从0到1!开发小白快速入门腾讯云数据库
在这个海量数据大爆发的时代,一个单一的开源数据库产品往往很难直接满足企业的业务需求,在某些场景下,无论是性能、安全还是稳定性,都面临着各种各样的问题。
你在工作中也有这样的烦恼的话,一定是因为你还没有使用过云数据库 MySQL(TencentDB for MySQL)的服务。
它基于腾讯云基于开源数据库 MySQL ,让用户能够在云中更轻松地设置、操作和扩展关系数据库。
它可以完全兼容 MySQL 协议,适用于面向表结构的场景,而且适用 MySQL 的地方都可以使用云数据库。

它还整合了备份、扩容、迁移等功能,同时提供新一代数据库工具 DMC ,用户可以方便地进行数据库的管理。
作为一款如此好用的腾讯云数据库工具,却有很多同学不知道,也不知道如何操作、使用它。
今天这一篇文章,就是学堂君分享给你关于腾讯云数据库的实用技巧。
当然,这里有一个公众号粉丝的专属福利,私信我,发送暗号“入门01”,就可以限时领取腾讯云数据库的快速入门实操课程。
01 实验前提
在使用云数据库 MySQL 之前,你需要注册腾讯云账号并且购买云数据库 MySQL 服务。
购买后可通过 Windows 云服务器或 Linux 云服务器,以内外网两种不同的方式访问云数据库 MySQL。
02 实践步骤
01 创建 MySQL
1. 前提条件
已注册腾讯云账号并完成实名认证。
如需注册腾讯云账号:点此 注册腾讯云账号。
如需完成实名认证:点此完成 实名认证。
说明:
新版购买页支持一键导入已有配置,当登录的账号有已创建的云数据库 MySQL 实例时,通过此功能可自动配置好实例购买页的各项参数,便于您基于已有配置进行快捷调整或直接购买,操作指引如下:
(1)在购买页单击右上角的导入已有配置。

(2)在弹窗里,勾选对应地域的已有目标实例,单击确定。

2. 控制台购买
(1)登录 MySQL 购买页,根据实际需求完成基础配置和实例配置,单击下一步:设置网络和数据库。
计费模式:支持包年包月和按量计费。
- 若业务量有较稳定的长期需求,建议选择包年包月。
- 若业务量有瞬间大幅波动场景,建议选择按量计费。
地域:选择您业务需要部署 MySQL 的地域。建议您选择与云服务器同一个地域,不同地域的云产品内网不通,购买后不能更换。
数据库版本:云数据库 MySQL 目前支持以下版本:MySQL 8.0、MySQL 5.7、MySQL 5.6、MySQL 5.5,各个版本相关特性,请参见 官方文档。
引擎:支持选择 InnoDB 和 RocksDB 引擎。
- InnoDB:最常用的 OLTP 存储引擎,拥有完整的事务支持与强大的读写高并发能力。
- RocksDB:key-value 存储引擎,以高效写入能力与高压缩存储著称,选择 RocksDB 引擎后架构为双节点。
架构:支持双节点、三节点、单节点。
硬盘类型:硬盘,用于存放 MySQL 运行时所必须的文件,云数据库 MySQL 支持本地盘和云盘两种硬盘类型。
- 双节点、三节点硬盘类型为本地 SSD 盘。
- 单节点硬盘类型为云盘。
可用区:双节点、三节点架构可选择主可用区和备可用区,选择主备可用区不同时(即 多可用区部署),可保护数据库以防发生故障或可用区中断。
说明:
主备机处于不同可用区,可能会增加2ms - 3ms的同步网络延迟。
购买云服务时建议选择最靠近您的地域,可降低访问时延、提高下载速度。
实例配置:
筛选:快捷筛选所需实例的 CPU 和内存,默认选中全部 CPU、全部内存。
类型:提供通用型与独享型两种实例类型,详情请参见 隔离策略。
实例规格:根据业务需要选择对应规格。
硬盘:用于存放 MySQL 运行时所必须的文件,选择硬盘空间大小。
单节点架构为云盘,支持 SSD 云硬盘和增强型 SSD 云硬盘,了解硬盘类型请参见 硬盘类型。可选硬盘容量:20 - 32000GB。

