2024-01-22(MongoDB)
1.Mongodb使用的业务场景:
传统的关系型数据库/mysql在“三高”需求以及应对web2.0的网站需求面前,有点力不从心,什么是“三高”需求:
a. 对数据库高并发的读写需求
b. 对海量数据的高效率存储和访问需求
c. 对数据库的高可扩展性和高可用性的需求。
在(1)数据量大,(2)写入操作频繁/读写都很频繁,(3)价值较低的数据,对事务性要求不高。对于这三类的数据,我们很适合用MongoDBl来实现数据的存储。
2.Mongodb简介:
Mongodb是一个开源的,、高性能、无模式的文档型数据库,当初的设计就是用于简化开发和方便扩展,是NoSQL数据库产品中的一种。是最像关系型数据库(MySQL)的非关系型数据库。
它支持的数据结构非常松散,是一种类似于JSON的格式,叫BSON,所以它既可以存储比较复杂的数据类型,又很灵活。
Mongodb中的记录是一个文档,它是一个由字段和值对(field:value)组成的数据结构。MongoDB文档类似于JSON对象,即一个文档认为就是一个对象。字段的数据类型是字符型,它的值除了使用基本的一些类型外,还可以包括其他文档、普通数组和文档数组。
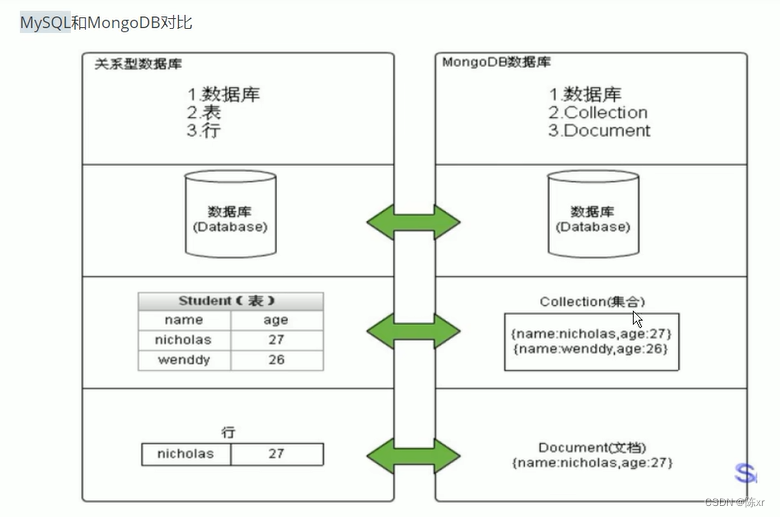
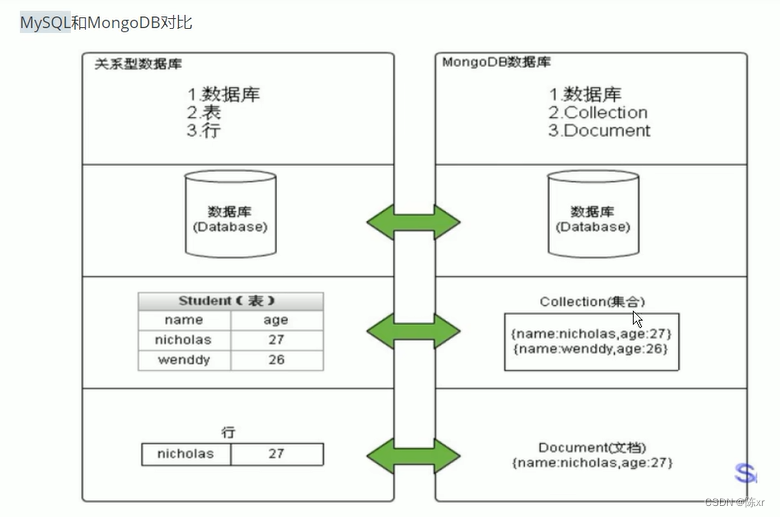
3.MySQL和MongoDB对比图:

