dva01-初识
背景
React 本身只是一个 DOM 的抽象层,使用组件构建虚拟 DOM。如果开发大应用,还需要解决一个问题。
- 通信:
React 只提供了一种传参手段,后续数据变化非常麻烦,无法适用于大应用。 - 数据流:每次要更新数据,都要一层层传递,在页面交互复杂的情况下,无法对数据进行管控。
有没有一种方式,有个集中的地方去管理数据,集中处理数据的接收,修改和分发,目前流行的数据流方案有:
Flux,单向数据流方案,以 Redux 为代表Reactive,响应式数据流方案,以 Mobx 为代表- 其他,比如
rxjs等
dva 将上面三个 React 工具库包装在一起,简化了 API,让开发 React 应用更加方便和快捷。
dva = React-Router + Redux + Redux-saga。
工具版本
| 名称 | 版本 |
|---|---|
| npm | 6.14.16 |
| node | v14.19.0 |
| dva | 2.4.1 |
初见 dva
//安装脚手架
$ npm install dva-cli@0.10.1 -g
//创建文件夹
$ dva new dva-react
//确认即可
通过 npm 安装 antd 和 babel-plugin-import 。babel-plugin-import 是用来按需加载 antd 的脚本和样式的,详见 repo 。
npm install antd babel-plugin-import --save
编辑 .webpackrc,使 babel-plugin-import 插件生效
{
+ "extraBabelPlugins": [
+ ["import", { "libraryName": "antd", "libraryDirectory": "es", "style": "css" }]
+ ]
}
定义路由
我们要写个应用来先显示产品列表。首先第一步是创建路由,路由可以想象成是组成应用的不同页面。
//dva-react/src/router.js
import React from 'react';
import { Router, Route, Switch } from 'dva/router';
import Products from './routes/Products';
function RouterConfig({ history }) {return (<Router history={history}><Switch><Route path="/" exact component={Products} /></Switch></Router>);
}
export default RouterConfig;
编写 component
随着应用的发展,你会需要在多个页面分享 UI 元素 (或在一个页面使用多次),在 dva 里你可以把这部分抽成 component 。我们来编写一个 ProductList component,这样就能在不同的地方显示产品列表了。
// dva-react/src/components/ProductList.js
import React from 'react';
import PropTypes from 'prop-types';
import { Table, Popconfirm, Button } from 'antd';const ProductList = ({ onDelete, products }) => {const columns = [{title: 'Name',dataIndex: 'name',}, {title: 'Actions',render: (text, record) => {return (<Popconfirm title="Delete?" onConfirm={() => onDelete(record.id)}><Button>Delete</Button></Popconfirm>);},}];return (<TabledataSource={products}columns={columns}/>);
};ProductList.propTypes = {onDelete: PropTypes.func.isRequired,products: PropTypes.array.isRequired,
};
export default ProductList;
定义 model
完成 UI 后,现在开始处理数据和逻辑。dva 通过 model 的概念把一个领域的模型管理起来,包含同步更新 state 的 reducers,处理异步逻辑的 effects,订阅数据源的 subscriptions 。
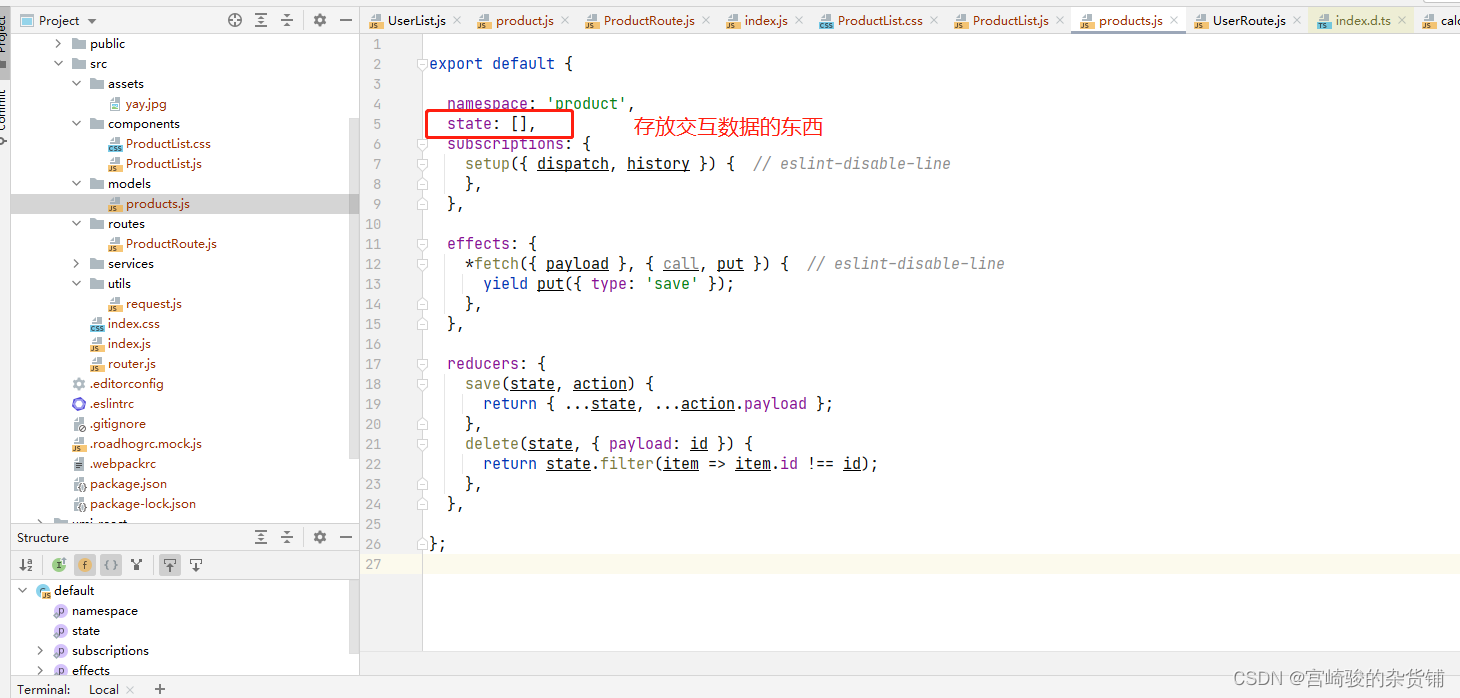
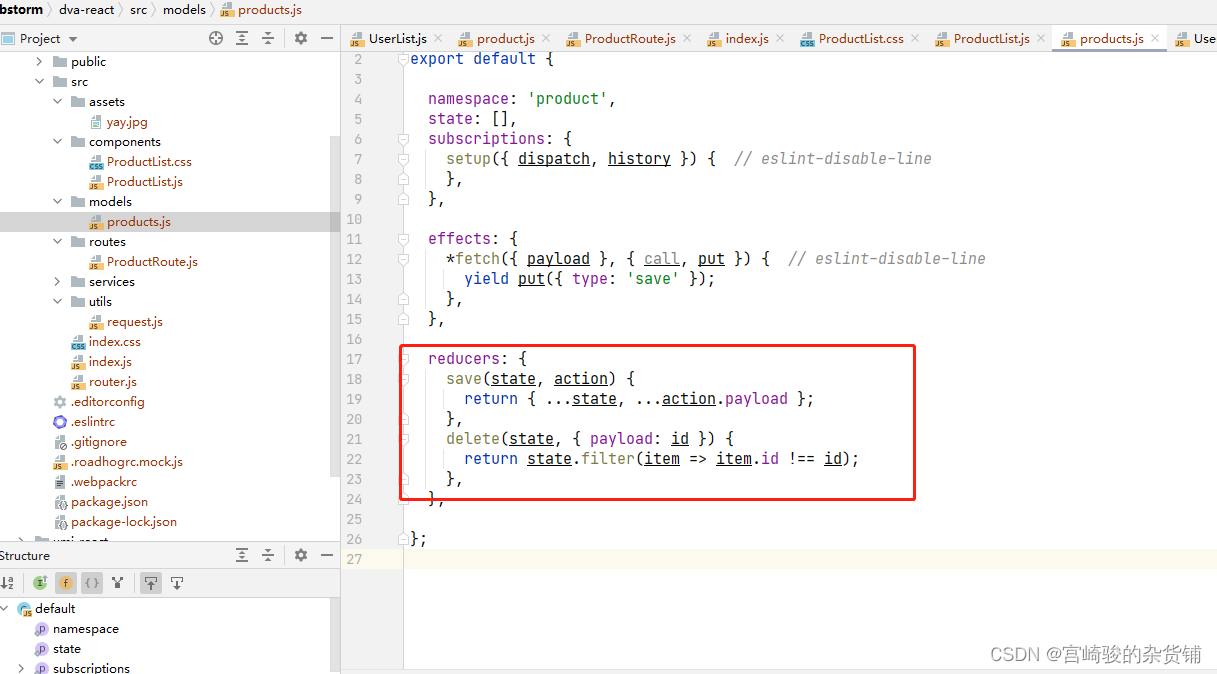
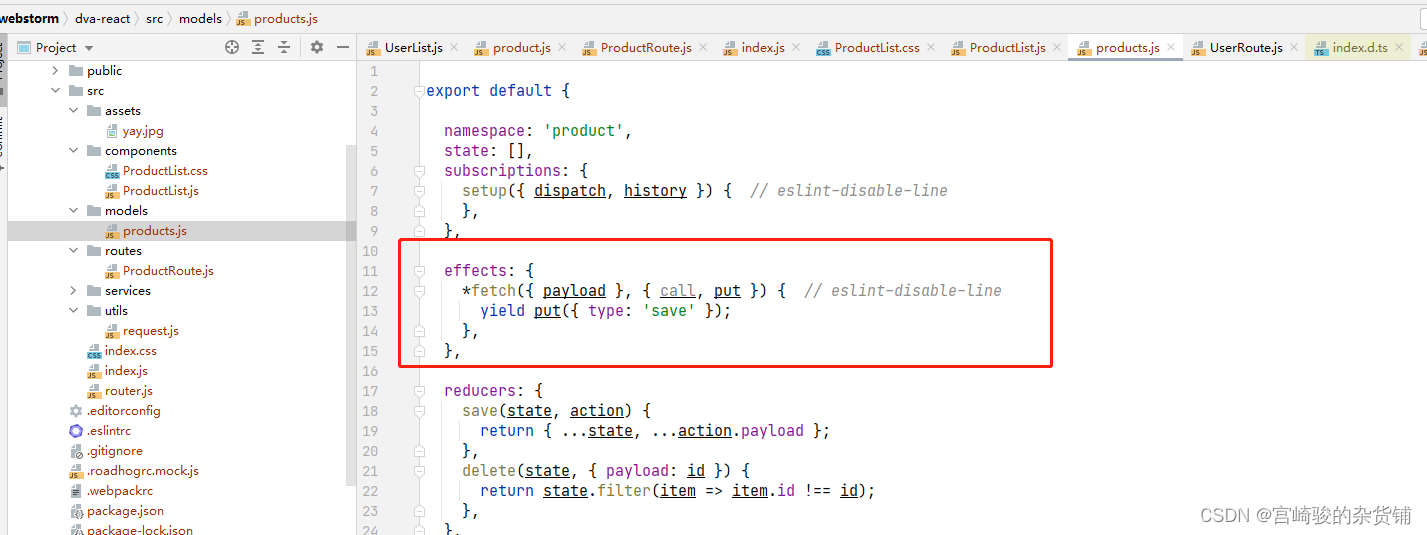
//dva-react/src/models/products.js
export default {namespace: 'product',state: [],subscriptions: {setup({ dispatch, history }) { // eslint-disable-line},},effects: {*fetch({ payload }, { call, put }) { // eslint-disable-lineyield put({ type: 'save' });},},reducers: {save(state, action) {return { ...state, ...action.payload };},delete(state, { payload: id }) {return state.filter(item => item.id !== id);},},
};namespace表示在全局 state 上的 keystate是初始值,在这里是空数组reducers等同于 redux 里的 reducer,接收 action,同步更新 state
绑定 model
到这里,我们已经单独完成了 model 和 component,那么他们如何串联起来呢?dva 提供了 connect 方法。如果你熟悉 redux,这个 connect 就是 react-redux 的 connect 。
//dva-react/src/routes/ProductRoute.js
import React from 'react';
import {connect } from 'dva';
import ProductList from '../components/ProductList';const ProductRoute = ({ dispatch, product }) => {function handleDelete(id) {dispatch({type: 'product/delete',payload: id,});}return (<div><h2>List of Products</h2><ProductList onDelete={handleDelete} products={product} /></div>);
};// export default Products;
export default connect(({dispatch,product }) => ({dispatch,product
}))(ProductRoute);
我们还需要给这个model一些初始化数据:
//dva-react/src/index.js
// const app = dva();
const app = dva({initialState: {product: [{ name: 'dva', id: 1 },{ name: 'antd', id: 2 },],},
});启动项目界面如下所示:

