react-swipeable-views轮播图实现下方的切换点控制组件
本文是react通过react-swipeable-views创建公共轮播图组件的续文
上一文 我们创建了这样的一个轮播图组件

但我们已经看到的轮播图 下面都会有小点 展示当前所在的位置
但react-swipeable-views 并没有直接提供 我们需要自己去编写这个组件
我们在components下的 rotationChart 创建一个 Pagination.jsx 组件
然后 在同目录下创建一个样式文件 我这里叫 Pagination.css
参考代码如下
.swiper-pagination{position: absolute;bottom: 10px;right: 10px;display: inline-block;height: auto;width: 100%;
}
ul {width: 100%;height: auto;text-align: center;
}
li {list-style: none;display: inline-block;height: 10px;width: 10px;border-radius: 50%;background-color:#ccc;margin: 0 3px;
}
li.selected {background-color:rgb(233,32,61);
}
Pagination.jsx 参开代码如下
import React from 'react';import './Pagination.css';export default class Pagination extends React.Component{render(){const quantity = this.props&&this.props.quantity?new Array(this.props.quantity).fill(1):[];const currentIndex = this.props&&this.props.currentIndex?this.props.currentIndex:0;return (<div className = "swiper-pagination"><ul>{quantity.map((element,index) => {return <liclassName = { currentIndex === index?'selected':'' }key = { index }></li>})}</ul></div>)}
}
这里 我们又多接收了一个参数 叫 currentIndex 判断 如果 currentIndex 和 当前下班的index相同 则给与选中状态
那么 我们来到 components/rotationChart下的index.jsx 更改代码如下
import React from 'react';
import SwipeableViews from 'react-swipeable-views';
