vscode shadertoy插件,非常方便的glsl着色器编写工具
很著名的shadertoy网站,集合了非常多大神利用数学写出美妙的shader效果。像shadertoy创始人之一的IQ大神它在这方面有很多的建树。他的利用光线步进和躁声可以创建很多不可思议的3D场景。
vscode有一件shadertoy的插件,安装后可以新建一个*.glsl文件,写好代码就可以直接运行看效果了。我试了一下非常方便.如果想要学习shader和一些数学在图形方面的应用我觉得这是一个非常好的插件.
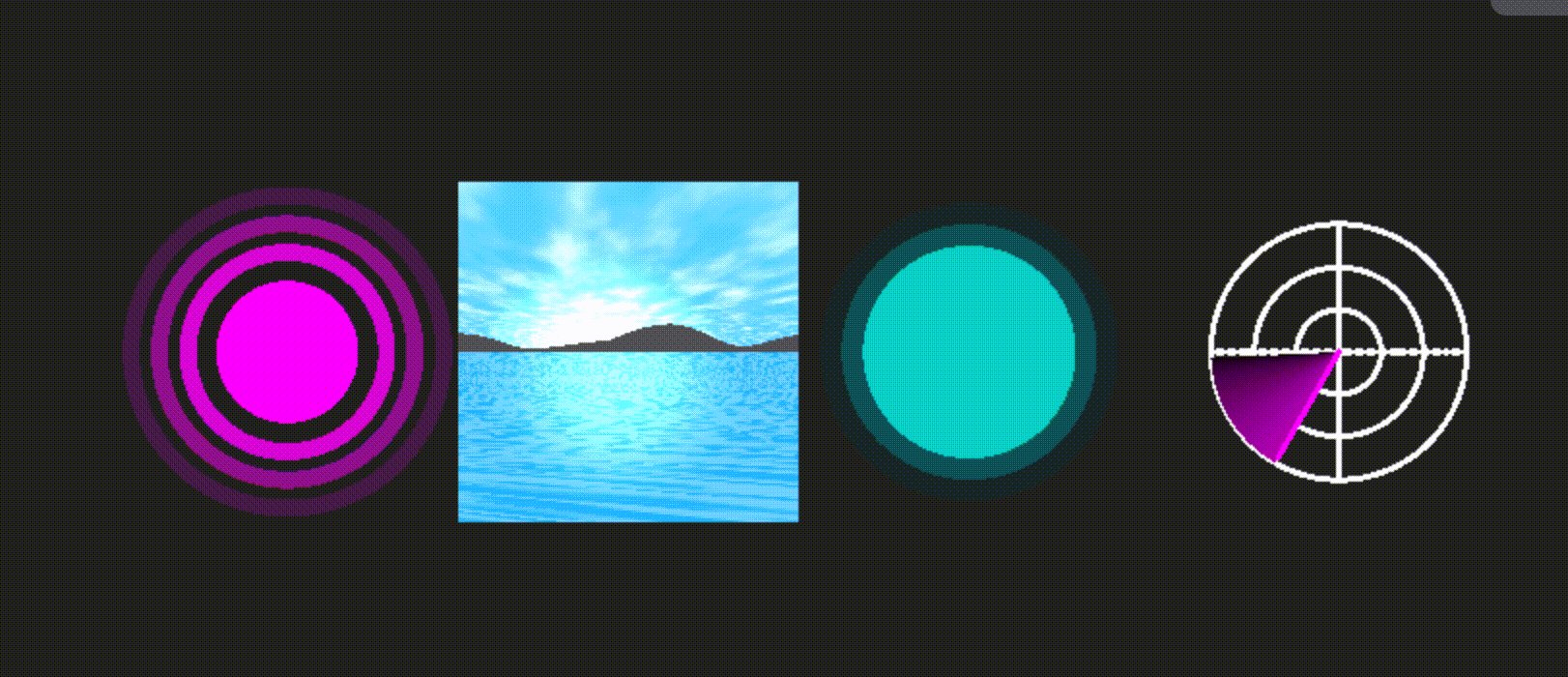
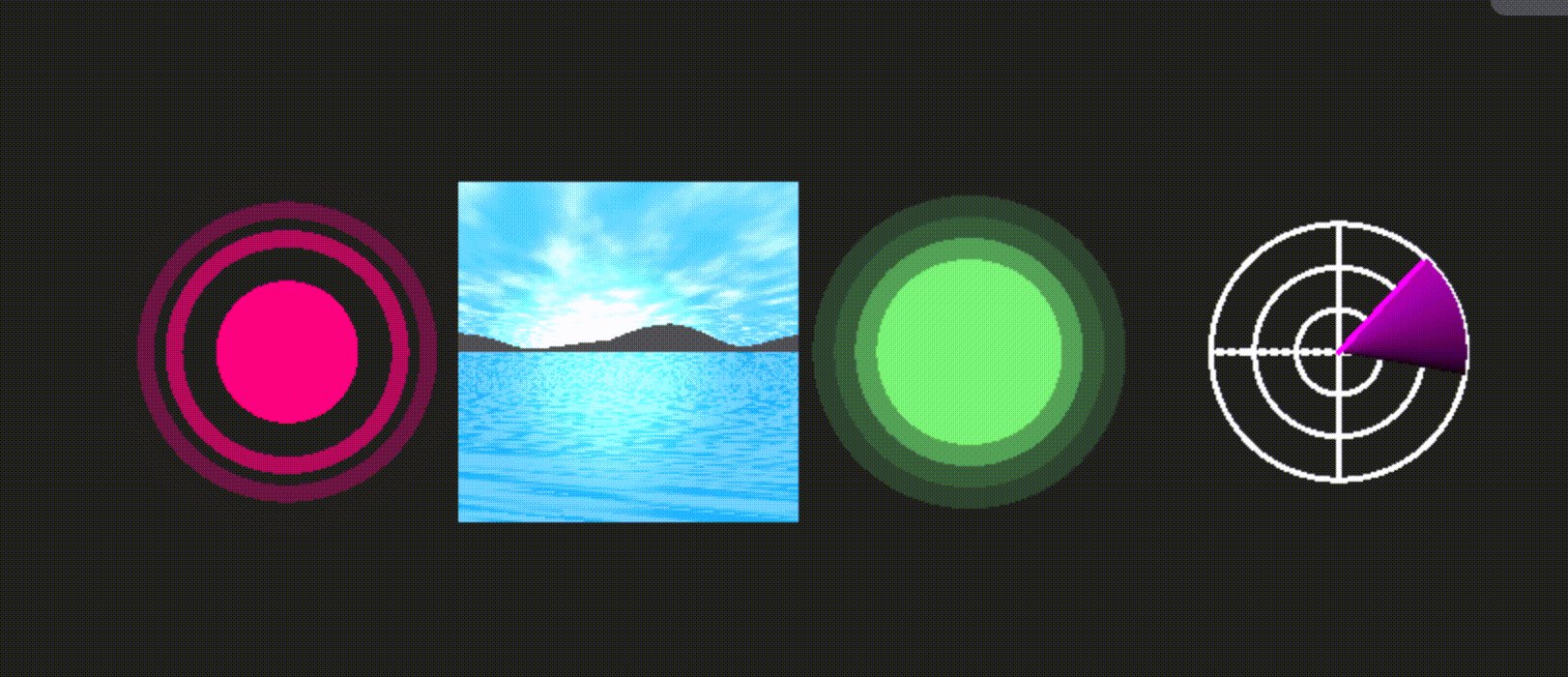
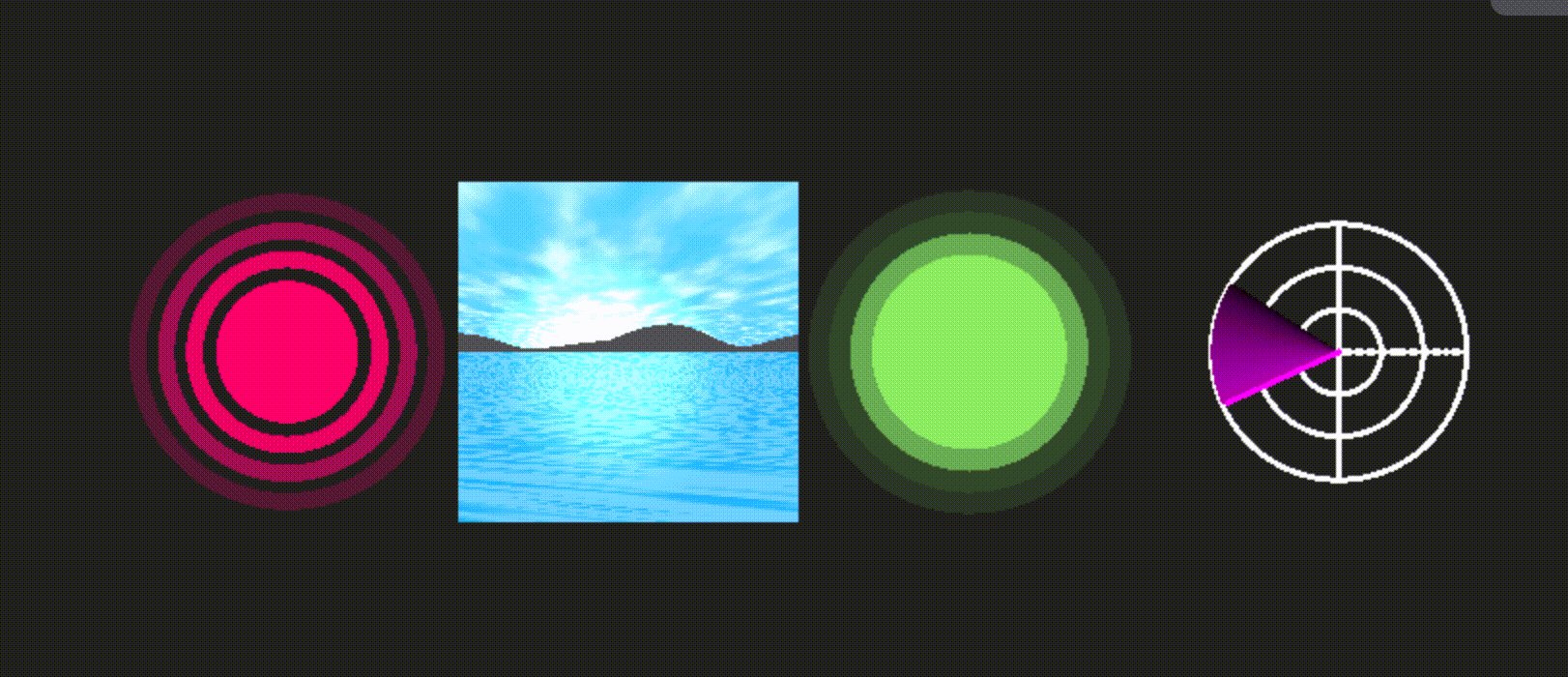
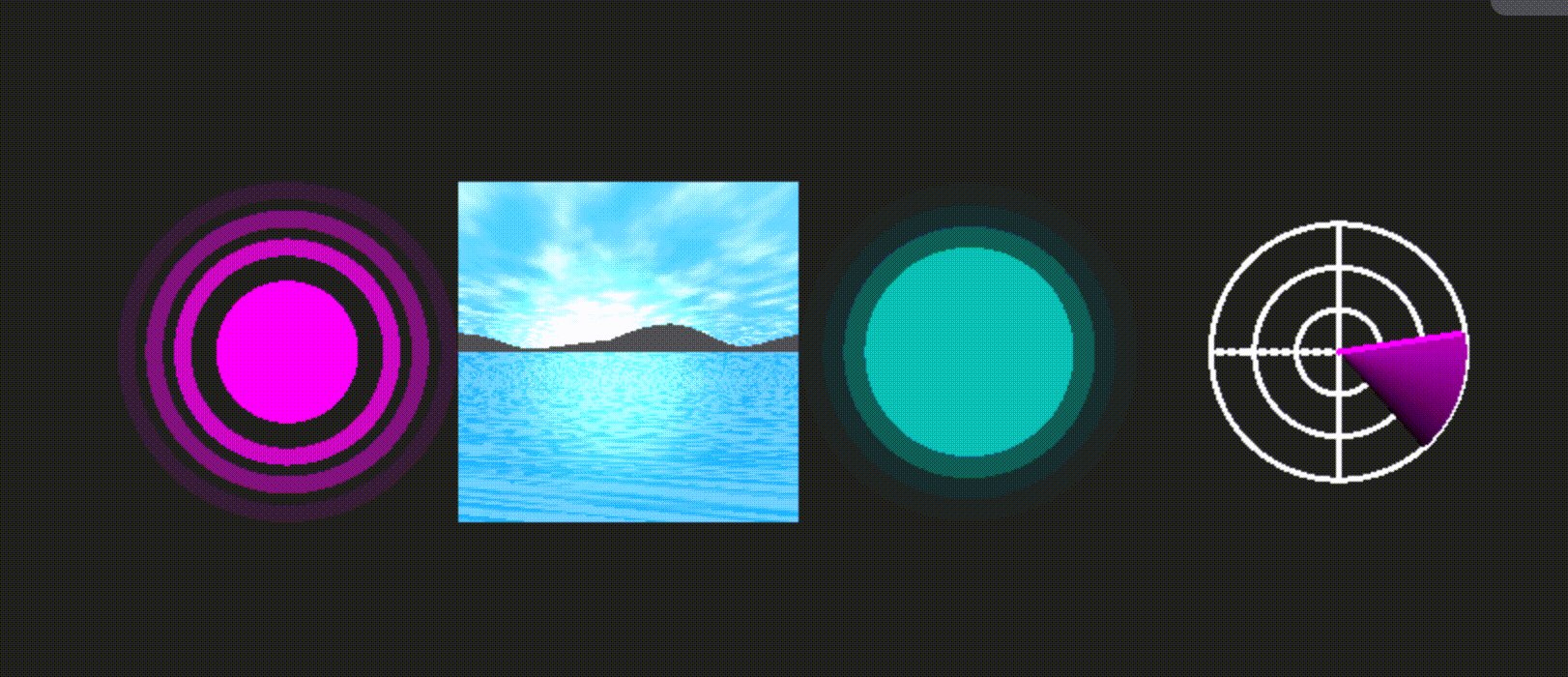
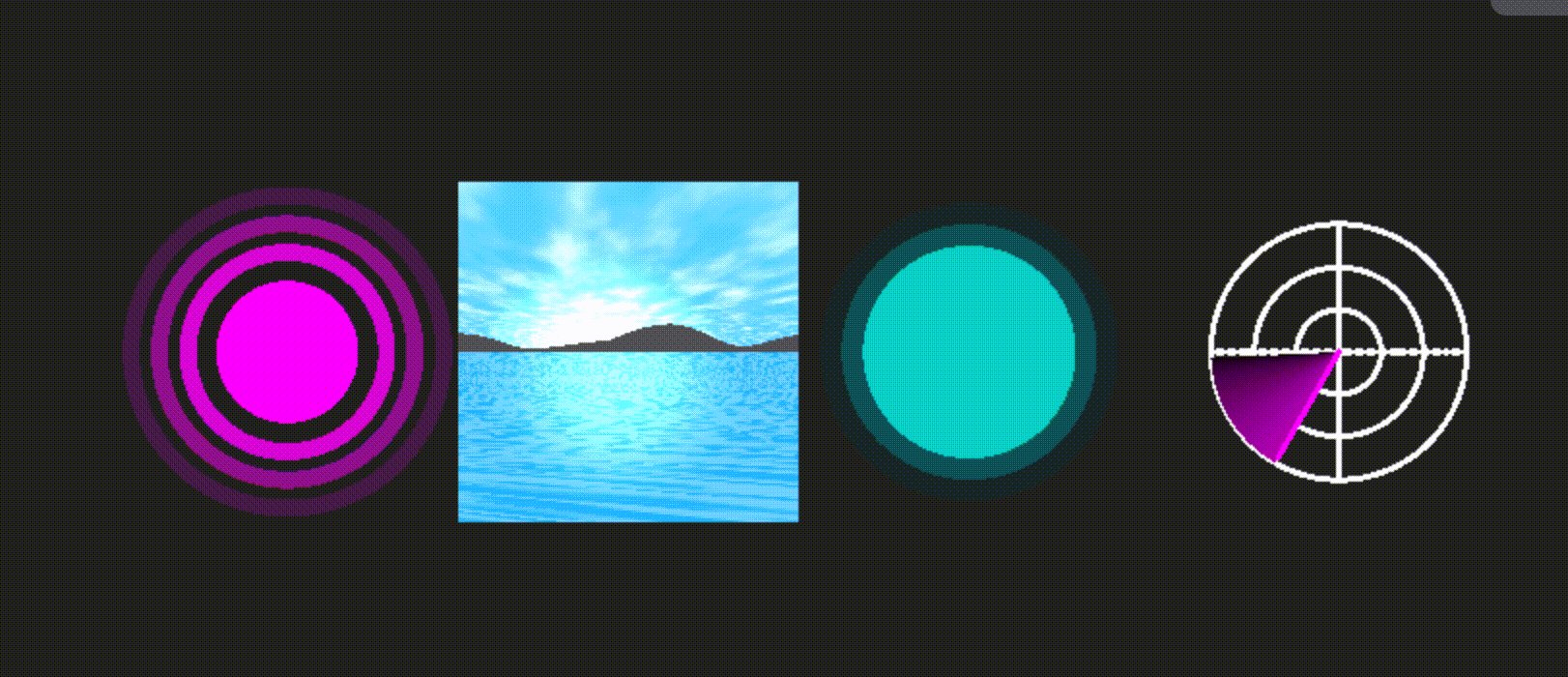
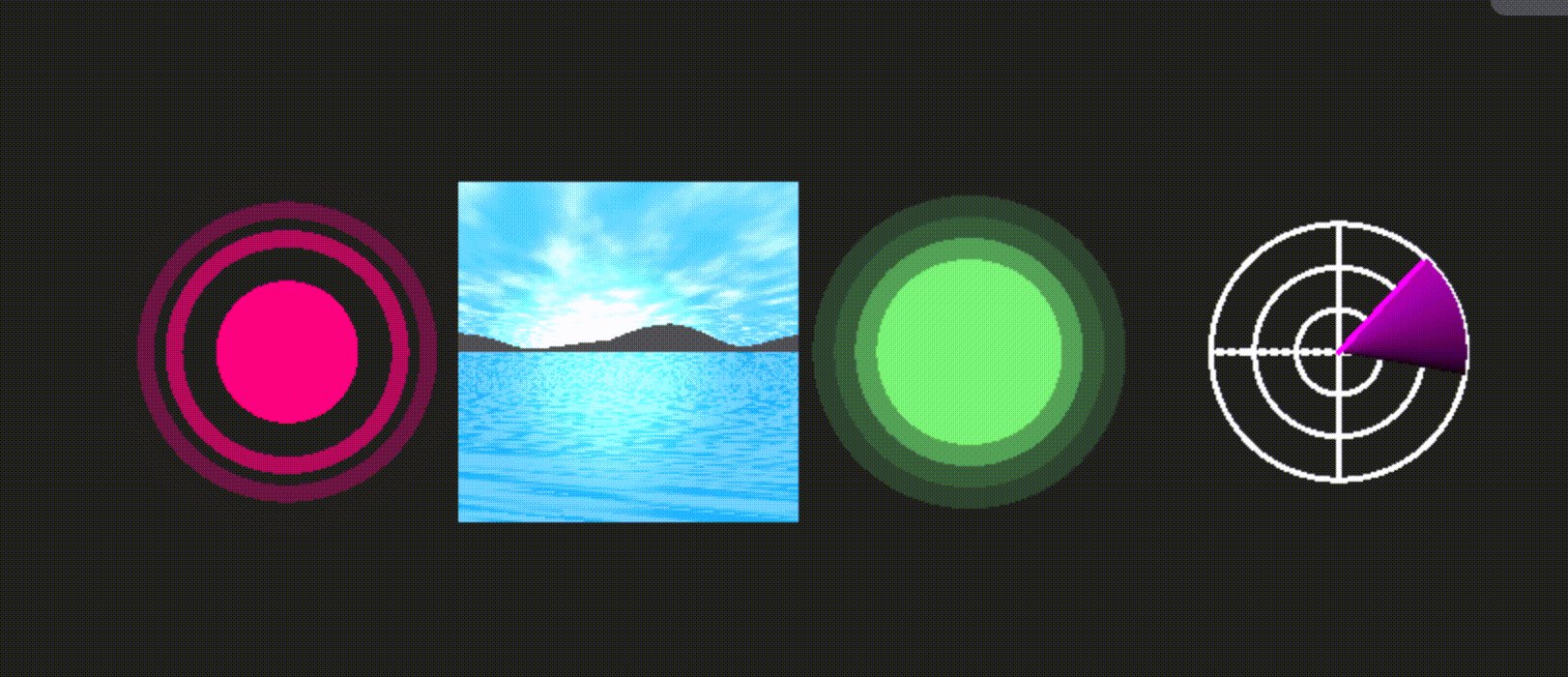
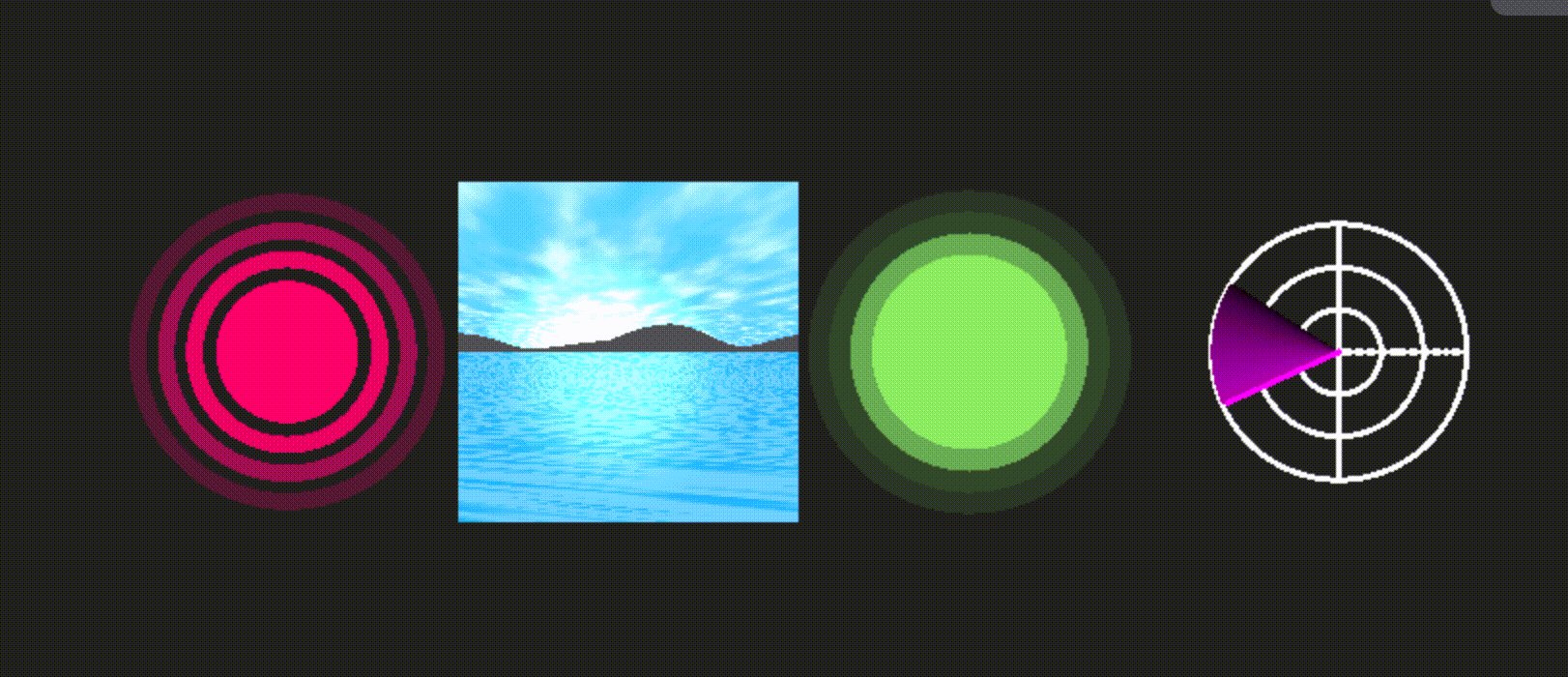
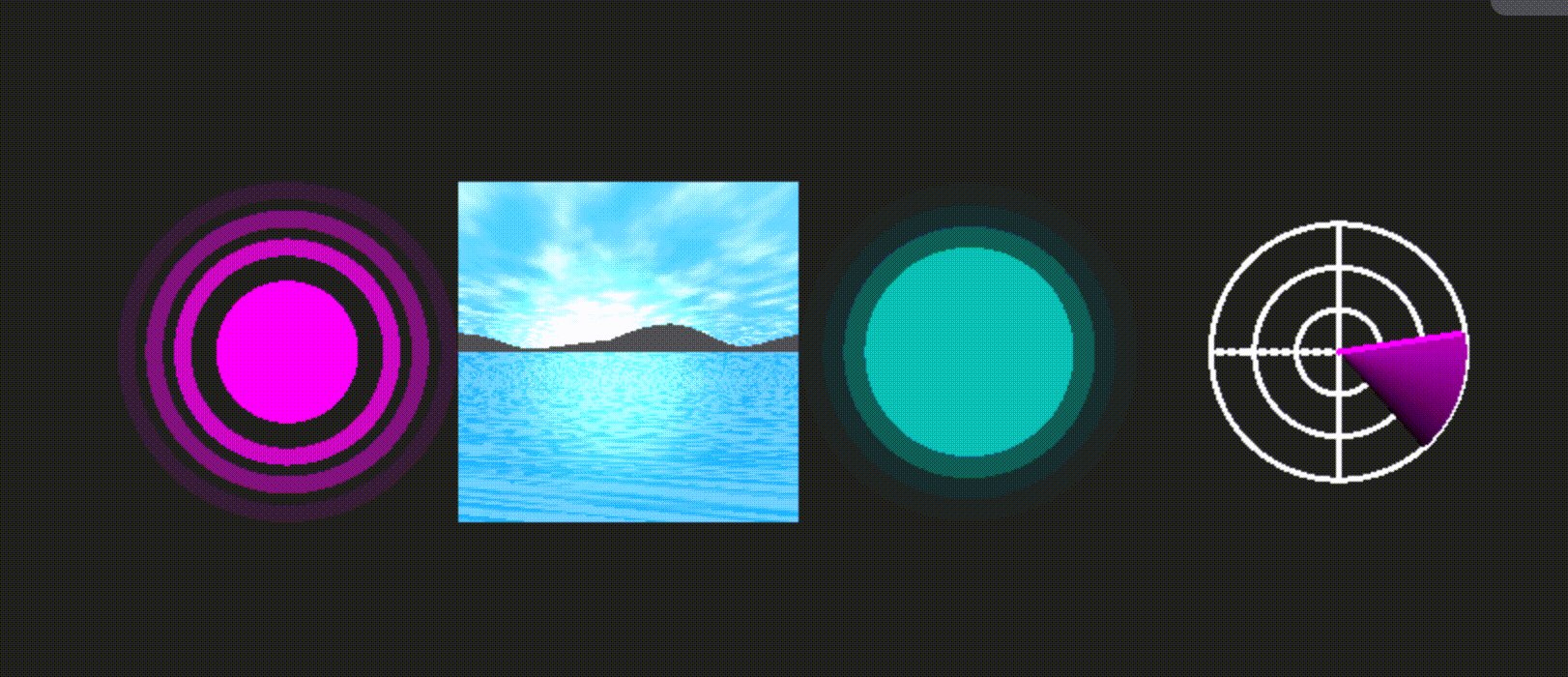
下面写了四个简单示例,水波纹、风景(利用2维值躁声和fmb躁声模拟山和水的流动和天空和云朵) 波纹 雷达 。源码在下面
#define CAMERA_POS vec3(0,0,10)
#define SPHERE_POS vec3(0,0,-5)
#define SPHERE_RADIUS 1.
#define MAX_DIST 200.
#define MAX_STEPS 200
#define LIGHT_POS vec3(-2,3,0)
#define time iTime*0.8mat3 lookAt(vec3 cameraPos,vec3 target){vec3 up=vec3(0,1,0);vec3 z=normalize(cameraPos-target);//+zvec3 x=normalize(cross(up,z));vec3 y=normalize(cross(z,x));return mat3(x,y,z);
}mat3 rotateMatrix(float rad,vec3 axis){axis=normalize(axis);float c=cos(rad);float s=sin(rad);float t=1.-c;float x=axis.x;float y=axis.y;float z=axis.z;return mat3(vec3(x*x*t+c,y*x*t-z*s,z*x*t+y*s),vec3(x*y*t+z*s,y*y*t+c,z*y*t-x*s),vec3(x*z*t-y*s,y*z*t+x*s,z*z*t+c));
}
vec3 rotate(vec3 pos,vec3 origin,float rad){float c=cos(rad);float s=sin(rad);vec3 delta=pos-origin;return vec3(pos.x,delta.y*c-delta.z*s+origin.y,delta.y*s+delta.z*c+origin.z);
}vec3 rotateX(vec3 pos,vec3 origin,float rad){float c=cos(rad);float s=sin(rad);vec3 delta=pos-origin;return vec3(delta.x+origin.x,delta.y*c-delta.z*s+origin.y,delta.y*s+delta.z*c+origin.z);
}vec3 rotateY(vec3 pos,vec3 origin,float rad){float c=cos(rad);float s=sin(rad);vec3 delta=pos-origin;return vec3(c*delta.x+s*delta.z+origin.x,pos.y,s*delta.x-c*delta.z+origin.z);
}
