【mars3d】new mars3d.layer.GeoJsonLayer(实现环状面应该怎么传data
问题:【mars3d】new mars3d.layer.GeoJsonLayer(实现环状面应该怎么传data
解决方案:
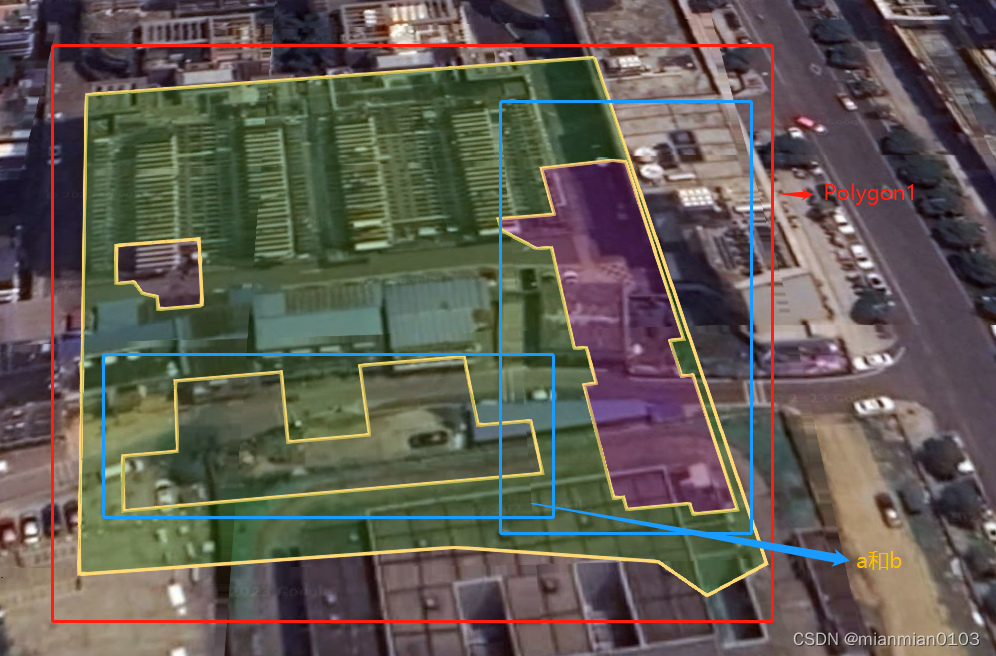
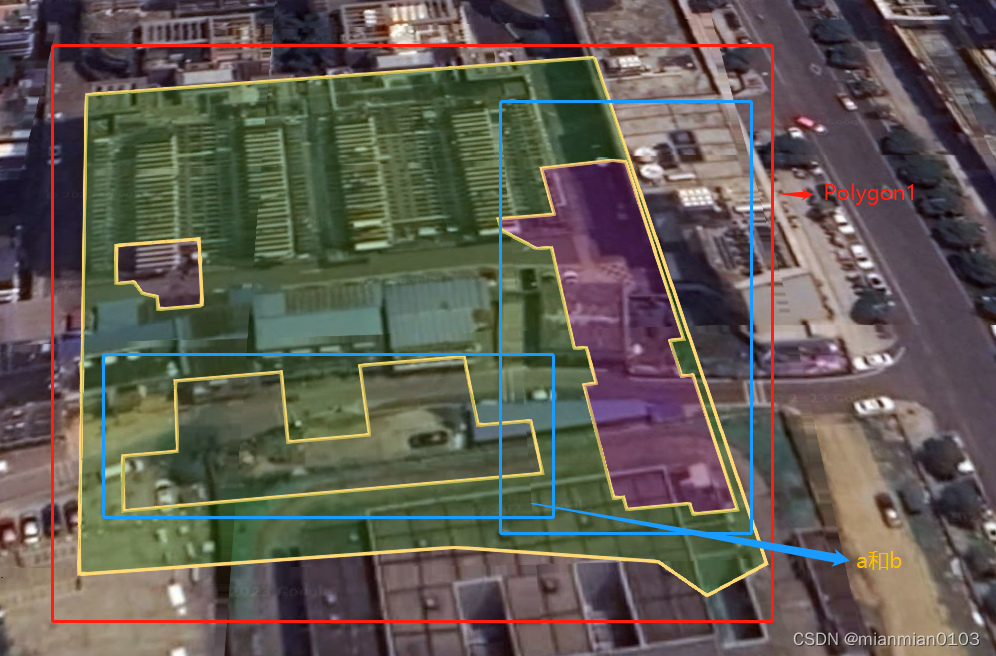
1.在示例中修改showDraw()方法的data数据,实现以下环状面效果
2.示例链接:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技

