小程序餐饮点餐系统,扫码下单点菜,消费端+配送端+收银端+理端
目录
前言:
一、小程序功能有哪些
前端:
管理端:
二、实体店做小程序的好处
方便快捷的点餐和支付体验:
扩大店铺的曝光度和影响力:
优化顾客体验和服务质量:
降低成本和提高效率:
数据分析和精准营销:
便于管理和维护:
综上所述
前言:
助实体餐饮老板高效营销需求,有堂食,外卖,桌号,分销,骑手,连锁,外卖,平台打通。多功能部署账号。
一、小程序功能有哪些
前端:
支持门店自取
支持外卖配送
支持桌号堂食
多门店入驻
团购优惠功能
代理分销推广
骑手入驻接单
点餐系统可以通过手机扫描二维码自助下单避免了等待烦恼,同时也为餐厅服务员节省了处理订单的时间,提升了服务效率。

管理端:
消费端+配送端+收银端+管理端
店铺管理端:用于该店铺管理人员该门店使用,例如菜品上架改价 财务对账 各项配置。
前台收银端:用于门店前台工作人员当面给消费者点餐、结账办会员等使用。
系统总管理端:用于系统总管理人员对所有门店使用,例如管理所有门店,配送管理、所有菜品等所有权限。

二、实体店做小程序的好处
-
方便快捷的点餐和支付体验:
- 小程序提供了一种无需下载、即点即用的服务方式,顾客可以在手机上轻松浏览菜单、下单和支付,减少了排队等待的时间,提高了用餐效率。
- 小程序支持多种支付方式,如微信支付、支付宝等,方便顾客快速完成支付,提高了支付效率和安全性。
-
扩大店铺的曝光度和影响力:
- 小程序可以在微信生态内被搜索和分享,餐饮店可以通过小程序吸引更多的潜在顾客,提高店铺的知名度和曝光度。
- 餐饮店可以通过小程序发布优惠活动、新品上市等信息,吸引更多顾客前来消费,提高店铺的客流量和销售额。
-
优化顾客体验和服务质量:
- 小程序可以提供个性化的服务,如会员系统、积分兑换、优惠券等,让顾客感受到更加贴心和专业的服务。
- 餐饮店可以通过小程序收集顾客的反馈和建议,及时改进菜品和服务质量,提高顾客满意度和忠诚度。
-
降低成本和提高效率:
- 相比于传统的点餐方式,小程序可以减少纸质菜单、传单等物料的制作和分发成本。
- 小程序可以自动处理订单和支付信息,减少了人工处理的成本和错误率,提高了工作效率。
-
数据分析和精准营销:
- 小程序可以收集和分析顾客的消费数据,如订单量、消费金额、消费频次等,帮助餐饮店了解顾客的需求和偏好。
- 基于数据分析结果,餐饮店可以制定更加精准的营销策略,如定向推送优惠信息、开展会员专属活动等,提高营销效果和转化率。
-
便于管理和维护:
- 小程序有专门的后台管理系统,餐饮店可以轻松管理菜单、订单、支付等信息,方便快捷。
- 小程序支持在线更新和维护,餐饮店可以根据需求随时调整小程序的功能和界面,保持与顾客需求的同步。
综上所述
餐饮店做小程序具有诸多好处,可以帮助店铺提升效率、增加曝光度、优化顾客体验等。因此,对于餐饮店来说,开发一款适合自己的小程序是非常有必要的。
相关文章:

小程序餐饮点餐系统,扫码下单点菜,消费端+配送端+收银端+理端
目录 前言: 一、小程序功能有哪些 前端: 管理端: 二、实体店做小程序的好处 方便快捷的点餐和支付体验: 扩大店铺的曝光度和影响力: 优化顾客体验和服务质量: 降低成本和提高效率: 数据…...

说说你这个项目的架构情况吧?
说说你这个项目的架构情况吧? 从整体部署情况上,目前这个项目部署在两台服务器上,每台服务器部署一套应用在里面,如果某个服务挂了也不会影响到我们的整体的服务提供。当然,如果我们的服务器资源宽裕的话,可…...

接口响应时间测试
curl 要使用 curl 测试一个接口的响应时间具体步骤和命令示例: 打开你的终端或命令行工具。 使用 curl 命令并添加 -w(或者 --write-out)参数来输出时间统计信息。 示例命令: curl -o /dev/null -s -w "Time to Connect: %{time_connect}\nTime to Start Transfer: …...

