如何使用Node.js快速创建本地HTTP服务器并实现公网访问服务端
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
- 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老
- 导航
- 檀越剑指大厂系列:全面总结 java 核心技术点,如集合,jvm,并发编程 redis,kafka,Spring,微服务,Netty 等
- 常用开发工具系列:罗列常用的开发工具,如 IDEA,Mac,Alfred,electerm,Git,typora,apifox 等
- 数据库系列:详细总结了常用数据库 mysql 技术点,以及工作中遇到的 mysql 问题等
- 懒人运维系列:总结好用的命令,解放双手不香吗?能用一个命令完成绝不用两个操作
- 数据结构与算法系列:总结数据结构和算法,不同类型针对性训练,提升编程思维,剑指大厂
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
博客目录
- 前言
- 1.安装 Node.js 环境
- 2.创建 node.js 服务
- 3. 访问 node.js 服务
- 4.内网穿透
- 4.1 安装配置 cpolar 内网穿透
- 4.2 创建隧道映射本地端口
- 5.固定公网地址
前言
Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台运行环境。Node.js 由 OpenJS Foundation(原为 Node.js Foundation,已与 JS Foundation 合并)持有和维护,亦为 Linux 基金会的项目。Node.js 采用 Google 开发的 V8 运行代码,使用事件驱动、非阻塞和异步输入输出模型等技术来提高性能,可优化应用程序的传输量和规模。这些技术通常用于资料密集的即时应用程序。
Node.js 大部分基本模块都用 JavaScript 语言编写。在 Node.js 出现之前,JavaScript 通常作为客户端程序设计语言使用,以 JavaScript 写出的程序常在用户的浏览器上运行。Node.js 的出现使 JavaScript 也能用于服务端编程。Node.js 含有一系列内置模块,使得程序可以脱离 Apache HTTP Server 或 IIS,作为独立服务器运,下面将介绍如何简单几步实现远程公共网络下访问 windwos node.js 的服务端。
1.安装 Node.js 环境
官网下载 node.js,我们选择 64 位一键安装
https://nodejs.org/zh-cn/download/

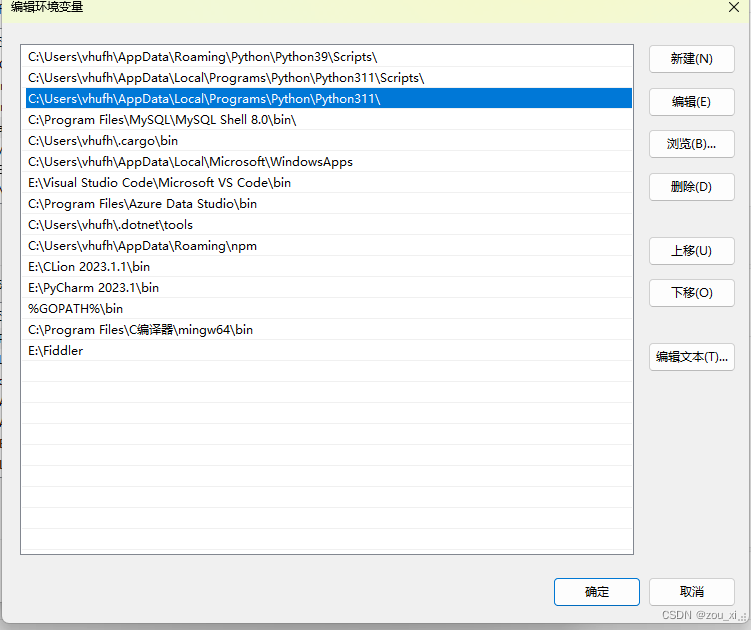
安装好后我们打开 cmd,输入命令有正常出来版本号,表示安装成功,一键安装版,默认会配置环境变量。
node -v

2.创建 node.js 服务
这里我们在本地创建一个简单的 nodejs 服务,创建一个贪吃蛇页面小游戏来进行演示。
首先在本地创建一个文件夹,并在文件夹中新建 2 个文件,一个是js文件和一个html文件,需要放在同个目录下,然后使用 vscode 打开。
game.html文件nodetest.js文件