export function showDraw(isFlyTo) {
removeLayer()
graphicLayer = new mars3d.layer.GeoJsonLayer({
data: {
type: "FeatureCollection",
features: [
{
type: "Feature",
properties: {},
geometry: {
type: "Polygon",
coordinates : [
[
[ 112.932587264, 27.8315015372, 0 ],
[ 112.931581377, 27.8313960612, 0 ],
[ 112.9317102498, 27.8303965283, 0 ],
[ 112.9322675595, 27.8304398346, 0 ],
[ 112.9325702826, 27.8304169595, 0 ],
[ 112.9326350142, 27.8303633901, 0 ],
[ 112.932731492, 27.8304135676, 0 ],
[ 112.932587264, 27.8315015372, 0 ]
],
[
[ 112.9325940284, 27.831223013, 0 ],
[ 112.9326167096, 27.8312188361, 0 ],
[ 112.9326669498, 27.8308174515, 0 ],
[ 112.9326434205, 27.8308150617, 0 ],
[ 112.9326525295, 27.8307441416, 0 ],
[ 112.9326715888, 27.8307458325, 0 ],
[ 112.9327035609, 27.8305016377, 0 ],
[ 112.93263399, 27.8304944373, 0 ],
[ 112.9326316453, 27.8305123659, 0 ],
[ 112.9325338443, 27.8305022499, 0 ],
[ 112.9325311448, 27.8305228596, 0 ],
[ 112.9325160244, 27.8305213007, 0 ],
[ 112.9324903964, 27.8307271878, 0 ],
[ 112.9325106972, 27.8307296598, 0 ],
[ 112.9325015792, 27.8308006612, 0 ],
[ 112.9324812699, 27.8307985952, 0 ],
[ 112.9324608568, 27.8310141304, 0 ],
[ 112.9324337555, 27.8310117698, 0 ],
[ 112.9323741147, 27.8310540164, 0 ],
[ 112.9323702295, 27.8310802426, 0 ],
[ 112.932472143, 27.8310906264, 0 ],
[ 112.9324576952, 27.8312026846, 0 ],
[ 112.9325940284, 27.831223013, 0 ]
],
[
[ 112.9323047797, 27.8307129594, 0 ],
[ 112.932313006, 27.8306505379, 0 ],
[ 112.9323979691, 27.830658977, 0 ],
[ 112.9324098755, 27.8305641632, 0 ],
[ 112.9317629261, 27.8304999311, 0 ],
[ 112.9317510073, 27.8305948235, 0 ],
[ 112.9318364374, 27.8306033057, 0 ],
[ 112.9318199734, 27.8307344084, 0 ],
[ 112.9319931918, 27.830751609, 0 ],
[ 112.9320097248, 27.8306200485, 0 ],
[ 112.9321395626, 27.83063313, 0 ],
[ 112.9321228781, 27.8307645998, 0 ],
[ 112.9322960052, 27.8307820475, 0 ],
[ 112.9323047797, 27.8307129594, 0 ]
],
[
[ 112.9318515161, 27.8308869304, 0 ],
[ 112.9317764413, 27.8308792153, 0 ],
[ 112.9317724773, 27.8309060825, 0 ],
[ 112.931745949, 27.8309128159, 0 ],
[ 112.9317284662, 27.8309375867, 0 ],
[ 112.931697717, 27.8309342448, 0 ],
[ 112.9316867952, 27.8310189525, 0 ],
[ 112.9318329464, 27.8310335741, 0 ],
[ 112.9318515161, 27.8308869304, 0 ]
]
]
}
}
]
},
symbol: {
styleOptions: {
fill: true,
color: "rgb(2,26,79)",
opacity: 0.9,
outline: true,
outlineColor: "#39E09B",
outlineWidth: 8,
outlineOpacity: 0.8,
arcType: Cesium.ArcType.GEODESIC,
clampToGround: true
}
},
flyTo: true
})
map.addLayer(graphicLayer)
// load事件,必须在load完成前绑定才能监听
graphicLayer.on(mars3d.EventType.load, function (event) {
if (event.layer) {
console.log("数据加载完成", event)
}
})
setTimeout(() => {
// readyPromise是可以load加载数据完成后去获取
graphicLayer.readyPromise.then(function (layer) {
console.log("readyPromise:数据加载完成", layer)
})
}, 5000)
// 单击事件
graphicLayer.on(mars3d.EventType.click, function (event) {
console.log("单击了图层", event)
})
}
补充说明:
1.环状面内部的小面的data说明:
.json数据中的2093环形面Polygon1包围了另外两个小面3655和2617分别是a和b。