4.MongoDB中几个特殊作用的数据库:
①:admin:从权限的角度来看,这是‘root’数据库。要是将一个用户添加到这个数据库,这个用户自动继承所有数据库的权限。一些特定的服务器端命令也只能从这个数据库运行,比如列出所有的数据库h或者关闭服务器。
②:local:这个数据永远不会被复制,可以用来存储仅限于本地单台服务器的任意集合
③:config:当Mongo用于分片设置时,config数据库在内部使用,用于保存分片的相关信息。
5.MongoDB中的集合就相当于MySQL中的表。
6.MongoDB基本常用命令:
MongoDB常用命令大全_mongodb命令-CSDN博客
7.MongoDB中的索引(底层采用B-Tree数据结构):
(1)单字段索引:MongoDB支持在文档的单个字段上创建用户定义的升序/降序索引,称之为单字段索引。对于单字段索引和排序操作,索引键的排序顺序(升序or降序)并不重要,因为MongoDB可以在任何方向上遍历索引。
(2)复合索引:MongoDB也支持复合索引。复合索引中列出的字段的顺序应该具有意义。例如:如果复合索引由{userid:1, score:-1}组成,则索引首先按照userid正序排序,然后在每个userid的值内,再按照score倒序排序。
其他索引:地理空间索引、文本索引、哈希索引。
8.MongodbTemplate类辅助我们操作MongoDB数据库。
相关文章:

2024-01-22(MongoDB)
1.Mongodb使用的业务场景: 传统的关系型数据库/mysql在“三高”需求以及应对web2.0的网站需求面前,有点力不从心,什么是“三高”需求: a. 对数据库高并发的读写需求 b. 对海量数据的高效率存储和访问需求 c. 对数据库的高可扩…...

无人机航迹规划(六):七种元启发算法(DBO、LO、SWO、COA、LSO、KOA、GRO)求解无人机路径规划(提供MATLAB代码)
一、七种算法(DBO、LO、SWO、COA、LSO、KOA、GRO)简介 1、蜣螂优化算法DBO 蜣螂优化算法(Dung beetle optimizer,DBO)由Jiankai Xue和Bo Shen于2022年提出,该算法主要受蜣螂的滚球、跳舞、觅食、偷窃和繁…...

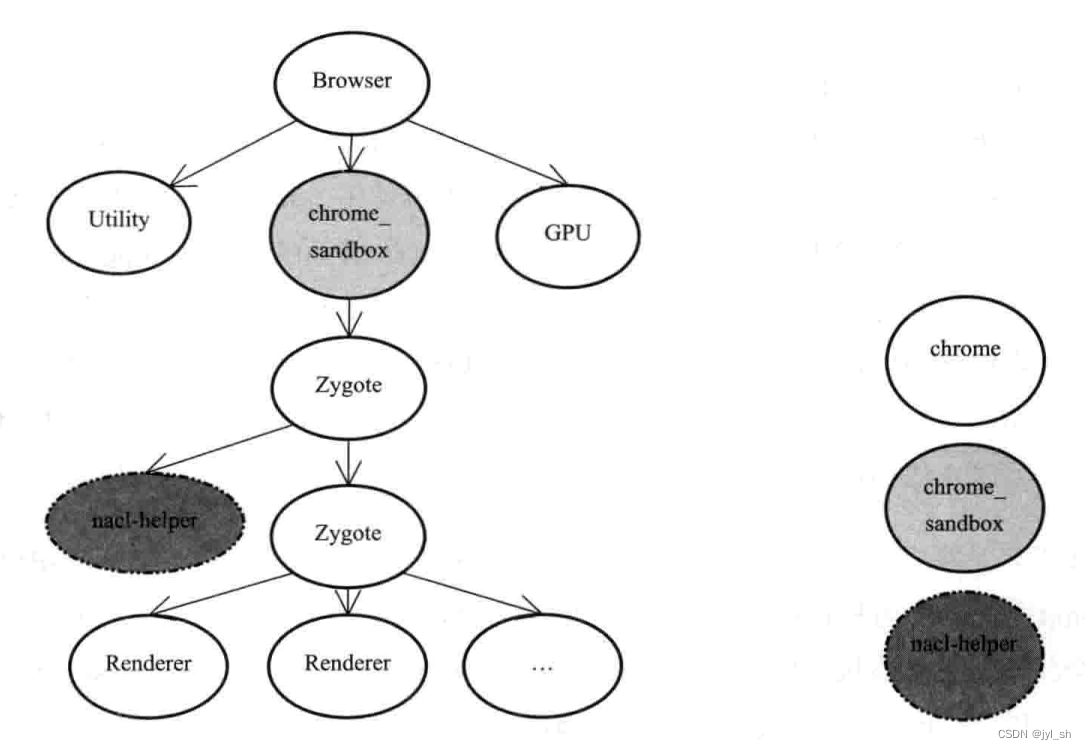
《WebKit 技术内幕》学习之十二(2):安全机制
2 沙箱模型 2.1 原理 一般而言,对于网络上的网页中的JavaScript代码和插件是不受信的(除非是经过认证的网站),特别是一些故意设计侵入浏览器运行的主机代码更是非常危险,通过一些手段或者浏览器中的漏洞,…...