当我们在组件ProductList.js中点击删除按钮(目前就这个功能)确认后,会触发onDelete方法,由react知识可知,该方法来源于ProductRoute中。在ProductRoute我们定义了一个handleDelete方法,在方法里面使用了dispatch 函数将 Action 发送给 State。方法中type: 'product/delete'第一个product是一个namespace的值,delete表示一个具体的处理器方法。
相识 dva
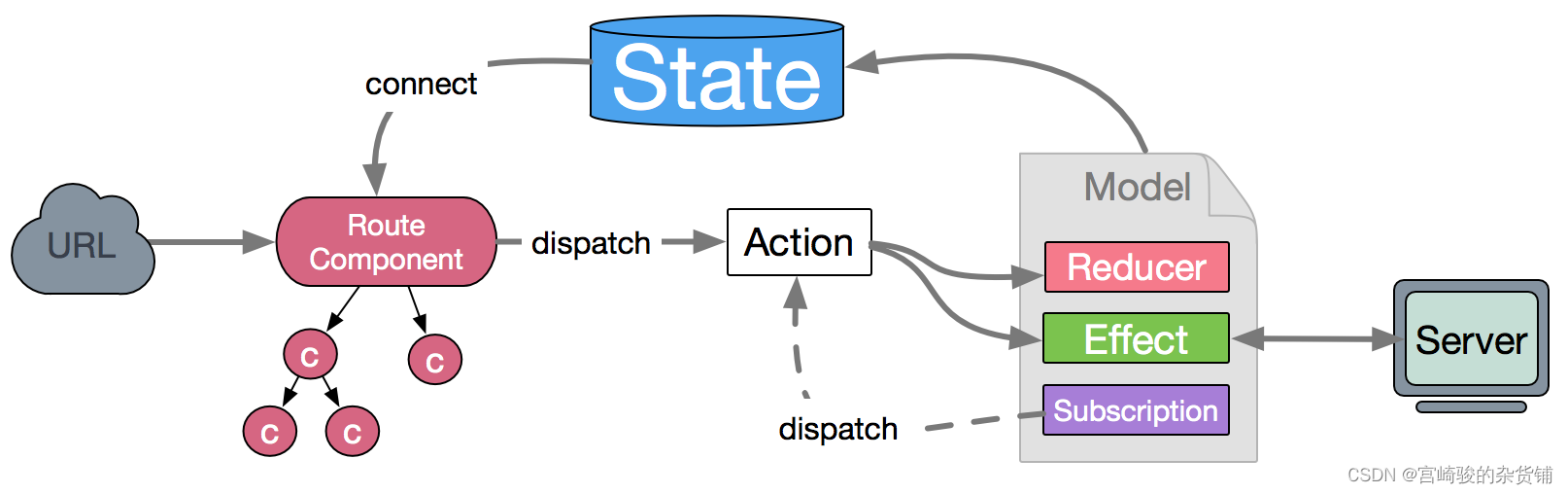
数据流向
数据的改变发生通常是通过用户交互行为或者浏览器行为(如路由跳转等)触发的,当此类行为会改变数据的时候可以通过 dispatch 发起一个 action,如果是同步行为会直接通过 Reducers 改变 State ,如果是异步行为(副作用)会先触发 Effects 然后流向 Reducers 最终改变 State,所以在 dva 中,数据流向非常清晰简明,并且思路基本跟开源社区保持一致(也是来自于开源社区)。