Polygon1:

a和b:

以下是.json文件的全部数据:
{
"type" : "FeatureCollection",
"name" : "SDE.FZ",
"features" : [
{
"type" : "Feature",
"geometry" : {
"type" : "Polygon",
"coordinates" : [
[
[ 112.932587264, 27.8315015372, 0 ],
[ 112.931581377, 27.8313960612, 0 ],
[ 112.9317102498, 27.8303965283, 0 ],
[ 112.9322675595, 27.8304398346, 0 ],
[ 112.9325702826, 27.8304169595, 0 ],
[ 112.9326350142, 27.8303633901, 0 ],
[ 112.932731492, 27.8304135676, 0 ],
[ 112.932587264, 27.8315015372, 0 ]
],
[
[ 112.9325940284, 27.831223013, 0 ],
[ 112.9326167096, 27.8312188361, 0 ],
[ 112.9326669498, 27.8308174515, 0 ],
[ 112.9326434205, 27.8308150617, 0 ],
[ 112.9326525295, 27.8307441416, 0 ],
[ 112.9326715888, 27.8307458325, 0 ],
[ 112.9327035609, 27.8305016377, 0 ],
[ 112.93263399, 27.8304944373, 0 ],
[ 112.9326316453, 27.8305123659, 0 ],
[ 112.9325338443, 27.8305022499, 0 ],
[ 112.9325311448, 27.8305228596, 0 ],
[ 112.9325160244, 27.8305213007, 0 ],
[ 112.9324903964, 27.8307271878, 0 ],
[ 112.9325106972, 27.8307296598, 0 ],
[ 112.9325015792, 27.8308006612, 0 ],
[ 112.9324812699, 27.8307985952, 0 ],
[ 112.9324608568, 27.8310141304, 0 ],
[ 112.9324337555, 27.8310117698, 0 ],
[ 112.9323741147, 27.8310540164, 0 ],
[ 112.9323702295, 27.8310802426, 0 ],
[ 112.932472143, 27.8310906264, 0 ],
[ 112.9324576952, 27.8312026846, 0 ],
[ 112.9325940284, 27.831223013, 0 ]
],
[
[ 112.9323047797, 27.8307129594, 0 ],
[ 112.932313006, 27.8306505379, 0 ],
[ 112.9323979691, 27.830658977, 0 ],
[ 112.9324098755, 27.8305641632, 0 ],
[ 112.9317629261, 27.8304999311, 0 ],
[ 112.9317510073, 27.8305948235, 0 ],
[ 112.9318364374, 27.8306033057, 0 ],
[ 112.9318199734, 27.8307344084, 0 ],
[ 112.9319931918, 27.830751609, 0 ],
[ 112.9320097248, 27.8306200485, 0 ],
[ 112.9321395626, 27.83063313, 0 ],
[ 112.9321228781, 27.8307645998, 0 ],
[ 112.9322960052, 27.8307820475, 0 ],
[ 112.9323047797, 27.8307129594, 0 ]
],
[
[ 112.9318515161, 27.8308869304, 0 ],
[ 112.9317764413, 27.8308792153, 0 ],
[ 112.9317724773, 27.8309060825, 0 ],
[ 112.931745949, 27.8309128159, 0 ],
[ 112.9317284662, 27.8309375867, 0 ],
[ 112.931697717, 27.8309342448, 0 ],
[ 112.9316867952, 27.8310189525, 0 ],
