JavaWeb—html, css, javascript, dom,xml, tomcatservlet
文章目录
- 快捷键
- HTML
- **常用特殊字符替代:**
- **标题**
- **超链接标签**
- **无序列表、有序列表**
- **无序列表**:ul/li 基本语法
- **有序列表ol/li:**
- **图像标签(img)**
- ** 表格(table)标签**
- **表格标签-跨行跨列表格**
- **form(表单)标签介绍**
- **表单form提交注意事项**
- div 标签
- p 标签
- span 标签
- CSS
- JavaScript
- 使用外部的js文件
- 查看 JS 错误信息
- **关系运算符**
- **逻辑符运算**
- **条件运算符**
- **数组定义**
- 数组使用和遍历
- JavaScript 函数快速入门
- JavaScript中函数的简单使用
- JavaScript中函数的定义方式
- JavaScript 函数注意事项和细节
- JS 自定义对象
- 自定义对象方式 1:Object 形式
- 自定义对象方式 2:{} 形式
- 事件
- 事件分类
- 动态注册事件步骤
- onload 加载完成事件
- onclick 单击事件
- onblur 失去焦点事件
- onchange 内容发生改变事件
- onsubmit 表单提交事件!
- DOM
- HTML DOM
- document 对象
- HTML DOM 节点
- 节点常用方法
- 节点常用属性
- XML
- 元素
- 1. 元素语法要求
- 属性
- DOM4j
- ★Tomcat
- **如果遇到修改后死活不显示修改生效,或者是添加到项目中新的资源死活就是访问不到,说明out中的文件没有更新(实际访问的是out文件夹下的内容,访问不到说明out文件夹下内容,没有同步修改。此时需要Rebulid项目):**
- Servlet
- Servlet 生命周期
- 初始化阶段
- 处理浏览器请求阶段(service 方法)
- Servlet区分post和get的方法
- HttpServlet介绍
- Servlet 注意事项和细节
- 注解方式写Servlet 很方便
- urlPattern 配置匹配方式
- 精确匹配
- 目录匹配
- 扩展名匹配
- 任意匹配
- 使用GET请求,能给返回数据
- GET 请求 POST 请求分别有哪些
- ● GET 请求有哪些
- POST 请求有哪些
- ● HTTP 请求中怎样选择 Get 和 Post 方式
- 响应头
- 302状态码
- 304状态码
- MIME类型
- ServletConfig()
- ServletContext
- ServletContext 基本介绍
- ServletContext 可以做什么
- 使用1
- 使用ServletContext实现简单的网站访问次数计数器
- HttpServletRequest
- HttpServletRequest 介绍
- HttpServletRequest 常用方法
- HttpServletRequest 注意事项和使用细节
- 请求转发
- 请求转发实例
- 请求转发注意事项和细节
- 回显给浏览器数据
- HttpServletResponse
- 向客户端返回数据方法
- 向客户端返回数据解决中文乱码的问题
- 返回浏览器图片的下载
- 请求重定向
- 简单实例:
- 请求重定向的注意细节:
前端为什么叫前端?
这部分内容是由用户端浏览器解析的,所以称为前端。
也是使用IDEA编写。
快捷键
新建项目时,选择JavaScript
注释: Ctrl + /
格式化代码:Ctrl + Alt + L;老师小技巧:ctrl+alt+b => 可以看到接口的子接口和实现子类
按住alt+insert可以调出来下面的界面:(可以重写方法)

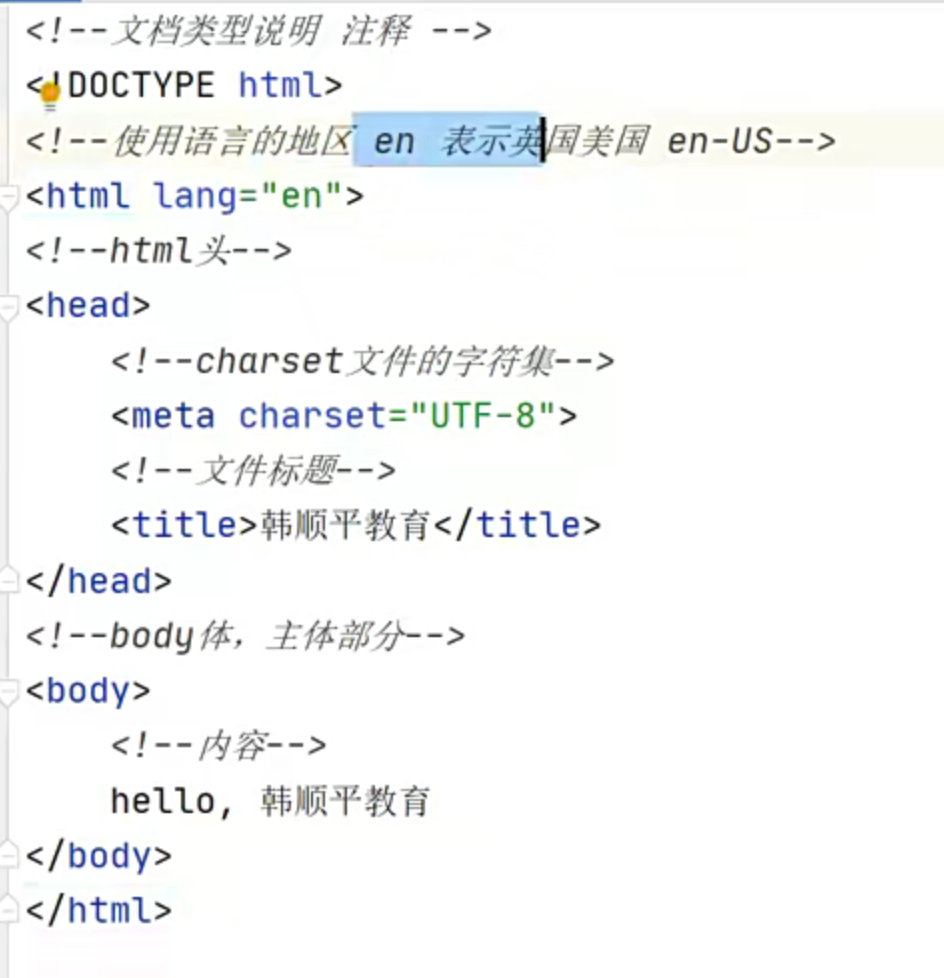
HTML

<br> 是换行
<hr\>
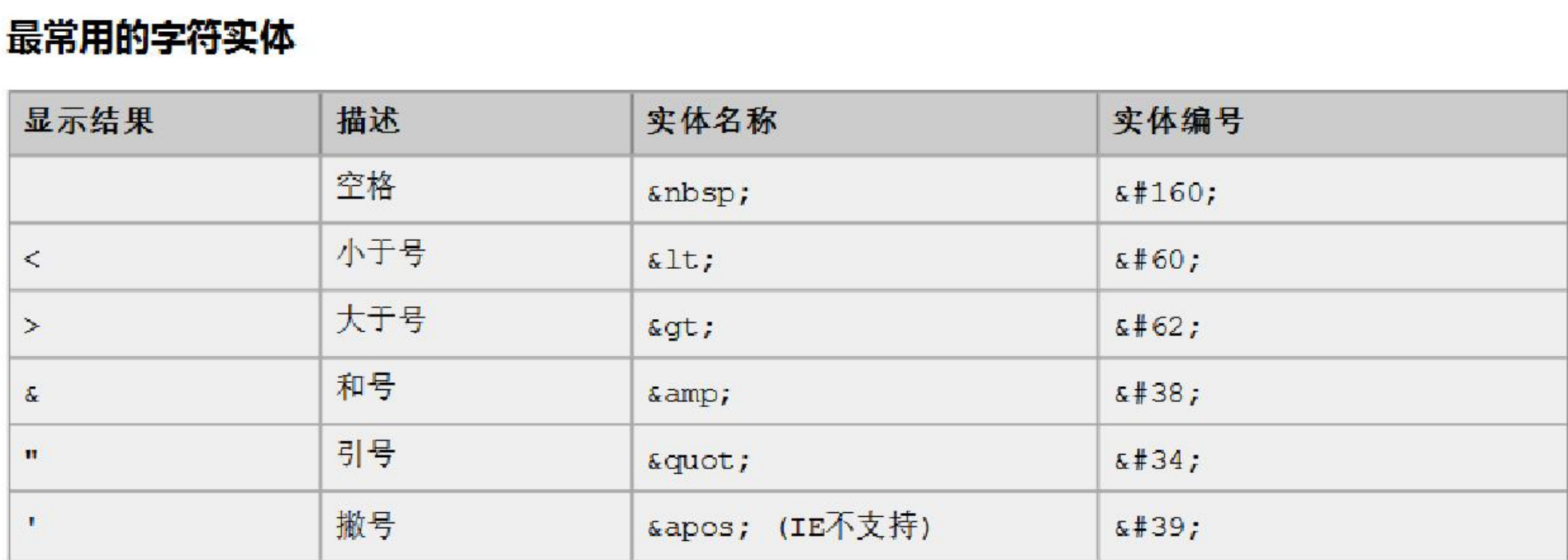
常用特殊字符替代:
< : <
> : >
空格 :
字符实体一览表


