webpack dll 提升构建速度
DLL,动态链接库(Dynamic Link Library 或者 Dynamic-link Library),由微软公司提出。目的是为了节约应用程序所需的磁盘和内存空间。
在一个传统的非共享库中,如果两个程序调用同一个子程序,就会出现两份那段代码。让多个应用共享的代码切分到一个DLL中,在硬盘上存为一个文件,在内存中使用一个实例(instance)。
DllPlugin 和 DllReferencePlugin 用某种方法实现了拆分 bundles,同时还大幅度提升了构建的速度。
- 把公共代码打包为 DLL 文件存到硬盘里;
- 第二次打包时动态链接 DLL 文件,不重新打包;
- 打包时间缩短。
使用场景
在使用 webpack 开发过程中,对于大量第三方包(如vue、vue-router、axios等),并不是经常发生变化。每次编译时都重新构建这些资源,浪费了大量的时间。借助 DLL 思路,webpack 中引入了 DllPlugin 和 DllReferencePlugin ,允许拆分指定的第三方包、并创建单独的包,生成 manifest.json 二次构建跳过这部分编译,并教 Webpack 将它们引用到该包。以此提高整体构建速度。
第一步:指定需要拆分的包,形成 DLL 库 – DllPlugin
第二步:告知webpack,命中 DLL 库文件 – DllReferencePlugin
| Without DllPlugin | With DllPlugin | |
|---|---|---|
| Build Time | 16461ms - 17310ms | 2991ms - 3505ms |
| DevServer Rebuild | 2924ms - 2997ms | 316ms - 369ms |
– 引自 autodll-webpack-plugin
DllPlugin
此插件用于在单独的 webpack 配置中创建一个 dll-only-bundle。 此插件会生成一个名为 manifest.json 的文件,这个文件是用于让 DllReferencePlugin 能够映射到相应的依赖上。生成 manifest.json(实则就是一张映射表)。
{entry: {vendor: ['axios', 'vue', 'vue-router', 'vuex']},output: {path: './public/dll',filename: '[name].js',// vendor.dll.js中暴露出全局变量名// 保持与webpack.DllPlugin中name一致library: '[name]_[hash]',publicPath: '/dll/'},plugins: [// manifest.json描述动态链接库包含了哪些内容new webpack.DllPlugin({path: path.resolve('./public/dll', '[name]-manifest.json'),// 保持与output.library中名称一致name: '[name]_[hash]',context: process.cwd()})]
}

生成的 manifest.json 文件中,包含了从 require 和 import 中 请求到模块 id 的映射。
{"./node_modules/.pnpm/axios@0.18.1/node_modules/axios/index.js": {"id": "./node_modules/.pnpm/axios@0.18.1/node_modules/axios/index.js","buildMeta": {"providedExports": true}}
}
DllReferencePlugin
此插件配置在 webpack 的主配置文件中,此插件会把 dll-only-bundles 引用到需要的预编译的依赖中。
通过引用 dll 的 manifest 文件来把依赖的名称映射到模块的 id 上,之后再在需要的时候通过内置的 __webpack_require__ 函数来 require 对应的模块
{plugins: [new webpack.DllReferencePlugin({context: process.cwd(),manifest: path.resolve('./public/dll', 'vendor-manifest.json')}),new AddAssetHtmlPlugin([{filepath: path.resolve('./public/dll', 'vendor.js'),typeOfAsset: 'js',publicPath: '/dll/'},{filepath: path.resolve('./public/dll', 'vendor.css'),typeOfAsset: 'css',publicPath: '/dll/'}]),]
}

遗留问题
通过上述配置构建速度得了提升,但其配置比较复杂。同时,会存在一些问题:
- 变更了包(新增、删除、版本),需要手动重新构建,生成 DLL
- Dev Server 模式下,资源都被加载到内存中,DLL 方式依然会从文件系统中读取
AutoDllPlugin
AutoDllPlugin 插件完美解决了上述问题,隐藏了大量配置的复杂性。
当第一次构建包时,AutoDllPlugin 会编译 DLL,并将包中的所有指定模块引用到 DLL;下次编译代码时,AutoDllPlugin 将跳过构建并改为从缓存中读取。每次更改插件配置、安装或删除节点模块时,AutoDllPlugin 都会重建 DLL。当使用 Webpack 的 Dev Server 时,bundle 被加载到内存中以防止从文件系统中进行不必要的读取。
plugins: [new HtmlWebpackPlugin({inject: true, // 将 main bundle 注入到 index.htmltemplate: './public/index.html',}),new AutoDllPlugin({inject: true, // 将 DLL bundle 注入到 index.htmlfilename: '[name]_[hash].js',path: '/dll',entry: {vendor: ['axios', 'vue', 'vue-router', 'vuex']}})
]
AutoDllPlugin 有被 vue-cli 使用,所以可放心使用。
但在 vue-cli 引入 webpack4 之后,移除了该包,“因为 Webpack 4 的打包性能足够好的,dll 没有在 Vue ClI 里继续维护的必要了。”
dlloption will be removed. Webpack 4 should provide good enough perf and the cost of maintaining DLL mode inside Vue CLI is no longer justified. – https://github.com/vuejs/vue-cli/issues/1205
HardSourceWebpackPlugin
AutoDllPlugin 其 github 仓库中,给出了重要提示。

