uni-app页面数据传参方式
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,可以编译到 iOS、Android、H5、小程序等多个平台。当你在多个页面间传递参数时,通常有多种方法,例如通过 uni.navigateTo、路由参数、本地存储等方式。下面是一些方法的说明和示例代码。
1. 通过 uni.navigateTo 传参
当你使用 uni.navigateTo 进入新页面时,你可以在新页面的 onLoad 生命周期中获取到传入的参数。
示例代码
页面 A (index.vue)
<template>
<button @click="goToPageB">跳转到页面B</button>
</template><script>
export default {
methods: {
goToPageB() {
const data = { name: '张三', age: 20 }; // 这里是你要传递的数据
uni.navigateTo({
url: '/pages/pageB/pageB?data=' + JSON.stringify(data) // 通过URL携带数据
});
}
}
}
</script>页面 B (pageB/index.vue)
<template>
<div>姓名:{{ name }},年龄:{{ age }}</div>
</template><script>
export default {
data() {
return {
name: '',
age: ''
};
},
onLoad: function (options) {
const data = JSON.parse(options.data); // 从URL中获取数据
this.name = data.name;
this.age = data.age;
}
}
</script>2. 通过路由参数传参
如果你使用的是 Vue Router,你可以在路由配置中定义参数,然后在页面中通过 $route.params 获取。
示例代码 (需要先安装和配置 Vue Router)
路由配置 (router.js)
const routes = [
{ path: '/pageB/:data', component: PageB } // :data 是动态段,可以传递任何数据
];页面 B (PageB.vue)
<template>
<div>姓名:{{ name }},年龄:{{ age }}</div>
</template><script>
export default {
data() {
return {
name: '',
age: ''
};
},
created() {
const data = this.$route.params.data; // 从路由参数中获取数据,注意是字符串,需要转换回对象或按需处理。这里只是一个简单示例。
const parsedData = JSON.parse(data); // 转换回对象(假设你的数据是JSON格式)
this.name = parsedData.name; // 使用转换后的数据,根据实际情况可能需要进一步处理或映射。
this.age = parsedData.age;
}
}
</script>3. 通过本地存储(LocalStorage、SessionStorage等)传递数据。
这是一种不太推荐的方法,因为它并不是为了跨页面通信设计的。但它可以在某些场景下作为临时存储手段。例如:在 onLoad 中获取数据,在 onUnload 中保存数据。或者在用户关闭 app 后记住他们的状态等。使用时要注意数据的生命周期和安全性。
相关文章:

uni-app页面数据传参方式
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,可以编译到 iOS、Android、H5、小程序等多个平台。当你在多个页面间传递参数时,通常有多种方法,例如通过 uni.navigateTo、路由参数、本地存储等方式。下面是一些方法的说明和示例代码。 …...