标题
标题使用
-
标签进行定义。
定义最大的标题。
定义最小的标题
h1 - h6 都是标题标签 h1 : 最大 h6 : 最小
align: 属性是对齐属性
left: 左对齐(默认)
center :居中
right : 右对齐<h3 align="center"> 标签3 </h3><h5>标签 5</h5>
<h6 align="right">标签 6</h6>
超链接标签
超链接是指从一个网页指向一个目标的链接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一
个应用程序。
a 标签是 超链接
href 属性设置连接的地址
target 属性设置哪个目标进行跳转_self : 表示当前页面(默认值), 即使用当前替换目标页_blank : 表示打开新页面来进行跳转<a href="http://www.sohu.com" target="_blank">搜狐 2</a><br/>无序列表、有序列表
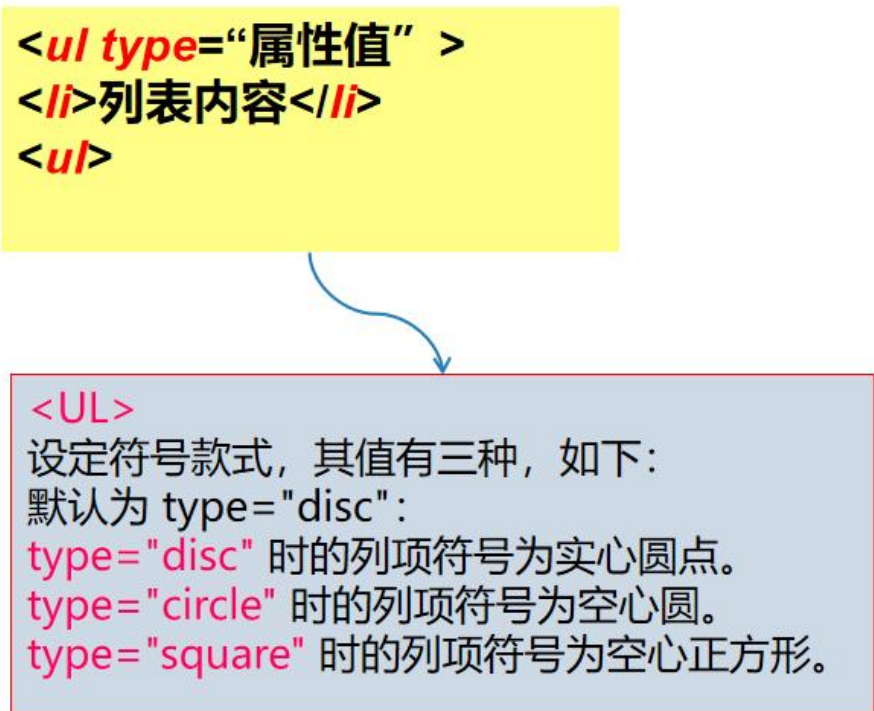
无序列表:ul/li 基本语法

ul : 表示无序列表
li : 列表项
type 属性:指定列表项前的符号
<ul type="circle"><li>jack</li><li>tom</li><li>smith</li><li>mary</li><li>milan</li>
</ul>

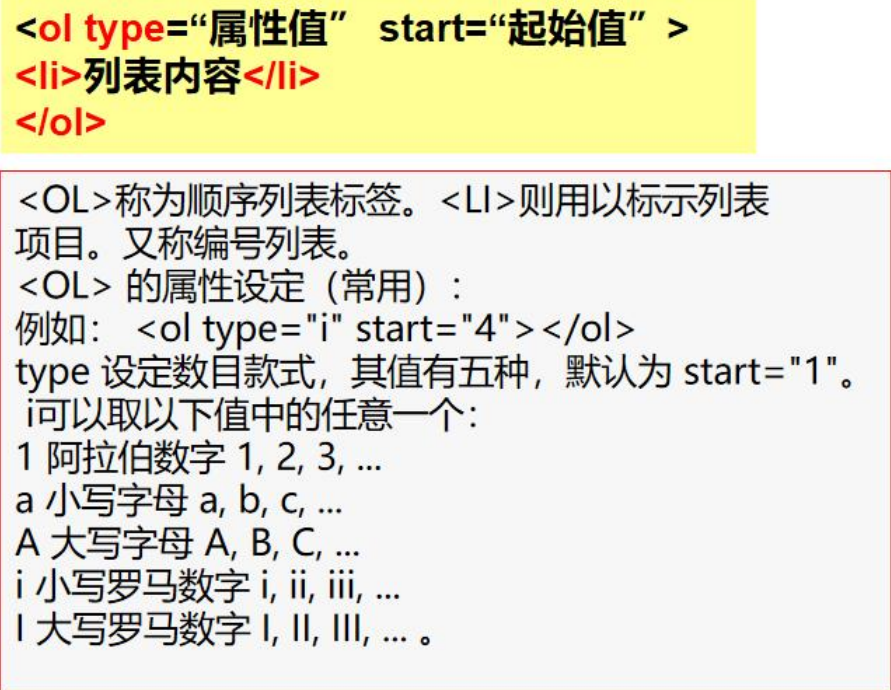
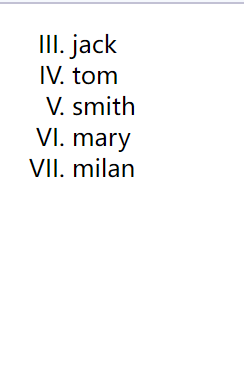
有序列表ol/li:

<ol type="I" start="3"><li>jack</li><li>tom</li><li>smith</li><li>mary</li><li>milan</li>
</ol>