HardSourceWebpackPlugin 为模块提供中间缓存步骤。
Webpack5 中已对该部分进行了官方实现。
总结
按照上面的描述,我们应该摒弃 webpack dll 吗?
不然,webpack dll 除了提升构建速度,它还允许在不同项目之间共享代码(初衷)。
相关文章:

webpack dll 提升构建速度
DLL,动态链接库(Dynamic Link Library 或者 Dynamic-link Library),由微软公司提出。目的是为了节约应用程序所需的磁盘和内存空间。 在一个传统的非共享库中,如果两个程序调用同一个子程序,就会出现两份那…...

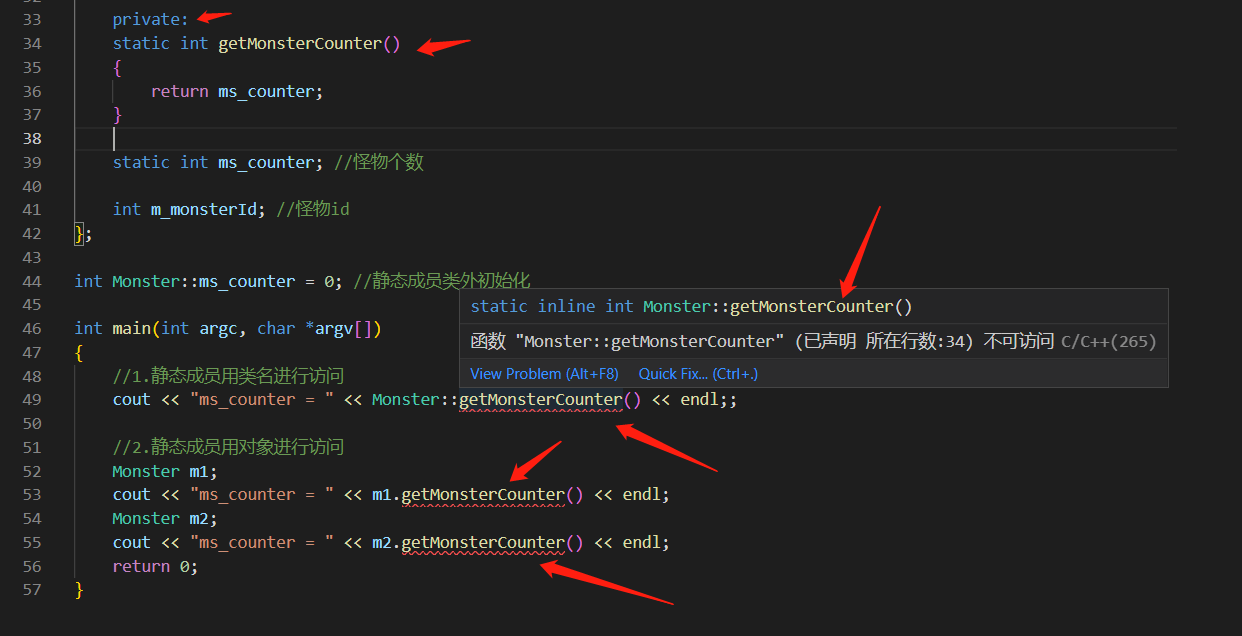
C++面向对象编程之三:初始化列表、类对象作为类成员、静态成员
初始化列表C提供了初始化列表语法,可以用于成员属性初始化。语法规则:无参构造函数():属性1(值1), 属性2(值2), ... { }有参构造函数(形参1, 形参2, ...):属性1(形参1), 属性2(形参2), ... { }example:写一个怪物类,有怪物id和血量…...