(2)完成网络和其他、数据库设置配置,单击下一步:确认配置信息。
网络:支持私有网络环境,可选择实例的所属网络和子网,如现有的网络不合适,您可以 新建私有网络 或 新建子网。
说明:
子网是私有网络的一个网络空间,为逻辑概念,同一私有网络下可以创建不同可用区的子网,同一私有网络下不同可用区的子网默认可以内网互通。
选择网络后,子网默认展示为所选实例同一可用区的子网 IP,您也可以自定义选择同地域其他可用区的子网 IP,实际业务连接访问为就近逻辑,不会增加网络时延。
建议您选择与云服务器同地域下的同一私有网络,否则无法通过内网连接云服务器和数据库,缺省设置为 Default-VPC(默认)。
自定义端口:数据库的访问端口,默认为3306。
安全组:安全组创建与管理请参见 云数据库安全组。
说明:
安全组入站规则需要放通 MySQL 实例的3306端口。MySQL 内网默认端口为3306,同时支持自定义端口,若修改过默认端口号,安全组中需放通 MySQL 新端口信息。
指定项目:选择数据库实例所属的项目,缺省设置为默认项目。
标签:便于分类管理实例资源,请参见 标签概述。
告警策略:创建告警用于在云产品状态改变时触发警报并发送相关消息,请参见 告警策略。
数据库设置:
实例名:可选择创建后命名或立即命名。
数据复制方式:提供异步复制、半同步复制、强同步复制三种方式,请参见 数据库实例复制。
参数模板:除提供的系统参数模板外,您也可以创建自定义参数模板,请参见 使用参数模板。
字符集:支持 LATIN1 、GBK、UTF8 、UTF8MB4 字符集,默认字符集编码格式是 UTF8。购买完成后,亦可在控制台实例详情页修改字符集,更多说明请参见 字符集说明。
排序规则:实例字符集为系统数据提供的排序规则,即区分大小写属性和重音属性。
表名大小写敏感:表名是否大小写敏感,MySQL 8.0 指定表名大小写设置后无法更改,请谨慎设置。
密码复杂度:支持设置密码复杂度以提升数据库安全性,默认为关闭。更多说明请参见 设置密码复杂度。
root 密码:新创建的 MySQL 数据库的用户名默认为 root,此处用来设置该 root 账号的密码。选择创建后设置时,可在创建完实例后再 重置密码。
(3)确认所选配置(如需修改,可单击编辑回到对应步骤进行调整),阅读并勾选服务条款,确认购买时长和数量后单击立即购买。
(4)支付完成后,返回实例列表,会看到实例显示发货中(大概需要3min - 5min中,请耐心等待),待实例状态变为运行中,即可进行正常操作。
02 连接 MySQL

应用场景一:内网连接
CVM 和云数据库 MySQL 属于同一个腾讯云主账号,位于同一个地域,网络类型都是 VPC 且处于同一个 VPC 内。
举例:
例如账号1下,广州 VPC1 中的子网 A 下的 CVM,和账号1下,广州 VPC1 中的子网 B 下的云数据库 MySQL。
应用场景二:外网连接
无法使用内网连接的场景,可以通过外网连接,需要云数据库 MySQL 已 开启外网。
举例:
例如账号1下,广州 VPC1 中的子网 A 下的 CVM 和广州地域下开启了外网的云数据库 MySQL。
例如账号1下,广州 VPC1 中的子网 A 下的 CVM 和北京地域下开启了外网的云数据库 MySQL。
例如账号1下,广州 VPC1 中的子网 A 下的 CVM 和账号2下,北京地域下开启了外网的云数据库 MySQL。
应用场景三:云联网连接
(1)CVM 和云数据库 MySQL 处于不同 VPC(包括同账号/不同账号,同地域/不同地域)。
(2)同一腾讯云账号下,购买的服务器为 轻量应用服务器,连接云数据库 MySQL 实例,需通过云联网连接。
举例:
例如账号1下,广州 VPC1 中的子网 A 下的 CVM 和广州 VPC2 中的子网 B 下的云数据库 MySQL。
例如账号1下,广州 VPC1 中的子网 A 下的 CVM 和北京 VPC2 中的子网 B 下的云数据库 MySQL。
例如账号1下,广州 VPC1 中的子网 A 下的 CVM 和账号2下,北京 VPC2 中的子网 B 下的云数据库 MySQL。
例如账号1下,广州 VPC1 中的子网 A 下的轻量应用服务器和广州 VPC2 中的子网 B 下的云数据库 MySQL。
如果你对数据库相关技术也非常感兴趣,从0到1想要真正深入的快速入门,获得技术能力之外,还可以被企业认可,那就可以通过云数据库MySQL认证进行学习和技能认证了哈。
云数据库MySQL认证是腾讯云数据库联合腾讯产业互联网学堂发起的一款针对公有云的认证类型。
拥有该认证表示同学你已经具备一定的腾讯云MySQL管理运维能力啦。