C++ 61 之 函数模版
#include <iostream> #include <string> using namespace std;void swapInt(int &a,int &b){int temp a;a b;b temp; }void swapDou(double& a, double& b){double temp a;a b;b temp; }// T代表通用数据类型,紧接着后面的代码&a…...

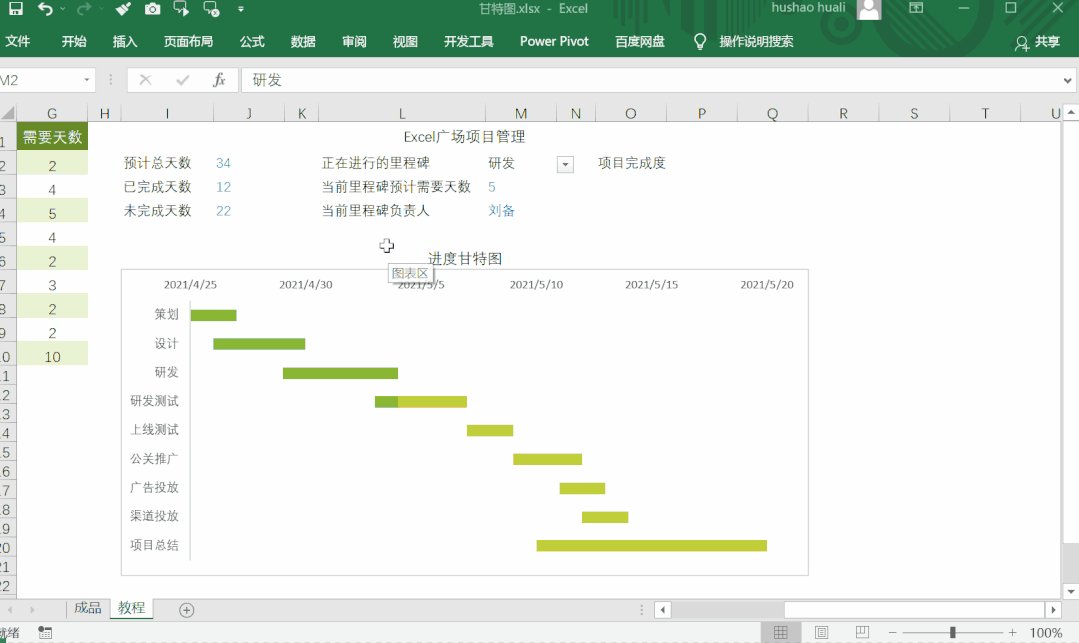
