成都工业学院Web技术基础(WEB)实验一:HTML5排版标签使用
写在前面
1、基于2022级计算机大类实验指导书
2、代码仅提供参考,前端变化比较大,按照要求,只能做到像,不能做到一模一样
3、图片和文字仅为示例,需要自行替换
4、如果代码不满足你的要求,请寻求其他的途径
运行环境
window11家庭版
WebStorm 2023.2.2
实验要求、源代码和运行结果
1、编写代码实现图中1-1所示的页面效果。

图1-1 实验内容效果示意图
1)新建html文档ex1-1.html。
2)通过<h3>标签创建标题。
3)通过<hr>标签绘制横线。
4)通过<p>标签完成每行文字的输入。
5)通过<sub>创建下标,通过<sup>创建上标。
6)特殊字符:空格为
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><h3>欢迎来到我的主页</h3><hr><p>我是计算机工程学院2022级学生</p><p>我的学号是220600xxxxx</p><p>姓名:xxx</p><p>我的特长是数学:5<sup>2</sup>+4<sup>2</sup>=41</p>
</body>
</html>
2、采用HBuilder编写代码,实现1-2所示的页面效果
1)新建html文档ex1-2.html。
2)通过<hn>标签创建列表的标题。
3)通过<ul>标记实现无序列表的创建。
4)页头区域添加 logo图像,图像路径为images/headerimg.ing。
5)导航区4个列表项设为超链接,其中“首页”超链接地址为空链接#,“目录”超链接地址为空链接#,“关于我们”超链接地址为空链接#,“联系我们”超链接地址为空链接#。
6)内容区主体部分,在介绍地球日文字的后面添加图像,图像路径为images/greenery.png。
7)内容区边栏一“目录”的列表项设为链接到页面开始位置。内容区边栏二“做什么”的列表项设为链接,连接到当前位置。完成后页面显示效果如图1-2所示。