在 dva 中,通常需要 connect Model的组件都是 Route Components,组织在/routes/目录下,而/components/目录下则是纯组件(Presentational Components),对比前面示例我们可以得出,ProductList.js,ProductRoute.js,products.js分别对应纯组件,RouteComponent,Model
model 组成
namespace
每一个model拥有一个唯一的标识,如下所示:

State
type State = any
State 表示 Model 的状态数据,通常表现为一个 javascript 对象(当然它可以是任何值);操作的时候每次都要当作不可变数据(immutable data)来对待,保证每次都是全新对象,没有引用关系,这样才能保证 State 的独立性,便于测试和追踪变化。

Reducers
Action 处理器,处理同步动作,用来算出最新的 State。Reducer(也称为 reducing function)函数接受两个参数:之前已经累积运算的结果和当前要被累积的值,返回的是一个新的累积结果。该函数把一个集合归并成一个单值。在 dva 中,reducers 聚合积累的结果是当前 model 的 state 对象。通过 actions 中传入的值,与当前 reducers 中的值进行运算获得新的值(也就是新的 state)。需要注意的是 Reducer 必须是纯函数,所以同样的输入必然得到同样的输出,它们不应该产生任何副作用。并且,每一次的计算都应该使用immutable data,这种特性简单理解就是每次操作都是返回一个全新的数据(独立,纯净),所以热重载和时间旅行这些功能才能够使用。

Effects
Action 处理器,处理异步动作。Effect被称为副作用,在我们的应用中,最常见的就是异步操作。它来自于函数编程的概念,之所以叫副作用是因为它使得我们的函数变得不纯,同样的输入不一定获得同样的输出。dva 为了控制副作用的操作,底层引入了redux-sagas做异步流程控制,由于采用了generator的相关概念,所以将异步转成同步写法,从而将effects转为纯函数。

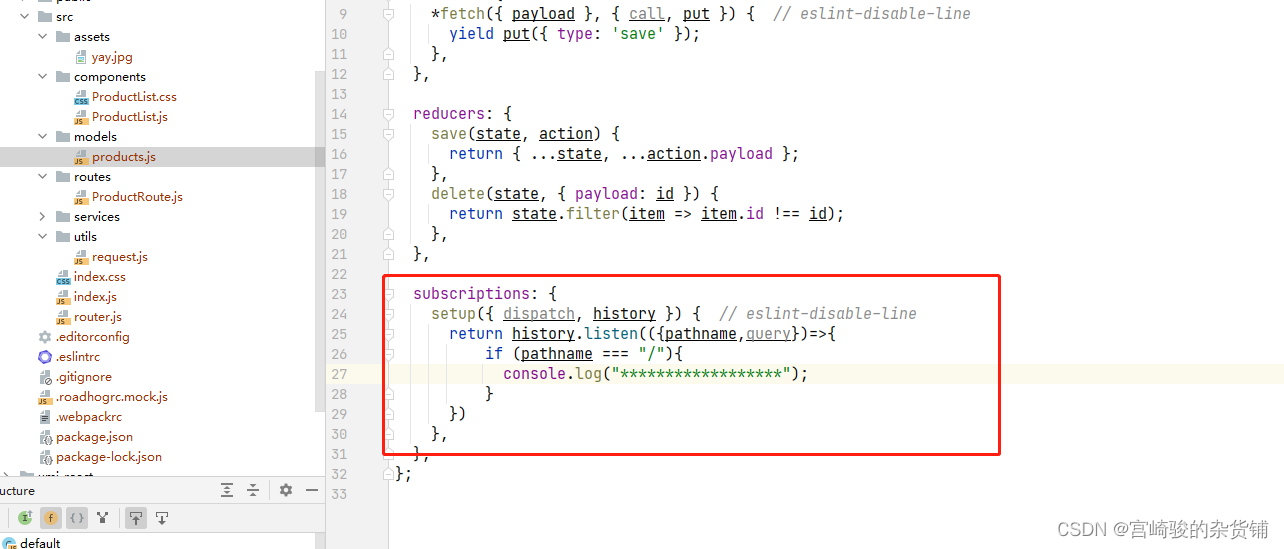
Subscription
Subscriptions 是一种从 源 获取数据的方法,它来自于 elm。Subscription 语义是订阅,用于订阅一个数据源,然后根据条件 dispatch 需要的 action。数据源可以是当前的时间、服务器的 websocket 连接、keyboard 输入、geolocation 变化、history 路由变化等等。如下所示监听当前路径是否是/,否则打印*

