前端规范扩展
前端编程规范是基于原有vue2基础上那套《编码风格及标准》上,应用于vue3、typescript、vite2基础上延伸出来的扩展补充,持续完善
一、编码规范
ESLint 代码检测工具 + Pretter 代码格式化工具配合双校验代码
Git 规范
- 编码工具 vscode 同步参考文档中的 《编码风格及标准》进行配置,这里不再赘述;
- 相关配置已生成到业务项目中,开发无需过度关注和调试配置,有问题群里反馈交流同步解决;
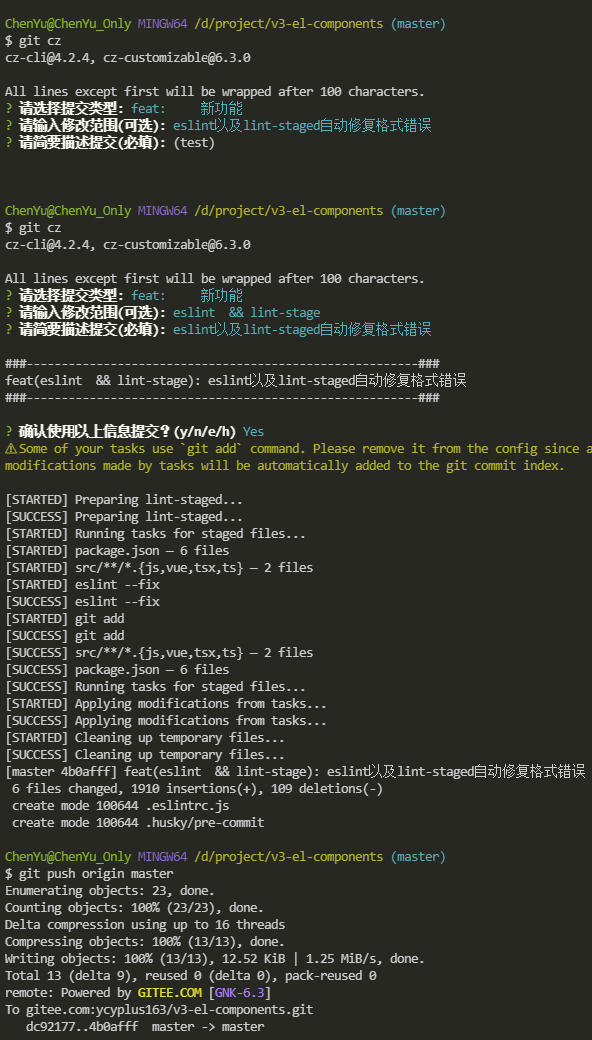
- 使用 git cz 命令替代 git commit 命令,规范代码提交格式
$ npm install -g commitizen@4.2.4
- 使用 request merge 发起代码合并请求,统一项目代码管理者,代码管理者为代码质量负责
- 使用 git flow 命名规范 git 分支管理,Git主分支(保留分支):master、dev● 功能(feature)分支● 预发布(release)分支● 修补bug(hotfix)分支
1:git主分支(master)。它是自动建立,用于发布重大版本更新
2:git开发主分支(dev)。日常开发在此分支上进行
3:git临时性分支:用于应对一些特定目的的版本开发(验证OK后,应该删除此分支),主要有
*** 功能(feature)分支:**
它是为了开发某种特定功能,从Develop分支上面分出来的。开发完成后,要再并入Develop。可以采用feature-的形式命名;
*** 预发布(release)分支:*
指发布正式版本之前(即合并到Master分支之前),我们可能需要有一个预发布的版本进行测试;
预发布分支是从Develop分支上面分出来的,预发布结束以后,必须合并进Develop和Master分支。它的命名,可以采用release-的形式;
*** 修补bug(hotfix)分支:*
软件正式发布以后,难免会出现bug。这时就需要创建一个分支,进行bug修补;
修补bug分支是从Master分支上面分出来的。修补结束以后,再合并进Master和Develop分支,它的命名,可以采用hotfix-*的形式;
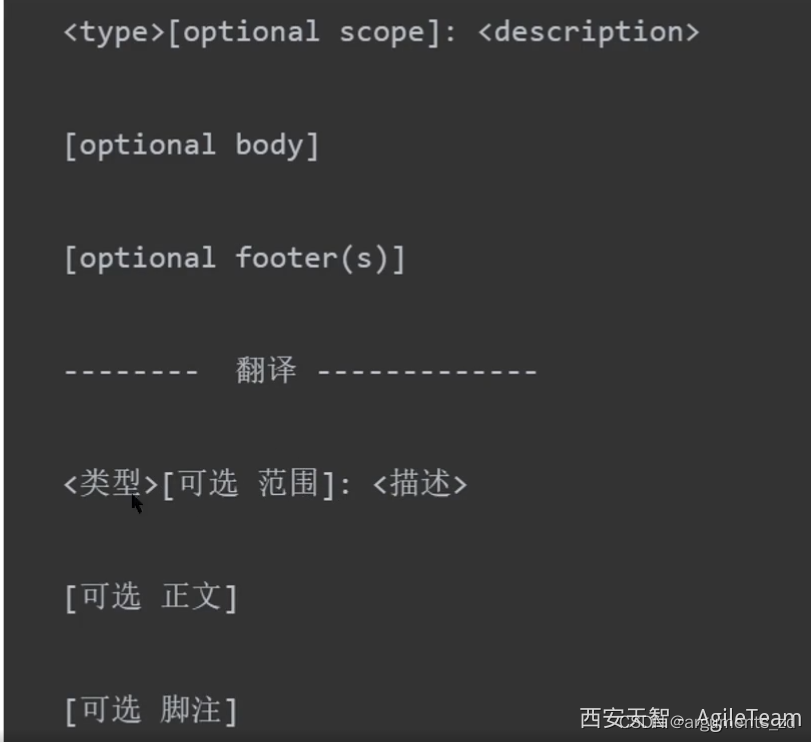
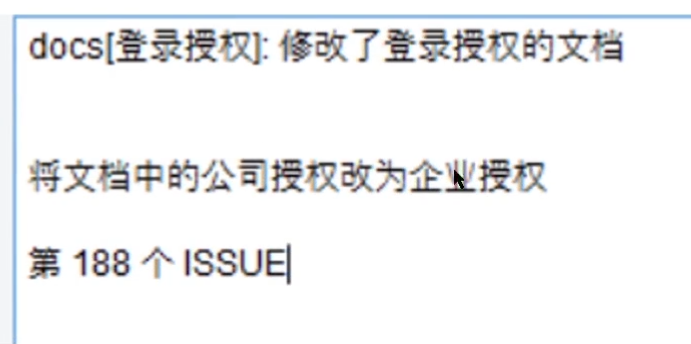
git cz 代码提交格式参考图