在game.html添加如下html代码并保存,以下代码是一个 html 页面小游戏(贪吃蛇)
<!DOCTYPE html>
<html><head><title>贪吃蛇</title><meta charset="UTF-8" /><meta name="keywords" content="贪吃蛇" /><meta name="Description" content="这是一个初学者用来学习的小游戏" /><style type="text/css">* {margin: 0;}.map {margin: 100px auto;height: 600px;width: 900px;background: #00d0ff;border: 10px solid #afaeb2;border-radius: 8px;}</style></head><body><div class="map"><canvas id="canvas" height="600" width="900"> </canvas></div><script type="text/javascript">//获取绘制工具/*var canvas = document.getElementById("canvas");var ctx = canvas.getContext("2d");//获取上下文ctx.moveTo(0,0);ctx.lineTo(450,450);*/var c = document.getElementById("canvas");var ctx = c.getContext("2d");/*ctx.beginPath();ctx.moveTo(0,0);ctx.lineTo(450,450);ctx.stroke();*/var snake = []; //定义一条蛇,画蛇的身体var snakeCount = 6; //初始化蛇的长度var foodx = 0;var foody = 0;var togo = 0;function drawtable() {//画地图的函数for (var i = 0;i < 60;i++ //画竖线) {ctx.strokeStyle = "black";ctx.beginPath();ctx.moveTo(15 * i, 0);ctx.lineTo(15 * i, 600);ctx.closePath();ctx.stroke();}for (var j = 0;j < 40;j++ //画横线) {ctx.strokeStyle = "black";ctx.beginPath();ctx.moveTo(0, 15 * j);ctx.lineTo(900, 15 * j);ctx.closePath();ctx.stroke();}for (var k = 0;k < snakeCount;k++ //画蛇的身体) {ctx.fillStyle = "#000";if (k == snakeCount - 1) {ctx.fillStyle = "red"; //蛇头的颜色与身体区分开}ctx.fillRect(snake[k].x, snake[k].y, 15, 15); //前两个数是矩形的起始坐标,后两个数是矩形的长宽。}//绘制食物ctx.fillStyle = "black";ctx.fillRect(foodx, foody, 15, 15);ctx.fill();}function start() {//定义蛇的坐标//var snake =[];//定义一条蛇,画蛇的身体//var snakeCount = 6;//初始化蛇的长度for (var k = 0; k < snakeCount; k++) {snake[k] = { x: k * 15, y: 0 };}drawtable();addfood(); //在start中调用添加食物函数}function addfood() {foodx = Math.floor(Math.random() * 60) * 15; //随机产生一个0-1之间的数foody = Math.floor(Math.random() * 40) * 15;for (var k = 0; k < snake; k++) {if (foodx == snake[k].x && foody == sanke[k].y) {//防止产生的随机食物落在蛇身上addfood();}}}function move() {switch (togo) {case 1:snake.push({x: snake[snakeCount - 1].x - 15,y: snake[snakeCount - 1].y,});break; //向左走case 2:snake.push({x: snake[snakeCount - 1].x,y: snake[snakeCount - 1].y - 15,});break;case 3:snake.push({x: snake[snakeCount - 1].x + 15,y: snake[snakeCount - 1].y,});break;case 4:snake.push({x: snake[snakeCount - 1].x,y: snake[snakeCount - 1].y + 15,});break;case 5:snake.push({x: snake[snakeCount - 1].x - 15,y: snake[snakeCount - 1].y - 15,});break;case 6:snake.push({x: snake[snakeCount - 1].x + 15,y: snake[snakeCount - 1].y + 15,});break;default:snake.push({x: snake[snakeCount - 1].x + 15,y: snake[snakeCount - 1].y,});}snake.shift(); //删除数组第一个元素ctx.clearRect(0, 0, 900, 600); //清除画布重新绘制isEat();isDead();drawtable();}function keydown(e) {switch (e.keyCode) {case 37:togo = 1;break;case 38:togo = 2;break;case 39:togo = 3;break;case 40:togo = 4;break;case 65:togo = 5;break;case 68:togo = 6;break;}}function isEat() {//吃到食物后长度加1if (snake[snakeCount - 1].x == foodx &&snake[snakeCount - 1].y == foody) {addfood();snakeCount++;snake.unshift({ x: -15, y: -15 });}}//死亡函数function isDead() {if (snake[snakeCount - 1].x > 885 ||snake[snakeCount - 1].y > 585 ||snake[snakeCount - 1].x < 0 ||snake[snakeCount - 1].y < 0) {window.location.reload();}}document.onkeydown = function (e) {keydown(e);};window.onload = function () //调用函数{start();setInterval(move, 150);drawtable();};</script></body>
</html>
nodetest.js文件添加如下js代码,以下代码意思是开启一个http服务,设置监听3000端口号
const http = require("http");//加载文件模块
const fs = require("fs");const hostname = "127.0.0.1";
//端口
const port = 3000;const server = http.createServer((req, res) => {res.statusCode = 200;res.setHeader("Content-Type", "text/html");fs.readFile("./game.html", (err, data) => {if (err) throw err;console.log(data.toString);res.end(data);});
});server.listen(port, hostname, () => {console.log(`Server running at http://${hostname}:${port}/`);
});
3. 访问 node.js 服务
当我们编写好相关代码后,我们开始启动服务.在 vscode 控制台输入命令【注意需要进入到相应的文件目录下执行命令】
node .\nodetest.js

