ES6基础(JavaScript基础)
本文用于检验学习效果,忘记知识就去文末的链接复习
1. ECMAScript介绍
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。它是JavaScript的一个标准,后两者是ECMA-262标准的实现和扩展。ECMAScript最初由网景的布兰登·艾奇开发,经过多次命名变更后,最终确定为当前的名称。
ECMAScript,ES6与JavaScript的区别
JavaScript是符合ECMAScript规范的语言。
ES6是JavaScript的一个版本更新
2. 环境搭建
- 安装VS Code
- 安装插件
JavaScript Extensions Pack - Quokka, Tabnine, ESLint, LiveServer, Prettier
自动补全
- html:5
3. 数据类型
- 变量(
let):可以被修改 - 常量(
const):不可被修改
输出
console.log()
数据类型
- 得到变量a的数据类型:
typeof a - 数值
number(小数,整数) - 字符串
string("这是字符串")'姓名:${this.name} 个人网站:${this.web}'模板字符串.length长度.toLowerCase()转小写.toUpperCase()转大写[]索引let strArr = [...str]字符串转字符数组parseInt字符串转int.replace替换1个字符串.replaceAll替换全部字符串.trim()删除两边指定字符.includes()是否包含某字符串.indexOf()某字符串第一次出现的位置.startsWith()判断字符串是否以指定字符串开头.endsWith()判断字符串是否以指定字符串结尾.split()按指定分隔符分割字符串.subStr()字串[起点,长度).repeat(x)复制3份字符串.padStart()在字符串前填充.padEnd()在字符串后填充
- 布尔boolean
- 数组array
.push在末尾添加元素.pop在末尾删除元素.unshift在头部添加元素.shift在头部删除元素.splice切片(头,长度).reverse倒着排序.sort排序.filter筛选.concat拼接for(let item of arr){}高级for循环遍历.foreach对每一个元素都执行一个方法- 箭头函数中,用value,index,可得到值和下标
- 类class
- 构造函数:
constructor #pper私有属性pperget``set存取器class Bob extends Man {}继承
- 构造函数:
- 对象object【可动态添加属性】
- 添加属性
- 删除属性
let ans = property in obj1对象中是否有某属性Object.keys().length对象中属性数量Object.entries(obj1)将对象转换为数组for(let key in obj1){}高级forobj1 = {}清空对象
- map([key , value])(键唯一)
let a=new Map([ ["1","hh"] , ["2","tt] ]).set添加新元素.delete删除元素.clear清空集合.has某元素是否在集合中.size集合大小let arr = Array.from(map1)将集合转换为数组let arr = [...map1]将集合转换为数组for(let [key,value] of person){}高级for.foreach对每个元素执行相同操作
- set:集合(无序,唯一)
let a = new Set([1,2,3,"2",1).add添加一个元素,不会重复添加.delete删除一个元素.clear清空集合.has某元素是否在集合中.size集合大小arr = Array.from(set1)将集合set1转化为数组arr = [...set1]将集合set1转化为数组arr = [...string1]将字符串string1转化为数组for(let item of arr){}高级for循环遍历.foreach对每一个元素都执行一个方法
3.1 函数function
普通函数
function fun1(a){a++return a+1 //返回值
}
匿名函数
let ff=function(a){a++return a+1 //返回值
}
//之后ff可当作函数使用
console.log(ff(2))
回调函数
箭头函数
let plus = (a) => {return a + 1; //返回值
};
隐式返回
let plus = (a) => a + 1;
4. 特性
4.1 解构
- 解构:从数组/对象中提取值,之后赋给变量(很多语法)
- 数组解构
- 对象解构
4.2 Promise
一个 Promise 对象代表了一个可能现在、将来或永远不会有的值。这个值可能是成功的结果,也可能是失败的原因。Promise 有三种状态:
Pending(进行中):初始状态,既不是成功,也不是失败状态。Fulfilled(已成功):意味着操作成功完成。Rejected(已失败):意味着操作失败。
Promise 对象一旦从 Pending 状态变为 Fulfilled 或 Rejected 状态,就不会再改变。
以下是Promise的一些常见应用场景:
4.2.1 网络请求
当进行网络请求,如从服务器获取数据时,由于网络请求的响应时间不确定,因此这是一个典型的异步操作。使用Promise可以优雅地处理网络请求的响应和错误。