实图参考

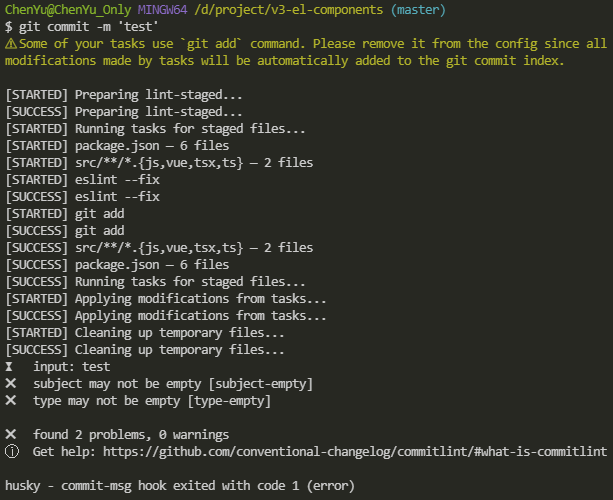
提示注意,若不执行git cz 而是直接执行 git commit ,会跑检测代码格式的脚本lint-staaged,会对配置的 .jsx、.vue、.tsx、.ts语法格式和规范进行检查,若不符合规范,如

若解决完错误继续执行 commit ,将会提示提交格式不符合规范

so, git cz势在必行,那么 look, GAME OVER!