如果你对认证学习感兴趣,也可以私信我,了解学习大纲、技术难度、认证含金量等内容。
来源:公众号【腾讯产业互联网学堂】,关注即可免费领取云计算学习视频、干货资料。
相关文章:

从0到1!开发小白快速入门腾讯云数据库
在这个海量数据大爆发的时代,一个单一的开源数据库产品往往很难直接满足企业的业务需求,在某些场景下,无论是性能、安全还是稳定性,都面临着各种各样的问题。 你在工作中也有这样的烦恼的话,一定是因为你还没有使用过…...

Golang清晰代码指南
发挥易读和易维护软件的好处 - 第一部分 嗨,开发者们,清晰的代码是指编写易于阅读、理解和维护的软件代码。它是遵循一组原则和实践,优先考虑清晰性、简单性和一致性的代码。清晰的代码旨在使代码库更易管理,减少引入错误的可能性…...

C语言 文件I/O(备查)
所有案列 跳转到其他。 文件打开 FILE* fopen(const char *filename, const char *mode); 参数:filename:指定要打开的文件名,需要加上路径(相对、绝对路径)mode:指定文件的打开模式 返回值:成…...

web(HTML之表单练习)
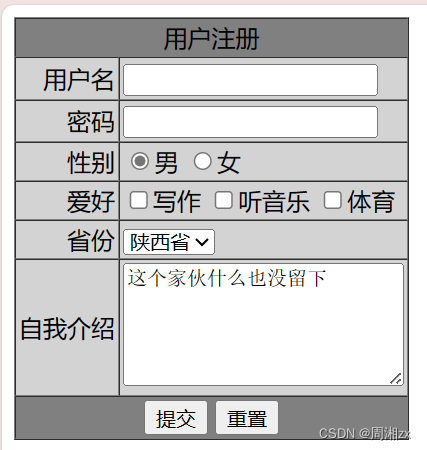
使用HTML实现该界面: 要求如下: 用户名为文本框,名称为 UserName,长度为 15,最大字符数为 20。 密码为密码框,名称为 UserPass,长度为 15,最大字符数为 20。 性别为两个单选按钮&a…...

通过对象轮换实现 LRU 缓存结构
文章目录 通过两个对象轮换,按照是否访问实现内容长久保存rollup 的缓存实现 export default function (max) { //max 缓存容量var num, curr, prev;var limit max || 1;function keep(key, value) {if (num > limit) {prev curr; // 超过容量时当前对象变成缓…...

