的内容----方式1 // $("td[name='title_test2']").each(function(){ // $(this).mouseover(function(){ // var tr = $(this).parent(); //通过td找tr // var td_second = tr.children("td").eq(1);//找到本tr的第二个td // console.log(td_second.html()); // $(this).attr("title","姓名-"+td_second.html());//即:在别的单元格提示指定单元格的内容 // }); // });// 在别的单元格提示指定单元格的内容----方式2 $("#dogs_data tr td:last-child").each(function(){$(this).mousemove(function(){})var tr = $(this).parent(); //通过td找trvar td_second = tr.children("td").eq(1);//找到本tr的第二个td// console.log(td_second.html());$(this).attr("title","姓名-"+td_second.html());//即:在别的单元格提示指定单元格的内容 }); - 例子2(获取父标签的最后一个td子标签的第一个p子标签),核心代码如下:
// 获取父标签的最后一个td子标签的第一个<p>子标签 $("#dogs_data tr td:first-child").each(function(){$(this).click(function(){// 第一种写法var aa = $(this).parent().children("td").eq(4).children('p').first().html();console.log(aa);// 第一种写法var bb = $(this).parent().children("td:last-child").children('p').first().html();console.log(bb);}) });
- 例子1,核心代码如下:
- 完整代码如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.3.2/jquery.min.js"></script> --><style>table {border-collapse: collapse;}table tr th,td{border: 1px solid;width: 100px;text-align: center;}thead tr:hover{background-color: rgb(255, 127, 127);}tbody tr:hover{background-color: aquamarine;}meter{height: 40px;width: 100px;}</style> </head> <body><script></script><table celllspacing="0" id="dogs_data"><thead><tr><th><input type="checkbox" id="checkAllOrNo" /></th><th>编号</th><th>姓名</th><th>年龄</th><th>玩具球电量</th></tr></thead><tbody><tr><td><input type="checkbox" name="dogIds" value="A1001"/></td><td>A1001</td><td>麦兜</td><td>3</td><td name="title_test2"><p>大球电量:</p><meter max="100" min="0" value="10" low="20" high="80"></meter></td></tr><tr><td><input type="checkbox" name="dogIds" value="A1002"/></td><td>A1002</td><td>贝塔</td><td>2</td><td name="title_test2"><p>小球电量:</p> <meter max="100" min="0" value="60" low="20" high="80"></meter></td></tr><tr><td><input type="checkbox" name="dogIds" value="A1003"/></td><td>A1003</td><td>泡泡</td><td>6</td><td name="title_test2" ><p>红色球电量:</p><meter max="100" min="0" value="20" low="20" high="80"></meter></td></tr></tbody></table><script>// 在别的单元格提示指定单元格的内容----方式1// $("td[name='title_test2']").each(function(){// $(this).mouseover(function(){// var tr = $(this).parent(); //通过td找tr// var td_second = tr.children("td").eq(1);//找到本tr的第二个td// console.log(td_second.html());// $(this).attr("title","姓名-"+td_second.html());//即:在别的单元格提示指定单元格的内容// });// });// 在别的单元格提示指定单元格的内容----方式2$("#dogs_data tr td:last-child").each(function(){$(this).mousemove(function(){})var tr = $(this).parent(); //通过td找trvar td_second = tr.children("td").eq(1);//找到本tr的第二个td// console.log(td_second.html());$(this).attr("title","姓名-"+td_second.html());//即:在别的单元格提示指定单元格的内容});// 获取父标签的最后一个td子标签的第一个<p>子标签$("#dogs_data tr td:first-child").each(function(){$(this).click(function(){// 第一种写法var aa = $(this).parent().children("td").eq(4).children('p').first().html();console.log(aa);// 第一种写法var bb = $(this).parent().children("td:last-child").children('p').first().html();console.log(bb);})});</script> </body> </html>
1.1.3 总结
- 给td添加title方法很多,简单直接的方法就是直接写属性,列表方式也可以直接title提示列表中指定td的数据,如果能简单获取的,使用上面方式反而是复杂的,上面方式只是说语法 以及 有些不跟列表同时返回页面的提示(需要触发事件请求后台返回title的提示数据,然后动态设置tilte的情况)可以使用上面的方式添加。
1.2 给 指定行tr 添加样式
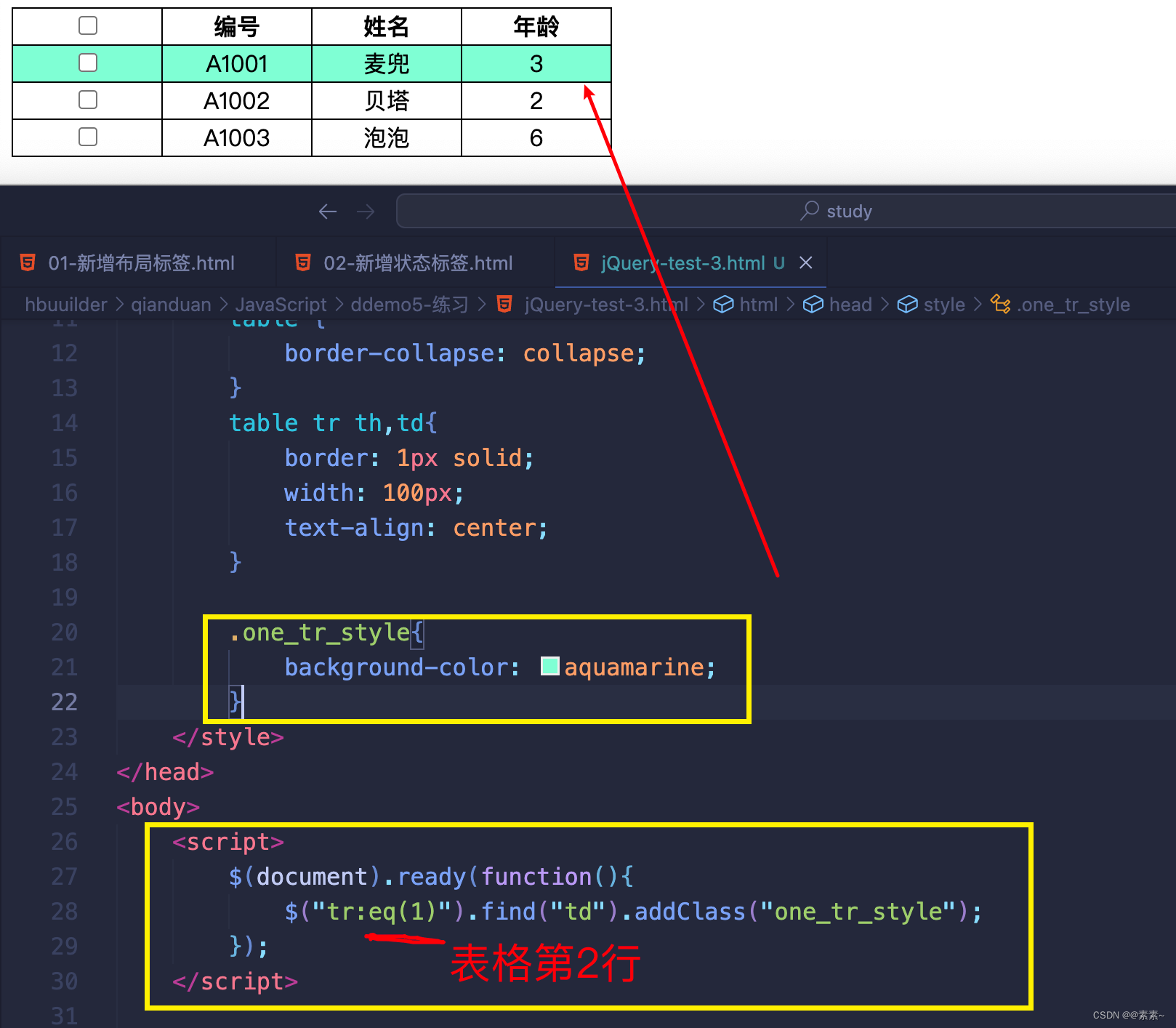
- 效果如下:

- 实现代码如下:
- 样式
.one_tr_style{background-color: aquamarine; } - js/jQuery
<script>$(document).ready(function(){$("tr:eq(1)").find("td").addClass("one_tr_style");}); </script>
- 样式
2 根据name获取复选框的情况
2.1 所有的复选框
- 代码如下:
$("input[name='items']").each(function(){console.log($(this).val()); });
2.2 所有的选中的复选框
- 代码如下:
$("input[name='items']:checked").each(function(){console.log($(this).val()); });
2.3 所有的未选中的复选框
- 代码如下:
$("input[name='items']:not(:checked)").each(function(){selectedNum ++;//计算没有选中的项目个数 });
3. 获取复选框的选中状态
- 根据ID获取,使用
.is(":checked")如下:// 点击 全选/全不选 复选框----使用s(":checked") $("#checkAllOrNo").click(function(){$("input[name='items']").each(function(){// 选中状态与 全选/全不选 的复选框保持一致即可this.checked = $("#checkAllOrNo").is(":checked");}); }); - jQuery循环中常用判断(使用
this.checked)//3.反选(直接取反) $("#fanxuan").click(function(){$("input[name='items']").each(function(){this.checked = !(this.checked);//直接取反}); });
4. js/jQuery实现隐藏div等
4.1 js实现
- 代码里含部分jQuery,不想摘出来了,自己根据需要拿,代码如下:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.3.2/jquery.min.js"></script> --><style>.visible {display: block;}.hidden {display: none;}</style> </head> <body><script>$(document).ready(function(){// 隐藏 div_1-----方式1 .css$("#div_1").css("display","none");// 隐藏 div_2-----方式2 .visibility(这种隐藏方式占空间,页面显示空白一块)// document.getElementById("div_2").style.visibility = "hidden"; // 隐藏 div_4 这个写在这里生效-----方式3 .classListdocument.getElementById("div_4").classList.add("hidden");// 显示div_3$("#div_2").css("display","");// 隐藏input_1$("#input_1").css("display","none");// 隐藏input_2document.getElementById("input_2").type = "hidden";// 隐藏input_2——通过设置input的style属性display为none来隐藏inputdocument.getElementById("input_2").style.display = "none";// 显示input_3document.getElementById("input_3").type = "text";});function hideDiv_2() {// -----方式4 .display// 这个需要借助函数,写在事件触发才生效,写在外面不生效,但是使用classList时不用事件也是ok的document.getElementById("div_2").style.display = "none";}function useclassListHideDiv() {document.getElementById("div_4").classList.remove("visible");//这个可以不要document.getElementById("div_4").classList.add("hidden");//但是这个必须要,只有这一个就可以}function useclassListShowDiv() {document.getElementById("div_4").classList.remove("hidden");//只有这一个就可以// document.getElementById("div_4").classList.add("visible"); // 只有这个不生效,所以这个可以不要}</script><div id="div_1">我是div1</div><div id="div_2">我是div2</div><div id="div_3">我是div3</div><div id="div_4">我是div4</div><input type="text" id="input_1" name="test" value="aa"/><input type="text" id="input_2" name="test" value="bb"/><input type="hidden" id="input_3" name="test" value="cc"/><br/><br/><button onclick="hideDiv_2()">隐藏div2</button><button onclick="useclassListHideDiv()">classList隐藏div4</button><button onclick="useclassListShowDiv()">classList显示div4</button></body> </html>
4.2 jQuery实现
- 核心代码如下:
<script>$(document).ready(function(){// 1. 隐藏 div// 1.1 通过attr设置属性$("#div_1").attr("style","display:none;");//隐藏div$("#div_2").attr("style","display:block;");//显示div// 1.2 通过hide与show方法$("#div_3").hide();//隐藏div$("#div_4").show();//显示div// 1.3 通过css方法设置$("#div_5").css("display","none");//隐藏div$("#div_6").css("display","block");//显示div// 2. 隐藏input// 隐藏input_1$("#input_1").css("display","none");// 隐藏input_2$("#input_2").attr("style","display:none;");//隐藏// $("#input_2").attr("style","display:block;");//显示}); </script>
5. 其他语法
5.1 .eq(index)
- 解释:
一个整数,指示元素的从 0 开始的位置。负数的话,从-1开始(最后一个index) - 例子如下
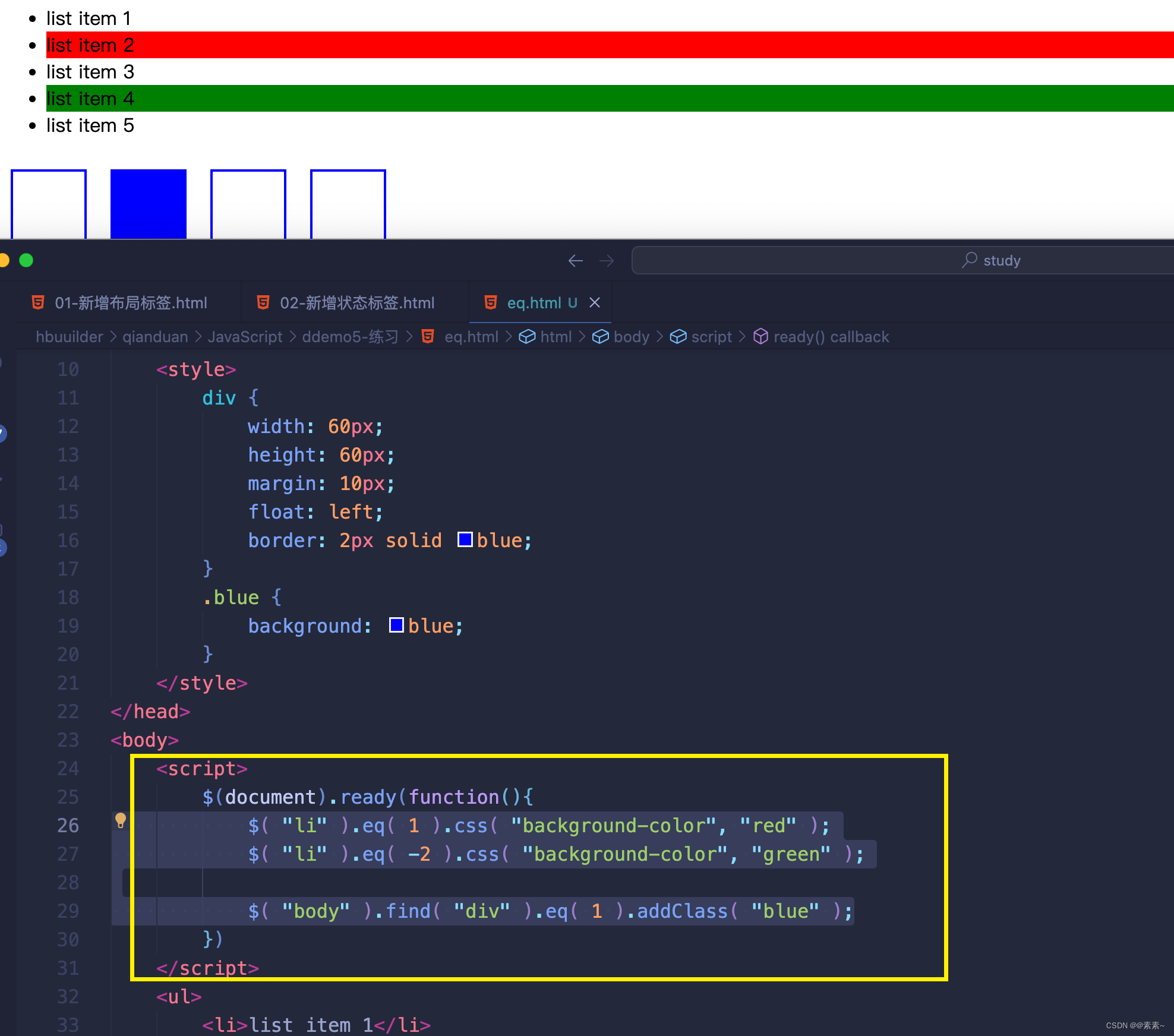
- 效果如下:

- 核心代码如下:
<script>$(document).ready(function(){$( "li" ).eq( 1 ).css( "background-color", "red" );$( "li" ).eq( -2 ).css( "background-color", "green" );$( "body" ).find( "div" ).eq( 1 ).addClass( "blue" );}) </script>
- 效果如下:
5.2 :eq() Selector
5.2.1 jQuery( “:eq(index)” )
-
例子1:
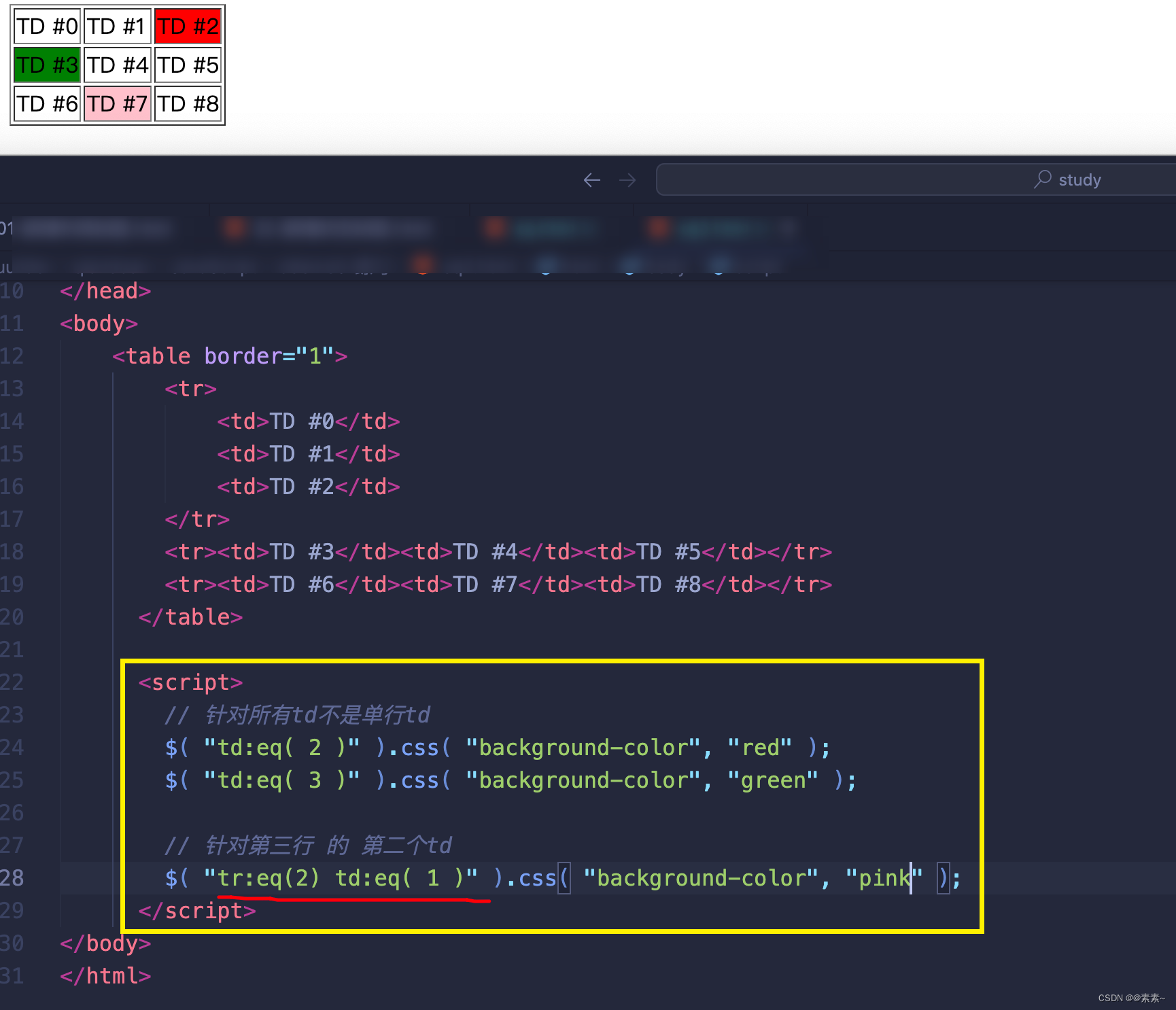
- 效果如下:

- 实现代码如下:
<script>// 针对所有td不是单行td$( "td:eq( 2 )" ).css( "background-color", "red" );$( "td:eq( 3 )" ).css( "background-color", "green" );// 针对第三行 的 第二个td$( "tr:eq(2) td:eq( 1 )" ).css( "background-color", "pink" ); </script>
- 效果如下:
-
例子2:
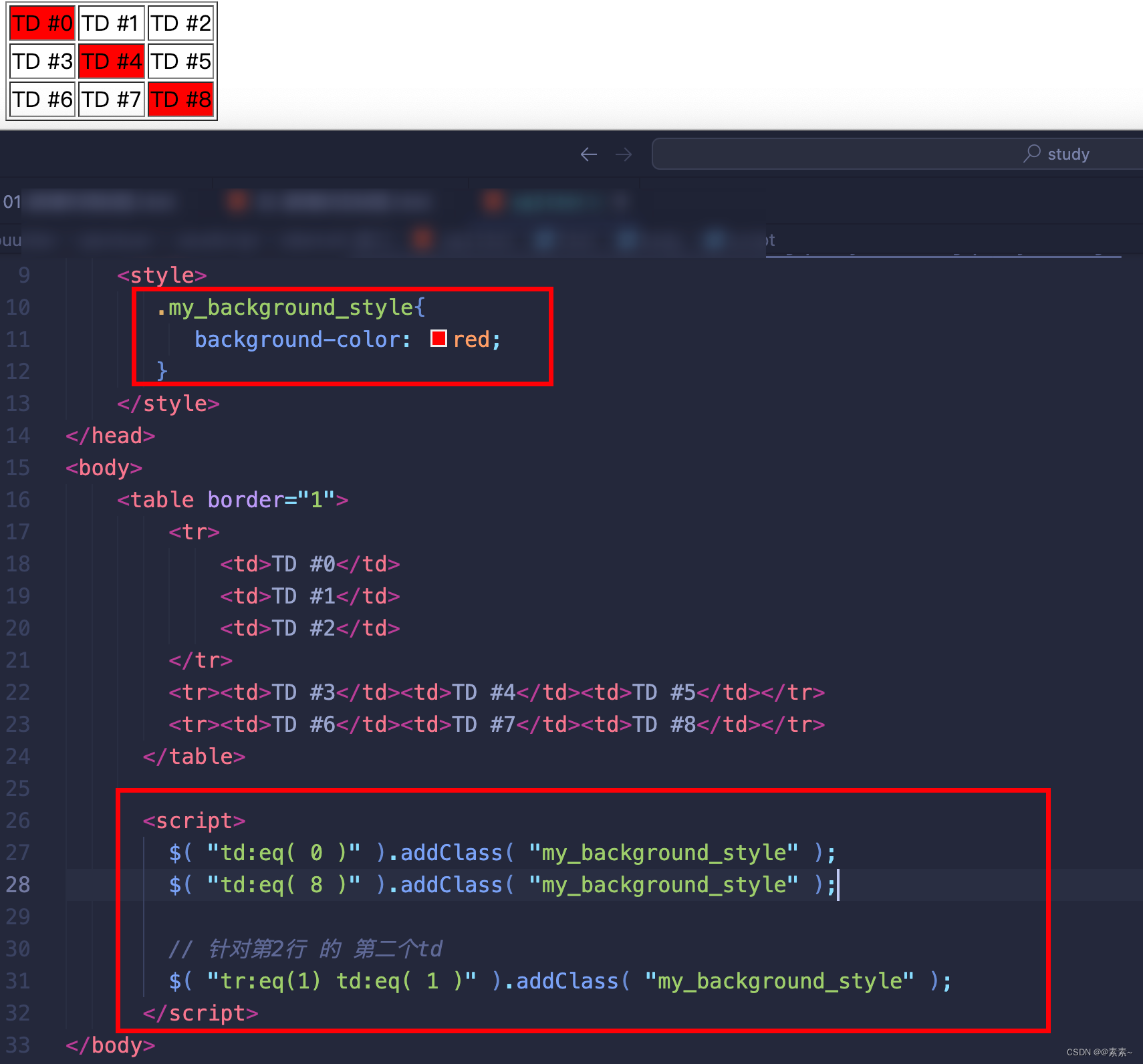
- 效果:

- 代码:
.my_background_style{background-color: red; }<script>$( "td:eq( 0 )" ).addClass( "my_background_style" );$( "td:eq( 8 )" ).addClass( "my_background_style" );// 针对第2行 的 第二个td$( "tr:eq(1) td:eq( 1 )" ).addClass( "my_background_style" ); </script>
- 效果:
-
注意:
- 在 jQuery 1.8 之前, :eq(index) 选择器不接受负值(尽管该 .eq(index) 方法接受);
- 由于是 jQuery 扩展,而不是 CSS 规范的一部分,因此 :eq() 使用 :eq() 查询无法利用本机 DOM querySelectorAll() 方法提供的性能提升。为了在现代浏览器中获得更好的性能,请改用 $(“your-pure-css-selector”).eq(index)
5.2.2 其他与索引相关的选择器
- 如:
:eq() , :lt() :gt() :even , :odd
5.3 :nth-child(n)
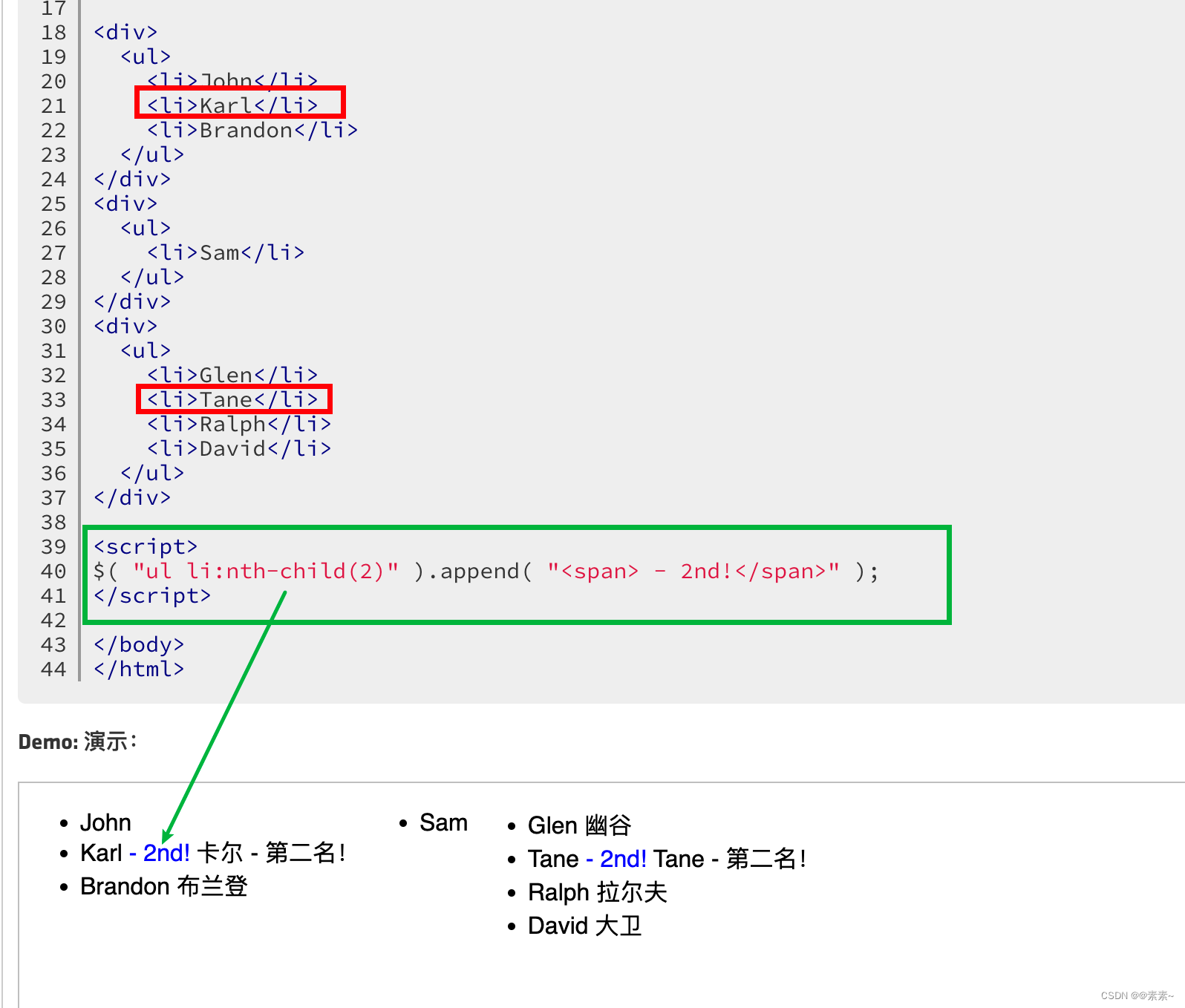
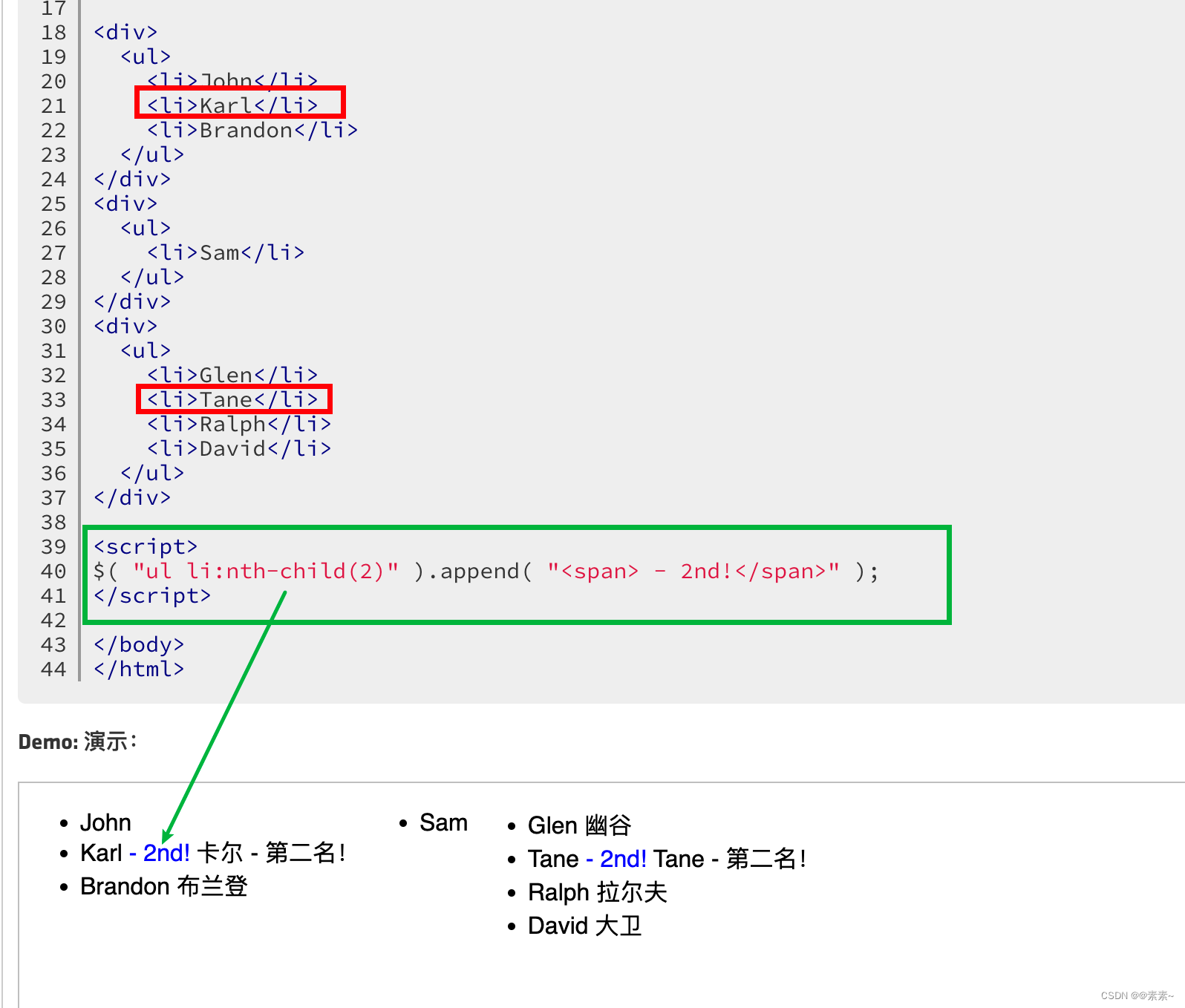
- 选择属于其父元素的第 n 个子元素的所有元素。从1开始
- 例子,直接截官网的来吧,如下:

5.4 :last 与 :last-child
- 用法如下:
<script>// 取出的是整个table的最后一个td (my_background_style是自己定义的样式)$("table tr td:last").addClass( "my_background_style" );// 取出的是每行的最后一个td$("table tr td:last-child").css( "background-color", "green" ); </script>
6. 参考
- 更多了解,请去官网:
https://api.jquery.com/.
相关文章:

js/jQuery常见操作 之各种语法例子(包括jQuery中常见的与索引相关的选择器)
js/jQuery常见操作 之各种语法例子(包括jQuery中常见的与索引相关的选择器) 1. 操作table常见的1.1 动态给table添加title(指定td)1.1.1 给td动态添加title(含:获取tr的第几个td)1.1.2 动态加工…...

C语言数组(下)
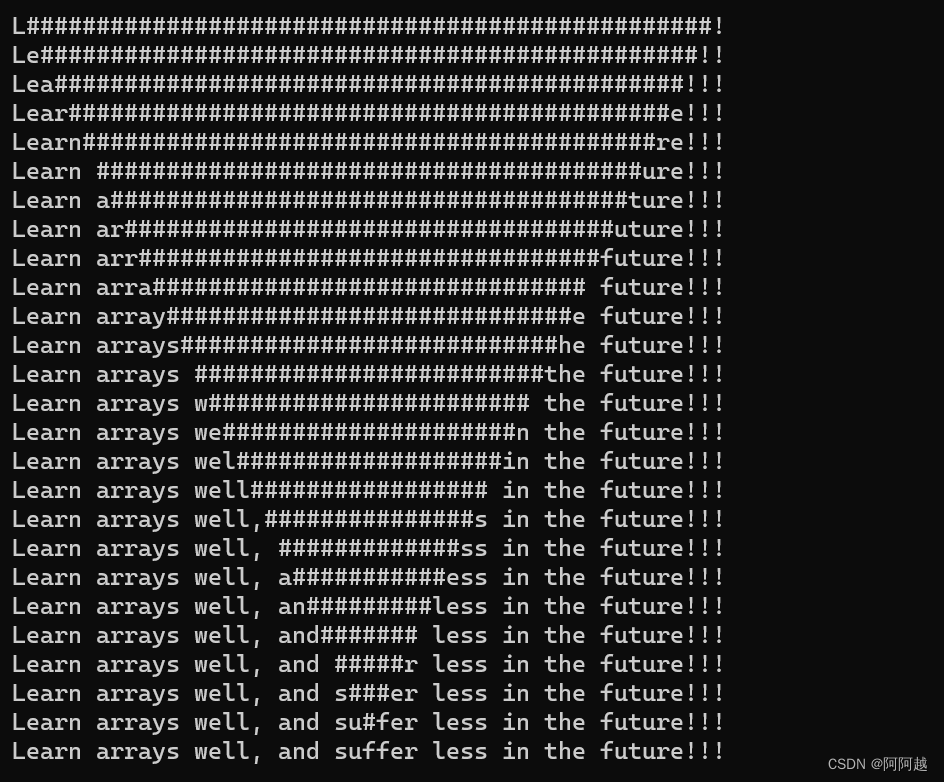
我希望各位可以在思考之后去看本期练习,并且在观看之后独立编写一遍,以加深理解,巩固知识点。 练习一:编写代码,演⽰多个字符从两端移动,向中间汇聚 我们依旧先上代码 //编写代码,演⽰多个字…...

pytorch学习5-最大池化层的使用
系列文章目录 pytorch学习1-数据加载以及Tensorboard可视化工具pytorch学习2-Transforms主要方法使用pytorch学习3-torchvisin和Dataloader的使用pytorch学习4-简易卷积实现pytorch学习5-最大池化层的使用pytorch学习6-非线性变换(ReLU和sigmoid)pytorc…...

在python中安装库,会有conda安装,也会有pip安装,conda与pip的区别是什么?
文章目录 一、Conda是什么?二、pip是什么?三、pip与conda的区别:总结 一、Conda是什么? Conda是一个开源的包管理系统,它是Anaconda公司为Python和其他编程语言开发的。它主要用于数据科学和机器学习领域,…...

算法-贪心思想
贪心的思想非常不好解释,而且越使用权威的语言解释越难懂。而且做题的时候根据自己的理解可能直接做出来,但是非要解释一下怎么使用的贪心的话,就懵圈了。一般来说,贪心的题目没有固定的套路,一题一样,不过…...

