初识虚拟DOM渲染器
初识虚拟DOM渲染器
- 什么是虚拟DOM
- 什么是渲染器
- 渲染器的实现
- 组件是什么
什么是虚拟DOM
首先简单说一下什么是虚拟DOM,虚拟DOM就是一个描述真实DOM的JS对象
例如:
真实的DOM元素
<div onClick="alert('click me')">click me</div>
可以用下面的JS对象(虚拟DOM)描述,再通过渲染器渲染成真实的DOM
// 描述虚拟DOM对象
const vnode = {tag: "div",props: {onClick: () => {alert("click, me")}},children: "click me"
}
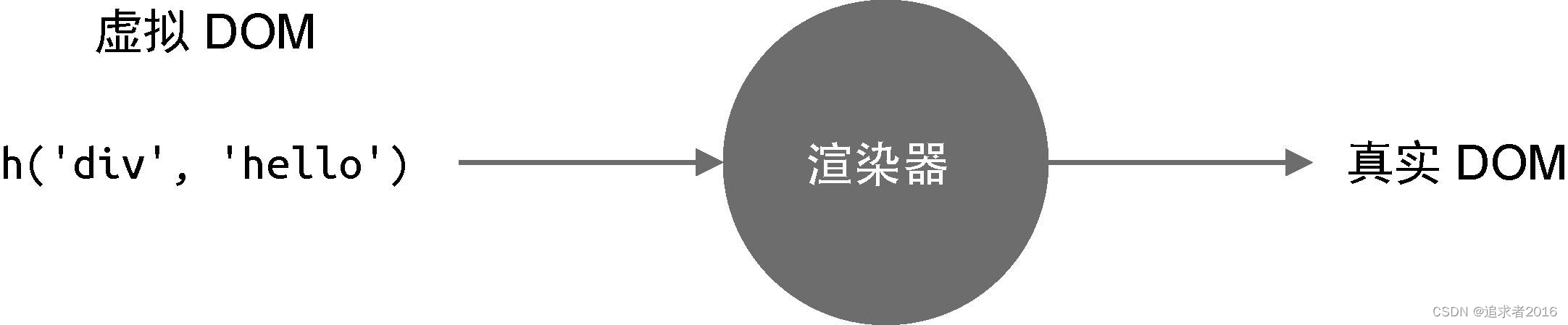
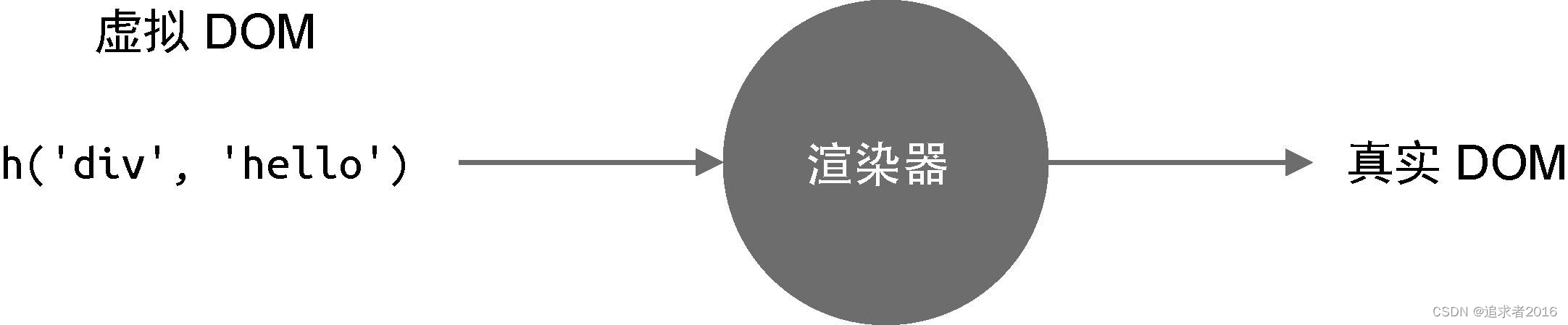
什么是渲染器
渲染器的作用就是把虚拟DOM渲染成真实的DOM,如下图所示:

渲染器的实现
详细看代码描述:
重点看 mountElement 函数部分,描述如何通过js对象渲染出真实的DOM元素
/** File Created: Monday, 6th March 2023 6:34:24 pm* Author: hotsuitor (hotsuitor@qq.com)* -----* Last Modified: Monday, 6th March 2023 6:34:50 pm* Modified By: hotsuitor (hotsuitor@qq.com>)* -----* Copyright 2022 - 2023 Your Company, Your Company*//*** 渲染器* @param {*} vnode 虚拟DOM对象* @param {*} container 真实的DOM元素,作为挂载点,* 渲染器会把虚拟DOM渲染到该挂载点下*/
function renderer(vnode, container) {if (vnode.tag === 'string') {// 说明描述的是标签元素mountElement(vnode, container)}
}/*** 渲染标签元素* @param {*} vnode* @param {*} container*/
function mountElement(vnode, container) {// 使用vnode.tag作为标签名创建DOM元素const el = document.createElement(vnode.tag)// 遍历 vnode.props ,将属性、事件添加到DOM元素for (const key in vnode.props) {// on开头表示是事件if (/^on/.test(key)) {// 添加事件,onClick->click, 事件注册el.addEventListener(key.substring(2).toLowerCase(), vnode.props[key])}}// 递归处理 childrenif (typeof vnode.children === 'string') {// 是字符串,说明是文本节点,直接添加到父元素el.appendChild(document.createTextNode(vnode.children))} else if (Array.isArray(vnode.children)) {// 遍历处理children子节点vnode.children.forEach((child) => renderer(child, el))}// 将元素添加到挂在点下container.appendChild(el)
}// demo
const vnode = {tag: 'div',props: {onClick: () => {alert('click me!')},},children: 'click me',
}renderer(vnode, document.body)组件是什么
现在项目开发基本离不开组件的封装,我们再看一下组件是什么?
组件的本质是一组DOM元素的封装,组件是由一组虚拟DOM元素组成的内容。目的是使代码可复用性提高,不必写冗余代码
下面看代码实现,重点看 mountComponent 函数部分,组件是一个封装了一组虚拟DOM的对象。通过复用这个对象的虚拟DOM,就可以实现了组件的复用。
/** File Created: Monday, 6th March 2023 6:34:24 pm* Author: hotsuitor (hotsuitor@qq.com)* -----* Last Modified: Monday, 6th March 2023 6:34:50 pm* Modified By: hotsuitor (hotsuitor@qq.com>)* -----* Copyright 2022 - 2023 Your Company, Your Company*//*** 渲染器* @param {*} vnode 虚拟DOM对象* @param {*} container 真实的DOM元素,作为挂载点,* 渲染器会把虚拟DOM渲染到该挂载点下*/
function renderer(vnode, container) {if (vnode.tag === 'string') {// 说明描述的是标签元素mountElement(vnode, container)} else if (vnode.tag === 'object') {// 描述的是组件mountComponent(vnode, container)}
}/*** 渲染标签元素* @param {*} vnode* @param {*} container*/
function mountElement(vnode, container) {// 使用vnode.tag作为标签名创建DOM元素const el = document.createElement(vnode.tag)// 遍历 vnode.props ,将属性、事件添加到DOM元素for (const key in vnode.props) {// on开头表示是事件if (/^on/.test(key)) {// 添加事件,onClick->click, 事件注册el.addEventListener(key.substring(2).toLowerCase(), vnode.props[key])}}// 递归处理 childrenif (typeof vnode.children === 'string') {// 是字符串,说明是文本节点,直接添加到父元素el.appendChild(document.createTextNode(vnode.children))} else if (Array.isArray(vnode.children)) {// 遍历处理children子节点vnode.children.forEach((child) => renderer(child, el))}// 将元素添加到挂在点下container.appendChild(el)
}/*** 渲染组件* @param {*} vnode* @param {*} container*/
function mountComponent(vnode, container) {// tag是组件对象,调用render方法得到渲染的内容(虚拟DOM)const subtree = vnode.tag.render()renderer(subtree, container)
}/** 组件虚拟DOM */
const MyConpoment = {render() {return {tag: 'div',props: {onClick: () => {alert('hello')}},children: 'click me component'}}
}const vnode = {tag: MyConpoment
}renderer(vnode, document.body)相关文章:

初识虚拟DOM渲染器
初识虚拟DOM渲染器什么是虚拟DOM什么是渲染器渲染器的实现组件是什么什么是虚拟DOM 首先简单说一下什么是虚拟DOM,虚拟DOM就是一个描述真实DOM的JS对象 例如: 真实的DOM元素 <div onClick"alert(click me)">click me</div>可以…...

工作日志day03
同时构建静态和动态库 //如果用这种方式,只会构建一个动态库,虽然静态库的后缀是.a ADD_LIBRARY(hello SHARED ${LIBHELLO_SRC}) ADD_LIBRARY(hello STATIC ${LIBHELLO_SRC}) //修改静态库的名字,这样是可以的,但是我们往往希望他…...

