Vue2和Vue3响应式的区别
数据响应式是什么?
所谓 数据响应式 就是建立 响应式数据 与 依赖(调用了响应式数据的操作)之间的关系,当响应式数据发生变化时,可以通知那些使用了这些响应式数据的依赖操作进行相关更新操作,可以是DOM更新,也可以是执行一些回调函数。
Vue2 和 Vue3 响应式的区别
从Vue2 到 Vue3 都使用了响应式,那么它们之间有什么区别?
- Vue2响应式:基于
Object.defineProperty()实现的。 - Vue3响应式:基于
Proxy()实现的。
为什么Vue3会选择Proxy()替代defineProperty()?看下面两个例子:
Vue2响应式
// Vue2响应式声明
defineReactive(data,key,val){Object.defineProperty(data,key,{enumerable:true,configurable:true,get:function(){console.log(`对象属性:${key}访问defineReactive的get!`)return val;},set:function(newVal){if(val===newVal){return;}val = newVal;console.log(`对象属性:${key}访问defineReactive的set!`)}})
}
Vue2定义对象:
let obj = {};
this.defineReactive(obj,'name','sapper');// 修改obj的name属性
obj.name = '小明';
console.log('obj',obj.name);// 为obj添加age属性
obj.age = 18;
console.log('obj',obj);
console.log('obj.age',obj.age);// 为obj添加数组属性
obj.hobby = ['游戏', '原神'];
obj.hobby[0] = '王者';
console.log('obj.hobby',obj.hobby);// 为obj添加对象属性
obj.student = {school:'大学'};
obj.student.school = '学院';
console.log('obj.student.school',obj.student.school);

从上图可以看出,使用defineProperty()定义了包含name属性的对象obj,然后添加age属性、添加hobby属性(数组)、添加student属性(对象),并分别访问,都没有触发obj对象中的get、set方法。也就是说defineProperty()定义对象不能监听添加额外属性或修改额外添加的属性的变化,再看这样一个例子:
let obj = {};
// 初始化就添加hobby
this.defineReactive(obj,'hobby',['游戏', '原神']);
// 改变数组下标0的值
obj.hobby[0] = '王者';
console.log('obj.hobby',obj.hobby);

假设一开始就为obj添加hobby属性,发现修改数组下标0的值,并没有触发obj里的set方法,也就是说defineProperty()定义对象不能监听根据自身数组下标修改数组元素的变化,注意,如果是直接用defineProperty()定义数组元素是可以监听的,但是对于数组比较大的时候就很牺牲性能,尤其考虑到性能就没有使用这种方法。
Vue3响应式
看一下Proxy代理的对象例子:
// proxy实现
let targetProxy = {name:'sapper'};
let objProxy = new Proxy(targetProxy,{get(target,key){console.log(`对象属性:${key}访问Proxy的get!`)return target[key];},set(target,key,newVal){if(target[key]===newVal){return;}console.log(`对象属性:${key}访问Proxy的set!`)target[key]=newVal;return target[key];}
})对象应用:
// 修改objProxy的name属性
objProxy.name = '工兵';
console.log('objProxy.name',objProxy.name);// 为objProxy添加age属性
objProxy.age = 12;
console.log('objProxy.age',objProxy.age);// 为objProxy添加hobby属性
objProxy.hobby = ['游戏', '原神'];
objProxy.hobby[0] = '王者';
console.log('objProxy.hobby',objProxy.hobby);// 为objProxy添加对象属性
objProxy.student = {school:'大学'};
objProxy.student.school = '学院';
console.log('objProxy.student.school',objProxy.student.school);

从上图可以发现Proxy与defineProperty的明显区别之处,Proxy能支持对象添加或修改触发get、set方法,不管对象内部有什么属性。
defineProperty
Object.defineProperty():
- defineProperty() 定义对象不能监听添加额外属性或修改额外添加的属性的变化;
- defineProperty() 定义对象不能监听根据自身数组下标修改数组元素的变化。
Vue里的用法例子:
data() {return {name: 'sapper',student: {name: 'sapper',hobby: ['原神', '天涯明月刀'],},};},methods: {deleteName() {delete this.student.name;console.log('删除了name', this.student);},updateArr() {this.student.hobby[0] = '王者';console.log('更新了this.student的hobby', this.student);},addItem() {this.student.age = 21;console.log('添加了this.student的属性', this.student);}
}