[ 112.9318329464, 27.8310335741, 0 ],
[ 112.9318515161, 27.8308869304, 0 ]
]
]
},
"properties" : {
"OBJECTID" : 2093
}
},
{
"type" : "Feature",
"geometry" : {
"type" : "Polygon",
"coordinates" : [
[
[ 112.9325940284, 27.831223013, 0 ],
[ 112.9324576952, 27.8312026846, 0 ],
[ 112.932472143, 27.8310906264, 0 ],
[ 112.9323702295, 27.8310802426, 0 ],
[ 112.9323741147, 27.8310540164, 0 ],
[ 112.9324337555, 27.8310117698, 0 ],
[ 112.9324608568, 27.8310141304, 0 ],
[ 112.9324812699, 27.8307985952, 0 ],
[ 112.9325015792, 27.8308006612, 0 ],
[ 112.9325106972, 27.8307296598, 0 ],
[ 112.9324903964, 27.8307271878, 0 ],
[ 112.9325160244, 27.8305213007, 0 ],
[ 112.9325311448, 27.8305228596, 0 ],
[ 112.9325338443, 27.8305022499, 0 ],
[ 112.9326316453, 27.8305123659, 0 ],
[ 112.93263399, 27.8304944373, 0 ],
[ 112.9327035609, 27.8305016377, 0 ],
[ 112.9326715888, 27.8307458325, 0 ],
[ 112.9326525295, 27.8307441416, 0 ],
[ 112.9326434205, 27.8308150617, 0 ],
[ 112.9326669498, 27.8308174515, 0 ],
[ 112.9326167096, 27.8312188361, 0 ],
[ 112.9325940284, 27.831223013, 0 ]
]
]
},
"properties" : {
"OBJECTID" : 3655
}
},
{
"type" : "Feature",
"geometry" : {
"type" : "Polygon",
"coordinates" : [
[
[ 112.9323047797, 27.8307129594, 0 ],
[ 112.9322960052, 27.8307820475, 0 ],
[ 112.9321228781, 27.8307645998, 0 ],
[ 112.9321395626, 27.83063313, 0 ],
[ 112.9320097248, 27.8306200485, 0 ],
[ 112.9319931918, 27.830751609, 0 ],
[ 112.9318199734, 27.8307344084, 0 ],
[ 112.9318364374, 27.8306033057, 0 ],
[ 112.9317510073, 27.8305948235, 0 ],
[ 112.9317629261, 27.8304999311, 0 ],
[ 112.9324098755, 27.8305641632, 0 ],
[ 112.9323979691, 27.830658977, 0 ],
[ 112.932313006, 27.8306505379, 0 ],
[ 112.9323047797, 27.8307129594, 0 ]
]
]
},
"properties" : {
"OBJECTID" : 2617
}
}
]
}
相关文章:

【mars3d】new mars3d.layer.GeoJsonLayer(实现环状面应该怎么传data
问题:【mars3d】new mars3d.layer.GeoJsonLayer(实现环状面应该怎么传data 解决方案: 1.在示例中修改showDraw()方法的data数据,实现以下环状面效果 2.示例链接: 功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技 export f…...

Websocket实时更新商品信息
产品展示页面中第一次通过接口去获取数据库的列表数据 /// <summary> /// 获取指定的商品目录 /// </summary> /// <param name"pageSize"></param> /// <param name"pageIndex"></param> /// <param name"i…...