vec3 rotateZ(vec3 pos,vec3 origin,float rad){float c=cos(rad);float s=sin(rad);vec3 delta=pos-origin;return vec3(delta.x*c-delta.y*s+origin.x,delta.x*s+delta.y*c+origin.y,pos.z);
}
// 投影坐标系
vec2 projectionCoord(in vec2 coord, in float scale) {return scale * 2. * (coord - 0.5 * iResolution.xy) / min(iResolution.x, iResolution.y);
}// 坐标轴
vec4 AxisHelper(in vec2 coord, in float axisWidth, in vec4 xAxisColor, in vec4 yAxisColor) {vec4 color = vec4(0, 0, 0, 0);float dx = dFdx(coord.x) * axisWidth;float dy = dFdy(coord.y) * axisWidth;if(abs(coord.x) < dx) {color = yAxisColor;} else if(abs(coord.y) < dy) {color = xAxisColor;}return color;
}float SDFSphere(vec3 p){return length(p-SPHERE_POS)-SPHERE_RADIUS;
}
vec3 rayDir(vec2 coord){return normalize(vec3(coord,0)-CAMERA_POS);
}// 计算球体的法线
vec3 SDFNormal(in vec3 p) {const float h = 0.0001;const vec2 k = vec2(1, -1);return normalize(k.xyy * SDFSphere(p + k.xyy * h) +k.yyx * SDFSphere(p + k.yyx * h) +k.yxy * SDFSphere(p + k.yxy * h) +k.xxx * SDFSphere(p + k.xxx * h));
}vec3 calcNormal2(in vec3 p) // for function f(p)
{const float h = 0.0001; // replace by an appropriate value#define ZERO (min(iFrame,0)) // non-constant zerovec3 n = vec3(0.0);for( int i=0; i<4; i++ ){vec3 e = 0.5773*(2.0*vec3((((i+3)>>1)&1),((i>>1)&1),(i&1))-1.0);// n += e*map(pos+e*h).x;}return normalize(n);
}
vec3 rayMarch(vec2 coord){float d0=0.;vec3 rd=rayDir(coord);vec3 color=vec3(0);for(int i=0;i<MAX_STEPS;i++){vec3 p=CAMERA_POS+rd*d0;float d1=SDFSphere(p);d0+=d1;if(d1<0.01){vec3 n=SDFNormal(p);vec3 lightDir=normalize(LIGHT_POS-p);float c=clamp(dot(n,lightDir),0.,1.);color=vec3(1,0,0)*c;break;}if(d0>MAX_DIST){break;}}return color;
}// 2D Random
float random (vec2 st) {return fract(sin(dot(st, vec2(12.9898,78.233)))* 43758.5453123);
}// 2D Noise based on Morgan McGuire @morgan3d
// https://www.shadertoy.com/view/4dS3Wd