上图中确实可以修改data里的属性,但是页面不能及时渲染,所以Vue2提供了两个属性方法解决了这个问题:Vue.$set和Vue.$delete。
注意不能直接this._ data.age这样去添加age属性,也是不支持的。
this.$delete(this.student, 'name'); // 删除student对象属性name
this.$set(this.student.hobby, 0, '王者'); // 更新student对象属性hobby数组
this.$set(this.student, 'age', '21'); // 添加student对象属性age

上图中可以修改data里的属性,并且页面能够及时渲染。
proxy
Proxy:解决了上面两个弊端,proxy可以实现:
- 可以直接监听对象而非对象属性,可以监听对象添加额外属性的变化;
const user = {name:'张三'}
const obj = new Proxy(user,{get:function (target,key){console.log("get run");return target[key];},set:function (target,key,val){console.log("set run");target[key]=val;return true;}
})
obj.age = 22;
console.log(obj); // 监听对象添加额外属性打印 set run!
- 可以直接监听数组的变化。
const obj = new Proxy([2,1],{get:function (target,key){console.log("get run");return target[key];},set:function (target,key,val){console.log("set run");target[key]=val;return true;}
})
obj[0] = 3;
console.log(obj); // 监听到了数组元素的变化打印 set run!
-
Proxy 返回的是一个新对象,而 Object.defineProperty() 只能遍历对象属性直接修改。
-
支持多达13 种拦截方法,不限于 apply、ownKeys、deleteProperty、has 等等,是Object.defineProperty() 不具备的。
总的来说,Vue3响应式使用Proxy解决了Vue2的响应式的诟病,从原理上说,它们所做的事情都是一样的,依赖收集和依赖更新。
相关文章:

Vue2和Vue3响应式的区别
数据响应式是什么? 所谓 数据响应式 就是建立 响应式数据 与 依赖(调用了响应式数据的操作)之间的关系,当响应式数据发生变化时,可以通知那些使用了这些响应式数据的依赖操作进行相关更新操作,可以是DOM…...

模型实战(6)之Alex实现图像分类:模型原理+训练+预测(详细教程!)
Alex实现图像分类:模型原理+训练+预测 图像分类或者检索任务在浏览器中的搜索操作、爬虫搜图中应用较广,本文主要通过Alex模型实现猫狗分类,并且将可以复用的开源模型在文章中给出!!!数据集可以由此下载:Data本文将从以下内容做出讲述: 1.模型简介及环境搭建2.数据集准…...

【大数据】最全的大数据Hadoop|Yarn|Spark|Flink|Hive技术书籍分享/下载链接,持续更新中...
这里写目录标题Hadoop大数据处理Hadoop技术内幕:深入解析YARN架构设计与实现原理Hadoop 技术内幕:深入解析Hadoop Common 和HDFS 架构设计与实现原理Spark SQL内核剖析Hadoop 应用架构深度剖析Hadoop HDFSHadoop实战Hive编程指南Hadoop大数据处理 本书以…...

RIG Exploit Kit 仍然通过 IE 感染企业用户
RIG Exploit Kit 正处于最成功的时期,每天尝试大约 2000 次入侵并在大约 30% 的案例中成功,这是该服务长期运行历史中的最高比率。 通过利用相对较旧的 Internet Explorer 漏洞,RIG EK 已被发现分发各种恶意软件系列,包括 Dridex…...