【数据挖掘与商务智能分析】第三章 线性回归模型
一元线性回归 一元线性回归的代码实现 1. 绘制散点图 import matplotlib.pyplot as plt X = [[1], [2], [4], [5]] Y...

iOS开发之UIStackView基本运用
UIStackView UIStackView是基于自动布局AutoLayout,创建可以动态适应设备方向、屏幕尺寸和可用空间的任何变化的用户界面。UIStackView管理其ArrangedSubview属性中所有视图的布局。这些视图根据它们在数组中的顺序沿堆栈视图的轴排列。由axis, distribution, align…...

【java】为什么 main 方法是 public static void ?
main 方法是我们学习Java编程语言时知道的第一个方法,你是否曾经想过为什么 main 方法是 public、static、void 的。当然,很多人首先学的是C和C,但是在Java中main方法与前者有些细微的不同,它不会返回任何值,为什么 ma…...

最简单的线性回归模型-标量
首先考虑yyy为标量,www为标量的情况,那么我们的线性函数为ywxbywxbywxb。每批输入的量batch size 为111,每批输入的xxx为一个标量,设为x∗x^*x∗,标签yyy同样为一个标量,设为y∗y^*y∗。因此每批训练的损失…...

k8s-Kubernetes集群升级
文章目录前言一、集群升级1.部署cri-docker (所有集群节点)2.升级master节点3.升级worker节点前言 一、集群升级 https://v1-24.docs.kubernetes.io/zh-cn/docs/tasks/administer-cluster/kubeadm/kubeadm-upgrade/ 1.部署cri-docker (所有…...

Linux25 -- 监听队列链接上限测试、命令uname、ulimit
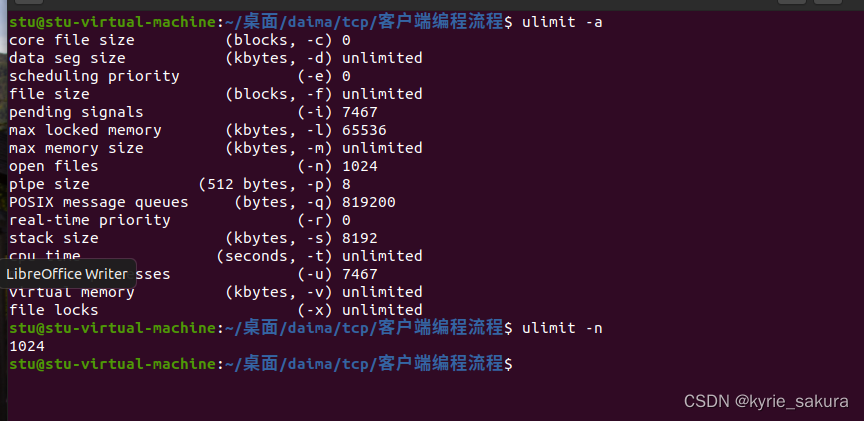
一、监听队列链接上限测试 1、res listen(sockfd,5); //创建监听队列res listen(sockfd,5);不懂版本有不同的限制,2.6早期版本有限制为128,超过默认为128,可使用uname -a 查看版本 2、测试将链接数到达上限, 方法࿱…...

idea:地址被占用
问题启动idea报:java.net.BindException: Address already in use: bind,具体截图如下:解决步骤1、首先想到的是改idea端口,但按网上方法试下了几个4位数和5位数的端口,没啥作用2、根据idea抛异常的弹出框提示…...
)
JavaScript常用小技巧(js优化)
JavaScript常用小技巧(js优化)常见JS操作1、解构交换两数2、短路赋值3、if 判断优化4、 switch 判断优化6、动态正则匹配Number1、幂运算2、安全计算String1、反转字符串、判断是否回文数2、数组求和3、初始化二维数组Object1、对象遍历2、冻结对象3、解…...

【项目实战】MySQL 5.7中的关键字与保留字详解
一、什么是关键字和保留字 关键字是指在SQL中有意义的字。 某些关键字(例如SELECT,DELETE或BIGINT)是保留的,需要特殊处理才能用作表和列名称等标识符。 这一点对于内置函数的名称也适用。 二、如何使用关键字和保留字 非保留关…...

Git图解-常用命令操作
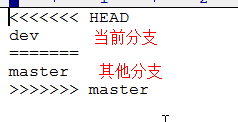
目录 一、前言 二、初始化仓库 三、添加文件 四、Git 流程全景图 五、Git工作流程 六、工作区和暂存区 七、查看文件状态 八、查看提交日志 九、查看差异 十、版本回退 十一、管理修改 十二、修改撤销 十三、删除文件 十四、分支管理 十五、项目分支操作 十六、…...

