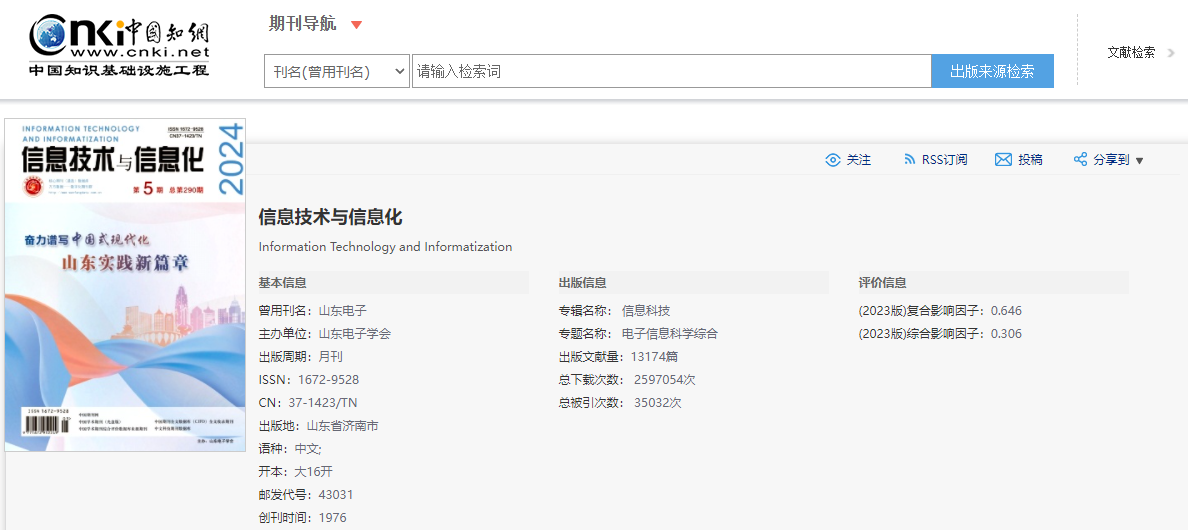
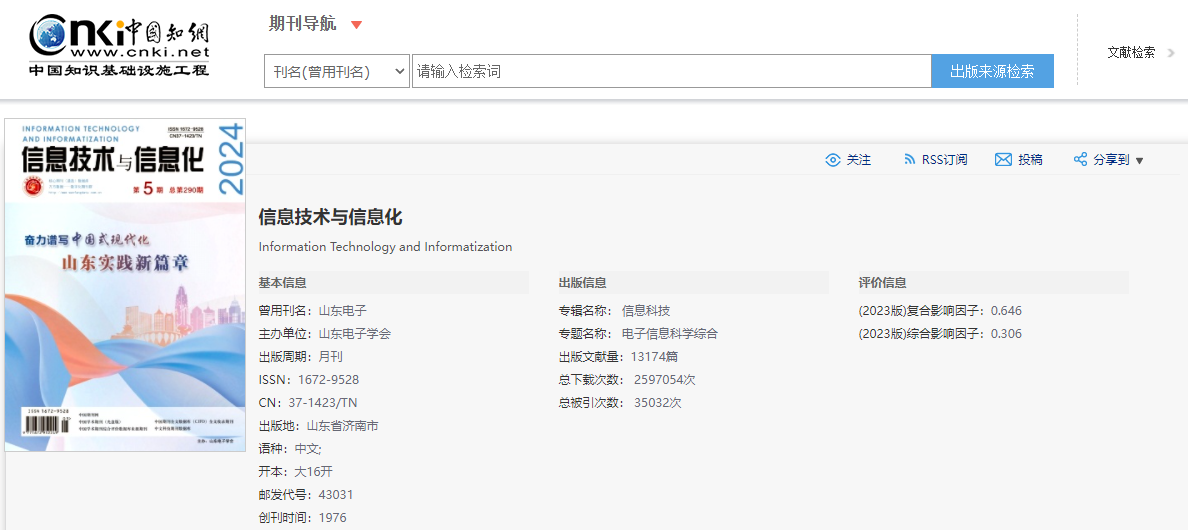
《信息技术与信息化 》是什么级别的期刊?是正规期刊吗?能评职称吗?
问题解答
问:《信息技术与信息化 》是不是核心期刊?
答:不是,是知网收录的第一批认定学术期刊。
问:《信息技术与信息化 》级别?
答:省级。主管单位:山东省科学技术协会
主办单位:山东省电子学会
问:《信息技术与信息化 》影响因子?
答:(2023版)复合影响因子:0.646
(2023版)综合影响因子:0.306
《信息技术与信息化 》是正规期刊吗?
是的,国家新闻出版总署备案的正规期刊

