Vue 学习笔记 总结
Vue.js 教程 | 菜鸟教程 (runoob.com)
放一下课上的内容




















































Vue练习
1、练习要求和实验2的用户注册一样,当用户输入后,能在下方显示用户输入的各项内容(不需要实现【重置】按钮)
2、实验报告中的实验小结部分来谈谈用JS、jQuery和 vue.js来实现用户注册的使用差别
原生 JavaScript
优势:
- 无依赖:不需要额外的库或框架。
- 控制:开发者可以更精确地控制代码行为,不受库或框架的限制。
劣势:
- 代码量:可能需要编写更多的代码来处理DOM操作和状态管理。
- 兼容性:需要手动处理不同浏览器之间的兼容性问题。
jQuery
优势:
- 简化DOM操作:jQuery提供了一套简洁的API来处理DOM操作,使得代码更简洁易读。
- 插件丰富:有大量现成的插件可以使用,可以快速实现复杂功能。
- 跨浏览器兼容性:jQuery处理了大部分的浏览器兼容性问题。
劣势:
- 性能:相对于原生JavaScript,jQuery的操作可能会稍慢。
- 体积:引入jQuery库会增加页面的加载时间。
- 现代化问题:随着前端技术的发展,纯粹依赖jQuery的开发模式已逐渐被现代框架所替代。
Vue.js
优势:
- 数据双向绑定:Vue.js的双向绑定机制可以简化表单输入与数据模型之间的同步。
- 组件化:支持将界面拆分成可重用的组件,有利于代码的组织和复用。