function fetchData() {return new Promise((resolve, reject) => {fetch('https://api.example.com/data').then(response => response.json()).then(data => resolve(data)).catch(error => reject(error));});
}fetchData().then(data => {console.log(data);
}).catch(error => {console.error('Fetch failed:', error);
});
4.2.2 定时任务
在JavaScript中,setTimeout 和 setInterval 也是异步操作。使用Promise可以封装这些操作,使其更加易于管理和组合。
function delay(ms) {return new Promise(resolve => setTimeout(resolve, ms));
}delay(1000).then(() => {console.log('One second has passed.');
});
4.2.3 文件读写
在Node.js环境中,文件读写也是异步操作。Promise可以简化文件读写的错误处理和结果处理。
const fs = require('fs').promises;fs.readFile('example.txt', 'utf8').then(data => {console.log(data);}).catch(error => {console.error('Error reading file:', error);});
4.2.4 依赖异步操作的流程控制
当有一系列异步操作需要按照特定顺序执行时,Promise的链式调用和async/await语法可以使得代码结构更加清晰。
async function processData() {try {const data1 = await fetchData1();const data2 = await processData1(data1);const result = await finalizeData(data2);return result;} catch (error) {console.error('Processing failed:', error);}
}
4.2.5 并行异步操作
当需要同时执行多个异步操作,并等待所有操作完成后进行处理时,可以使用Promise.all。
Promise.all([fetchData1(), fetchData2()]).then(([data1, data2]) => {console.log(data1, data2);}).catch(error => {console.error('One of the fetches failed:', error);});
4.2.6 竞争条件
当多个异步操作可能几乎同时完成,并且只关心第一个完成的结果时,可以使用Promise.race。
Promise.race([fetchSlowData(), fetchFastData()]).then(data => {console.log(data); // 可能是fastData或slowData的结果,取决于哪个先完成}).catch(error => {console.error('Both fetches failed:', error);});
4.2.7 事件监听与异步操作结合
在某些应用中,可能需要将事件监听与异步操作结合使用。Promise提供了一种机制来等待某个事件触发,然后继续执行后续操作。
Promise的这些应用场景使得异步编程更加直观、可预测和易于维护。随着async/await语法的引入,Promise的使用变得更加简洁和方便,进一步推动了异步编程在JavaScript中的普及。
4.3 Fetch
Fetch是一个现代的、基于Promise的API,用于在浏览器和服务器之间进行网络请求。
【发送http请求,之后接收服务器的响应数据】
4.3.1 get请求
fetch('http://0.0.0.0/get').then(response => {return response.json() //将响应数据解析为json格式的数据
}).then(data => { //data解析后的json数据(上面return传过来的)console.log(data)
}).catch(error => {console.log(error.message)
}).finally(() => {console.log("get.finally")
})
4.3.2 post请求
- 请求方法
- 请求头
- 请求体
- 表单
- JSON
5. Node.js
5.1 Node.js下载安装
Node.js官方下载地址
#查看node版本
node -v
#查看npm版本
npm -v
#查看当前使用的镜像源,https://registry.npmjs.org/为npm默认镜像源
npm get registry
#设置淘宝镜像源
npm config set registry https://registry.npm.taobao.org
5.2 axios下载安装
Axios VS Fetch
相同:
Axios是基于Promise的网络请求库,可发送http请求并接收服务器的响应数据
Fetch也是基于Promise的,也可发送http请求并接收服务器的响应数据
区别:
Fetch主要用于浏览器(浏览器原生)
Axios主要用于Node.js,也可应用于浏览器
在对应文件目录执行npm install axios
会得到这三个文件