import Pagination from './Pagination';import './index.css';export default class Swiper extends React.Component{constructor(props){super(props);this.state = {currentIndex: 0}}handleChangeIndex = (index) => {this.setState({currentIndex: index})}render(){const banners = this.props&&this.props.banners?this.props.banners:[];const height = this.props&&this.props.height?this.props.height:"200px";const width = this.props&&this.props.width?this.props.width:"400px";return (<div className = "swiper" style = { {height,width} }><SwipeableViews onChangeIndex={ this.handleChangeIndex }>{banners.map((element ,index) => {return (<div className='swiper-view' key= { index }><img src={ element } alt=""/></div>)})}</SwipeableViews><Pagination currentIndex = { this.state.currentIndex } quantity = { banners.length }/></div>)}
}
这里我们用了 react-swipeable-views组件中的 onChangeIndex函数 监听了切换事件 返回一个参数
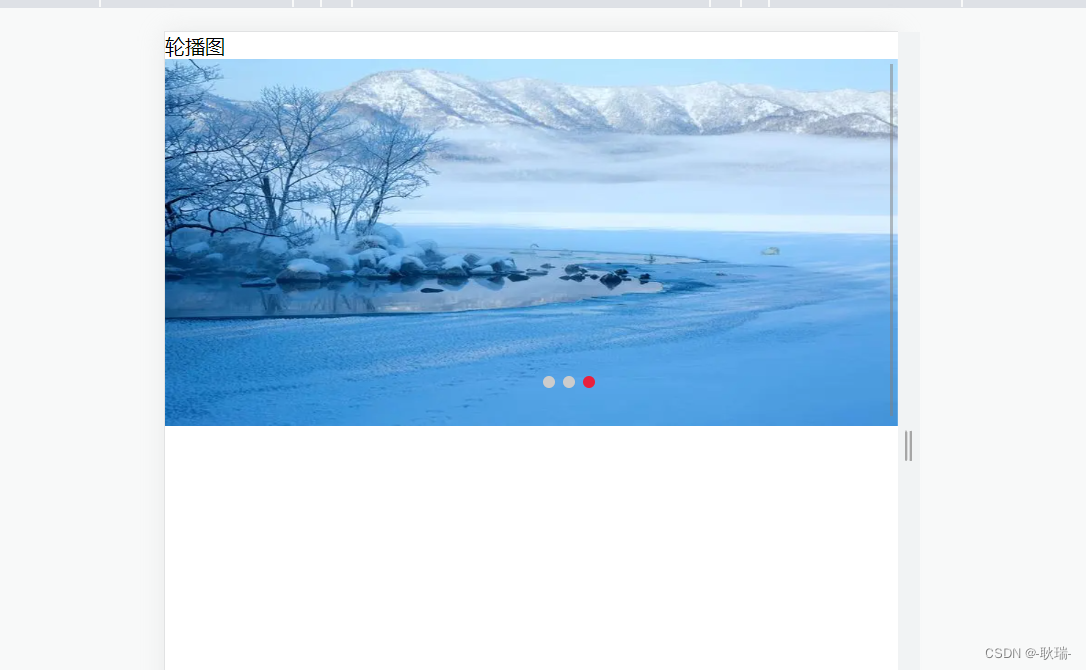
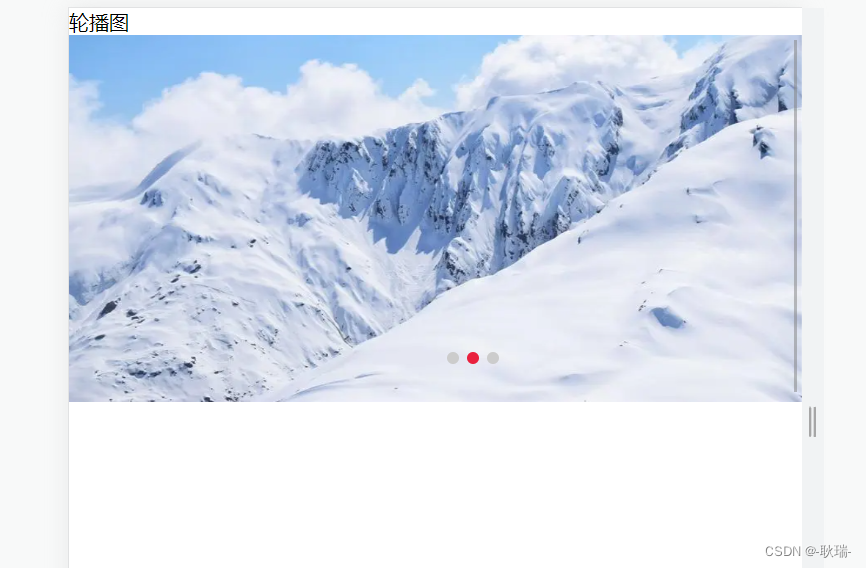
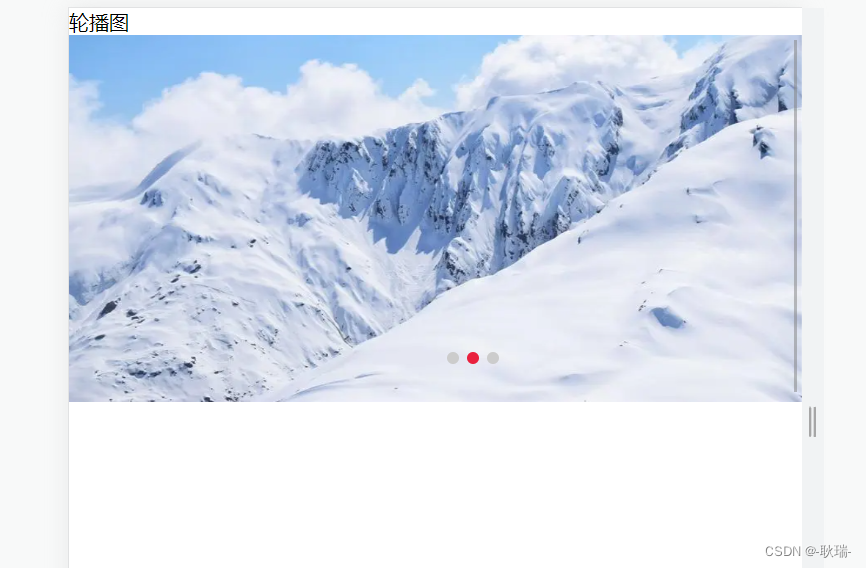
就是当前轮播图所在的下标 然后给到 Pagination组件 运行结果如下


此时 我们下方的三个小点就实现了 因为这个组件是自己写的 如果想改样式 直接在 Pagination.css中改就好了
相关文章:

react-swipeable-views轮播图实现下方的切换点控制组件
本文是react通过react-swipeable-views创建公共轮播图组件的续文 上一文 我们创建了这样的一个轮播图组件 但我们已经看到的轮播图 下面都会有小点 展示当前所在的位置 但react-swipeable-views 并没有直接提供 我们需要自己去编写这个组件 我们在components下的 rotationCh…...