图像标签(img)
应用实例:使用 img 标签显示一张美女的照片。
img: 标签是图片标签,用来显示图片
src: 属性可以设置图片的路径
width: 属性设置图片的宽度
height: 属性设置图片的高度
alt: 属性设置当指定路径找不到图片时,用来代替显示的文本内容
相对路径:从工程名开始算
绝对路径:盘符:/目录/文件名
在 web 中路径分为相对路径和绝对路径两种
相对路径: . 表示当前文件所在的目录
.. 表示当前文件所在的上一级目录
文件名 : 表示当前文件所在目录的文件,相当于 ./文件名 ./ 可以省
略
绝对路径: 正确格式是: http://IP 地址:port/工程名/资源路径
错误格式是: 盘符:/目录/文件名
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>图像标签</title>
</head>
<body>
<!-- 应用实例:使用 img 标签显示一张美女的照片。
img: 标签是图片标签,用来显示图片
src: 属性可以设置图片的路径
width: 属性设置图片的宽度
height: 属性设置图片的高度
alt: 属性设置当指定路径找不到图片时,用来代替显示的文本内容
相对路径:从工程名开始算
绝对路径:盘符:/目录/文件名
在 web 中路径分为相对路径和绝对路径两种
相对路径: . 表示当前文件所在的目录
.. 表示当前文件所在的上一级目录
文件名 : 表示当前文件所在目录的文件,相当于 ./文件名 ./ 可以省
略
绝对路径: 正确格式是: http://IP 地址:port/工程名/资源路径
错误格式是: 盘符:/目录/文件名
-->
<img src="./imgs/6.png" width="800" alt="找不到图片" >
<br><br><br>
<img src="./imgs/3.png" width="800" alt="找不到图片" >
<br><br><br>
<!--使用绝对地址找图片资源。-->
<img src="http://localhost:63342/FirstTime/imgs/6.png" width="800" alt="找不到图片" ></body>
</html>
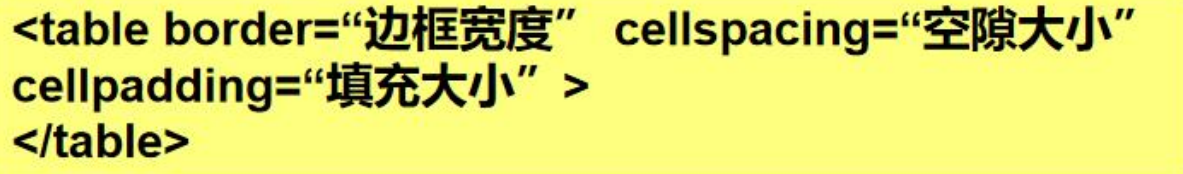
** 表格(table)标签**

table: 标签是表格标签 border: 设置表格标签
width: 设置表格宽度 height: 设置表格高度
align: 设置表格相对于页面的对齐方式
cellspacing: 设置单元格间距
tr :是行标签 th :是表头标签 td :是单元格标签
align: 设置单元格文本对齐方式 b :是加粗标签
px:表示像素 - java 坦克大战
ctrl +shift + 下光标
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表格标签</title>
</head>
<body>
<!-- 说明:
table: 标签是表格标签 border: 设置表格标签
width: 设置表格宽度 height: 设置表格高度
align: 设置表格相对于页面的对齐方式
cellspacing: 设置单元格间距
tr :是行标签 th :是表头标签 td :是单元格标签
align: 设置单元格文本对齐方式 b :是加粗标签
px:表示像素 - java 坦克大战
ctrl +shift + 下光标
-->
<h1 align="center">表格的使用</h1>
<table width="500px" border="5" align="conter"><tr><th>名字</th><th>住址</th><th>邮件</th></tr><tr><td>第1行第1列</td><td>第1行第2列</td><td>第1行第3列</td></tr><tr><td>第2行第1列</td><td>第2行第2列</td><td>第2行第3列</td></tr><tr><td>第3行第1列</td><td>第3行第2列</td><td>第3行第3列</td></tr>
</table>
</body>
</html>
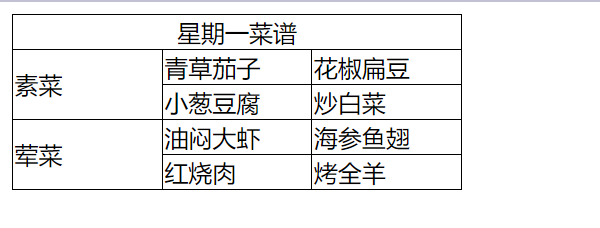
表格标签-跨行跨列表格

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表格(跨行跨列)</title>
</head>
<body>
<!--
合并列 : colspan="列数"
合并行 : rowspan="行数"
cellspacing : 指定单元格间的空隙大小 :0 表示没有空隙
bordercolor: 指定表格边框的演示
border: 表格边框
width: 表格的宽度
-->
<table width="500px" border="5" align="conter" cellspacing="0" bordercolor="blue"><tr><td colspan="3">星期一菜谱</td></tr><tr><td rowspan="2">素菜</td><td>青菜茄子</td><td>花椒扁豆</td></tr><tr><td>小葱豆腐</td><td>炒白菜</td></tr><tr><td rowspan="2">荤菜</td><td>油闷大虾</td><td>海参鱼翅</td></tr><tr><td>红烧肉 <img src="http://localhost:63342/FirstTime/imgs/2.png" width="200"></td><td>烤全羊</td></tr><tr></tr><tr></tr>
</table>
</body>
</html>
实现效果:

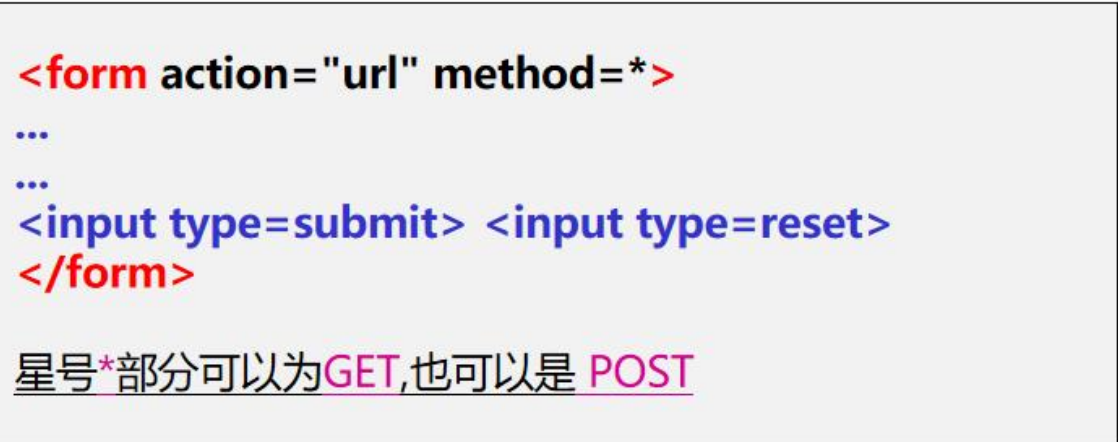
form(表单)标签介绍

url 表示定位一个 web 资源的路径, method 主要有两种 get ,post。
1. form 表示表单
2. action: 提交到哪个页面
3. method: 提交方式 ,常用 get 和 post
4. input type=text 输入框
5. input type=password 密码框
6. input type=submit 提交按钮
7. input type=reset 重置按钮为了个汉字对齐,输入全角的空格即可
method 不写默认是 get
form_login.html<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单登陆</title>
</head>
<body>
<!-- 老韩说明
1. form 表示表单
2. action: 提交到哪个页面
3. method: 提交方式 ,常用 get 和 post
4. input type=text 输入框
5. input type=password 密码框
6. input type=submit 提交按钮
7. input type=reset 重置按钮为了个汉字对齐,输入全角的空格即可
method 不写默认是 get
-->
<h1>全国硕士研究生推免系统</h1>
<form action="ok.html" method="get"> <!--需要编写ok.html页面-->用户名:<input type="text"><br>密 码:<input type="password"><br><input type="submit"><input type="reset">
</form>
</body>
</html>
// 随便写一个html表示登陆成功即可
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登陆成功</title>
</head>
<body>
<h1>恭喜你,登陆成功</h1>
</body>
</html>
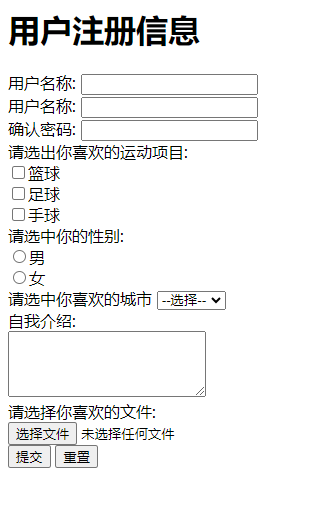
表单综合练习
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--
form 标签就是表单
input type=text : 是文件输入框 value 设置默认显示内容
input type=password 是密码输入框 value 设置默认显示内容
input type=radio 是单选框 name 属性可以对其进行分组
checked="checked"表示默认选中 input
type=checkbox 是复选框 checked="checked"表示默认选中
input type=reset 是重置按钮 value 属性修改按钮上的文本
input type=submit 是提交按钮 value 属性修改按钮上的文本
input type=button 是按钮 value 属性修改按钮上的文本
input type=file 是文件上传域
input type=hidden 是隐藏域
当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提
交的
时候同时发送给服务器)
select 标签是下拉列表框option 标签是下拉列表框中的选项
selected="selected"设置默认选中textarea 表示多行文本输入框 (起始标签和结束标签中的内容是默认值)
rows 属性设置可以显示几行的高度
cols 属性设置每行可以显示几个字符宽度
-->
<form><h1>用户注册信息</h1>用户名称: <input type="text"><br>用户名称: <input type="password"><br>确认密码: <input type="password"><br>请选出你喜欢的运动项目:<br><input type="checkbox" name="sport" value="lq">篮球<br><input type="checkbox" name="sport" value="zq">足球<br><input type="checkbox" name="sport" value="sq">手球<br>请选中你的性别:<br><input type="radio" name="gender" value="male">男<br><input type="radio" name="gender" value="female">女<br>请选中你喜欢的城市<select name="city"><option>--选择--</option><option value="cd">成都</option><option value="bj">北京</option><option value="sh">上海</option></select><br>自我介绍:<br><textarea rows="4" cols="25"></textarea><br>请选择你喜欢的文件:<br><input type="file" name="myfile"><br><input type="submit" value="提交"/> <input type="reset" value="重置"/>
</form>
</body>
</html>