图解dva
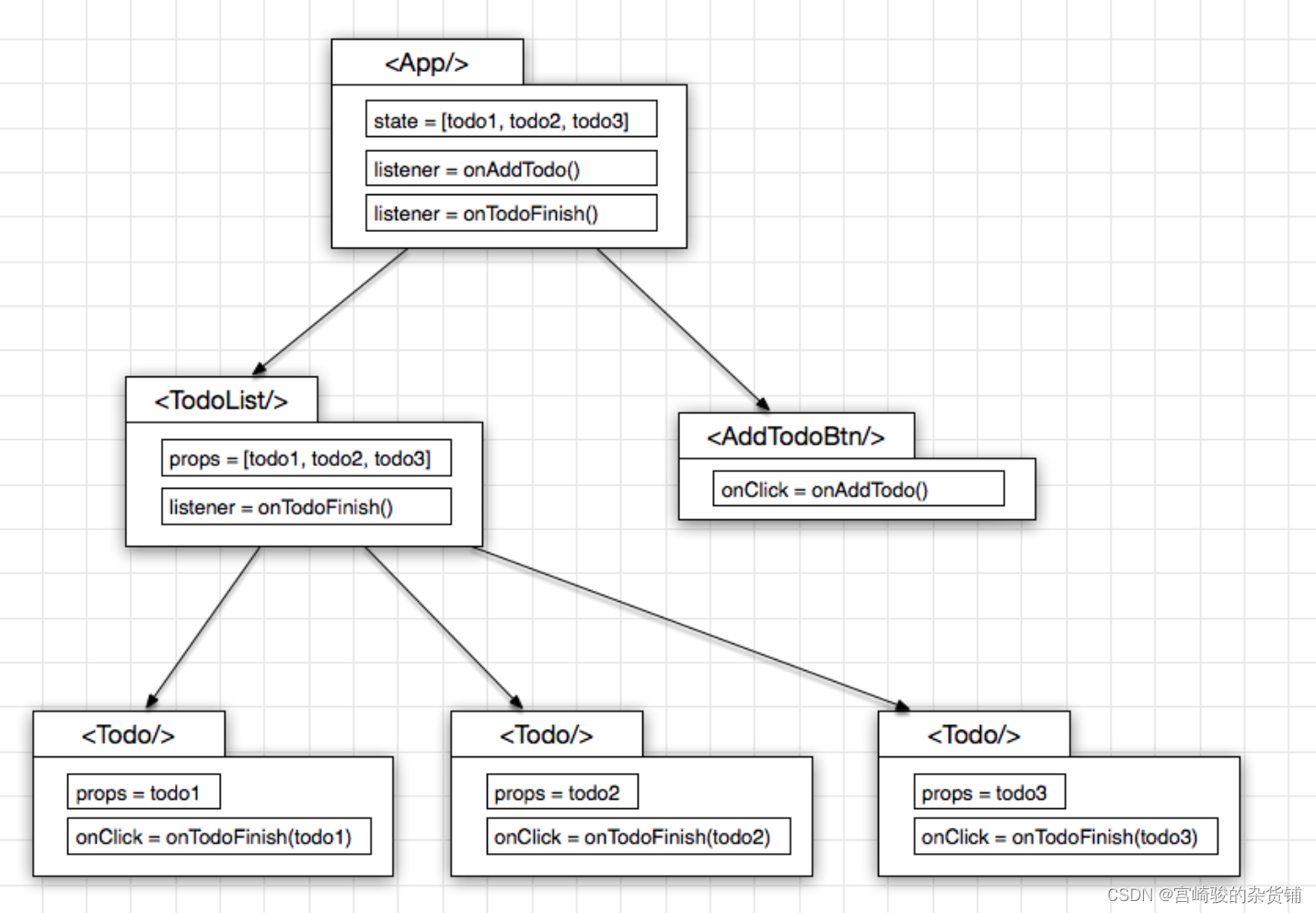
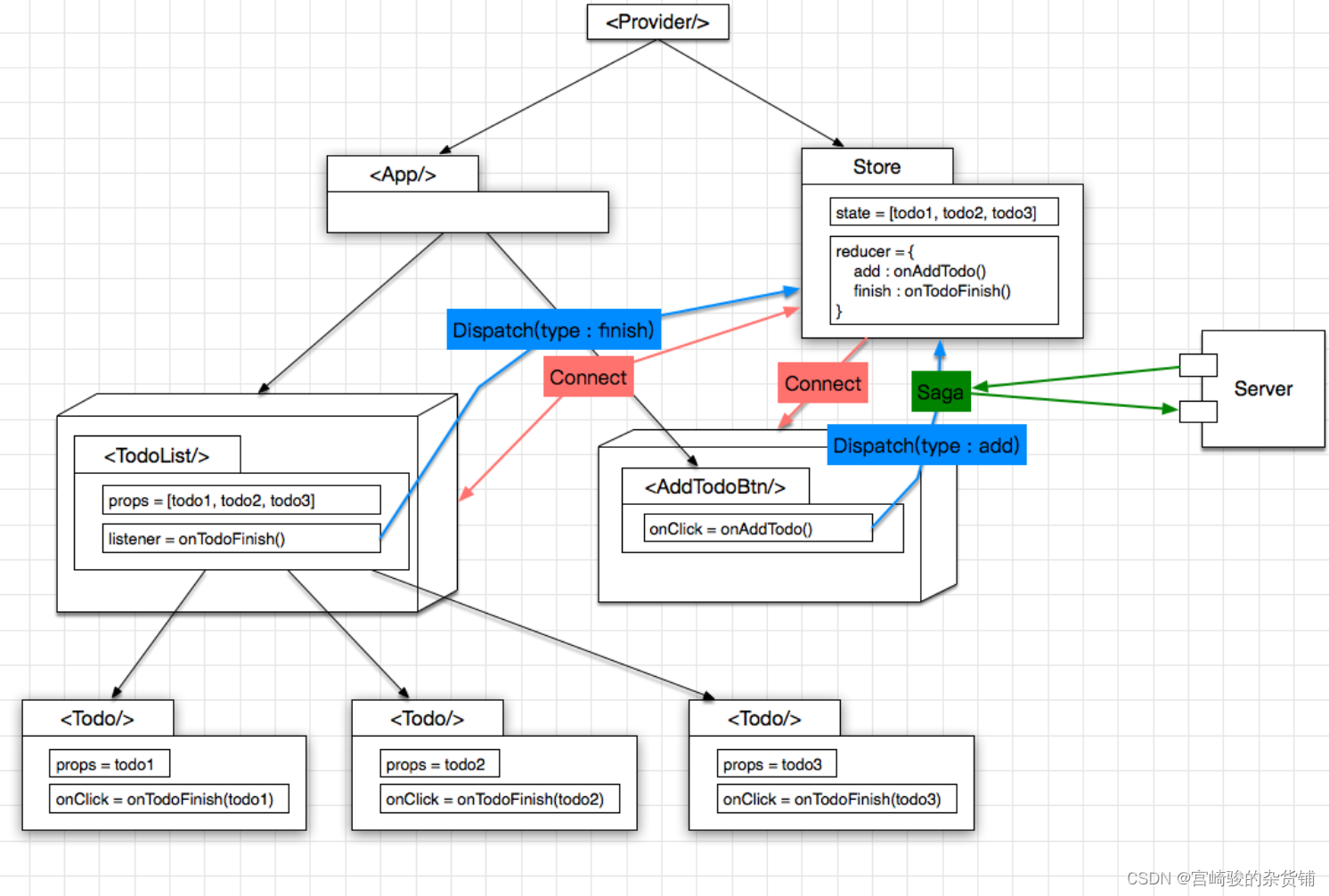
React 表示法