- 现代化工具支持:配合Vue CLI等工具,可以快速搭建项目,支持热重载、代码分割等现代开发实践。
- 生态系统:有丰富的插件和库可以使用,社区活跃。
劣势:
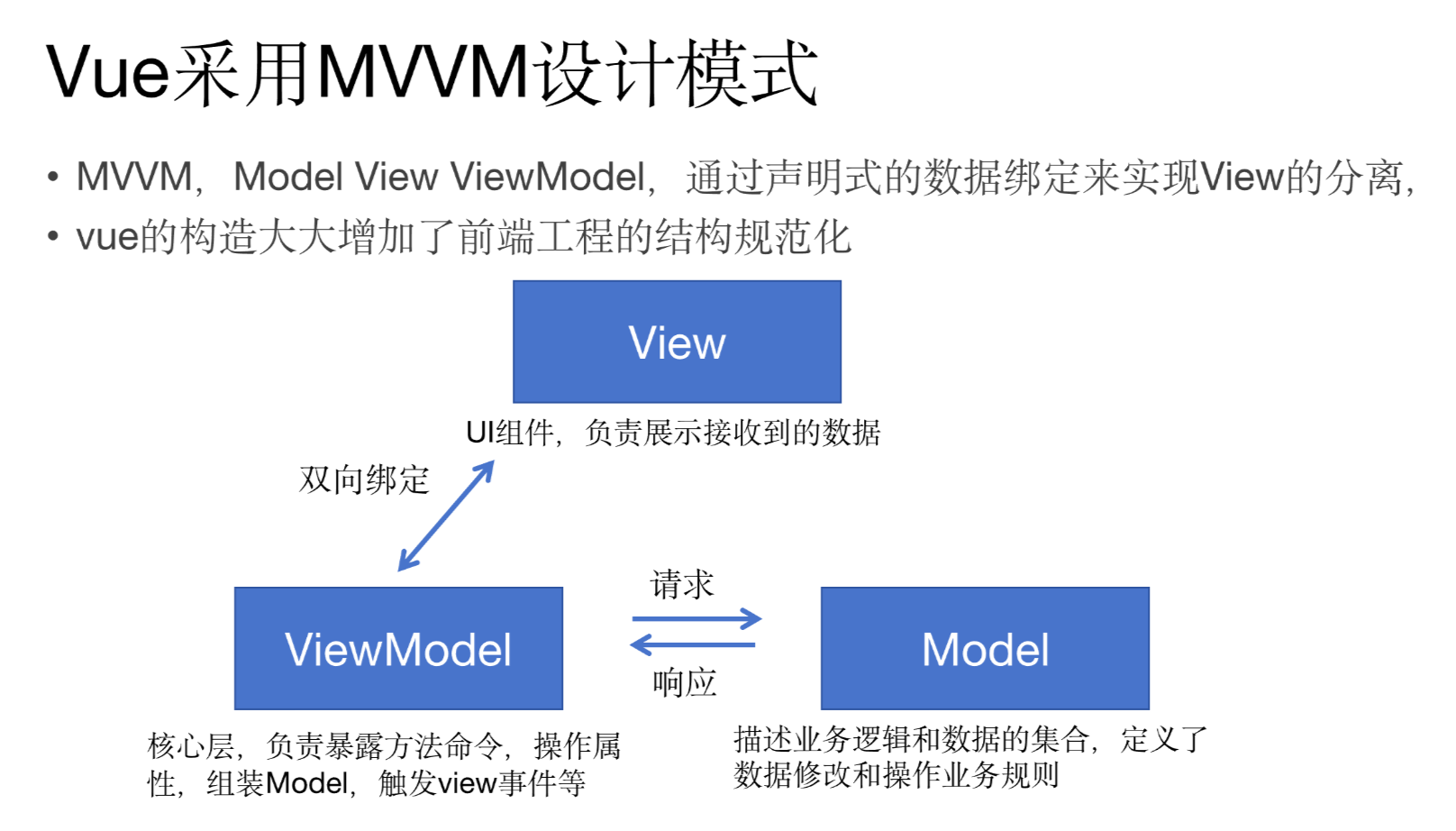
- 学习曲线:相比于jQuery,Vue.js的学习曲线稍陡,需要理解组件化和MVVM模式。
- 依赖:项目需要依赖Vue.js框架本身,可能会有一定的学习和维护成本。
应用场景
- 原生JavaScript:适用于不需要额外库依赖且追求最小化或教育目的的项目。
- jQuery:适合快速开发,特别是在旧项目中已经广泛使用jQuery的情况。
- Vue.js:适用于需要高度组织的代码和前端驱动的复杂应用,例如SPA(单页应用)。