float noise (vec2 st) {vec2 i = floor(st);vec2 f = fract(st);// Four corners in 2D of a tilefloat a = random(i);float b = random(i + vec2(1.0, 0.0));float c = random(i + vec2(0.0, 1.0));float d = random(i + vec2(1.0, 1.0));// Smooth Interpolation// Cubic Hermine Curve. Same as SmoothStep()vec2 u = f*f*(3.0-2.0*f);// u = smoothstep(0.,1.,f);// Mix 4 coorners percentagesreturn mix(a, b, u.x) +(c - a)* u.y * (1.0 - u.x) +(d - b) * u.x * u.y;
}
vec2 hash( vec2 p )
{p = vec2( dot(p,vec2(127.1,311.7)),dot(p,vec2(269.5,183.3)) );return -1.0 + 2.0*fract(sin(p)*43758.5453123);
}
float noise12( in vec2 p )
{const float K1 = 0.366025404; // (sqrt(3)-1)/2;const float K2 = .211324865; // (3-sqrt(3))/6;vec2 i = floor( p + (p.x+p.y)*K1 );vec2 a = p - i + (i.x+i.y)*K2;vec2 o = (a.x>a.y) ? vec2(1.0,0.0) : vec2(0.0,1.0);vec2 b = a - o + K2;vec2 c = a - 1.0 + 2.0*K2;vec3 h = max( 0.5-vec3(dot(a,a), dot(b,b), dot(c,c) ), 0.0 );vec3 n = h*h*h*h*vec3( dot(a,hash(i+0.0)), dot(b,hash(i+o)), dot(c,hash(i+1.0)));return dot( n, vec3(70.0) );
}
float fbm(vec2 uv)
{ float f;mat2 m = mat2( 1.6, 1.2, -1.2, 1.6 );f = 0.5000*noise12( uv ); uv = m*uv;f += 0.2500*noise12( uv ); uv = m*uv;f += 0.1250*noise12( uv ); uv = m*uv;f += 0.0625*noise12( uv ); uv = m*uv;f = 0.5 + 0.5*f;return f;
}
float segment(vec2 uv,vec2 s,vec2 e,float lineWidth,float b){float halfLineWidth=lineWidth*.5;vec2 delta=e-s;vec2 p=uv-s;float t=clamp(dot(p,delta)/dot(delta,delta),0.,1.);float dist=length(p-t*delta);return 1.-smoothstep(halfLineWidth,halfLineWidth+b,dist);
}
float rect(vec2 uv,vec2 center,vec2 size){vec2 d=abs(uv-center)-size;return step(length(max(d,0.))+min(max(d.x,d.y),0.),0.);
}
float sdRect(vec2 uv,vec2 p,vec2 size){vec2 d=abs(uv-p)-size;return length(max(d,0.))+min(max(d.x,d.y),0.);
}
float circle(vec2 uv,vec2 c,float r,float b){float len=length(uv-c);float bb=b>0.?b*0.5:0.;return 1.-smoothstep(r-bb,r+bb,len);