《信息技术与信息化 》评职称能用吗?
《信息技术与信息化 》杂志立足“两化融合”和“信息安全”的国家战略和时代背景,深度关注政府和行业信息化建设中的重大事件、重要政策、主流技术趋势、信息化实践及行业模式,对当前热点的两化融合、智慧城市、信息消费、物联网、电子商务、信息安全、移动互联网、大数据、行业云等领域进行翔实的报道、精辟的分析,提供专业、前瞻性的观点,研讨解决方案和应用案例,服务于企业和社会。
《信息技术与信息化 》读者对象包括但不限于高校教师、科研人员、工程师、企业高管、政策制定者等。符合评职称要求,(单位有特殊要求除外)
《信息技术与信息化 》知网收录吗?
知网收录

《信息技术与信息化 》收稿方向?
计算机应用;智能技术;电子与通信技术;网络与信息安全
往期收稿方向及文章题目参考
行业资讯
扎实推动绿色低碳高质量发展奋力谱写中国式现代化山东实践新篇章
职教信创铸基塑魂|首届山东省教育信创发展大会——职业教育专题会胜利召开
《信息技术与信息化》主编刘培德教授被山东省委组织部授予全省“担当作为好干部”荣誉称号
学术研究_计算机应用
基于动态排列自回归的场景文本识别网络
基于OCR的国家职业资格证书信息提取研究与应用
基于MEF-YOLO的轻量手势识别算法
基于多通路神经网络模型预测药物敏感性响应
基于强化学习与鲸鱼优化算法的低延迟网络功能调度方法
基于转折词的图卷积短语音-短文本模态转换的分类方法
基于双目结构光的螺纹参数测量方法研究
基于RoBERTa-wWM的多特征情感分析模型
基于导纳算法的管道机械双臂螺栓装配研究
基于CNN-LSTM-attention的XSS攻击检测方法
基于MVVM模式SpringBoot框架的高校信息化项目管理系统
基于改进图神经网络的小样本分类研究
土地征用项目补偿综合信息平台的研究与实现——以滨海新区为例
—种基于FPGA的宽带侦察系统脉冲数据采集的方法
基于全局与局部特征融合的图像中干扰物移除方法
基于改进PSENet-CRNN的工件编码字符识别算法
强类型JSON数据交换接口生成器的设计与实现
面向嵌入式机载场景的快速图像滤波方法
联合监督损失在深度图像分类中的应用
基于主动红外热激励的板材内部孔洞的检测方法
电容持水率检测方法研究及传感器设计
基于改进VMD和TwSVM的雷达辐射源个体识别
基于知识及流利度提升的中文语法纠错模型
基于Transformer与FasterRCNN的多模态特征提取与融合
基于改进YOLOv5的安全帽小目标检测算法
基于通道选择的孤独症儿童EEG情绪测量方法研究
——种基于无线供育白的勺物联网双向传输方案
基于ALBERT的藏汉神经机器翻译研究
—种基于FPGA的时序控制优化方法
基于Unity3D的Dots寻路算法
基于持续集成的软件冒烟测试优化探索
基于改进YOLOv5的路面坑洼检测研究
基于IPFS和Merkle tree存储机制的冷冻面团溯源研究
学术研究_电子与通信技术
天气雷达基数据通用工具包设计与实现
有耗腔体结构内电磁场非均匀扩散模型研究
基于STFT的雷达信号脉内调制识别
基于符号内延迟差分解调的MSK信号同步设计
基于FPGA的高动态弱扩频信号捕获方法
学术研究_网络与信息安全
基于E-TMAC无线传感器网络恶意信息检测方法
基于社会背昱信息的多任务谣言检测方法
基于图像放缩增强网络的图像分类方法
数据库实训平台信息隐私加密方法设计
精确微波全息成像算法在违禁物品检测中的应用
学术研究_智能技术
复杂城市环境下无人机路径规划
基于节能计算的边缘智能框架设计
大语言模型生成水印的研究
基于自抗扰控制器的平衡小车
基于知识图谱的医疗问答系统研究应用
基于RealityCapture和SpeedTree平台的园林古树三维建模研究
《信息技术与信息化 》收稿要求
1、文章标题要简短,能概括中心思想,一般不超过20个汉字,必要时加副标题
2、正文应层次清楚,行文规范,方便阅读,字数一般以2500-8000字为宜,重要稿件可不受此限制
3、题目下面均应写作者姓名、单位名称、所在城市、邮编,多位作者分别列出上述信息
4、来稿必须附有100-300字的内容摘要和3-5个关键词
5、如文章获得基金项目资助,以[基金项目]作为标识,并注明基金项目名称和编号
6、正文中图表主要是文字难以表达清楚的内容,图表应设计合理,先后分别给出图表序号
7、来稿请注明姓名、性别、籍贯、出生年月、学历、职称、工作单位、联系电话、详细邮寄地址
8、编辑部有权对稿件进行修删,不同意请在稿件中声明
9、请勿一稿多投,发现一稿多投者,一切不良后果由作者承担
10、若不能被录用,恕不退稿,请作者自留底稿,不同意上述稿件处理方式的作者请转投他刊
11、本站并非《信息技术与信息化》杂志社和《信息技术与信息化》编辑部官方网站
《信息技术与信息化 》投稿方式?
评论区留言或私信小编,我会及时与您联系,提供更全面的刊物信息,还能为您推荐最符合要求的相关刊物。
相关文章:

《信息技术与信息化 》是什么级别的期刊?是正规期刊吗?能评职称吗?
问题解答 问:《信息技术与信息化 》是不是核心期刊? 答:不是,是知网收录的第一批认定学术期刊。 问:《信息技术与信息化 》级别? 答:省级。主管单位:山东省科学技术协会 主办单…...

【最新版】手把手Claude 3.5 Sonnet 详细步骤注册方法!
目录 01 Claude 3.5 Sonnet 是什么 02 Claude 3.5 Sonnet 注册方法 Step1:注册 Wildcard Step2:注册Claude3.5 Step3:接收并输入验证 03 使用Claude 3.5 Sonnet 04 升级Claude 3 Opus 05 结语 01 Claude 3.5 Sonnet 是什么 蛰伏了三…...

代理模式和Java中的动态代理【开发实践】
文章目录 一、代理模式基础1.1 代理模式1.2 静态代理1.3 动态代理 二、静态代理的实现三、JDK动态代理3.1 JDK动态代理概述3.2 invoke方法介绍3.3 JDK动态代理的使用 四、CGLIB动态代理3.1 CGLIB动态代理概述3.2 CGLIB动态代理的使用 五、对比5.1 代理实现与使用对比5.2 使用条…...

【Linux】进程间通信——匿名管道
目录 为什么要进行进程间通信? 匿名管道的具体实现 pipe创建内存级文件形成管道 pipe的简单使用 匿名管道的四种情况和五种特性 四种情况 五种特性 PIPE_BUF 命令行管道 | 功能代码:创建进程池 为什么要进行进程间通信? 1.数据传输&…...

React Native与React Native Web:跨平台开发的新选择
React Native和React Native Web是两种基于React框架的跨平台开发技术,它们分别针对原生移动应用和Web应用的开发,但都提供了统一的开发体验和代码复用能力。 React Native 概述 React Native允许开发者使用React的组件化思想和JavaScript编写原生级别…...

【从零开始实现stm32无刷电机FOC】【理论】【3/6 位置、速度、电流控制】
目录 PID控制滤波单独位置控制单独速度控制单独电流控制位置-速度-电流串级控制 上一节,通过对SVPWM的推导,我们获得了控制电机转子任意受力的能力。本节,我们选用上节得到的转子dq轴解耦的SVPWM形式,对转子受力进行合理控制&…...

使用MySQLInstaller配置MySQL
操作步骤 1.配置High Availability 默认选项Standalone MySQL Server classic MySQL Replication 2.配置Type and Networking ◆端口默认启用TCP/P网络 ◆端口默认为3306 3.配置Account and Roles 设置root账户的密码、添加其他管理员 4.配置Windows Service ◆配置MySQL Serv…...

命令执行(RCE)面对各种过滤,骚姿势绕过总结
1、什么是RCE RCE又称远程代码执行漏洞,可以让攻击者直接向后台服务器远程注入操作系统命令或者代码,从而控制后台系统。 2、RCE产生原因 服务器没有对执行命令的函数做严格的过滤,最终导致命令被执行。 3、命令执行函数 PHP代码执行函数…...