二、开发规范
es next语法
- 请各位务必使用esnext的语法进行项目开发,这一块通过后续 codeReview 及 GroupLeader merge管理
vue3
setup options 、.setup script、.jsx 三种模式应用场景
● 常规情况下推荐使用 setup script方式,尽量使用 template 构建视图,性能更好
● 常规无法满足情况下使用 jsx 更加灵活,可以使用 jsx 处理数据层
● 平台中.vue 组件封装,本着追溯性完整性,可以使用setup options,此方式仅限平台使用
1、全局组件管理
- src/compoents
: 全部以 C_开头,C_后首字母大写,示栗:C_Table2、视图、路由、菜单三者命名一致
- src/views src/router /src/store/menu
: views {fileName} = router {path} = menu {index} 3、js or css
- js 常规驼峰命名,见名知意 | css 常规 - 分割命名,层级递进,scss 中递进通过 &-引用
: getDataFn | form-item-input 4、UI组件API 提供的方法
- handler开头,驼峰命名 栗:handleChange ...5、验证方法
- v_开头,栗: v_required6、外部utils工具方法
- d_开头,栗:d_toUperCaseFirstLetter... 更多命名代码介绍,絮絮叨叨后续逐步完善...
视图、路由、菜单三者命名一致参考图



- <script setup> 为栗
1、name,请填写在 <script lang="ts" setup name="componentName" > 【views中必填跟参考一致】2、props | defineProps | withDefaults(defineProps<>())
- props: Type as PropsType<type>
- defineProps: defineProps<Props>() 该 Props 在当前文件定义
- withDefaults: withDefaults(defineProps<Props>()) 该 Props 在当前文件定义 【推荐带默认】3、emits | defineEmits
- ?差了啥 HH~4、computed5、methods 所有的方法
- 组件方法 > 自有方法 > async方法6、watch
- beforeMount 的时候可以用来处理数据字典7、onMounted
...
1、尽量使用 ref, 避免 reactive的坑,多个对象集中管理可以包裹在一个大的reactive,响应赋值一定要
- data.obb = res // 注意,这里的data是一个大的 reactive 对象2、template 或 jsx需要响应处理的数据,一定要用 reactive 或 ref 包括,推荐 ref
- ref 定义可以跟着自己的代码片段走,也可以包裹在一个 useEffect 中,script setup语法糖没这必要3、v-model 会爆雷,需要使用历史值的时候,一个要保证响应式,一个要保证历史值是经过深拷贝的4、尽量用 computed 去处理一些 if的表达式逻辑5、如果同层级要监听多个watch,可以写在一起,如果监听的是一个嵌套对象或者深层次结构,一定接的增加
- {deep:true}6、使用 vite2 配置alias,要同步在 tsconfig 中配置 path7、特别注意,tsx 中使用 slots 的不同,参考 table 中的 demo8、特别注意,tsx 中使用 jsx 语法替代 renderVNode,扩展性更强,同时也支持 render,建议tsx统一
- 涉及到 dom或vnode碎片的,都用 .tsx 来管理 data 数据,不涉及 .data.ts 即可9、给子组件传递多属性的时候,除了特别定义的常用的 props 接入,其他 v-bind="$attrs" 接入即可10、子组件需要修改父组件的值的时候
- emits 分发事件,若需要在分发的事件中需要父组件处理较多依赖逻辑,这样推荐
- v-mode:udated 方式,子组件需要父组件变更某些状态,子组件直接分发,父组件无需再@监听11、data.ts 的数据若需要依赖的源组件上获取的异步数据来处理一些逻辑
- 将 data.ts 或 data.tsx 中的数据组成变成一个闭包函数,通过参数交互12、data.ts 或 data.tsx 中若要把一些异步数据,通过 export 传递给 组件引用的 import
- 需要通过 promise.resolve 或者 callback 回调的方式进行传递,推荐从源组件传递数据到 data 层13、若 .tsx 方式编写的组件,将 defineComponent 中的 optiosn 剥离到 ./options.ts 文件中14、异步和单向数据流的问题
- 异步的数据接收者,需要启用 watch 监听数据异步的变化,重新渲染,注意响应式搜嘎
- 单向数据流的问题,避免擅自修改父组件,导致多子医引父互相污染,这样的数据要双向 watch15、关于注释,请同步我们的vscode配置,除了自动生成页头注释之外,主动添加编码注释// --- 华丽丽瓜瓜线 ---
... 太多了,凑空让我慢慢完善吧 ... 培训就着代码实践分享吧, 包括一些封装思路等等...
更多的规则代码演示分享
typescript
不要把 typeScript 变成 anyScript,数据维护都应使用 tsc 约束
- interface 命名: export interface I_TableColumns {}
: 除了defineProps中的interface之外,其他的都定义在 ./types.ts文件中
: defineProps 的 Props 剥离有坑,目前不支持,已提草案- types 命名:export type T_HttpEvent<T> = {}- 注意:在引用类型文件的时有,记得添加 type 标识
: import type {I_TableColumns} from './types'
后续持续完善…ing — 未完待续 ---- 后续会用 vitePress 或者 vuePress 来编写框架应用文档,将组件集打成lib发布到npm上统一管理,后续大家以 Submit contribution 的方式参与集成;
相关文章:

前端规范扩展
前端编程规范是基于原有vue2基础上那套《编码风格及标准》上,应用于vue3、typescript、vite2基础上延伸出来的扩展补充,持续完善 一、编码规范 ESLint 代码检测工具 Pretter 代码格式化工具配合双校验代码 Git 规范 - 编码工具 vscode 同步参考文档中…...

【AI视野·今日NLP 自然语言处理论文速览 第七十二期】Mon, 8 Jan 2024
AI视野今日CS.NLP 自然语言处理论文速览 Mon, 8 Jan 2024 Totally 17 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers DeepSeek LLM: Scaling Open-Source Language Models with Longtermism Authors DeepSeek AI Xiao Bi, Deli Ch…...

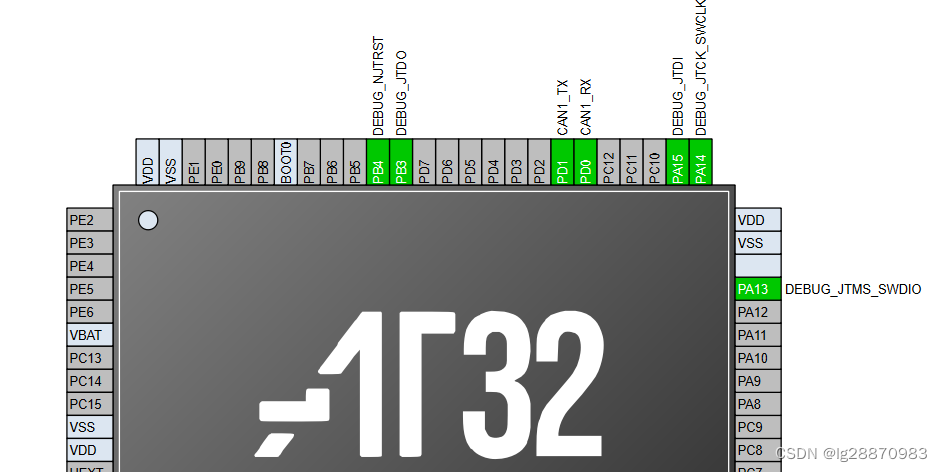
RT-Thread基于AT32单片机的CAN应用
1 硬件电路 2 RT-Thread驱动配置 RT-Studio中没有CAN相关的图形配置,需要手动修改board.h。在board.h的末尾,增加相关的BSP配置。 #define RT_CAN_USING_HDR #define BSP_USING_CAN13 IO配置 at32_msp.c中的IO配置是PB9和PB10,掌上实验室V…...

LeetCode---121双周赛---数位dp
题目列表 2996. 大于等于顺序前缀和的最小缺失整数 2997. 使数组异或和等于 K 的最少操作次数 2998. 使 X 和 Y 相等的最少操作次数 2999. 统计强大整数的数目 一、大于等于顺序前缀和的最小缺失整数 简单的模拟题,只要按照题目的要求去写代码即可,…...

RT-Thread I/O设备模型
I/O设备模型 绝大部分的嵌入式系统都包括一些I/O(Input/Output,输入/输出)设备,例如仪器上的数据显示屏、工业设备上的串口通信、数据采集设备上用于保存数据的Flash或SD卡,以及网络设备的以太网接口等,都…...

CloudCompare——拟合空间球
目录 1.拟合球2.软件操作3.算法源码4.相关代码 本文由CSDN点云侠原创,CloudCompare——拟合空间球,爬虫自重。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT生成的文章。 1.拟合球 源码里用到了四点定球,…...

