将Android APP安装到sm8550 HDK的NVMe SSD
APP存储路径
在Android中,App在运行过程中主要访问的数据路径通常包括以下几个方面:
内部存储(Internal Storage):App会访问其私有的内部存储空间,这个空间通常位于:
/data/data/<package_name>/:这个目录是每个App的专属内存空间,用于存储私有数据,如数据库、SharedPreferences、文件等。
外部存储(External Storage):如果App需要存储对用户可见的数据或是共享文件,可能会访问外部存储:
/sdcard/Android/data/<package_name>/ 或 /storage/emulated/0/Android/data/<package_name>/:用于存储可被用户或者设备上其他App访问的非私有数据。
缓存目录(Cache):App运行过程中会产生临时数据,内部缓存路径为:
/data/data/<package_name>/cache/:内部缓存目录,用于临时存储数据。
外部缓存路径为:
/sdcard/Android/data/<package_name>/cache/:外部缓存目录,也用于临时存储,但存储在外部存储上。
应用程序资源和代码(Application Resources and Code):
/data/app/<package_name>/:App安装在这个位置,在这里可以找到APK文件以及和App相关的其他执行文件。
系统提供的公共目录:一些公共的数据,如音乐、照片等,App可以通过相应权限访问系统提供的公共目录:
/sdcard/Music/
/sdcard/Pictures/
/sdcard/Download/等等。
方法一:基于mount --bind方法
# selinux会检测权限问题所以先关闭它
setenforce 0
# 创建挂载点
mkdir /data/nvme_ssd
# 挂载nvme ssd
mount /dev/block/nvme0n1p1 /data/nvme_ssd
# 复制目录到nvme ssd
cp -r -p /data/data /data/nvme_ssd/
cp -r -p /data/app /data/nvme_ssd/
cp -r -p /sdcard/Android /data/nvme_ssd/
# 挂载目录到nvme ssd
mount --bind /data/nvme_ssd/data /data/data
mount --bind /data/nvme_ssd/app /data/app
mount --bind /data/nvme_ssd/Android /sdcard/Android
# 查看挂载结果
df -h -a
方法二:/data/app路径转移到NVMe设备
# selinux会检测权限问题所以先关闭它
setenforce 0
# 将盘挂载到/data/app路径下
mount /dev/block/nvme0n1p1 /data/app
# 修改目录权限
chown -R system:system /data/app
方法三:/data/data路径软连接到NVMe设备
因为这里已经存储了很多原厂的app数据,而且各个目录/各级目录的权限也不同,因此修改起来比较麻烦
确定要迁移的APP,这里以com.sohu.inputmethod.sogou为例
# 在/data/app下创建新的data目录
mkdir /data/app/data
# 修改权限
chown -R system:system /data/app/data
# 迁移APP数据
mv /data/data/com.sohu.inputmethod.sogou /data/app/data/
# 看一下权限所有者,应该没有变,是app号
ls -lh /data/app/data
total 3.0K
drwx------ 9 u0_a163 u0_a163 3.4K 2024-02-26 01:42 com.sohu.inputmethod.sogou
# 创建软连接
ln -s /data/app/data/com.sohu.inputmethod.sogou /data/data/com.sohu.inputmethod.sogou
# 修改软连接权限
chown -h u0_a163:u0_a163 /data/data/com.sohu.inputmethod.sogou
#看一下修改结果
cd /data/data
ls -lh
lrwxrwxrwx 1 u0_a163 u0_a163 41 2024-02-26 01:46 com.sohu.inputmethod.sogou -> /data/app/data/com.sohu.inputmethod.sogou
相关文章:

将Android APP安装到sm8550 HDK的NVMe SSD
APP存储路径 在Android中,App在运行过程中主要访问的数据路径通常包括以下几个方面: 内部存储(Internal Storage):App会访问其私有的内部存储空间,这个空间通常位于: /data/data/<package…...
Python编程批量将HDF5文件转换为TIFF格式并应用地理转换和投影信息)
(Arcgis)Python编程批量将HDF5文件转换为TIFF格式并应用地理转换和投影信息
国家青藏高原科学数据中心下载中国1千米分辨率逐日全天候地表土壤水分数据集(2003-2022) 问题:数据在arcgis打开特别大,无法和矢量数据重合,没有设置地理坐标系 数据在网站上提供了投影信息,提示可以进行py…...

Linux:进度条的创建
目录 使用工具的简单介绍: \r : fflush : 倒计时的创建: 倒计时的工作原理: 进度条的创建: 不同场景下、打印任意长度的进度条: main .c procbor.c 测试效果: 使用工具…...

treeview
QML自定义一个TreeView,使用ListView递归 在 Qt5 的 QtQuick.Controls 2.x 中还没有 TreeView 这个控件(在 Qt6 中出了一个继承自 TableView 的 TreeView),而且 QtQuick.Controls 1.x 中的也需要配合 C model 来自定义,…...