表单form提交注意事项
- action 属性设置提交的服务器地址/资源
- method 属性设置提交的方式 GET(默认值)或 POST
- 表单提交的时候,数据没有发送给服务器的三种情况:
(1)表单某个元素项(比如 text,password)没有 name 属性值
(2)单选、复选(下拉列表中的 option 标签)都需要添加 value 属性,以便发送给服务器
(3)表单项不在提交的 form 标签中
get和post请求的区别
GET 请求的特点是:
- 浏览器地址栏中的地址是:action 属性[+?+请求参数] 请求参数的格式是:
name=value&name=value。eg:http://localhost:63342/html/ok.html?username=jack&pwd1=111&pwd2=11&sport=lq&sport=sq&gender= male&city=bj&myfile= - 它有数据长度的限制(不同的浏览器规定不一样,一般 2k)
- 数据是有长度限制的, 建议有重要信息,不要使用 Get
POST请求的特点:
- 浏览器地址栏中只有 action 属性值, 提交的数据是携带在 http 请求中, 不会展示在地
址栏 - 相对于 GET 请求要安全
- 理论上没有数据长度的限制
表单必须掌握!!!
- action 表示将 form 表单的数据提交给哪个 url,即服务器的哪个资源(servlet)
- method 表示提交的方式 主要是 get / post, 默认是 get
- 如果 form 表单的元素,没有写 name 属性,则数据不会提交
- 对应 select checkbox radio 标签,提交的数据是 value 指定的值
- 对应 checkbox 复选框,可以提交多个字,但是 name 是统一的,都是 sport
sprot=xx&sport=yy - 提交的数据,一定要放在 form 标签内,否则数据不会提交
div 标签
- 标签可以把文档分割为独立的、不同的部分
- 是一个块级元素。它的内容自动地开始一个新行,不需要写
。
style : 样式-> CSS 详细介绍, 先简单的使用,混个眼熟
<div><h3 style="color: blue">this is a h3</h3><a href="http://www.baidu.com">goto 百度</a>
</div>
p 标签
-
标签定义段落
- p 元素会自动在其前后创建一些空白。
span 标签
- span 标签是内联元素,不像块级元素(如:div 标签、p 标签等)有换行的效果
- 如果不对 span 应用样式,span 标签没有任何的显示效果
- 语法:内容
- 总之就是对需要单独处理的内容上就加span,然后书写指定的样式。
您的购物车有<span style="color: red;font-size: 40px">10</span>个商品
粗体: <bold>
斜体: <i>
CSS
CSS 指的是层叠样式表* (Cascading Style Sheets)
为什么需要 CSS?
- 在没有 CSS 之前,我们想要修改 HTML 元素的样式需要为每个 HTML 元素单独定义样式属性,费心费力。所以 CSS 就出现了。
- 使用 CSS 将 HTML 页面的 内容与样式分离提高 web 开发的工作效率(针对前端开发)
- CSS 可以让 html 元素(内容) + 样式(CSS)分离,更好的控制页面

形如这种类型的:
<style>
</style>
就表示一个CSS框架。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>TITLE</title><style>div {color: darkkhaki;width: 200px; /* 设置长宽*/height: 400px; /* 设置长宽*/border: red dashed 2px; /* 添加边界dashed 表示虚线 solid 表示实线*/font-size: 20px; /* 设置字体大小*/font-weight: bold; /* 设置粗体*/font-family: 楷体; /* 设置字体类型*/margin-left: auto; /* left和right设置是否居中*/margin-right: auto;text-align: center; /*文本居中*/}</style>
</head>
<body>
<div>文本居中了吗?</div>
</body>
</html>
表格细线合并

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表格细线</title><style type="text/css">/*设置边框 : border: 1px solid black将边框合并: border-collapse: collapse;指定宽度: width设置边框: 给 td, th 指定即可 border: 1px solid black;老韩解读1. table, tr, td 表示组合选择器2. 就是 table 和 tr 还有 td ,都用统一的样式指定, 可以提高复用性*/table, tr, td {width: 300px;border:1px solid black;border-collapse : collapse; /*表格边框属性 合并*/}</style>
</head>
<body>
<table><tr><td align=center colspan="3">星期一菜谱</td></tr><tr><td rowspan=2>素菜</td><td>青草茄子</td><td>花椒扁豆</td></tr><tr><td>小葱豆腐</td><td>炒白菜</td></tr><tr><td rowspan=2>荤菜</td><td>油闷大虾</td><td>海参鱼翅</td></tr><tr><td>红烧肉</td><td>烤全羊</td></tr>
</table>
</body>
</html>
去掉无序序列默认的点