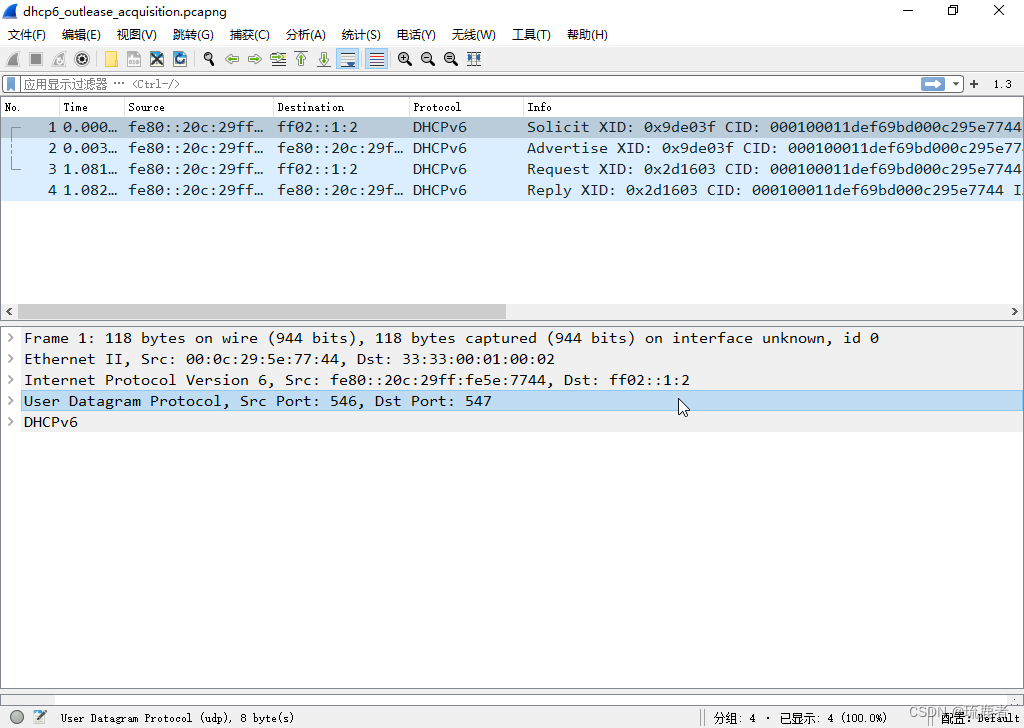
计算机网络实验(二):Wireshark网络协议分析
一、实验名称:Wireshark网络协议分析 二、实验原理 HTTP协议分析 1.超文本传输协议(Hypertext Transfer Protocol, HTTP)是万维网(World Wide Web)的传输机制,允许浏览器通过连接Web服务器浏览网页。目…...

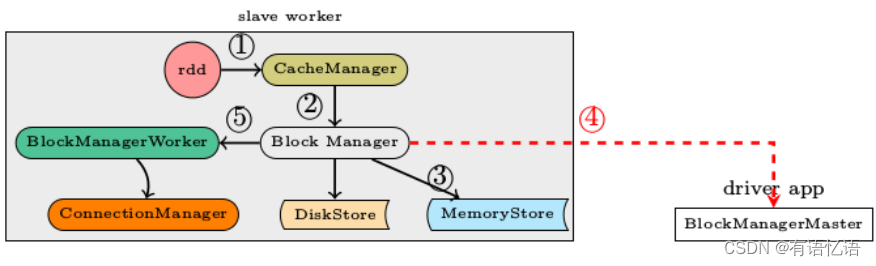
Spark内核解析-数据存储5(六)
1、Spark的数据存储 Spark计算速度远胜于Hadoop的原因之一就在于中间结果是缓存在内存而不是直接写入到disk,本文尝试分析Spark中存储子系统的构成,并以数据写入和数据读取为例,讲述清楚存储子系统中各部件的交互关系。 1.1存储子系统概览 …...

ASP.NET Core高级之认证与授权(一)--JWT入门-颁发、验证令牌
阅读本文你的收获 了解认证和授权的作用了解在ASP.NET Core中实现身份认证的技术都有哪些学习基于JWT认证并学会颁发和验证JWT令牌 一、重要的前置概念 在一个系统中,不是所有的功能和资源都能够被自由地访问,比如你存在银行系统里面的资金,…...

实例:NodeJS 操作 Kafka
本人是C#出身的程序员,c#很简单就能实现,有需要的可以加我私聊。但是就目前流行的开发语言,尤其是面向web方向应用的,我感觉就是Nodejs最简单了。下面介绍: 本文将会介绍在windows环境下启动Kafka,并通过n…...

AI实景无人直播创业项目:开启自动直播新时代,一部手机即可实现增长
在当今社会,直播已经成为了人们日常生活中不可或缺的一部分。无论是商家推广产品、明星互动粉丝还是普通人分享生活,直播已经渗透到了各行各业。然而,传统直播方式存在着一些不足之处,如需现场主持人操作、高昂的费用等。近年来&a…...