Android开发中自定义View实现RecyclerView下划线
本篇文章主要讲解的是有关RecyclerView下划线的使用,主要有几个方法,具体如下: 第一种方式:网格分割线 public class GridDivider extends RecyclerView.ItemDecoration { private Drawable mDividerDarwable; private i…...

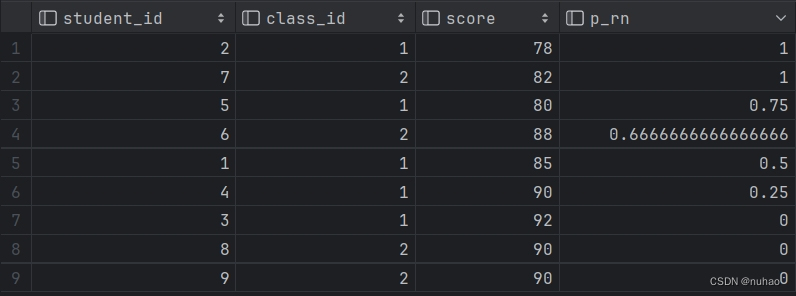
MySQL前百分之N问题--percent_rank()函数
PERCENT_RANK()函数 PERCENT_RANK()函数用于将每行按照(rank - 1) / (rows - 1)进行计算,用以求MySQL中前百分之N问题。其中,rank为RANK()函数产生的序号,rows为当前窗口的记录总行数 PERCENT_RANK()函数返回介于 0 和 1 之间的小数值 selectstudent_…...

【高效开发工具系列】Wolfram Alpha
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

分享7种SQL的进阶用法
推荐一款ChatGPT4.0国内站点,每日有免费使用额度,支持PC、APP、VScode插件同步使用 SQL(Structured Query Language)是一种强大的数据库查询和操作语言,它用于与关系数据库进行交互。随着数据的不断增长和应用需求的日益复杂,掌握SQL的进阶用法对于数据库管理员、数据分析…...

protobuf-go pragma.go 文件介绍
pragma.go 文件 文件位于: https://github.com/protocolbuffers/protobuf-go/blob/master/internal/pragma/pragma.go 该文件核心思想: 利用 Golang 语法机制,扩展 Golang 语言特性 目前,该文件提供以下 4 个功能: …...

C#设置程序开机启动
1:获取当前用户: System.Security.Principal.WindowsIdentity identity System.Security.Principal.WindowsIdentity.GetCurrent();System.Security.Principal.WindowsPrincipal principal new System.Security.Principal.WindowsPrincipal(identity);…...

爱可声助听器参与南湖区价值百万公益助残捐赠活动成功举行
“声音大小合适吗?能听清楚吗?”今天下午,一场助残捐赠活动在南湖区凤桥镇悄然举行,杭州爱听科技有限公司带着验配团队和听力检测设备来到活动现场,为南湖区听障残疾人和老人适配助听器。 家住余新镇的75岁的周奶奶身体…...

SpringBoot 实现定时任务
在项目我们会有很多需要在某一特定时刻自动触发某一时间的需求,例如我们提交订单但未支付的超过一定时间后需要自动取消订单。 定时任务实现的几种方式: Timer:java自带的java.util.Timer类,使用这种方式允许你调度一个java.util…...

将Vue2中的console.log调试信息移除
前端项目构建生产环境下的package时,咱们肯定要去掉development环境下的console.log,如果挨个注释可就太费劲了,本文介绍怎么使用 babel-plugin-transform-remove-console 移除前端项目中所有的console.log. 1. 安装依赖 npm install babel-…...

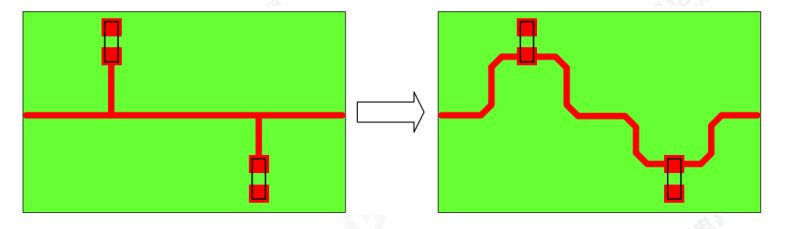
EMC设计检查建议,让PCB layout达到最佳性能
EMC:Electro Magnetic Compatibility的简称,也称电磁兼容,各种电气或电子设备在电磁环境复杂的共同空间中,以规定的安全系数满足设计要求的正常工作能力。 本章对于 RK3588产品设计中的 ESD/EMI防护设计及EMC的设计检查给出了建议…...