}
float strokeCircle(vec2 uv,vec2 c,float r,float lineWidth,float b){float halfLineWidth=lineWidth*.5;float len=length(uv-c);float bb=b>0.?b*0.5:0.;return smoothstep(r-halfLineWidth-b,r-halfLineWidth,len)-smoothstep(r+halfLineWidth,r+halfLineWidth+bb,len);
}
float random(float x){return abs(fract(143.45454*sin(x)));
}vec4 color_blend(vec4 source,vec4 dest){float ca=source.a+dest.a*(1.-source.a);return vec4((source.rgb*source.a+dest.rgb*dest.a*(1.-source.a)),ca);//return vec4((source.rgb*source.a+dest.rgb*dest.a*(1.-source.a))/ca,ca);
}vec4 ripple(vec2 uv,vec2 p,float r,float num,vec3 color){vec4 col=vec4(0);float lineWidth=r/(num+2.);float t=fract(time*0.5);for(float i=0.;i<num;i++){float ratio=(i+1.)/num;float ct=(t+ratio)>1.?(t+ratio)-1.:t+ratio;float cr=r*ct;float alpha=1.-ct;float ret=strokeCircle(uv,p,r+cr,lineWidth,0.);if(ret>0.){col=ret*color_blend(vec4(color,alpha),col);} //col+=vec4(color.rgb,alpha)*ret; }if(circle(uv,p,r*0.5,0.2)>0.){col=color_blend(vec4(color,1),col);}//col+=vec4(color.rgb,1.)*circle(uv,vec2(0),r*0.8,0.);return col;
}vec4 ring(vec2 uv,vec2 p,float r,float num,vec3 color){vec4 col=vec4(0);float t=fract(time*0.2544);for(float i=0.;i<num;i++){float ratio=(i+1.)/num;float ct=(t+ratio)>1.?(t+ratio)-1.:t+ratio;float cr=r*ct;float alpha=1.-ct;float ret=circle(uv,p,r+cr,0.);if(ret>0.){col=ret*color_blend(vec4(color,alpha),col);// col.rgb=col.rgb*col.a;}}return col;
}
mat3 setCamera(vec3 ro, vec3 target, float cr) {vec3 z = normalize(target - ro);vec3 up = normalize(vec3(sin(cr), cos(cr), 0));vec3 x = cross(z, up);vec3 y = cross(x, z);return mat3(x, y, z);