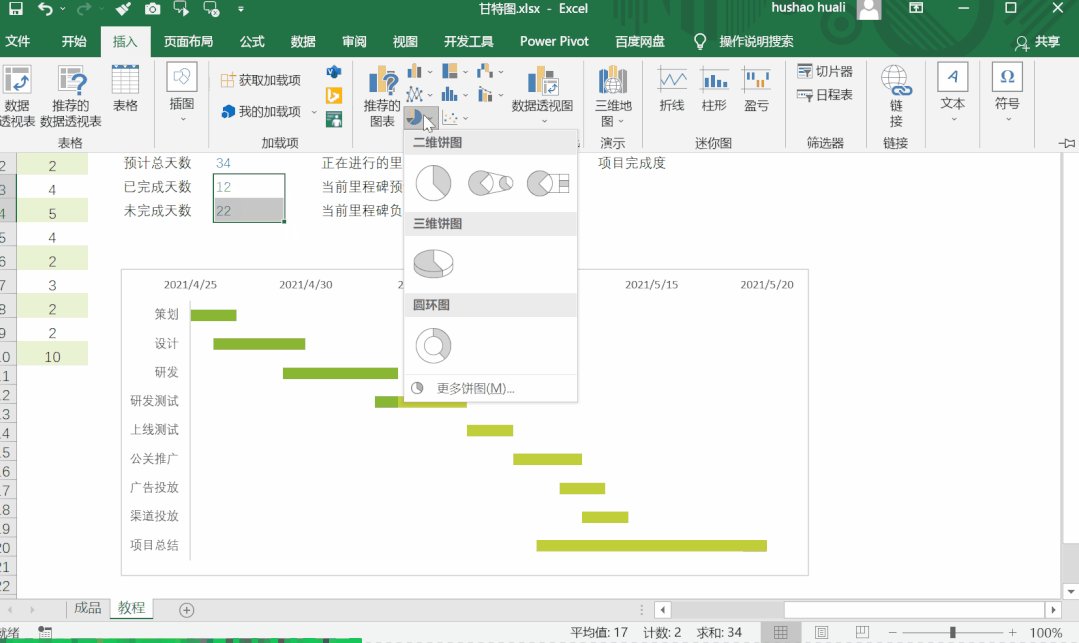
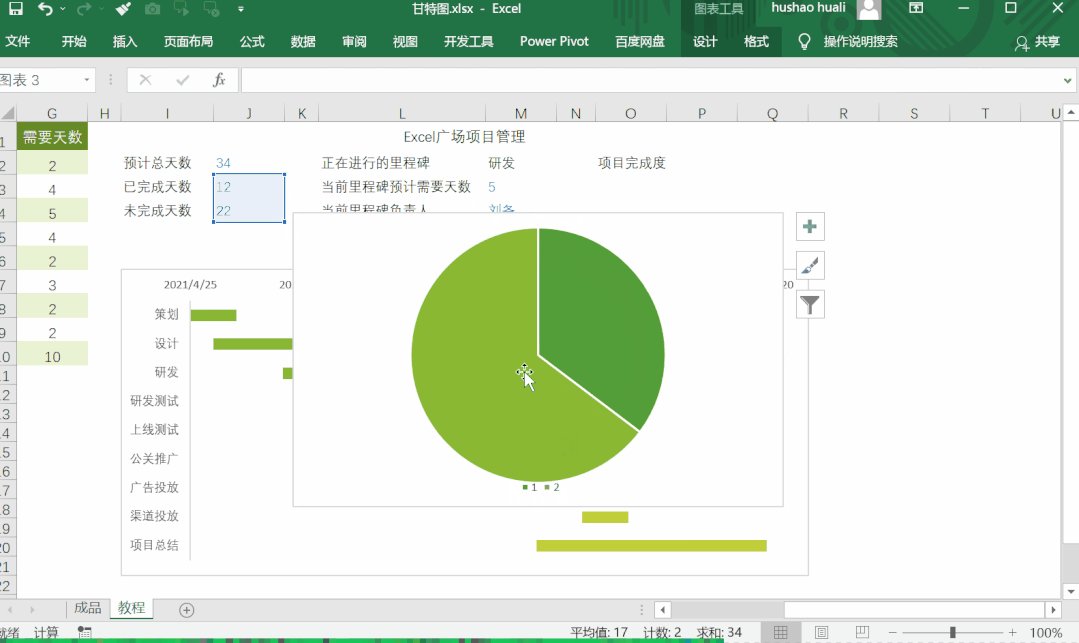
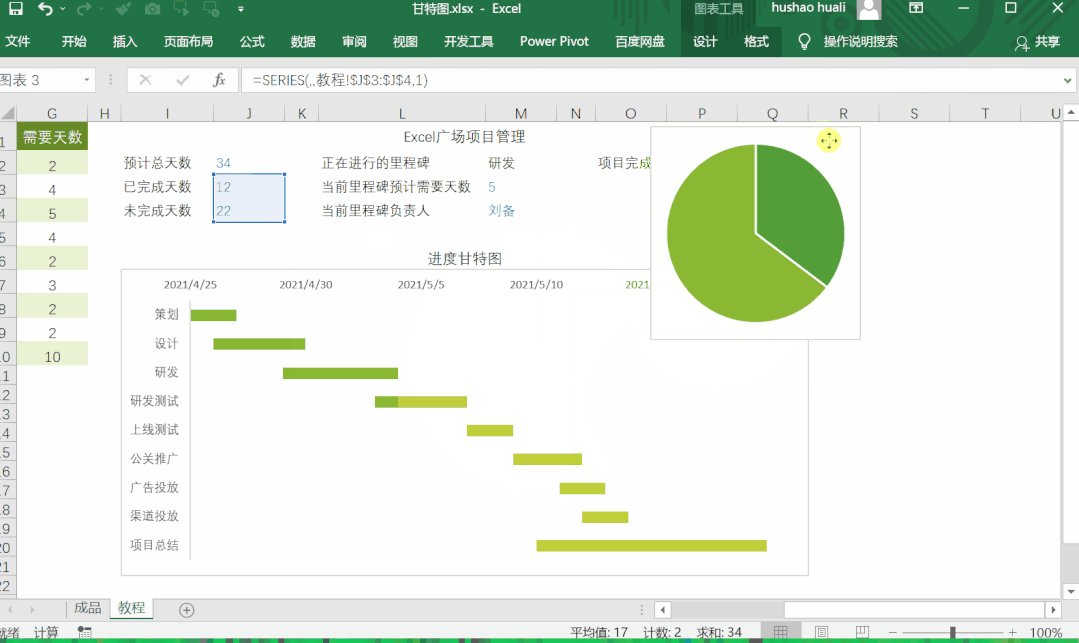
甘特图如何画以及具体实例详解
甘特图如何画以及具体实例详解 甘特图是一种常见的项目管理工具又称为横道图、条状图(Bar chart)。是每一位项目经理和PMO必须掌握的项目管理工具。甘特图通过条状图来显示项目、进度和其他时间相关的系统进展的内在关系随着时间进展的情况。但是多项目经理和PMO虽然考了各种证…...