查看CDN,找到node_modules\axios\dist\axios.min.js

5.3 axios使用
5.3.1 get请求
axios.get('http://127.0.0.1/get').then(response => {console.log(response.data)
}).catch(error => {console.log(error)
}).finally(() => {console.log("finally")
})
5.3.2 post请求
let data = {name: '小明',sex: '男',
}axios.post('http://127.0.0.1/post', data, {headers: {'Content-Type': 'application/Content-Type1'}
}).then(response => {console.log(response.data)
}).catch(error => {console.log(error)
}).finally(() => {console.log("finally")
})
5.3.3 postJson请求
let data = {name: '小明',sex: '男',
}axios.post('http://127.0.0.1/postJson', data).then(response => {console.log(response.data)
}).catch(error => {console.log(error)
}).finally(() => {console.log("finally")
})
6. 模块化开发
模块
- 变量
- 函数
导出模块:export
- 导出全部模块:
- 导出指定模块:
export { name , sex , class}- 导出为整体:
export default { name , sex , class}
导入模块:import
- 导入全部模块:
import * as obj1 from './index.js' - 导入指定模块:
import {name as stuName,sex,class} from './index.js'(name用了别名stuName)- 导入为整体:
import allModule from './index.js'(用allModule.访问指定的东西)
7. 同步/异步
- 同步:不同代码段,执行有严格的顺序要求
- 异步:有耗时较长的代码段1,主线程不会等待代码段1完成才执行代码段1(程序运行进度不可预知)
关键字
- async
- await:暂停,等待Promise接收或拒绝,才进行下一步
作用
- 处理多个异步操作时,可使代码更简洁易读
async function fetchData() { try { const response = await fetch('https://api.example.com/data'); if (!response.ok) { throw new Error('Network response was not ok'); } const data = await response.json(); return data; } catch (error) { console.error('There has been a problem with your fetch operation:', error); }
} // 使用 fetchData 函数
fetchData().then(data => { console.log(data);
});
在这个例子中,fetchData函数是一个异步函数,它使用await来等待fetch操作和response.json()操作的完成。如果在等待过程中发生错误,catch块会捕获该错误并进行处理。最后,通过调用fetchData().then(data => {...}),我们可以获取异步操作的结果。
需要注意的是,await只能在async函数内部使用。如果尝试在非异步函数中使用await,JavaScript会抛出语法错误。此外,虽然await看起来像是阻塞了代码的执行,但实际上它并没有阻塞主线程;它只是让出了控制权,使得其他任务可以继续执行。当Promise解决时,控制权会返回给await表达式后面的代码。
参考
https://www.dengruicode.com/classes?uuid=04682448c47b45e980e57d476918d740
相关文章:

ES6基础(JavaScript基础)
本文用于检验学习效果,忘记知识就去文末的链接复习 1. ECMAScript介绍 ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言…...
)
[蓝桥杯] 纸张尺寸(C语言)
题目链接 蓝桥杯2022年第十三届省赛真题-纸张尺寸 - C语言网 题目理解 输入一行包含一个字符串表示纸张的名称,该名称一定是 A0、A1、A2、A3、A4、A5、A6、A7、A8、A9 之一,输出两行,每行包含一个整数,依次表示长边和短边的长度…...
:2024.04.05-2024.04.10)
AI推介-多模态视觉语言模型VLMs论文速览(arXiv方向):2024.04.05-2024.04.10
文章目录~ 1.BRAVE: Broadening the visual encoding of vision-language models2.ORacle: Large Vision-Language Models for Knowledge-Guided Holistic OR Domain Modeling3.MedRG: Medical Report Grounding with Multi-modal Large Language Model4.InternLM-XComposer2-4…...

【golang】动态生成微信小程序二维码实战下:golang 生成 小程序二维码图片 并通过s3协议上传到对象存储桶 | 腾讯云 cos
项目背景 在自研的系统,需要实现类似草料二维码的功能 将我们自己的小程序,通过代码生成相想要的小程序二维码 代码已经上传到 Github 需要的朋友可以自取 https://github.com/ctra-wang/wechat-mini-qrcode 一、生成Qrcode并提交到对象存储 通过源生A…...

kubeadm k8s 1.24之后版本安装,带cri-dockerd
最后编辑时间:2024/3/26 适用于1.24之后的版本 单节点配置 检查是否已经安装kubectl, kubelet, kubeadm直接输入命令确定,如果提示没有该指令则正确 kubectl kubelet kubeadm如果之前安装,首先reset,然后使用apt remove和snap r…...

13-pyspark的共享变量用法总结
目录 前言广播变量广播变量的作用 广播变量的使用方式 累加器累加器的作用累加器的优缺点累加器的使用方式 PySpark实战笔记系列第四篇 10-用PySpark建立第一个Spark RDD(PySpark实战笔记系列第一篇)11-pyspark的RDD的变换与动作算子总结(PySpark实战笔记系列第二篇))12-pysp…...