【Unity动画】综合案例完结-控制角色动作播放+声音配套
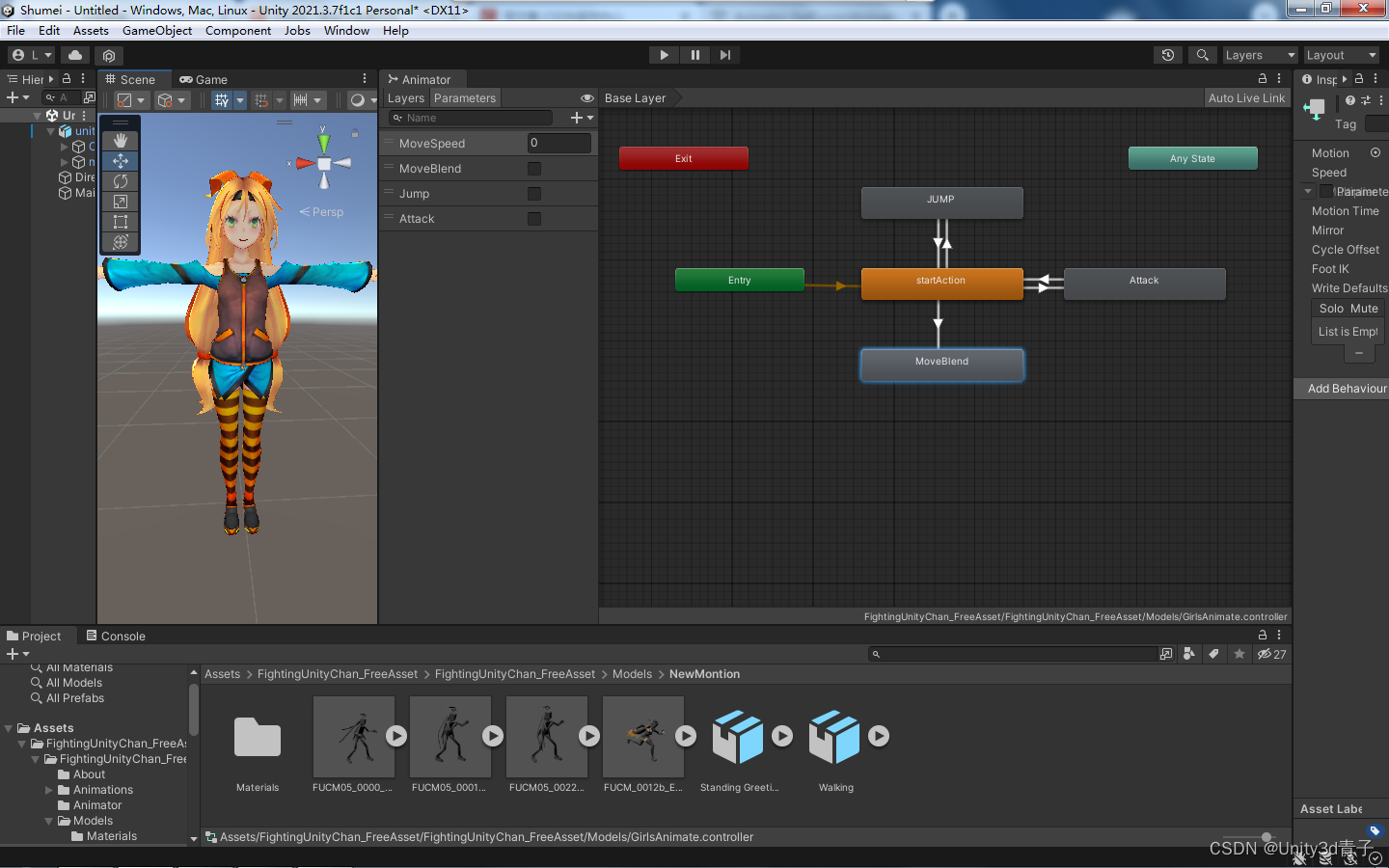
这个案例实现的动作并不复杂,主要包含一个 跳跃动作、攻击动作、还有一个包含三个动画状态的动画混合树。然后设置三个参数来控制切换。 状态机结构如下: 完整代码 using System.Collections; using System.Collections.Generic; using UnityEngine;pu…...