有正常返回提示服务在本地 3000 端口下,我们打开浏览器,访问http://127.0.0.1:3000/,出现贪吃蛇界面表示成功【游戏控制:键盘上下左右键】

4.内网穿透
这里我们使用 cpolar 来进行内网穿透,支持 http/https/tcp 协议,不限制流量,无需公网 IP,也不用设置路由器,使用简单。
4.1 安装配置 cpolar 内网穿透
cpolar 官网:https://www.cpolar.com/
访问 cpolar 官网,注册一个账号,然后下载并安装客户端,具体安装教程可以参考官网文档教程。
- windows 系统:在官网下载安装包后,双击安装包一路默认安装即可。
- linux 系统:支持一键自动安装脚本,详细请参考官网文档——入门指南

4.2 创建隧道映射本地端口
cpolar 安装成功后,在浏览器上访问本地 9200 端口 http://localhost:9200,使用 cpolar 邮箱账号登录。

点击左侧仪表盘的隧道管理——创建隧道,创建一个指向本地 3000 端口的 http 隧道
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择 http
- 本地地址:3000
- 域名类型:免费选择随机域名
- 地区:选择 China vip
点击创建

隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网地址,然后复制地址

打开浏览器器,我们使用上面公网地址进行访问,至此,我们成功将本地·node.js 服务发布到了公网地址

5.固定公网地址
由于以上使用 cpolar 所创建的隧道使用的是随机公网地址,24 小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化。
- 保留一个二级子域名
登录 cpolar 官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

保留成功后复制保留的二级子域名地址

- 配置二级子域名
访问http://127.0.0.1:9200/,登录cpolar web UI 管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的 3000 隧道,点击右侧的编辑

修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新

更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了保留过的二级子域名名称,将其复制下来

然后使用固定 http 地址打开浏览器访问

访问成功,现在这个公网地址是固定的了,不会随机变化。成功通过 cpolar 内网穿透,实现在外远程访问 nodejs 服务,无需公网 IP ,也不用设置路由器。
觉得有用的话点个赞
👍🏻呗。
❤️❤️❤️本人水平有限,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
🔥🔥🔥Stay Hungry Stay Foolish 道阻且长,行则将至,让我们一起加油吧!🌙🌙🌙
相关文章:

如何使用Node.js快速创建本地HTTP服务器并实现公网访问服务端
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

【社交网络分析】课程考试复盘 + 相关资料补充
【社交网络分析】考试后复盘 相关资料补充 写在最前面论述1.描述Logistic回归模型构造损失函数的主要思想。它是如何把线性回归预测模型转化为二分类模型的。Logistic回归模型构造损失函数的主要思想Logistic回归如何将线性回归预测模型转化为二分类模型 2.社交网络分析中面临…...