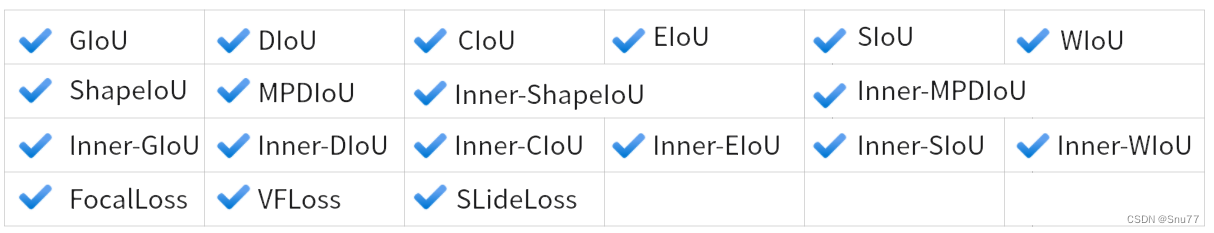
YOLOv5改进 | 损失函数篇 | InnerIoU、InnerSIoU、InnerWIoU、FocusIoU等损失函数
一、本文介绍 本文给大家带来的是YOLOv5最新改进,为大家带来最近新提出的InnerIoU的内容同时用Inner的思想结合SIoU、WIoU、GIoU、DIoU、EIOU、CIoU等损失函数,形成 InnerIoU、InnerSIoU、InnerWIoU等新版本损失函数,同时还结合了Focus和AIpha思想,形成的新的损失函数,其…...

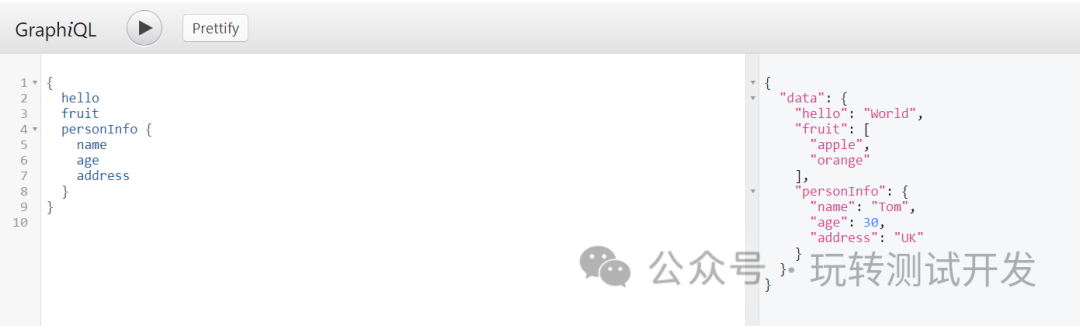
构建高效PythonWeb:GraphQL+Sanic
1.1 简介:在当今快速发展的技术时代,Web应用的性能和灵活性变得越来越重要。在众多技术中,GraphQL和Sanic以其独特的优势脱颖而出。GraphQL,作为一个强大的数据查询语言,为前端和后端之间的通信提供了极大的灵活性。而…...
-- 模型的微调【全参数微调】【LoRA方法】【Q-LoRA方法】)
【通义千问】大模型Qwen GitHub开源工程学习笔记(5)-- 模型的微调【全参数微调】【LoRA方法】【Q-LoRA方法】
摘要: 训练数据的准备 你需要将所有样本放到一个列表中并存入json文件中。每个样本对应一个字典,包含id和conversation,其中后者为一个列表。示例如下所示: [{"id": "identity_0","conversations": [{"from": "user",…...

PCL 大地坐标转空间直角坐标(C++详细过程版)
目录 一、算法原理二、代码实现三、结果展示四、测试数据本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT生成的文章。 一、算法原理 二、代码实现 头文件及读取保存函数见:PCL 空间直角坐标转大地坐标(直接求解法C…...

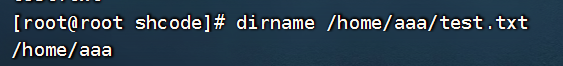
Linux之Shell编程
shell是什么 shell是一个命令行解释器,他为用户提供一个向linux内核发送请求以便运行程序的界面系统级程序,用户可以用shell来启动,挂起,停止甚至编写一些程序。 shell脚本的执行方式 脚本格式要求 脚本以#!/bin/bash开头脚本需…...

Unity组件开发--传送点
本组件仅实现A传送点到B传送的功能,是可以双向传送的,如果只要单向传送,可以另外改脚本实现; 先看效果: unity组件传送点演示 1.传送组件shader是怎么写的:这种效果的实现方案 shader编辑器是这样的&#…...