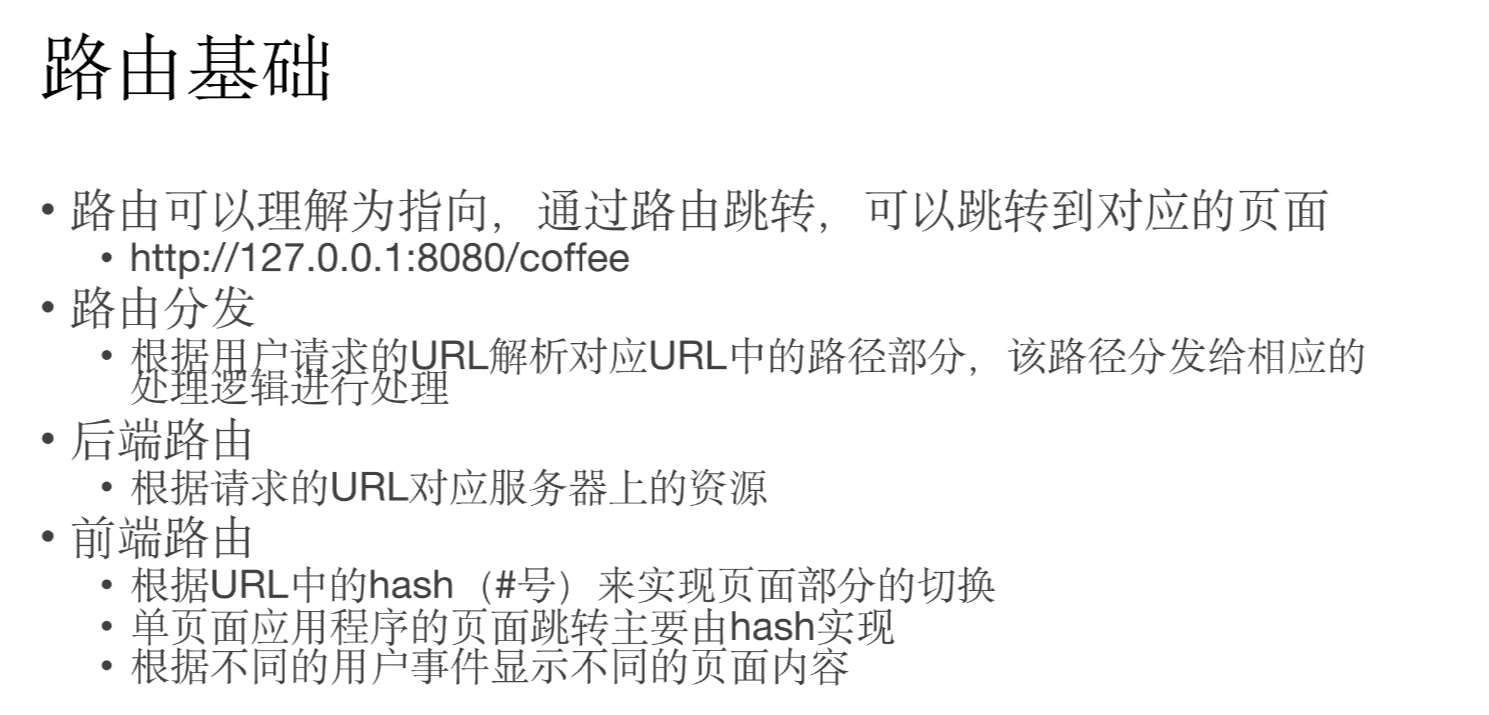
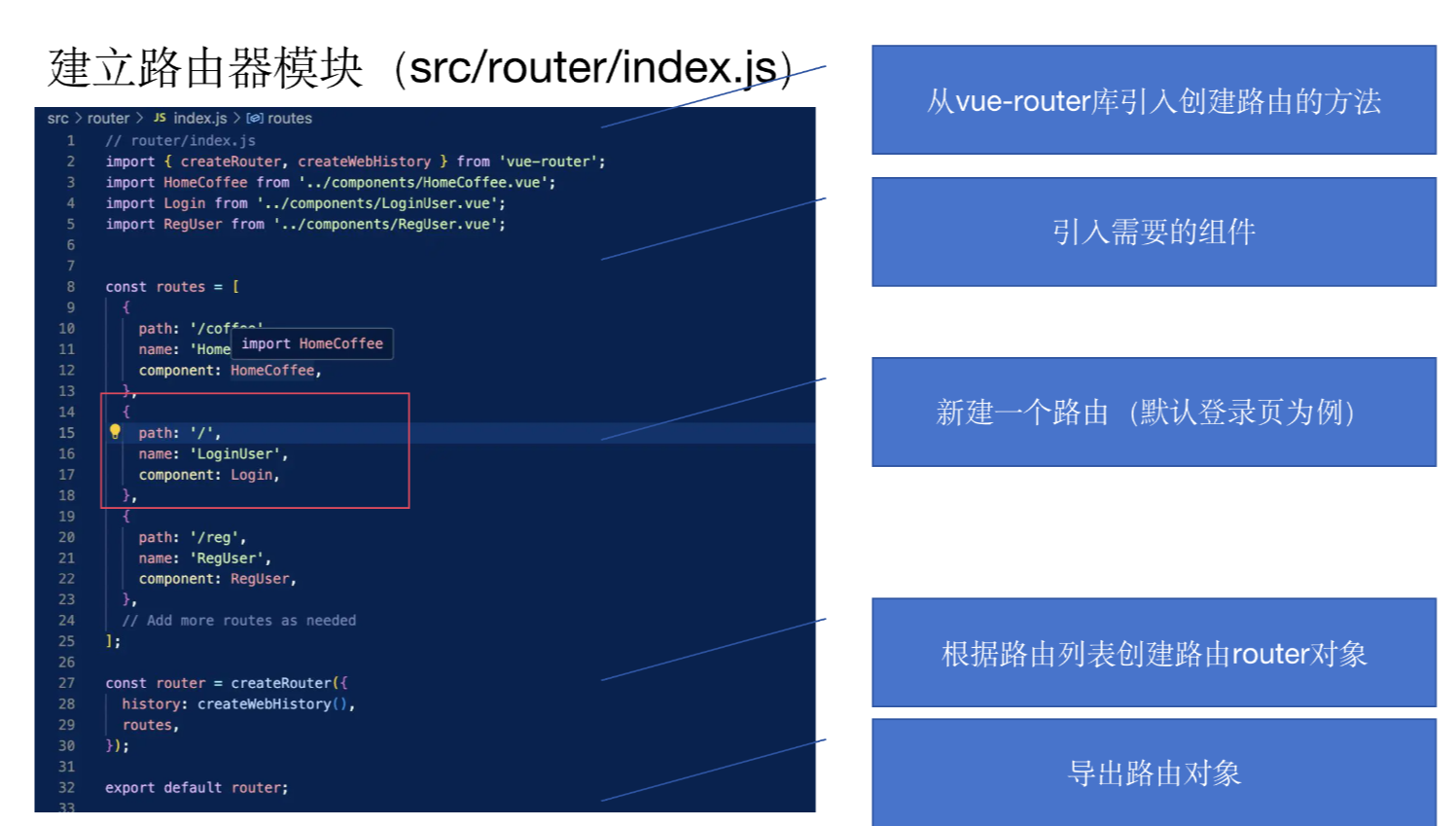
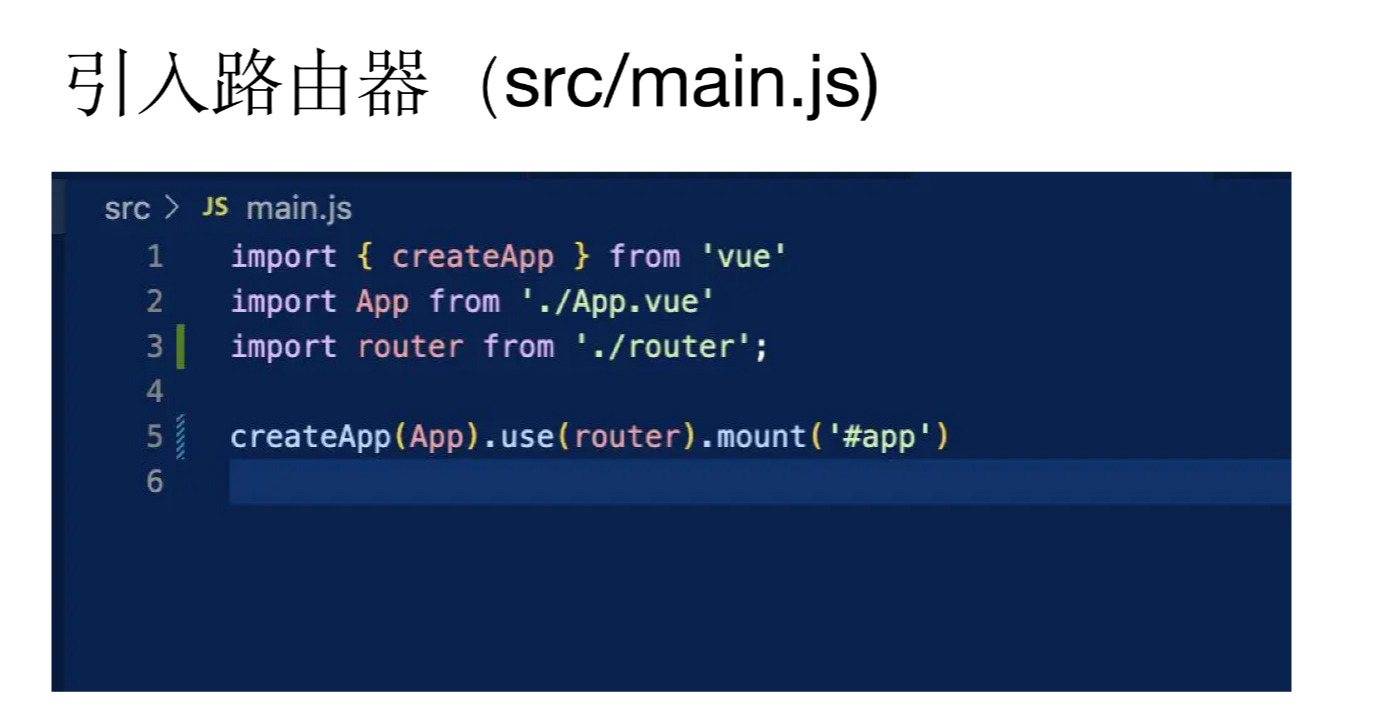
3、启动项目后出现登录页面(路由为“ http://站点地址/”)
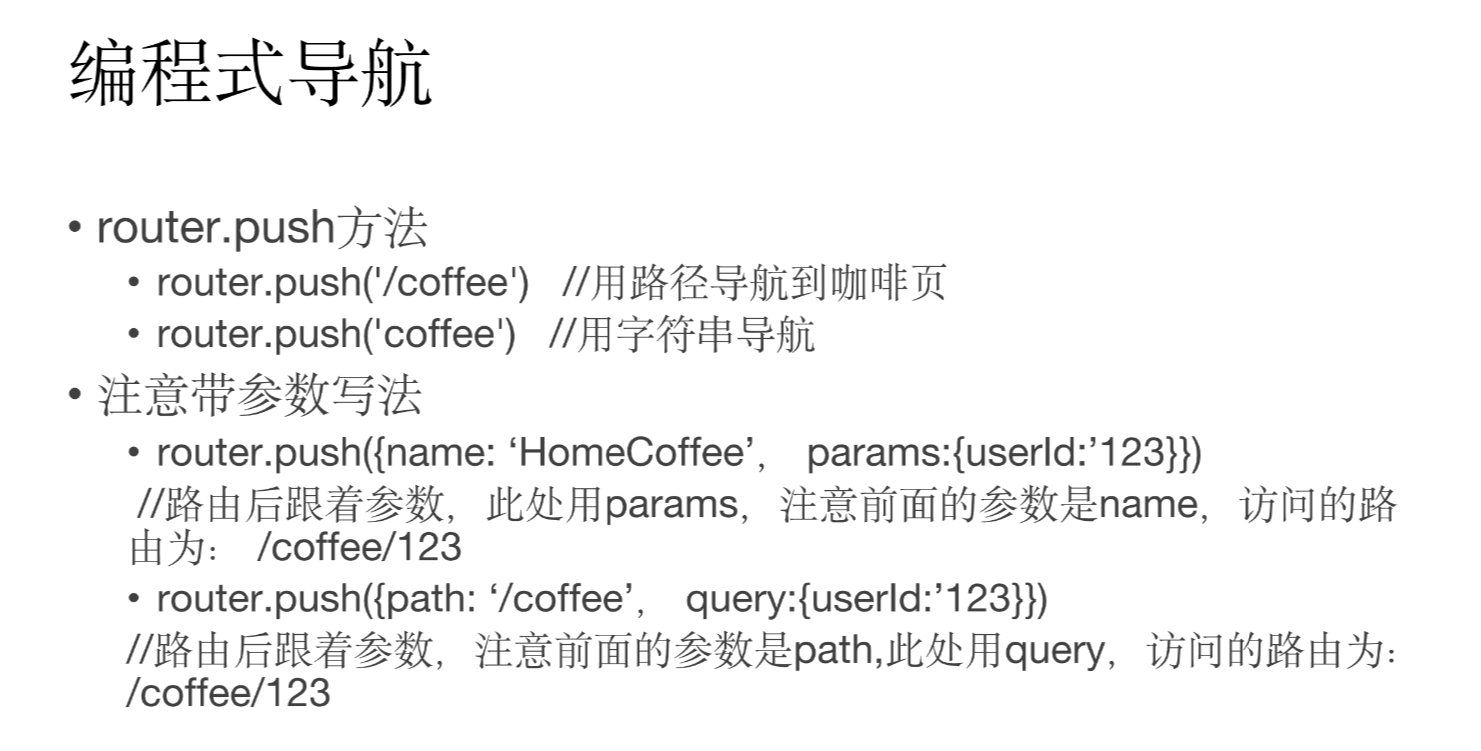
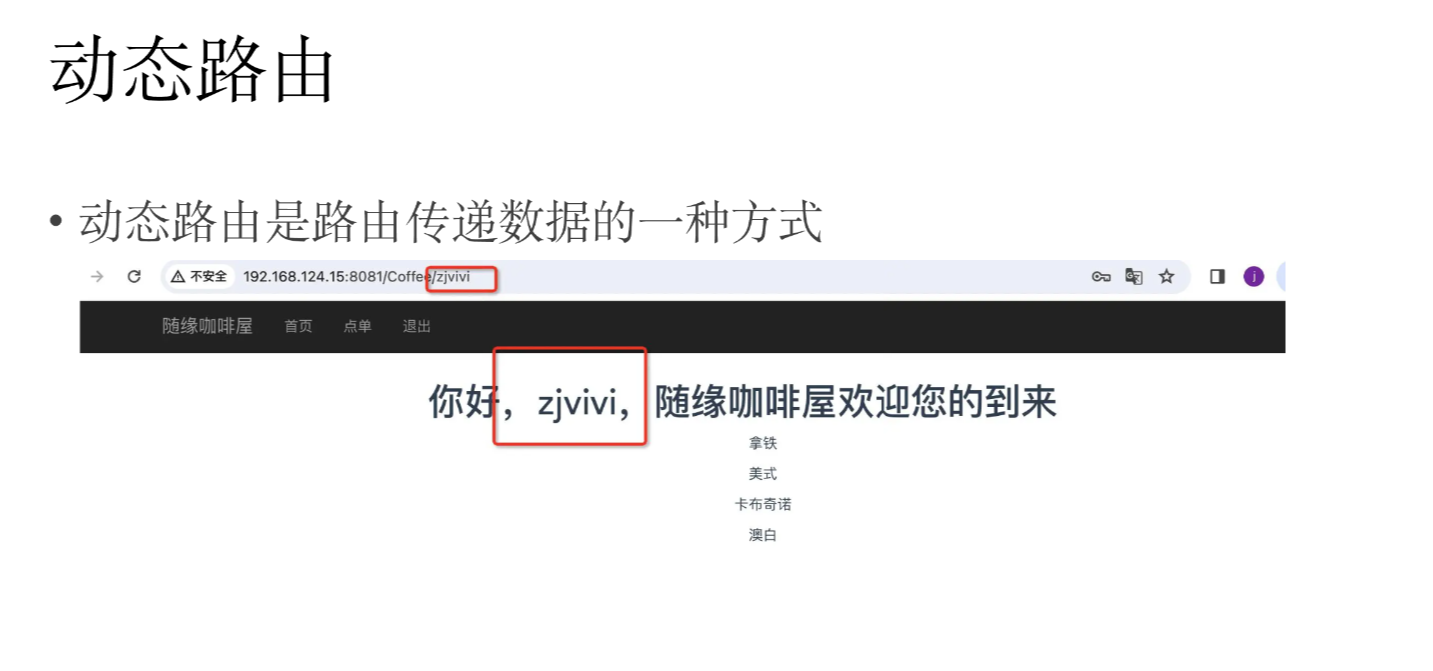
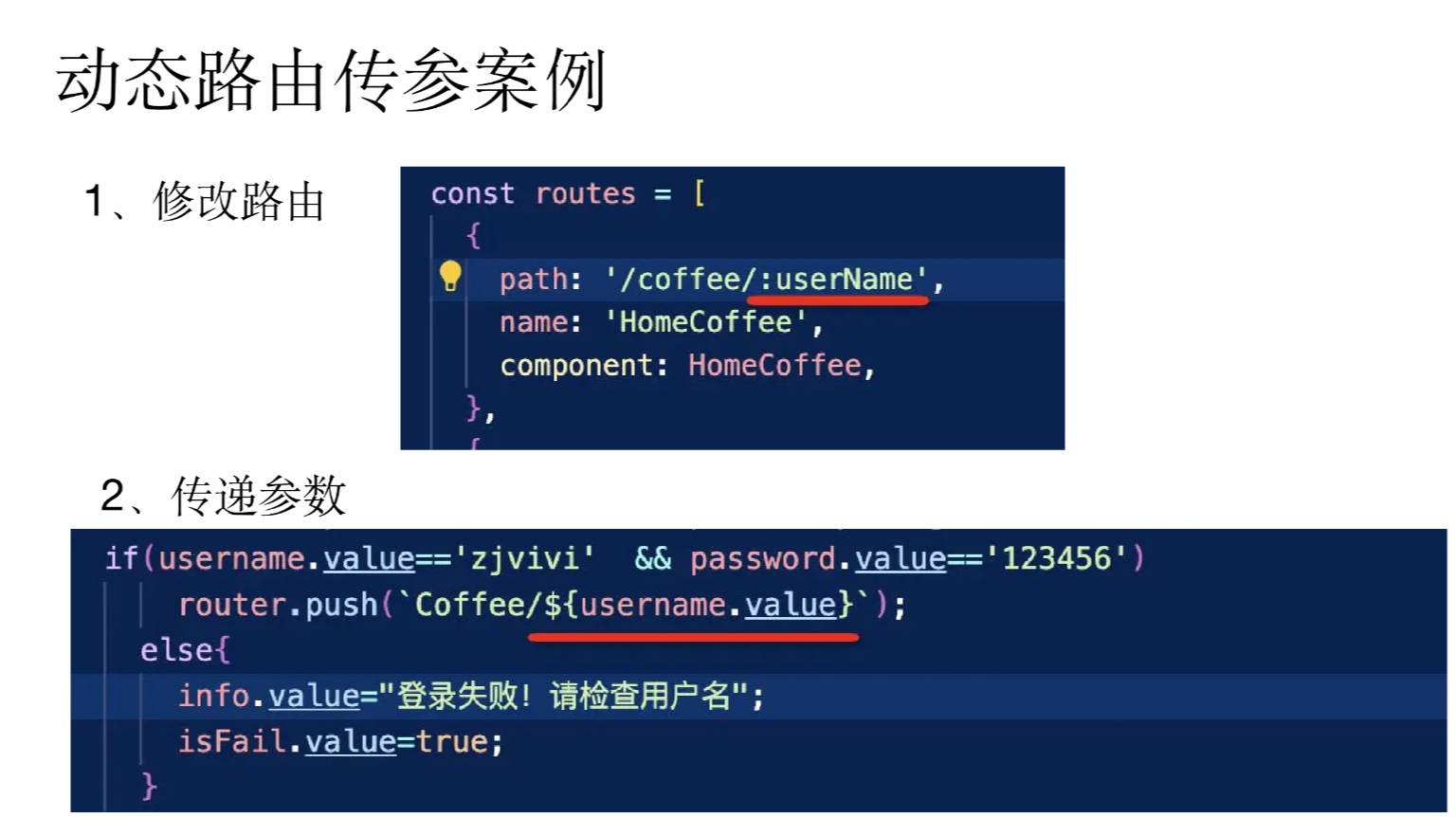
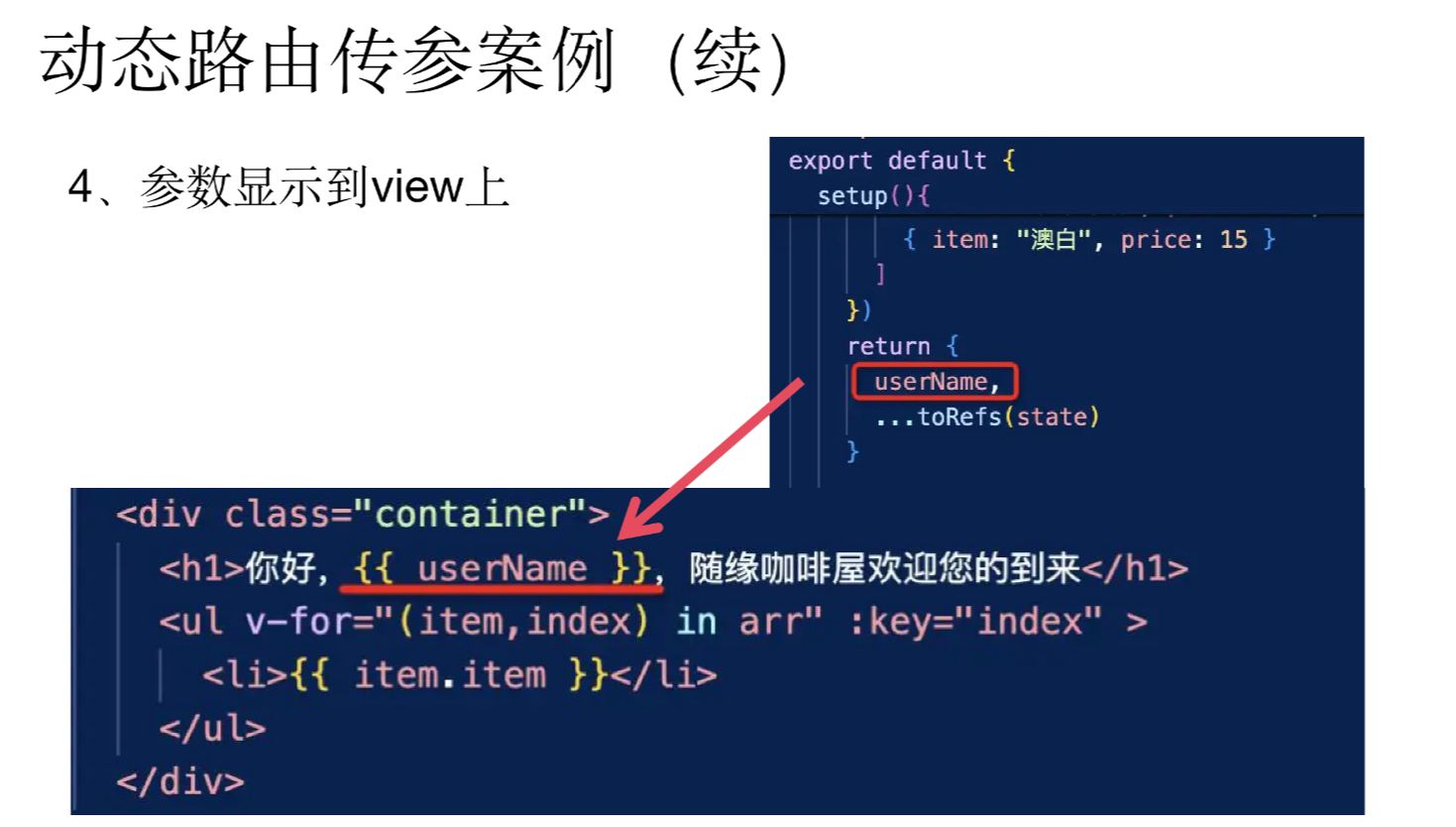