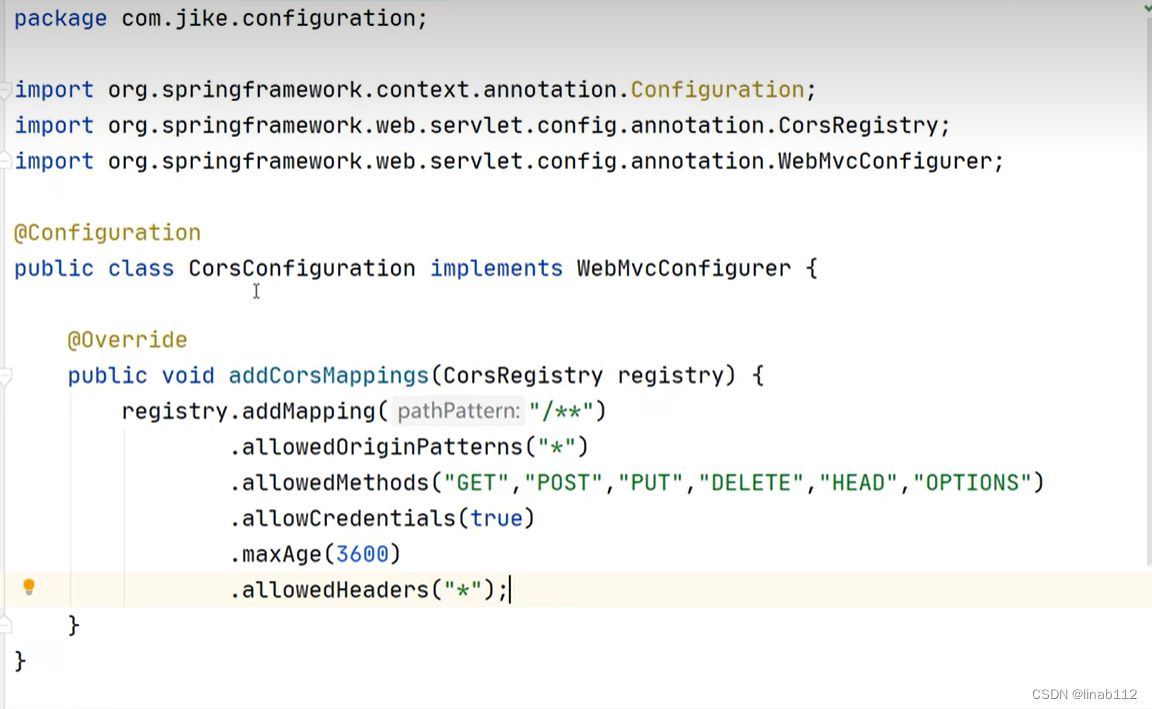
跨域问题解决方案
目录 1.同源策略 2.解决方案(后端) (1)在后端方法添加CrossOrigin (2)添加CORS过滤器 (3)实现WebMvcConfigure接口,重写addCorsMappings方法 3.解决方案(前端) (1)前端配置代理 1.同源策略 同源策略(Same origin policy)是一种约定&am…...

Vue3电商项目实战-购物车模块7【20-登录后-批量删除、21-登录后-选中状态修改数量、22-登录后-全选反选、23-登录后-修改规格、24-下单结算】
文章目录20-登录后-批量删除21-登录后-选中状态&修改数量22-登录后-全选反选23-登录后-修改规格24-下单结算20-登录后-批量删除 目标:完成批量删除选中商品,完成清空失效的商品 大概步骤: 完成cart.js模块中的批量删除actions的登录状态…...

软件测试之快速熟悉项目
快速熟悉项目 1、了解项目架构 C/S架构 C/S 代表的是客户端/服务器(client/server),这类软件的使用者需要在本地电脑安装客户端程序,例如:QQ。 优点:安全性高。 缺点:一旦软件有更新,用户需要手动下载&am…...

软考高级信息系统项目管理师系列之二十一:项目风险管理
软考高级信息系统项目管理师系列之二十一:项目风险管理 一、项目风险管理内容整理二、项目风险管理1.风险及项目风险管理定义2.项目风险的特点3.风险的分类4.风险成本5.项目风险管理与其他管理的关系三、规划风险管理1.规划风险管理2.输入3.工具与技术4.输出四、识别风险1.识别…...

打包成JAR文件和WAR文件,到底有什么区别?
Spring Boot是一种基于Spring框架的快速开发应用程序的工具,可以轻松地构建可部署的独立应用程序。在使用Spring Boot时,你可能会注意到有两种不同的部署选项:打包成JAR文件和WAR文件。在这篇文章中,我们将深入探讨这两种部署选项…...