LeetCode096不同的二叉搜索树(相关话题:卡特兰数)
目录 题目描述 解题思路 代码实现 进出栈序列理解卡特兰数分析策略 相关知识 参考文章 题目描述 给你一个整数 n ,求恰由 n 个节点组成且节点值从 1 到 n 互不相同的 二叉搜索树 有多少种?返回满足题意的二叉搜索树的种数。 示例 1: …...

软件测试7
一 CS和BS软件架构 CS:客户端-服务器端,BS:浏览器端-服务器端 区别总结: 1.效率:c/s效率高,某些内容已经安装在系统中了,b/s每次都要加载最新的数据 2.升级:b/s无缝升级,…...

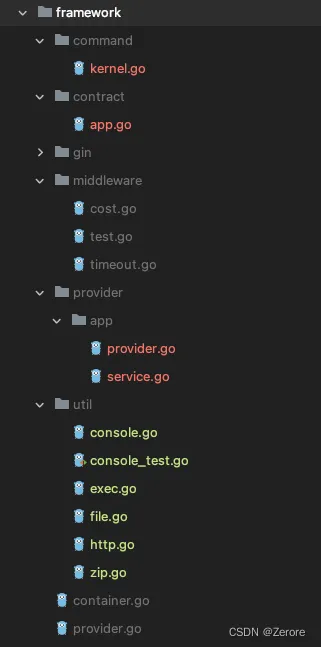
12 结构:如何系统设计框架的整体目录?
到现在,我们已经将 Gin 集成到框架 hade 中,同时又引入了服务容器和服务提供者,明确框架的核心思想是面向服务编程,一切皆服务,所有服务都是基于协议。后续也会以服务的形式,封装一个个的服务,让…...

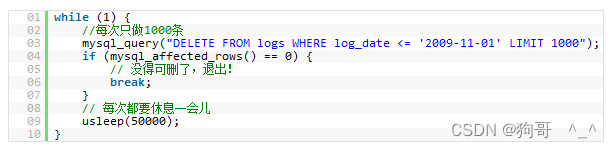
假如你知道这样的MySQL性能优化
1. 为查询缓存优化你的查询 大多数的 MySQL 服务器都开启了查询缓存。这是提高性最有效的方法之 一,而且这是被 MySQL 的数据库引擎处理的。当有很多相同的查询被执行了多次的时候,这些查询结果会被放到一个缓存中,这样,后续的相同…...

79、ClimateNeRF: Physically-based Neural Rendering for Extreme Climate Synthesis
简介主页物理模拟可以很好地预测天气影响。神经辐射场产生SOTA场景模型。ClimateNeRF 允许我们渲染真实的天气效果,包括雾霾、雪和洪水 ,结果可以通过有物理意义的变量来控制,比如水位 ,这允许人们可视化气候变化的结果将对他们产…...
)
前端面试题(一)
目录 前言 一、css3实现布局的方式有哪些? 1.flex布局 2.grid布局 二、jquery的扩展机制? 三、jquery动画和css实现动画的本质区别? 四、不使用css的动画,如何实现盒子从左到右移动? 五、使用过的框架…...

Java基础常见面试题(七)
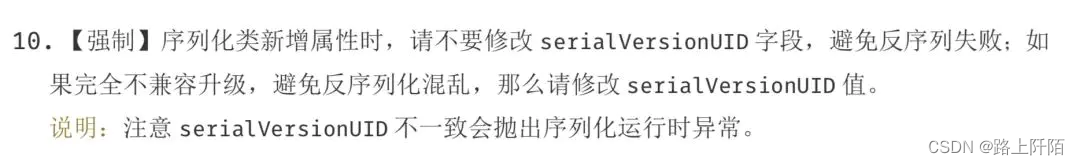
序列化和反序列化 Java序列化与反序列化是什么? Java序列化是指把Java对象转换为字节序列的过程,而Java反序列化是指把字节序列恢复为Java对象的过程。 序列化: 序列化是把对象转换成有序字节流,以便在网络上传输或者保存在本地…...

【springmvc】报文信息转换器
HttpMessageConverter HttpMessageConverter,报文信息转换器,将请求报文转换为Java对象,或将Java对象转换为响应报文 HttpMessageConverter提供了两个注解和两个类型: RequestBody, ResponseBody, Reques…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...