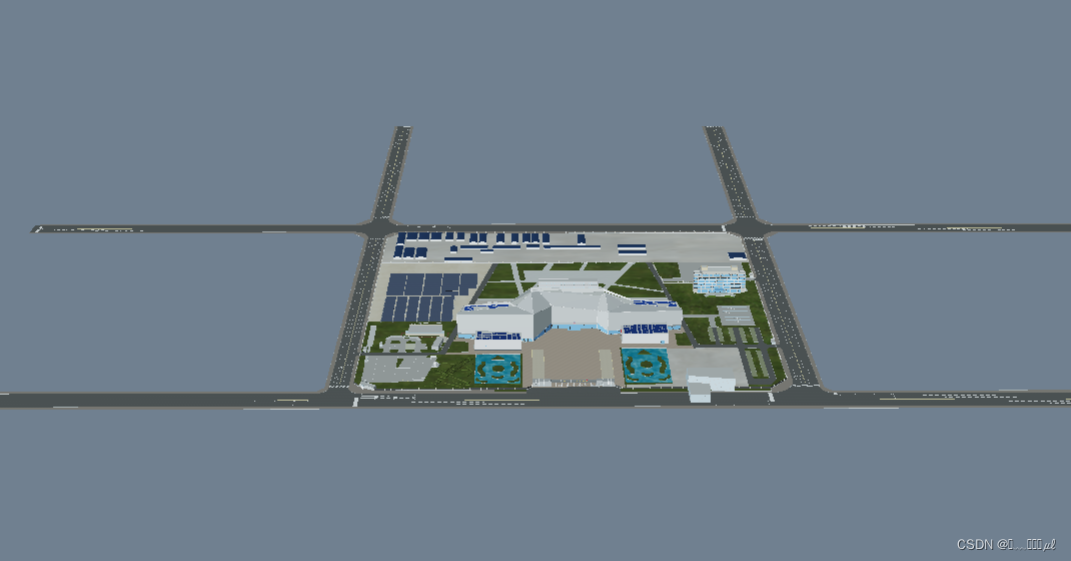
vue结合Cesium加载gltf模型
Cesium支持什么格式? Cesium支持的格式包括:3D模型格式(如COLLADA、gITF、OBJ)、影像格式(如JPEG、PNG、GeoTIFF)、地形格式(如STL、Heightmap)、矢量数据格式(如GeoJSON…...