按照 React 官方指导意见, 如果多个 Component 之间要发生交互, 那么状态(即: 数据)就维护在这些 Component 的最小公约父节点上, 也即是 <App/> <TodoList/> <Todo/> 以及<AddTodoBtn/> 本身不维持任何 state, 完全由父节点<App/> 传入 props 以决定其展现, 是一个纯函数的存在形式, 即: PureComponent
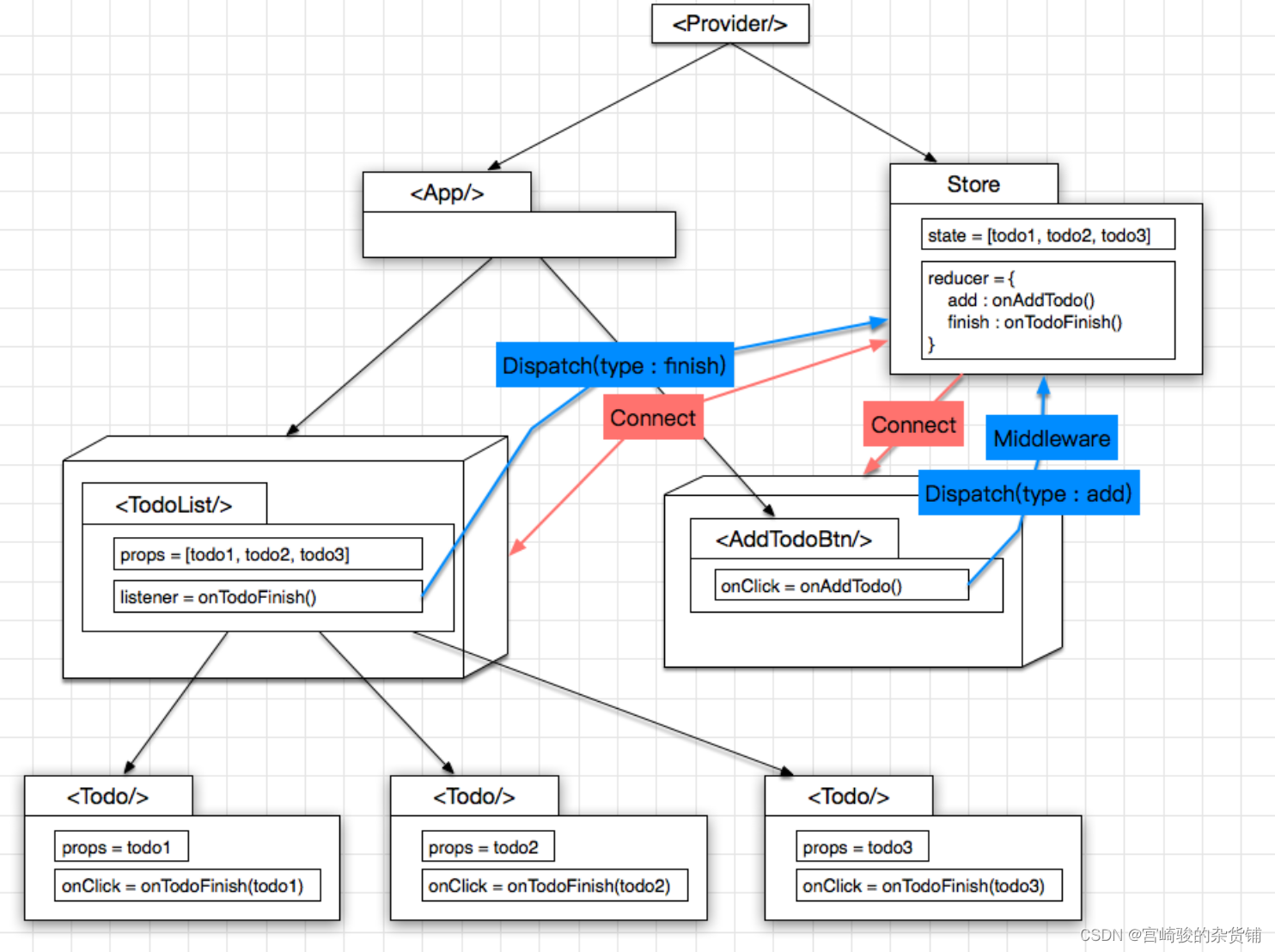
Redux 表示法

与图一相比, 几个明显的改进点:
- 状态及页面逻辑从 里面抽取出来, 成为独立的 store, 页面逻辑就是 reducer
- 及都是 Pure Component, 通过 connect 方法可以很方便地给它俩加一层 wrapper 从而建立起与 store 的联系: 可以通过 dispatch 向 store 注入 action, 促使 store 的状态进行变化, 同时又订阅了 store 的状态变化, 一旦状态有变, 被 connect 的组件也随之刷新
- 使用 dispatch 往 store 发送 action 的这个过程是可以被拦截的, 自然而然地就可以在这里增加各种 Middleware, 实现各种自定义功能, eg: logging
这样一来, 各个部分各司其职, 耦合度更低, 复用度更高, 扩展性更好。
加入 Saga