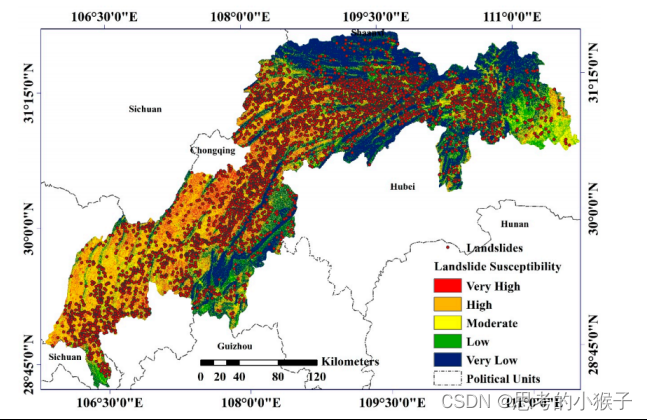
GIS在地质灾害危险性评估与灾后重建中的实践技术应用及python机器学习灾害易发性评价模型建立与优化进阶
地质灾害是指全球地壳自然地质演化过程中,由于地球内动力、外动力或者人为地质动力作用下导致的自然地质和人类的自然灾害突发事件。由于降水、地震等自然作用下,地质灾害在世界范围内频繁发生。我国除滑坡灾害外,还包括崩塌、泥石流、地面沉…...

SQL SERVER中SCHEMA的詳解
SQL SERVER中SCHEMA的講解1. Introduction1.1 優勢1.2 內置schema2. Create Schema2.1 Parameters2.2 Sql3.Awakening1. Introduction 1.1 優勢 数据库模式为我们提供了在数据库中创建逻辑对象组的灵活性。如果多个团队使用同一个数据库,我们可以设计各种模式来分組…...

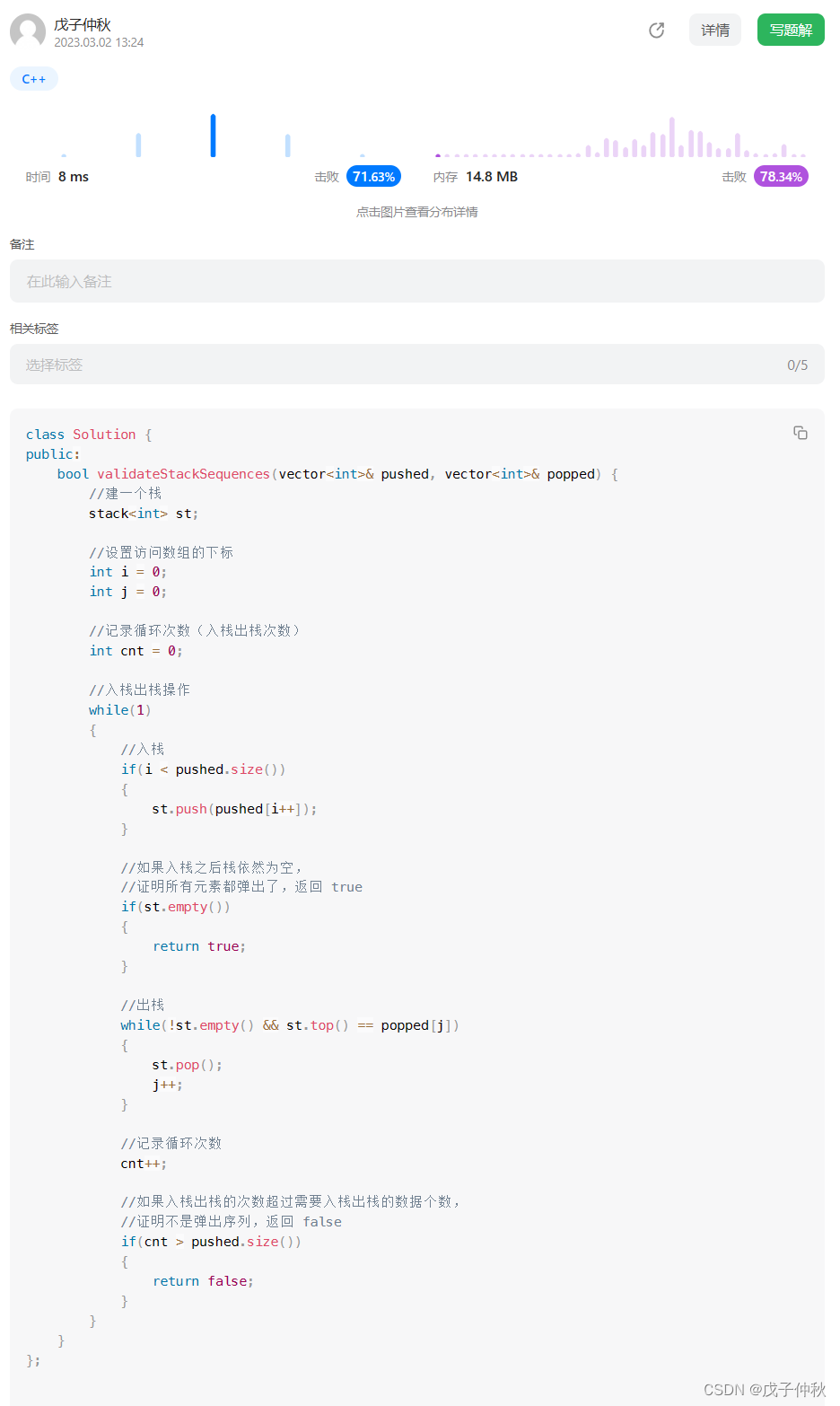
【LeetCode】剑指 Offer(13)
目录 题目:剑指 Offer 31. 栈的压入、弹出序列 - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 写在最后: 题目:剑指 Offer 31. 栈…...