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>列表去修饰</title><style type="text/css">ul {/*说明:list-style:none 表示去掉默认的修饰*/list-style: none;}</style>
</head>
<body><ul><li>三国演义</li><li>红楼梦</li><li>西游记</li><li>水浒传</li></ul>
</body>
</html>
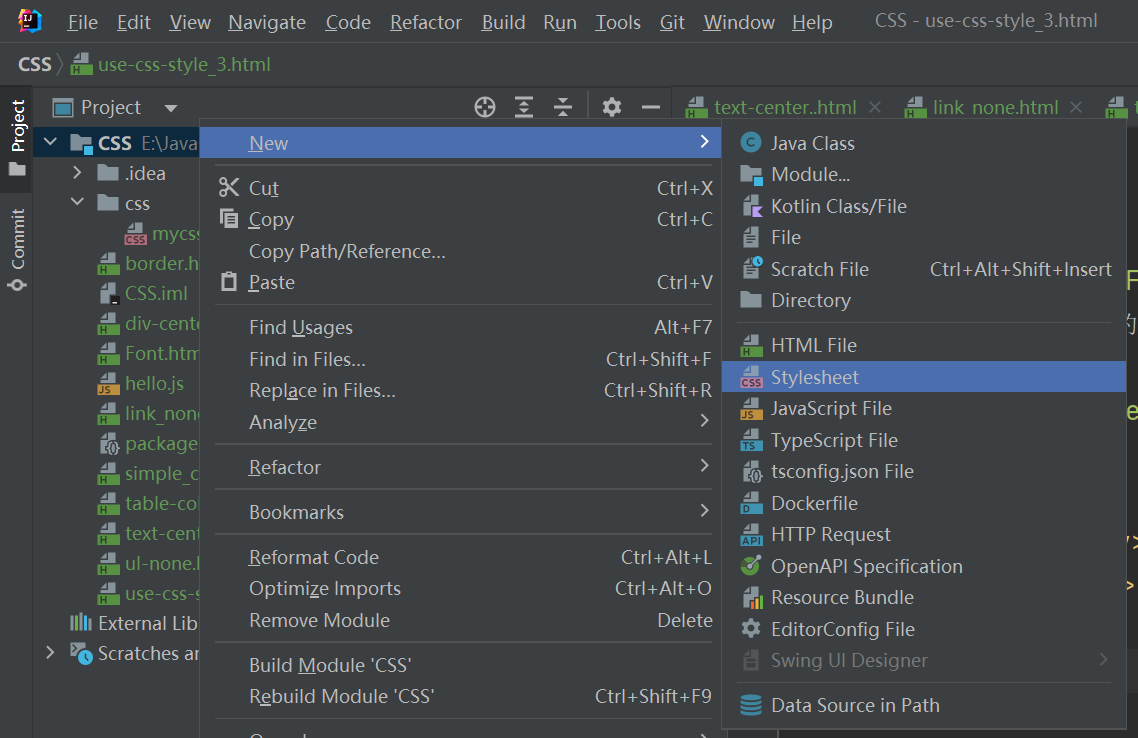
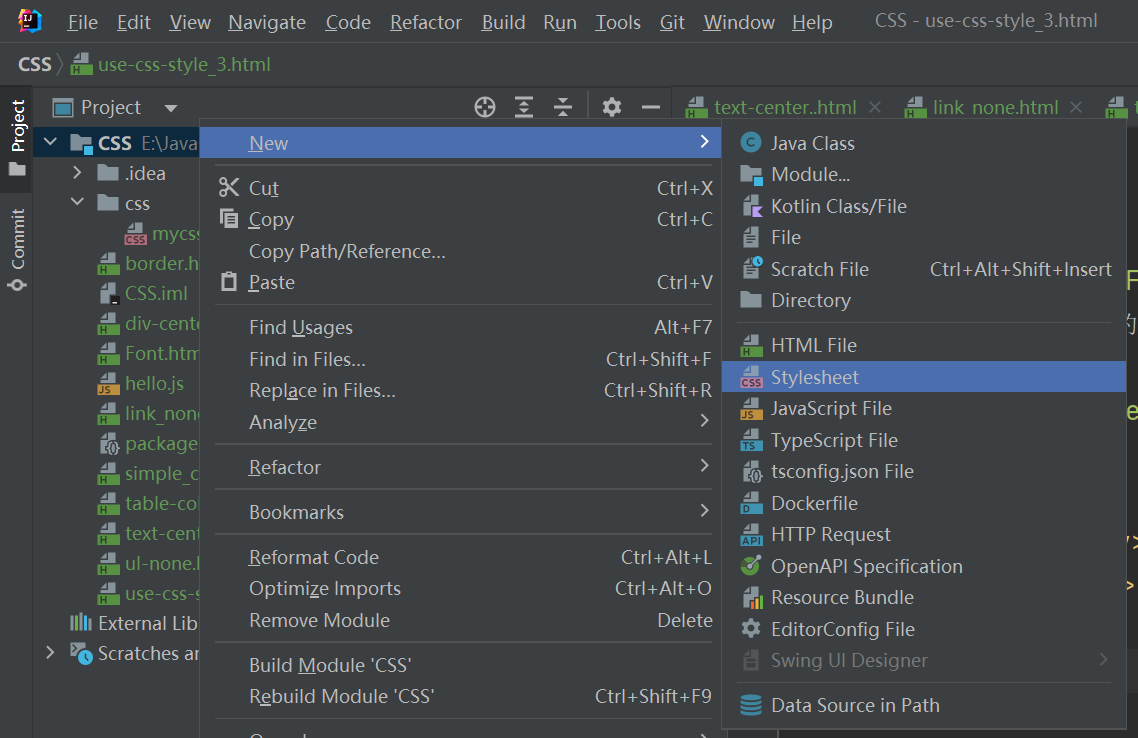
css单独写一个文件并引用(导入外部css文件):
- 首先新建一个Sytlesheet文件。这里在css子目录下创建一个mycss.css文件。

- 在mycss.css文件中书写要写的内容:
div {color: darkkhaki;width: 200px; /* 设置长宽*/height: 400px; /* 设置长宽*/border: red dashed 2px; /* 添加边界dashed 表示虚线 solid 表示实线*/font-size: 20px; /* 设置字体大小*/font-weight: bold; /* 设置粗体*/font-family: 楷体; /* 设置字体类型*/margin-left: auto; /* left和right设置是否居中*/margin-right: auto;text-align: center; /*文本居中*/
}span {border: blue solid 4px;
}
<相关文章:

JavaWeb—html, css, javascript, dom,xml, tomcatservlet
文章目录 快捷键HTML**常用特殊字符替代:****标题****超链接标签****无序列表、有序列表****无序列表**:ul/li 基本语法**有序列表ol/li:****图像标签(img)**** 表格(table)标签****表格标签-跨行跨列表格****form(表单)标签介绍****表单form提交注意事项**div 标签p 标签sp…...

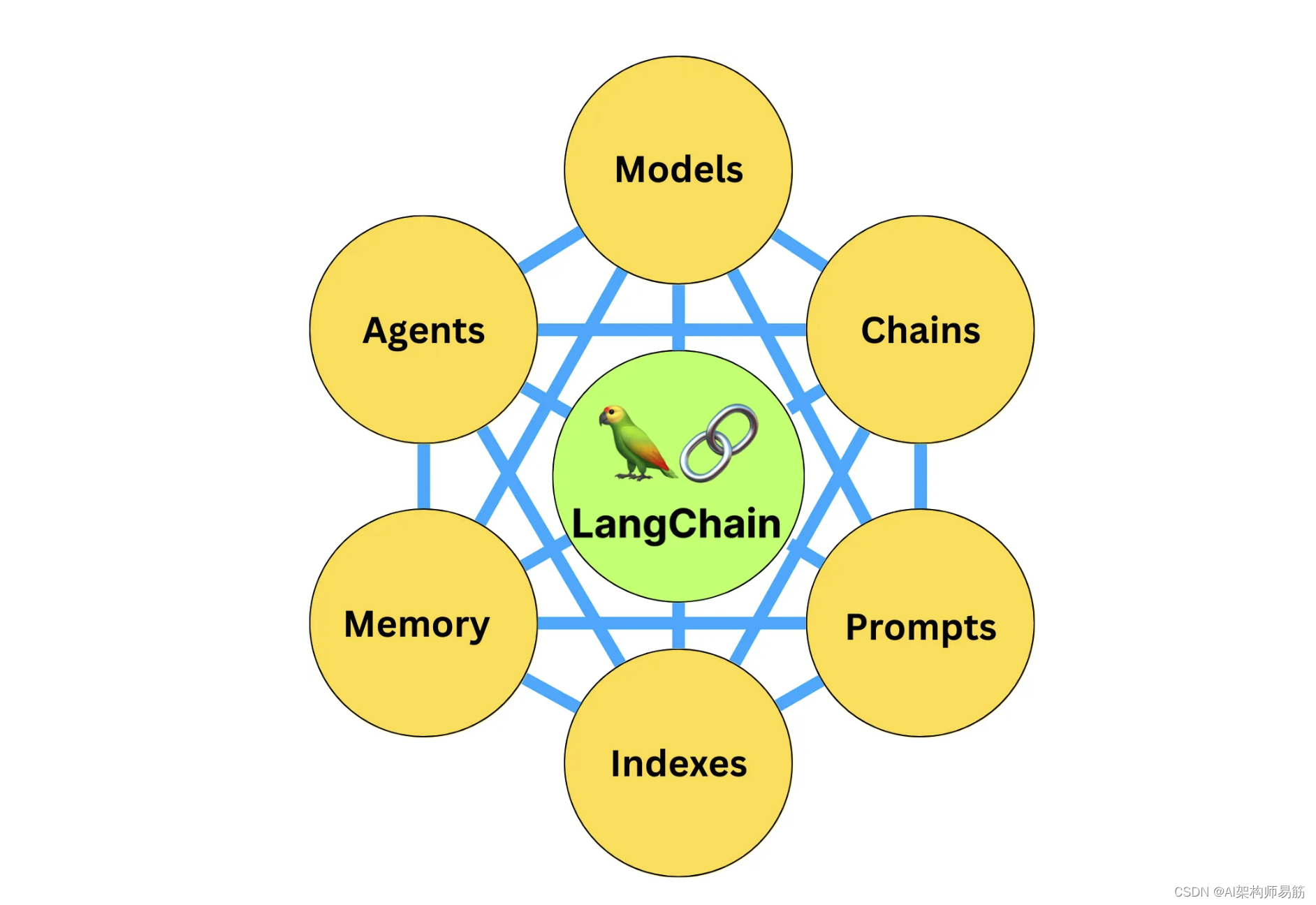
LangChain 31 模块复用Prompt templates 提示词模板
LangChain系列文章 LangChain 实现给动物取名字,LangChain 2模块化prompt template并用streamlit生成网站 实现给动物取名字LangChain 3使用Agent访问Wikipedia和llm-math计算狗的平均年龄LangChain 4用向量数据库Faiss存储,读取YouTube的视频文本搜索I…...