图1-2
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><img src="images/headerimg.png" alt="Logo"><ul><li><a href="#">首页</a></li><li><a href="#">目录</a></li><li><a href="#">关于我们</a></li><li><a href="#">联系我们</a></li></ul><h2>地球日</h2><img src="images/greenery.png" alt="地球日图像"><p>介绍地球日文字的内容</p><h4>目录</h4><ul><li><a href="#">活动影响</a></li><li><a href="#">创始人</a></li><li><a href="#">历年主题</a></li><li><a href="#">历年国内活动</a></li></ul><h4>做什么</h4><ul><li><a href="#">倡导低碳生活</a></li><li><a href="#">从身边的小事做起</a></li><li><a href="#">从节约资源做起</a></li><li><a href="#">科学发展</a></li><li><a href="#">公众参与</a></li><li><a href="#">防治有毒化学品污染</a></li></ul><p>@2018,我们的地球日</p>
</body>
</html>
3、采用HBuilder编写代码,实现图1-3所示的锚点定位,要求:
① 实例包括两个页面,ex1-3a.html和ex1-3b.html。
② 在ex3-1a.html文件中有章节标题链接。
③ 在ex3-1b.html文件中有三个小说章节内容,且每个章节标题都是H2标题标记。
④ 当点击ex3-1a.html文件中的章节标题链接时,自动定位到ex3-1b.html中对应的章节内容所在的锚点位置。
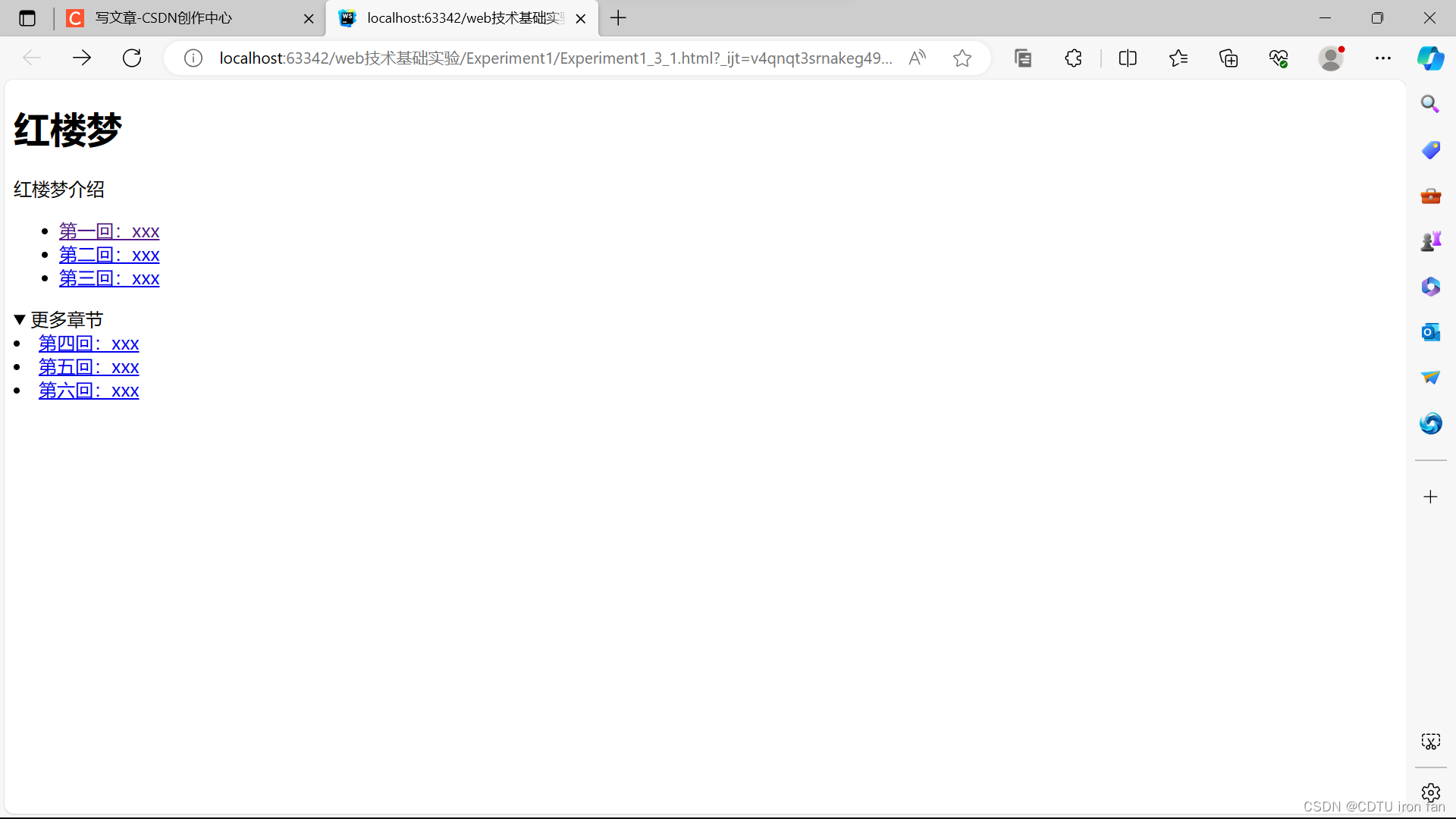
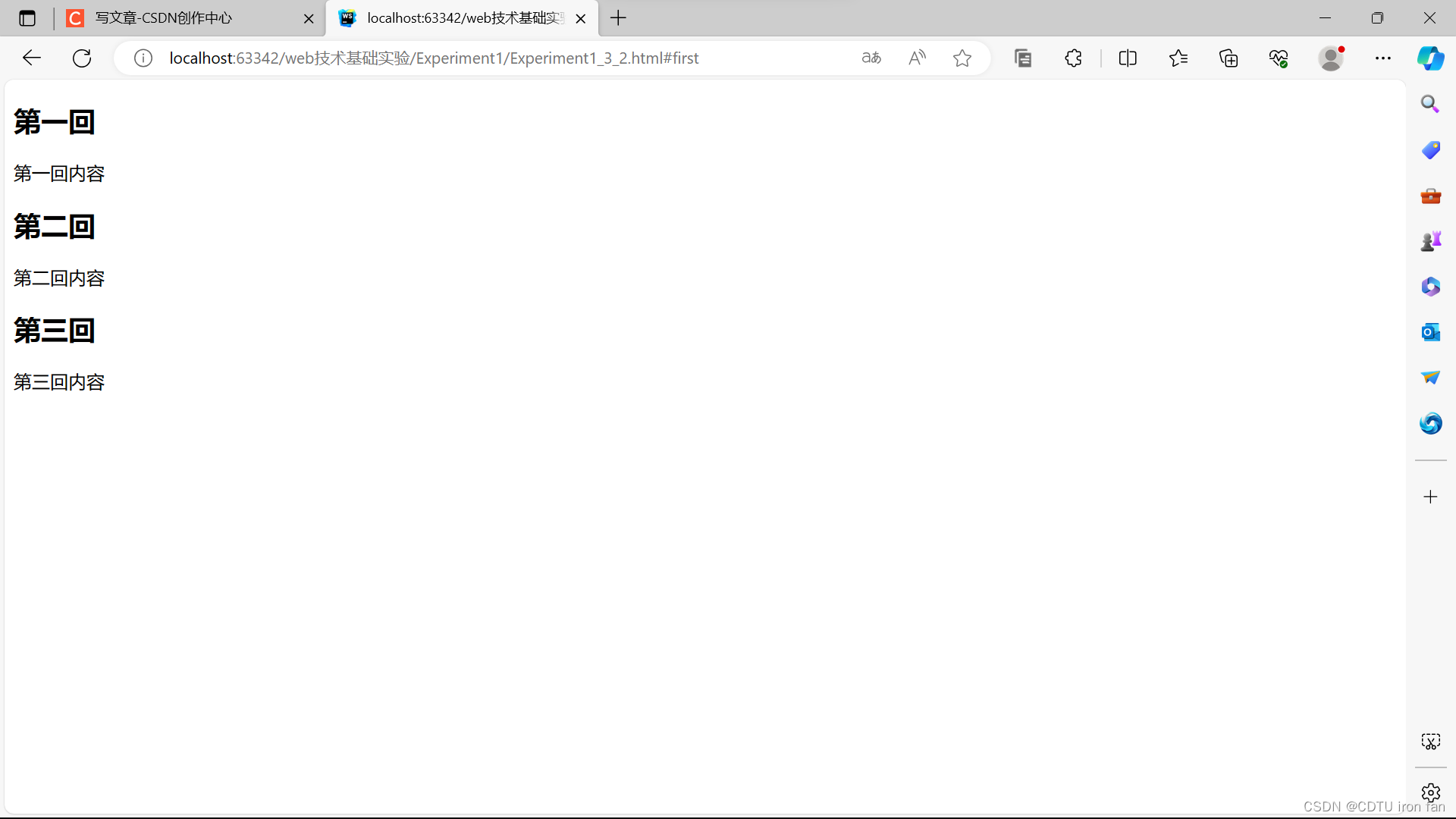
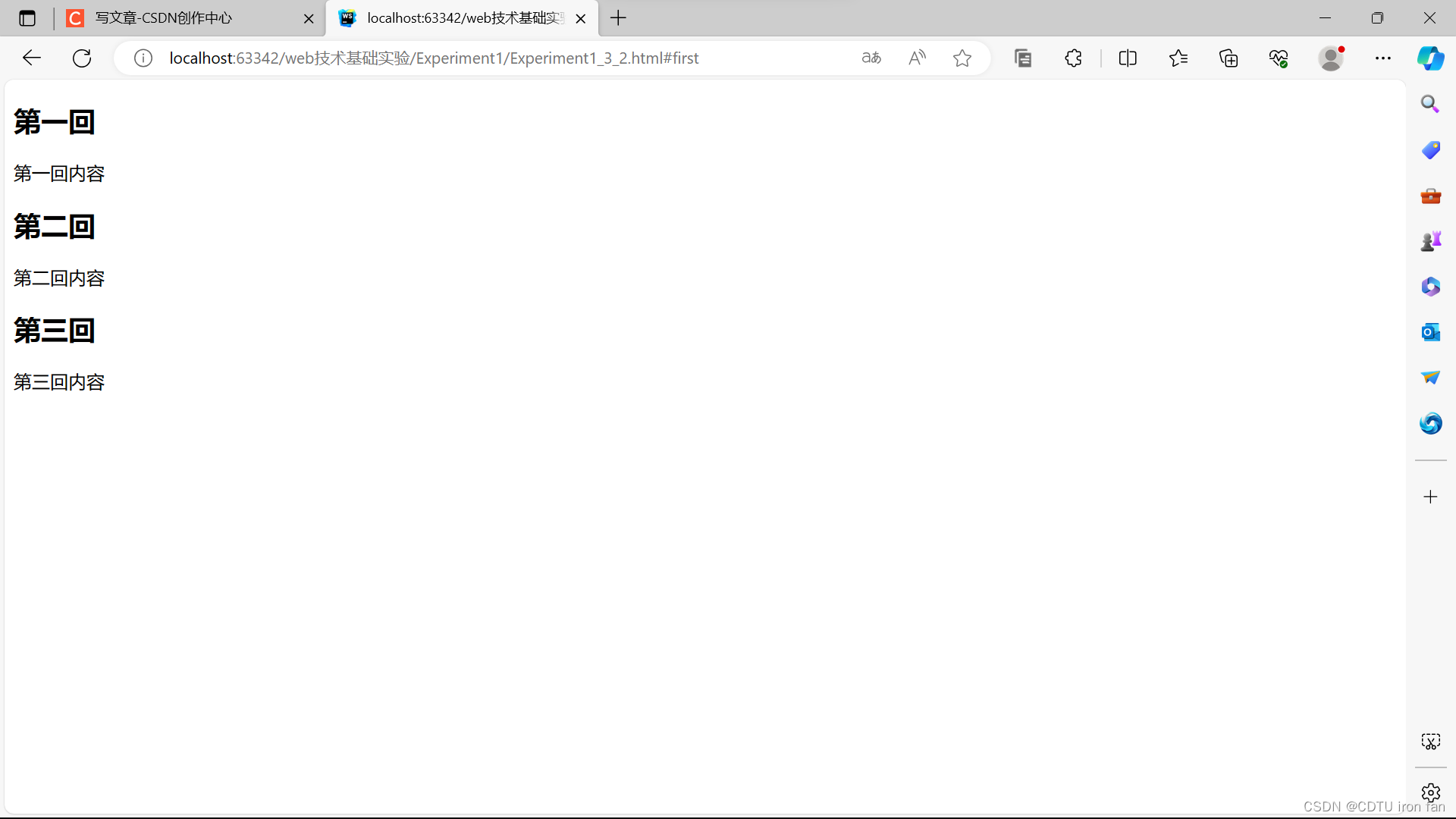
图1-3锚点定位示意图
1)分别创建ex3-1a.html和ex3-1b.html两个文档文件。
2)在ex3-1a.html文件中采用<a>标记创建链接。
3)在ex3-1b.html文件中采用<p>标记和<br/>,<hn>标记创建文档内容。
4)链接定位到锚点的语法为<a href=”#锚点名称”></a>。
Experiment1_3_1.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><h1>红楼梦</h1><p>红楼梦介绍</p><ul><li><a href="Experiment1_3_2.html#first">第一回:xxx</a></li><li><a href="Experiment1_3_2.html#second">第二回:xxx</a></li><li><a href="Experiment1_3_2.html#third">第三回:xxx</a></li></ul><details><summary>更多章节</summary><li><a href="#">第四回:xxx</a></li><li><a href="#">第五回:xxx</a></li><li><a href="#">第六回:xxx</a></li></details>
</body>
</html>Experiment1_3_2.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><a name="first"><h2>第一回</h2><p>第一回内容</p></a><a name="second"><h2>第二回</h2><p>第二回内容</p></a><a name="third"><h2>第三回</h2><p>第三回内容</p></a>
</body>
</html>点击第一回链接前