帮助小型企业实现业务增长的7种数字营销策略
数字营销一直在不断地变化和发展,在过去的几年里我们已经见识到了其迅猛的发展速度。虽然我们在数字营销中看到了一些新的趋势,但对于小型企业来说很难利用并发挥其优势。相比较大型企业,小型企业的预算和资源通常有限,所以他们很…...

互联网行业的高级产品经理和普通产品经理有哪些区别?
普通产品经理的一天可能是这样的。 早上到公司想一想,这几天有哪些事情要处理。打开记事本,按照上面要求的任务一条一条开始做。 这里有个需求,是要给产品的聊天模块增加历史记录。嗯,看一下常见的几款社交工具 APP,他…...

aardio - 【库】简单信息框
昨晚得知aardio作者一鹤的妻子病情严重,深感悲痛。今日给一鹤捐赠少许,望其妻能挺过难关,早日康复。 aardio是一个很好的编程工具,我非常喜欢,这两年也一直在用。虽然未曾用其获利,但其灵活的语法ÿ…...

程序员必备!最值得收藏的宝藏网站大盘点
做为程序员,没有收藏点宝藏网站都说不过去。 除了常见的大家熟知的知乎、谷歌、b站、CSDN、掘金等,今天将介绍一些其他更加实用的宝藏网站,程序员小伙伴们可以按需收藏哦~ 1.菜鸟教程:https://www.runoob.com/ 国内…...

Android 10.0 Settings 关掉开发者模式
1.概述 在系统Settings中,系统默认在关于手机里面点击五下版本号进入开发者模式,开启某些功能, 在进行项目定制中,要求去掉进入开发者模式的这个功能,就需要找到关于开启开发者模式的相关代码屏蔽掉就可以了 2.关于屏蔽掉开发者模式的相关核心代码 packages/apps/Settings…...