Android SDK版本号与API Level 的对应关系
自从Android 1.5系统以来,谷歌习惯于用甜点为每个版本的移动操作系统命名,而且按字母顺序排列,这个传统始于八年多以前,从早期的Android1.5 C(Cupcake)、Android 1.6 D(Donut)到最近…...

AES加解密工具类
文章目录 前言一、AES加解密工具类总结 前言 当涉及到数据的安全性和保密性时,加密是一种关键的技术手段。AES(Advanced Encryption Standard)是一种广泛使用的对称加密算法,被认为是目前最安全和最常用的加密算法之一。 一、AES…...

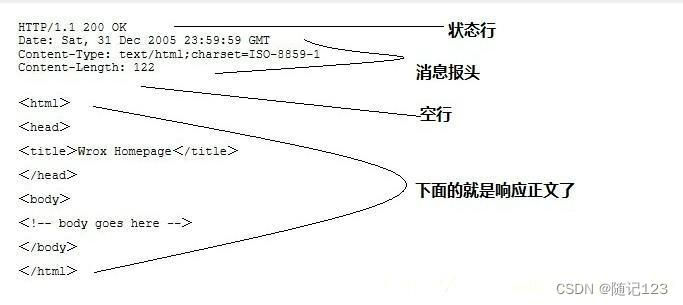
Http协议JSON格式
1. 计算机网络 计算机网络是指将地理位置不同的具有独立功能的多台计算机及其外部设备,通过通信线路连接起来,在网络操作系统,网络管理软件及网络通信协议的管理和协调下,实现资源共享和信息传递的计算机系统。 思考:计算机网络…...

【算法与设计】期末总结
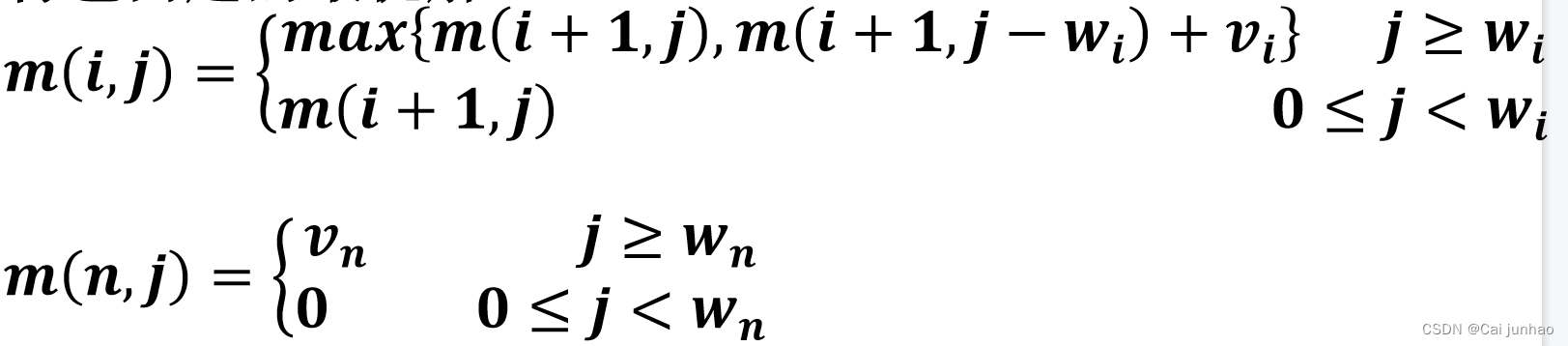
文章目录 第一章 概述算法与程序时间复杂性求上界 第二章 递归与分治双递归函数——Ackerman函数分治策略大整数乘法两位两位四位x四位 三位x三位两位x六位 第三章 动态规划矩阵连乘基本要素最优子结构子问题重叠 备忘录 第四章 贪心算法活动安排问题基本要素贪心选择性质最优子…...