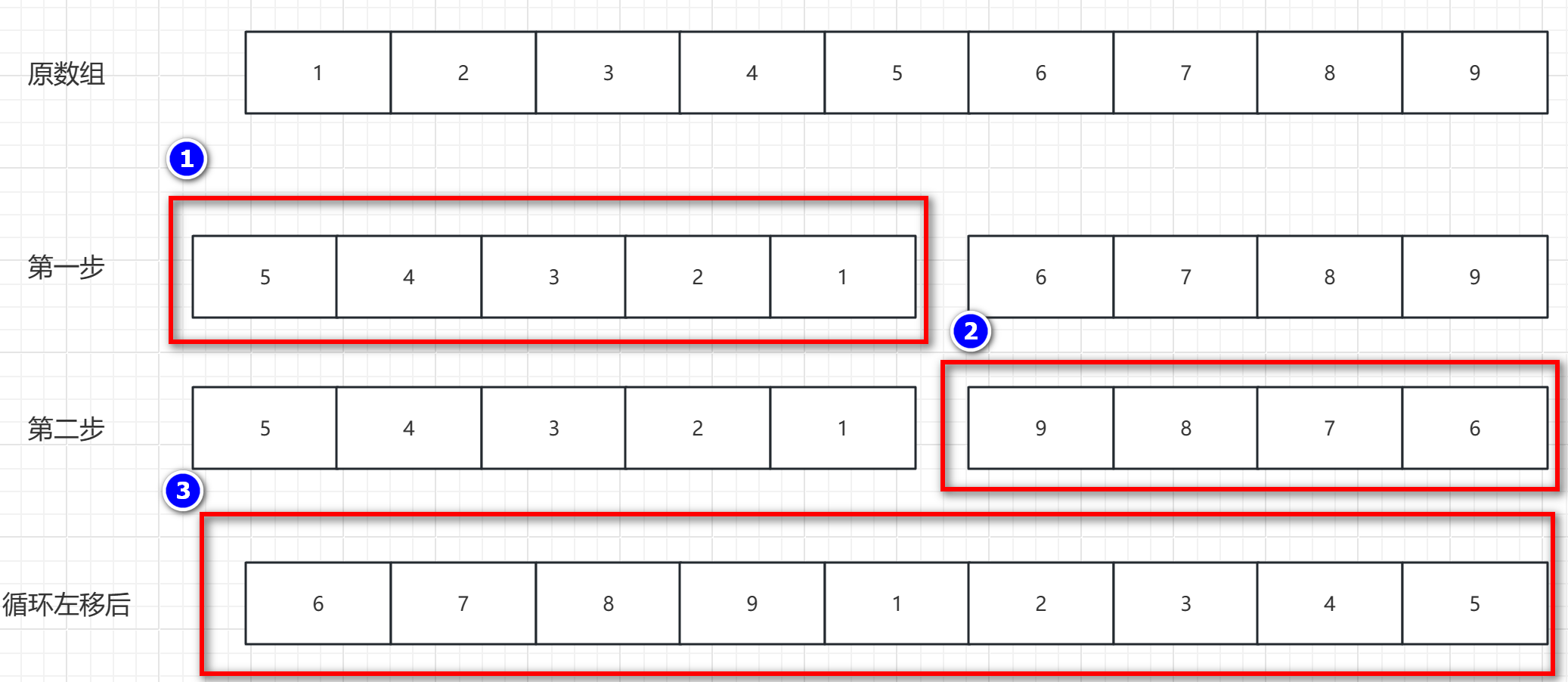
逆置算法和数组循环移动算法
元素逆置 概述:其实就是将 第一个元素和最后一个元素交换,第二个元素和倒数第二个元素交换,依次到中间位置。用途:可用于数组的移动,字符串反转,链表反转操作,栈和队列反转等操作。 逆置图解 …...

【MATLAB】数豆子
Matlab数豆子 创建一个变量来表示豆子的数量。例如,可以使用豆子数量 100;来表示有100颗豆子。 使用disp函数打印出豆子的数量。例如,可以使用disp([目前有 num2str(豆子数量) 颗豆子])来打印出当前豆子的数量。 进行豆子的计数操作。例如,…...

QT C++中调用python脚本时,import第三方库失败问题解决
QT C中调用python脚本时,import第三方库失败问题解决 文章目录 QT C中调用python脚本时,import第三方库失败问题解决前言一、问题复现二、调试过程三、问题解决1 numpy问题解决2 matplotlib问题解决 四、补充说明五、参考资料 前言 项目需要,…...

【AI视野·今日Robot 机器人论文速览 第七十期】Thu, 4 Jan 2024
AI视野今日CS.Robotics 机器人学论文速览 Thu, 4 Jan 2024 Totally 17 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers Many-Objective-Optimized Semi-Automated Robotic Disassembly Sequences Authors Takuya Kiyokawa, Kensuke Harada, Weiwei …...

Flutter中的布局组件介绍及使用
1. 引言 Flutter 是一款由 Google 开发的开源 UI 软件开发工具,可用于在单个代码库中构建漂亮、本机编译的应用程序。在 Flutter 中,布局是构建用户界面的核心部分之一。本文将介绍 Flutter 中的全部布局组件,以及它们的使用方式。 2. 基础…...

【面试高频算法解析】算法练习2 回溯(Backtracking)
前言 本专栏旨在通过分类学习算法,使您能够牢固掌握不同算法的理论要点。通过策略性地练习精选的经典题目,帮助您深度理解每种算法,避免出现刷了很多算法题,还是一知半解的状态 专栏导航 二分查找回溯(Backtracking&…...

认识Git
🌎初识Git 初识Git 什么是Git Git的安装 Centos平台安装Git Ubuntu平台安装Git Git的基本操作 创建远程仓库 配置Git 认识工作区、暂存区与版本库 添加文件到暂存区 将暂存区文件提交至本…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...