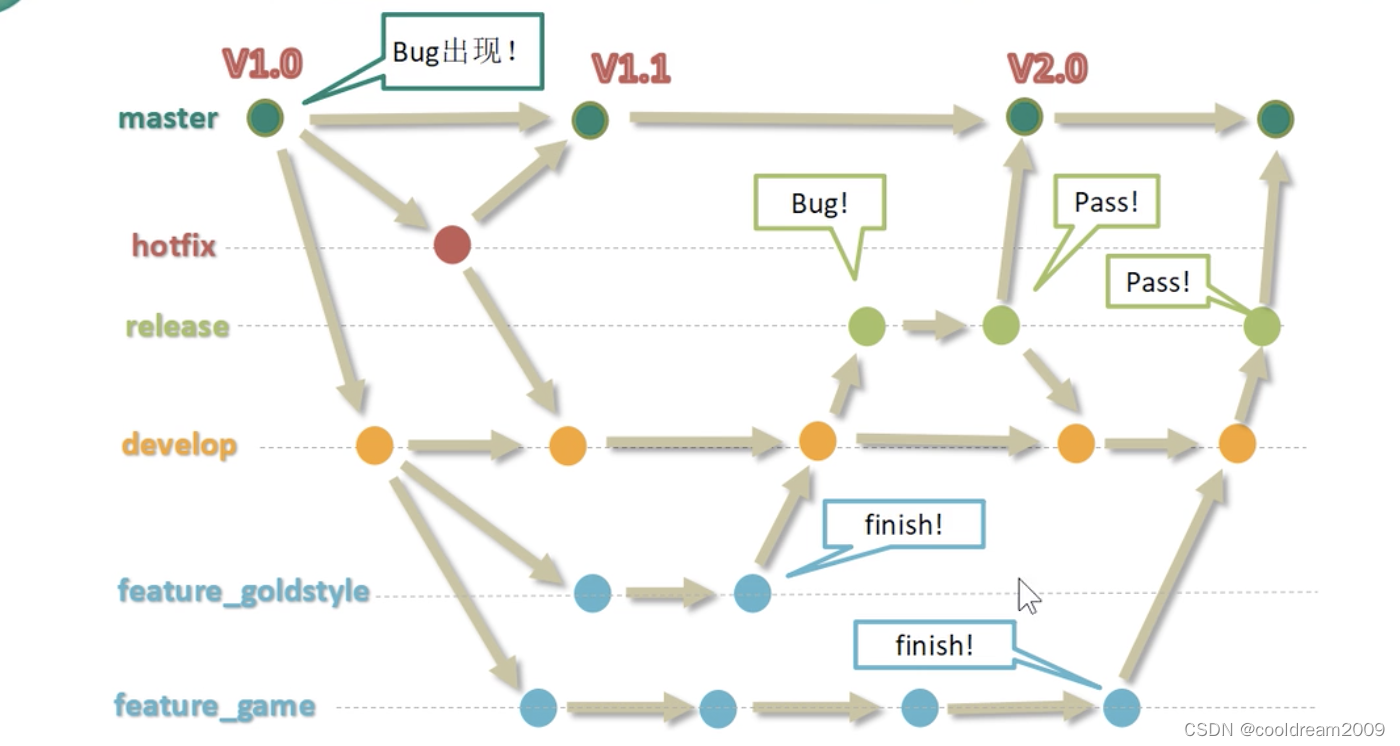
深入理解 Git 分支管理:提升团队协作与开发效率
目录 前言1 什么是分支2 分支的好处2.1 并行开发的支持2.2 独立性与隔离性2.3 灵活的版本控制2.4 提高安全性和代码质量2.5 项目历史的清晰记录 3 Git 分支操作命令3.1 git branch -v3.2 git branch 分支名称3.3 git checkout 分支名称3.4 git merge 分支名称3.5 git rebase 分…...

WPF StackPanel
StackPanel是一个控件容器,它按照一个方向(水平或垂直)堆叠子元素,使得它们沿一个轴线对齐。你可以在StackPanel中放置其他控件,如按钮、标签、文本框、图片等等。这些控件的排列方式由StackPanel按照指定的方向自动确…...

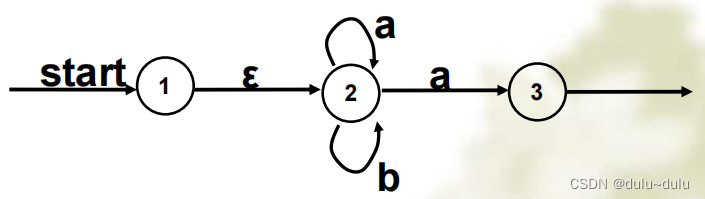
由正规表达式构造DFA,以及DFA的相关化简
目录 1.由正规式到DFA 首先讲如何从正规式到NFA 如何从NFA到DFA 2.DFA的化简 3.DFA和NFA的区别 1.由正规式到DFA 正规式--->NFA---->DFA 首先讲如何从正规式到NFA 转换规则: 例题1:这里圆圈里面的命名是随意的,只要能区别开就可以了 如何…...
:Adaboost)
模式识别与机器学习(九):Adaboost
1.原理 AdaBoost是Adaptive Boosting(自适应增强)的缩写,它的自适应在于:被前一个基本分类器误分类的样本的权值会增大,而正确分类的样本的权值会减小,并再次用来训练下一个基本分类器。同时,在…...

【JAVA】分布式链路追踪技术概论
目录 1.概述 2.基于日志的实现 2.1.实现思想 2.2.sleuth 2.2.可视化 3.基于agent的实现 4.联系作者 1.概述 当采用分布式架构后,一次请求会在多个服务之间流转,组成单次调用链的服务往往都分散在不同的服务器上。这就会带来一个问题:…...