BI数据分析软件:行业趋势与功能特点剖析
随着数据量的爆炸性增长,企业对于数据的需求也日益迫切。BI数据分析软件作为帮助企业实现数据驱动决策的关键工具,在当前的商业环境中扮演着不可或缺的角色。本文将从行业趋势、功能特点以及适用场景等方面,深入剖析BI数据分析软件࿰…...

centos7上docker搭建vulhub靶场
1 vulhub靶场概述 VulHub是一个在线靶场平台,提供了丰富的漏洞环境供安全爱好者学习和实践。 该平台主要面向网络安全初学者和进阶者,通过模拟真实的漏洞环境,帮助用户深入了解漏洞的成因、利用方式以及防范措施。 此外,VulHub还…...

Flutter入门指南
文章目录 一、环境搭建二、基本概念三、创建一个简单的Flutter应用四、常用组件及代码示例五、总结推荐阅读 笔者项目中使用Flutter的模块并不多。虽然笔者还没有机会在项目中正式使用Flutter,但是也在学习Flutter的一些基本用法。本文就是一篇Flutter的入门介绍&am…...

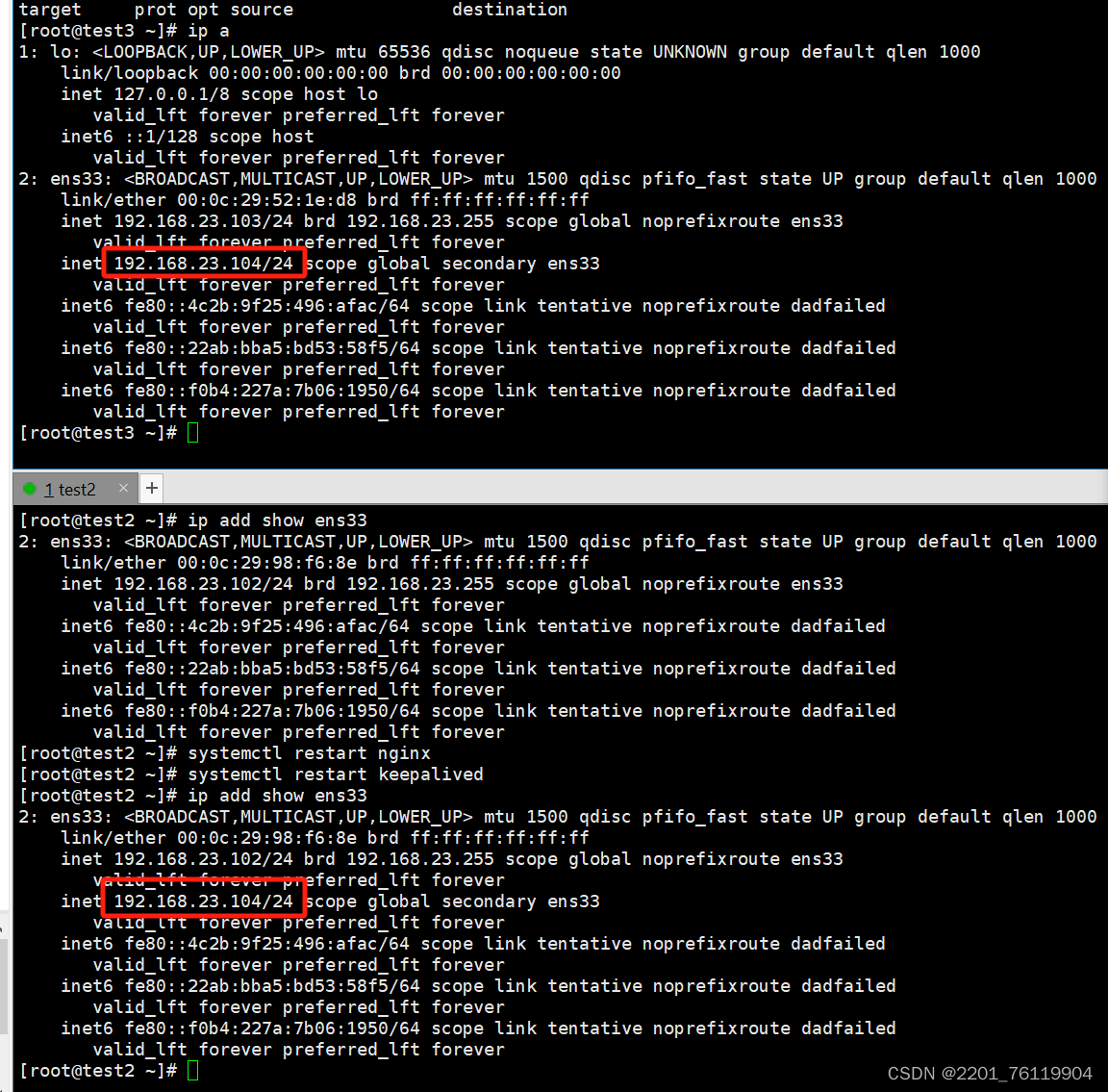
keepalived脑裂问题
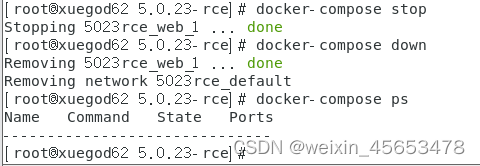
脑裂问题产生的原因 就是vip同时存在 master和backup 就叫做脑裂 比如说 backup 机器的防火墙没关,并且没有允许vrrp通过,backup 没有收到master的心跳数据,就会抢夺资源,发生脑裂问题测试 我们打开test3的防火墙,此…...