上面说了, 可以使用 Middleware 拦截 action, 这样一来异步的网络操作也就很方便了, 做成一个 Middleware 就行了, 这里使用 redux-saga 这个类库, 举个栗子:
- 点击创建 Todo 的按钮, 发起一个
type=addTodo的 action - saga 拦截这个 action, 发起 http 请求, 如果请求成功, 则继续向 reducer 发一个
type=addTodoSucc的 action, 提示创建成功, 反之则发送type=addTodoFail的 action 即可。
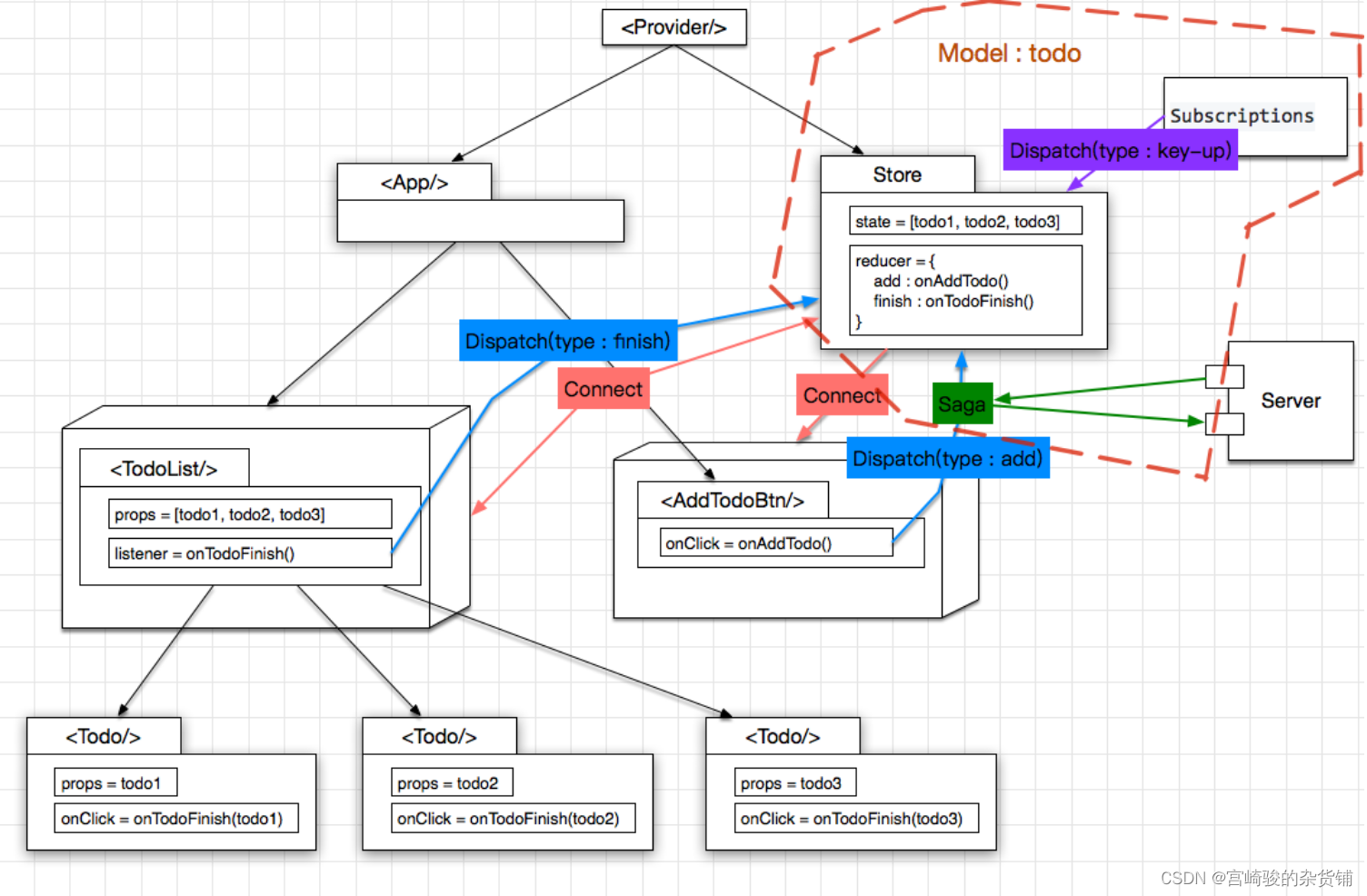
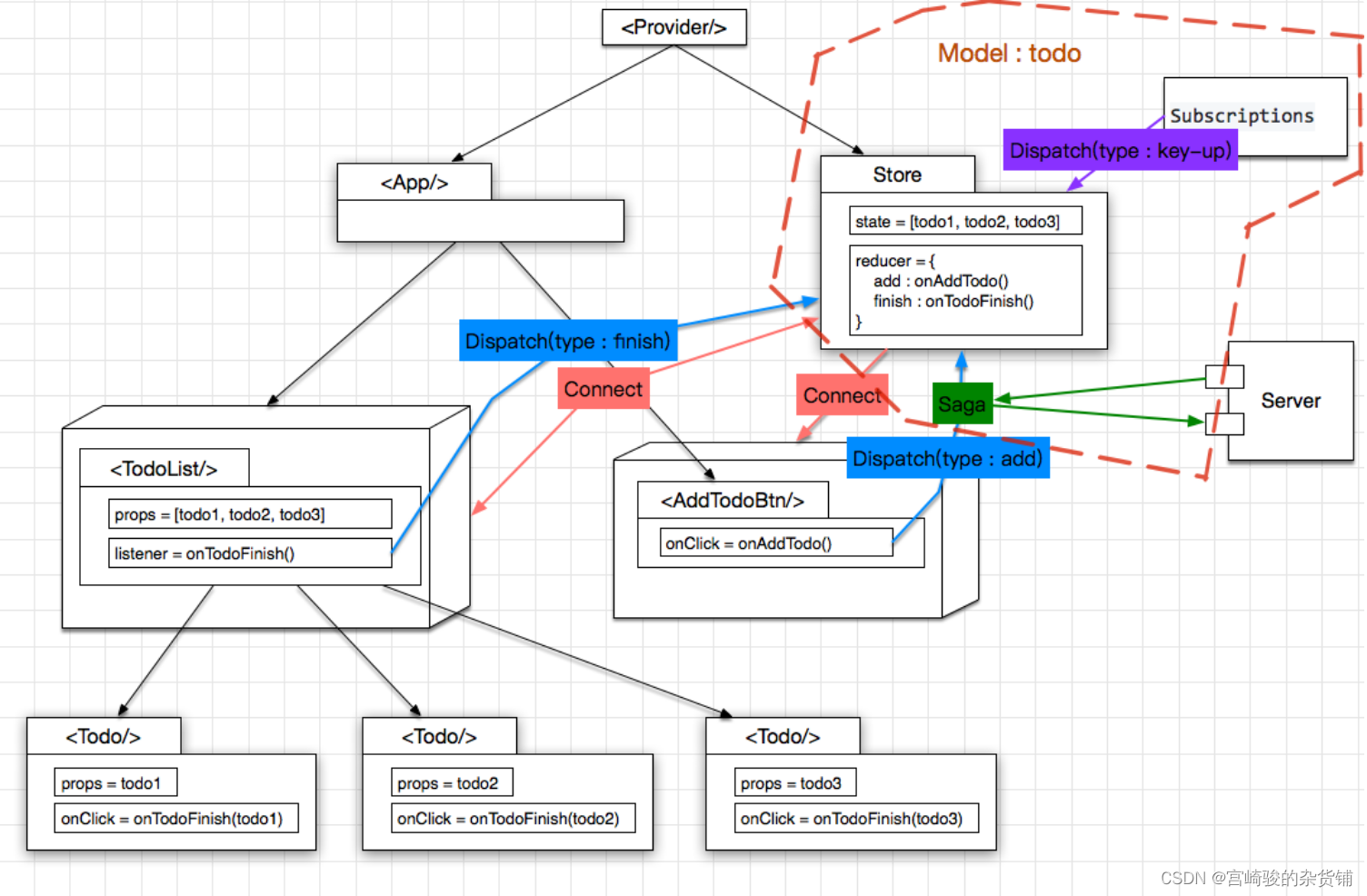
图解dva
有了前面的三步铺垫, Dva 的出现也就水到渠成了, 正如 Dva 官网所言, Dva 是基于 React + Redux + Saga 的最佳实践沉淀, 做了 3 件很重要的事情, 大大提升了编码体验:
- 把 store 及 saga 统一为一个 model 的概念, 写在一个 js 文件里面
- 增加了一个 Subscriptions, 用于收集其他来源的 action, eg: 键盘操作
- model 写法很简约, 类似于 DSL 或者 RoR, coding 快得飞起✈️

相关文章:

dva01-初识
背景 React 本身只是一个 DOM 的抽象层,使用组件构建虚拟 DOM。如果开发大应用,还需要解决一个问题。 通信:React 只提供了一种传参手段,后续数据变化非常麻烦,无法适用于大应用。数据流:每次要更新数据&…...

信捷 XDH Ethercat A_WRITE指令
本指令修改指令轴的当前位置。 什么时候需要用本指令呢?换句话说,用本指令后,坐标原点修改了偏移了。如果在回原点后,往前走了一段距离x,如果是用绝对模式执行把位置修改成0,那么下一次开始每次做绝对运动A_MOVEA&…...

Spring Cloud ( Eureka集群的搭建 )
操作步骤: 添加主机映射创建Eureka服务 导入依赖编写启动类编写yml复制服务实例测试一、添加主机映射 以 Windows系统为例,如果要构建集群,需要修改 hosts 文件,为其添加主机名的映射。 打开C:\Windows\System32\drivers\etc\h…...

Python re 模块
正则表达式是一种小型、高度专业化的编程语言。适用于任何语言,在 Python 中通过 re 模块实现。正则模式被编译成一系列的字节码,然后由 C 语言编写的匹配引擎执行。给字符串模糊匹配 正则用于匹配字符串,匹配字符串可以完全匹配和模糊匹配&…...

为什么越来越多的人开始学习大数据
因为根据国内的发展形势,大数据未来的发展前景会非常好,前景好需求高,自然会吸引越来越多的人进入大数据行业 我国市场环境处于急需大数据人才但人才不足的阶段,所以未来大数据领域会有很多的就业机遇。 2022年春季,…...
---引用)
【C++】C++核心编程(二)---引用
1.基本语法 作用:给变量起别名 语法:数据类型 &别名 原名(int &b a,其中别名与原名的数据类型必须一致) 注意事项: 引用必须初始化引用在初始化后,就不可以再改变了 代码演示&am…...

原型设计模式
介绍 原型模式 在Java中,原型模式是一种创建型设计模式,它允许通过复制一个现有对象来创建一个新对象,而不是通过创建新的对象来初始化一个对象,原型模式是一种基于克隆的设计模式,通过复制现有对象的数据来创建新的对象. 原型模式需要实现Cloneable接口并重写Object类中的c…...