哪个牌子的护眼台灯适合学生?2024护眼台灯推荐
不知道各位父母对孩子的视力健康有没有关注,我国儿童青少年的近视率高达52.7%,也就是说,平均是个儿童中就有五个儿童存在视力问题,而且近视发生年龄提前至3到7岁。作为一名眼部护理博主,孩子从小看书、看屏幕起&#x…...

适用于动态 IT 环境的服务器流量监控软件
服务器在网络性能中起着至关重要的作用,这意味着保持其最佳容量至关重要。企业需要将 AI、ML 和云技术融入其 IT 中,从而提供充分的敏捷性、安全性和灵活性,在这方面,服务器流量监控已成为当务之急。通过定期监控通信、跟踪流量上…...

Java的Jar包和War包
在Java中,JAR(Java Archive)和WAR(Web Archive)都是用于打包和分发Java应用程序的压缩文件格式。它们在不同的应用场景中使用: JAR(Java Archive): 用途: 主要…...
)
第二十一章 javascript数据代理(数据劫持)
文章目录 一、数据劫持对象的访问器属性 二、Object.defineProperty()三、Proxy()四、补充1. Object类新增方法2. Array类新增方法 一、数据劫持 数据劫持:能够拦截到数据被使用或被修改的时机,在这个时机除了可以获取数据的值或对数据的值进行修改之外…...

苹果电脑RAW图像处理软件Capture One Pro 22 mac软件介绍
Capture One Pro 22 for mac是一款专业的RAW文件转换器和图像编辑软件,拥有更新的处理引擎、市场领先的性能和强大的新功能,可为 500 多台高端相机提供具有美丽色彩和令人难以置信的细节的终极图像质量。 Capture One Pro 22 for Mac版软件介绍 Capture…...

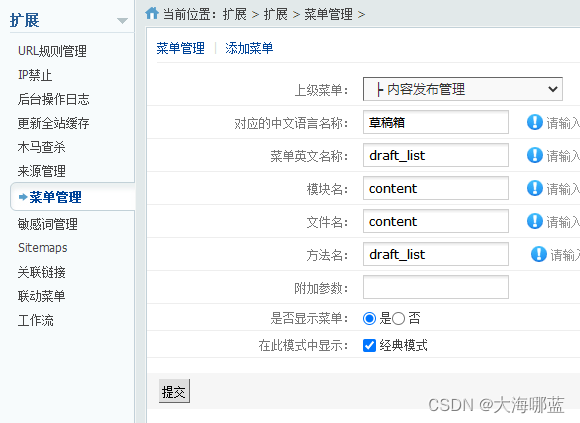
phpcms v9后台添加草稿箱功能
一、后台添加文章模板phpcms/modules/content/templates/content_add.tpl.php中94行增加”保存草稿“按钮: <div class"button"><input value"<?php echo L(save_draft);?>" type"submit" name"dosubmit_draf…...

机器人持续学习基准LIBERO系列5——获取显示深度图
0.前置 机器人持续学习基准LIBERO系列1——基本介绍与安装测试机器人持续学习基准LIBERO系列2——路径与基准基本信息机器人持续学习基准LIBERO系列3——相机画面可视化及单步移动更新机器人持续学习基准LIBERO系列4——robosuite最基本demo 1.更改环境设置 LIBERO-master/l…...

Java 面试题 - 多线程并发篇
线程基础 创建线程有几种方式 继承Thread类 可以创建一个继承自Thread类的子类,并重写其run()方法来定义线程的行为。然后可以通过创建该子类的实例来启动线程。 示例代码: class MyThread extends Thread {public void run() {// 定义线程的行为} …...

2401d,讨论d串滑动参数
原文 因为对编译时执行的i串的兴趣,我一直在考虑搞个通用用例,而不是相关i串的用例. 滑动模板参数 请考虑以下模板: void pluto(string s)() {pragma(msg, s); } void test() {pluto!"hello"(); }因为s是编译时参数,这编译,而pragma(msg,s) 期望s为编译时值. voi…...

etcd官方docker镜像及dockerfile问题处理
解决下我之前etcd使用docker镜像启动的坑 1、问题镜像docker-file: 这个dockerfile看着看不出来问题,但如果有人真的执行我之前两篇文章的文件,就会有问题,什么问题呢,无法连接到etcd,由于我是刚装上docker,排查了一圈,包括docker网络及是否是本地docker的网络问题,…...