【工作流Activiti】任务组
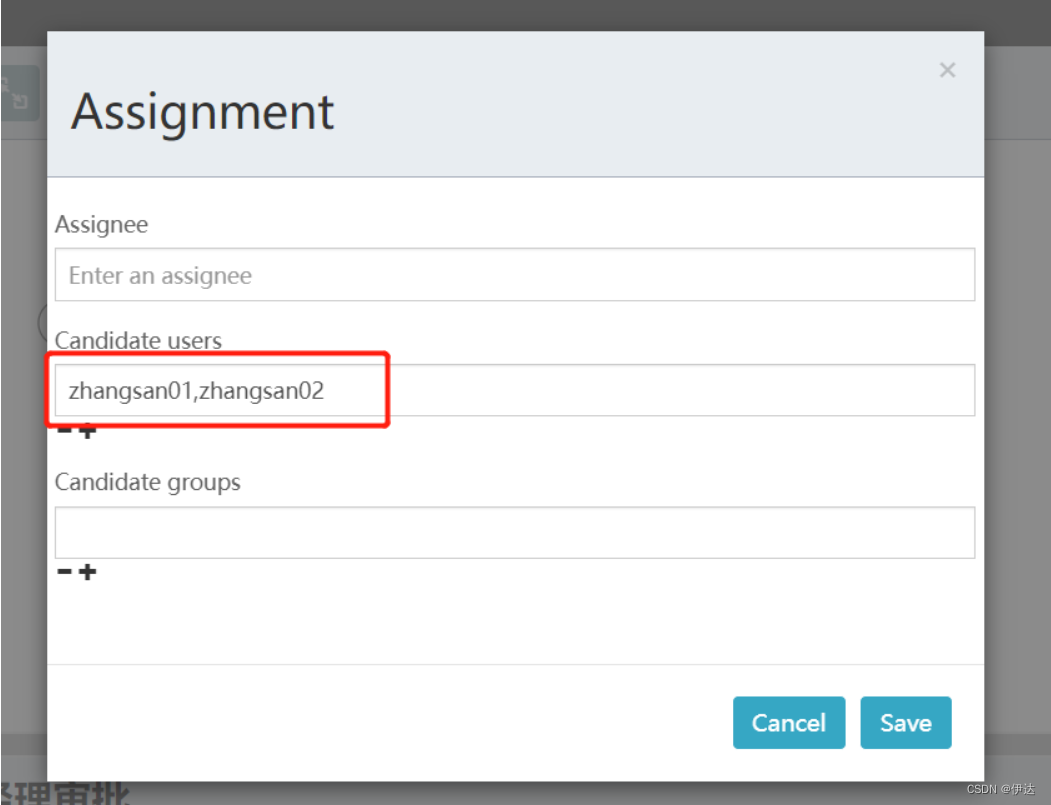
1、Candidate-users候选人 1.1、需求 在流程定义中在任务结点的assignee固定设置任务负责人,在流程定义时将参与者固定设置在.bpmn文件中,如果要临时变更任务负责人则需要修改流程定义,系统扩展性很差,针对这种情况,我…...

桌面概率长按键盘无法连续输入问题
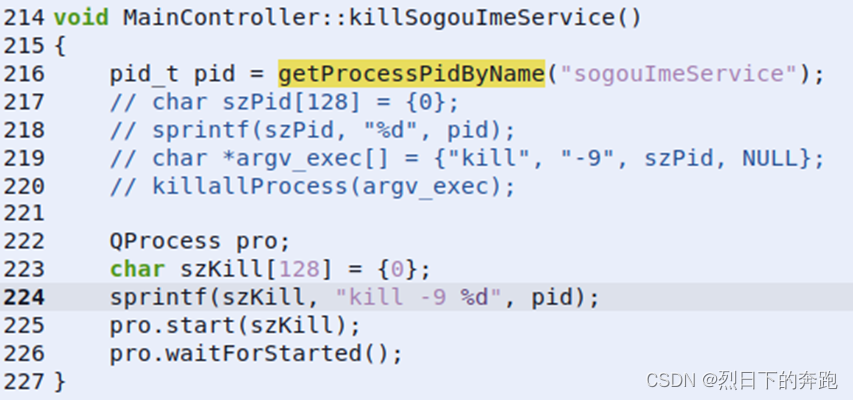
问题描述:概率性长按键盘无法连续输入文本 问题定位: 系统按键流程分析 图一 系统按键流程 按键是由X Server接收的,这一点只要明白了X Window的工作机制就不难理解了。X Server在接收到按键后,会转发到相应程序的窗口中。在窗…...