算法优化:LeetCode第122场双周赛解题策略与技巧
接下来会以刷常规题为主 ,周赛的难题想要独立做出来还是有一定难度的,需要消耗大量时间 比赛地址 3011. 判断一个数组是否可以变为有序 public class Solution {public int minimumCost(int[] nums) {if (nums.length < 3) {// 数组长度小于3时&a…...

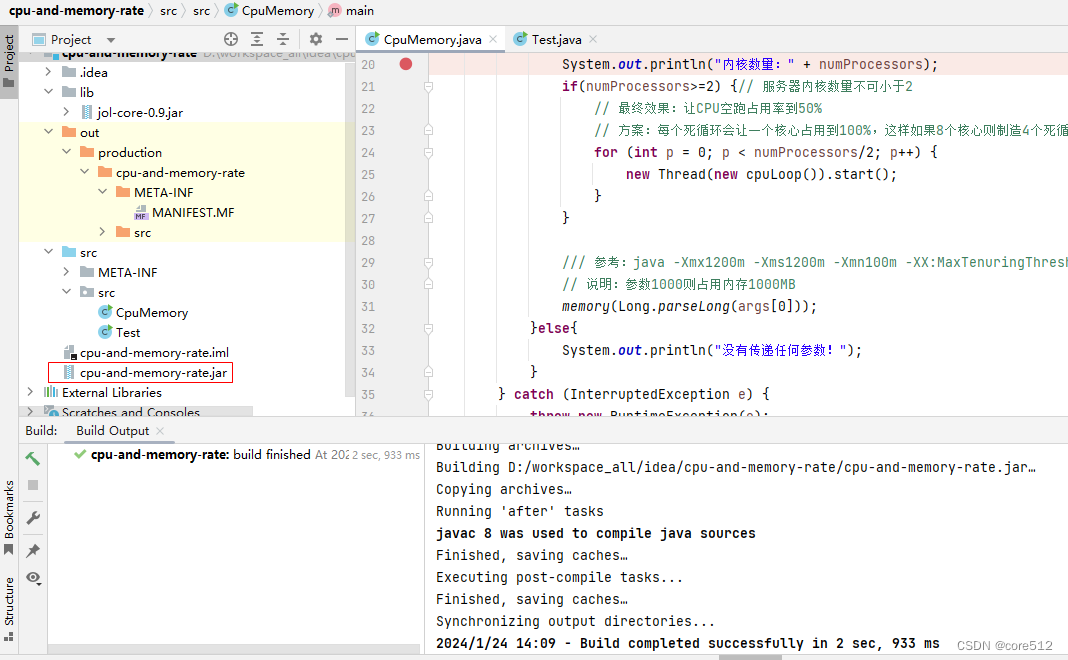
IDEA导出jar
1、选择导出方式 2、选择Main Class 3、构建jar...

Win10/11中VMware Workstation设置网络桥接模式
文章目录 一、添加VMware Bridge Protocol服务二、配置桥接参数1.启用系统Device Install Service服务2.配置VMware 需要确认物理网卡是否有添加VMware Bridge Protocol服务 添加VMware Bridge Protocol服务 提示:以下是本篇文章正文内容,下面案例可供参…...

html Canvas粒子文字特效
代码有点长,下面是代码: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>HTML5 Canvas粒子效果文字动画特效DEMO演示</title><link rel"stylesheet" href"css/normalize.c…...

@JsonFormat失效,被jackson自定义配置覆盖
jackson配置类 我的jackson配置类如下,其中serializerByType(LocalDateTime.class, new LocalDateTimeSerializer()) 覆盖了JsonFormat注解 Configuration public class JacksonConfiguration {public static final DateTimeFormatter optionalDateTimePattern (n…...