STL源码剖析笔记——适配器(adapters)
系列文章目录 STL源码剖析笔记——迭代器 STL源码剖析笔记——vector STL源码剖析笔记——list STL源码剖析笔记——deque、stack,queue STL源码剖析笔记——Binary Heap、priority_queue STL源码剖析笔记——AVL-tree、RB-tree、set、map、mutiset、mutimap STL源…...

Mysql、Oracle区分大小写?
Mysql Windows 系统的文件名不区分大小写,所以运行在 Windows 系统上面的 MySQL 服务器也不用区分数据库名和表名的大小写。Linux 系统大小写规则: 数据库名与表名严格区分大小写表的别名严格区分大小写变量名严格区分大小写列名与列的别名忽略大小写 M…...

Java多线程并发(二)
四种线程池 Java 里面线程池的顶级接口是 Executor,但是严格意义上讲 Executor 并不是一个线程池,而只是一个执行线程的工具。真正的线程池接口是 ExecutorService。 newCachedThreadPool 创建一个可根据需要创建新线程的线程池,但是在以前…...

树莓派外接上显示器以后一直黑屏无画面显示
一般遇到这种情况都是因为没有强制支持热插拔引起的,先断电树莓派,确保显示器与树莓派连接正常,然后上电就可以正常显示了。 如果想要支持热插拔,可以修改配置文件。 sudo nano /boot/config.txt 修改如下配置 hdmi_force_hotpl…...

使用Ansible lineinfile模块进行行级别操作
Ansible是一种功能强大的自动化工具,它提供了各种模块来简化配置管理任务。其中,lineinfile模块是一种特别有用的模块,它允许我们在文件中插入、修改或删除行。本文将介绍Ansible的lineinfile模块,并演示如何使用它来进行行级别操…...

curl 18 HTTP/2 stream
cd /Users/haijunyan/Desktop/CustomKit/KeepThreadAlive/KeepThreadAlive //Podfile所在文件夹 git config --global https.postBuffer 10485760000 git config --global http.postBuffer 10485760000 pod install https://blog.csdn.net/weixin_41872403/article/details/86…...

5G+AI开花结果,助力智慧安检落地
“请带包的乘客过机安检!”,深圳地铁、腾讯共同打造的5GAI智慧安检辅助系统亮相福田枢纽站,进一步解放了人力,提高安检效率,为交通安全保驾护航,让智慧出行成为现实。 传统的安检设备均为人工肉眼辨识&…...

Swift 如何实现自定义 Tab Bar
前言 每个 UI 设计师都喜欢美丽而有动画效果的 Tab Bar。然而,对于开发人员来说,实现这种设计可能是一场噩梦。当然,使用 Apple 的原生 Tab Bar 组件并专注于更有趣的事情,比如业务逻辑的实现,会更容易。但如果我们必…...

mysql 语言学习
整理了一下 mysql 操作语言,不是很全,部分地方也许需要修改,先放上来,有时间再慢慢完善。 一、数据库操作 连接数据库 $ sudo mysql [-h ip] -u root -p [-P 3306] 初始化数据库 $ mysql_secure_installation备份数据库 # 备…...

微信小程序基础bug
1.苹果11手机小程序请求数据不显示 设置-》隐私-》分析与改进-》开启 ”与开发者共享“ 2.<navigator>组件回退delta不成功 tabBar 页面是不能实现后退的效果的. 因为, 当我们跳转到 tabBar 页面,会关闭其他所有非tabBar 页面,所以当处于 tabBar 页面时, 无…...

13、pytest为失败的断言定义自己的解释
官方实例 # content of ocnftest.py from test_foocompare import Foodef pytest_assertrepr_compare(op, left, right):if isinstance(left, Foo) and isinstance(right, Foo) and op "":return["Comparing Foo instances:",f" vals:{left.val} !…...
)
Flink优化——数据倾斜(二)
目录 数据倾斜 判断是否存在数据倾斜 数据倾斜的解决 KeyBy之前发生数据倾斜 KeyBy之后发生的数据倾斜 聚合操作存在数据倾斜 窗口聚合操作存在数据倾斜 数据倾斜 判断是否存在数据倾斜 相同 Task 的多个 Subtask 中,个别 Subtask 接收到的数据量明显大于其…...

Unity打包到Webgl平台以及遇到的问题
Unity打包到Webgl平台以及遇到的问题 参考网站 Unity打包WebGL的全过程及在打包和使用过程中会遇到的问题(本地测试)-CSDN博客 unity打包到Webgl 并配置能正常运行 这里我用的是Unity2022.3.3f1c1版本 有两种方法 1、配置本地web服务 2、安装vsCode>添加插件LiveServe…...
)
c语言编程题经典100例——(90~95例)
1,写一个函数,实现数字的加密和解密。 下面是一个简单的C语言函数,可以实现数字的加密和解密。这个函数采用简单的加密算法,将输入的数字乘以一个固定的密钥,然后加上一个固定的偏移量。解密过程就是将加密后的数字减去偏移量&am…...

Redis核心知识点总结
1.Redis介绍 Redis 是 NoSQL,但是可处理 1 秒 10w 的并发(数据都在内存中) 使用 java 对 redis 进行操作类似 jdbc 接口标准对 mysql,有各类实现他的实现类,我们常用的是 druid 其中对 redis,我们通常用 J…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