【Linux笔记】编mysql库
说明当前编译条件:使用cmake 进行编译<当前编译为Ubuntu PC 版本 在虚拟机上面使用> 一、 cmake 库 【 cmake version 3.16.3 】 二、 openssl 库 【 libopenssl-1.1.1K 】 三、mysql 库 【mysql-5.7.36 】 四、boost 库 【boost_1_59_0 】 一、安装cmake 1.1…...

vscode远程免密登录ssh
vscode远程免密登录ssh 1. 安装vscode2. 安装ssh3. 本地vscode配置免密登录远端开发机1. 本地配置秘钥2. 远程开发机配置秘钥 4. vscode常用小工具1. vscode怎么设置ctrl加滚轮放大字体 1. 安装vscode 2. 安装ssh 设置符号打开config配置文件,点击符号ssh连接新的远…...

2024年MathorCup数模竞赛C题详解
C题持续更新中 问题一问题二代码混合ARIMA-LSTM模型构建完整数据与代码第一问第二问 问题一 问题一要求对未来30天每天及每小时的货量进行预测。首先,利用混合ARIMA-LSTM模型进行时间序列预测。ARIMA模型擅长捕捉线性特征和趋势,而LSTM模型处理非线性关…...

【简单讲解如何安装与配置Composer】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

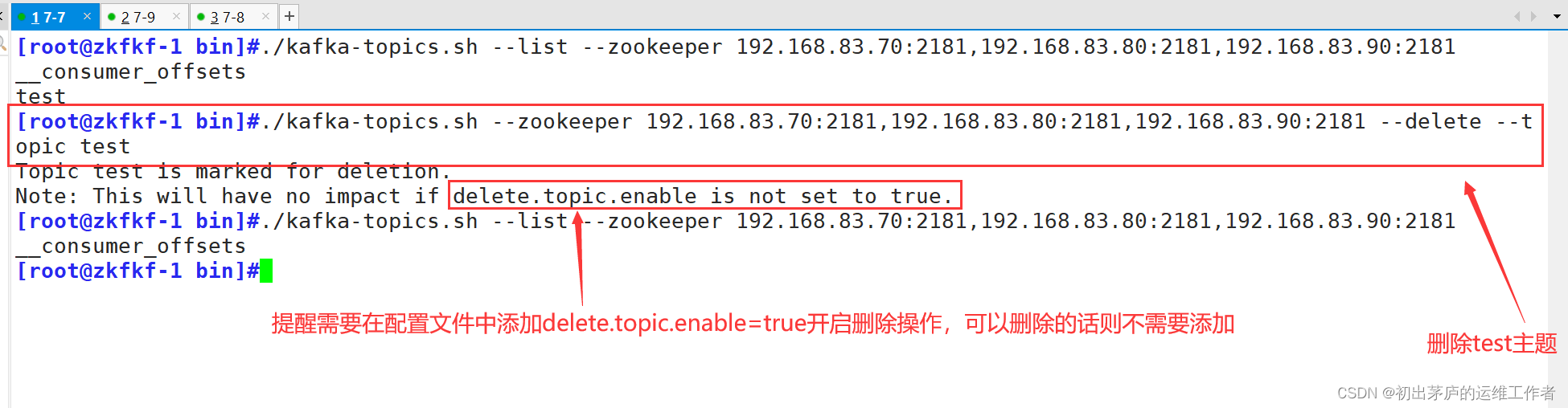
深入理解Apache ZooKeeper与Kafka的协同工作原理
目录 引言 一、ZooKeeper基础概念 (一)ZooKeeper简介 (二)ZooKeeper数据结构 (三)ZooKeeper特点 (四)应用场景 二、ZooKeeper工作模式 (一)工作机制 …...