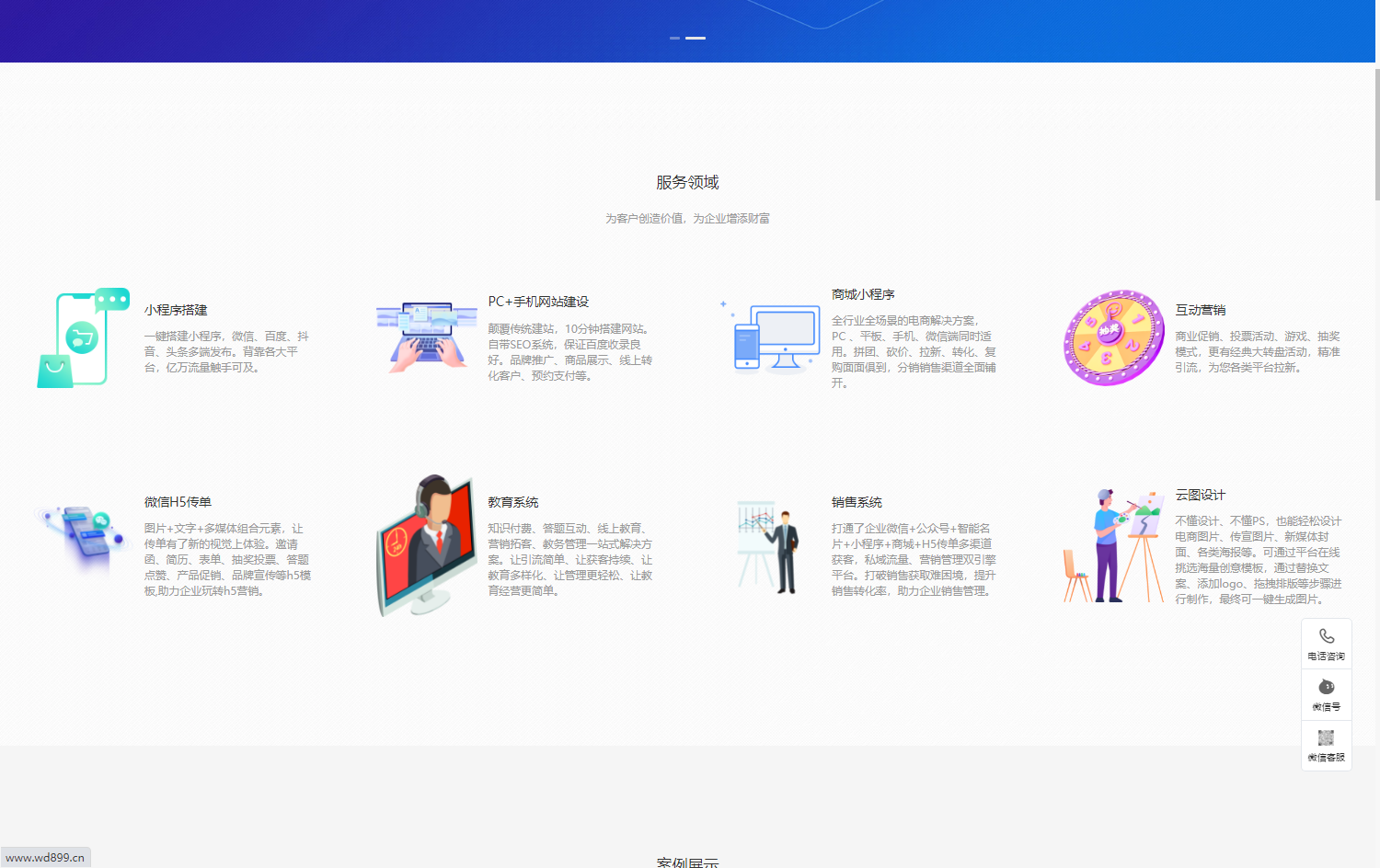
SaaS系统如何助力企业数字化转型
随着科技的快速发展,数字化转型已经成为企业适应市场变化、提高竞争力的必要手段。在这个过程中,SaaS(软件即服务)系统以其独特的优势,正在成为越来越多企业的首选。乔拓云SaaS系统作为这一领域的佼佼者,更…...

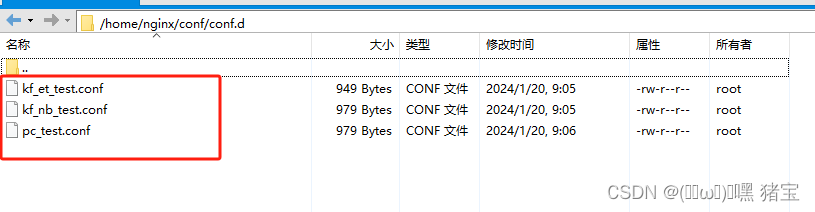
nginx配置内网代理,前端+后端分开配置
安装好后nginx,进入配置文件 我这块安装在了home里面,各位根据自身情况选择 打开nginx.conf文件 在底部查看是否包含这段信息:含义是配置文件包含该路径下的配置文件 include /home/nginx/conf/conf.d/*.conf; # 该路径根据自己的安装位置自行修改 配置文件 进入conf.d文…...