}vec4 scenery(vec2 uv,vec2 p,float r,float num){vec4 col=vec4(0);float t=fract(time);vec2 n = p;vec2 pos;float rd=sdRect(uv,p,vec2(r));if(rd<0.){vec2 m=((uv-p)+r)*2.-1.; // m.x+=time;float d=length(m);if(m.y<0.2){vec3 origin=vec3(10,1,100);mat3 mat=lookAt(origin,vec3(0,-1,0));vec3 dir=mat*vec3(m,-1);dir.z*=40.;vec2 k=origin.xz+dir.xz*(10.-origin.y)/dir.y;float a=noise(0.1*k+time);col.rgb+=mix(vec3(0.3,0.7,1),vec3(0,0.6,0.9),smoothstep(0.4,0.8,a));col.rgb+=0.3*vec3(1)*smoothstep(1.,0.,length(dir.xy));} else if(abs(m.y-0.3*noise(m*2.))<0.2){col.rgb=vec3(.2);}else{vec3 origin=vec3(0,1.,2);mat3 mat=lookAt(origin,vec3(0,.6,0));vec3 dir=mat*vec3(m,-1);vec2 k=origin.xz+dir.xz*(100.-origin.y)/dir.y;float a=fbm(0.01*k+time*0.02);vec3 c1=mix(vec3(0.2,0.7,1),vec3(1),smoothstep(0.3,1.,a*step(0.,m.y-0.2)));col.rgb=c1+vec3(1)*smoothstep(1.,0.,length(m));if(dir.z<0.){//col.rgb=vec3(1,0,0);}}}return col;
}#define PI2 3.1415926*2.
vec4 radar(vec2 uv,vec2 p,float r,float num,vec3 color){vec4 col=vec4(0);vec2 p2=uv-p;float t=fract(time*0.2);float dx=dFdx(uv.x);float lw=dx*3.; float theta=t*PI2;vec2 scan=p+vec2(cos(theta),sin(theta))*(r-lw);col+=vec4(1)*strokeCircle(uv,p,r,lw,0.);col+=vec4(1)*strokeCircle(uv,p,r*0.66,lw,0.);col+=vec4(1)*strokeCircle(uv,p,r*0.33,lw,0.);col+=vec4(1)*segment(uv,vec2(p.x-r,p.y),vec2(p.x+r,p.y),lw,0.);col+=vec4(1)*segment(uv,vec2(p.x,p.y-r),vec2(p.x,p.y+r),lw,0.);float t2=segment(uv,p,scan,lw,0.);float gradient=0.;if (length(p2)<r){float angle = mod( theta - atan(p2.y, p2.x),PI2);gradient =sqrt(clamp(1. - angle, 0., 1.)*0.5);}t2=gradient + t2;if(t2>0.){col=vec4(color*t2,1.);} return col;
}void mainImage(out vec4 fragColor,vec2 fragCoord){vec2 uv=projectionCoord(fragCoord,1.);uv*=2.; vec4 color = vec4(0);// color.rgb+=vec3(1,0,0)*segment(uv,vec2(0,1.5),vec2(2.,1.5),0.4,0.2);color+=ripple(uv,vec2(-1.2,0),0.3,3.,mix(vec3(1.,0,0),vec3(1,0,1),abs(sin(time)))); color+=scenery(uv,vec2(0),0.6,4.);color+=ring(uv,vec2(1.2,0),0.3,4.,mix(vec3(1.,1,0),vec3(0,1,1),abs(sin(time))));color+=radar(uv,vec2(2.5,0),0.45,4.,vec3(1,0,1));fragColor = color;}相关文章:

vscode shadertoy插件,非常方便的glsl着色器编写工具
很著名的shadertoy网站,集合了非常多大神利用数学写出美妙的shader效果。像shadertoy创始人之一的IQ大神它在这方面有很多的建树。他的利用光线步进和躁声可以创建很多不可思议的3D场景。 vscode有一件shadertoy的插件,安装后可以新建一个*.glsl文件&am…...

网络请求避坑,私有网络请求(Private Network Access)
前言 网络请求,大家肯定熟悉的不能再熟悉,网络请求失败,大家也肯定很熟悉。排查网络请求,也是我们必备的技能,对不,兄弟。 我坦言,最怕两种网络请求失败。 第一种:PC端模拟没有异常…...

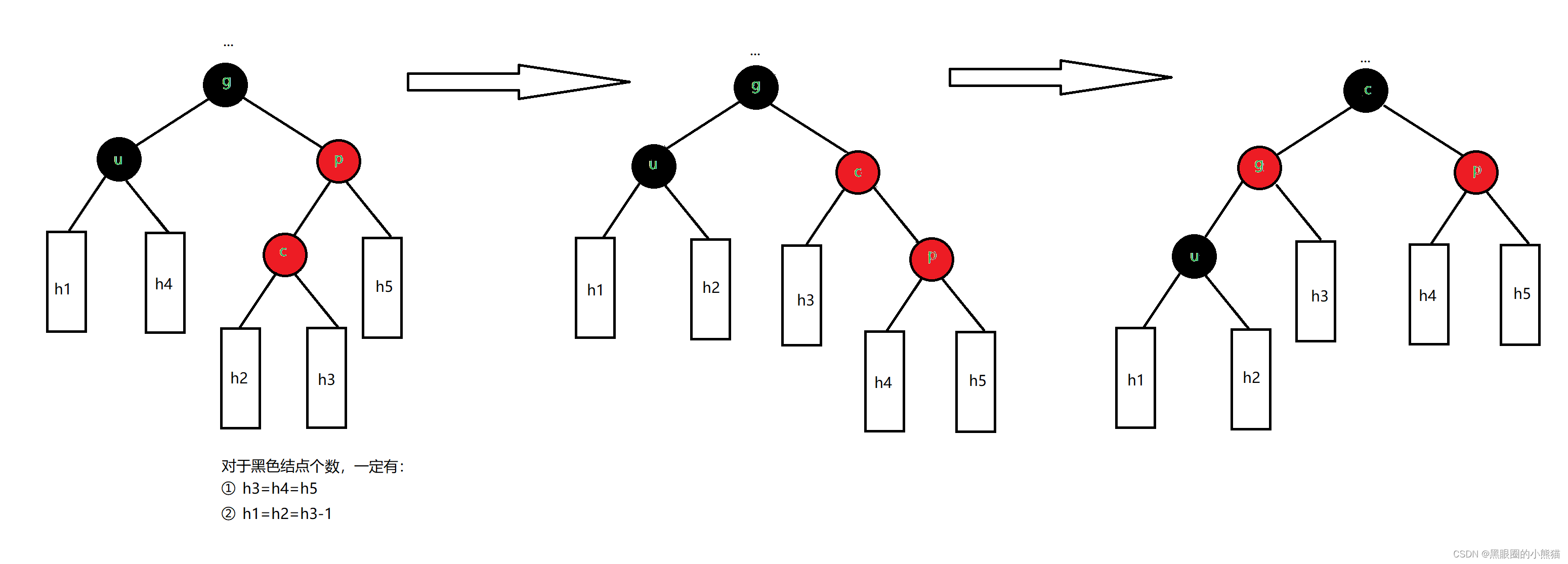
AVL树和红黑树
AVL树和红黑树 AVL树理论代码实现 红黑树理论代码实现 AVL树 理论 我们知道二叉搜索树拥有极高的搜索效率,但当二叉搜索树退化成单支时,其查找效率会大幅下降,因此我们需要避免其出现单支的情况,并且尽可能让其接近满二叉树。解…...