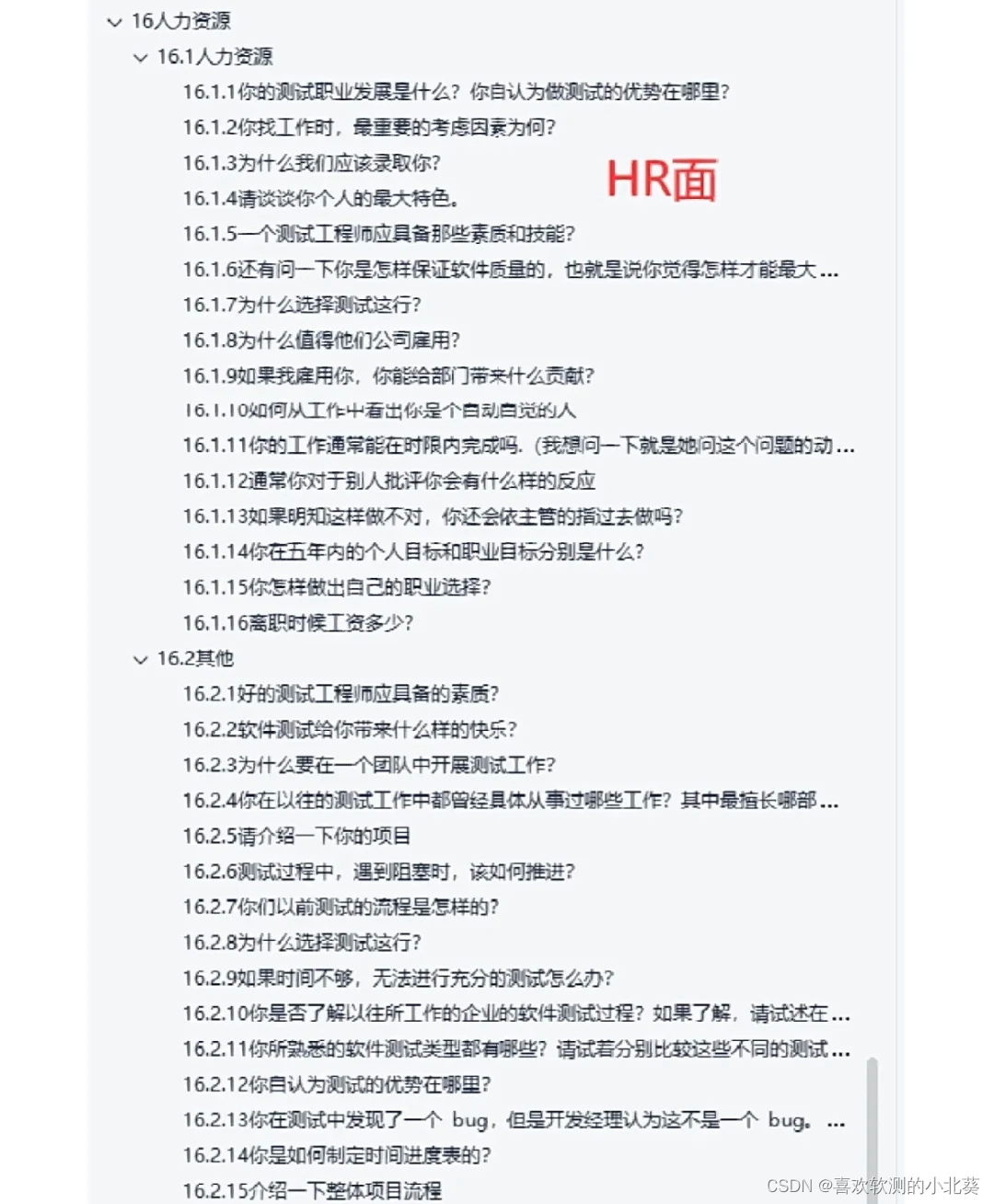
软件测试面试必杀篇:【2023软件测试面试八股文宝典】
800道软件测试面试真题,高清打印版打包带走,横扫软件测试面试高频问题,涵盖测试理论、Linux、MySQL、Web测试、接口测试、App测试、Python、Selenium、性能测试、LordRunner、计算机网络、数据结构与算法、逻辑思维、人力资源等模块面试题&am…...