JVM结构-类加载(类加载子系统,类加载的角色,类加载的过程,类加载器分类,双亲委派机制,类的主/被动使用)
JVM 结构-类加载2.1类加载子系统2.2类加载的角色2.3类加载的过程2.3.1加载2.3.2链接2.3.3初始化2.4类加载器分类2.4.1 引导类加载器2.4.2扩展类加载器2.4.3应用程序类加载器2.5双亲委派机制2.6类的主动/被动使用2.1类加载子系统 类加载器子系统负责从文件系统或者网络中加载 cl…...

vcpkg私有port的创建和使用
1,准备环境: 系统:windows 系统 2, 安装vcpkg 步骤一 :先git clone下载下来vcpkg文件夹 命令:git clone “https://github.com/Microsoft/vcpkg.git” 步骤二:添加vcpkg环境变量 例如下载目录:D:\woker_zj 步骤三:编译vcpkg 操作:双击bootstrap-vcpkg.bat 步骤四: 为…...

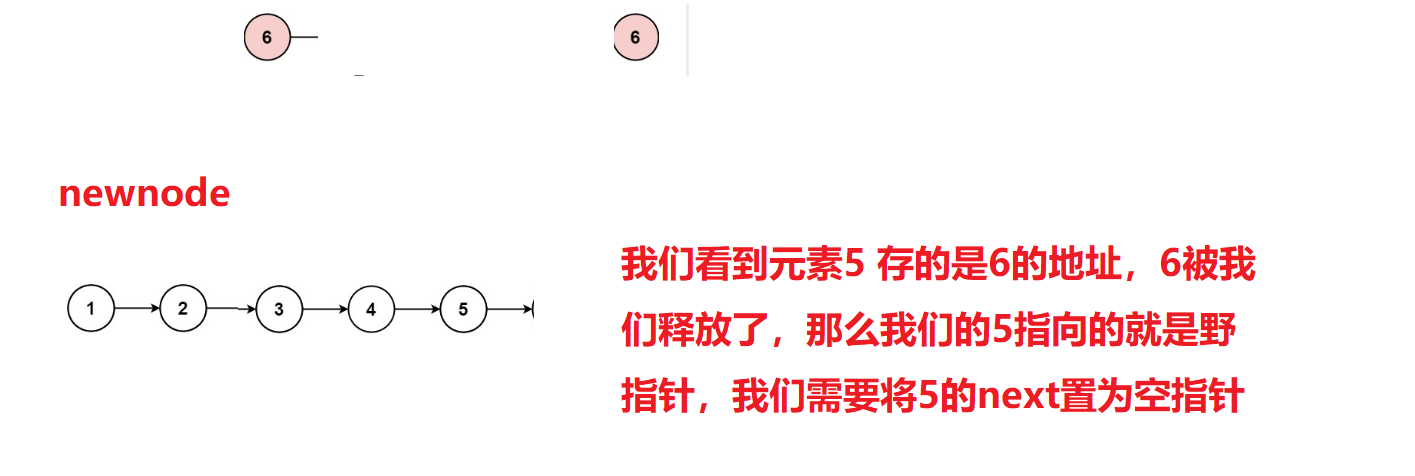
LeetCode——203. 移除链表元素
对于初学链表的学者来学,链表是比较困难的,这部分对指针结构体的要求比较高。我们通过练习是掌握知识的重要途经203. 移除链表元素 - 力扣(LeetCode)我们在数组中去除某元素是遍历一遍数组,如果某位置是要去除的元素&a…...

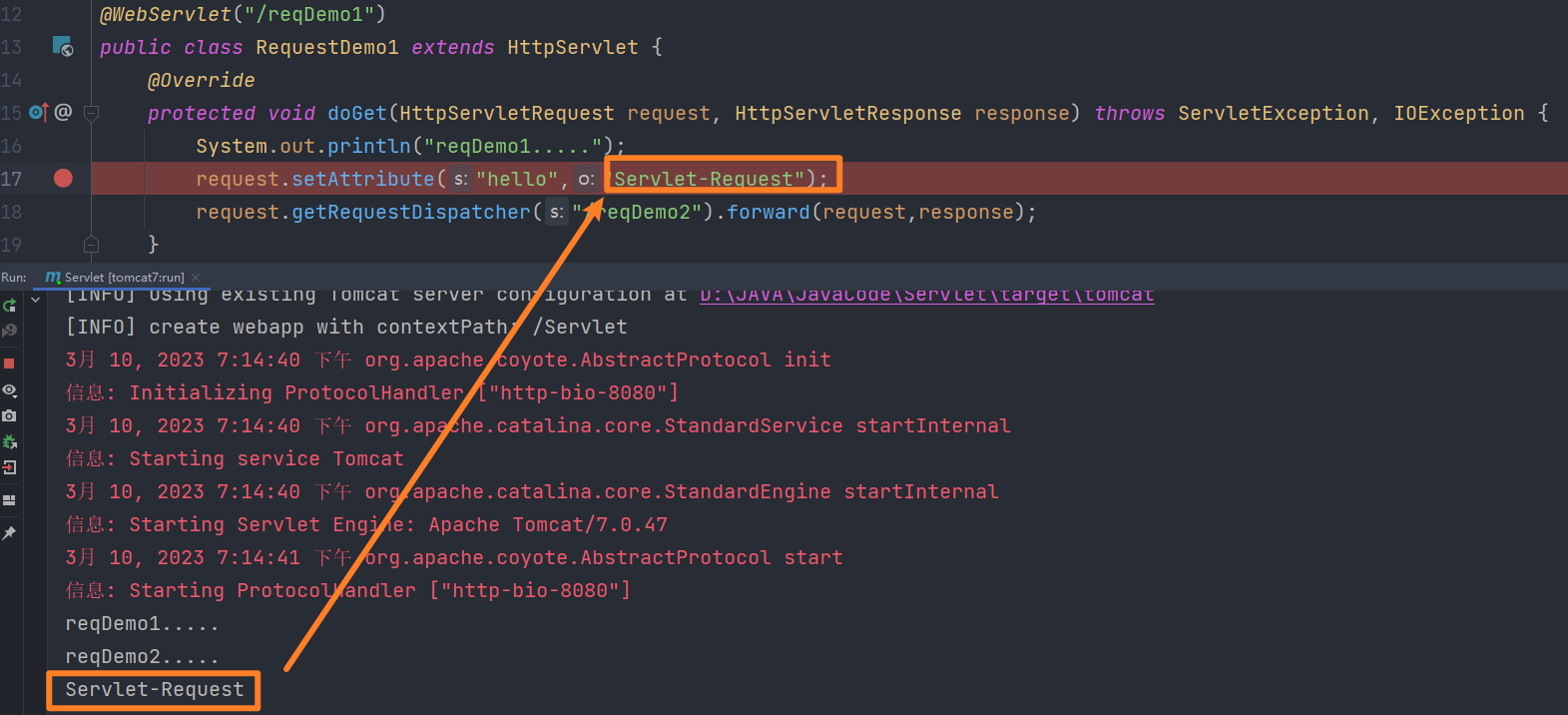
[Java Web]Request对象 | 超1w字带你熟悉Servlet中的request请求
⭐作者介绍:大二本科网络工程专业在读,持续学习Java,输出优质文章 ⭐所属专栏:Java Web ⭐如果觉得文章写的不错,欢迎点个关注😉有写的不好的地方也欢迎指正,一同进步😁 目录 Reque…...