假如你知道这样的JVM
一. Java 类加载过程? Java 类加载需要经历一下 7 个过程: 加载 加载是类加载的第一个过程,在这个阶段,将完成一下三件事情: • 通过一个类的全限定名获取该类的二进制流。 • 将该二进制流中的静态存储结构转化为方法…...

MyBatis框架快速入门 - 基本使用
文章目录MyBatisMyBatis基本介绍MyBaits快速入门Mapper代理开发MyBatis配置文件MyBatis MyBatis基本介绍 什么是MyBatis? MyBatis 是一款优秀的持久层框架,用于简化 JDBC 开发 MyBatis 本是 Apache 的一个开源项目iBatis, 2010年这个项目由apache software found…...

Linux命令---文件管理
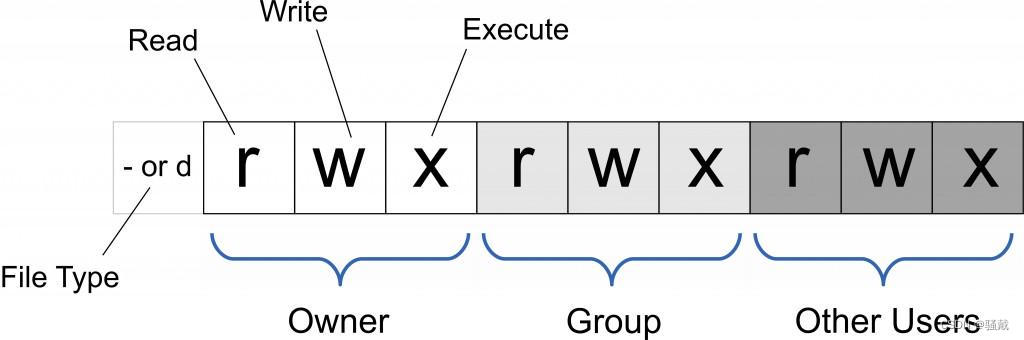
Linux chattr命令Linux chattr命令用于改变文件属性。这项指令可改变存放在ext2文件系统上的文件或目录属性,这些属性共有以下8种模式:a:让文件或目录仅供附加用途。b:不更新文件或目录的最后存取时间。c:将文件或目录…...

getDerivedStateFromProps和getSnapshotBeforeUpdate
getDerivedStateFromProps 和 getSnapshotBeforeUpdate 都是 React 中的生命周期方法,用于在组件渲染过程中进行状态管理和数据处理。 1、getDerivedStateFromProps getDerivedStateFromProps 方法是 React 16.3 新增的生命周期方法,用于在 props 发生…...