odoo报错KeyError: ‘ir.http‘
使用odoo17代码,python3.10.11配好的开发环境,当启动以后,浏览器登录访问的时候,后台报错 ERROR odoo_db odoo.modules.loading: Database odoo_db not initialized, you can force it with -i base File "/opt/odoo/odoo/o…...

每日的影视作品推荐❗❗
每日的影视作品推荐:剧名:《无法抗拒的男友们》主演:王子清、文苡帆 推荐理由:演技出色:王子清和文苡帆的演技非常出色,他们将角色间的情感变化演绎得细腻而真实,让人仿佛身临其境。 情感深刻&a…...

css 文字下划线 text-decoration
背景: 在某些时候需要给文字添加特殊样式。使用 text-decoration: underline; 来为段落文字添加下划线。也有其它文本装饰样式,例如: none:无装饰(去掉装饰)overline:上划线line-through&…...

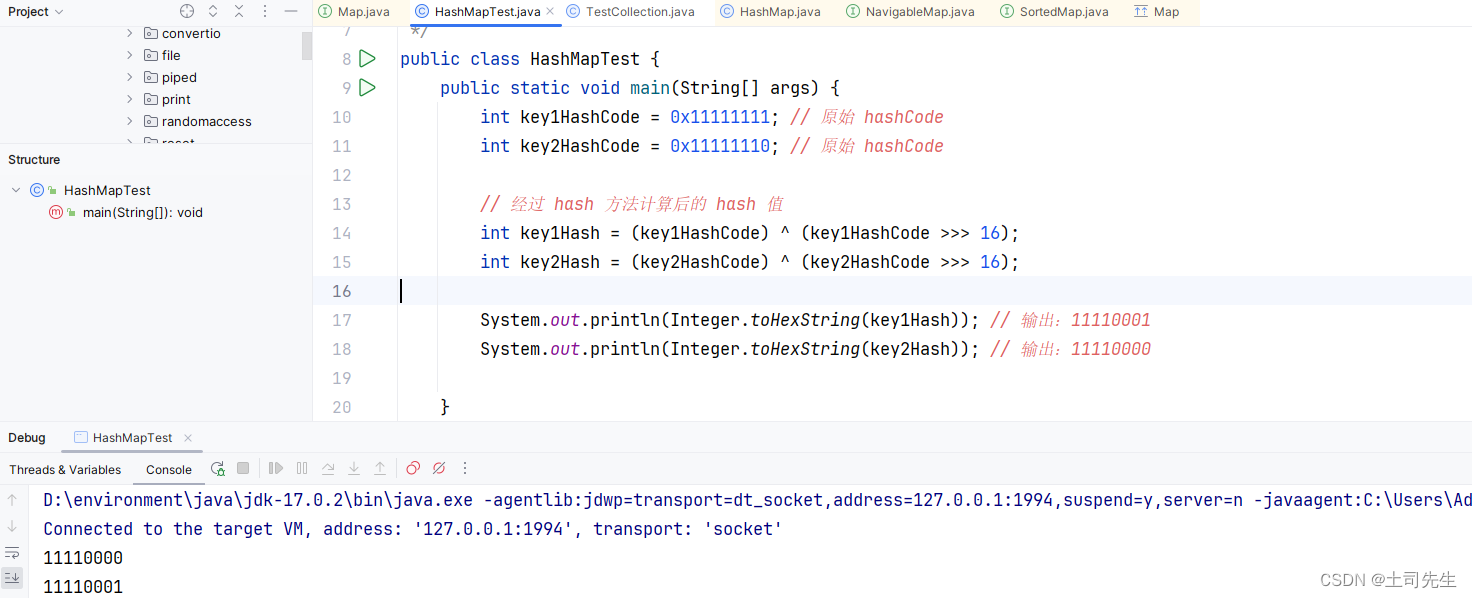
Java-01-基础篇-04 Java集合-04-HashMap (源码)
目录 一,HashMap 1.1 HashMap 属性分析 1.2 HashMap 构造器 1.3 HashMap 内置的 Node 类 1.4 HashMap 内置的 KeySet 类 1.5 HashMap 内置的 Values 类 1.6 HashMap 内置的 EntrySet 类 1.7 HashMap 内置的 UnsafeHolder 类 1.8 HashMap 相关的迭代器 1.9…...