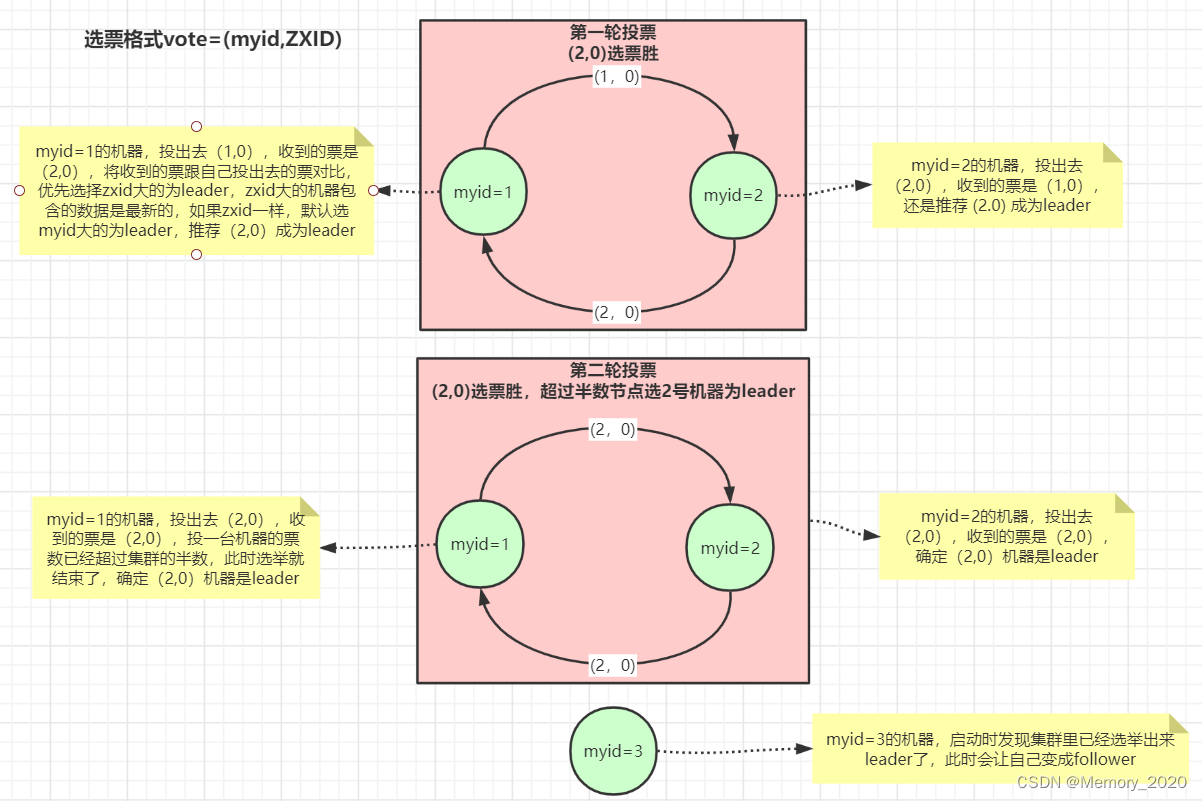
ZooKeeper 使用介绍和原理详解
目录 1. 介绍 重要性 应用场景 2. ZooKeeper 架构 服务角色 数据模型 工作原理 3. 安装和配置 下载 ZooKeeper 安装和配置 启动 ZooKeeper 验证和管理 停止和关闭 4. ZooKeeper 数据模型 数据结构和层次命名空间: 节点类型和 Watcher 机制ÿ…...

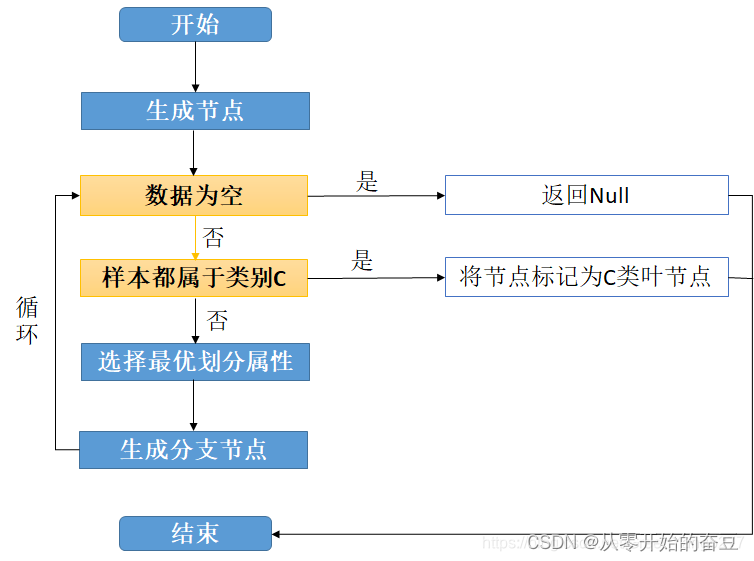
模式识别与机器学习(八):决策树
1.原理 决策树(Decision Tree),它是一种以树形数据结构来展示决策规则和分类结果的模型,作为一种归纳学习算法,其重点是将看似无序、杂乱的已知数据,通过某种技术手段将它们转化成可以预测未知数据的树状模…...
Pinely Round 3 (Div. 1 + Div. 2)(A~D)(有意思的题)
A - Distinct Buttons 题意: 思路:模拟从(0,0)到每个位置需要哪些操作,如果总共需要4种操作就输出NO。 // Problem: A. Distinct Buttons // Contest: Codeforces - Pinely Round 3 (Div. 1 Div. 2) // URL: https…...

在Linux下探索MinIO存储服务如何远程上传文件
🌈个人主页:聆风吟 🔥系列专栏:网络奇遇记、Cpolar杂谈 🔖少年有梦不应止于心动,更要付诸行动。 文章目录 📋前言一. 创建Buckets和Access Keys二. Linux 安装Cpolar三. 创建连接MinIO服务公网地…...

持续集成交付CICD:Linux 部署 Jira 9.12.1
目录 一、实验 1.环境 2.K8S master节点部署Jira 3.Jira 初始化设置 4.Jira 使用 一、实验 1.环境 (1)主机 表1 主机 主机架构版本IP备注master1K8S master节点1.20.6192.168.204.180 jenkins slave (从节点) jira9.12.1…...

Linux命令-查看内存、GC情况及jmap 用法
查看进程占用内存、CPU使用情况 1、查看进程 #jps 查看所有java进程 #top 查看cpu占用高进程 输入m :根据内存排序 topMem: 16333644k total, 9472968k used, 6860676k free, 165616k buffers Swap: 0k total, 0k used, 0k free, 6…...

nginx安装letsencrypt证书
1.安装推荐安装letsencrypt证书的客户端工具 官方推荐通过cerbot客户端安装letsencrypt 官方推荐使用snap客户端安装cerbot客户端 apt install snapd snap install --classic certbot 建立certbot软链接:ln -s /snap/bin/certbot /usr/bin/certbot 2.开始安装letse…...

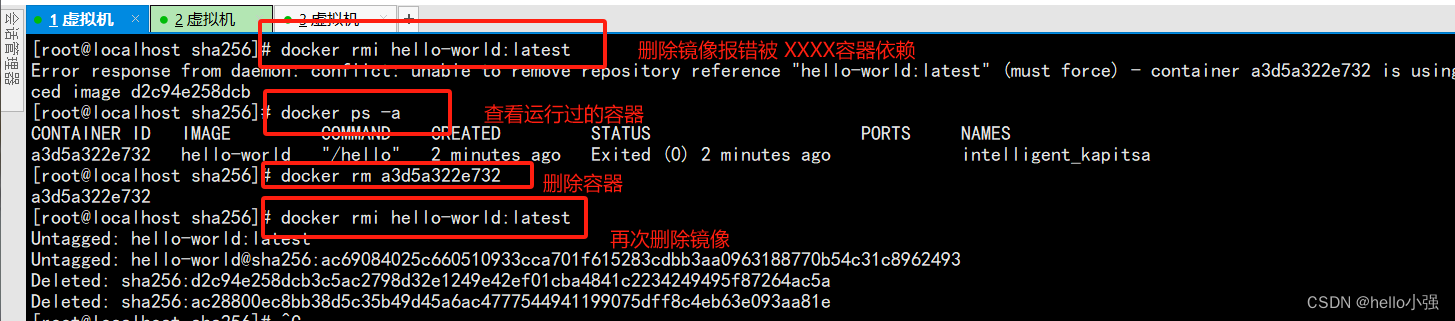
docker笔记1-安装与基础命令
docker的用途: 可以把应用程序代码及运行依赖环境打包成镜像,作为交付介质,在各种环境部署。可以将镜像(image)启动成容器(container),并提供多容器的生命周期进行管理(…...

VSCode软件与SCL编程
原创 NingChao NCLib 博途工控人平时在哪里技术交流博途工控人社群 VSCode简称VSC,是Visual studio code的缩写,是由微软开发的跨平台的轻量级编辑器,支持几乎所有主流的开发语言的语法高亮、代码智能补全、插件扩展、代码对比等,…...