数据结构第六弹---带头双向循环链表
双向循环链表 1、带头双向循环链表概念2、带头双向循环链表的优势3、带头双向循环链表的实现3.1、头文件包含和结构定义3.2、创建新结点3.3、打印3.4、初始化3.5、销毁3.6、尾插3.7、头插3.8、头删3.9、尾删3.10、查找3.11、在pos之前插入3.12、删除pos位置3.13、判断是否为空3…...
)
洛谷——P1347 排序(图论-拓扑排序)
文章目录 一、题目排序题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 样例 #2样例输入 #2样例输出 #2 样例 #3样例输入 #3样例输出 #3 提示 二、题解基本思路:代码 一、题目 排序 题目描述 一个不同的值的升序排序数列指的是一个从左到右元素依次增大的…...

JVM内存管理
一.java程序运行过程 JDK,JRE,JVM JVM把我们的字节码翻译成机械能执行的机械码。 JRE除了包含JVM之外,还包含很多java的原生依赖库。 JDK除了包含JRE之外,还包含很多工具,比如javac工具。 .java文件是怎么被执行的 我们的.java文件会被…...

将 Python 和 Rust 融合在一起,为 pyQuil® 4.0 带来和谐
文章目录 前言设定方向从 Rust 库构建 Python 软件包改装 pyQuil异步困境回报:功能和性能结论 前言 pyQuil 一直是在 Rigetti 量子处理单元(QPUs)上构建和运行量子程序的基石,通过我们的 Quantum Cloud Services(QCS™…...

Spring Boot应用程序中VO的理解及使用
在Spring Boot应用程序中,VO(View Object)通常用于表示视图层所需的数据,这些数据来自于业务逻辑层或数据访问层。VO的主要目的是将业务逻辑层的数据结构转换为视图层可以使用的数据结构,使得视图层可以直接使用VO中的…...

华为交换机ETH-TRUNK链路聚合lacp模式与手工模式
SW1配置如下 vlan batch 10interface Eth-Trunk1port link-type trunkport trunk allow-pass vlan 10mode lacp-static #手工模式删除改行max active-linknumber 2 #手工模式删除改行trunkport GigabitEthernet 0/0/1 to 0/0/2#配置为主设备(修改优先级&…...

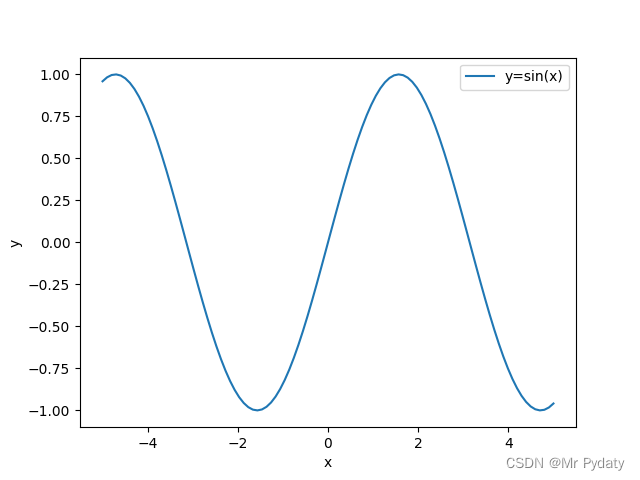
函数图像化
函数图像化 在进行模型提取时,往往会需要选择拟合的函数,因此,了解函数的图像对于模型拟合提取有益,以下是常见的一些函数的曲线 1 二次函数 常见的耳二次函数曲线,转换x与y数量级差异仅一个数量级, 2 三…...

gnu工程的编译 - 以libiconv为例
文章目录 gnu工程的编译 - 以libiconv为例概述gnu官方源码包的发布版从官方的代码库直接迁出的git版源码如果安装了360, 需要添加开发相关的目录到信任区生成 configrue 的方法备注END gnu工程的编译 - 以libiconv为例 概述 gnu工程的下载分2种: gnu官方源码包的发布版 这种…...