用23种设计模式打造一个cocos creator的游戏框架----(十九)备忘录模式
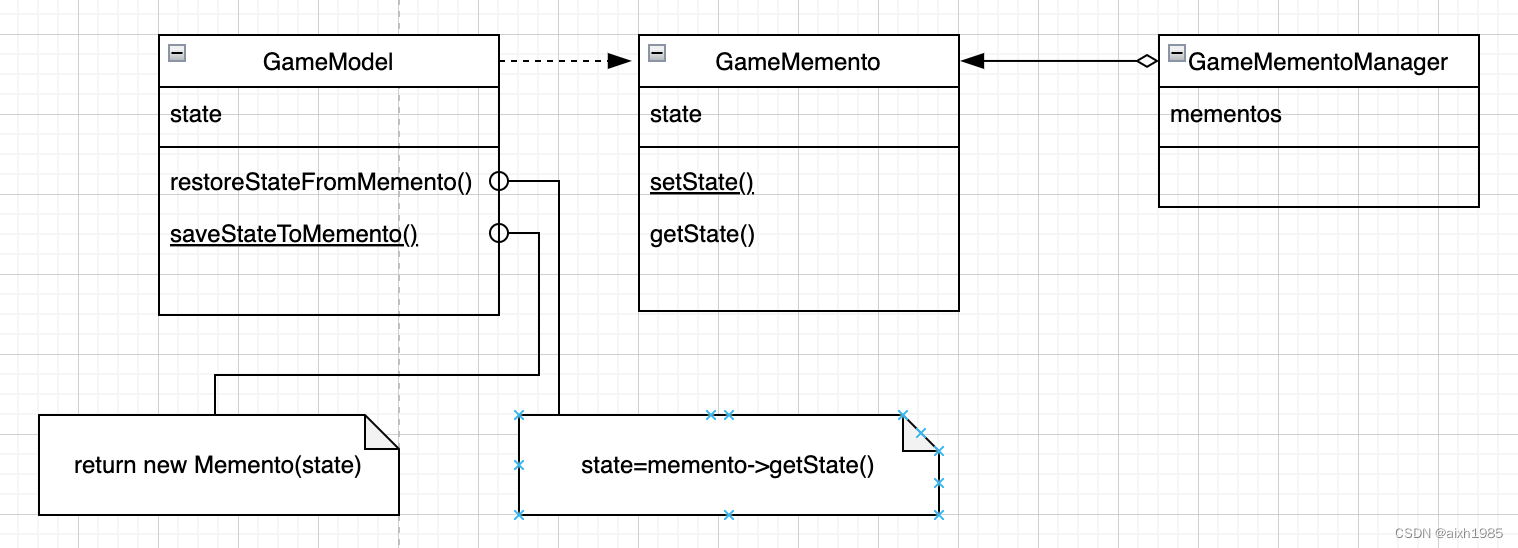
1、模式标准 模式名称:备忘录模式 模式分类:行为型 模式意图:在不破坏封装性的前提下捕获一个对象的内部状态,并在对象之外保存这个状态。这样以后就可以将对象恢复到原先保存的状态 结构图: 适用于: …...

动手学深度学习-自然语言处理-预训练
词嵌入模型 将单词映射到实向量的技术称为词嵌入。 为什么独热向量不能表达词之间的相似性? 自监督的word2vec。 word2vec将每个词映射到一个固定长度的向量,这些向量能更好的表达不同词之间的相似性和类比关系。 word2vec分为两类,两类…...

力扣200. 岛屿数量(java DFS解法)
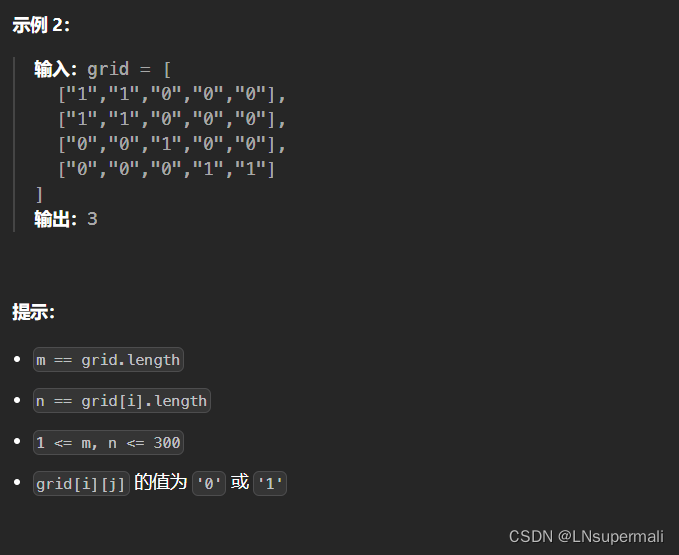
Problem: 200. 岛屿数量 文章目录 题目描述思路解题方法复杂度Code 题目描述 思路 该问题可以归纳为一类遍历二维矩阵的题目,此类中的一部分题目可以利用DFS来解决,具体到本题目: 1.我们首先要针对于二维数组上的每一个点,尝试展…...