点击第一回链接后

相关文章:

成都工业学院Web技术基础(WEB)实验一:HTML5排版标签使用
写在前面 1、基于2022级计算机大类实验指导书 2、代码仅提供参考,前端变化比较大,按照要求,只能做到像,不能做到一模一样 3、图片和文字仅为示例,需要自行替换 4、如果代码不满足你的要求,请寻求其他的…...

OpenAI承认ChatGPT变懒惰,正在修复该问题
OpenAI旗下的官方ChatGPT账号在社交平台表示,已经收到了大量用户关于GPT-4变懒惰的反馈。 这是因为自11月11日以来,OpenAI就没有更新过该模型。当然这不是故意的,大模型的行为是不可预测的,正在研究修复该问题。 外界猜测&#x…...

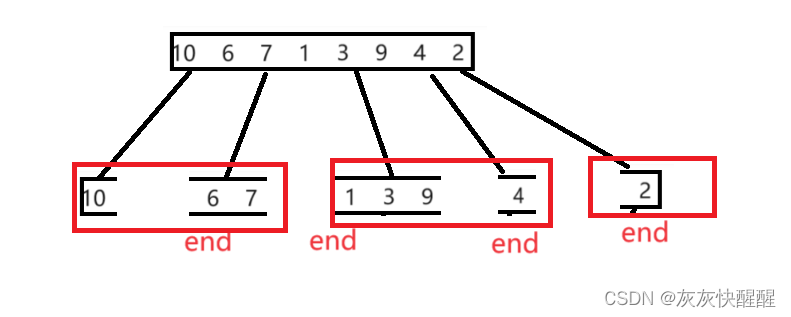
归并排序与自然归并排序
归并排序 归并排序(merge - sort)是建立在归并操作上的一种有效的排序算法,该算法是采用分治法的一个非常典型的应用.将已有的子序列合并,得到完全有序的序列;即先使每个子序列有序,再使子序列段间有序.若将两个有序表合并成一个有序表,成为二路归并. 核心步骤讲解 归并排序的…...

22款奔驰GLS450升级HUD抬头显示 告别低头
随着科技飞速地发展,从汽车领域就可以看出,尤其是汽车的抬头显示器,一经推出就吸引了很多的车主。星骏汇小许Xjh15863 升级HUD抬头显示,HUD与汽车系统进行完整的数据信息连接,整合成大数据,然后将一些重要信…...

关于kotlin的属性委托,报错的,实际原因剖析
报错:Property delegate must have a ‘getValue(SecurityCheckView, KProperty*>)’ method. None of the following functions are suitable 解决方案:就是在根目录的build.gradle中改变 kotlin的插件版本 classpath “org.jetbrains.kotlin:kotli…...

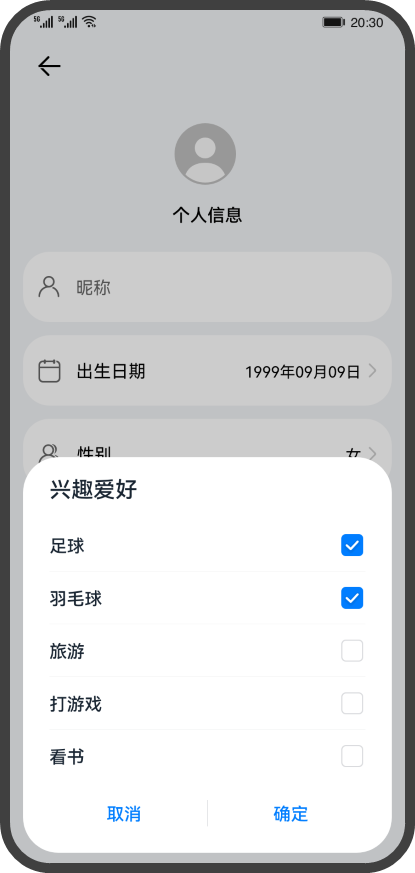
HarmonyOS4.0从零开始的开发教程11给您的应用添加弹窗
HarmonyOS(十)给您的应用添加弹窗 概述 在我们日常使用应用的时候,可能会进行一些敏感的操作,比如删除联系人,这时候我们给应用添加弹窗来提示用户是否需要执行该操作,如下图所示: 弹窗是一种…...

js 同步任务和异步任务
同步任务和异步任务 同步任务 同步任务就是没有被引擎挂起、在主线程上排队执行的任务。只有前一个任务执行完,才会执行下一个任务。同步任务具有堵塞效果。 异步任务 异步任务是被引擎放在一边,不进入主线程进入任务队列的任务。只有引擎认为某个异步任…...

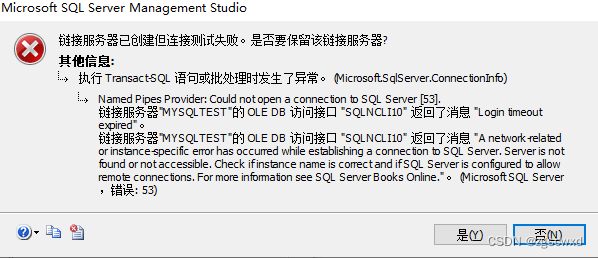
【小白专用】Sql Server 连接Mysql 更新23.12.09
目标 已知mysql连接参数(地址和用户),期望通过Microsoft Sql Server Management Studio (以下简称MSSSMS)连接Mysql,在MSSSMS中直接查询或修改Mysql中的数据。 一般是选最新的版本下载。 选64位还是32位&a…...