开源语音合成模型ChatTTS本地部署结合内网穿透实现远程访问
文章目录 前言1. 下载运行ChatTTS模型2. 安装Cpolar工具3. 实现公网访问4. 配置ChatTTS固定公网地址 前言 本篇文章就教大家如何快速地在Windows中本地部署ChatTTS,并且我们还可以结合Cpolar内网穿透实现公网随时随地访问ChatTTS AI语言模型。 最像人声的AI来了&a…...

超多细节—app图标拖动排序实现详解
前言: 最近做了个活动需求大致类似于一个拼图游戏,非常接近于咱们日常app拖动排序的场景。所以想着好好梳理一下,改造改造干脆在此基础上来写一篇实现app拖动排序的文章,跟大家分享下这个大家每天都要接触的场景,到底…...

基于深度学习的文字识别
基于深度学习的文字识别 基于深度学习的文字识别(Optical Character Recognition, OCR)是指利用深度神经网络模型自动识别和提取图像中的文字内容。这一技术在文档数字化、自动化办公、车牌识别、手写识别等多个领域有着广泛的应用。 深度学习OCR的基本…...

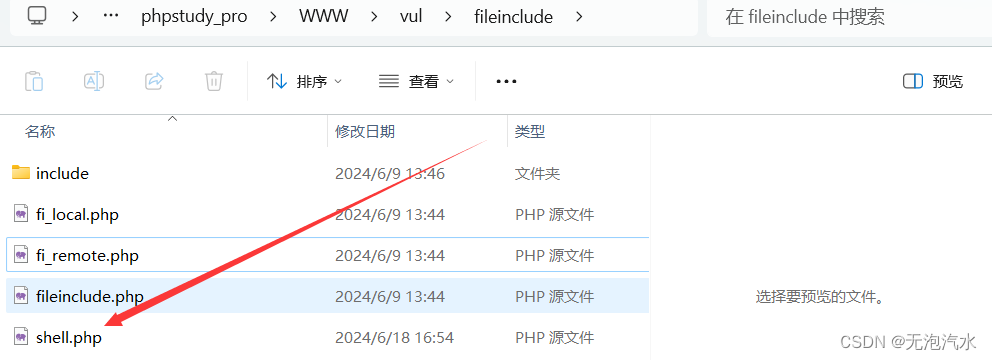
Pikachu靶场--文件包含
参考借鉴 Pikachu靶场之文件包含漏洞详解_pikachu文件包含-CSDN博客 文件包含(CTF教程,Web安全渗透入门)__bilibili File Inclusion(local) 查找废弃隐藏文件 随机选一个然后提交查询 URL中出现filenamefile2.php filename是file2.php&…...

get put post delete 区别以及幂等
GET 介绍:GET请求用于从服务器获取资源,通常用于获取数据。它的参数会附加在URL的末尾,可以通过URL参数传递数据。GET请求是幂等的,即多次请求同一个URL得到的结果应该是一样的,不会对服务器端产生影响。 特点…...

ultralytics版本及对应的更新
Ultralytics Ultralytics 是一家专注于计算机视觉和深度学习工具的公司,尤以其开源的 YOLO (You Only Look Once) 系列深受欢迎。目前,Ultralytics 主要管理和开发 YOLOv5 和 YOLOv8。以下是各个版本的概述及其主要更新: YOLOv5 YOLOv5 是…...
进行集成和协作?)
在现代编程环境中,Perl 如何与其他流行语言(如 Python、Java 等)进行集成和协作?
在现代编程环境中,Perl 可以与其他流行语言(如 Python、Java 等)进行集成和协作。以下是一些常见的方法: 调用外部程序:Perl 可以使用系统调用来执行其他语言编写的可执行文件。这意味着可以从 Perl 中调用 Python、Ja…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