多线程入门
多线程 Thread 现在的Thread中的run方法,已经被实现了,所以已经不需要实现了 操作 继承 extends Thread方法 重写run方法 start() 案例 public class ThreadTest extends Thread{public void run() {for (int i 0; i < 100; i) {System.out.…...

#!/bin/sh和#!/bin/bash的区别
前言:都是脚本文件中的 shebang(也称为 hashbang)行,用于指定脚本文件的解释器 解释: #!/bin/sh:这行告诉操作系统使用 /bin/sh 这个解释器来执行脚本。/bin/sh 是一个标准的 Unix Shell,通常是…...

腾讯云(CVM)托管进行权限维持
前言 刚好看到一个师傅分享了一个阿里云ECS实战攻防,然后想到了同样利用腾讯云CVM的托管亦可实现在实战攻防中的权限维持。 简介 腾讯云自动化助手(TencentCloud Automation Tools,TAT)是一个原生运维部署工具,它可…...

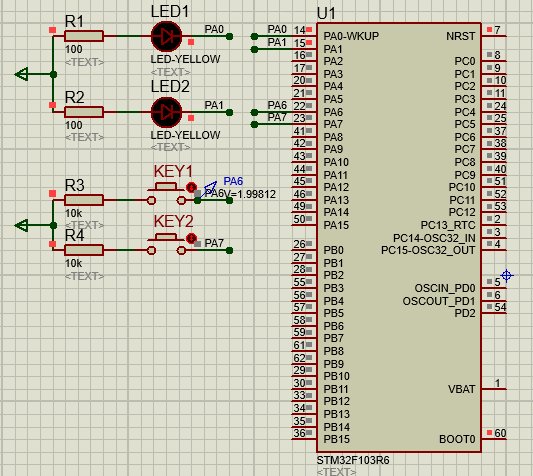
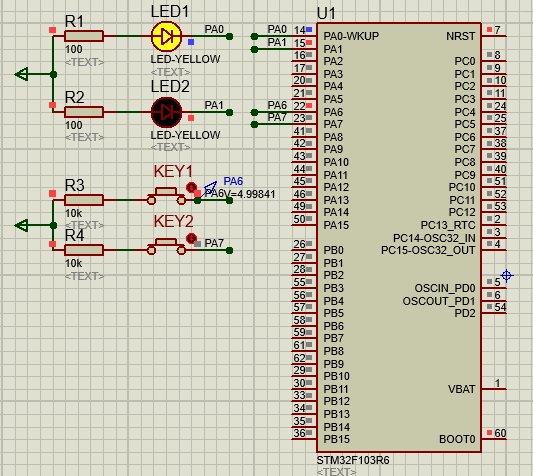
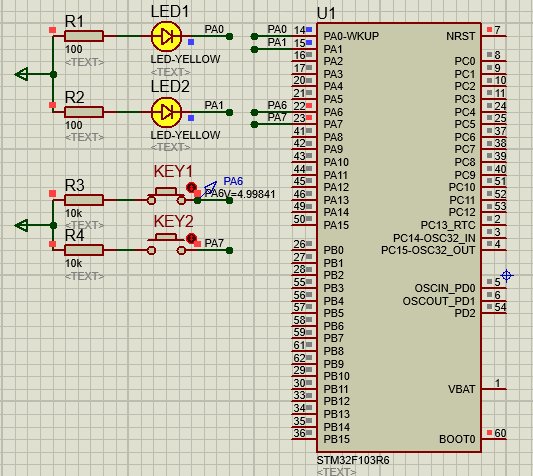
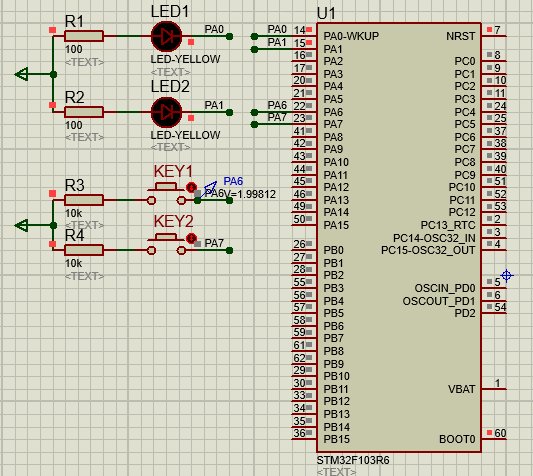
STM32-03基于HAL库(CubeMX+MDK+Proteus)输入检测案例(按键控制LED)
文章目录 一、功能需求分析二、Proteus绘制电路原理图三、STMCubeMX 配置引脚及模式,生成代码四、MDK打开生成项目,编写HAL库的按键检测代码五、运行仿真程序,调试代码 一、功能需求分析 搭建完成开发STM32开发环境之后,开始GPIO…...