4、输入正确的用户名和密码(常量)后,单击【登录】按钮跳转到预设的首页(咖啡屋页,路由为“ http://站点地址/coffee/:userName”,userName为登录输入的正确用户名),首页巨幕显示登录的用户名信息,导航要设置成单独的组件,并引用到网站所需的页面上
5、输入不正确则显示“登录失败”等字样
6、单击【注册】按钮跳转到注册页(路由为“ http://站点地址/reg”)
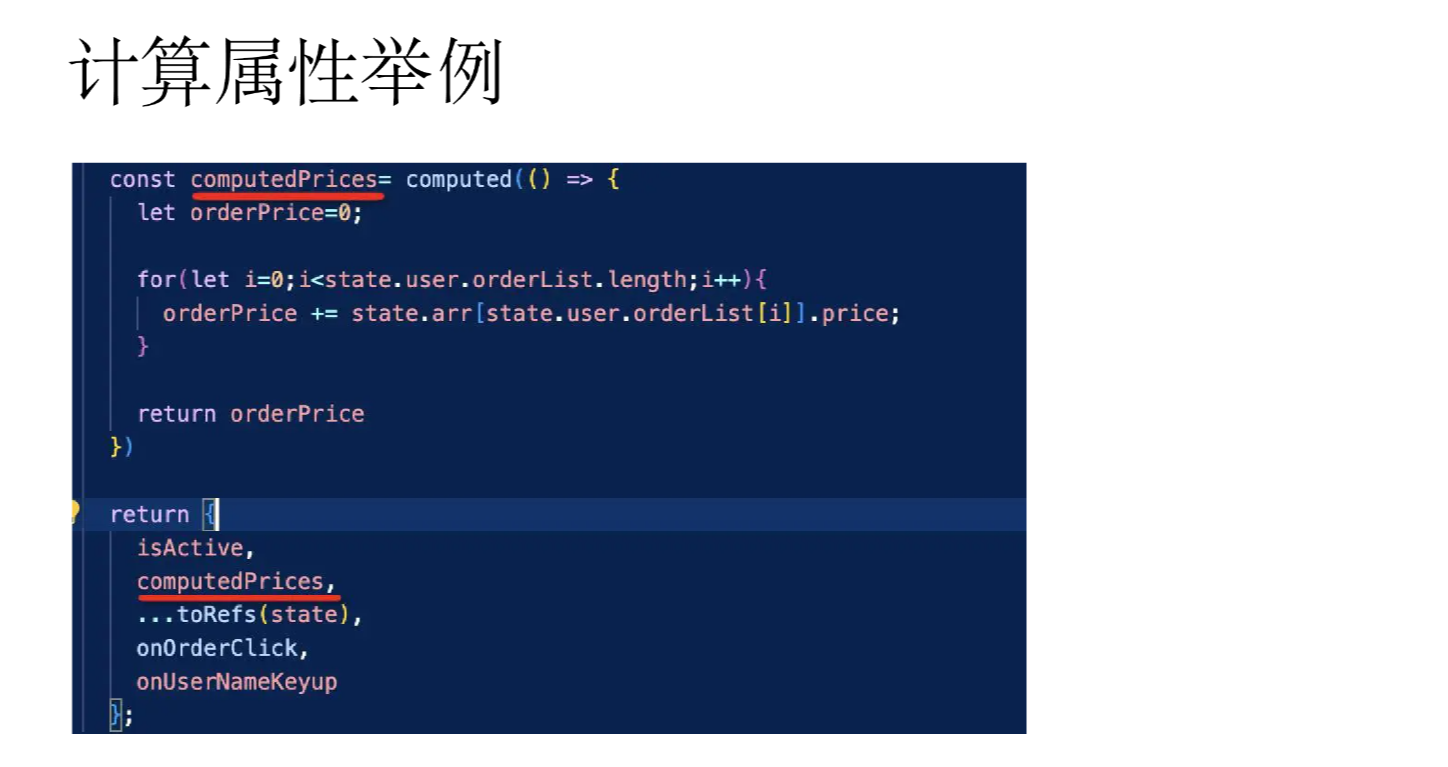
7、进入咖啡页首页后,可单击顶部导航“点单”,进入点单页面(路由为“ http://站点地址/order”),能根据用户点单实时计算总价。
相关文章:

Vue 学习笔记 总结
Vue.js 教程 | 菜鸟教程 (runoob.com) 放一下课上的内容 Vue练习 1、练习要求和实验2的用户注册一样,当用户输入后,能在下方显示用户输入的各项内容(不需要实现【重置】按钮) 2、实验报告中的实验小结部分来谈谈用JS、jQuery和…...
---分布式文件系统)
云计算导论(3)---分布式文件系统
文章目录 1. 概述2. 基本架构3. GFS和HDFS4. 云存储 1. 概述 1. 文件系统是操作系统用来组织磁盘文件的方法和数据结构。 传统的文件系统指各种UNIX平台的文件系统,包括UFS等,它们管理本地的磁盘存储资源,提供文件到存储位置的映射…...

后端进阶-分库分表
文章目录 为什么需要分库为什么需要分表 什么时候需要分库分表只需要分库只需要分表 分库分表解决方案垂直分库水平分库垂直分表水平分表 分库分表常用算法范围算法hash分片查表分片 分库分表模式客户端模式代理模式 今天跟着训练营学习了分库分表,整理了学习笔记。…...

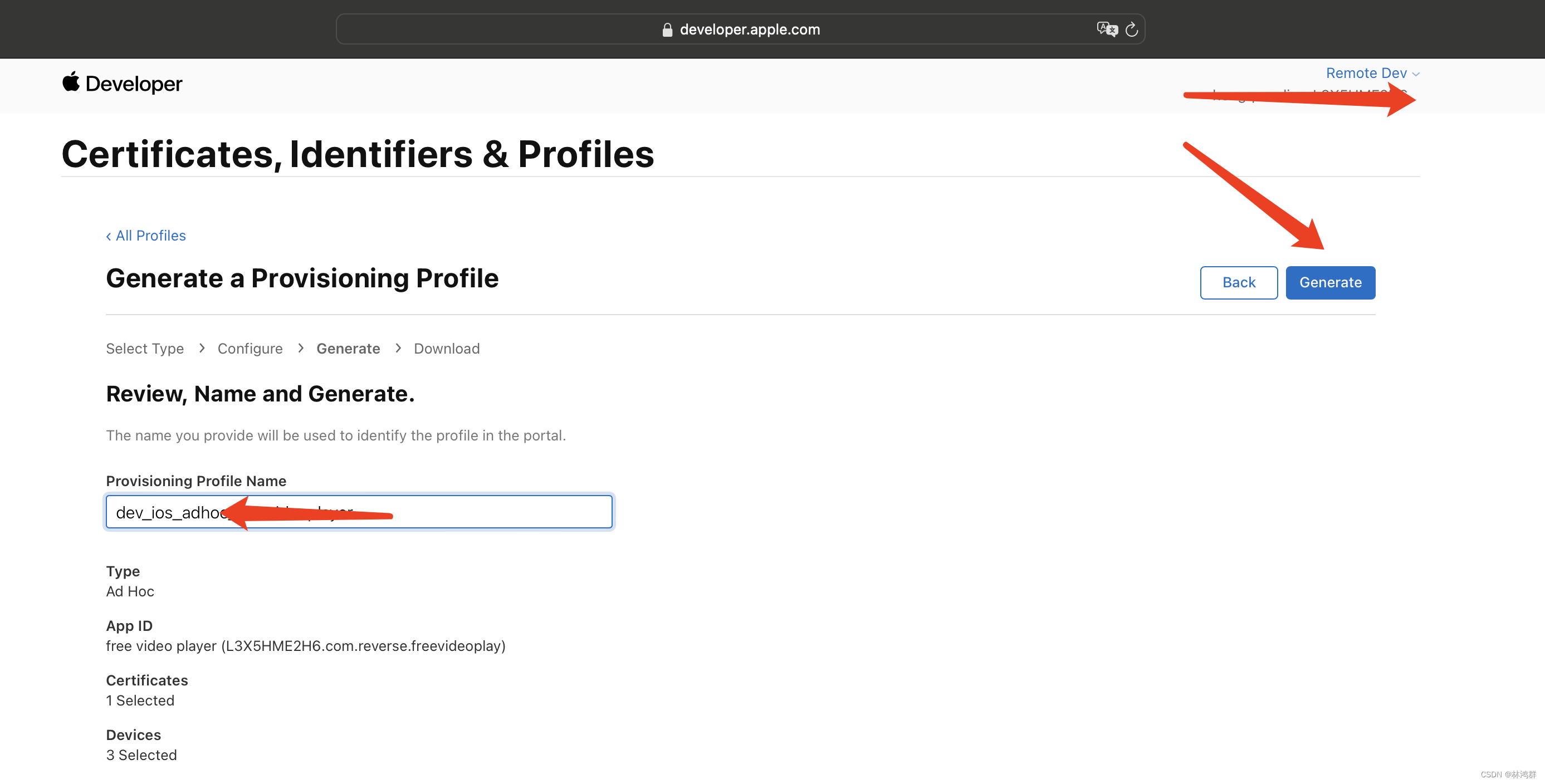
Apple开发者应用商店(AppStore)描述文件及ADHOC描述文件生成
创建AD HOC描述文件 1.选中Profiles,然后点击加号创建 2.创建已注册设备可安装描述文件 3.选择要注册的id 4.选择证书 5.选择设备 6.输入文件名,点击生成 7.生成成功,点击下载...