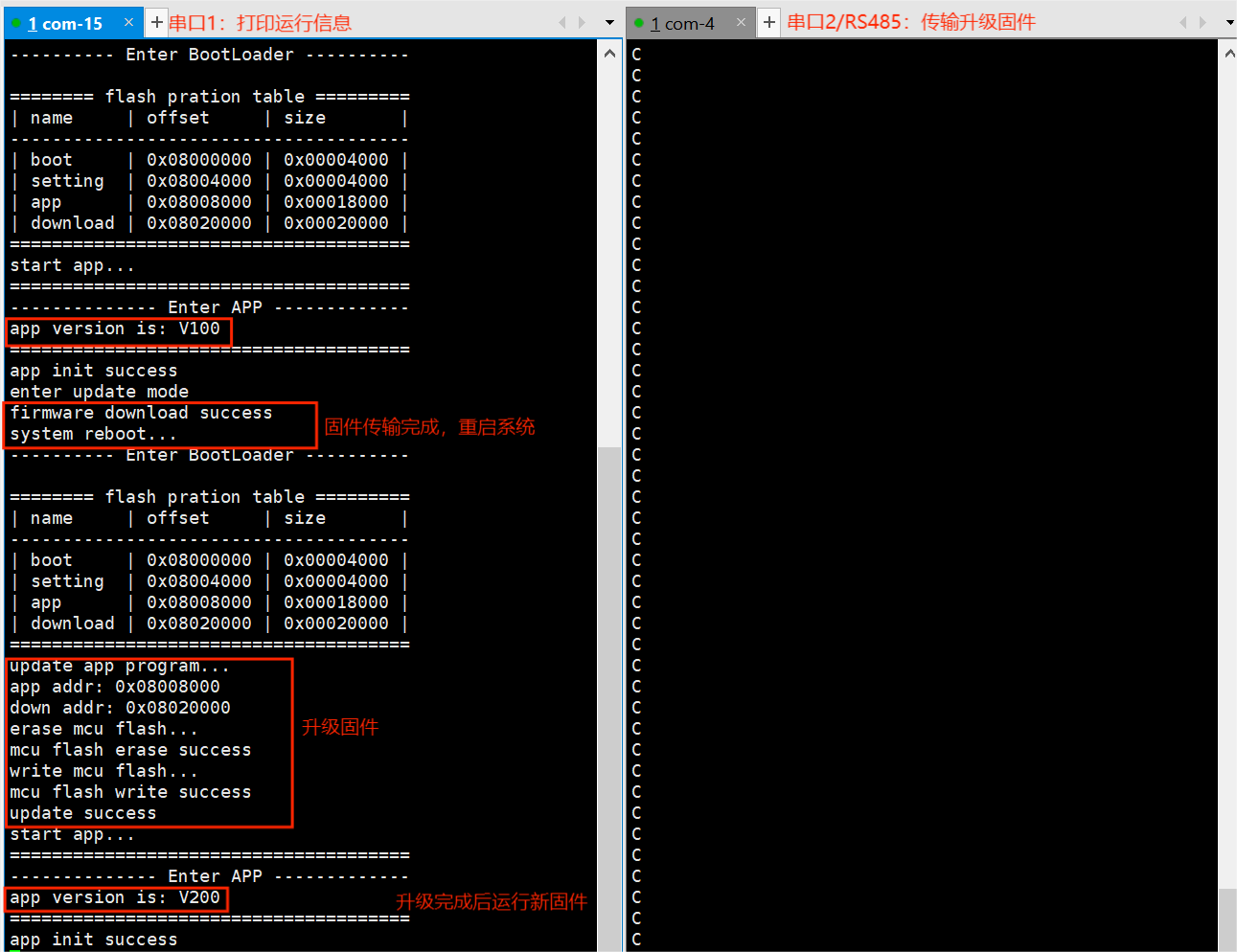
STM32 OTA应用开发——通过串口/RS485实现OTA升级(方式1)
STM32 OTA应用开发——通过串口/RS485实现OTA升级(方式1) 目录STM32 OTA应用开发——通过串口/RS485实现OTA升级(方式1)前言1 环境搭建2 功能描述3 程序编写3.1 BootLoader部分3.2 APP的制作4 修改工程中的内存配置4.1 Bootloader…...