算法——队列+宽搜(BFS)
队列这种数据结构大都服务于一个算法——宽搜(BFS)。宽搜还可以运用到二叉树、图、迷宫最短路径问题、拓扑排序等等 N叉数的层序遍历 N叉树的层序遍历 题目解析 给定一个 N 叉树,返回其节点值的_层序遍历_。(即从左到右&#…...

前端八股文(CSS篇)二
目录 1.css中可继承与不可继承属性有哪些 2.link和import的区别 3.transition和animation的区别 4.margin和padding的使用场景 5.::before和:after的双冒号和单冒号有什么区别? 6.display:inline-block什么时候会显示间隙 7…...

系统架构设计师笔记
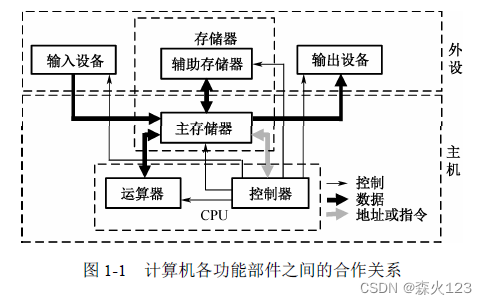
第1章计算机组成与体系结构 1.1.1计算机硬件的组成 (1)控制器。控制器是分析和执行指令的部件,也是统一指挥并控制计算机各部件协调工作的中心部件,所依据的是机器指令。控制器的组成包含如下。 ①程序计数器PC:存储下…...

Livox-Mid-360 固态激光雷达ROS格式数据分析
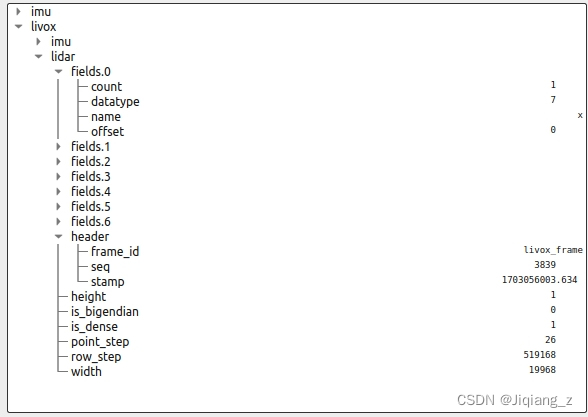
前言: Livox-Mid-360 官方采用livox_ros_driver2ROS功能包发布ROS格式的数据,livox_ros_driver2可以把Livox原始雷达数据转化成ROS格式并以话题的形式发布出去。 下面列举一些雷达的基本概念: 点云帧:雷达驱动每次向外发送的一…...

如何恢复 iPhone 上永久删除的照片?
2007年,苹果公司推出了一款惊天动地的智能手机,也就是后来的iPhone。你会惊讶地发现,迄今为止,苹果公司已经售出了 7 亿部 iPhone 设备。根据最新一项调查数据,智能手机利润的 95% 都进了苹果公司的腰包。 如此受欢迎…...

基于单片机的公交车站自动报站器设计与实现
一、摘要 随着城市交通的快速发展,公交车作为城市公共交通的主要工具,其便捷性和高效性得到了广泛的认可。然而,由于公交车站的广播系统存在一定的局限性,如人工报站容易出现失误、音量大小不一等问题,给乘客带来了不…...

python之Selenium WebDriver安装与使用
首先把python下载安装后,再添加到环境变量中,再打开控制台输入: pip install selenium 正常情况下是安装好的,检查一下“pip show selenium”命令,出现版本号就说明安装好了。 1:如果出现安装错误: 那就用“…...