【Git】修改设置 git 的 username、email
设置全局的本地用户名称和用户邮箱 参考:使用git config --global设置用户名和邮件 git config --global user.name "xxx" git config --global user.email "xxx.com"git config --list git config命令的–global参数,用了这个参数…...

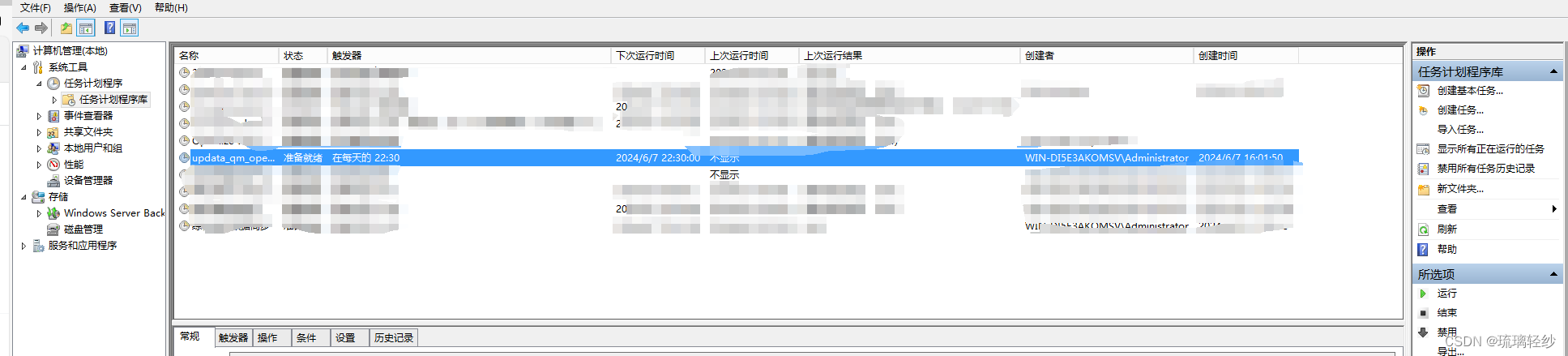
python脚本打包为exe并在服务器上设置定时执行
python脚本打包为exe并在服务器上设置定时执行 1. Python脚本打包2. 将打包好的Python脚本放入服务器3. 在服务器上设置其定时执行 1. Python脚本打包 首先,下载pyinstaller 键盘winR打开终端,输入命令:pip install pyinstaller,…...

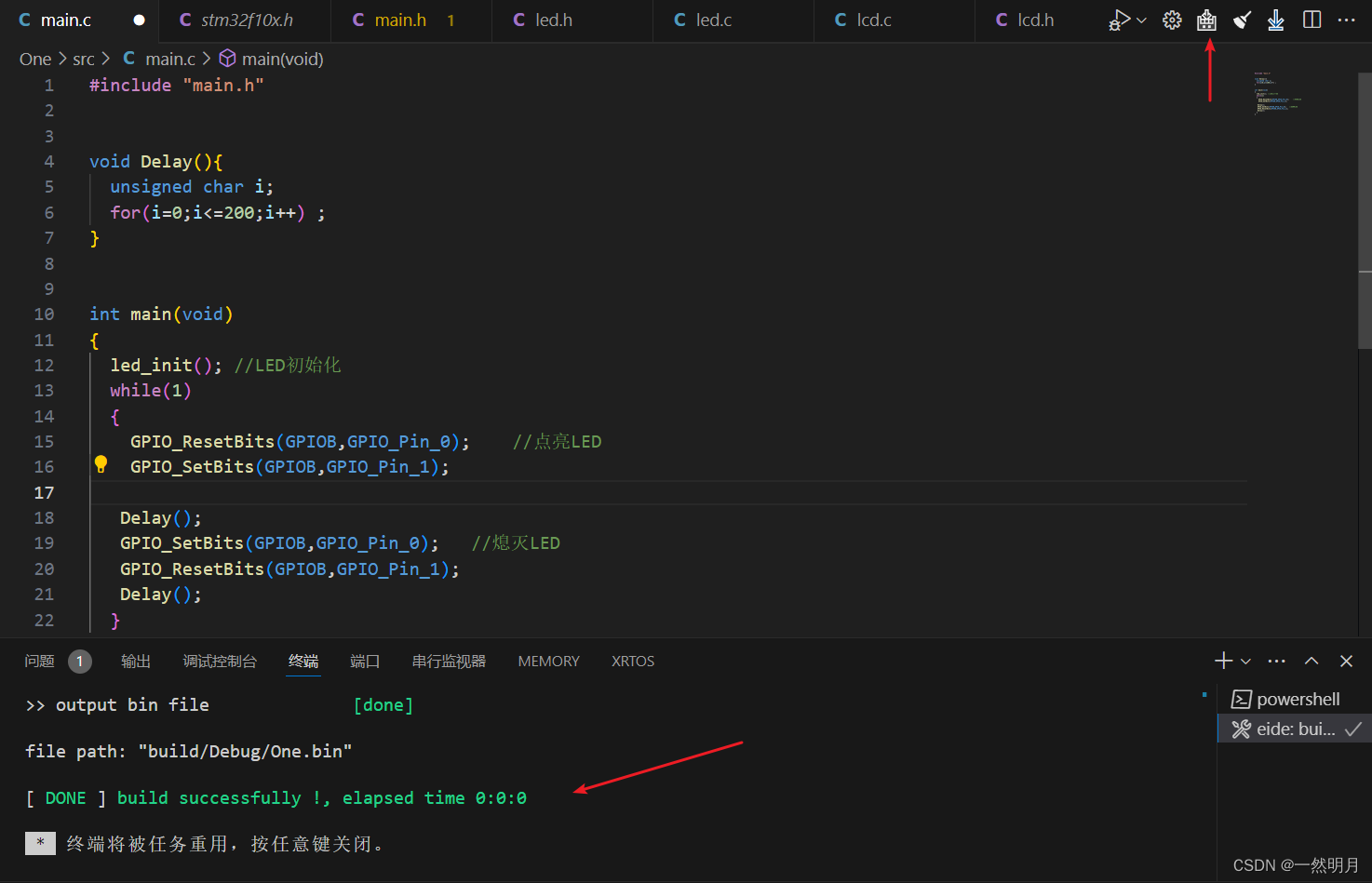
STM32-呼吸灯仿真
目录 前言: 一.呼吸灯 二.跑马灯 三. 总结 前言: 本篇的主要内容是关于STM32-呼吸灯的仿真,包括呼吸灯,跑马灯的实现与完整代码,欢迎大家的点赞,评论和关注. 接上http://t.csdnimg.cn/mvWR4 既然已经点亮了一盏灯,接下来就可以做更多实验了, 一.呼吸灯 在上一个的基础上…...