在教学中常被问到的几个vue3.x与typescript的问题,统一解答
在教学当中,学生在学习vue3.x时,常常会问到typescript和vue3.x之间的关系,感觉这两个技术总是绑在一起的,下面老赵来统一解答一下: 那学vue3.x,为什么要求也要掌握typescript Vue 3.x是一个使用TypeScript编…...

纯css实现超炫酷的星空背景按钮
也是在制作项目时发现的,找了很多demo,一点一点测试,发现这个按钮也是非常的炫酷 用到了几个属性,keyframes,::after,::before 先了解一下他们分别都是干嘛的 keyframes 关键帧 keyframes at-rule 规则通过在动画序…...

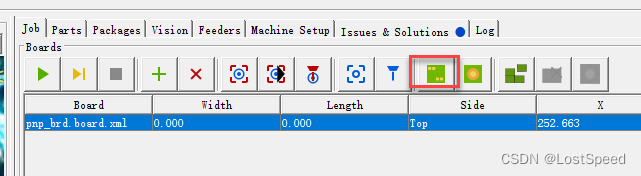
openpnp - 贴片前, 放入一块新板子后, 对板子的坐标矫正
文章目录openpnp - 贴片前, 放入一块新板子后, 对板子的坐标矫正概述笔记实验前置条件实验开始建立自己板子上的Mark点封装, 用于自己人工圈定判断Mark点位置是否正确建立mark点封装根据多个mark点, 来精确定位板子左下角原点坐标ENDopenpnp - 贴片前, 放入一块新板子后, 对板子…...

计及需求响应的改进灰狼优化算法求解风、光、柴、储容量优化配置(Matlab代码实现)
👨🎓个人主页:研学社的博客💥💥💞💞欢迎来到本博客❤️❤️💥💥🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密…...

Elasticsearch使用——高级篇
1.数据聚合**聚合(aggregations)**可以让我们极其方便的实现对数据的统计、分析、运算。例如:什么品牌的手机最受欢迎?这些手机的平均价格、最高价格、最低价格?这些手机每月的销售情况如何?实现这些统计功…...

Java网络爬虫-HttpClient工具类
关于用Java进行爬虫的资料网上实在少之又少,但作为以一名对Java刚刚初窥门径建立好兴趣的学生怎么能静得下心用新学的Python去写,毕竟Java是世界上最好的语言嘛 (狗头)关于Java爬虫最受欢迎的一个框架Jsoup常常搭配HttpClient来使用,因为Jsou…...

LeetCode203_203. 移除链表元素
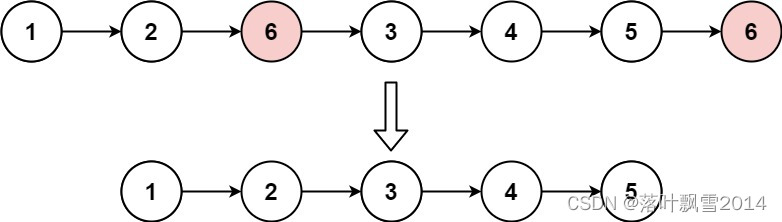
LeetCode203_203. 移除链表元素 一、描述 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 示例 1: 输入:head [1,2,6,3,4,5,6], val 6 输出:[1,2…...
)
【洛谷 P1443】马的遍历 题解(广度优先搜索)
马的遍历 题目描述 有一个 nmn \times mnm 的棋盘,在某个点 (x,y)(x, y)(x,y) 上有一个马,要求你计算出马到达棋盘上任意一个点最少要走几步。 输入格式 输入只有一行四个整数,分别为 n,m,x,yn, m, x, yn,m,x,y。 输出格式 一个 nmn \t…...

为什么gpt输出有随机性?
以下答案由chatGPT产生! 为什么gpt输出有随机性? GPT(Generative Pre-trained Transformer)是一种基于Transformer架构的神经语言模型,它是一个深度学习模型,通过在大规模文本数据上进行预训练࿰…...