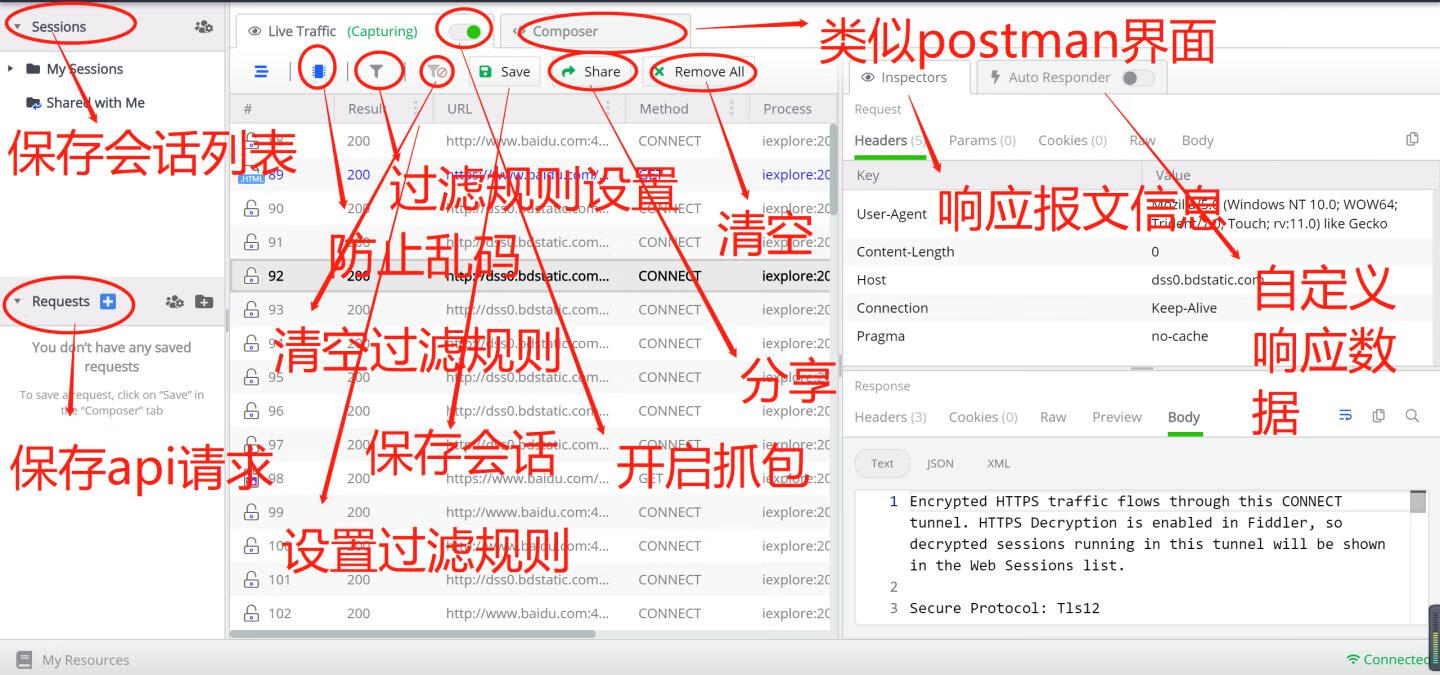
常用抓包软件集合(Fiddler、Charles)
1. Fiddler 介绍:Fiddler是一个免费的HTTP和HTTPS调试工具,支持Windows平台。它可以捕获HTTP和HTTPS流量,并提供了丰富的调试和分析功能。优点:易于安装、易于使用、支持多种扩展、可以提高开发效率。缺点:只支持Wind…...

C++入门(一)— 使用VScode开发简介
文章目录 C 介绍C 擅长领域C 程序是如何开发编译器、链接器和库编译预处理编译阶段汇编阶段链接阶段 安装集成开发环境 (IDE)配置编译器:构建配置配置编译器:编译器扩展配置编译器:警告和错误级别配置编译器࿱…...

PeakCAN连接到WSL2 Debian
操作步骤 按照以下步骤进行操作: 在Windows下安装PeakCAN驱动并安装,地址是https://www.peak-system.com/PCAN-USB.199.0.html?&L1 在Windows下安装usbipd,地址是https://github.com/dorssel/usbipd-win/releases,最新版是…...

Spring Boot导出EXCEL 文件
主要功能:实现java导出excel到本地 JDK版本:openJDK 20.0.1 依赖pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchem…...

编程笔记 html5cssjs 060 css响应式布局
编程笔记 html5&css&js 060 css响应式布局 一、响应式布局二、Bootstrap简介总结 CSS响应式布局是一种可以在不同设备(例如桌面电脑、平板电脑、手机等)上自动调整页面布局和样式的技术。 一、响应式布局 使用CSS响应式布局的关键是媒体查询&am…...
建筑行业如何应用3D开发工具HOOPS提升实时设计体验?
建筑行业一直在迅速发展,技术的不断创新也为其带来了新的机遇与挑战。在这一领域,三维图形技术的应用变得尤为重要。HOOPS技术,作为一套用于开发三维图形应用程序的工具和库,为建筑行业带来了深刻的变革。本文将探讨HOOPS技术在建…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...