【Docker】如何在内网快速搭建docker并安装Oracle11g
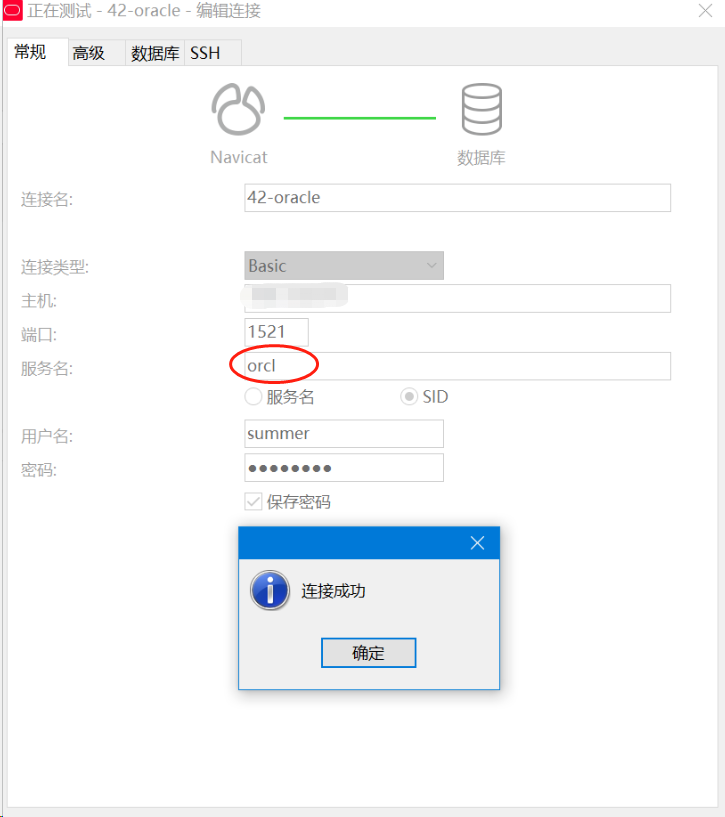
文章目录前言一、下载docker静态二进制存档二、将解压完的二进制文件移到可执行文件目录下三、配置docker.service四、启动dockerd服务五、在有网络的环境生成Oracle11g镜像并导入5.1下载镜像Oracle11g镜像5.2将镜像打包5.3将镜像导入六、docker安装oracle11g6.1启动镜像6.2宿主…...

为啥用 时序数据库 TSDB
前言 其实我之前是不太了解时序数据库以及它相关的机制的,只是大概知晓它的用途。但因为公司的业务需求,我意外参与并主导了公司内部开源时序数据库influxdb的引擎改造,所以我也就顺理成章的成为时序数据库“从业者”。 造飞机的人需要时刻…...

Linux命令·cp
cp命令用来复制文件或者目录,是Linux系统中最常用的命令之一。一般情况下,shell会设置一个别名,在命令行下复制文件时,如果目标文件已经存在,就会询问是否覆盖,不管你是否使用-i参数。但是如果是在shell脚本…...

SAP GUI快捷键
快速调整字体大小 Ctrl + 鼠标滚轮 剪切一行 Ctrl Shift X 删除一行 Ctrl Shift L 复制一行 Ctrl Shift T 转成小写 Ctrl L 转成大写 Ctrl U 大小写相互转换 Ctrl K 取消 Ctrl Z 重做 Ctrl Y 原地复制一行 Ctrl D 一次性注释多行 …...

【Java】序列化与反序列化
1. 对象的序列化机制是什么? 对象序列化机制允许把内存中的Java对象转化成语平台无关的二进制流,从而允许把这种二进制流持久的保存在磁盘上,或通过网络将这种二进制流传输到另一个网络节点。 当其他程序获取了这种二进制流,就可…...

面向对象的使用
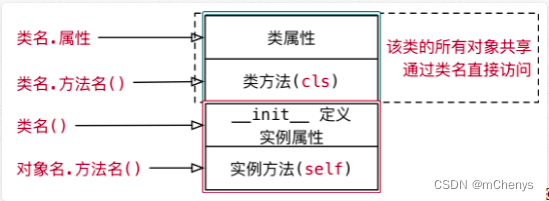
目录1. 类和对象的概念类对象类和对象的关系2. 定义简单的类(只包含方法)3. 创建对象4. self参数5. 类的初始化方法在初始化方法内部定义属性在初始化方法内部接收参数定义属性6. 类的内置方法使用__del__ 方法__str__ 方法7. 身份运算符is 与 区别:8. …...