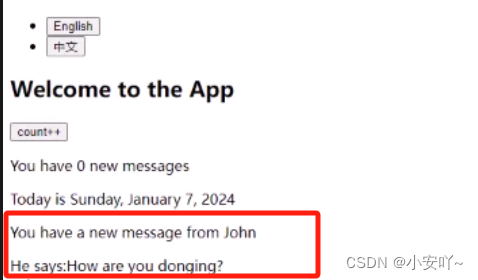
i18n多国语言Internationalization的动态实现
一、数据动态的更新 在上一篇i18n多国语言Internationalization的实现-CSDN博客,可能会遇到一个问题,我们在进行英文或中文切换时,并没有办法对当前的数据进行动态的更新。指的是什么意思呢?当前app.js当中一个组件内容ÿ…...

C++笔记(二)
函数的默认参数 如果我们自己传入数据,就用自己的数据,如果没有,就用默认值 语法: 返回值类型 函数名(形参默认值){} int func(int a,int b20,int c30){} …...

【技能---构建github中SSH密钥的流程】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言SSH基于账号口令的安全验证通过SSH连接到服务器打开终端(命令行界面)使用 SSH 命令连接: 在 Ubuntu 中生成 SSH 密钥并将其添…...

linux-centos服务器离线安装yapi(包含nodejs、mongodb、yapi、pm2离线安装)
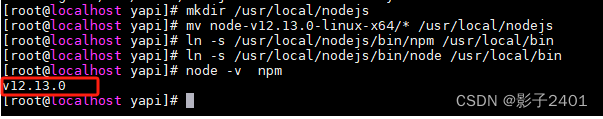
yapi是使用vue框架开发的,借助nodejs 前端直接访问的mongodb数据库,离线安装yapi步骤如下 下载离线安装包 下载地址 https://download.csdn.net/download/qq445829096/88778418 离线安装包先复制到 dev/yapi目录(根据自己习惯自定义目录) node-v12.13.0-linux-x64.tar.xz …...

手撕重采样,考虑C的实现方式
一、参考文章: 重采样、上采样、下采样 - 知乎 (zhihu.com) 先直接给结论,正常重采样过程如下: 1、对于原采样率fs,需要重采样到fs1,一般fs和fs1都是整数哈,则先找fs和fs1的最小公倍数,设为m…...

网络安全产品之认识入侵防御系统
由于网络安全威胁的不断演变和增长。随着网络技术的不断发展和普及,网络攻击的种类和数量也在不断增加,给企业和个人带来了巨大的安全风险。传统的防火墙、入侵检测防护体系等安全产品在面对这些威胁时,存在一定的局限性和不足,无…...

第20课 在Android Native开发中加入新的C++类
这节课我们开始利用ffmpeg和opencv在Android环境下来实现一个rtmp播放器,与第2课在PC端实现播放器的思路类似,只不过在处理音视频显示和播放的细节略有不同。 1.压缩备份上节课工程文件夹并修改工程文件夹为demo20,将demo20导入到Eclipse或…...
)
python学习笔记11(程序跳转语句、空语句)
(一)程序跳转语句 1、break 用法:循环语句中使用,结束本层循环,一般搭配if来使用。注意while/else语法 示例: i0; while i<3:user_nameinput(请输入用户名:)pwdinput("请输入密码&a…...

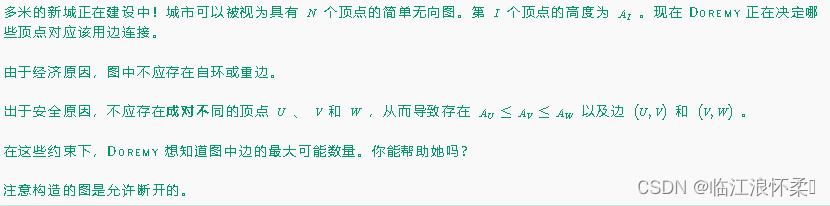
C. Doremy‘s City Construction(二分图问题)
思路:把集合划分成两部分,一部分中每个数都比另一部分小,这两部分连成一个完全二分图,这种情况是最优的,还需要特判所有数都相等的情况. 代码: void solve(){int n;cin >> n;vector<int>a(n 1);for(int i 1;i < n;i )cin >> a[…...

PHP“引用”漏洞
今日例题: <?php highlight_file(__FILE__); error_reporting(0); include("flag.php"); class just4fun { var $enter; var $secret; } if (isset($_GET[pass])) { $pass $_GET[pass]; $passstr_replace(*,\*,$pass); } $o unser…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...