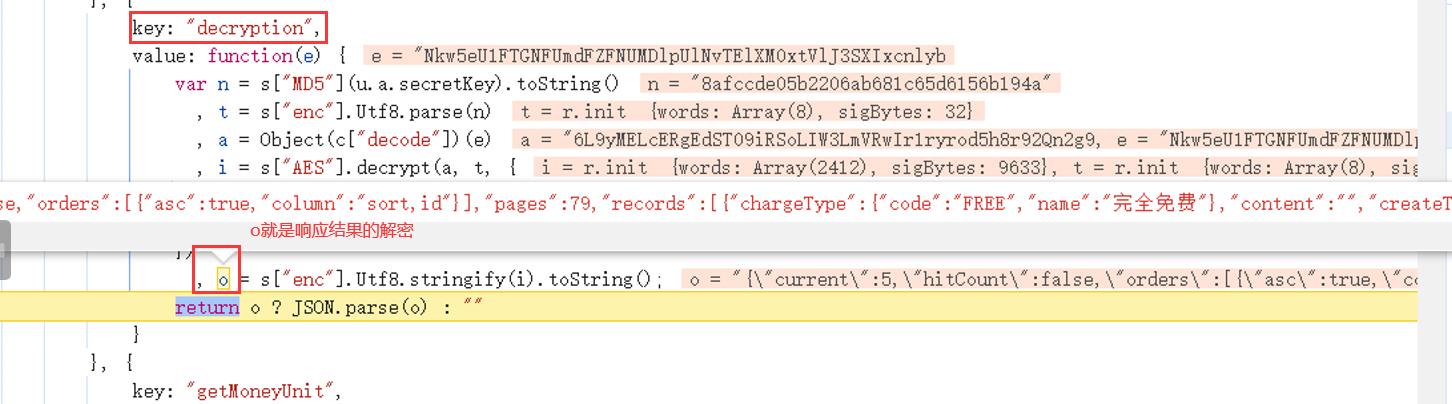
js解密心得,记录一次抓包vue解密过程
背景 有个抓包结果被加密了 1、寻找入口,打断点 先正常请求一次,找到需要的请求接口。 寻找入口,需要重点关注几个关键字:new Promise 、new XMLHttpRequest、onreadystatechange、.interceptors.response.use、.interceptors.r…...

redis-哨兵模式
一,哨兵的作用: 通过发送命令,让Redis服务器返回监控其运行状态,包括主服务器和从服务器。当哨兵监测到master宕机,会自动将slave切换成master,然后通过发布订阅模式通知其他的从服务器,修改配…...

自动化测试中的SOLID原则
自动化测试在软件质量保障手段中愈显重要 。但是随着自动化测试代码的规模和复杂性不断扩大,它也很容易出现测试代码重复、紧耦合等问题。而SOLID原则可以解决这一问题,作为自动化用例开发的指导原则。 探索SOLID原则 SOLID原则是一组指导软件开发人员…...

tencentcloud-sdk-python-iotexplorer和tencent-iot-device有什么区别
1. tencent-iot-device tencent-iot-device 是腾讯云提供的物联网设备 SDK,用于在物联网场景中开发和连接设备。这个 SDK 提供了丰富的功能和接口,可以帮助开发者快速构建稳定、高效的物联网应用。 主要功能和特点: 设备连接管理࿱…...

Spring day1
day01_eesy_01jdbc pom.xml<packaging>jar</packaging> <dependencies><!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java --><!--依赖--><dependency><groupId>mysql</groupId><artifactId>mysql-…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