基于Java+Vue+uniapp微信小程序国产动漫论坛系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行交流合作✌ 主要内容:SpringBoot、Vue、SSM、HLM…...
)
奇因子之和(C语言)
题意: 一个整数的因子,就是所有可以整除这个数的数。奇数指在整数中,不能被 2 整除的数。所谓整数 Z 的奇因子,就是可以整除 Z 的奇数。 给定 N 个正整数,请你求出它们的第二大奇因子的和。当然,如果该数只…...

简单FTP客户端软件开发——VMware安装Linux虚拟机(命令行版)
VMware安装包和Linux系统镜像: 链接:https://pan.baidu.com/s/1UwF4DT8hNXp_cV0NpSfTww?pwdxnoh 提取码:xnoh 这个学期做计网课程设计【简单FTP客户端软件开发】需要在Linux上配置 ftp服务器,故此用VMware安装了Linux虚拟机&…...

ArkTS开发实践
声明式UI基本概念 应用界面是由一个个页面组成,ArkTS是由ArkUI框架提供,用于以声明式开发范式开发界面的语言。 声明式UI构建页面的过程,其实是组合组件的过程,声明式UI的思想,主要体现在两个方面: 描述…...

vue项目中实现预览pdf
vue项目中实现预览pdf 1. iframe <iframe :src"pdfSrc"></iframe> data() {return {pdfSrc: http://192.168.0.254:19000/trend/2023/12/27/5635529375174c7798b5fabc22cbec45.pdf,}},iframe {width: 100%;height: calc(100vh - 132px - 2 * 20px -…...

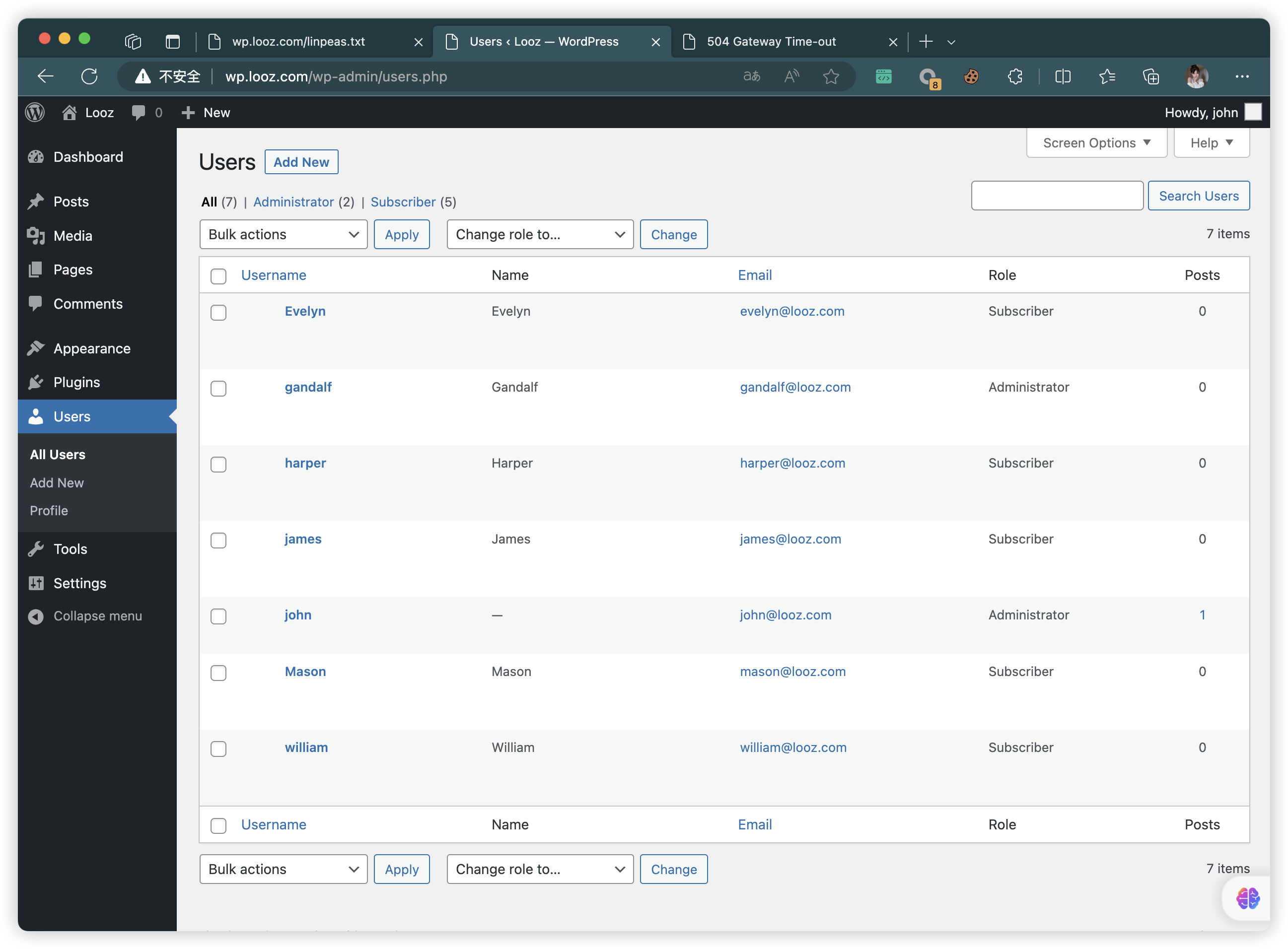
【Vulnhub 靶场】【Looz: 1】【简单】【20210802】
1、环境介绍 靶场介绍:https://www.vulnhub.com/entry/looz-1,732/ 靶场下载:https://download.vulnhub.com/looz/Looz.zip 靶场难度:简单 发布日期:2021年08月02日 文件大小:2.1 GB 靶场作者:mhz_cyber &…...