2023 IoTDB Summit:天谋科技高级开发工程师苏宇荣《汇其流:如何用 IoTDB 流处理框架玩转端边云融合》...
12 月 3 日,2023 IoTDB 用户大会在北京成功举行,收获强烈反响。本次峰会汇集了超 20 位大咖嘉宾带来工业互联网行业、技术、应用方向的精彩议题,多位学术泰斗、企业代表、开发者,深度分享了工业物联网时序数据库 IoTDB 的技术创新…...

Pygame程序的屏幕显示
不同对象的绘制与显示过程 在Pygame中,需要将所有需要在屏幕上显示的内容都绘制在一个display surface上。该Surface通常称为screen surface,它是pygame.display.set_mode()函数返回的Surface对象。 在绘制不同对象时,可以使用不同的绘制方…...

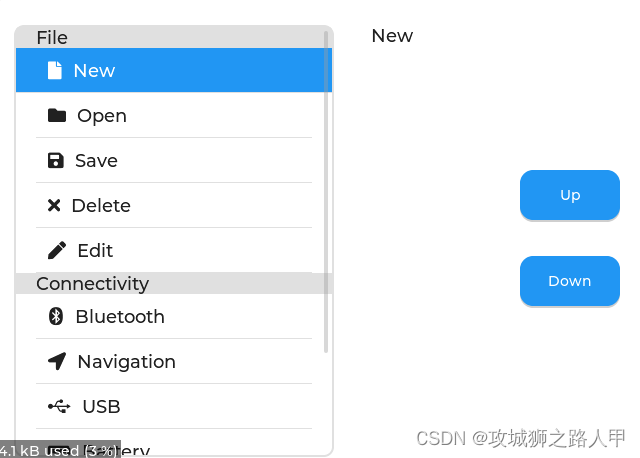
LVGL的List控件的触摸按键和实体按键的处理
在LVGL的List控件使用过程中,虽然通过触摸按键选择item,但是有些场景需要实体按键选取item,但是LVGL 的V8.3中没有像Emwin那样有函数选择list item的函数。LVGL中List引入了Group的概念,把列表项都添加到同一个group中。然后通过更…...

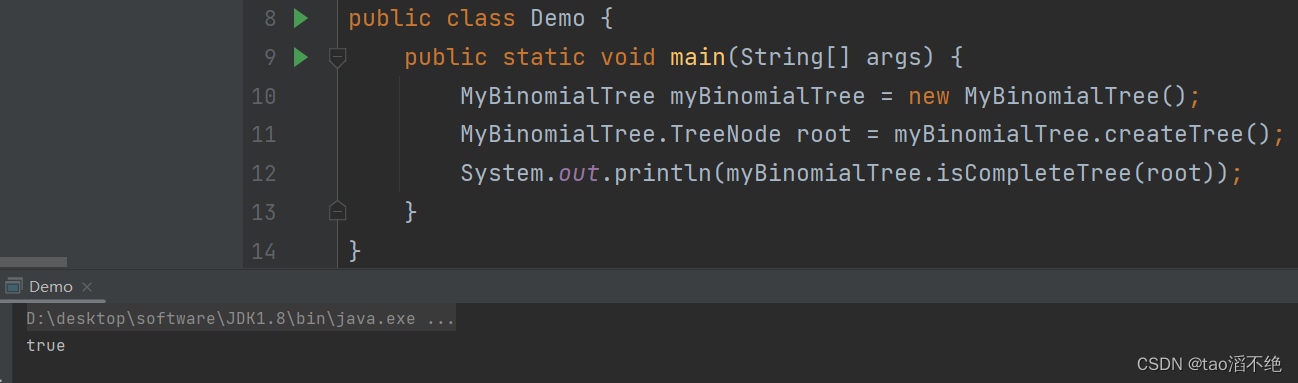
数据结构 模拟实现二叉树(孩子表示法)
目录 一、二叉树的简单概念 (1)关于树的一些概念 (2)二叉树的一些概念及性质 定义二叉树的代码: 二、二叉树的方法实现 (1)createTree (2)preOrder (…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