LPDDR4x 的 学习总结(3) - SDRAM基本功能
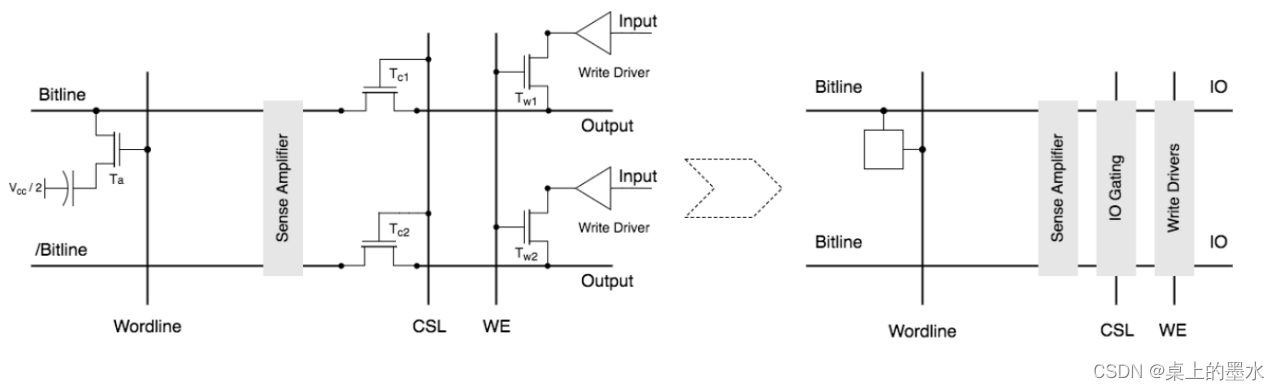
上一节,我们重点介绍了array的存储结构。 本节介绍array周边的电路,对DDR的基本读写操作的相关功能模块的理解。 即通过哪些模块可以实现对ddr的基本读写。最简化的方式是把存储操作理解为行列选择,拆分为横竖两个纬度,最终实现对arrary进行读写。横向…...

设计模式(三)--适配器模式(Adapter Pattern)
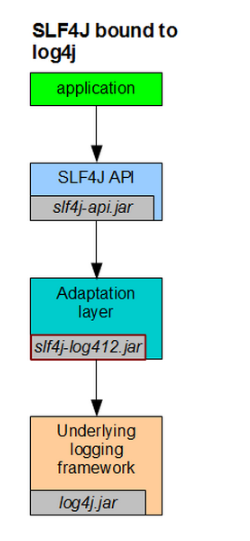
将一个接口转换成客户希望的另一个接口,适配器模式使接口不兼容的那些类可以一起工作.比如我们日常开发中使用到的slf4j就使用了适配器模式,slf4j提供了一系列打日志的api,底层调用的是log4j或者logback来打日志,而作为调用者,不需…...

Web服务器基础介绍与Apache的简单介绍(LAMP架构与搭建论坛)
目录 Web服务器基础介绍 一.HTML是什么? 二.静态网页和动态网页 1.静态网页 2.动态网页 3.动态网页语言 三.HTTP协议 1.HTTP协议是什么? 2.HTTP方法 3.HTTP状态码 4.HTTP请求流程分析 4.1 请求报文 4.2 响应报文 Apache的简单介绍 一.Apa…...

Linux 进程:exec函数簇
目录(1)execl(2)execlp(3)execle(4)execv(5)execvp(6)execve在进程控制中提到,子进程的最大价值在于程序替换,…...

极简RSS订阅器Miniflux
什么是 Miniflux ? Miniflux 是一个极简主义的 RSS 阅读器。它简单、快速、轻便且非常易于使用。Miniflux 是静态编译的单个二进制文件,没有使用任何复杂的框架,也没有外部依赖,简单、快速、轻巧且超级容易安装。支持 Atom、RSS 1…...

网络通信快速入门
🏡个人主页 : 守夜人st 🚀系列专栏:Java …持续更新中敬请关注… 🙉博主简介:软件工程专业,在校学生,写博客是为了总结回顾一些所学知识点 目录网络编程实现网络编程的三要素&#x…...

【阅读文档】Vue.js 2.0 之教程文档
系列文章目录 提示:阅读本章之前,请先阅读目录 文章目录系列文章目录前言兼容性Devtools开发版和生产版安装Vue-cli编译器Vue.js 是什么最基本的Vuev-bind 指令split 和 reverse 搭配v-model 双向绑定vue-component 定义组件v-bindObject.freeze箭头函数…...

Docker【基本使用】
1:启动Docker1.1:操作systemctl start docker.service1.2:常见问题【第一步】启动docker,提示启动失败,查询运行状态systemctl start docker.service【第二步】查询docker运行状态,提示不支持SELinux【第三…...
)
算法leetcode|39. 组合总和(rust重拳出击)
文章目录39. 组合总和:样例 1:样例 2:样例 3:提示:分析:题解:rustgoccpythonjava39. 组合总和: 给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