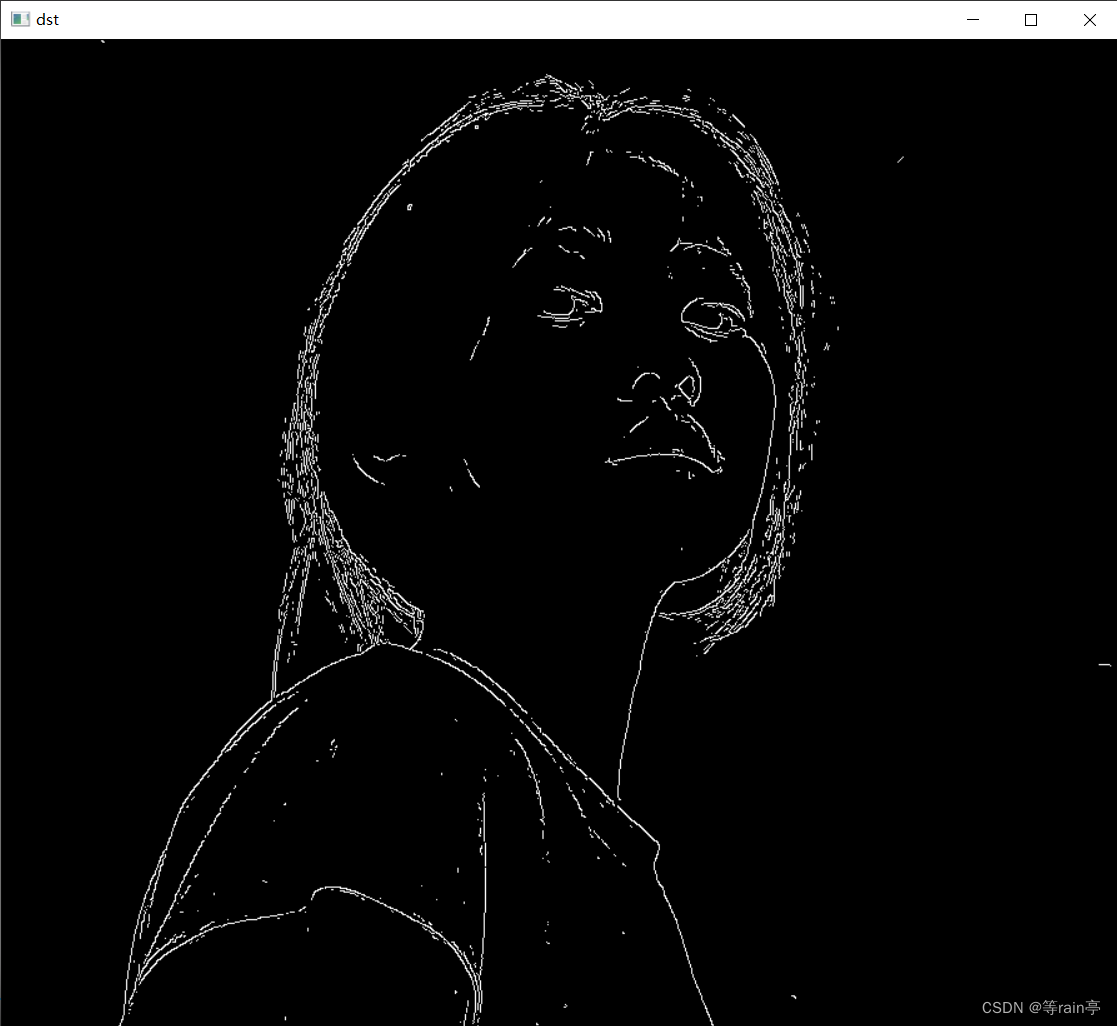
Opencv中的滤波器
一副图像通过滤波器得到另一张图像,其中滤波器又称为卷积核,滤波的过程称之为卷积。 这就是一个卷积的过程,通过一个卷积核得到另一张图片,明显发现新的到的图片边缘部分更加清晰了(锐化)。 上图就是一个卷…...

<JavaEE> 基于 TCP 的 Socket 通信模型
目录 一、认识相关API 1)ServerSocket 2)Socket 二、TCP字节流套接字通信模型概述 三、回显客户端-服务器 1)服务器代码 2)客户端代码 一、认识相关API 1)ServerSocket ServerSocket 常用构造方法ServerSocke…...

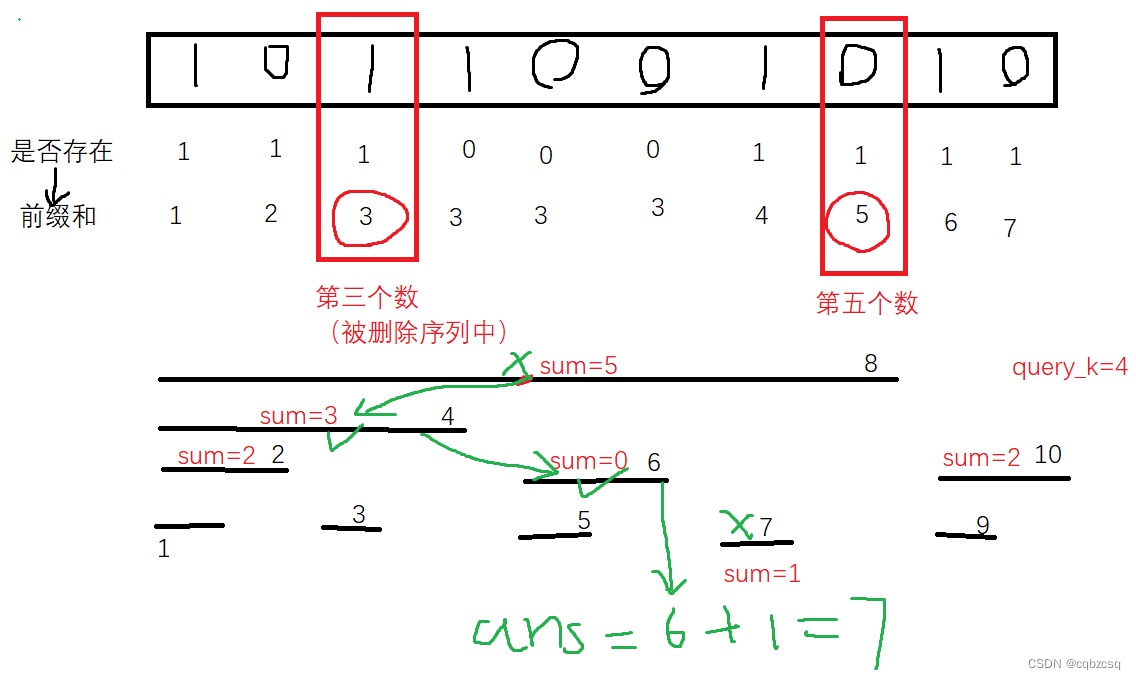
[THUPC 2024 初赛] 二进制 (树状数组单点删除+单点查询)(双堆模拟set)
题解 题目本身不难想 首先注意到所有查询的序列长度都是小于logn级别的 我们可以枚举序列长度len,然后用类似滑动窗口的方法,一次性预处理出每种字串的所有出现位置,也就是开N个set去维护所有的位置。预处理会进行O(logn)轮,每…...

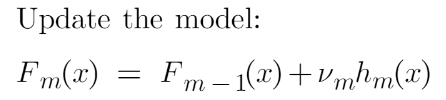
机器学习算法(11)——集成技术(Boosting——梯度提升)
一、说明 在在这篇文章中,我们学习了另一种称为梯度增强的集成技术。这是我在机器学习算法集成技术文章系列中与bagging一起介绍的一种增强技术。我还讨论了随机森林和 AdaBoost 算法。但在这里我们讨论的是梯度提升,在我们深入研究梯度提升之前…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