【AI基础】第三步:纯天然保姆喂饭级-安装并运行chatglm2-6b
chatglm2构建时使用了RUST,所以在安装chatglm2之前,先安装RUST。 此系列文章列表: 【AI基础】第一步:安装python开发环境-windows篇_下载安装ai环境python-CSDN博客 【AI基础】第一步:安装python开发环境-conda篇_mini…...

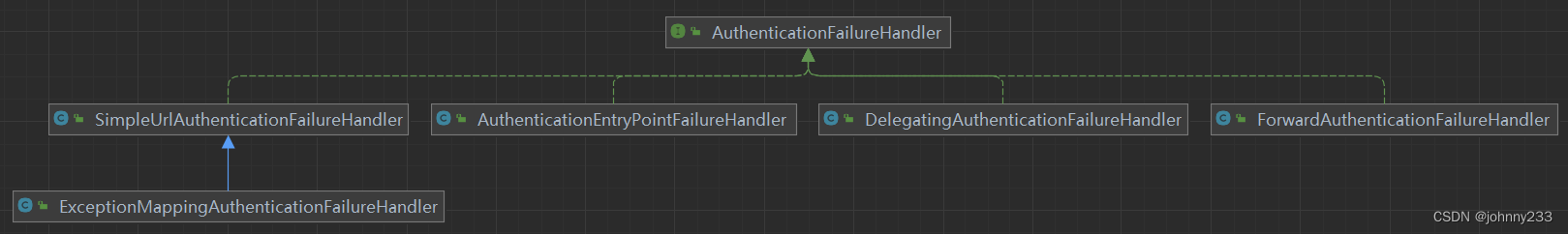
Spring Security系列之Handler
概述 与Spring、Spring MVC、Spring Boot一样,Spring Security里也有很多Handler接口、可以分为两大类,一类是普通的XxxHandler(见名知意),另一类是对应的ServerXxxHandler(RequestRejectedHandler除外&am…...

Thinkphp使用Elasticsearch查询
在Thinkphp中调用ES,如果自己手写json格式的query肯定是很麻烦的。我这里使用的是ONGR ElasticsearchDSL 构建 ES 查询。ongr ElasticsearchDSL 的开源项目地址:GitHub - ongr-io/ElasticsearchDSL: Query DSL library for Elasticsearch。ONGR Elastics…...

开源日志分析平台ELK实战应用
1.开源日志分析平台ELK概述及搭建过程 ELK 是一个开源的日志管理平台,由 Elasticsearch、Logstash 和 Kibana 三个组件组成。这个平台广泛用于实时日志处理和分析。下面简单介绍一下每个组件的作用以及如何搭建一个基本的 ELK 栈。 ELK 组件 Elasticsearch:是一个搜索和分析…...

css基本操作及使用
CSS 的基本简介 什么是 CSS? CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表中 把样式添加到 HTML 4.0 中,是为了解决内容与表现分别的问题 外部样式表可以极大提高工作效率 外部样式表通常存储在 CSS 文件中 …...

SpringBoot+Vue幼儿园管理系统(前后端分离)
技术栈 JavaSpringBootMavenMyBatisMySQLVueElement-UI 系统角色 教师用户管理员 功能截图...

MFC实现子控件focus焦点上下移动父控件ListView和Gridview也跟着向上下移动
项目中要实现mfc功能,然后子控件焦点下移,LIstView和Gridview父控件不会下移,所以就有这个文章。废话不多说直接上代码。 MFCGridView.java import android.content.Context; import android.util.AttributeSet; import android.view.View;…...

几何关系运算处理
1. 判断点在线的左边还是右边 要判断一个坐标点在直线的左侧还是右侧,可以使用向量叉积。具体来说,对于给定的直线和点,我们可以计算点到直线的向量与直线的方向向量的叉积。叉积的符号可以用于判断点的位置关系: 如果叉积为正&…...

http和https分别是什么?区别是什么?
HTTP和HTTPS是两种常见的网络协议,用于在Web上进行数据传输。以下是它们的简要解释和主要区别: HTTP(Hypertext Transfer Protocol) HTTP是一种应用层协议,用于在Web上传输数据。它是互联网上应用最为广泛的一种网络…...

第一周:计算机网络概述(上)
一、计算机网络基本概念 1、计算机网络通信技术计算机技术 计算机网络就是一种特殊的通信网络,其特殊之处就在于它的信源和信宿就是计算机。 2、什么是计算机网络 在计算机网络中,我们把这些计算机统称为“主机”(上图中所有相连的电脑和服…...

谷歌AI搜索变革,中国引擎能跟上步伐?
全文预计1200字左右,预计阅读需要6分钟。 一年前,谷歌宣布人工智能将引领搜索的未来,如今,这一愿景正逐步实现。谷歌已在美国推出并即将全球推广"AI Overviews",为用户提供由AI生成的搜索结果概览࿰…...
【机器学习300问】110、什么是Lasso回归模型?
LASSO回归的全称是Least Absolute Shrinkage and Selection Operator,中文叫“最小绝对收缩和选择算子”,用一个比喻来初步感受一下它的作用: 想象你在整理一个杂乱无章的房间,里面堆满了各种物品(代表众多的预测变量&…...

Qt实现麦克风音频输入保存wav文件
一.本文目的 实现在Qt中接收麦克风数据并保存为WAV文件,使用QAudioInput来录音,并使用QFile来保存数据到WAV文件。 开发环境:QT5.12 本文用极简代码实现,核心代码只需不到100行。 完整工程代码文末链接可以直接下载。 二.代码实…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