在 CentOS 7.8 上安装 Node.js
1.安装 NVM(Node Version Manager): curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash这将从 NVM 的 GitHub 仓库下载安装脚本并执行。请注意,您需要重新启动终端或者执行 source ~/.bashrc 以…...

【数据分析实战】冰雪大世界携程景区评价信息情感分析采集词云
文章目录 引言数据采集数据集展示数据预处理 数据分析评价总体情况分析本人浅薄分析 各游客人群占比分析本人浅薄分析 各评分雷达图本人浅薄分析 差评词云-可视化本人浅薄分析 好评词云-可视化本人浅薄分析 综合分析写在最后 今年冬天,哈尔滨冰雪旅游"杀疯了&q…...

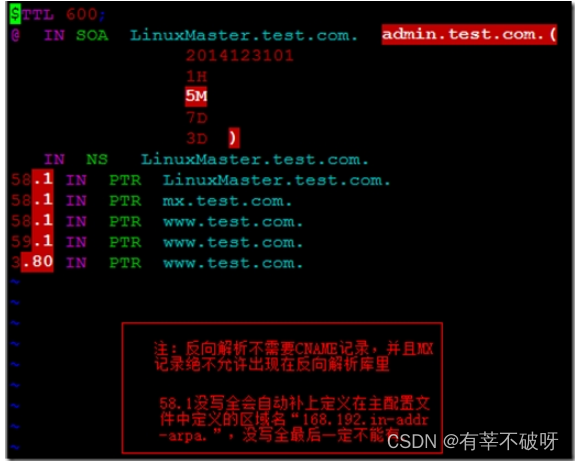
BIND-DNS配置介绍
一、主要配置文件 /etc/named.conf options { //Option 段全部配置 listen-on port 53 { 127.0.0.1; };//表示BIND将在53端口监听,若需要对所有IP进行监听,则修改为// listen-on port 53 { any; }; directory "/var/named"…...

Python技巧
Python,现如今非常热门的一种编程语言,在人工智能中大放异彩。做任何事都需要技巧,这可以大大提高效率,学习Python,同样如此! 第一个就是assret语句,让我们看下面一个关于折扣的例子: def dic…...