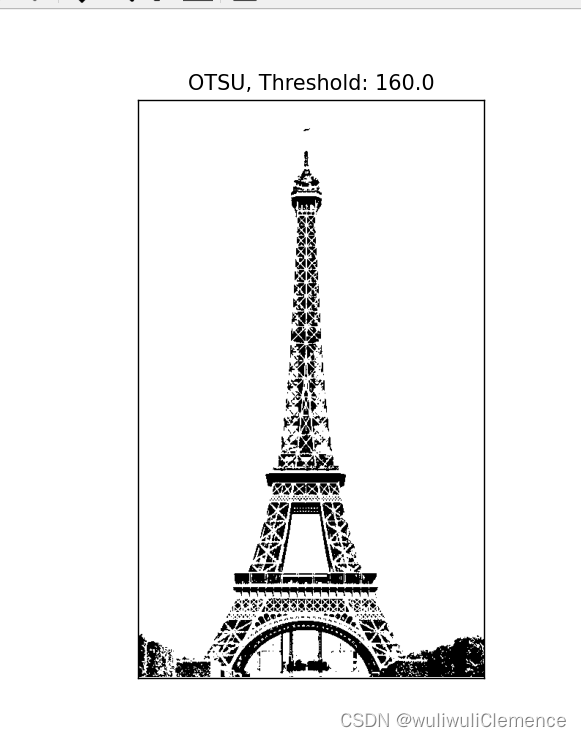
DIP——边缘提取与分割
1.使用canny算法进行边缘提取 本实验比较简单,基本思路是对原图像进行一个高斯模糊处理,用于去噪,之后转换为灰度图,直接调用cv库中的canny记性边缘提取。若想直接得到彩色边缘,则通过按位与操作,将原始彩色…...

低代码开发:现实挑战与发展前景
低代码开发是近年来迅速崛起的软件开发方法,让编写应用程序变得更快、更简单。有人说它是美味的膳食,让开发过程高效而满足,但也有人质疑它是垃圾食品,缺乏定制性与深度。 一、什么是低代码 低代码开发是一种基于图形用户界面&…...

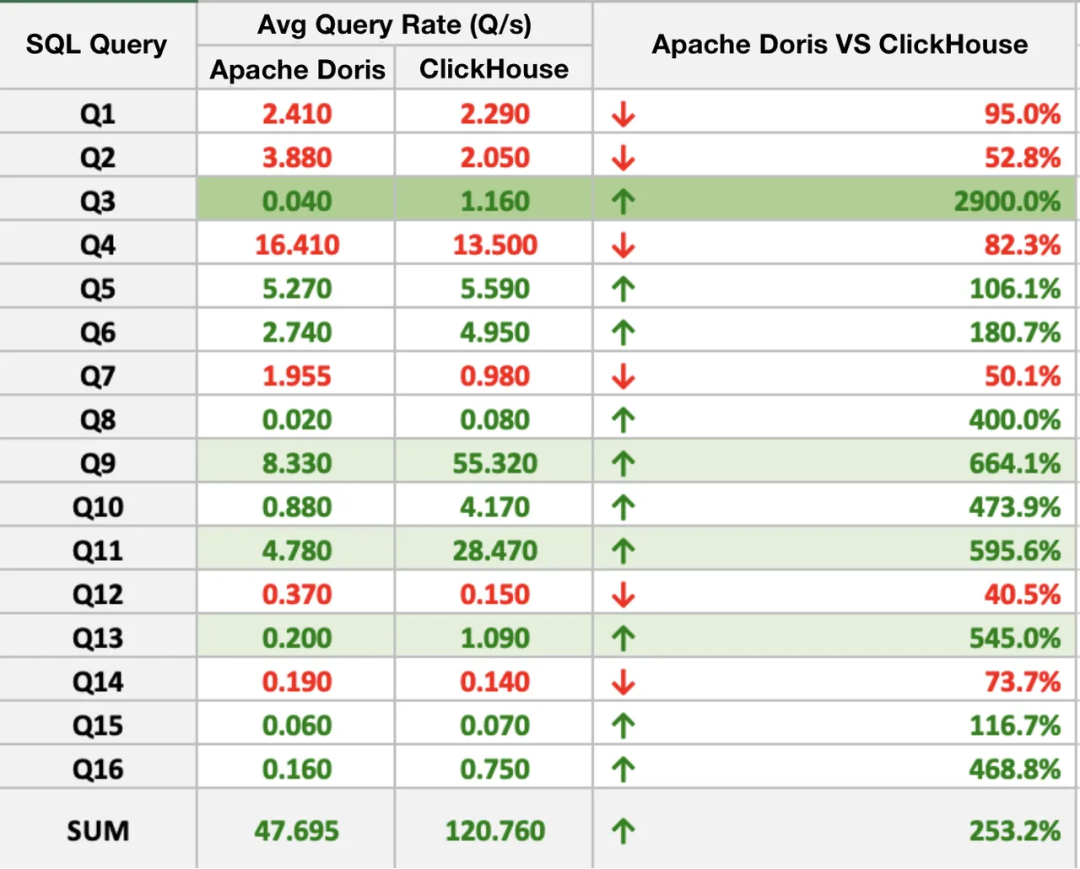
大数据技术7:基于StarRocks统一OALP实时数仓
前言: 大家对StarRocks 的了解可能不及 ClickHouse或者是远不及 ClickHouse 。但是大家可能听说过 Doris ,而 StarRocks 实际上原名叫做 Doris DB ,他相当于是一个加强版的也就是一个 Doris ,也就是说 Doris 所有的功能 StarRocks 都是有的&a…...