计算机基础面试题 |03.精选计算机基础面试题
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

SQL最消耗性能查询错误用法示例
查询性能的消耗主要取决于查询的复杂度、表的大小以及使用的索引等因素。以下是一些查询中常见的错误用法示例,它们可能导致性能问题: 全表扫描: 错误用法示例: SELECT * FROM your_table;这种查询会检索表中的所有行,…...
面向对象编程)
Python学习笔记(六)面向对象编程
最近准备HCIE的考试,用空余时间高强度学习python 介绍了Python中面向对象编程的基本概念,包括类、类的属性、类的方法、类的方法中实例方法、类方法、静态方法,在类与对象中动态添加属性和方法,以及继承、类变量、多态等概念 类…...

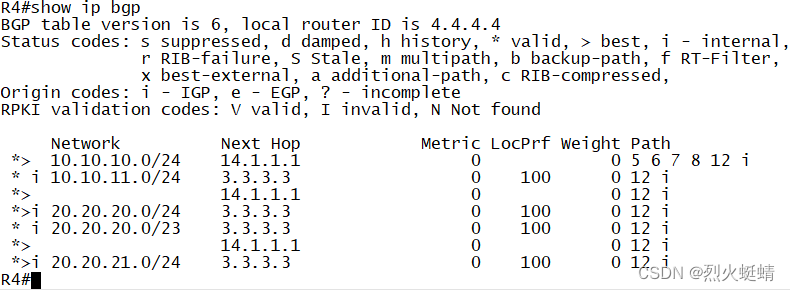
CCNP课程实验-05-Comprehensive_Experiment
目录 实验条件网络拓朴 基础配置实现IGP需求:1. 根据拓扑所示,配置OSPF和EIGRP2. 在R3上增加一个网段:33.33.33.0/24 (用Loopback 1模拟) 宣告进EIGRP,并在R3上将EIGRP重分布进OSPF。要求重分布进OSPF后的路由Tag值设置为666&…...

第3课 使用FFmpeg获取并播放音频流
本课对应源文件下载链接: https://download.csdn.net/download/XiBuQiuChong/88680079 FFmpeg作为一套庞大的音视频处理开源工具,其源码有太多值得研究的地方。但对于大多数初学者而言,如何快速利用相关的API写出自己想要的东西才是迫切需要…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