解决el-table组件中,分页后数据的勾选、回显问题?
问题描述: 1、记录一个弹窗点击确定按钮后,table列表所有勾选的数据信息2、再次打开弹窗,回显勾选所有保存的数据信息3、遇到的bug:切换分页,其他页面勾选的数据丢失;点击确认只保存当前页的数据࿱…...

web网络安全
web安全 一,xss 跨站脚本攻击(全称Cross Site Scripting,为和CSS(层叠样式表)区分,简称为XSS)是指恶意攻击者在Web页面中插入恶意javascript代码(也可能包含html代码),当用户浏览网页之时&…...

若依 ruoyi-vue3 集成aj-captcha实现滑块、文字点选验证码
目录 0. 前言0.1 说明 1. 后端部分1.1 添加依赖1.2. 修改 application.yml1.3. 新增 CaptchaRedisService 类1.4. 添加必须文件1.5. 移除不需要的类1.6. 修改登录方法1.7. 新增验证码开关获取接口1.8. 允许匿名访问 2. 前端部分(Vue3)2.1. 新增依赖 cryp…...

安卓10 flutter webview 回退会闪退
现象 在安卓10设备上,访问了webview页面后,回退到其他页面后,大概率会闪退,请查看issuses https://github.com/flutter/flutter/issues/78405 解决思路:在回退前,先把webview销毁掉,重新生成一个…...

【Unity入门】物体5种移动方法
目录 一、通过修改位置来实现移动二、通过物理系统实现位移三、通过CharacterController组件四、通过输入控制物体移动 一、通过修改位置来实现移动 利用修改Transform组件的position的两种常用方法。 使用Translate()函数 /*物体将向x方向移动1.5单位…...

Elasticsearch的 8.x常用api汇总
ES的查询语法比较复杂,对于初学者需要在不断练习中才会逐渐掌握,本文汇总了ES各种查询语法以及常用api,可以作为新手的实用笔记 首先,安装 Kibana! 下载Elasticsearch,官方下载页面;Elasticsearch 参考,官方文档;<...