C# WPF上位机开发(网络程序界面开发)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 之前我们讨论过,设备之间通讯的方式很多。但是,不知道大家有没有注意,前面谈到的这些通讯方式都需要上位机电脑…...

卡码网语言基础课 | 20. 排队取奶茶
目录 一、 队列的基本认识 二、 队列的操作 2.1 引入头文件 2.2 创建队列 2.3 队列的常见操作 三、 解题 通过本次练习,将会学习到以下C知识点: 队列的基本概念(队头、队尾)和特点(先入先出)入队、出队…...

Angular 进阶之四:SSR 应用场景与局限
应用场景 内容丰富,复杂交互的动态网页,对首屏加载有要求的项目,对 seo 有要求的项目(因为服务端第一次渲染的时候,已经把关键字和标题渲染到响应的 html 中了,爬虫能够抓取到此静态内容,因此更…...

vue2 cron表达式组件
vue2 cron表达式组件 1. 先上图 2. 代码目录 3. 直接上代码 (组件代码太多,直接上压缩包,解压后直接用,压缩包再博客顶部) 4. 使用注:示例代码中使用了element-ui // HomeView.vue<template><…...

git-vscode
git-vscode ctrlshiftp 创建分支 create branch 直接切到新的分支了 切换分支 直接点左下角自己选择 vscode中配置仓库 https://blog.csdn.net/zora_55/article/details/129709251 推送tag tag作用就是在 Git 中,标记存储库历史记录中特定提交的一种方式。t…...

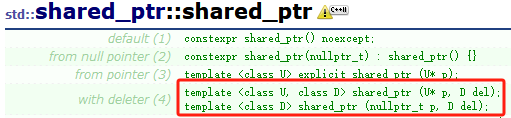
【C++11(三)】智能指针详解--RAII思想循环引用问题
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:C从入门到精通⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你学习C 🔝🔝 C11 1. 前言2. 为什么要有智能指针?3. RAII思想…...

佳明(Garmin) fēnix 7X 增加小睡检测功能
文章目录 (一)零星小睡(二)小睡检测(三)吐槽佳明(3.1)心率检测(3.2)光线感应器(3.3)手表重量(3.4)手表续航 &a…...

二、如何保证架构的质量、架构前期准备、技术填补与崩溃预防、系统重构
1、如何保证架构的质量 -- 稳定性和健壮性 2、正确的选择是良好的开端 -- 架构前期准备 ① 架构师分类:系统架构师、应用架构师、业务架构师 3、技术填补与崩溃预防 4、系统重构...

14、SQL注入——HTTP文件头注入
文章目录 一、HTTP Header概述1.1 HTTP工作原理1.2 HTTP报文类型1.3 较重要的HTTP Header内容 二、HTTP Header注入2.1 HTTP Header注入的前提条件2.2 常见的HTTP Header注入类型 一、HTTP Header概述 1.1 HTTP工作原理 1.2 HTTP报文类型 (1)请求报文 …...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