配置Clion用于STM23开发(Makefile)
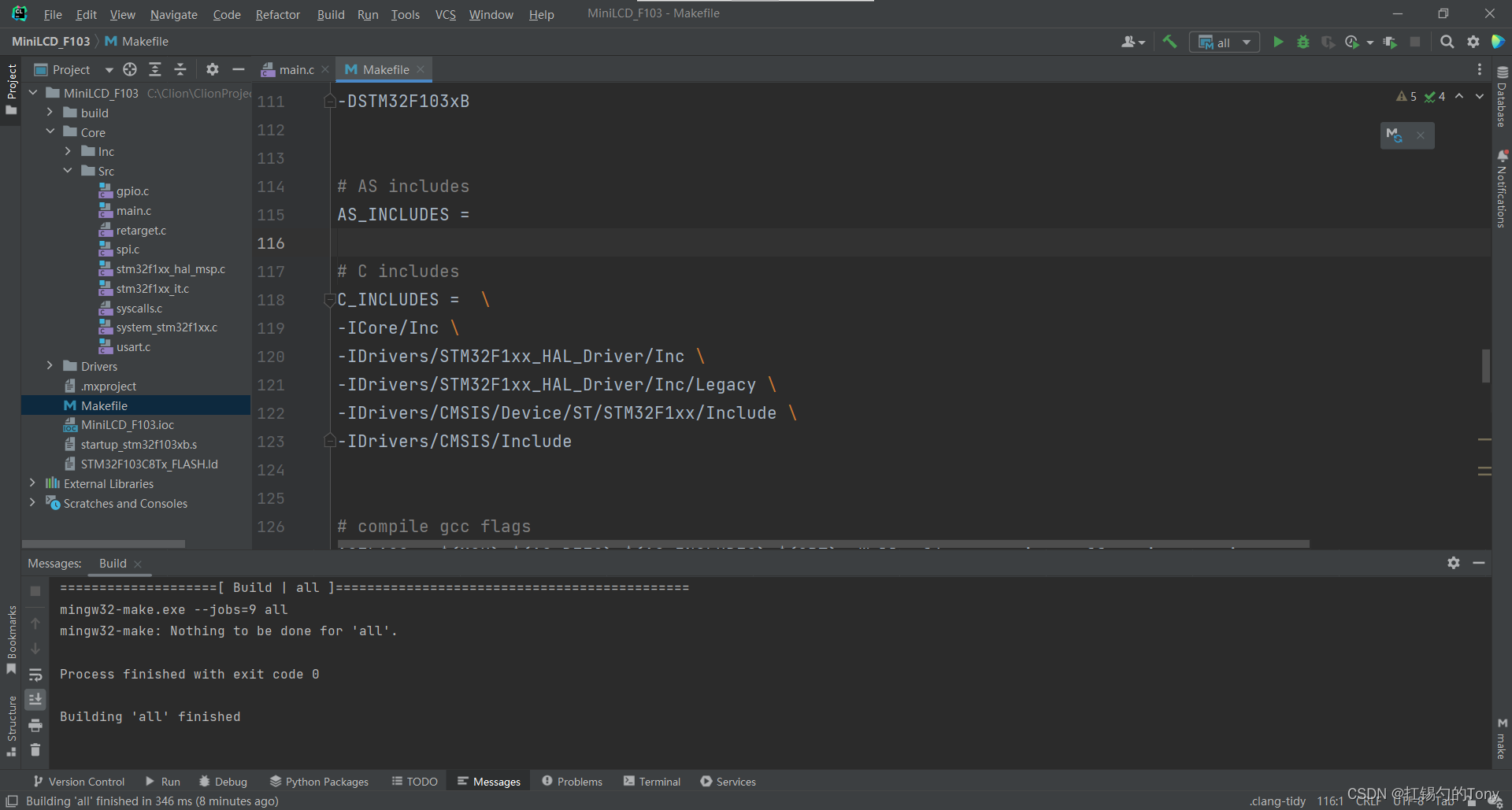
前言 对于Clion配置STM32开发环境的教程在网上一搜一大堆,但是大部分都是22年之前的,使用的方法都是在STM32CubeMX生成SW4STM32工程。但是在22年不知道哪个版本后,CubeMX已经不再支持生成SW4STM32工程了,这也是我本人遇到的问题。…...

如何在 Istio 中使用 SkyWalking 进行分布式追踪
在云原生应用中,一次请求往往需要经过一系列的 API 或后台服务处理才能完成,这些服务有些是并行的,有些是串行的,而且位于不同的平台或节点。那么如何确定一次调用的经过的服务路径和节点以帮助我们进行问题排查?这时候…...

HBase高手之路1-Hbase简介
文章目录HBase高手之路1-Hbase简介一、什么是HBase1. HBase简介2. HBase的发展过程二、HBase特点1. 海量存储2. 列式存储3. 极易扩展4. 高并发5. 稀疏6. 强一致性读/写7. 自动分块8. 自动RegionServer故障转移9. Hadoop/HDFS集成10. MapReduce11. Java Client API12. Thrift/RE…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...