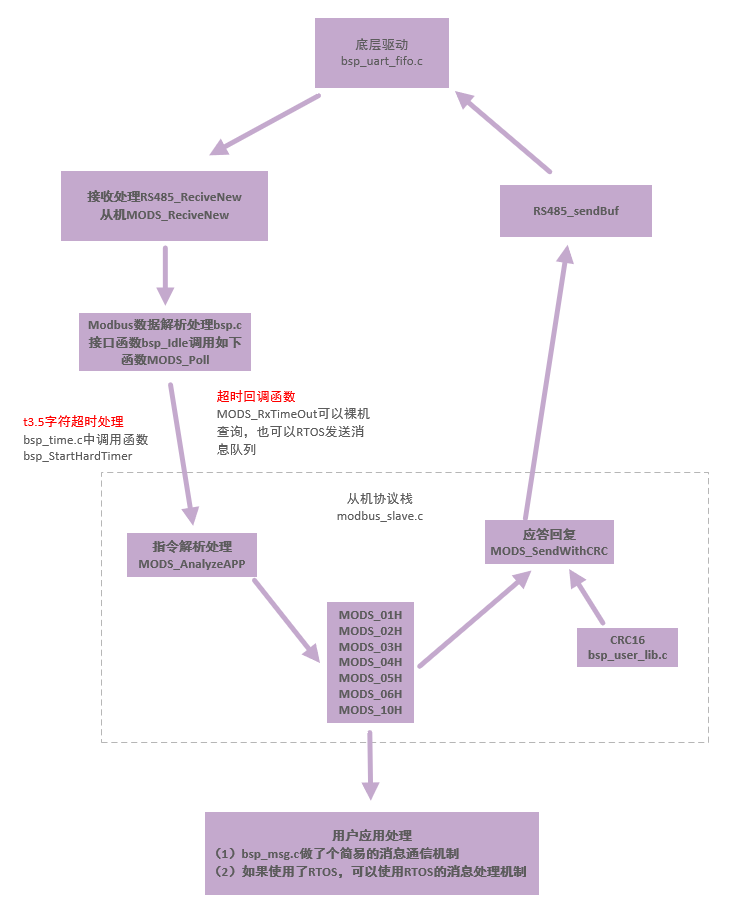
原子级操作快速自制modbus协议
原子级操作手把手搞懂modbus协议文章目录[toc]1 modbus协议基础概念1.1 使用场所1.2 主从协议站1.3 modbus帧描述1.4 数据模式1.5 modbus状态机2 modbus协议2.1 功能码2.2 公共功能码2.3 数据域格式3 modbus从站程序设计3.1 接口初始化3.2 数据处理部分查表法设置超时时间3.2 主…...

大数据之Apache Doris_亚秒级响应_大数据处理分析_介绍_概述---大数据之Apache Doris工作笔记0001
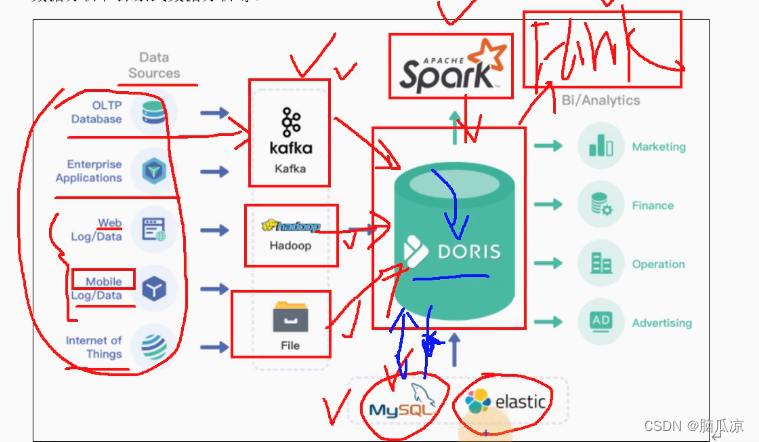
可以看到这个Doris的介绍 MPP是大规模并行处理 这里的clickhouse ,greenplumn也是mpp,大规模并行处理数据库 应用场景 然后我们看一下doris的架构,可以看到,这里,左侧是数据来源,可以看到这个数据来源有 OLTP数据库,比如mysql,oracle等等这种数据库,还有就是enterprise appli…...

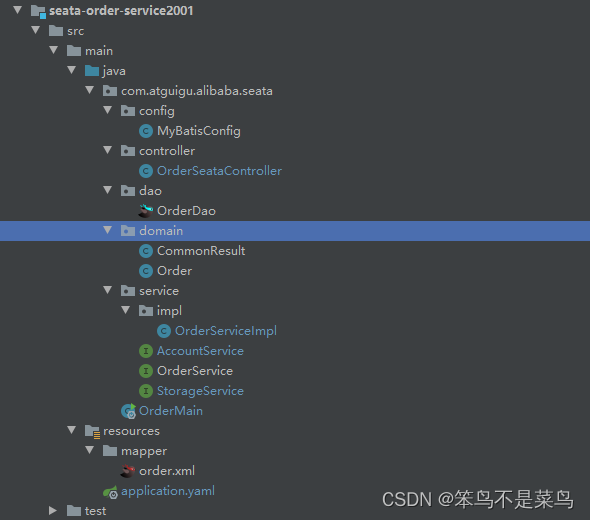
SpringCloud学习笔记 - 分布式系统全局事务管理 - Seata1.5.2+Nacos+OpenFeign
1. Seata 是什么? 由于业务和技术的发展,单体应用被拆分成微服务应用,原来的三个模块被拆分成三个独立的应用,分别使用三个独立的数据源,业务操作需要调用三个服务来完成。此时每个服务内部的数据一致性由本地事务来保证, 但是全…...