复杂的数仓项目,涵盖了从数据采集、处理、存储到可视化的整个流程
一个复杂的数仓项目,涵盖了从数据采集、处理、存储到可视化的整个流程。以下是对您提供信息的梳理和解释: 1. **项目架构**: - 包含实时流、离线流和配置流三条数据流。 - 数据源使用MySQL,开启binlog日志。 2. **数据采集…...
三相感应电机的建模仿真(3)基于ABC相坐标系Level2 S-Fun以及定子串不对称电抗起动过程仿真分析
1. 概述 2. 三相感应电动机状态方程式 3. 基于Level2 S-Function的仿真模型建立 4. 动态分析实例 5. 总结 6. 参考文献 1. 概述 三相感应电机自然坐标系下的数学模型是一组周期性变系数微分方程(其电感矩阵是转子位置角的函数,转子位置角随时间按正弦规律变化),将其用…...
了解Adam和RMSprop优化算法
优化算法是机器学习和深度学习模型训练中至关重要的部分。本文将详细介绍Adam(Adaptive Moment Estimation)和RMSprop(Root Mean Square Propagation)这两种常用的优化算法,包括它们的原理、公式和具体代码示例。 RMS…...

对于配置LLM,集显和独显的具体区别和影响
在配置大型语言模型(LLM)时,集成显卡(集显)和独立显卡(独显)之间的区别和影响主要体现在以下几个方面: 1. 性能差异 集成显卡(集显): 集显通常集…...

uniapp上架到appstore遇到的问题
1、appstore在美国审核,需要把服务器接口的国外访问权限放开 2、登陆部分 a、审核时只能有密码登陆,可以通过接口响应参数将其他登陆方式暂时隐藏,审核成功后放开即可 b、需要有账号注销功能 3、使用照相机和相册功能时需要写清楚描述文案...
)
每天10个vue面试题(一)
1. Vue的基本原理? 当一个Vue实例创建时,Vue会遍历data中的属性,用Object.defineProperty(vue3.0使用proxy )将它们转为 getter/setter,并且在内部追踪相关依赖,在属性被访问和修改时通知变化。…...

【博主推荐】HTML5好看的酷酷的个人简历、个人主页、个人网站源码
文章目录 1.设计来源1.1 主界面1.2 关于我界面1.3 我的项目界面1.4 我的经验界面1.5 我的技能界面1.6 我的文章界面1.7 联系我界面 2.效果和源码2.1 动态效果2.2 源代码 源码下载万套模板,程序开发,在线开发,在线沟通 作者:xcLeig…...

【深度学习】PyTorch深度学习笔记01-Overview
参考学习:B站视频【《PyTorch深度学习实践》完结合集】-刘二大人 ------------------------------------------------------------------------------------------------------- 1. 基于规则的深度学习 2. 经典的机器学习——手动提取一些简单的特征 3. 表示学习…...

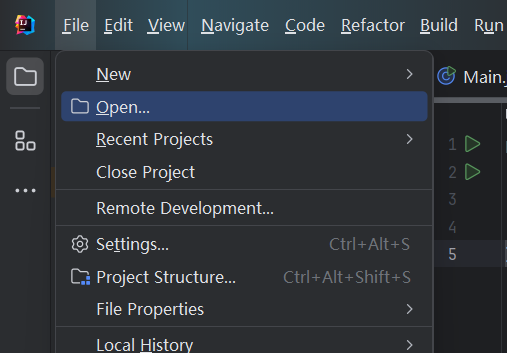
IDEA新建项目并撰写Java代码的方法
本文介绍在IntelliJ IDEA软件中,新建项目或打开已有项目,并撰写Java代码的具体方法;Groovy等语言的代码也可以基于这种方法来撰写。 在之前的文章IntelliJ IDEA社区版在Windows电脑中的下载、安装方法(https://blog.csdn.net/zheb…...

24-7-9-读书笔记(九)-《爱与生的苦恼》[德]叔本华 [译]金玲
文章目录 《爱与生的苦恼》阅读笔记记录总结 《爱与生的苦恼》 《爱与生的苦恼》叔本华大佬的名书,里面有其“臭名昭著”的《论女人》,抛开这篇其他的还是挺不错的,哲学我也是一知半解,这里看得也凭喜好,这里记录一些自…...

uniapp本地打包到Android Studio生成APK文件
(1)安装 Android Studio 软件; 下载地址:官方下载地址,英文环境 安装:如下之外,其他一键 next (2)配置java环境; 下载:j…...

如何设计一个高可扩展的分布式架构?
如何设计一个高可扩展的分布式架构? 大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 1. 引言:分布式架构的重要性 随着互联网应用的发展,单一服务器往往难以满足…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