求一个补码表示数的原始值的三种方式
求一个补码表示数的原始值的三种方式假设 a(10010)2′complement−14a (10010)_{2complement}-14a(10010)2′complement−14 方式1,通过补码求原始值公式求值(see article) x−xM−1∗2M−1∑i0M−2xi∗2ix-x_{M-1}*2^{M-1}\sum_{i0}^{M-2…...

【计算机组成原理】
第2章 运算方法和运算器 2.1 数据与文字的表示方法 2.1.1 数据格式 定点数的表示方法 定点纯小数纯小数表示范围定点纯整数定点表示法特点 浮点数的表示方法: 浮点的规格化表示:阶码、尾数、指数、基数IEEE754标准:单精度、双精度浮点数表…...

论文分享:图像识别与隐私安全
1、基于差分隐私框架的频域下人脸识别隐私保护算法Privacy-Preserving Face Recognition with Learnable Privacy Budget in Frequency Domain2、一种基于视觉密码学和可信计算的无密钥依赖的医学图像安全隐私保护框架A Privacy Protection Framework for Medical Image Securi…...

计算机基础小结
目录 ❤ 计算机基础编程 什么是编程语言? 什么是编程? 为什么要学习编程? ❤ 计算机组成原理 控制器 运算器 储存器 内存(主存) 外存 输入设备 输出设备 适配器 总线 机械硬盘 固态硬盘 ❤ 计算机操作系统 什么是操作系统? 什么是文件? 什么是应…...

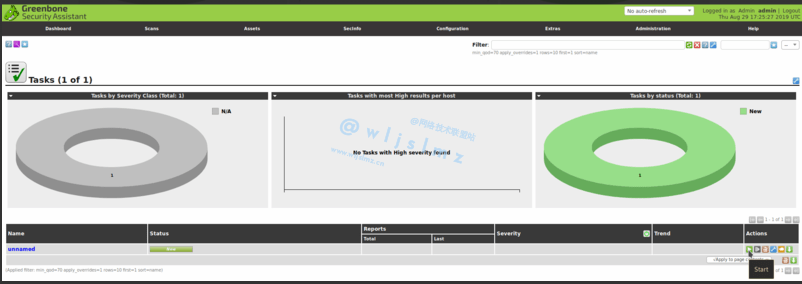
Linux服务器还有漏洞?建议使用 OpenVAS 日常检查!
几乎每天都会有新的系统漏洞产生,系统管理员经常忙于管理服务器,有时候会忽略一些很明显的安全问题。扫描 Linux 服务器以查找安全问题并不是很简单的事情,所以有时候需要借助于一些专门的工具。 OpenVAS 就是这样一种开源工具,它…...

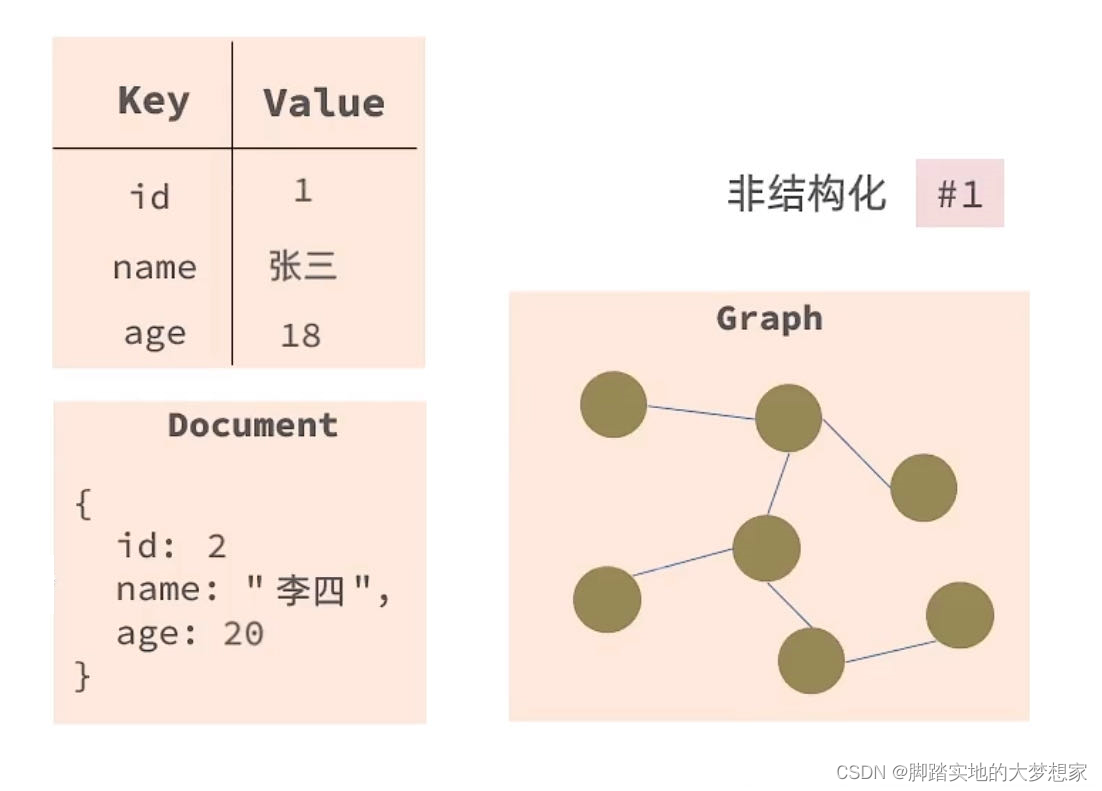
【Redis】P1 Redis - NoSQL
Redis - NoSQLSQL 与 NoSQL差别一:结构化 与 非结构化差别二:关联性 与 非关联性差别三:规范化查询语句 与 非规范化差别四:事务 与 无事务差别五:磁盘存储 与 内存存储RedisRedis 的安装当前数据库存储主要分为 关系型…...

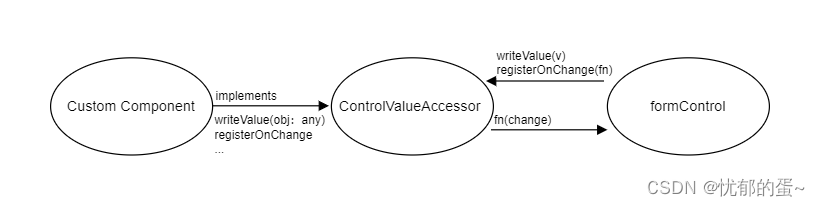
Angular学习之ControlValueAccessor接口详解
ControlValueAccessor 是什么?为什么需要使用 ?下面本篇文章就来带大家了解Angular中的ControlValueAccessor组件接口,希望对大家有所帮助! ControlValueAccessor 是什么? 简单来说ControlValueAccessor是一个接口&am…...

【GORM】高级查询方案
【GORM】高级查询方案1.Struct & Map查询为空的情况2.FirstOrInit3.FirstOrCreate4.高级查询1.Struct & Map查询为空的情况 当通过结构体进行查询时,GORM将会只通过非零值字段查询,这意味着如果你的字段值为0,‘’,false…...

MFC 简单使用事件
功能三个按钮,一个静态框,默认值是0,增加减少按钮和退出按钮.增加减少按钮显示在静态框中.退出按钮退出软件.实验事件思路新建三个事件,add事件sub事件quit事件,一个按钮触发一个事件,静态框新建一个线程接受事件做出对应的改变.UI添加的代码就不具体说,具体说下事件的代码,这才…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