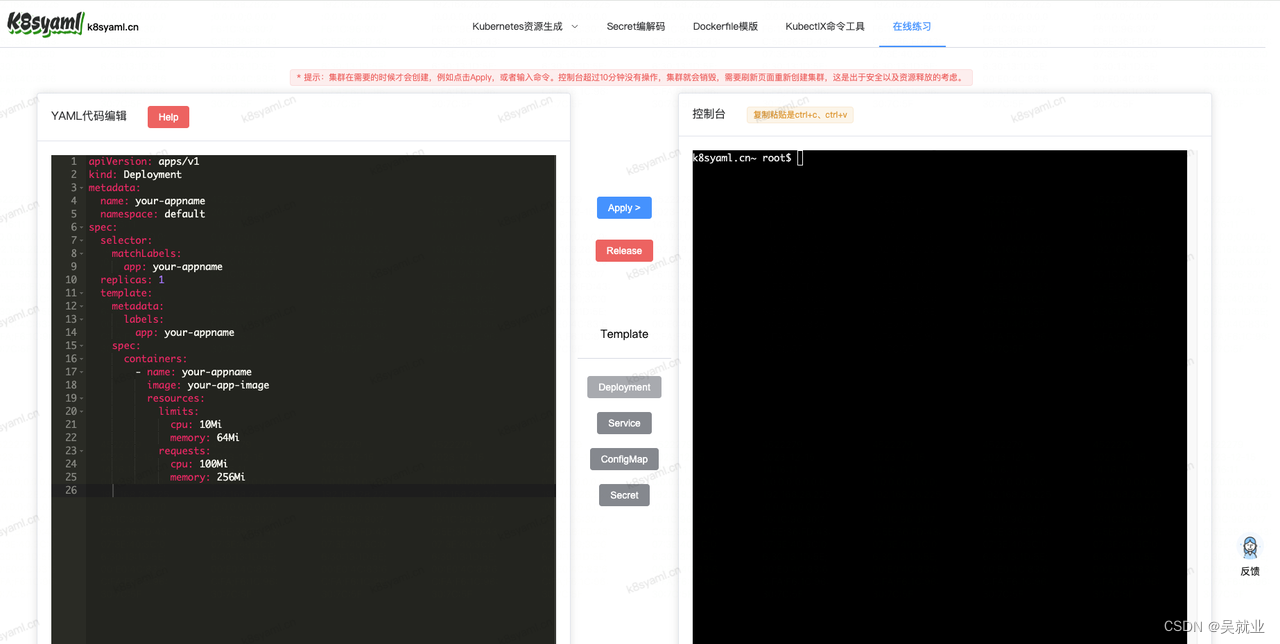
k8syaml提供的几个有意思的功能,Kubernetes在线工具网站
k8syaml.cn 提供的几个有意思的功能。 一、yaml资源快速生成 之前编写operator的helm的时候就需要自己写deployment、service、configmap这些资源,那么多字段也记不清,都是先找个模版,然后copy改改,再看官方文档,添加…...

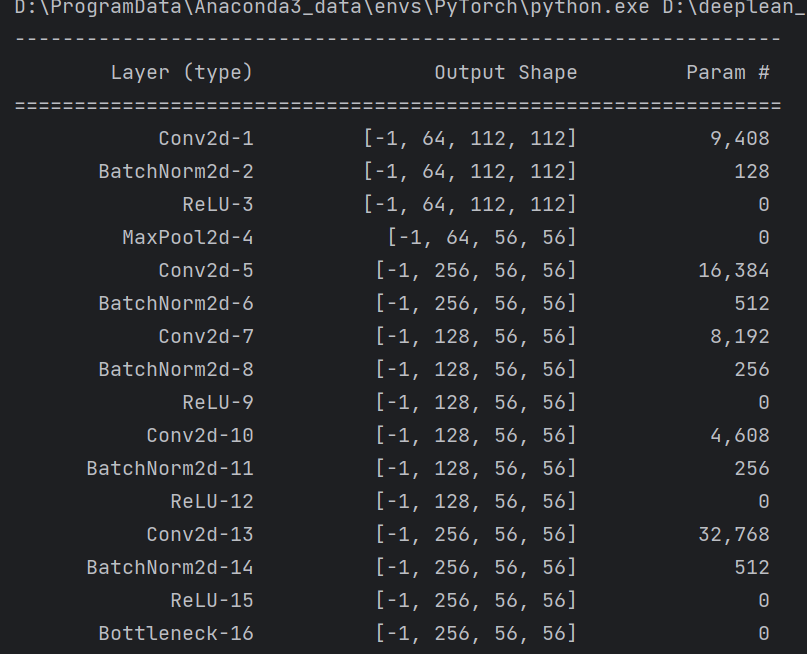
【图像分类】【深度学习】【Pytorch版本】 ResNeXt模型算法详解
【图像分类】【深度学习】【Pytorch版本】 ResNeXt模型算法详解 文章目录 【图像分类】【深度学习】【Pytorch版本】 ResNeXt模型算法详解前言ResNeXt讲解分组卷积(Group Converlution)分割-变换-合并策略(split-transform-merge)ResNeXt模型结构 ResNeXt Pytorch代码完整代码总…...

Android 14 应用适配指南
Android 14 应用适配指南:https://dev.mi.com/distribute/doc/details?pId1718 Android 14 功能和变更列表 | Android 开发者 | Android Developers 1.获取Android 14 1.1 谷歌发布时间表 https://developer.android.com/about/versions/14/overview#timeli…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