LeetCode190_190. 颠倒二进制位
LeetCode190_190. 颠倒二进制位 一、描述 颠倒给定的 32 位无符号整数的二进制位。 提示: 请注意,在某些语言(如 Java)中,没有无符号整数类型。在这种情况下,输入和输出都将被指定为有符号整数类型&…...

atomic 原子操作
atomic 原子操作前言atomic_t定义内核中的实现armv7的实现armv8的实现Exclusive monitor实现所处的位置External exclusive monitorAtomic指令的支持QA前言 修改一个变量会经过读、修改、写的操作序列。但有时该操作序列在执行完毕前会被其他任务或事件打断。 比如在多CPU体系…...

DataGear 制作基于Vue前端框架渲染的数据可视化看板
DataGear 在4.3.0版本新增了dg-dashboard-code特性,并在4.4.0版本进行了改进和增强,结合看板API,可以很方便地制作完全由Vue、React等前端框架渲染的数据可视化看板。 本文基于Vue2、Element UI前端框架的<el-container>、<el-head…...

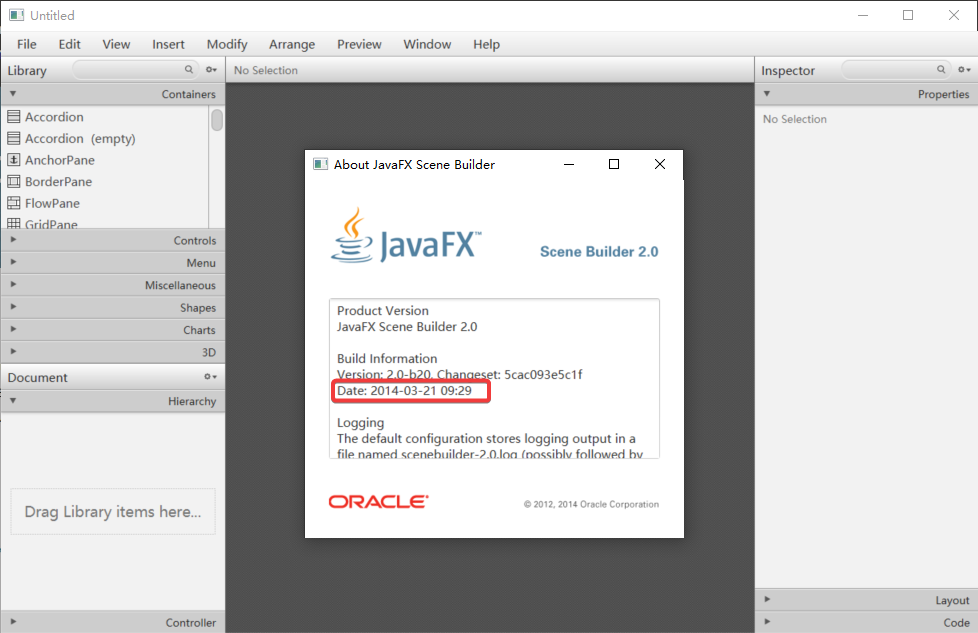
JavaFX Scene Builder 下载安装
JavaFX Scene Builder 下载安装1. Scene Builder官网下载2. 安装3. Oracle官网下载Scene Builder 是创建漂亮的用户界面,并将您的设计转化为交互式原型。Scene Builder通过创建可以直接在JavaFX应用程序中使用的用户界面,缩小了设计人员和开发人员之间的…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...