DS3231SN
这份文件是关于DS3231SN芯片的数据手册,由Maxim Integrated公司生产。DS3231SN是一款高精度的I2C接口集成实时时钟(RTC)/温度补偿晶体振荡器(TCXO)/晶体的芯片。以下是该芯片的核心内容概述: 产品概述&…...

tsconfig.json文件翻译
原文件 {"compilerOptions": {/* Visit https://aka.ms/tsconfig to read more about this file *//* Projects */// "incremental": true, /* Save .tsbuildinfo files to allow for incremental compilation of projects.…...

树状数组学习笔记
树状数组 拜读了大佬的讲解博文(树状数组(详细分析应用),看不懂打死我!),写一篇Python版的笔记巩固消化,附带蓝桥杯历年真题作为例题演示 一、作用 用于快速读取列表中 某个区间内所有元素的和 实现单点修改ÿ…...

【bugfix】如何解决svg到线上显示空白或者svg的viewBox为空
svgo的默认机制是当width和height和viewbox一样会删除viewbox,这都是为了svg的压缩做的,详情可以看issue中的讨论,我们可以通过更改babel的配置来解决 https://github.com/svg/svgo/issues/1128 https://github.com/ant-design/ant-design-we…...

docker基础学习指令
文章目录 [toc] docker基础常用指令一、docker 基础命令二、docker 镜像命令1. docker images2. docker search3. docker pull4. docker system df5. docker rmi1. Commit 命令 三、 docker 容器命令1. docker run2. docker logs3. docker top4. docker inspect5. docker cp6. …...

回溯大学生活
回顾一下大学四年 bg:湖南大学 20级计科,成绩60%,无考研考公打算 四年之前,怀着激动的心情来到了大学校园,经过了太久的压抑终于迎来了高中老师口中的美好的大学生活,然而呢事实并非如此。恋爱呢…...

Android Fence机制
Android Fence机制 Android中的GraphicBuffer同步机制-Fence (最全最详细,推荐) AndroidQ 图形系统(5)Fence机制简介 Android P 图形显示系统(十一) BufferQueue(二)...

sa-token非Web上下文无法获取Request
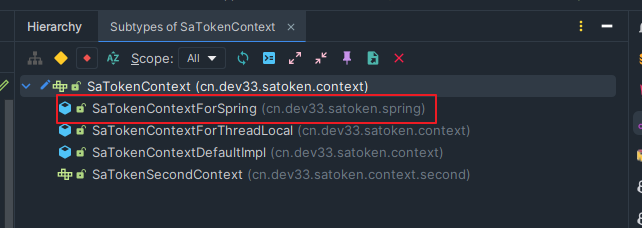
0x02 非Web上下文无法获取Request 问题定位 在我们使用sa-token安全框架的时候,有时候会提示:**SaTokenException:非Web上下文无法获取Request**** 错误截图: 在官方网站中,查看常见问题排查: 非Web上下文无法获取…...

tomcat 常见优化方案
tomcat作为Web服务器,它的处理性能直接关系到用户体验,下面是几种常见的优化措施: 对web.xml的监视,把jsp提前编辑成Servlet。有富余物理内存的情况,加大tomcat使用的jvm的内存 服务器所能提供CPU、内存、硬盘的性能…...

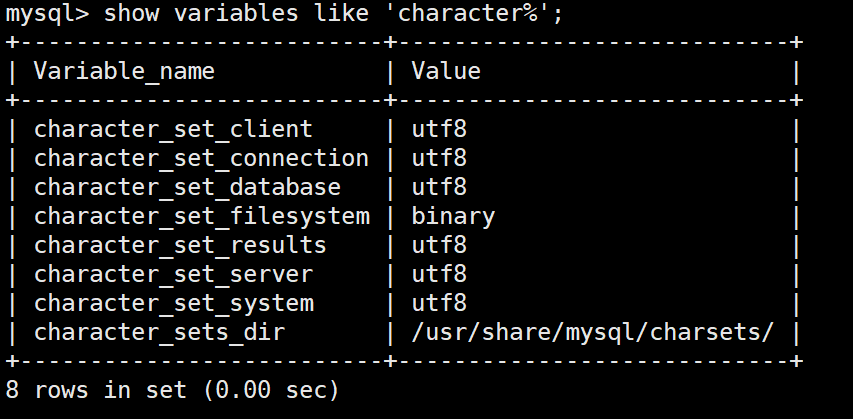
前端导出文本内容为csv文件,excel乱码
原因:编码格式问题,需要改为utf-8 bom // Create blob with utf8-bom 编码 const createBlobWithBOM(data, mimeType)> {const bom [0xEF, 0xBB, 0xBF];const bomArray new Uint8Array(bom);const dataArray new TextEncoder().encode(data);const…...

36---USB HUB电路设计
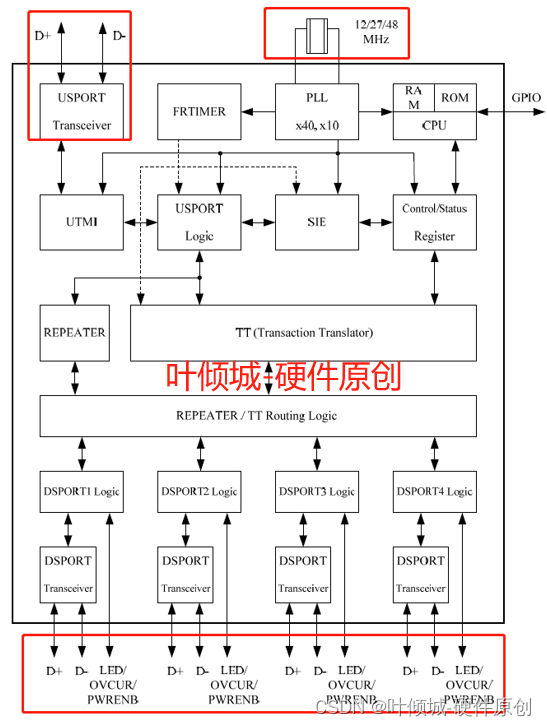
视频链接 USB HUB电路设计01_哔哩哔哩_bilibili USB HUB 电路设计 1、USB HUB基本介绍 USB Hub,指的是一种可以将一个USB接口扩展为多个,并可以使这些接口同时使用的装置。 Hub也是大家常说的集线器,它使用星型拓扑结构连接多个USB接口设…...

FPGA在深度学习领域的应用的优势
FPGA(Field-Programmable Gate Array)是一种可编程逻辑芯片,可以根据需要重新配置其内部的逻辑电路和功能。在深度学习领域,FPGA被广泛用于加速模型训练和推理任务。 首先,FPGA可以提供高度定制化的计算架构ÿ…...

Windows Edge 兼容性问题修复 基本解决方案
Windows Edge 浏览器兼容性问题可能源于多个方面,以下是一些常见的问题及其处理结果: 插件或扩展冲突:某些第三方插件或扩展可能与Edge浏览器不兼容,导致崩溃或运行异常。处理结果为,尝试禁用所有插件和扩展ÿ…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...