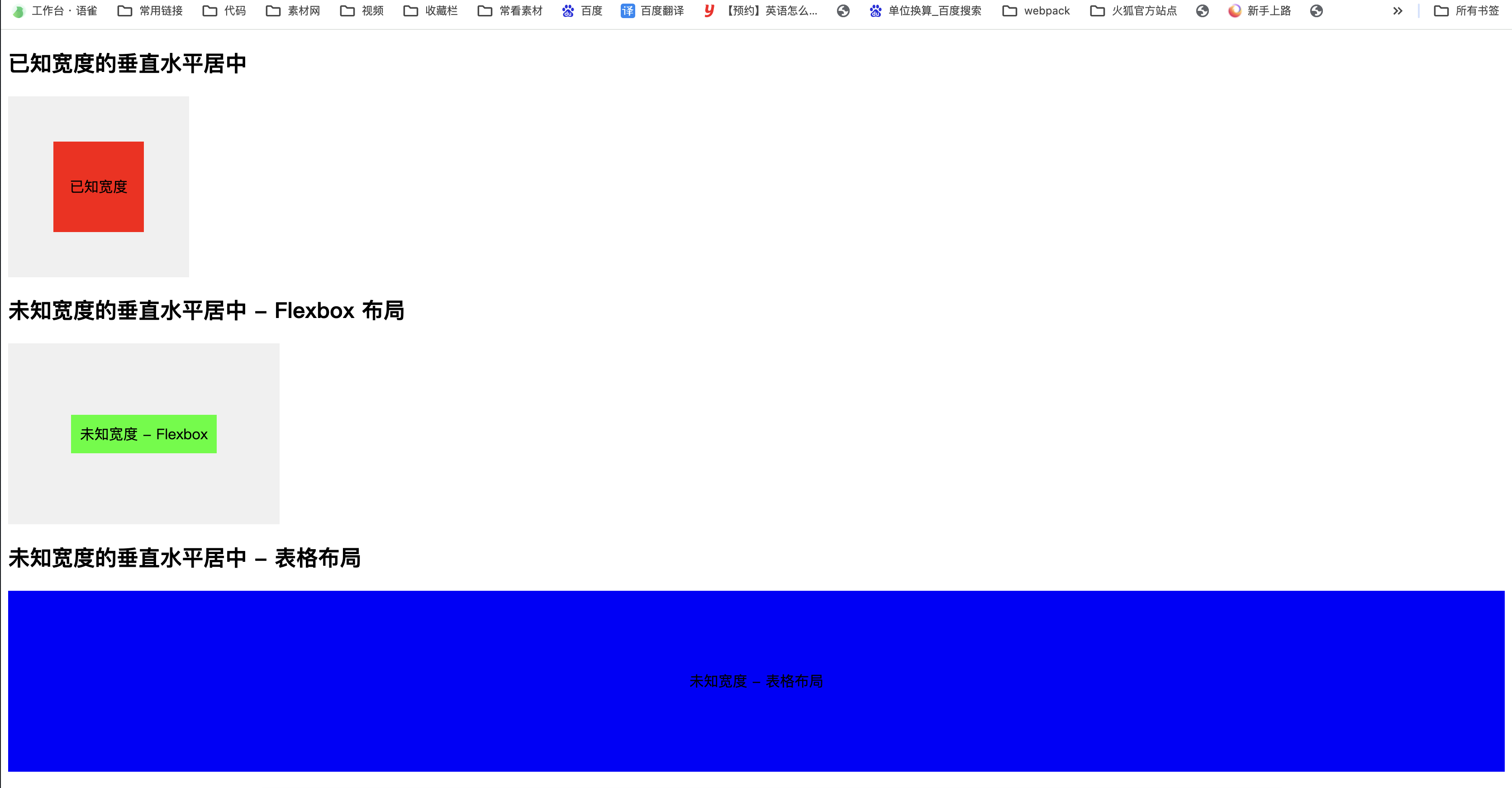
几种常见的CSS三栏布局?介绍下粘性布局(sticky)?自适应布局?左边宽度固定,右边自适应?两种以上方式实现已知或者未知宽度的垂直水平居中?
几种常见的CSS三栏布局 流体布局 效果: 参考代码: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1…...

箭头函数 - JavaScript的新宠儿
📢 鸿蒙专栏:想学鸿蒙的,冲 📢 C语言专栏:想学C语言的,冲 📢 VUE专栏:想学VUE的,冲这里 📢 CSS专栏:想学CSS的,冲这里 Ǵ…...

操作系统期末复习知识点
目录 一.概论 1.操作系统的介绍 2.特性 3.主要功能 4.作用 二.进程的描述与控制 1.进程的定义 2.特性 3.进程的创建步骤 4.基本状态转化 5.PCB的作用 6.进程与线程的比较 三.进程同步 1.同步的概念(挺重要的) 2.临界区 3.管程和进程的区…...

[英语学习][23][Word Power Made Easy]的精读与翻译优化
[序言] 译者的这次翻译, 完全直译, 生硬无比. [英文学习的目标] 提升自身的英语水平, 对日后编程技能的提升有很大帮助. 希望大家这次能学到东西, 同时加入我的社区讨论与交流英语相关的内容. [原著英文与翻译版对照][第22页] Knowledge is chiefly in the form of words…...

吉林大学19、21级计算机学院《计算机网络》期末真题试题
一、21级(考后回忆) 一、不定项选择(一共10个选择题,一个两分,选全得满分) 不定项:可以选择1~4个 考点有: ①协议、服务 ②码分多路复用通过接受码片序列,求哪个站点发送…...

python练习3【题解///考点列出///错题改正】
一、单选题 1.【单选题】 ——可迭代对象 下列哪个选项是可迭代对象( D)? A.(1,2,3,4,5) B.[2,3,4,5,6] C.{a:3,b:5} D.以上全部 知识点补充——【可迭代对象】 可迭代对象(iterable)是指可以通过迭代ÿ…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...
